你需要知道的 UX 设计的 10 个可用性启发式终极用户体验指南#6
已发表: 2022-06-11丹麦 UX 顾问和计算机编程研究员 Jakob Nielsen 在 1990 年描述了用户界面设计的十个一般原则。30 年后的今天,Nielsen 的启发式列表是最常用的 UX 设计框架之一。 它是当代 UX 专家的清单。 阅读我们的文章以了解有关该主题的更多信息。
你需要知道的 UX 设计的 10 个可用性启发法——目录:
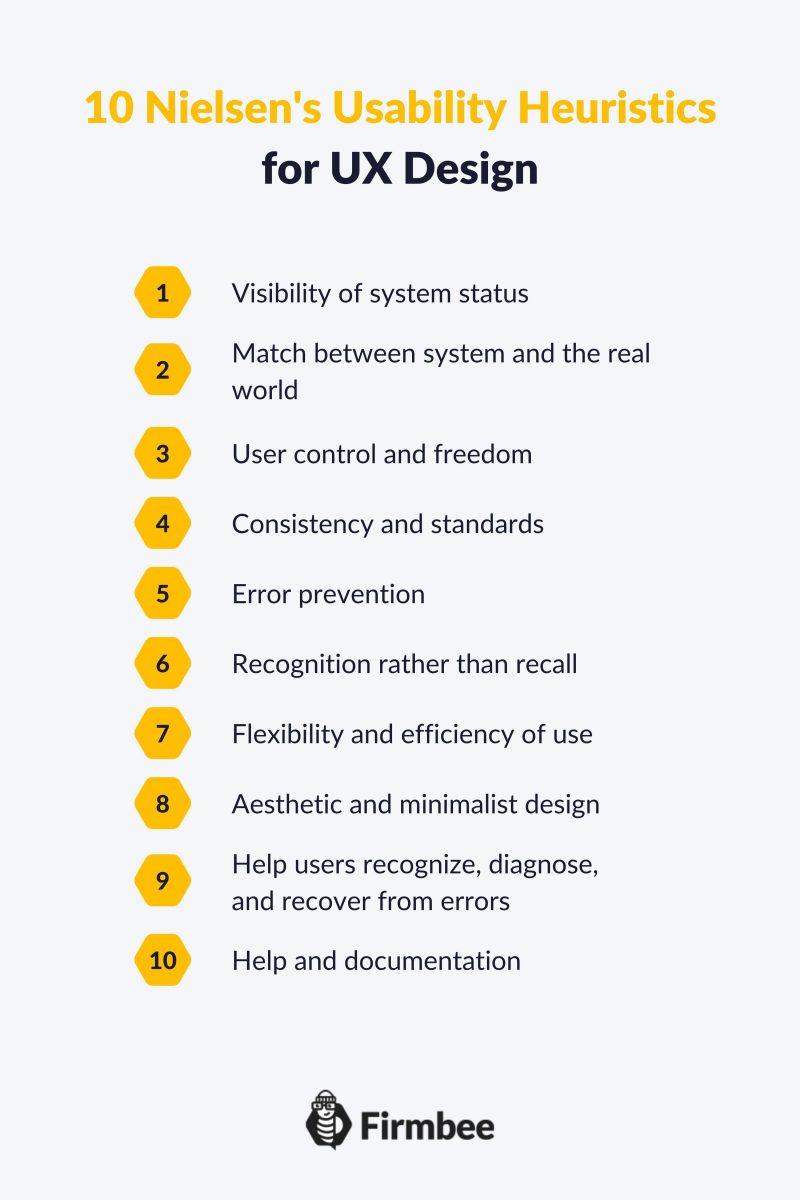
- 系统状态的可见性
- 系统与现实世界的匹配
- 用户控制和自由
- 一致性和标准
- 错误预防
- 识别而不是回忆
- 使用的灵活性和效率
- 美学和极简主义设计
- 帮助用户识别、诊断错误并从错误中恢复
- 帮助和文档
系统状态的可见性
处于控制之中会给你一种力量和安全感。 想象一下,如果您的智能手机没有通知您其电池状态,您会有什么感觉。 如果只是电池还是坏了,您会一直担心。 同样,用户需要知道发生了什么以及接下来会发生什么。 因此,系统应该始终通过视觉让他们了解当前的动作,并提供及时的反馈。 例如,如果用户正在等待加载视频,系统应该通过显示进度条来通知他们还剩多少时间。
系统与现实世界的匹配
请记住,您的设计应该使用用户的语言并与他们已经熟悉的概念相对应。 因此,避免使用复杂的单词,以免混淆。 此外,应用模仿现实世界中对应物的图标外观以及用户如何与它们交互。 例如,回收站图标应该类似于真正的回收站,并显示它是否为空。
用户控制和自由
用户在快速执行操作时经常犯错误。 因此,他们必须有一种方法可以返回并消除错误,而无需经过扩展程序。 为用户提供清晰的紧急出口,这意味着支持撤消、重做等解决方案,以及实施可见且易于发现的退出按钮。
一致性和标准
不惜一切代价避免让您的用户感到困惑。 最好的方法是保持相同概念的一致性和标准。 Apple 的 Human Interface Guidelines 和 Google 的 Material Design Guidelines 可能会对您有所帮助。 在所有系统中保持相同的标准使所有用户的交互变得容易和愉快。

错误预防
防止错误是您作为 UX 设计师的主要工作。 分析有关用户及其操作的数据可帮助您与他们交流如何导航和使用您的产品。 如果某个特定错误频繁出现,则可能意味着您的设计需要改进。 您可以使用专用功能减少小错误,例如建议选项、确认和警告。 即使是垃圾桶功能也可以防止用户意外永久删除某些内容。
识别而不是回忆
人们发现识别物体、短语和动作比回忆它们更容易。 让您的用户识别图标和标签。 通过在行动时提供上下文来帮助他们(而不是行动前的教程)。 当用户在使用系统的过程中经历了一定的过程时,不应该强迫他们记住每一步的信息。
使用的灵活性和效率
太多的功能可能会令人困惑。 太少会导致挫败感。 想想文字处理器。 它们只直接显示最必要的功能,而所有其他功能都被隐藏起来,以免分散用户的注意力。 您应该通过让用户对其进行自定义以满足他们的个人需求来确保设计的灵活性和效率。
美学和极简设计
极简主义与时尚和生活方式以及一个包里能装多少东西有着广泛的联系。 然而,极简主义的真正含义是坚守本质。 你应该在你的用户体验设计中使用这种方法。

帮助用户识别、诊断错误并从错误中恢复
首先,错误信息应尽可能简单准确。 避免用户知道出了什么问题,但没有人知道到底是什么的情况。 错误代码通常也不是很有帮助。 尝试提供适当的反馈并立即提供解决方案。 用户必须能够看到发生的错误、诊断原因并最终解决它。 使用清晰的视觉提示,选择简单的语言并展示可能的问题解决方案。

帮助和文档
一般来说,您应该以一种清晰的方式设计用户体验,并且不需要教程或额外的文档。 然而,即使系统的应用对 99% 的用户来说是显而易见的,你的工作还是要向剩下的 1% 解释它是如何工作的。 文档必须易于查找和理解。 尝试(如果可能)在用户需要时提供其他信息。 有用的文档可以包括常见问题解答、教程和其他形式的可消化知识。
这些都是您需要了解的 10 个可用性启发式方法。 关注我们的博客类别“终极 UX 指南”,这样您就不会错过我们下一篇文章。
如果您喜欢我们的内容,请加入我们在 Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest 上忙碌的蜜蜂社区。
作者:克劳迪娅·科瓦尔奇克
一个图形和用户体验设计师,可以将无法用文字传达的东西传达给设计。 对他来说,每一种使用的颜色、线条或字体都有其意义。 热爱平面设计和网页设计。
终极用户体验指南:
- 什么是用户体验——以及它不是什么
- UX 和 UI——它们有可比性吗?
- (杰出)用户体验的 7 个因素
- 你知道用户体验设计是什么意思吗?
- 你在设计用户体验吗? 照顾好这些东西!
- 你需要知道的 UX 设计的 10 个可用性启发式
- 用户体验设计过程只需 5 个简单的步骤
- 以用户为中心的设计及其主要原则
- 以用户为中心的设计过程的阶段
- 什么是客户体验?
- 用户体验与客户体验。 简单解释一下他们的关系
- 什么是品牌体验?
- 什么是人机交互 (HCI)?
- 为什么用户体验很重要?
- UX 中的可用性与功能
- 优秀的用户体验设计示例
