2022 年 16 个顶级 Web 可访问性资源
已发表: 2022-06-23世界卫生组织估计有超过 10 亿人患有残疾。 这些人在访问无法访问的网站时可能会遇到挑战。 有听力障碍的人如果没有字幕,就无法观看视频来了解产品。 同时,色盲的人无法浏览他们认为每个元素都具有相似颜色的网站。
那里有很多残疾。 因此,无法猜测哪些设计、文字或代码选择会阻碍人们找到他们需要的产品和信息。 使用以下 16 种资源让每个人都可以访问您的网站。 这种不受限制的访问可以让访客和客户再次光顾,并帮助您吸引新客户。
跳转到一个部分:
1. W3C 的 WCAG 快速参考指南 | 2. W3C 的视频可访问性指南 | 3. A11Y 项目清单 |
4. AccessiBe | 5.AudioEye | 6. 第一用户 |
7. 帕金斯访问 | 8. TPGI的色彩对比分析仪(CCA) | 9.#NoMouse 挑战 |
10.哈佛的标题和描述原则 | 11.数字世界的包容性设计:Regine Gilbert 在设计时考虑到可访问性 | 12. Laura Kalbag为每个人提供的可访问性 |
13. Web 可访问性专家 (WAS) 认证 | 14. 伊利诺伊大学信息无障碍设计与政策(IADP)课程 | 15. 关于人称第一语言(PFL)缺点的文章 |
16. eLearning Accessibility:改善学习体验 |
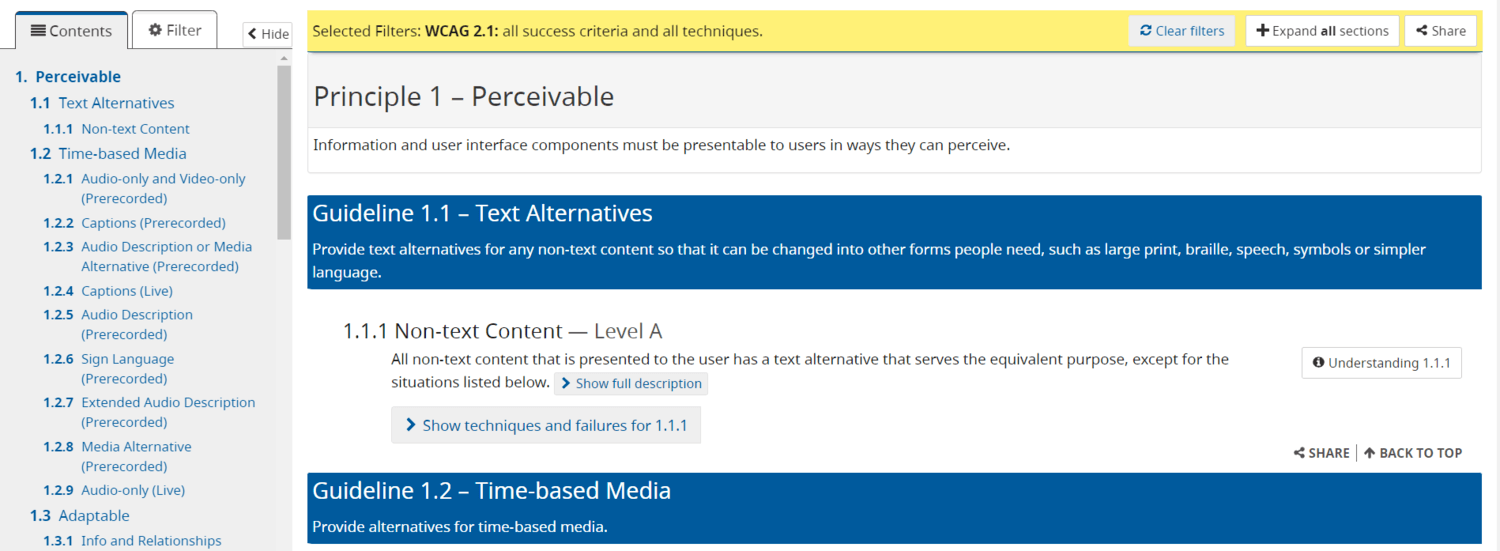
1. W3C 的 WCAG 快速参考指南

万维网联盟 (W3C) 分享了网站所有者应遵循的标准,以保持网络的发展。 他们编写了一份参考指南,列出了可访问性术语并解释了它们的重要性。 了解 Web 可访问性的团队可以使用该指南来记住他们应该做什么,而无需阅读数千字。 当您使用 W3C 的参考指南时,您将遵循该领域中最可靠的来源。
Web 内容可访问性指南 (WCAG) 是使互联网对每个人都更有用的原则。 W3C 在全球个人和政府的帮助下建立它们。 他们的参考指南会不断更新,这意味着您可以相信它会提供最佳建议,让所有人都能访问您的网站。
该指南可略读。 您可以在各个部分之间快速跳转并查看 W3C 何时添加更新的项目。 经常访问该页面,看看是否有改进内容的新方法。
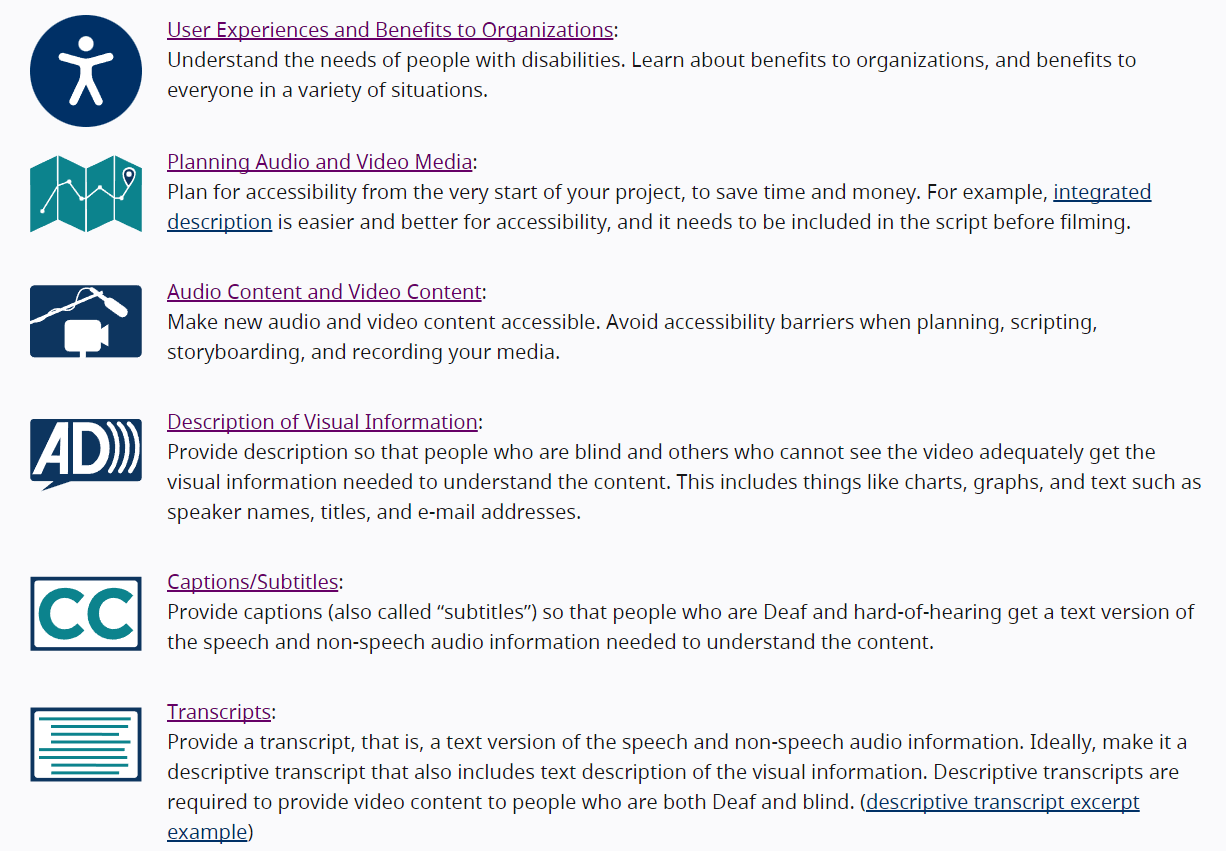
2. W3C 的视频可访问性指南

大多数人更喜欢观看品牌视频而不是其他类型的内容。 W3C 编写了一份指南,让有听力、语言和视力障碍的人可以访问视频。 当这些人无法观看您的视频时,您就会失去潜在客户。
该资源涵盖了整个视频制作过程。 一旦你准备好制作,应用它的课程来创建任何人都可以享受的高质量和可访问的描述、标题和视频内容。 这些步骤中的每一个都有自己的页面,其中包含指向更多资源的链接。 即使您是第一次遵循这些原则,制作可访问的视频也很容易。
尝试应用它的大部分技巧。 更少的人会离开您的网站,因为他们现在可以观看视频。 更多的观众意味着将视频观众变成粉丝或客户的机会更大。
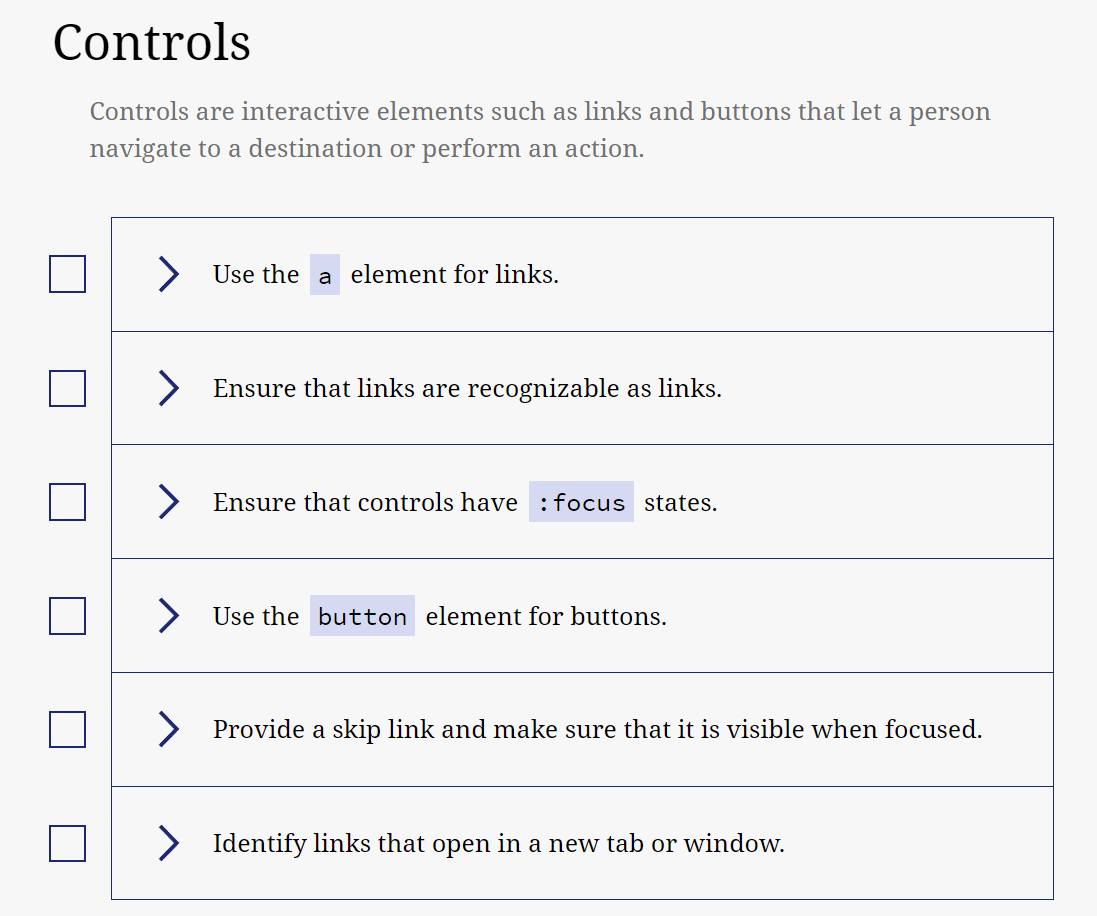
3. A11Y 项目清单

A11Y 项目教导公司如何使他们的网站更具包容性。 他们的 WCAG 合规性清单可帮助您建立一个任何人都可以阅读或收听的网站。 它没有告诉您进行数百个潜在的可访问性更改,而是提供了您可以采取的最有影响力的操作。
项目符合可访问性合规性三个级别中的两个:
- A级涵盖了使您的网站易于浏览所应采取的最低限度。
- AA 级别有许多公共机构和政府网站必须采取的行动,以使其网站合规。
清单将操作分为几类,如音频、外观和颜色。 每个任务都有一个下拉菜单,其中包含说明如何执行它们的说明和提示。 这些解释简明扼要,可操作且易于理解。
完成每项任务将使您的网站更易于任何人浏览,并确保残障人士在了解您的产品或服务后能够与您合作。
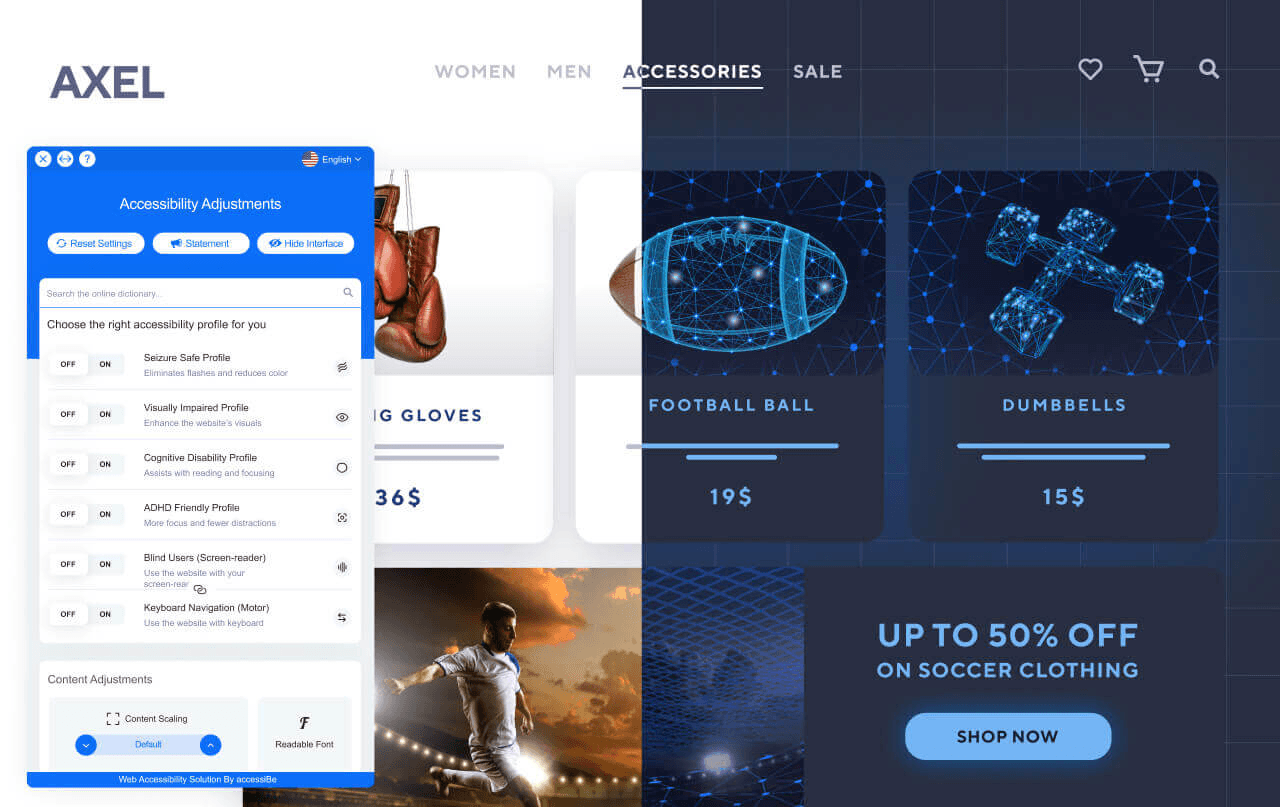
4. AccessiBe

AccessiBe 是一款可访问性测试软件,可分析您的网站是否可访问。 如果不是这样,他们的 AI 会调整您网站的外观和内容,以便残障人士可以使用它。
该过程是自动的。 您将他们给您的代码粘贴到您的网站中,然后等待 48 小时。 在那之后,您的网站将符合屏幕阅读、键盘导航和网络可访问性法律。
该软件每天都会重新扫描您的网站,以检测您在过去 24 小时内所做的视觉或代码更改。 如果无法访问任何内容,它将调整这些元素。 知道 AccessiBe 始终支持您,您可以编辑您的网站。
5.AudioEye

AudioEye 是一个仪表板,可显示您网站上的可访问性问题并提供有关如何解决这些问题的建议。 他们在该领域拥有 15 年以上的经验,因此他们拥有专业知识和知识来帮助您解决所有可访问性问题。
他们的工具和专业顾问还可以帮助您避免法律问题。 他们发现潜在问题并帮助您在人们看到它们之前解决它们。 如果您已经面临法律挑战,他们的团队将充当顾问并帮助您解决问题。 这种支持意味着如果您面临诉讼,您将永远不会孤单。
6. 第一用户

User1st 进行网站审核以发现可访问性问题。 您可以学习自己解决这些问题,或者让他们的专家团队培训您如何解决这些问题。 在这方面培训您的团队可以帮助他们满足特定的可访问性需求。
这些知识还意味着您不必总是依赖工具、插件或专家来使您的网站易于访问——您可以自己完成所有工作。 您可以将节省下来的钱用于进一步的培训或更紧急的任务。 如果您确实需要雇用某人来改善您的可访问性,您将知道他们是否做得很好。
7. 帕金斯访问

Perkins Access 审查网站草图并分享提示,以使完成的网站易于访问。 在您编写一行代码之前,审查过程很早就开始了。 这样做是第一步,而不是在启动您的网站之后,这意味着您将节省金钱和时间来重新设计一个无法访问的网站。
他们的模型审查过程还可以帮助您选择正确的字体大小、颜色、图像和 CTA 以及其他 Web 元素。 这些指南确保您的网站从一开始就可以访问。 它们还允许您将用户引导至您页面中最相关的部分,从而带来更多销售。
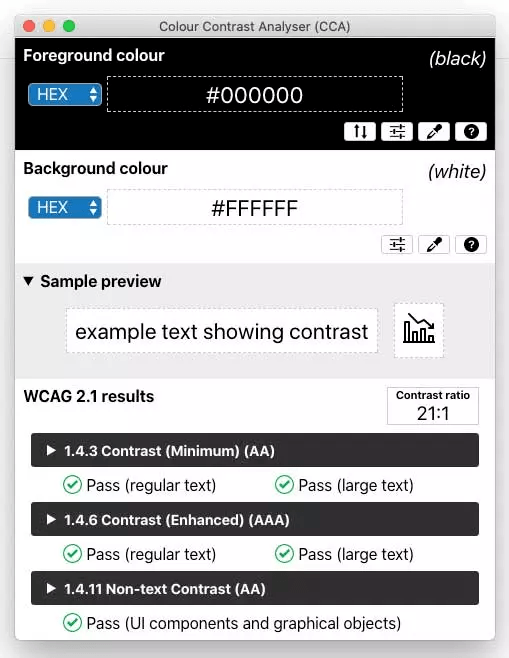
8. TPGI的色彩对比分析仪(CCA)
 |

您可以使用 TPGI 的免费色彩对比分析器来确保您网站的色彩对比良好。 当颜色太相似时,人们很难区分元素和阅读文本。 有视力障碍的人的日子更加困难,并且经常无法使用您的网站。
忽视这些人的需求意味着忽视 WCAG 要求的对比度水平。 因此,公司可能会面临法律问题。 与此同时,私营部门的人将错过潜在客户。 如果一个人无法浏览您的网站,他们就无法查询您的产品。
对比度检查器通过告诉您两种颜色是否太相似来使您的网站易于访问。 您可以尝试添加颜色的相似色调、色调和阴影。 这使您可以找到一种与您想要使用的颜色相似但与其他颜色形成鲜明对比的颜色。
9.#NoMouse 挑战

有些人的残疾使使用鼠标具有挑战性。 #NoMouse Challenge 测试您是否可以仅通过键盘使用菜单、按钮和对话框等网站功能。
只需一个键盘即可模拟无鼠标页面会话。 按 Tab 键查看页面是否从一个链接、表单或按钮转换到下一个。 或者按 Shift + Tab 来查看它是否移动到上一个。 如果您未通过测试,您可以滚动到页面底部以查找导航问题的解决方案。
10.哈佛的标题和描述原则

哈佛的简短指南解释了如何使用转录、字幕和描述,以便听不见视频的人仍然可以观看它们。 忽略这些准则会使残障人士更难观看您的视频,并让您的潜在客户付出代价。
但这些原则不仅可以帮助残疾人。 据 Verizon 称,92% 的消费者在手机静音的情况下观看视频。 您可以使用字幕来吸引那些听不清或只是希望静音观看的人的注意力。
该指南包含指向解释如何包含标题和描述的综合文章的链接。 这些文章包括有关如何自己做的分步指导以及雇用某人为您做的提示。 它们涵盖了最常见的视频和音频格式,因此他们的建议将对您的项目有所帮助。
该指南有一个包含三个问题的部分,您可以问自己看看您的视频是否可以访问。 应用页面的课程,直到每个问题的答案都是肯定的。
11.数字世界的包容性设计:Regine Gilbert 在设计时考虑到可访问性

Regine Gilbert 的书介绍了设计可访问的应用程序或网站的工具和步骤。 这些信息基于她作为用户体验设计师和研究数字可访问性和包容性设计的十年经验。
这本书包括引导您解决可访问性问题的案例研究。 您将了解这些挑战背后的细微差别、导致它们的原因以及专家如何解决它们。 这种详细程度可让您全面了解这些情况。 当您在工作日遇到它们时,您将能够自信地解决它们。
12. Laura Kalbag为每个人提供的可访问性

网页设计师和开发人员 Laura Kalbag 教您如何在 Accessibility for Everyone 中规划和测试无障碍设计。 她首先总结了无障碍需求和景观。 然后,Kalbag 提供了有关如何编写可访问代码的更高级说明。
编写可访问的代码是必要的,因为有些人依靠软件来浏览网站。 该软件读取页面代码以了解移动位置。 如果您的代码不可访问,辅助技术将无法检测菜单、按钮或滑块等元素,因此残障人士将无法访问它们,即使使用鼠标或键盘的人可以访问它们。
13. Web 可访问性专家 (WAS) 认证

WAS 认证考试测试人们对高级可访问性主题的了解。 它超越了基本的可访问性规则。 例如,他们测试该人是否可以识别代码中的可访问性问题,以及他们是否可以预测设计决策的后果。
可能无法正确回答每个问题。 如果是这种情况,请回顾您没有很好回答的问题,研究这些主题,并实施您所学的内容,以便为您的访问者提供更愉快的网站体验。
测试具有挑战性。 通过它可以让您向利益相关者展示您可以指导公司的可访问性工作。 这种信任可能使他们更有可能投资于您推销的项目。
14. 伊利诺伊大学信息无障碍设计与政策(IADP)课程

有时您需要更多的实践指导来帮助您掌握可访问性设计等棘手的主题。 IADP 课程首先教授基本的可访问性主题,如设计原则。 然后进入高级概念,例如新兴的富媒体设计趋势。 全面的教学大纲使该课程适合那些需要快速满足无障碍需求的人。
该计划分为三个领域,随着您的进步,从基本概念到高级战术。 此序列可让您了解某个主题、应用其课程并测试每个领域的技巧。 它还允许刚接触 Web 可访问性的人们在深入研究复杂主题之前掌握基础知识。
15. 关于人称第一语言(PFL)缺点的文章

残疾人权利活动家 Emily Ladau 认为,以人为本的语言可能会冒犯残疾人。 这是因为以人为本的语言将人与残疾分开。 例如,您可以称一个听不见的人为“聋哑人”,以“人”一词开头,然后说“残疾”。
Ladau 断言,虽然这个措辞旨在消除污名,但实际上它放大了污名。 这意味着只有将他们与残疾分开,才能成为一个完整的人。 更好的选择是使用身份优先语言。 聋人在这种语言中将是“聋人”。 根据朗道的说法,身份第一的语言并不是贬义的。
Ladau 发现,当其他人称他们为自闭症或聋哑人时,聋哑人和自闭症患者更喜欢它。 这是因为这些特征是他们身份的一部分。 将他们与人分开意味着将他们视为可耻的。
这篇文章分享了用身份第一语言代替人为第一语言的可行建议。 它还提供了与这些人互动时要遵循的原则。
16. eLearning Accessibility:改善学习体验

Omniplex 的网络研讨会讨论了如何创建任何人都可以学习的在线课程。 这些课程来自他们在学习和发展领域培训专业人士的经验。 因此,网络研讨会教授人们在设计课程时应牢记的缺陷。
该公司与提供工具以帮助该领域专家的公司合作:
- 创建在线课程
- 管理学习材料
- 创建虚拟学习体验
这种有助于人们学习的广泛知识使 Omniplex 能够轻松回答复杂的问题。
使用 Vyond 创建可访问的视频
您可以使用 Vyond 制作引人入胜的视频,以吸引并保持每位访问者的注意力。 我们的资产库有数百个道具、角色和声音,您可以使用它们来创造任何情况。 在您的课程或视频中添加熟悉的场景可以帮助观众设身处地为角色着想。 当他们面临类似的情况时,他们会根据所学的知识采取行动。
准备好视频后,请按照本文中的资源添加字幕、声音、转录和其他使视频易于访问的元素。
开始免费试用
