在 SEO 审核期间您不能忘记的 4 个要素
已发表: 2019-02-06目录
审核网站、商店或门户网站的 SEO 专家意识到没有两个相同的案例。 有效优化总是存在不同的问题、不一致和其他各种障碍。
在多个网站上发现并且更容易发现的典型问题通常来自网站脚本或模板错误。 识别由客户、网站管理员或撰稿人的个人行为引起的错误更加困难。 以下描述了您在上次网站审核或优化期间可能会忘记的 4 个元素。
外部 404 错误
说到错误,404错误是不容忽视的。 自然,这是 SEO 审核的一个重要方面,尽管更改某些内容的建议仅基于使用特殊工具进行的网站扫描(Screaming Frog 就是其中之一)。 报告结果仅根据爬虫在浏览网站时发现的可用作 URL 的页面生成。
除了您设法以这种方式找到的 404 错误页面之外,您还可以查找过去存在于您网站中的 URL。 浏览 Internet 并在您的网站中查找过时或不正确的 URL。
仅举几例,看看以下有用的工具:
-谷歌搜索控制台; 在“索引 -> 状态”选项卡中,它将指示 Googlebot 发现的错误
- Majestic ,特别是“页面”选项卡; 您会在那里找到 Majestic 发现的所有 URL——即使是那些返回 3XX 重定向或 4XX 错误的 URL:

该 URL 返回 404 错误,而两个域上的 19 个反向链接重定向到它。 有时会发现带有大量反向链接的此类 URL; 您可以通过重定向到正确的 URL 或在给定网站上创建附加页面来使用它们。 另一个示例是 nike.com 域的子域中的 URL,大量反向链接重定向到该 URL,但返回 410 错误:

互联网波兰部分的另一个例子是 allegro.pl 子域中的 URL:

有趣的是,http://moto.allegro.pl 被重定向了,但是专家们忘记了带有 www 前缀的 URL。
网站元素的可见性——Googlebot 与普通用户
网站创建者越来越倾向于使用 JavaScript,以便以更醒目和用户友好的方式在网站上显示内容。
但是,有时,用户打开网站后可用的内容对于搜索引擎爬虫来说是完全不可见的。 Googlebot 不仅无法正确呈现它,而且此类内容甚至在爬虫收到的 HTML 响应中也不可用。
在某个在线商店中,创建模板的开发人员决定使用 JavaScript 在类别页面上加载产品列表。 负责显示的代码仅在页面加载后启动,因此爬虫不会偶然发现产品页面的反向链接。 它确实在站点地图中找到了它们并将它们编入索引,但使用 JavaScript 可能无法在搜索结果中获得更高的搜索结果,因为它们不是由外部链接“驱动”的。
为避免类似错误,在审核网站时,请始终在关闭 JavaScript 的 Web 浏览器中打开它。 如果你使用 Google Chrome,试试 JavaScript Toggle On 和 Off。
你应该注意什么? 好吧,“这取决于”,因为正如我已经提到的,每个网站都是不同的; 不过,请检查以下功能是否正常:
- 所有菜单/导航元素
– 类别页面上的列表(产品、条目等)
– 滑块/旋转木马。
分页标签 - 错误的首页 URL
SEO 审核员容易忽略的另一个错误是分页标签中显示的第一页的 URL错误(示例中用红色书写)。 将内容划分为页面时,Google 建议使用以下三个选项之一:

- “不要做任何事情,爬虫会管理并正确解释您网站的内容” ——有时是真的,有时不是。 这就是为什么我不建议这个解决方案。
- 在每个分页页面上添加一个“显示所有内容”页面。 还添加一个规范标签,指向包含所有产品的页面。
- 在 head 部分使用反向链接或带有 rel=”prev”, rel=”next” 属性的 HTTP 标题,并按时间顺序指示给定类别的每个页面中的上一页和下一页; 这将使爬虫更容易爬取网站。 我发现它是最好的解决方案,因为它很清楚,而且 Googlebot 的解释不应该有任何问题。
转到此链接并阅读 Google 分页指南:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
但是,第三种选择承担第一页显示错误的风险。 默认情况下会在 URL 中添加分页参数,在主类别页面的情况下会触发 301 重定向,或者更糟糕的是会生成重复。
一个例子:
类别 x 的主 URL(同时是第一页的 URL):
https://domain.pl/category_name_x/
第二类页面的URL:
https://domain.pl/category_name_x/page/2/
第二页显示错误:
<link rel=”prev” href=”https://domain.pl/category_name_x/page/1/ ” >
准确地说,第二页上的反向链接应显示以下内容作为第一页的 URL:
<link rel=”prev” href=”https://domain.pl/category_name_x/”>
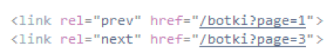
错位的分页标签例如在 deezee.pl 商店中,其中 <head> 标题中“ boots ”(波兰语:'botki')类别的第二页的代码如下所示:

而第一页的主 URL 是 https://deezee.pl/boots。
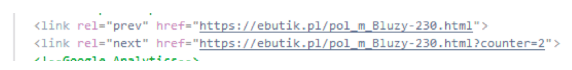
在首页 URL 的分页菜单中可以观察到类似的错误。 一个例子可能是 ebutik.pl 商店,其中正确提供了 <head> 标题中上一页和下一页的 URL:

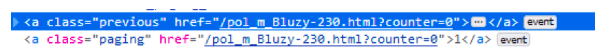
但是分页菜单中第一页的 URL 包含以下参数:

您正在处理子域迁移吗? 记住从 http:// 和 https:// 重定向
在子域-域迁移之后(例如从 store.domain.pl 到 domain.pl),通常会遵循 301 重定向,以便所有 URL 都指向其对应的页面。 但是,对于没有 SSL 证书的网站,网站管理员会忘记使用安全的 https:// 重定向 URL 。
由于 SSL 认证的 URL 直到最近才被使用,它们经常被忽视甚至不被检查。 请记住,如果您决定安装 SSL 证书,则子域中带有 https:// 的旧 URL 可能会在 Google 中编入索引并成为正确 URL 的重复项。
概括
当然还有更多你可能会忘记的事情,但我选择不提及最明显的事情,例如“H1 标题缺失”或“标题重复”。
值得使用一些好的工具扫描每个经过审核的网站,这些工具会遍历所有可用页面并检查最基本的内容。 你有什么经验?
您认为专家经常忽视的一个重要的 SEO 方面是什么? 在下面的评论部分分享您的意见!
