提高网站性能和速度的 10 个技巧
已发表: 2019-09-10网站已成为每个企业不可或缺的一部分。 无论是小型企业还是大型企业,每个组织都有一个企业网站来推广其产品或服务。 但需要的不仅仅是拥有一个具有出色视觉效果和相关内容的商业网站。
随着竞争的加剧,潜在客户可能只会在您的网站上停留几秒钟。 之后,他们最终将登陆竞争对手的网站。
这就是为什么您的网站必须具有出色的速度和性能,以保持访问者的参与并将他们转化为客户。
本文将揭示什么是网站速度和性能以及提高它们的有效方法。
什么是网站速度和性能?
一般来说,网站速度和性能都与用户体验相关,听起来很相似。 但两者之间有细微的差别。
网站速度是指网站内容加载和用户访问的速度。 这是显着影响您的在线业务声誉的关键因素。
另一方面,网站性能是一个广义术语,与网站的整体功能相关,可以将访问者转化为潜在的潜在客户或客户。 它由整体速度、响应能力、内容、设计等因素组成。
例如,当访问者登陆您的网站时,其性能取决于其加载速度、响应用户查询的速度以及允许他们采取所需操作(填写表格、购买或订阅)的顺利程度。
提高网站速度和性能的 10 种有效方法
- 检查并优化页面速度
- 缩小 HTML、CSS 和 JavaScript 文件
- 压缩视觉内容的大小
- 让导航变得简单
- 删除不需要的插件
- 使用网站缓存
- 优化内容
- 专注于移动设备
- 考虑使用 CDN
- 使用更好的托管
这些是提高网站速度和性能的一些有效方法。 让我们详细看看它们。
1. 检查并优化页面速度
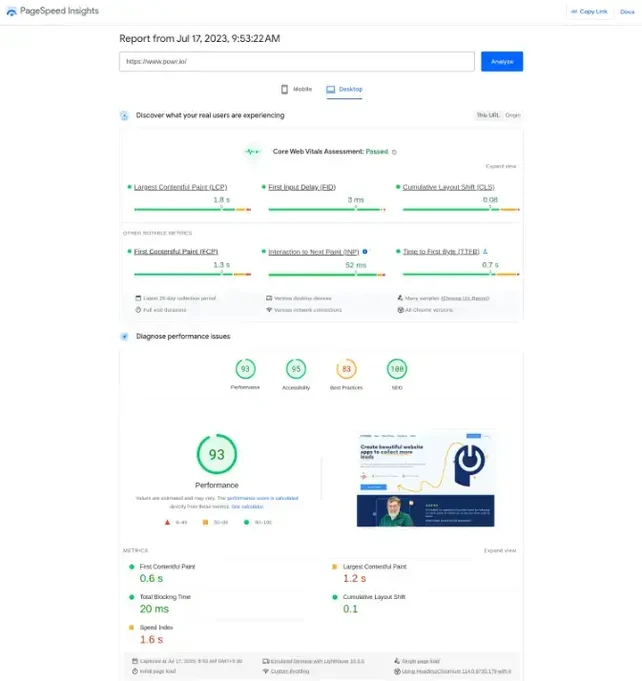
第一步是分析网站上不同网页的速度。 您可以使用 Google 的Page Speed Insights或 Pingdom 等免费工具来测试页面速度。 这些工具可帮助您根据不同的核心网络生命力测试网站的整体性能。

来源
以下是页面速度洞察工具的示例。 它根据不同的指标审核页面速度和性能。 此外,它还为您提供了一系列网站优化建议,以提高网站的速度和性能。 您可以考虑实施它们。
2. 缩小 HTML、CSS 和 JavaScript 文件
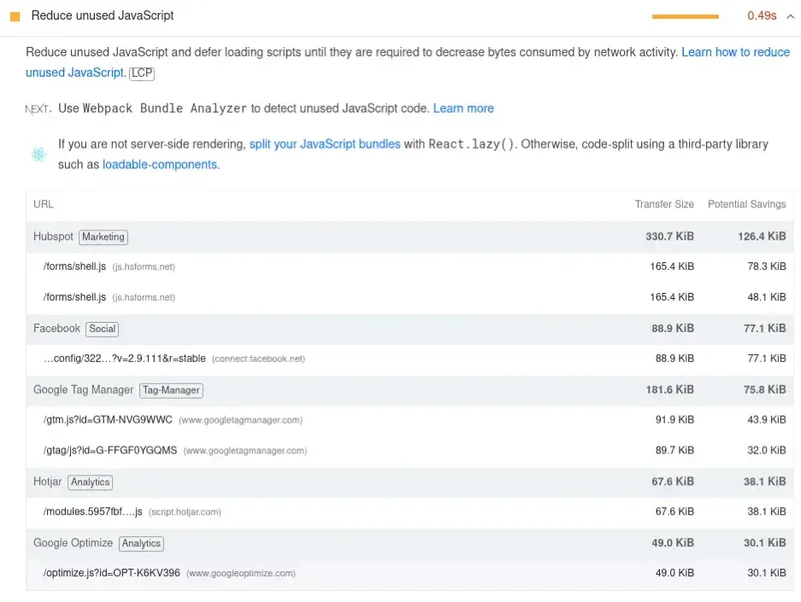
您可以通过消除网站中不需要的 HTML、CSS 和 Javascript 文件元素来提高页面速度。 删除不必要的空格、注释、分隔符和多余字符。 另外,请考虑缩小不影响网站功能的未使用函数和变量。

来源
页面速度洞察工具可帮助您识别可以减少的潜在元素。 通过减少 HTML、CSS 和 JS 文件,您可以减少 HTTP 请求并提高网站的速度。
3.压缩视觉内容的大小
使用图像、视频、信息图表和图表等视觉内容是提高网站转化率的好方法。 但视觉内容也会增加页面大小并使您的网站变慢。
好处是您可以使用这些视觉效果而不影响速度和性能。 确保在上传图像之前对其进行压缩。 您可以使用 TinyPNG、Kraken.io 和 ImageOptim 等工具来减小图像大小而不影响其质量。
如果您想使用视频作为背景,请将其压缩并尽量保持尺寸尽可能小。 如果是专题视频,首先将其上传到 YouTube 等第三方应用程序,然后将其嵌入您的网站。 通过这样做,您可以在不影响网站速度的情况下利用视频。
4.让导航变得简单
网站导航是一种设计功能,允许用户从网站查找和访问他们想要的内容。 它可以是不同的页面、链接、按钮等。导航不会直接影响网站速度,但会导致额外的页面加载和糟糕的客户体验。
阅读有关通过延迟加载增强网站性能的更多信息。
您可以通过组织网页来改进网站导航。 此外,请保持所有号召性用语 (CTA) 按钮、菜单和其他有用的链接清晰且可供用户访问。
除此之外,流畅的导航还有助于搜索引擎优化,使搜索引擎更容易更有效地抓取和索引页面,从而有助于提高网站的性能。
5.删除不需要的插件
在 WordPress 等内容管理系统上托管的网站通常使用不同的插件来为其网站添加特性和功能。 但除了这些功能之外,它们还带来了额外的页面重量,使您的网站变慢。
插件的要求因业务而异。 但您可以检查不需要的插件并将其从您的网站中删除。
例如,考虑一个电子邮件通讯插件。 如果您不定期发送新闻通讯,您可以考虑将其从您的网站中删除。

6.使用网站缓存
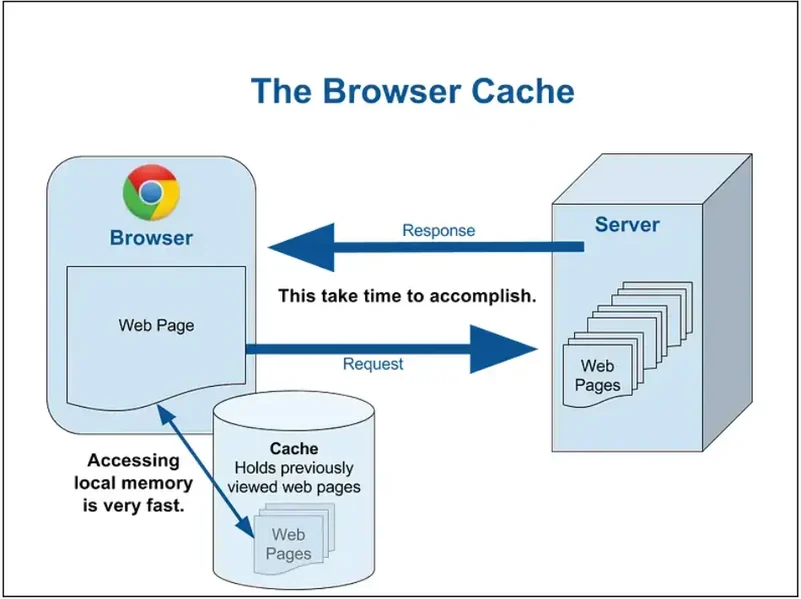
缓存是存储在用户设备中的网站数据的子集。 该数据被预加载并交付给用户,同时加载其余内容。

来源
缓存不会直接影响速度,但它可以通过降低服务器上的负载来帮助减少首次内容绘制 (FCP)。 它有助于降低您网站的跳出率。
您可以通过 CMS 和托管提供商的设置启用缓存。 它存储网站的最新静态版本,并在用户访问网站时加载它。
7. 优化内容
内容是网站最重要的元素,因为它有助于保持访问者的联系。 但它也有助于提高网站的性能。 通过优化网站内容(无论是 SaaS 博客还是Magento商店),您可以提高网站速度和转化率,打造无缝的用户体验。
首先,确保您网站上的内容清晰准确。 聘请内容作家以保证您内容的卓越性。 不需要的内容可能不会影响页面速度,但会降低转化率。 使用简单的语言和格式。
此外,避免使用多种字体。 它们不仅会增加加载时间,还会影响用户体验。 使用针对页面速度进行优化的最小字体。
8. 专注于移动设备
由于大多数搜索都是通过移动设备进行的,因此必须关注移动响应能力。 您必须针对移动设备优化您的网站,以确保它为大多数用户提供流畅的用户体验。
首先,网站主题占网站总大小的大部分。 因此,如果您要建立一个新网站或尝试重新设计旧网站,请考虑使用轻便且适合移动设备的主题。

来源
然而,选择简单的主题并不意味着牺牲网站的外观。 使用正确的主题,您可以创建具有更好外观和性能的网站。
您必须更加注意移动网站的内容放置和布局。 在内容开发过程中,确保所有元素对用户都清晰可见。 最后,请关注网站的速度和性能。 在需要时尝试对其进行优化。
9.考虑使用CDN
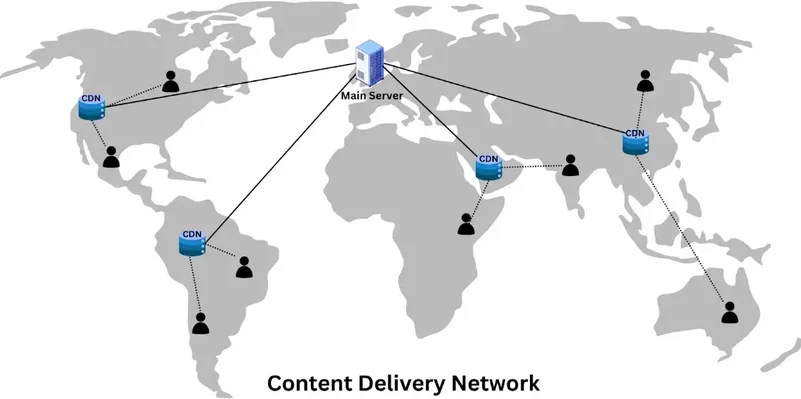
如果您的网站流量较高,访问者来自不同地点,CDN(内容交付网络)可以为您提供帮助。 CDN 是存储网站缓存版本的服务器网络。

来源
这些 CDN 遍布全球。 因此,当访问者登陆网站时,他们会从最近的 CDN 而不是主服务器获得响应。 此过程显着减少了加载时间并提高了网站速度。
10.使用更好的托管
您的托管提供商对您网站的速度起着至关重要的作用。 托管越好,您的网站运行速度就越快。 使用高速服务器托管可以提高网站的性能。
一般来说,大多数企业选择使用共享服务器进行托管,因为它们的价格较低。 这种类型的托管对于页面有限的小型网站很有帮助。 然而,如果用于大型网站,则加载和访问内容将需要很长时间。
拥有虚拟专用服务器的托管提供商可能是更好的 WordPress 托管选项。 它与共享主机类似,但每个网站都有专用的资源。
如果您拥有企业级站点并希望其快速加载和工作,则可以选择专用服务器。 顾名思义,您的网站有一个专用服务器,这有助于提高速度和性能。
了解有关网络托管的更多信息。
加起来
最重要的是,网站速度和性能是决定您在线业务成败的关键因素。 通过本文中提到的一些有用的更改,您可以提高网站的速度和性能。 除此之外,如果您拥有大型网站,您可以投资更好的托管解决方案或 CDN。
然而,在提高网站速度和性能的同时,请确保用户体验在整个过程中保持流畅。 因为一个速度快但体验差的网站会让你付出更多的代价。
作者简介:
Krishna Yadav 因其两家初创公司 Infibusiness Solution 和Branding Marketing Agency (BMA) 而闻名。 他是一位企业家,拥有有机 SEO、品牌、内容营销和 PPC 方面的专业知识。 他的客户涉及家庭服务、IT 服务、SaaS、营销和广告等行业。

