提高转化率的着陆页视频的 8 种最佳实践
已发表: 2018-04-16如今,视频无处不在。 在没有看到自动播放视频的情况下滚动浏览您的社交新闻源或谷歌搜索任何内容似乎几乎是不可能的。 但是,仅仅因为视频出现在每个着陆页上并不意味着它们会提高每个品牌的转化率。
视频就像任何其他类型的内容一样:质量很重要。 如果你不小心,你可能会惹恼用户而不是取悦他们——尤其是视频。
通过 GIPHY
在任何着陆页上播放视频并不能保证立即提高转化率。 您需要考虑要创建的视频类型以及呈现方式。
视频可能会占据用户的大部分注意力和记忆力,但这使得风险更高。 只需8 秒确定您的用户,您就正式进入高压锅了。
但是,这并不意味着视频不值得。 毕竟,着陆页视频可以将转化率提高 80% 。 因此,为了帮助您,这里有 8 个最佳实践来创建真正提高转化率的着陆页视频。
1)拍摄总部视频(从合适的设备开始)
对于初学者,您需要确保您正在创建高质量的视频资产。 这意味着没有 iPhone 视频,没有自拍杆,也没有在你的脚本上“摇摆不定”。
如今,在后数字营销世界中,用户期望获得高质量的数字体验。 拥有时尚的设计已经不足以让您的用户惊叹,它只是让您踏上大门的基本要求。 因此,投资一些优质的电影设备是非常值得的。

图片来源
拍摄一些真正的高质量视频需要做一些事情,具体取决于您正在开发的视频内容类型。
您需要的基本设备应包括:
- 稳定凸轮
- 麦克风
- 编辑软件
- 箱灯
- 封闭集
- 演员和/或模特
- 绿屏设置
既然你有了合适的设备,是时候真正开始拍摄了吗? 错误的。
为您的视频编写脚本和故事板将帮助您组织想要表达的观点。 即使是静态镜头并且您只会在视频中谈论 PPC 策略,编写脚本也会帮助您获得一些秩序和连续性。
在开始拍摄之前,您还应该确保您的照明设置正确。 没有什么可以使视频看起来质量低下,例如光线不足或白平衡不正确。

图片来源
最后,您可以开始实际拍摄着陆页视频。
这里要记住的重要一点是,您在三分法内工作,以使用户的注意力集中在您想要的地方。 您可以在下图中看到一个工作中的三分法则示例。

图片来源
这些可能看起来没什么技术性,但确保您的视频是 HQ 内容的一部分是您将围绕其构建的目标网页资产的一个强有力的起点。
现在您的视频已经实际拍摄完毕,让我们看看如何针对您的目标网页进行优化。
2) 使用隐藏式字幕
将视频放在着陆页上时,您应该确保用户尽可能轻松地观看视频。 通常,制作“易于消费”的东西意味着可以轻松查看内容,而无需真正专注于它。
对于视频,这意味着使用隐藏式字幕。
即使您的用户决定播放有声视频,字幕也可以帮助澄清视频中可能混淆的任何术语。 它还可以简单地为视频提供一种一致性感,帮助引导用户前进。 甚至字幕的颜色也能起到帮助作用。

图片来源
一些视频文件格式支持字幕,而另一些则需要您上传视频文件并在平台内添加字幕。 根据您最初发布此视频的位置,您可以上传不同的视频文件格式。
例如,MOV 和 .MP4 在上传时不支持字幕。 但是,如果您将视频上传为 .SRT,那么您可以事先在实际编辑软件中编辑字幕。
无论您是决定将它们编辑到您的原始文件中,还是只是在上传过程中添加它们,确保您使用的是字幕是必须的。
3)保持视频播放时间可见
如果我们谈论的是让用户的注意力牢牢地集中在您的视频上,您应该向他们展示他们将投入多少时间来观看。
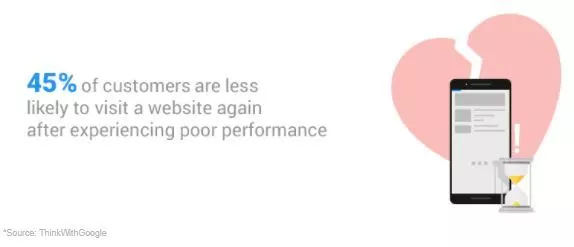
在视频底部显示进度条是一种提高用户参与度的简单方法。 保持透明并向用户展示您的视频提前多长时间以及他们还剩多长时间。

图片来源
现代数字用户可以被认为有点被内容宠坏了。 而且,正因为如此,他们习惯于在等待时间方面跳到最坏的结论。 如果你不清楚你的视频需要多长时间,用户一定会假设他们正在观看一个三小时的宣传视频,最后是一个低于标准的产品。
所以,打败他们的假设,并在前五秒内明确你的价值。 无论如何,在 90 秒左右的着陆页视频往往优于较长的视频。
因此,让您的视频保持简短和甜美(并确保您的用户始终知道有多短和甜美)绝对值得。
4)用动画解释复杂的话题
假设您不是电子商务品牌,并且您的着陆页视频不是直接的产品视频。 品牌为数字用户提供了很多不同的服务和解决方案,有些可能会变得相当复杂。
您的着陆页视频是一个以简单有趣的方式解释您的报价的绝佳机会。
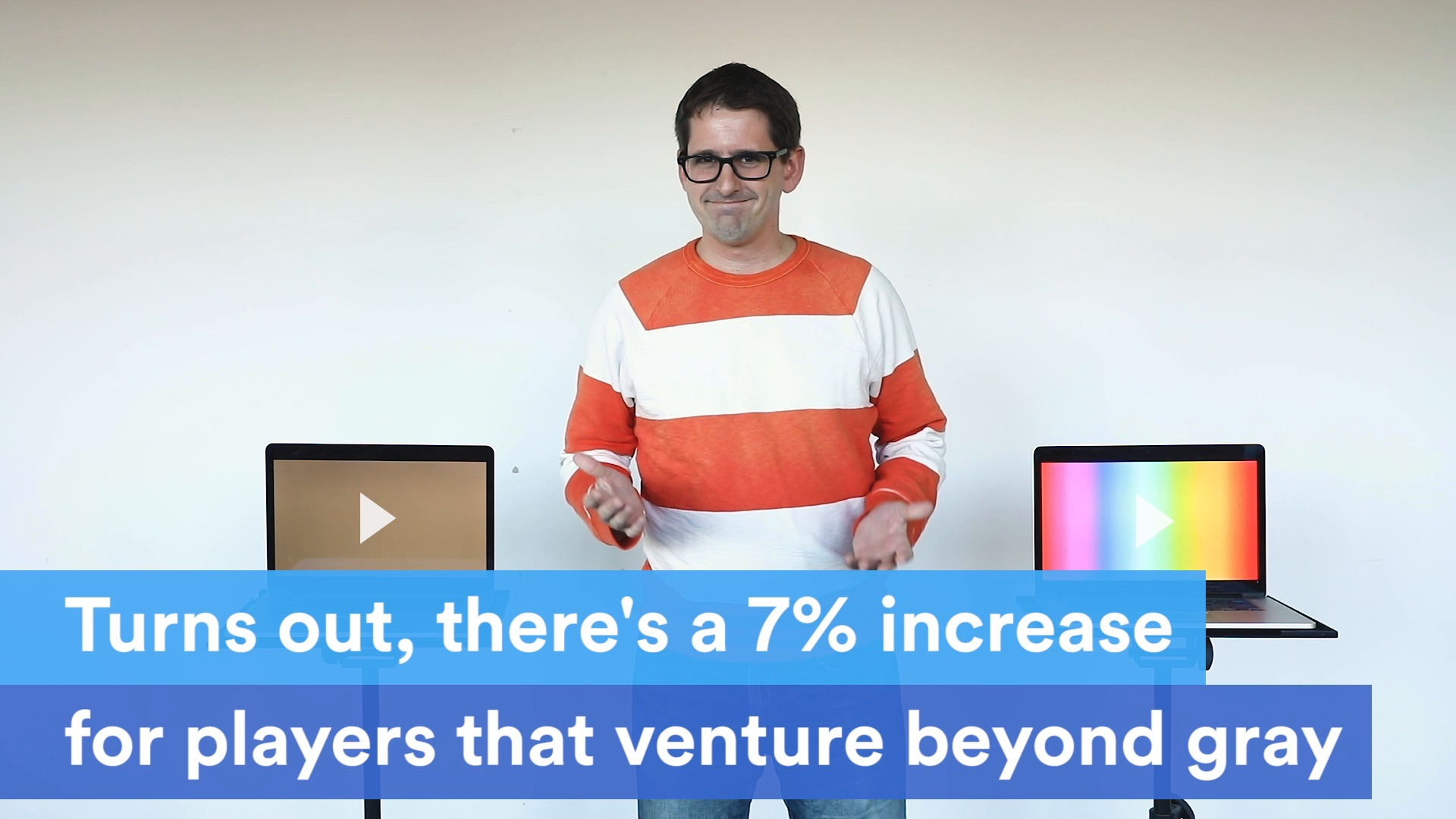
强大的动画解说视频可以将某些品牌的转化率提高 20% 。 为什么? 因为动画有时比简单的文本更能传达上下文和强调。

您可以观看下面的短视频作为一个很好的例子。

图片来源
你可以用动画来解释不同的复杂点,也可以用它来强调别人的紧迫性。 登陆页面视频中动画的真正力量有两个方面:
- 它具有成本效益- 与实时视频相比,动画费用清单与您使用的软件一样短。
- 更好地控制你的素材——你比在现场视频中拥有更多的创造力和对动画的控制。
建立动画的第二个优势,如果你让你的整个视频动画会发生什么?
5) 考虑使用 100% 动画
好吧,事实证明,用你的视频制作 100% 动画很可能是一个很棒的主意。
我在上面提到了动画如何让您更好地控制视频。 这种增强的控制使您可以制作和同步视频中的“角色”及其实际的“解释器”部分。
它还可以帮助您避免那些不适合银幕的员工的任何尴尬的屏幕表演。
通过 GIPHY
完全动画的视频比实时视频更胜一筹。 这是 Broadcast2World 的 Maneesh Garg 在他的Unbounce 采访中说的。 所以,如果你正在争论是数字化还是真人化,你应该倾向于你更有创意的一面。
6)围绕视频设计登陆页面
让您的用户专注于任何给定目标网页的单一目标是一个长期考虑的最佳实践。 好吧,登陆页面上的视频也不例外。
您应该优化整个页面,以将用户的注意力集中在您的视频(以及随附的 CTA)上。
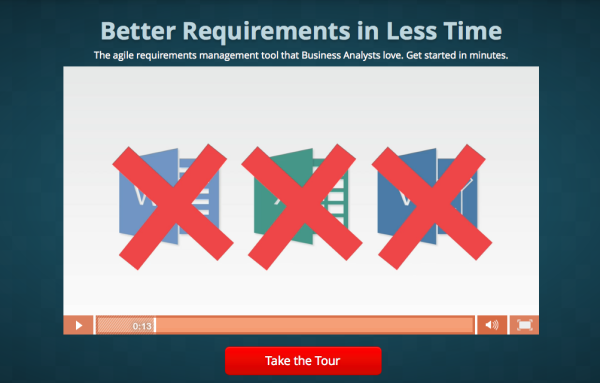
由于您的视频是着陆页的主要资产,因此您应该围绕视频本身构建着陆页。 这包括设计页面以匹配视频的色调。

图片来源
简化您的登录页面并删除侧边栏和多余的导航和信息。 将有助于让用户专注于视频。 在视频旁边以文本形式提供视频内容的简短摘要也可以诱使用户点击播放。
使用清晰的标题来引导用户观看您的视频,并且——如果可能的话——尝试将你的视频放在首屏。 任何可以强调您的视频并将用户的注意力吸引到播放按钮附近的小设计策略都值得一试。
7) 让您的 CTA 始终可见
您的着陆页视频显然应该以强大的 CTA 结尾,引导用户进行转换。 但这不是您应该拥有 CTA 按钮的唯一地方。
即使您拥有现有的最佳着陆页视频,也不是每个用户都想观看它。
有些人已经看到了它,有些人已经知道你的品牌并且已经在寻求转换——潜在的原因不胜枚举。
因此,要考虑着陆页上这些不同的意图,请确保您的 CTA在视频之外持续可见。

图片来源
您不想错过任何少量的转化。 因此,请确保您为对视频感兴趣的用户和不感兴趣的用户创建登录页面体验。
需要明确的是,您的辅助 CTA 应该与您的视频 CTA 的设计和副本相匹配。 唯一的区别是它应该放在视频之外,这样您的用户即使在观看视频时也会不断提醒他们进行转换。 您可以使用粘性元素来确保 CTA 始终可见,无论您的用户滚动到哪里。
作为一般规则,目标是让您的观众专注于转换,无论他们选择退出视频还是忙于观看视频。
8) 压缩文件以缩短加载时间
到目前为止,您已经花费了大量时间来拍摄、制作动画、编辑和优化着陆页视频。 您想确保它的表现足以证明您的投资(金钱和时间)是合理的。
这是什么意思? 这意味着您希望用户实际观看您的视频并在您的着陆页上进行转换——显然。
但是,在解决了着陆页视频的所有这些不同方面之后,什么可能会阻止用户观看您的视频? 还有什么需要考虑的?
总是令人生畏的加载速度,就是这样。
通过 GIPHY
现代用户越沉浸在数字环境中,加载速度对他们的数字体验就越重要。 滞后的目标网页可能会让您付出严重的转化成本。 大多数在线用户希望页面在 2 秒内完全加载(并且通常会在 3 秒内反弹)。 大多数消费者只会给一个网站最多 6 秒的时间,然后就永远放弃它。
由于视频在内容类型方面占用的带宽最多,因此压缩视频文件至关重要,这样它们就不会减慢目标网页的加载速度。
您可以使用以下一些工具测试您的加载速度:
- 王国
- 网页测试
- 谷歌速度测试
您已经花时间投资高质量的视频内容。 确保您的视频的精彩不会因减慢您的页面速度而影响您的实际转化。 快速的文件压缩可以让世界变得不同。
结论:视频是一种整体体验,而不是附加组件
视频和所有内容一样:质量很重要。 数字消费者每天都在变得越来越难以给人留下深刻印象。
视频内容可能每天都变得越来越流行,但这并不意味着您可以将一些杂乱无章的视频内容放在一起并期望它能够转换。 出于这个原因,我的代理机构 KlientBoost 拥有自己的内部摄像师/编辑器。
投资视频意味着投资质量。 登陆页面视频不是“蛋糕上的樱桃”,它们从上到下都是一个完整的樱桃味蛋糕——如果烹饪得当,一定能满足用户对甜食的喜爱。
作者简介:
Johnathan Dane是KlientBoost的创始人,这是一家专注于 CRO 和积极测试的 PPC 机构。 在不到三年的时间里,他已经将两个独立的机构发展成为年收入超过 500 万美元的公司。
