引人注目的移动登陆页面设计的 10 个快速提示
已发表: 2019-09-10着陆页构成您的品牌和客户之间的重要接触点。 它们有多种用途,但通常用于将广告活动链接到购买或产品页面。
例如,点击特定产品的社交媒体广告可能会导致专门的登陆页面,其中包含有关该产品的更多信息,旨在推动转化。
由于其用途多种多样,着陆页和着陆页设计对于数字营销技术的成功和推动产品销售非常重要。
跳至:引人注目的移动登陆页面设计的 10 个技巧
移动与桌面登陆页面设计
通常,消费者将通过移动或桌面设备访问您的网站和业务。
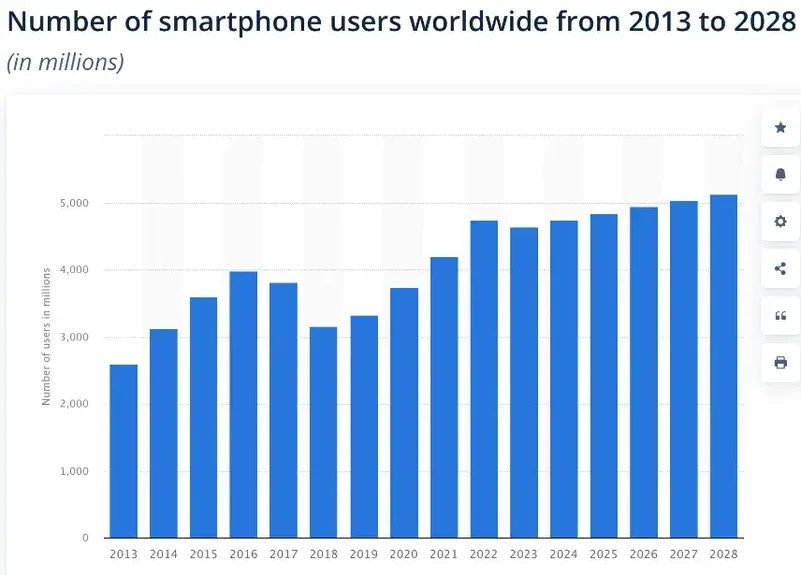
移动设备在大多数年龄和地点的人口统计中越来越受欢迎,这意味着针对移动用户优化网站上的每个页面对于SEO 清单和用户体验非常重要。
了解有关 SEO 和 PPC 的更多信息。

图片来源于Statista
在针对客户体验进行移动优化时,着陆页尤为重要。
您的着陆页设计和内容都致力于提高营销转化率、提高品牌知名度并鼓励重复定制您的品牌。
显然,随着移动设备的使用变得越来越流行,功能不佳的移动登录页面将导致越来越多的客户对您的品牌产生不良体验。
品牌可能会忽略在移动设备上充分测试其登陆页面,因为大多数网页都是在桌面上设计和测试的。
因此,对您的目标网页进行一些改进非常重要,尤其是对于移动用户而言。
引人注目的移动登陆页面设计的 10 个技巧
- 速度
- 简单、时尚的视觉效果
- 响应式元素
- 经济副本
- 尽量减少打字
- 避免侵入性弹出窗口
- 单列最好
- 可点击的号召性用语
- 测试
- 为移动设备创建
1. 速度
使用移动设备,消费者可能会在移动中浏览。 如果他们通过社交媒体应用程序或广告点击,这很可能是对您网站的冲动访问。
因此,您希望避免由于加载缓慢而导致的跳出或提前退出,并确保定期测试您的网站速度。
这意味着将高分辨率图像、视频或嵌入式 PDF 等大文件的数量保持在最低限度,因为这些文件可能会导致加载时间变慢。
您还需要确保您的目标网页能够通过其他软件快速加载,例如远程访问 iPad或手机以及任意数量的操作系统。
2. 简单、时尚的视觉效果
关于着陆页,您首先注意到的是什么? 时尚的品牌视觉效果将吸引胶印观众,并鼓励用户进一步阅读并消费您的副本。
由于移动登陆页面缺乏桌面空间,并且您正在引导用户看到单一的消息,因此最好将您的图像削减为几个关键元素。
考虑您的着陆页的消息传递以及您的视觉效果如何融入其中。

免费使用来自 Unsplash 的图片
请记住,目标网页上的所有内容都会推动您希望客户采取的一项行动。
3.响应式元素
您的移动登陆页面设计应包含某些响应式元素,以使从桌面到移动设备的过渡顺利。

图片来源于fireart.studio
这包括:
- 页宽
- 图像堆叠和放置
- 空白
- 直观的导航
- 复制包装
所有这些元素都会影响您网站的外观以及是否可以在移动设备上访问。
例如,过多的空白或堆叠不良的图像可能会使网站难以查看,而无响应的副本可能意味着句子从页面末尾消失,使其难以阅读。
4.经济副本
您的文案是您向客户展示您的品牌和产品的机会。 在登陆页面上进行大量文案可能很诱人,特别是当您正在推广令人兴奋的新产品时。
然而,移动登陆页面上的太多副本可能会导致滚动很长,从而阻碍用户进一步了解您的产品。
为了避免这种情况,请节省您的副本。 只包含重要的信息,让网站访问者想要更多信息。
例如,考虑一下VNC 服务器 Android建议上这两个副本之间的差异:
较长的副本
VNC 服务器可用于任何设备,包括 Android 设备。 当使用 VNC Reader 远程访问您的设备时,它们具有端到端加密、多因素身份验证和权限控制功能,让您高枕无忧。
无论您身在何处,您甚至可以实时记录会话并共享文件。
较短的副本
VNC 服务器专为安全性而设计,可在任何 Android 设备上提供完整的远程访问而不受影响。 好处包括:
- 多重身份验证
- 完全加密
- 记录
您可以看到这两篇文章都提供了相同的基本信息,但第二篇文章使用了较短的段落和要点,可以满足移动设备的需求 - 使阅读更容易,并且不会让观看者感到不知所措。

5. 尽量减少打字

免费使用来自 Unsplash 的图片
沮丧是电子商务网站跳出和页面退出的主要原因之一。 您希望尽可能避免给消费者带来挫败感,这意味着减少打字和其他冗长的活动。
您可以最大程度地减少在两个主要区域中的输入。
- 确保您的导航菜单易于使用,以避免使用搜索栏。
- 使您的表单尽可能简单且响应灵敏。
尽可能使用简短的答案、复选框和按钮,以确保在网站访问者感到沮丧并提前退出之前获得最大程度的响应。
6.避免侵入性的弹出窗口
许多网站都使用弹出窗口,以产生积极的效果。 如果使用得当,它们可以推动销售并鼓励客户进行询问或采取所需的行动。
然而,在移动设备上,弹出窗口可能会让人觉得烦人且烦人。 移动用户往往会在旅途中浏览或通常希望以省时的方式浏览您的网站。
必须关闭弹出窗口可能会使页面本身及其会话变慢,从而破坏客户体验并使其更有可能过早退出。
如果您计划在移动目标网页上使用弹出窗口,请先给客户时间消化页面的信息。
您的弹出窗口还应该鼓励与着陆页的其余部分相同的操作 - 无论是联系还是购买。
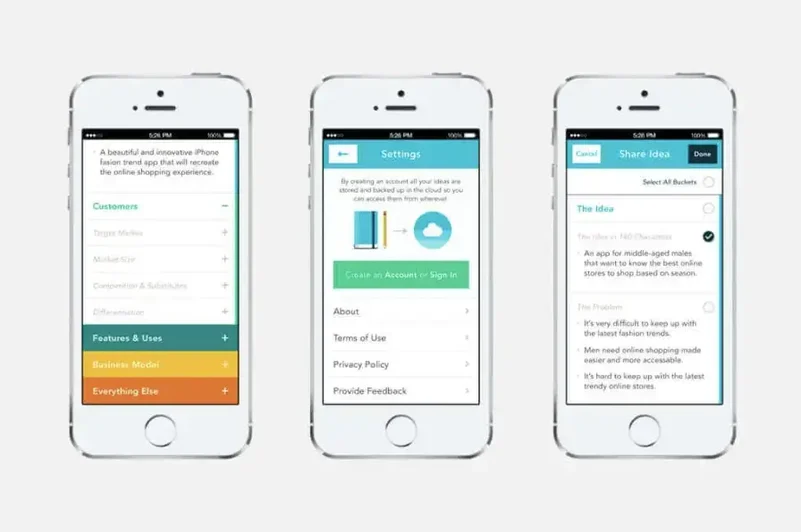
7. 单列最好
最好的移动优化登陆页面表明他们的设计师了解移动网站的布局和用户旅程。 单列页面使事情变得时尚和简单,非常适合比桌面小得多的屏幕。
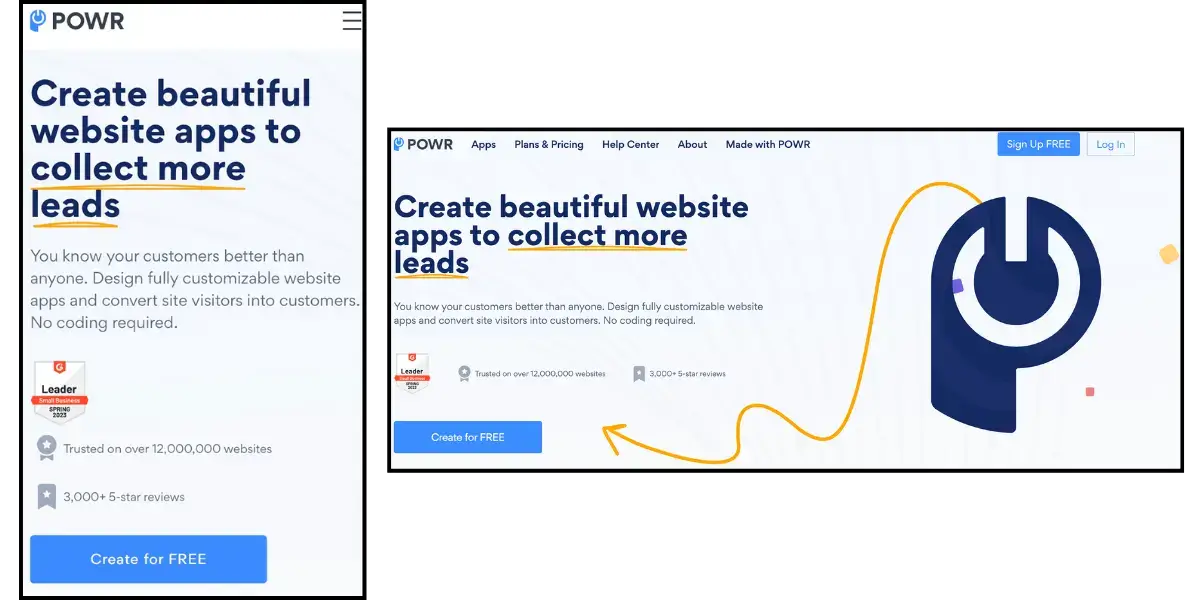
请参阅下面的移动页面示例,该页面改编为简单的移动单列。
该布局不会影响品牌或消息传递,但承认空间比桌面上少。

截图来自 powr.io
这可以避免让观众不知所措,并让信息能够被消化。
8.可点击的号召性用语
移动设备上的所有内容都是可点击的。
虽然这可能并不完全正确,但移动用户期望高度互动的体验,并通过时尚、清晰的按钮向他们展示下一步的操作。
在您的目标网页中实施出色的号召性用语是表明您了解移动用户的需求和期望的好方法。
例如,通过创建链接到VoIP 呼叫者或拨号系统的自定义按钮,您可以鼓励查看者从您的登陆页面直接致电您的企业并进行询问。
您可以删除额外的步骤(每个步骤都是潜在的退出点),并缩短转化漏斗。 您的客户会为此感谢您。
9. 测试
测试您的移动登陆页面设计至关重要。 它允许您实时查看您的页面与桌面的不同之处以及移动用户将如何查看该页面。 您需要测试:
- 加载速度
- 视觉效果,包括图像堆叠和资产质量
- 复制和文本换行
- 弹出窗口和嵌入表单
- 消息传递和客户旅程
在发布给目标受众之前,边进行边测试以确定页面的问题。
尝试使您的测试尽可能简化。 您可以考虑使用内置工具,例如图像注释或协作注释和编辑软件,以确保页面测试高效并涉及所有合适的人员。
10. 为移动设备创建
虽然为移动用户优化桌面登陆页面固然很棒,但最好的解决方案是构建特定于移动设备的登陆页面。
这样,您就可以避免在尝试使您的文案和设计适合移动设备时删除品牌的关键部分或部分信息。
这样做需要一些额外的工作,但将为大部分受众提供更好的用户体验。

babbel.com 移动登陆页面的屏幕截图
这对电子商务特别有利,因为移动设备实际上仅占在线购买的一小部分。
如果您想推动移动设备上的销售,那么您需要确保提供尽可能最佳的体验。
专为移动设备设计
总的来说,重要的是要记住,移动设备是一个不断发展的平台,绝对应该成为创建高质量登陆页面的重中之重——这是您可以使用的最重要的潜在客户开发策略之一。
在针对移动设备进行设计时,您必须考虑观看者的期望 - 包括加载时间、屏幕大小、他们阅读您的内容的时间和地点以及他们的下一个计划操作。
所有这些都将有助于塑造针对移动设备优化的登陆页面,为您带来成果并推动销售。
