9 个最佳包容性网页设计实践,实现良好的用户体验
已发表: 2019-09-10如果您想欢迎任何网络访问者访问您的网站,最好研究一下如何使您的网站更易于访问和包容。 我们将介绍一些最佳的网页设计实践来帮助您实现这一目标。
在本文中:
- 为什么可访问性和包容性设计很重要?
- 良好用户体验的 9 个网页设计实践
2. 在图像中添加替代文本
3.要有适当的对比
4. 为视频添加字幕和文字记录
5. 在表单字段中使用描述性标签
6.添加适当的内容结构
7. 使用正确的内容标记
8. 优先考虑文本清晰度
9. 使用具有正确设计和功能的插件
为什么可访问性和包容性设计很重要?
在我们讨论一些应应用于您的网站的包容性和可访问性设计方法之前,让我们首先讨论这些更改的重要性。
根据Sytian Productions 的说法,设计的包容性和可访问性不仅仅是一种设计“趋势”。
创建一个可访问且具有包容性的网站可以帮助每个人,无论其能力或残疾如何,在您的网站上获得积极的用户体验。
无障碍设计涉及设计供有视觉障碍、听力障碍、运动障碍或认知限制的个人轻松使用的网站。
此设计包括为图像提供替代文本、使用清晰易读的字体、实现键盘导航选项以及确保与屏幕阅读器的兼容性。
包容性设计超越了可访问性,考虑了不同用户群体的需求和偏好。
这种转变可能包含诸如可调节字体大小、针对视障用户的颜色对比度选项以及针对非母语人士或语言能力有限的个人的语言翻译功能等功能。
通过在网页设计中采用可访问性和包容性的设计原则,您不仅可以增强所有访问者的用户体验,还可以吸引更广泛的受众群体。
此外,它还表明您对社会责任和平等的承诺。
既然您知道采用它的相关性和重要性,那么您可以使用以下一些设计实践来进行一些网站优化,并使您的网站具有包容性并可供尽可能多的人访问。
1.启用键盘导航

来源
您可以将键盘导航应用于网站设计中有助于提高可访问性的一件事。
键盘导航允许无法使用鼠标或其他指点设备的个人仅使用键盘浏览您的网站。
这种导航有利于运动障碍、视力障碍以及依赖屏幕阅读器等辅助技术的人。
通过启用键盘导航,您可以为用户提供访问网站内容和功能的替代方法。
这种导航功能通过消除可能阻止特定个人充分参与您的网站的障碍来促进包容性。
此外,键盘导航增强了每个人的整体用户体验。
它允许在网站部分之间更快地导航,而无需依赖精确的鼠标移动。
用户可以快速从一个交互元素跳转到另一个交互元素,从而提高效率并减少挫败感。
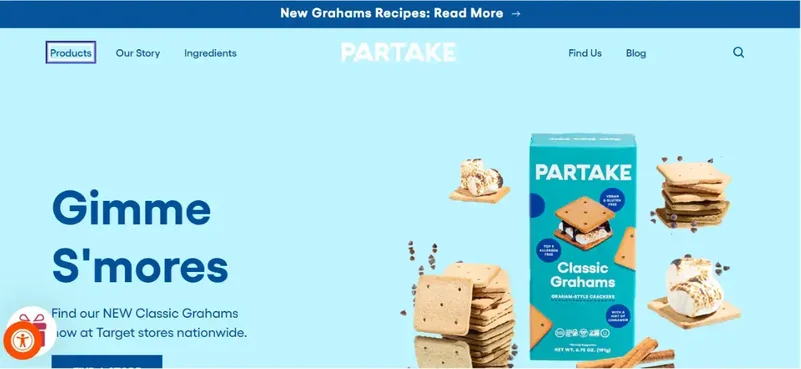
2. 在图像中添加替代文本
您网站上的图像是帮助访问者更好地了解您的网站及其内容的重要元素。
然而,如果您依靠图像来传达信息,那么视力障碍人士可能会在欣赏他们或理解您的网站时面临更大的挑战。
这就是为什么您应该学习向图像添加替代文本。
替代文本应描述您的图像,但仅限于对您的内容至关重要的图像。
你甚至可以使用 人工智能可以增强您的图像,并为其添加正确的元标签和对视障人士有益的替代文本。
这种简单的添加可以让有视觉障碍的人或使用屏幕阅读器的人理解图像的上下文和目的。
通过为图像提供替代文本,您可以确保每个人,无论其能力或残疾如何,都可以访问并参与您网站的内容。
这一新增功能改善了用户体验,并为接触更广泛的受众提供了机会。
此外,将替代文本合并到您的网页设计中符合可访问性和包容性设计的原则。
这可能是一个添加更多关键字并以较小的方式改进 SEO 的机会。
有关 SEO 技巧的相关文章:促进销售的 5 个 SEO 技巧。
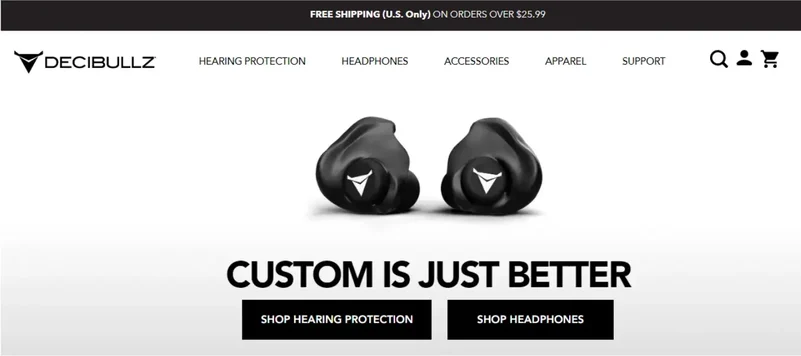
3.要有适当的对比

来源
有些人的视力障碍并不意味着他们完全失明。
但是,如果您的网站设计不正确,可能会更难以辨别网站中的具体细节。
例如,如果颜色太相似,可能会使有特定视觉问题的人难以区分关键细节。
最好尽可能在您的网页设计中加入适当的对比度。
对比度对于确保文本和基本元素在背景中脱颖而出至关重要。
弱视或视力障碍人士可以更轻松地更好地阅读和理解内容。
选择亮度或色调显着不同的颜色可确保所有用户都清晰可见文本。
此外,对比度还可以引导用户注意页面上的关键元素,从而有助于改善整体用户体验。
当不同部分或交互元素之间存在明显区别时,用户可以快速确定将注意力集中在哪里。
这种设计有利于有认知障碍或难以驾驭复杂布局的个人。
有关设计技巧的相关文章:提高着陆页转化率的 7 个设计技巧。
明智地选择颜色,在元素之间创建清晰的区别,并确保文本在背景下保持清晰。

4. 为视频添加字幕和文字记录

来源
视频内容是吸引访问者访问您网站的好方法,但对于那些访问您网站的能力不同的人来说,观看视频内容也具有挑战性。
使用屏幕阅读器浏览您的内容的人们可以通过向视频添加字幕和文字记录来更好地理解视频。
对于有听力障碍且听不到视频音频的人来说,它也很有帮助。
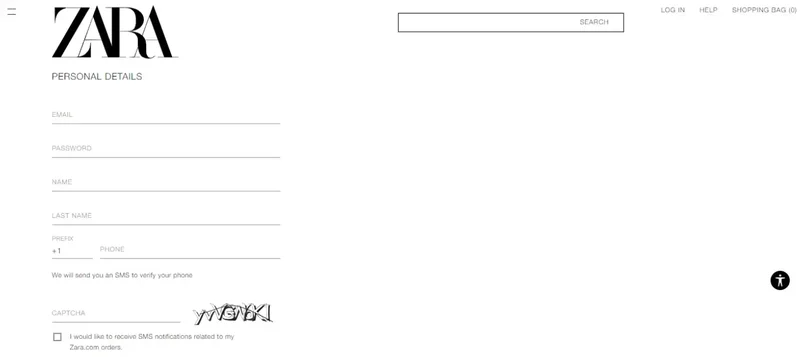
5. 在表单字段中使用描述性标签

来源
您网站的某些部分可能需要有人填写信息。 这种情况在结帐流程以及有人注册会员或时事通讯等地方很常见。
最好确保表单字段的描述性标签和描述不在表单字段本身内。
例如,假设您正在经营一家电子商务商店。
在这种情况下,您可以通过在结帐时向表单字段的标签添加说明,让能力不同的电子商务客户感到更有价值。
6.添加适当的内容结构

来源
如前所述,某些视觉障碍可能会使人们难以阅读书面内容。
您可以通过确保正确的内容结构和内容之间的间距来防止此问题,这样书面文本就不会模糊在一起。
此外,某些屏幕阅读器可能会根据您的间距方式更改内容的节奏。
正确地构建您的内容可能会让某人更容易理解某些内容(例如通过屏幕阅读器)。
7. 使用正确的内容标记
如果您在网站上使用不正确的内容标记,则正确的内容结构将不起作用。
通过使用语义 HTML 标签正确构建标题、段落、列表、表格和其他元素,您可以为辅助技术提供清晰的导航和理解提示。
此外,正确的内容标记可以实现跨不同设备和屏幕尺寸的响应式设计。
此步骤可确保您的网站可以无缝适应各种平台,而不会牺牲可访问性或用户体验。
此外,搜索引擎依靠结构良好的标记来更好地理解内容的上下文。
适当使用语义标签并合并相关元数据(例如图像或视频字幕的替代文本)可以增强搜索引擎优化 (SEO),同时提高可访问性。
8. 优先考虑文本清晰度
书面文本对于视力障碍人士来说是一个常见的挑战,因此最好在网页设计中优先考虑文本清晰度。
您希望单词和字母彼此清晰易读。 您还希望确保文本块易于阅读。
字体大小、字间距和段落间距也是提高文本清晰度时应该注意的部分。
9. 使用具有正确设计和功能的插件

来源
如果您向网站添加插件,请确保它们具有合适的设计和功能。
在某些情况下,您甚至可以使用像此表单生成器这样的插件,这些插件已经具有正确的设计,以确保您的网站易于每个人使用。
您甚至可以安装自动更改您的网站的插件,以采用其中一些可访问性网页设计实践。
这样,您就不必手动进行这些网站更改。
结论
这些做法使您的网站更易于有特定障碍和残疾的人使用,同时仍然适合没有障碍的人使用。
所有网站都应该进行最全面的优化,考虑到来自任何地方的任何类型的用户,无论您的行业或产品是什么。
这就是为什么花时间让您的网站具有可访问性和包容性是理所当然的。
作者简介:
Kenneth Sytian 是 Sytian Productions 的所有者兼首席执行官。 他是一名菲律宾网络开发人员,十多年来一直致力于设计网站和开发网络应用程序。
他是公司背后的推动力,也是菲律宾网页设计和开发行业的影响者。
