14 个最适合开发人员的 CSS 代码编辑器
已发表: 2022-04-28CSS 代码编辑器帮助开发人员为工作流程带来更大的灵活性和效率,从而实现高速编码过程。
在本文中,我们列出了最好的 CSS 编辑器,它们将在编码工作中为您提供大量帮助。
有了这些出色的编辑器,编码人员可以立即预览更改并大致了解网页显示。
大多数编辑器会帮助您组织和清理样式表,从而在表单中提供良好的维护。
看看这些令人难以置信的工具,它们无疑将解决阻碍编码过程的问题。
我们已经发表了一篇关于 Mac 和 Windows 的最佳 FTP 客户端的文章,这将对您的开发过程非常有帮助。
面向开发人员的顶级 CSS 编辑器
01 . 快速 CSS 编辑器
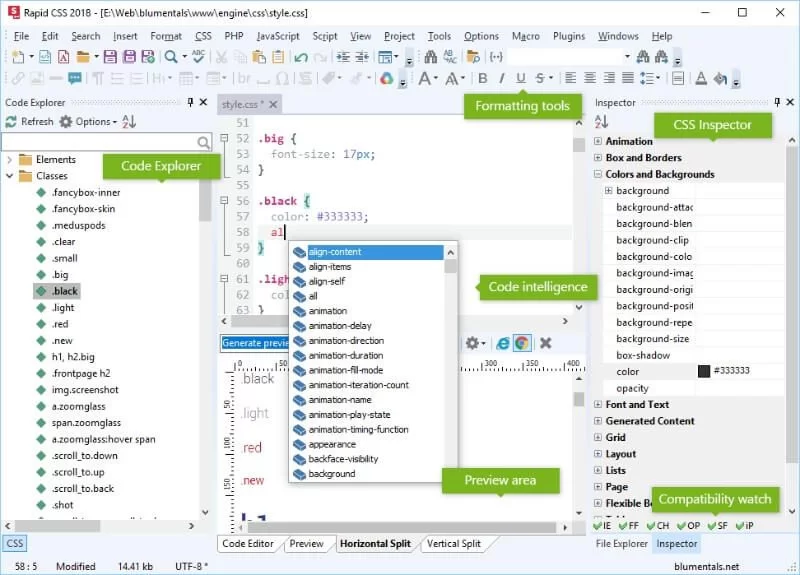
Rapid CSS 是一款高效的 CSS 代码编辑器,旨在提高您的工作效率。 通过使用此编辑器,您可以立即创建基于 HTML 和 CSS 的现代网站。 它的运行速度非常快且轻量级,因此它的加载速度比任何其他 CSS 编辑器都要快得多。
除了 CSS 之外,它还支持 HTML、LESS、SASS、JavaScript、PHP、XML、ASP、Perl 等等。 它的一些吸引人的功能包括代码智能、强大的语法突出显示、智能代码重用、高级搜索和替换,让您可以快速搜索任何内容; 文件搜索、详细结果等。

02 . 浓咖啡
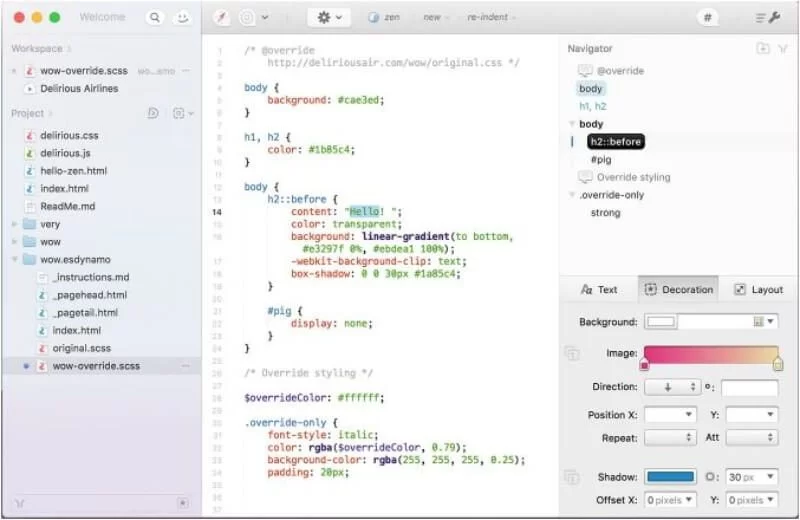
它是当今市场上最好的文本编辑器之一。 您可以借助上下文操作、片段和菜单自定义工具栏。 它也适用于 HTML 和 JavaScript。 它可以帮助您在文档之间切换,而无需将手指从键盘上移开。
它还提供对多重编辑的支持,导航器可帮助您使用组导航代码结构,样式预览等。编辑器中涵盖的所有扎实的基础知识; zippy 编辑、代码感折叠、缩进指南、括号平衡。

03 . EnginSite CSS 编辑器
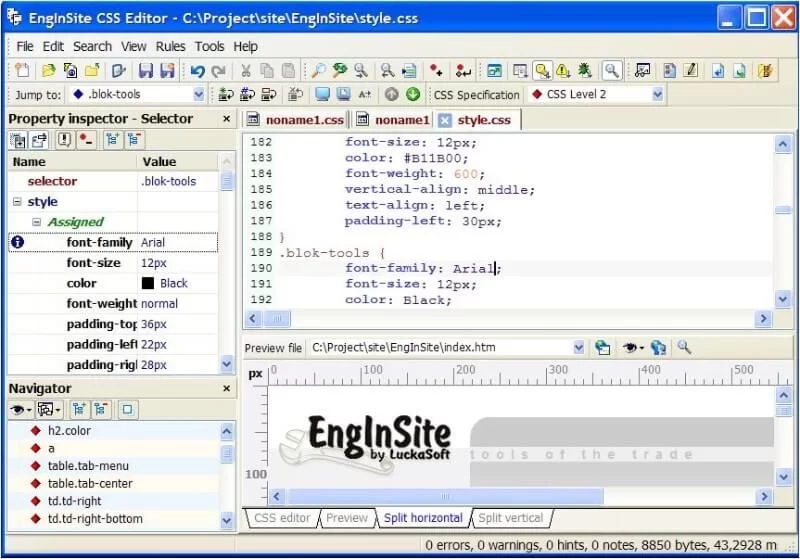
它是一款高级且完全自定义的文本编辑器,具有您在其他任何地方都找不到的惊人功能。
它的一些很酷的功能是集成的即时样式表、即时预览、 CSS 规范和灵活的目标浏览器描述、文档和完全可编辑、不同数据类型的可视化编辑器、正文向导、IE 滚动条、列表和背景,可定制和可扩展的代码库。
您可以在选择器、属性和注释之间导航。 添加或删除特定于 HTML 的项目(例如 HTML 注释和 CDATA 部分)非常容易。

04 . 样式工作室 CSS 编辑器
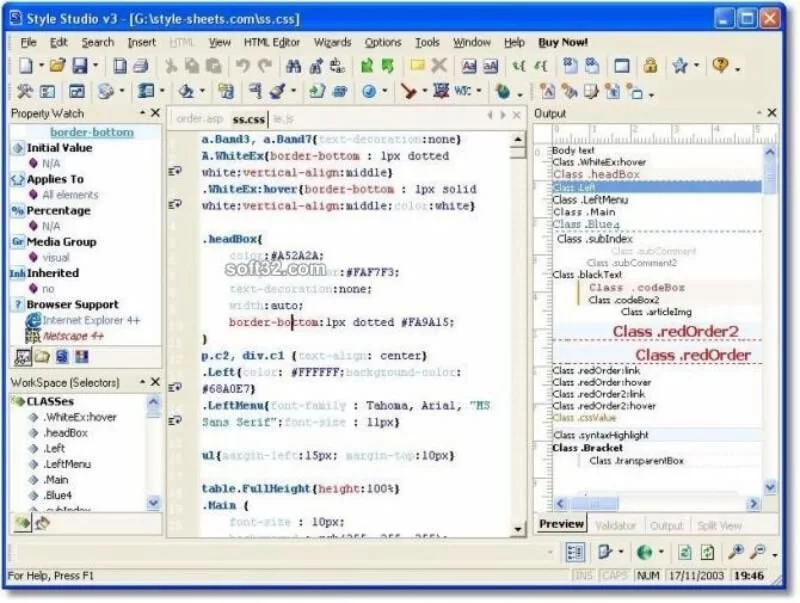
它是一个强大的 CSS 编辑器,提供对W3C CSS 标准的全面支持。 它令人难以置信的功能是强大的 CSS 验证器或 Intellisense、智能预览、检测站点范围的 CSS 问题、智能语法着色、轻松升级到 CSS、CSS 代码缩进等。
它还提供了强大的颜色选择器和高级颜色管理,可以帮助您导入或导出调色板,并且做得非常好。 它还检测无效属性,并让您选择语法颜色等等。

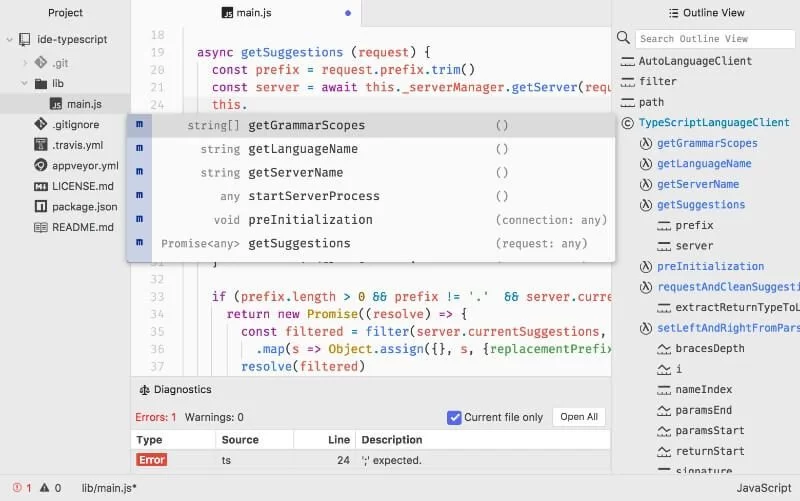
05 . 原子IDE
使用 Atom,您可以获得更智能的代码导航功能,例如大纲视图等等。 它适用于不同的操作系统,例如 OS X、Windows 或 Linux。
它的一些吸引人的功能包括智能自动完成,它可以帮助您在智能和灵活的自动完成的帮助下快速编码,内置的包管理器可以让您搜索新的包并安装它们,文件系统浏览器可以启用在一个窗口中轻松浏览和打开单个文件、整个项目或多个项目。
很容易从数以千计的开源包中进行选择,这些包将为 Atom 添加新功能。 Atom 有 4 个 UI 和 8 个语法主题,有深色和浅色。

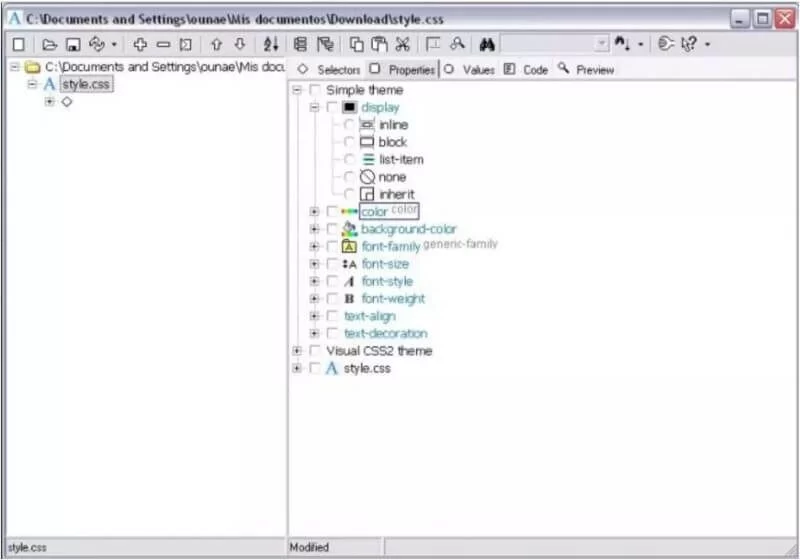
06 . Astyle CSS 编辑器
Astyle 是一款出色的 CSS 编辑器,可让您预先可视化 CSS 表格。 虽然只需要很少的 CSS 编码,但这个编辑器绝对是值得保留的资产。
编辑器帮助您分离结构化文档的表示定义,为设计有效的网站铺平道路。
它允许您从不同的可视化界面创建和发布代码。 它通过对标签、值、颜色、边距、来源、图像等进行排序来带来秩序。


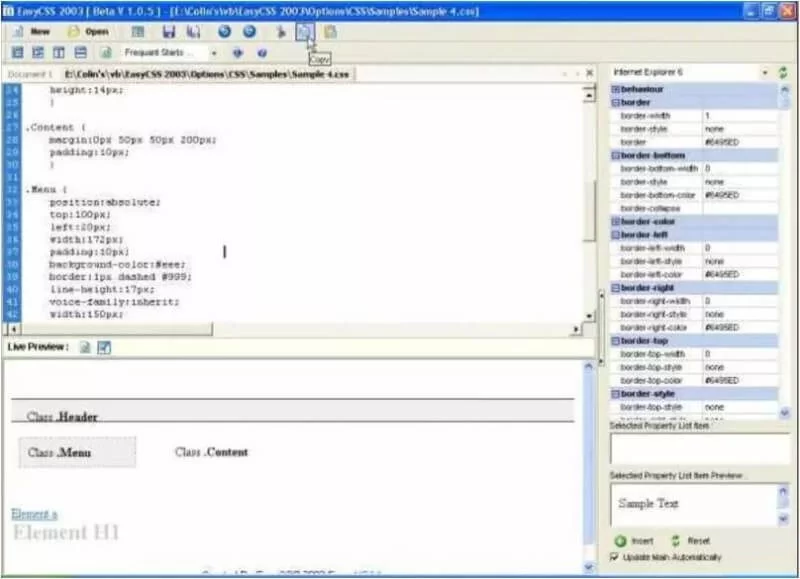
07 . 简单的 CSS 2003
Easy CSS 2003 是一个完全免费的 CSS 编辑器,您可以使用它在单个屏幕上创建、编辑和预览 CSS 页面。
您可以轻松地从右侧菜单中选择值,这些值可以根据偏好进行更改,以表示不同 Web 浏览器的 CSS 标准。

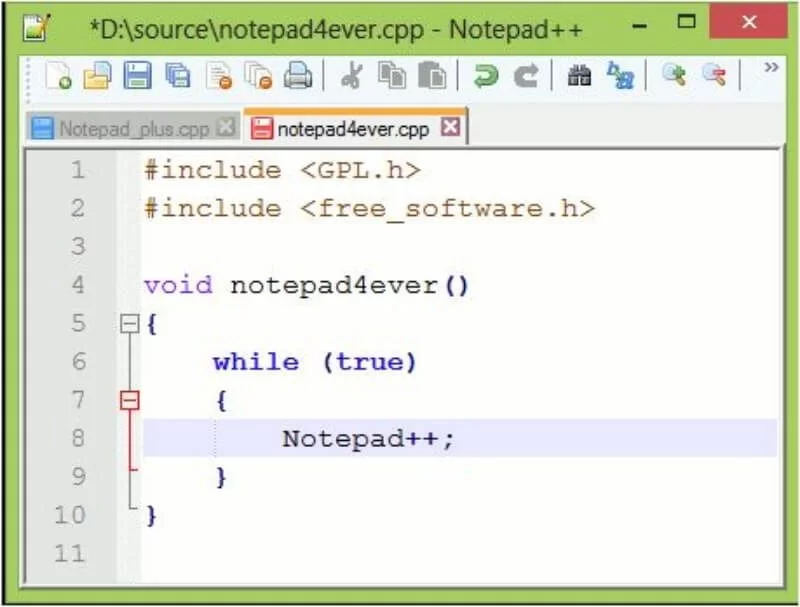
08 . 记事本++
它是一个免费的源代码编辑器,支持多种语言。 它在 MS Windows 中运行,因此它的使用受到 GPL 许可证的监控。
它基于强大的编辑组件 Scintilla,并使用 C++ 语言编写。 它利用 Win32 API 和 STL,确保以更小的程序大小以最大速度执行代码。
您可以优化例程,而不必担心失去用户友好的氛围。 Notepad++ 专注于减少二氧化碳排放,从而降低其在大气中的浓度。 使用更少的 CPU 功率可确保减少二氧化碳排放,从而打造更环保的环境。
如果二进制翻译页面上没有翻译,您也可以将 Notepad++ 翻译成您的母语。

09 . 播放代码
Playcode 是一个非常方便的代码编辑器,支持 javascript、HTML 和 CSS 代码。 此代码编辑器将使您的编辑过程简单易行。 您可以立即在正确的平底锅中跟踪错误,因此您不必花费很长时间寻找跟踪错误。
Playcode 编辑器非常灵活,您可以根据需要快速重新排列编辑器。

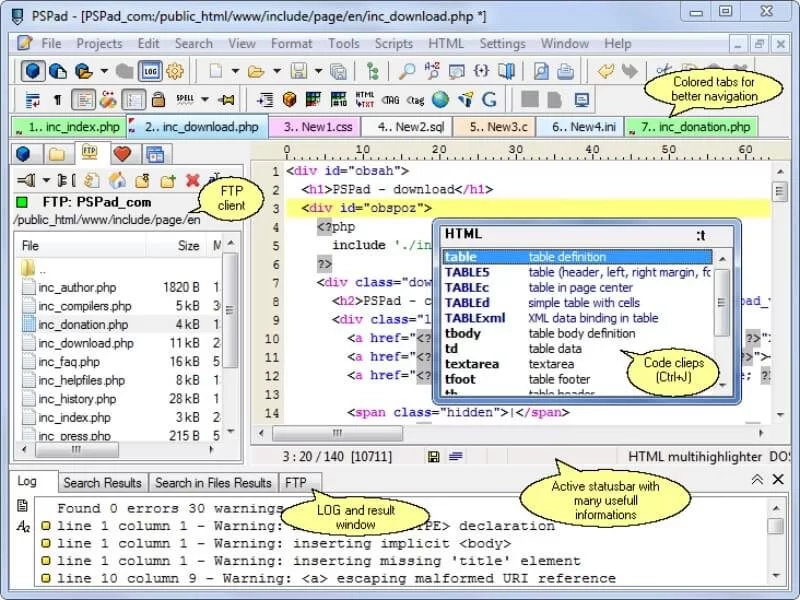
10 . PS垫
PS Pad 是一个有用的免费软件程序员编辑器,适用于所有使用各种编程环境的人。
它的一些有益功能包括源代码中突出显示的语法、在不同编程领域工作的灵活性、处理纯文本的工具、丰富的格式化功能、历史列表和调试更正。
它还提供了提供用户扩展功能的方法,而且没有钱的问题,因为编辑器完全免费用于商业和政府目的。 您可以在论坛本身下载不同的测试版 PSPad。
其他很酷的属性包括文本差异、完整的 HEX 编辑器、用于格式化和检查 HTML 代码的集成 TiDy 库、集成顶级 CSS 编辑器 TopStyle Lite 的免费版本、同时处理多个文档的能力、保存桌面会话、拼写检查员等

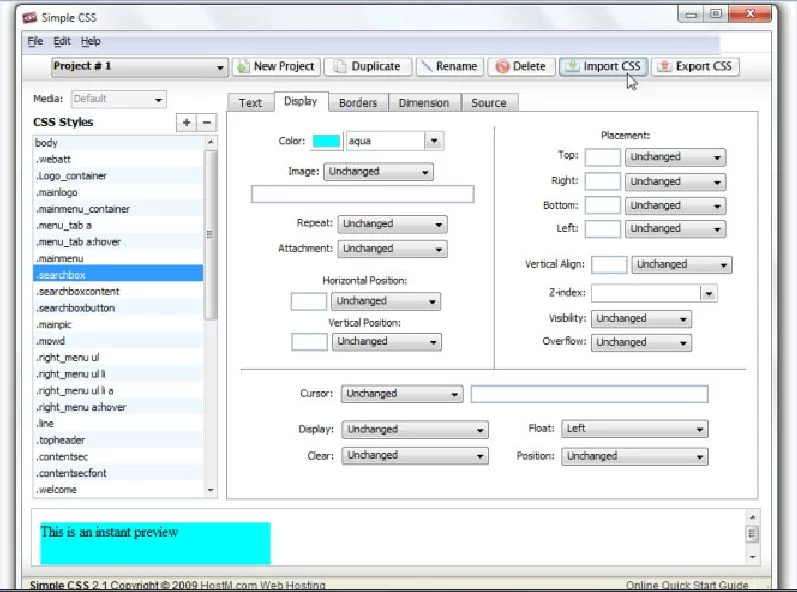
11 . 简单的 CSS
使用 CSS 的好处之一是您的网站受众需要在每个页面加载更少的数据,因为它们被浏览器缓存,从而使页面加载更快。
Simple CSS 是一个相当简单的工具,就像它的名字一样,它允许您轻松地创建级联样式表并修改现有的样式表。
它与 OS X 和 windows 兼容。 您现在可以通过导入现有的 CSS 文件并根据需要将项目导出为CSS 文件,轻松管理和处理多个 CSS 项目。 Simple CSS 会不断更新,以便您随时分享反馈和建议。

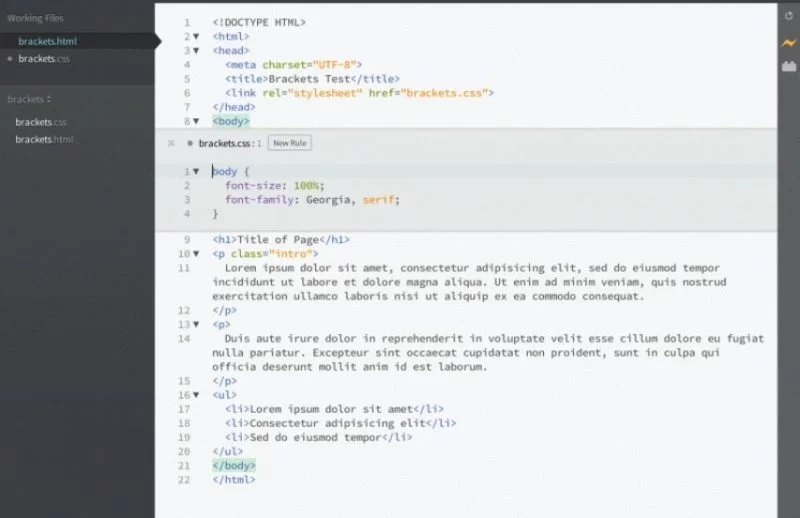
12 . 括号
Brackets 是一个开源文本编辑器,旨在使编码过程变得简单且充满乐趣。 该编辑器允许编码人员通过许多不同的平台共享他们的工作并利用开源应用程序。
括号提供快速编辑功能,使内联编辑快速且非常容易。 其他有趣的功能包括实时输入,可以预览迄今为止完成的编码工作、多格式文件支持以及与 JavaScript 调试器的集成。

13 . 蓝狮鹫
BlueGriffon 是另一个开源跨平台编辑器,基于 Firefox 中使用的相同渲染引擎。 它确实是其他商业选项的非常可靠的替代品。
它是最近发布的,它完全符合 W3C 的标准,包括 HTML 5 和 CSS2.1 以及 CSS 3 的主要部分等。
它可以通过许多附加组件进行扩展,并使其使用变得有趣,尽管其中一些不处于工作状态并且仍在设法使它们工作。

最后一句话
本快速指南向您介绍了专门为满足您的编辑需求而创建的高效免费和付费 CSS 编辑器列表。
