如何修复我的网页速度?
已发表: 2022-12-07
为什么网页速度很重要?
页面速度很重要,因为它是网站用户体验的最重要决定因素之一。 用户希望网站能够快速轻松地加载,如果您的网站加载速度太慢,他们会转向竞争对手的网站。
考虑到多达 70% 的消费者希望网站在 2 秒内加载完毕,您可以计算一下:如果您的网站加载时间超过此时间,您就会失去用户。 这就是为什么页面速度是用户体验的重要组成部分,也是为什么找到优化网站速度的方法至关重要的原因。
决定网站页面加载时间的因素
为了实现快速的页面加载时间,您需要针对 SEO 和更好的用户体验优化您的网站,以最终提高转化率。
1. 用户体验
用户体验是决定页面加载时间的最重要因素。 网页的速度提高了访问者的满意度并使他们更频繁地回来,从而导致更高的命中率(点击/访问)和长期转化率(转换/访问)的增加。
2.搜索引擎优化
您的页面加载速度是决定您在 Google 上的搜索排名的关键因素。 SEO 在确定您的流量和转化率方面起着至关重要的作用。 如果网站整体速度较慢,Google 不会将网站排名在第 1 页。
3.转换
加载速度超快的网站也会获得最大的转化率。 加载缓慢的网站不太可能将首次访问者转化为潜在客户。 您的网站将获得的转化次数直接取决于页面加载速度。 研究表明,如果您可以将页面加载时间降低到两秒以下,您可以将转化率提高 20%。 事实证明,页面加载延迟一秒会导致客户满意度降低 7%,进而导致客户购买量减少 11%。
广告影响网站页面速度:事实还是神话?
当涉及到广告和网站性能时,它并不像广告使页面加载速度变慢或变快那么简单。 这取决于您使用的广告类型、您的网站有多少以及投放这些广告的广告网络的效率。 在确定页面加载速度时,考虑广告单元类型和广告展示位置等因素也很重要。
优化不佳的广告会降低网站的加载速度。 然而,实施不当的广告并不是主要问题。 未针对站点速度进行优化的广告网络也可能对网页速度产生不利影响。
这时您需要求助于 MonetizeMore 的最新页面速度提升功能,该功能已解决此问题!
提高广告速度的 5 种 DIY 策略:
1) 检查你的回传
瀑布式投放或使用回传是广告优化人员的常见做法。 然而,这种设置会导致“延迟”——从而降低广告可见度。 为了解决这个问题,请定期检查您的回传。 确定哪些广告服务器导致了延迟。 更好的是,采用标头竞价技术。
2)配置懒加载
延迟加载是一种仅当用户出现在您网站的特定内容区域/部分时才会显示广告的方法。 当您向下滚动页面时,广告将一个接一个地加载,因此页脚广告仅在您位于网站底部时才会出现。 延迟加载有时被称为“智能加载”。 它确保广告可见度是最佳性能。
3)内联CSS
HTML 最佳实践告诉我们,调用外部 CSS 文件最好保持良好的内容代码比。 但是,如果您追求速度,最好创建一个 <div> 来放置您的广告。 通过为首屏 (ATF) 广告展示位置提供单独的内联 CSS 来拆分 CSS。 对广告进行硬编码以使其加载速度更快,而不是调用需要额外 HTTP 请求才能显示的外部 CSS 文件。
示例:50x50px 的 div 应编码为:<div style=”height:50px;width:50px”>
4) 压缩图片大小
缩小图像。 优化它们以获得最大速度。 例如,在移动网站中,建议将元素保持在 1000 字节以下以获得最佳用户体验。 插件和应用程序中有多种选择可以帮助您减小图像的大小。
5) 最小化慢速广告网络
许多人保持他们的广告网络优化和快速运行,但不是全部。 这可能会降低用户的网站体验和广告收入。
您的网站和广告网络之间偶尔发生的互联网拥塞可能会导致超时和广告服务缓慢。 一旦确定导致页面加载缓慢的广告网络,最好停止运行它们或尽可能限制它们的使用。
页面速度助推器
我们最新的页面性能升级已成功提高了无数实施它的发布商的广告加载速度和可见度。
MonetizeMore 的 Page Performance 产品已经开发出来,可以在不禁用标题竞价、 IVT 检测和阻止等关键功能的情况下,大幅帮助提高广告速度。发布商可以享受更快的网站速度,同时所有其他广告优化功能都可以同时运行。
好处:
- 运行一切,没有广告优化功能被禁用。
- 包括 IVT 阻塞和标头出价。
- 比您的常规广告代码更快。
- 广告加载速度比 FLASH 快。
- 由于主要升级是在配置器版本中进行的,因此发布者方面没有进行任何更改。
1000 多家发布商看到的改进
我们的 AdOps 专家在实施我们的 Page Performance Booster 的所有领域都看到了显着的改进:

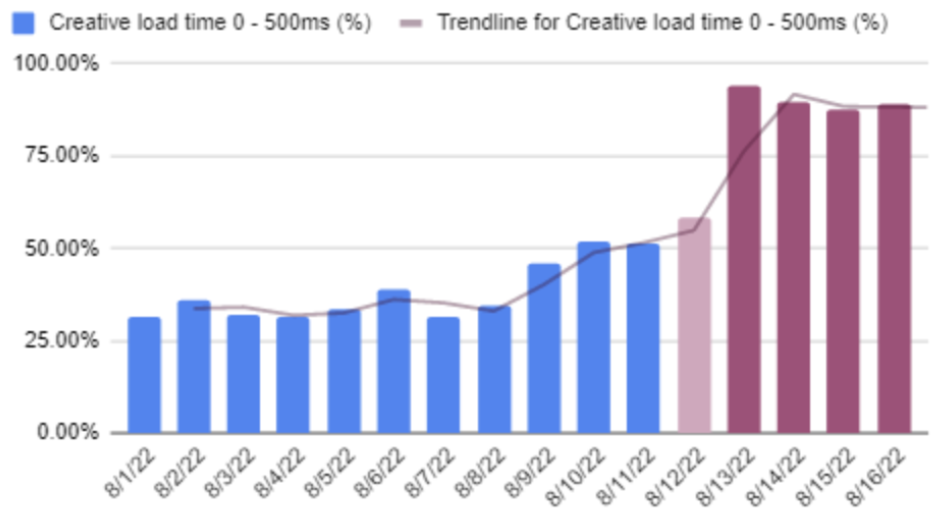
- 广告素材加载时间(0-500 毫秒)提高了 300+%,并且始终保持快速:

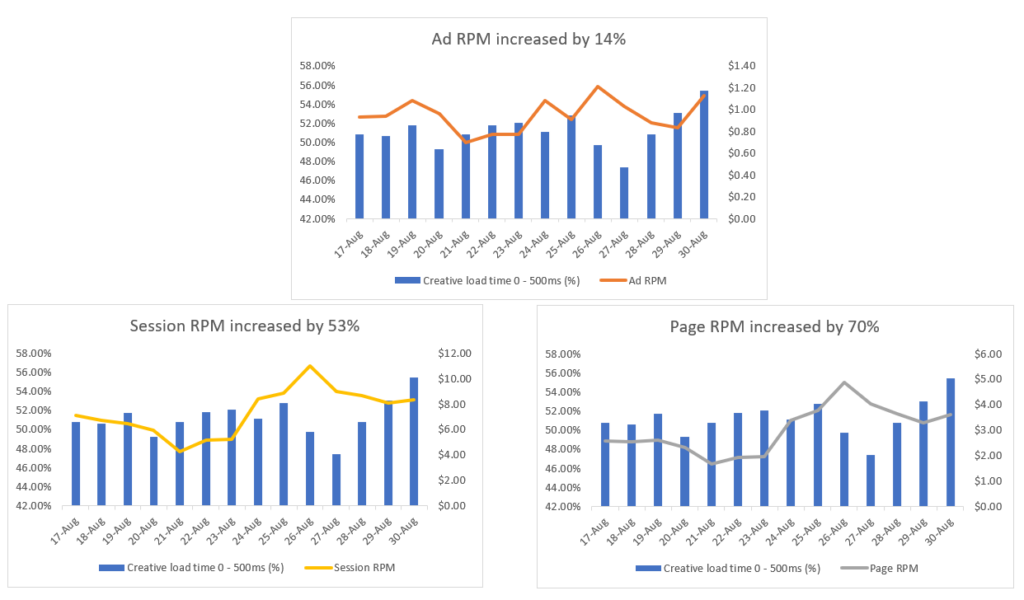
- 广告每千次展示收入增加了 24.82%
- 页面 RPM 增加了 70%
- 会话 RPM 增加了 53%

- 可见度提高了 8.20%
在短短一周内,广告加载速度、可见度和每千次展示收入 (RPM) 都有显着改善。 我们的 Page Performance Booster 功能也在移动设备上运行,插页式广告的加载速度提高了 125%。
之前和之后
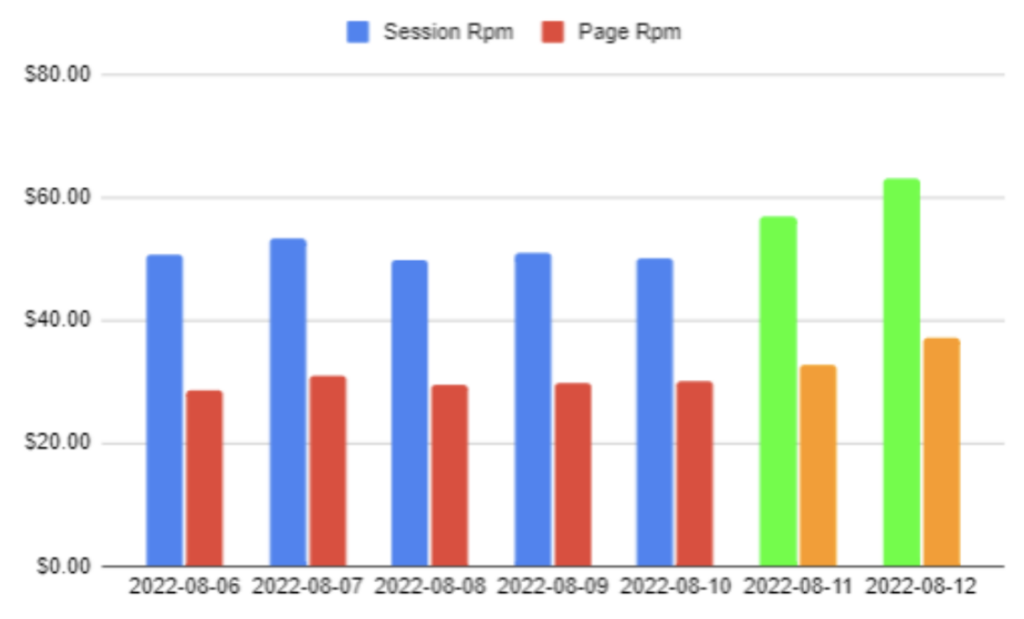
以下是发布者实施我们的助推器功能前后的页面 RPM 和会话 RPM。 绿色和橙色的是更改后的页面和会话 RPM,并且一直在上升:

实施我们的页面速度提升器功能后,您将能够识别拖慢页面速度的元素并将它们从代码库中消除。 您还可以通过在我们的 Pubguru 仪表板中单独查看每个域的数据以及每天比较您的结果,准确了解我们的 Page Speed Performance Booster 如何提高您所有网站的性能。
如果您想要更实用的方法,我们提供此功能的高级版本,允许您定位页面上的特定元素并选择对这些元素进行哪些优化。 这种对优化元素的控制让您可以微调所做的更改,以确保它们符合您页面的独特需求。
仍然对缓慢的广告代码感到沮丧吗?
是时候让您的广告展示位置快速加载了。 如果您之前遇到过缓慢的广告标签问题,我们强烈建议您测试我们的新版本。
今天就开始使用我们的页面性能提升功能,再也不用担心广告加载速度的问题了!

常问问题
广告会使网站变慢吗?
是的,加载时间过长或广告过多的广告会减慢整个网站的速度。
什么是好的页面加载时间?
一个好的页面加载时间大约是 1-2 秒,因为最大的转换发生在网站速度快到 2 秒的网站上。
影响网站加载速度的因素有哪些?
有几个因素会影响页面的加载速度,包括它的重量、站点设计、托管它的服务器的功能、用户的位置和他们的设备类型。
平均页面加载时间是多少?
根据对全球排名前 100 的网站的分析,移动站点的平均页面加载时间为 8.6 秒,而桌面模式的平均站点速度为 2.5 秒。 如果我们比较利基、金融和科技网站的页面加载时间,加载时间大约为 6-6.7 秒。
