您的产品和主页转换是否以转换为重点
已发表: 2019-10-11以转化为中心的产品页面和主页可能听起来有点商业化,特别是对于那些旨在与客户建立情感联系的初学者。 这就是电子商务业务的方式。 一个好的网站上的所有“道路”都应该导致购买。 此外,它们应该从头到尾都为您的访客提供良好的导航和乐趣。
这就是网页设计艺术所在。 根据最近 Forrester Research 的调查结果,精心设计的用户体验可以将转化率提高多达 400%。 如果你觉得你现在的 CR 没有你想要的那么高,也许这个清单会帮助你改善这种情况。
产品页面告诉您有关产品的所有信息
在大多数情况下,新客户首先登陆您的产品页面,而不是主页。 因此,就您的网站转换而言,这是您需要保持完美的最关键领域。
当您开始投资付费广告时,您必须确保点击您的广告的潜在客户可以在15 秒内看到他们的预期。 否则,他们将离开页面,这意味着您的营销预算被浪费了。
让我们更多地了解以转换为中心的网页设计元素。
产品描述应尽可能全面
以下统计数据证明了这一点:
- 10 个用户中有 3 个因产品描述不佳而离开购物流程;
- 近 40% 的消费者因错误或缺少相关文字内容而退货;
- 87%的购物者声称产品描述的缺失削弱了他们对品牌的信心;
- 改进产品内容可以将您的在线销售额提高23% 。
我们希望您知道每个产品页面内容都应该针对您的关键字进行优化,以便您的客户在在线搜索时可以轻松找到它们。
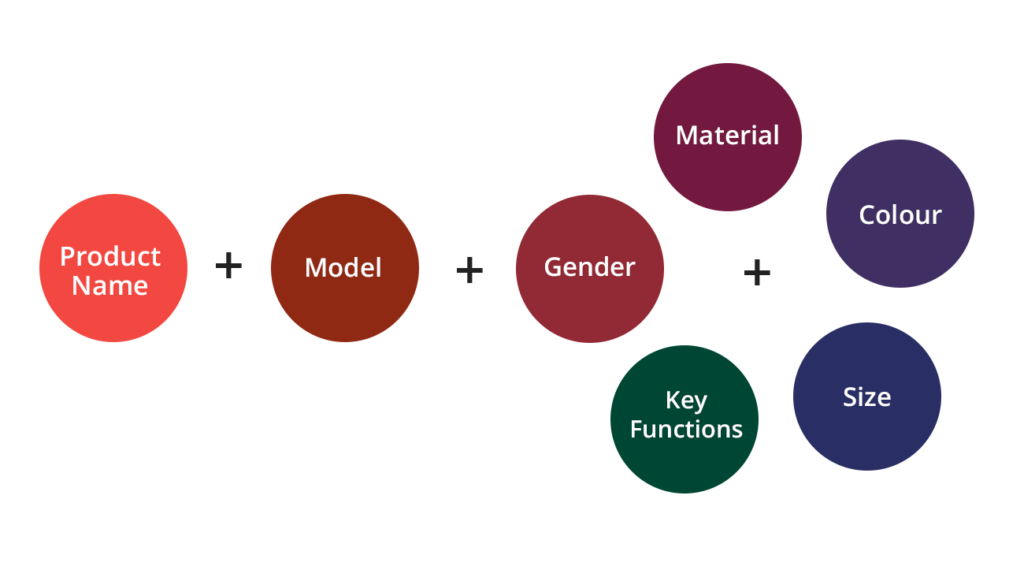
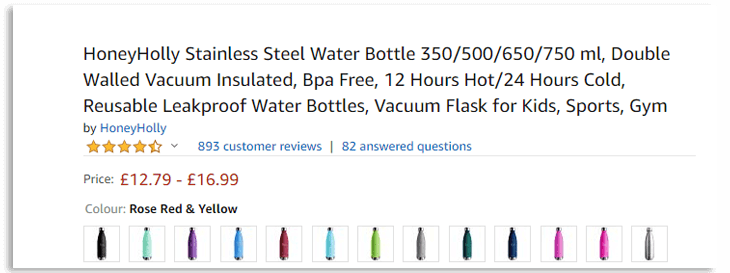
首先,注意你的头条新闻。 您可能会注意到,电子商务旗手在创建标题时总是使用特定的公式:产品名称+型号+(性别+材料+颜色+关键功能)

有时,头条新闻可能看起来不堪重负,就像在亚马逊一样。 但问题是这种 SEO 方法有效,因为它涵盖了大多数用户搜索查询。

因此,要提高转化率,您需要提高流量的质量。 最简单的方法之一就是让您的标题与客户的常规搜索查询相关。
除了准确的标题外,网页上的产品描述还应该包含什么?
首先,您的任务是在购买前创造一种能够触摸和握住产品的文字错觉。 我们建议描述以下几点:
- 项目符号列表中的主要功能;
- 产品尺寸指南;
- 技术规格;
- 成分、成分、来源、材料、警告;
- 如有需要,提供使用建议。
我们建议拆分您的文本内容并使用表格,尤其是对于复杂信息,以使其更易于理解。
照片作为视觉指南
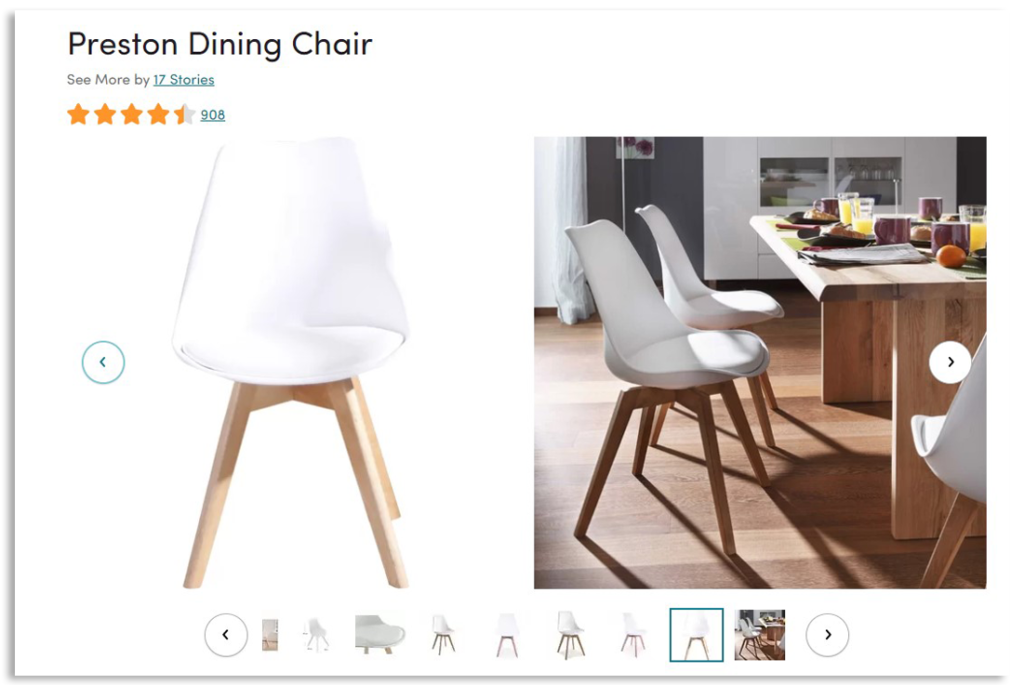
超过一半的消费者认为产品照片比描述、评论和评级更重要。 因此,我们建议以能够回答典型客户问题的方式为您的产品拍照。
- 白色背景产品摄影是一个很好的解决方案,适用于任何商店和市场。 我们建议至少添加一张“实时照片”,让消费者了解产品在其内部/身体/汽车等方面的外观。
- 产品拍摄应至少从 3-5 个不同的角度拍摄。
- 如果您销售带有包装和配件的产品,请同时附上这些照片。
- 显示你的范围。 您可以在靠近末尾的图库中添加包含不同颜色或材料的产品组合的照片,以鼓励您的客户查看您库存中的其他商品。 请确保,此解决方案可以提高您的转化率。
您已经知道产品照片应该是高标准和高质量的吗?

评论作为社会证明的一种形式
事实上, 63%的消费者更有可能在有客户评论的网站上购买产品。 此外,网页上真实的用户生成评论比产品描述可信度高 12 个计时器。
关于转化,统计数据显示,评论超过 50 条的产品页面的转化率提高了4. 3%。
您需要激励您的客户留下正面和负面的评论,以便他们可以在评论中提出争议或找到个人建议。 这可能是在您的主页上创建特殊产品类别、添加新过滤器甚至在营销电子邮件中使用这些见解的来源。
我知道化妆品店,品牌代表在网站上展示了哪些产品,留下评论以发起讨论。 或者他们向客户发送免费样品,以便他们留下相关反馈。 评论总是有效的,不管是谁离开了他们。
此外,这个 UX 解决方案有利于您的网站搜索引擎优化、品牌忠诚度以及最终的转化率。
愿望清单作为转化营销陷阱
最近,我根据对刚刚添加愿望清单功能的 50 家电子商务商店的分析,找到了一个案例研究。 在 6 个月内,他们的销售额增长了 19.3%。
愿望清单是让您的客户与您的品牌保持互动的完美解决方案,因为在许多情况下,保存的项目构成您触发的营销电子邮件的基础。
消费者习惯于忘记他们想购买的产品,直到后来。 当他们被告知这些产品打折或再次出现库存时,他们更有可能访问您的网站并进行购买。
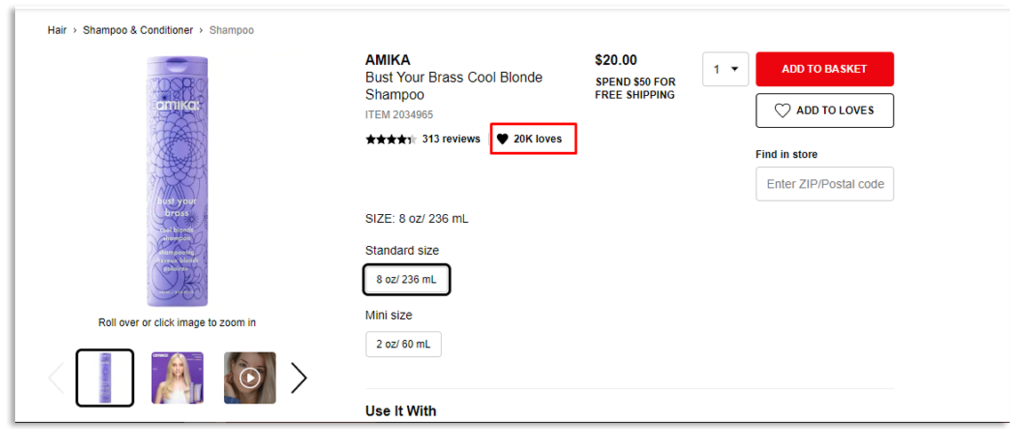
除此之外,如果您配置点赞计数器(类似于sephora.com),愿望清单有助于减少购物车放弃,并且可以展示产品在您网站上的受欢迎程度。此设计功能可能是提高转化率的额外方法之一.

CTA按钮与创造力无关
是的,明确的号召性用语是您以转化为重点的电子商务网站的关键细节之一。 除此之外,您应该记住 CTA 是一个按钮,您不需要将其修改为gif、图像或艺术品。
您需要遵守一些规则:
- 每个产品页面一个 CTA 。 仅为目标操作创建 CTA; 不要压倒您的网页;
- CTA 按钮应包含 1-3 个带有动词的单词(购买、订购、提交、添加到购物车);
- CTA 应该清晰且易于注意到,而不是让您的网站访问者感到困惑;
- 使用对比色。 顺便说一句,SAP 表示将 CTA 的颜色更改为橙色帮助他们将转化率提高了 32.5%。 Performable表示,他们的红色 CTA 将转化率提高了 21%。 我们建议您进行A/B 测试,看看哪种 CTA 颜色效果最好。


主页是你的本质
主页是您的新客户访问的第二个页面,如果他们来自您的产品或类别广告。 以及您忠实客户的第一页。 让我们在这里看看哪些设计元素可以对您的转化率产生积极影响。
您主页上的主要类别,而不是特色产品
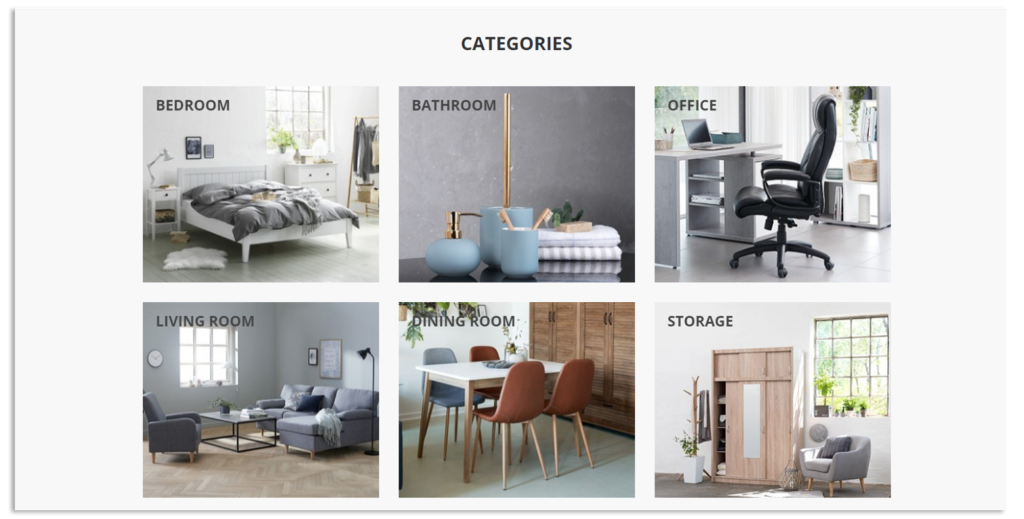
关于主页上是否需要产品一直存在争议,特别是如果网站在狭窄的利基市场内运行。 但几乎每个人都同意,在主页上显示主要类别是一种很好的视觉方法,可以激发客户点击图片并找出里面的内容。 简而言之,这是对人类好奇心的操纵。 如果您拥有广泛的产品,这是简化网站导航的完美方式。
此外,由于 HTML 和图像的组合以及正确的类别命名,这种方法对您的 SEO 产生了积极影响。
请不要放弃所有内容并运行以将类别网格添加到您的主页,等待您的转换立即增加。 实施的方式应该是经过深思熟虑和组织的。 否则,您的着陆页可能看起来不像 Jysk 网站,

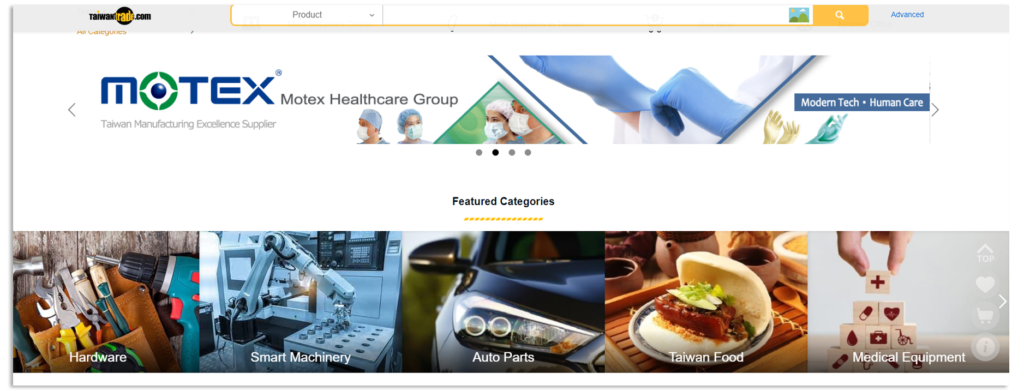
但最终看起来像台湾贸易。

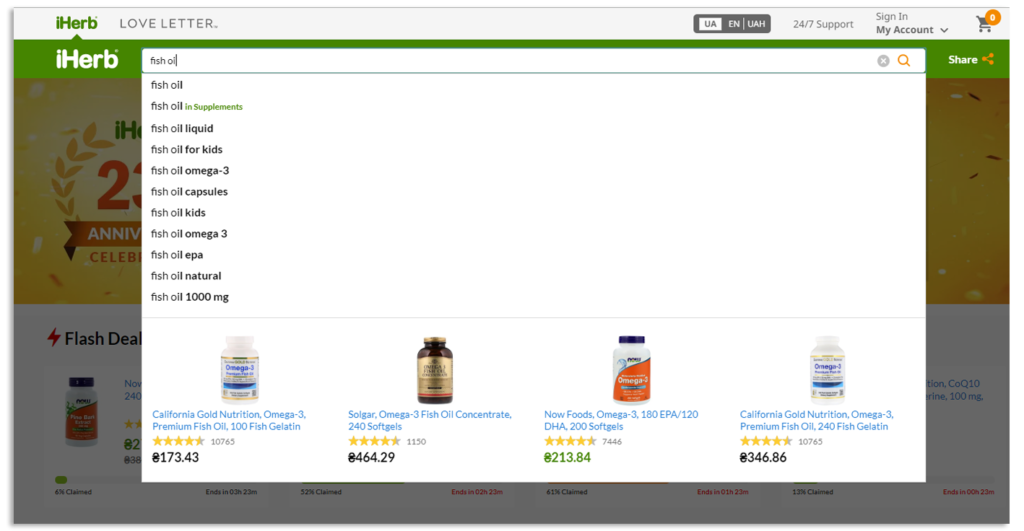
具有自动填充功能的醒目搜索框可提高转化率
Econsultancy 发现,多达 30% 的电子商务访问者使用内部网站搜索。 如果您的范围与我上面提到的台湾贸易一样广泛,那么这是绝对必须的。
超过 60% 的用户使用 3 个或更多词在网站上查找产品。 这是基于两个理由配置提示的好主意:
- 预测性搜索改善了客户体验。
- 它可以将您的转化率提高24% ,因为自动填充使搜索查询更长,而长查询具有更高的转化率。

字体影响网站的可读性和转换
字体的易读性对于阅读速度和整体客户体验至关重要,这是当今领先的电子商务营销目标。
谷歌和 IBM 进行的这项研究表明,用户阅读 12 号字体的速度比 10 号或 14 号字体快。
ClickLaboratory 展示了Numara Software 案例研究的结果。 他们将网站字体从 10pt 增加到 13pt,并获得了出色的效果:
- 跳出率降低了 10%
- 退出率降低19%
- 每次访问的页面增长了 24%
- 转化率提升133%!
网页设计师之间存在争论哪种字体效果更好:衬线(在字母末尾没有细的水平笔划)或无衬线。 然而,研究表明它们之间没有统计学意义。
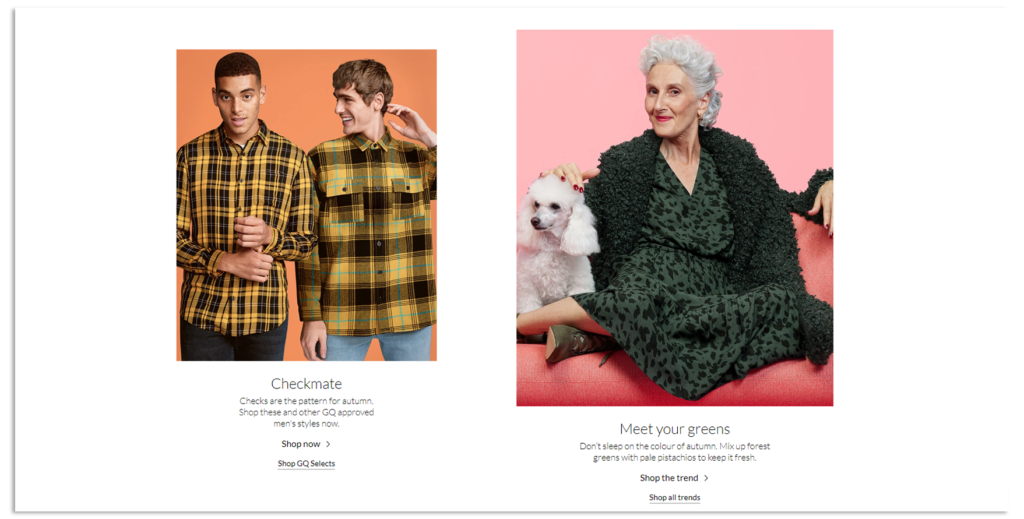
如果您的主页有大拇指,请尽量保持一行 50-75 个字符的长度(包括空格)。 这是 Baymard 研究所的建议。
Debenhams.com 的设计展示了应用此规则的一个清晰示例。

4. 易于查找的联系信息反映了您的信赖
这一切都与网站的可信度有关。 统计数据显示,超过一半的消费者( 51% )信任易于联系的公司。
为了改善以转化为重点的网站上的客户体验,请在页脚中插入联系信息以及您的电子邮件地址、电话号码、实际地址(或至少是城市),以便访问者可以确保您的存在。 或者在标题中显示最重要的联系人,这对您的网站转换更有利。

所有这些次要的网页设计功能都可以简化为您的客户获取正确信息的过程。 因此,他们可以打电话给您指定产品的可用性或估计交付需要多长时间。
除此之外,创建一个单独的“联系”页面,其中包含详细信息、地图、营业时间和社交媒体资料链接,以及常见问题解答部分,以尽量减少无关查询的数量。
让我们总结一下
我们非常欣赏具有全屏产品图像和鲜艳色彩的现代、有吸引力的电子商务网页设计。 但它们可能看起来像艺术品,但不是我们购物的地方。
销售是一个重要的电子商务目标,这就是为什么您网站上的所有设计元素都应该引导您的客户购买。
专注于您的产品页面,因为这几乎总是您的潜在客户访问的第一页。
- 根据关键字搜索查询创建长尾标题。
- 您的结构化产品描述不应留下任何其他问题。
- 制作至少一张产品的“实况照片”以展示其真实尺寸。
- 包括评论部分并鼓励您的客户留下反馈。
- 添加愿望清单功能以改善您的触发式电子邮件营销绩效和客户体验。
- 不要用不相关的 CTA 淹没您的产品页面。
照顾好您的主页,因为它对您的忠实客户至关重要。
- 在您的主页上显示产品类别网格。
- 创建和更新商店特定类别,例如“最多星”、“新品”等。
- 使用搜索框中的自动填充功能。
- 对常规文本内容使用 13-14 磅字体。
- 让您的联系信息引人注目。
最成功的网站力求简单。 让您的网站对您的客户来说更容易。
