10 个最佳登陆页面设计功能
已发表: 2022-07-14
登陆页面的目的是吸引读者的注意力,让他们着迷,直到销售文案结束,并促使他们采取行动。 登陆页面是任何成功的数字营销活动的基本要素,您制作得越好,您的转化率 (CR) 就越高。
如果您不了解它们的重要性,请查看一些最有趣的着陆页统计信息:
- 平均开发超过 30 个着陆页的企业产生的订阅和销售额是使用少于 10 个的企业的 7 倍。
- 在一个着陆页上推广多个优惠可将您的转化率降低多达 266%。
- 48% 的数字营销人员为他们创建的每个营销活动开发了一个新的登录页面。
- 所有行业的着陆页平均 CR 为 2.35%。
- 阅读包含视觉内容的登录页面后,读者采取行动的可能性要高出 80%。
然而,如果一个着陆页缺乏适当的设计,它永远不会带来显着的好处。 如果您的目标是获得惊人的结果,则需要正确设计和优化您的目标网页,以获得卓越的用户体验。
10 个最佳登陆页面设计功能
在今天的帖子中,我将分享在优化您的数字营销活动时需要注意的十个登陆页面设计功能。 关注并申请!
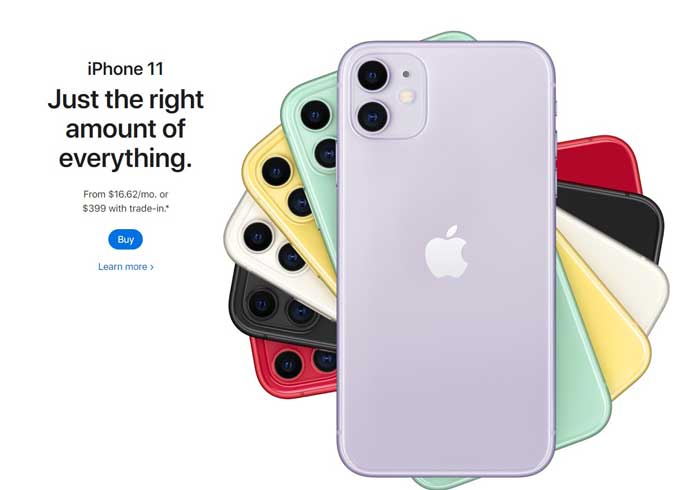
1.折叠部分上方的信息
在优化桌面登录页面时,您需要考虑的第一个方面是首屏显示的区域。 大多数网站用户已经假设您的主页将继续向下浏览网页,因此他们希望在第一次查看时看到相关信息。
在首屏区域制作信息是为了展示您品牌的独特价值主张、客户利益以及潜在客户可以从您的业务中获得的期望。
使用此区域通过相关的背景图像或交互式图形来吸引注意力,告知目标受众他们需要了解的内容。 您可能想要包括的一些元素是:
- 产品图片
- 好处/解决方案列表
- 功能列表
- 退款保证
- 相关推荐
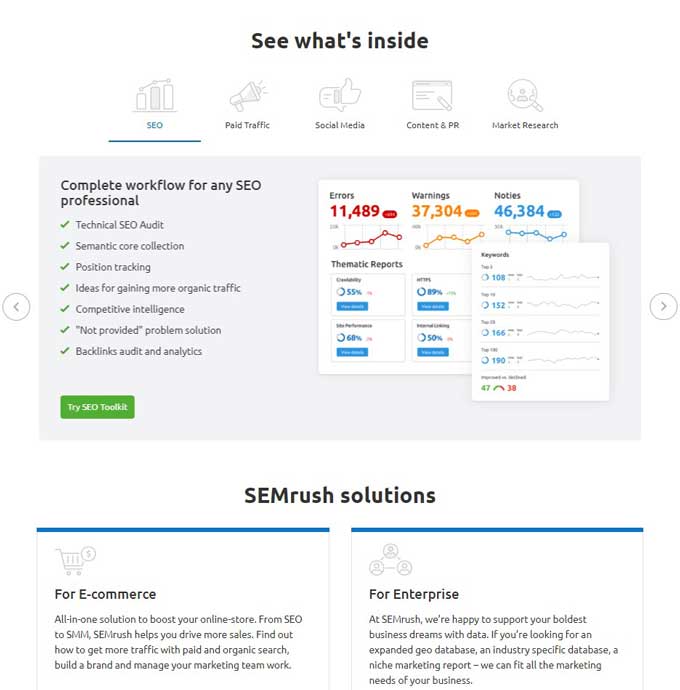
这是 SEMRush 的一个很好的例子:

2. 关注率
这是一个最重要的设计原则,它可以区分一个平庸的登陆页面和一个非常成功的登陆页面。 它归结为以下等式:

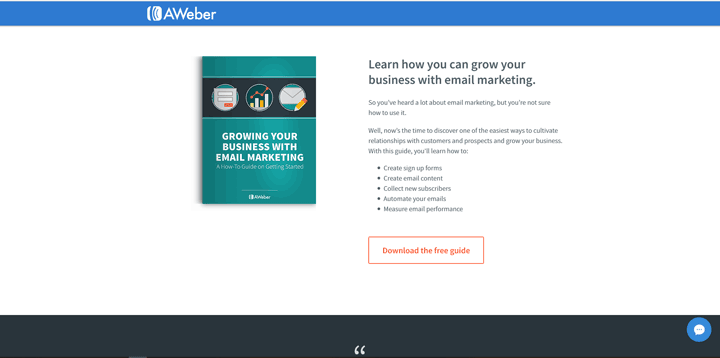
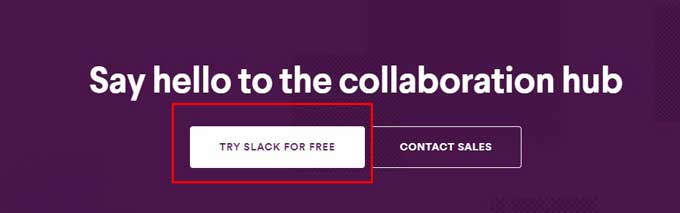
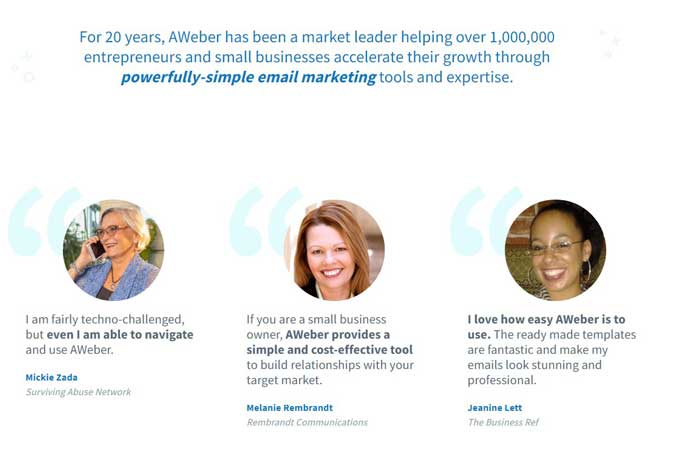
简而言之,您永远不应该用太多的选择来压倒您的访问者。 根据您的目标网页的特定目标,创建一个强大且引人注目的 CTA(号召性用语)并确保它在页面上脱颖而出。 登陆页面通常有一个目标。 此登录页面通过 Aweber 的电子邮件营销发展您的业务(下图)说明了这一点。 将您的目标网页混乱降至最低。

三、流向
试着设身处地为游客着想,弄清楚他们的主要意图。 流程和方向的原则表明,所有着陆页的设计方式都应该是最明显的提示(文本和图形)的位置,以帮助用户从着陆页的销售副本平滑过渡到呼叫-行动。
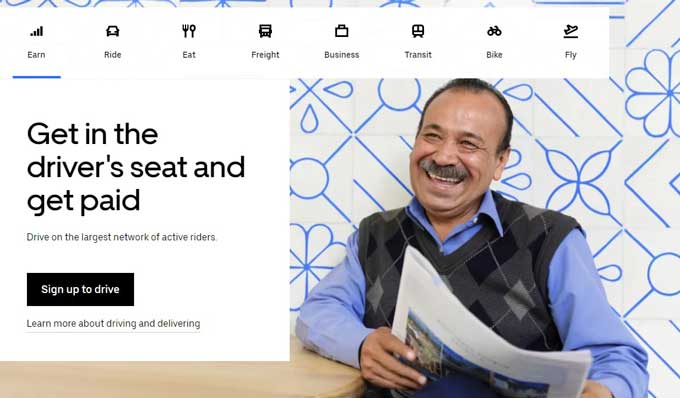
通过包含明显或不太明显的指针为您的用户提供简单的指示。 看看优步的登陆页面之一:

如您所见,拿着报纸的人的眼睛指向标题和 CTA。
4.使用对比度使元素流行
为了使元素在人群中脱颖而出,您应该随时利用颜色对比。 蓝底绿、黑底红、粗体搭配简约字体——这些都是有用的策略,可以帮助你让你的 CTA 在人群中脱颖而出。
使用对比将所有重要的视觉元素置于聚光灯下。

5. 突出显示
突出显示是另一个重要的登陆页面设计元素,它将帮助您优先考虑某些元素。 它与对比度非常相似,但主要用于文本。

您现在应该知道,大多数阅读销售页面的人只是在浏览它们。 他们正在寻找的是可能与他们的需求和问题相关的真正有趣的方面。 因此,您应该突出显示您认为潜在客户可能会阅读的每个相关标题、副标题或文本:

6.大量的空白

登陆页面的目的是吸引读者关注你设计中最重要的元素:CTA、标题和重要文本。
你必须保持你的着陆页“透气”和有机。 为此,请在文本、图形和 CTA 之间使用大量空白。
使用空白来改进设计是网页设计界最常见的策略之一,您应该将其付诸实施。
7. 接近度
邻近原则表明您的页面项目之间应该有密切的关系。 更简单地说,页面的每个元素都应该以这样的方式连接起来,使它们成为一个单元。
当涉及到登陆页面时,你应该补充和支持你的 CTA 按钮,让它们大放异彩。 如果您将注意力从 CTA 中移开的元素放置,您的转化率将会下降。
这是 MailChimp 的一个例子:

8. 分组
分组与邻近原则非常相似。 它涉及在传达相同(或相似)消息的元素之间建立关系。
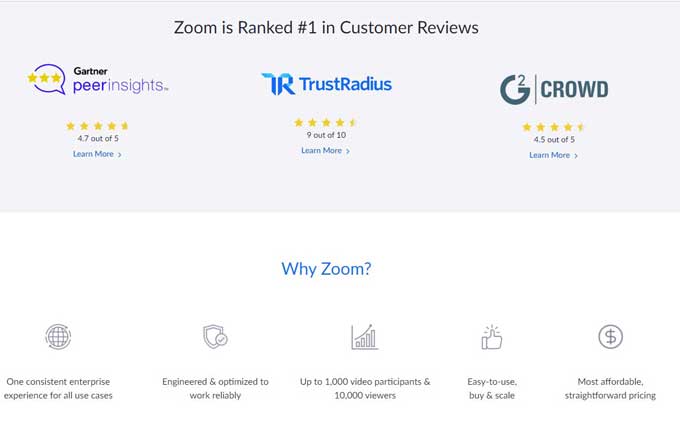
分组的对象使用户的解释更简单。 以下是 Zoom 的示例:
 首先,他们提供可靠的客户评论,从而提高其品牌的可信度。 其次,它们提供了软件的主要优点和功能。 这两个元素传达了相同的信息……他们的品牌可靠且真正专业。
首先,他们提供可靠的客户评论,从而提高其品牌的可信度。 其次,它们提供了软件的主要优点和功能。 这两个元素传达了相同的信息……他们的品牌可靠且真正专业。
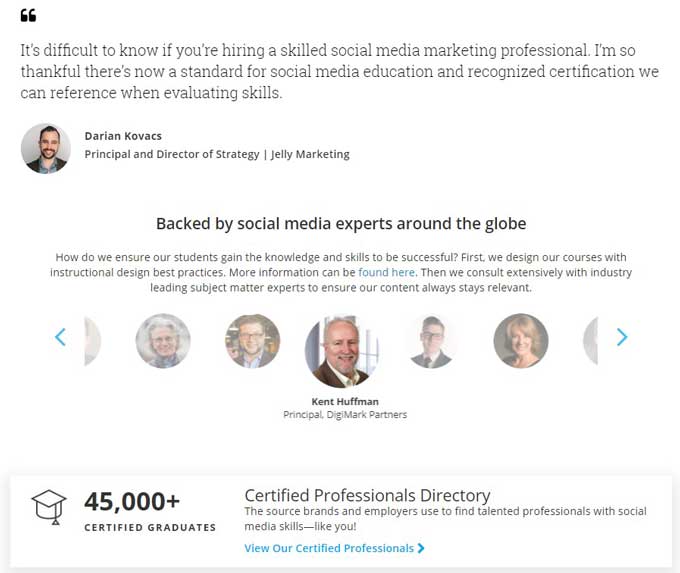
9. 社会证明
为了使您的转化率飙升,您的品牌需要可信。 通过设计您的目标网页以使您的社交证明脱颖而出,您正在为您的潜在客户提供充分的理由相信您是他们想要与之关联的可靠企业。
这是来自领先的电子邮件营销自动回复器之一 Aweber 的相关示例。

10. 吸引人的头条新闻
普通互联网用户的注意力自然会被大胆的头条新闻所吸引。 即使他们可能没有完全专注于您的头条新闻,但他们的眼睛还是忍不住看着它们。 通过制作引人入胜的标题,用户会下意识地吸收它们。 出于这个原因,您应该保持标题简短且相关,以使用户更容易理解您的核心信息。
此外,请确保您在每个单词上都使用标题大小写,除了“of, and, it, for, but, etc.”之类的连接词。
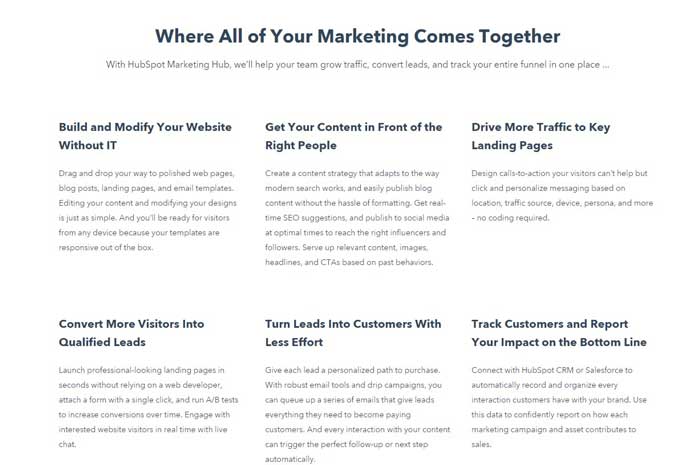
这是 Hubspot 的一个标题示例:

外卖
您的数字营销策略的表现通常与您的目标网页设计的质量成正比。 除非由专业的网页设计正确包装和展示,否则您的内容营销策略不会大放异彩。
做对并不容易。 您应该将着陆页设计视为旅程而不是结果。 继续测试、衡量和优化您开发的每个着陆页,直到您对结果感到满意为止。 利用当今的原则,将您的目标网页设计提升到一个新的水平!
 Isabell Gaylord 是芝加哥的一名专业作家、记者和内容营销专家。
Isabell Gaylord 是芝加哥的一名专业作家、记者和内容营销专家。
她专攻市场营销、商业和教育等领域。 Isabell 经常为 Brill 作业做贡献。
在 Twitter @IsabellGaylord 上找到她。
