50 个最佳免费响应式 jQuery 图像滑块
已发表: 2022-07-13这是最好的jQuery 图像滑块的集合。 如果您是设计师,这些滑块选项将对您的项目非常有帮助。
网站访问者的注意力非常短,他们只会点击某些东西或阅读他们觉得扣人心弦的东西!
正是出于这个目的,在许多网站中,免费的响应式图片幻灯片在图片库中广受欢迎。
在互联网上,您可以看到它们正在一些博客和网站上使用。 图片滑块是吸引任何访问您博客的人的绝妙方式,也可以让您的博客看起来很漂亮。
除此之外,添加滑块可以为您已经基本的网站提供有吸引力的布局。 而且您不必担心滑块的工作,因为它们中的大多数在移动设备上也能很好地工作。
图像滑块有数以千计的选项,但这里有一些我们认为很棒的最棒的 jQuery 图像滑块:
顶级 jQuery 图像滑块
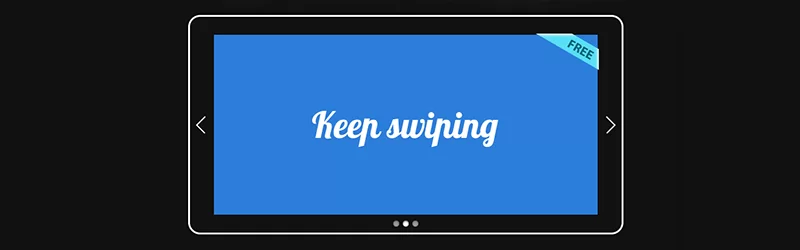
刷卡器
Swiper 是最基本和最简单的触摸滑块,可以为您的网站增加吸引力。 它对浏览器高度友好,可与大多数浏览器一起使用,并且具有响应性。
人们对滑动选项非常熟悉,这也使其用户友好。

旋风滑块
旋风滑块可以轻松使用,简单但非常有用。 它有一个简化的工作流程,可以帮助您添加幻灯片、设置其属性、选择模板和发布。
它还有一个先进的模板系统,可以让用户根据他们设定的优先级进行定制。

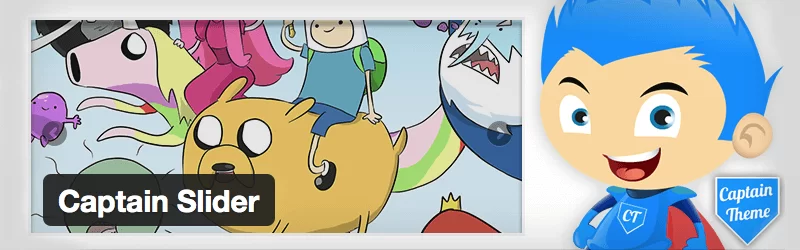
队长滑块
队长滑块的工作几乎就像吃一块蛋糕。 滑块带有一些简单的设置,如动画、速度等,也有多个滑块的选项。
此外,ajax 拖放滑块排序器使幻灯片的重新排序变得非常容易。

获取滑块
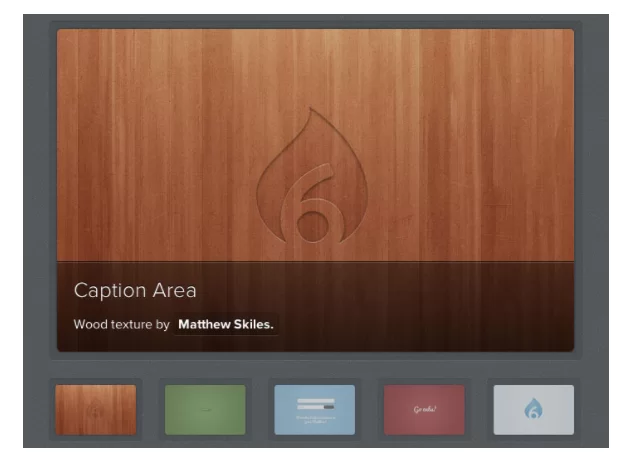
优化幻灯片
一个简单的 jQuery 滑块,具有CSS 的优势,可以尽可能添加 3D 幻灯片动画,这个插件是显示响应式、闪亮动画和其他图像内容的最佳插件之一。
使用这个简单而优雅的滑块优化您网站的视觉吸引力。

响应式图像网格
响应式图像网格插件非常适合创建可以定期更改图像的响应式网格。
滑块会为您的网站的视觉吸引力创造奇迹,因为随机图像的外观会引起访问者的注意。

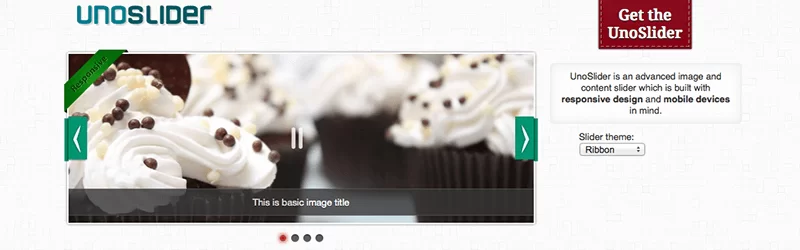
Uno 滑块
Uno Slider jQuery 插件为您提供了广泛的功能可供选择,以及无限的过渡图像。 一些功能将包括支持触摸的移动优化界面、动画层等。

获取滑块
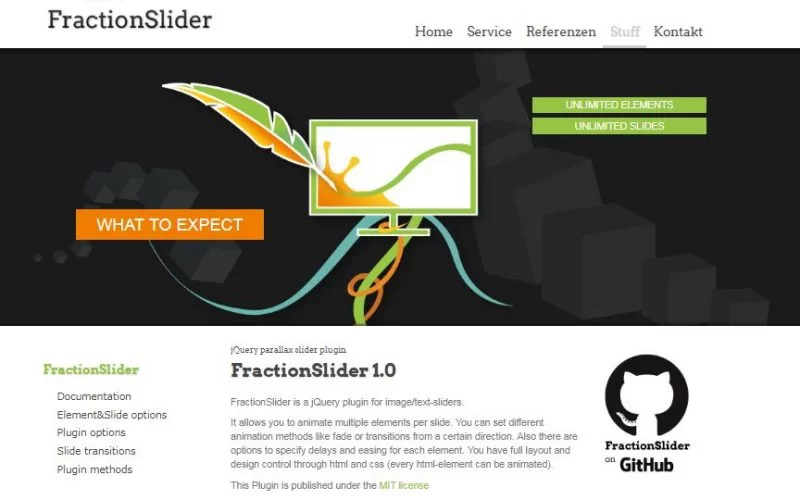
分数滑块
FractionSlider jQuery 插件是图像或文本滑块的最佳选择,可帮助您通过控制时间和动画的各个方面来为每张幻灯片的各种元素设置动画。
淡入淡出和过渡是您可以在某个方向上设置的一些方法。

画廊
去年,Galleria 因向各种网站提供高质量的图片库而广受欢迎。 它是免费的,没有任何限制,提供全屏视图,100% 响应,并带有两个不同的主题选项,浅色和深色!

最小响应滑块
顾名思义,Minimal Responsive 滑块插件体积小、重量轻,并通过使用容器内的元素创建了一个高度响应的滑块。 它对浏览器非常友好,适用于所有版本的知名浏览器。
作为奖励,滑块还支持多个幻灯片。

哇滑块
这个响应式 jQuery 图像滑块具有一些奇妙的视觉效果,包括 Domino、Page、Stack、Blast、Fly、Blinds、Slices、Basic、Cubem 7 等等。
WOW Slider 完全响应,支持触摸滑动,易于 WordPress 设置,并且已准备好 SEO。

bx滑块
使用这个 jQuery bxslider 展示你的媒体内容,它有很多配置选项,可以让你控制速度、无限循环等方面。
bxSlider 是完全自适应的,并具有多种淡入淡出效果模式。 此外,它还为触摸屏提供滑动支持。

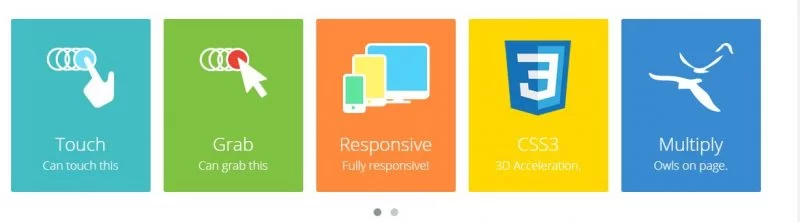
猫头鹰旋转木马
OwlCarousel 滑块将始终与时俱进,每次都为用户提供出色的体验。 滑块以简单而有效的方式为其访问者提供不间断的静态和动态内容。

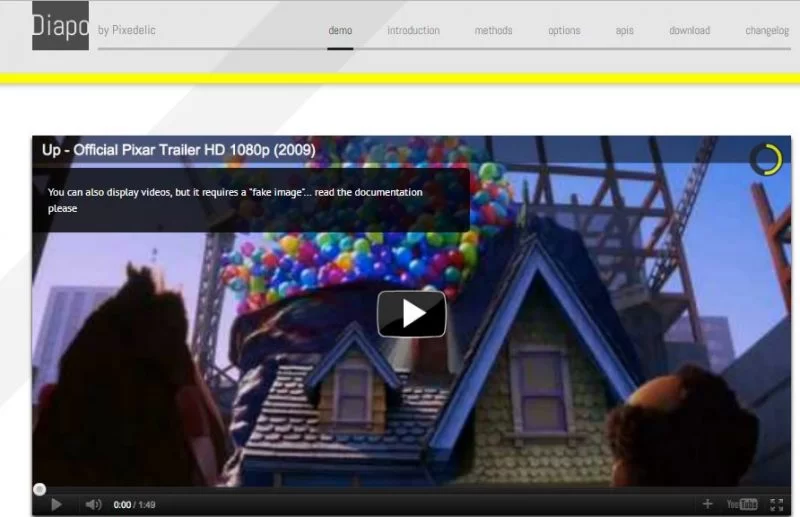
迪亚波
Diapo 是另一个带有幻灯片选项的简单滑块,可以支持您的工作网站,并显示除静态图片之外的视频和音频。 滑块是浏览器友好的,是一个简单而有吸引力的滑块选项。

jQuery 响应式滑块
一个漂亮的现代 jQuery 滑块选项,您可以在任何项目中免费下载和使用。 这是一个用于创建模型的完全响应式滑块。
滑块将位于主要元素内。 您可以在您的英雄部分使用,您可以在其中编写标语和细节,并在框架内展示产品,使其成为现代设计的完整解决方案。
看看这里的演示

瓦洛普滑块
冲击滑块 jQuery 滑块是一种有助于更快加载页面的滑块。 滑块具有响应式滑块布局,设计简单,JavaScript 代码最少。

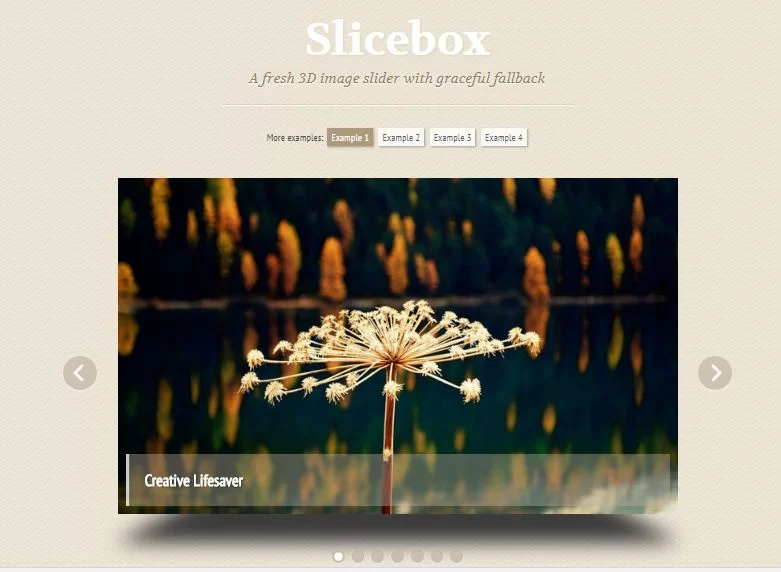
切片盒
来自 Codrops 的一个非常吸引人的图像滑块,由许多 3D 效果产生。 Slicebox 对浏览器非常友好,可以使用此滑块选项执行许多创意项目。

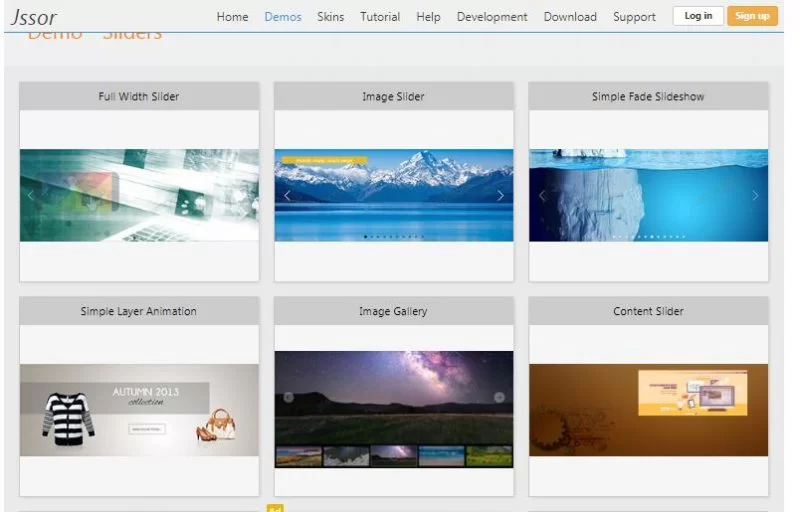
Jssor 响应式滑块
Jssor 响应式滑块是一个功能齐全的滑块,在需要显示图像的网站上运行良好。
有许多可以解锁的滑块。 此外,还有超过 15 种图像过渡效果、触摸支持和全角支持。

jQuery 网格器
这个特定的插件会弹出并显示一张幻灯片,其中包含用户单击的图像的详细说明。 jQuery Gridder 滑块具有响应式图像滑块、滑入式描述并允许平滑滚动。

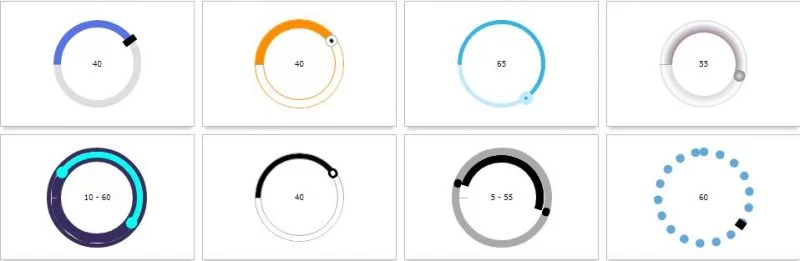
圆形滑块
也称为圆形滑块或 Radical 滑块,此插件将允许用户在圆周运动中选择一个值或多个值。 对于希望访问者被网站吸引并回来获得更多信息的网站来说,它特别有用!

F全屏垂直滑块
Full-Screen Vertical Slider 是一个简单的全屏滑块,它使用 CSS3 过渡,随后是 jQuery 后备。 全屏垂直滑块已经成为单页网站相当时尚的选择,它允许用户在滚动时创建多个页面。

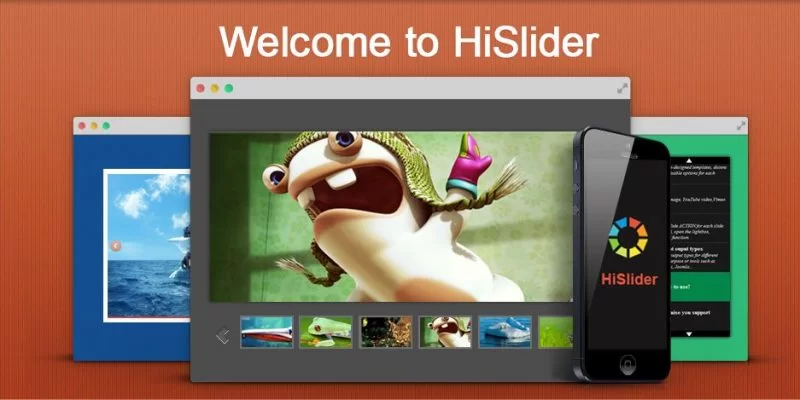
嗨滑块
这个免费的 jQuery 滑块插件可以专门用于创建带有图像过渡的精美图像滑块。 Hi Slider 是一个高度响应的滑块,具有许多迷人的模板和皮肤。

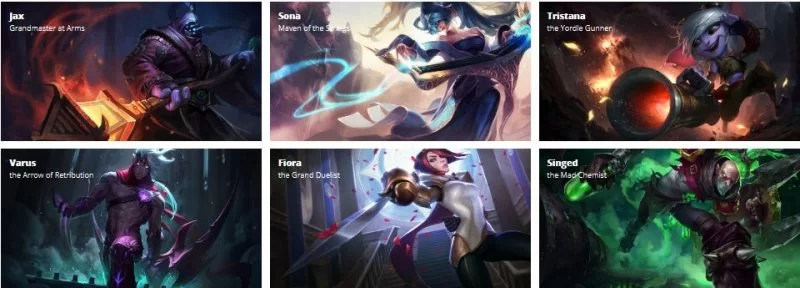
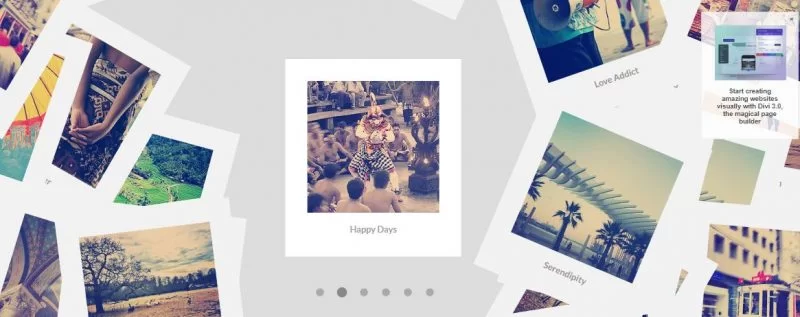
分散的宝丽来画廊
Scattered Polaroid画廊是一个具有高度响应设计的分散风格画廊。 滑块的外观会吸引很多游客。 但是,它有一个随机过渡,更适合在平板电脑上观看。

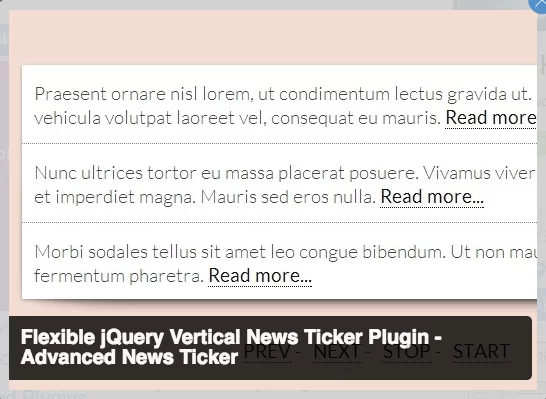
JQuery 垂直新闻滑块
顾名思义,JQuery Vertical News 滑块对于左侧显示幻灯片和右侧显示图像的新闻网站最有用。 垂直新闻滑块增强您的内容的交互方式使其成为一个不错的选择!

PGW 滑块
这个最小的图像滑块以优雅的方式展示了包含图像的幻灯片。 PGW 滑块符合 SEO,具有响应式布局并支持所有流行的浏览器。

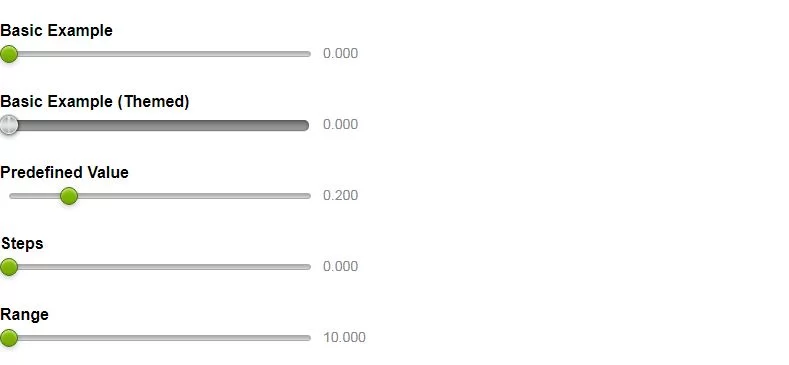
简单的滑块
顾名思义,简单的滑块允许您的用户通过从一系列值中选择特定值来探索滑块上的内容。 他们需要做的只是拖动并单击滑块以达到特定的数值。 挺整洁的!

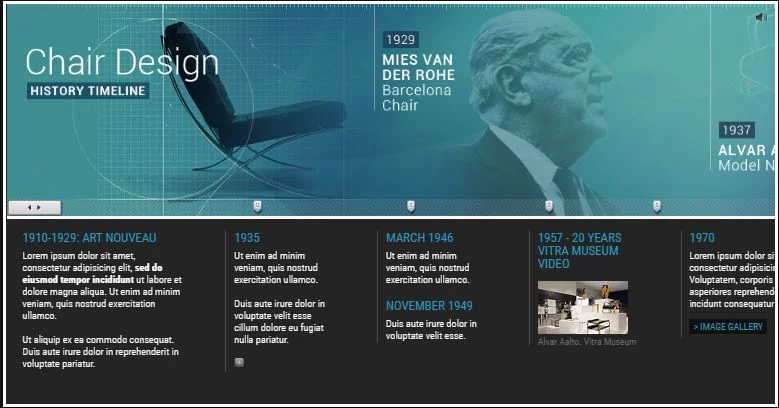
时间线滑块
Timeline Slider 权威插件可以帮助你建立美丽的历史时间线。 此滑块的主要配置可以通过 CSS 样式表文件进行自定义和编辑。 滑块带有两个皮肤和一个平面样式。

带有透明字母的响应式视差拖动滑块
您想创建具有惊人视差效果的漂亮透明字母吗? 这是一个即用型设计选项,您可以在网站的标题英雄部分使用它并吸引用户的注意力。

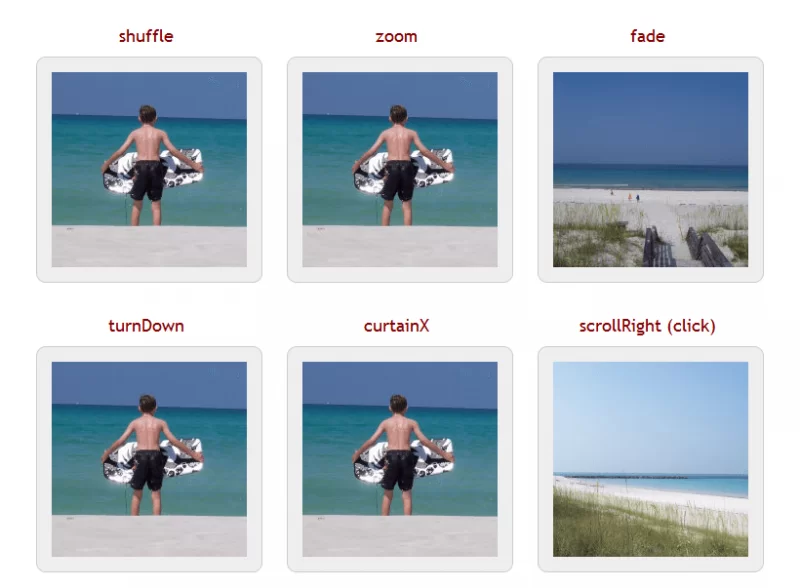
jQuery 循环插件
jQuer Cycle 插件是一个幻灯片插件,它支持很多过渡效果、悬停暂停、自动停止、点击触发和许多其他交互功能,可以让您的网站访问者着迷。


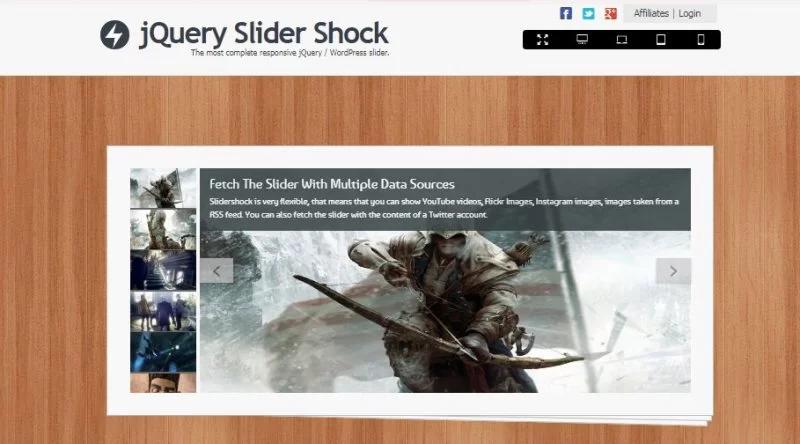
jQuery 滑块冲击
jQuery Slider Shock 是一个完整而强大的扩展,它允许您将新的视觉内容作为插件添加到任何 WordPress 端。 此外,滑块还可用于滑动图像和文本。

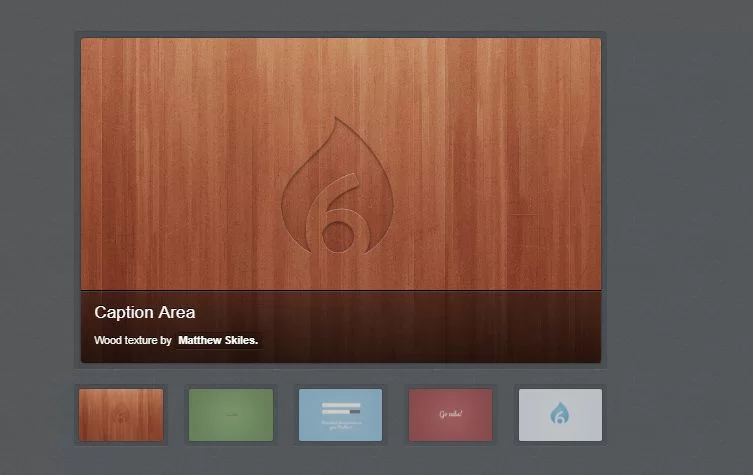
优化幻灯片
Refine slide 是一个响应迅速且简单的插件,用于创建具有煤炭 3D 转换和 CSS3 转换的幻灯片。 滑块也是浏览器友好的,肯定会受到您的访问者的喜爱。

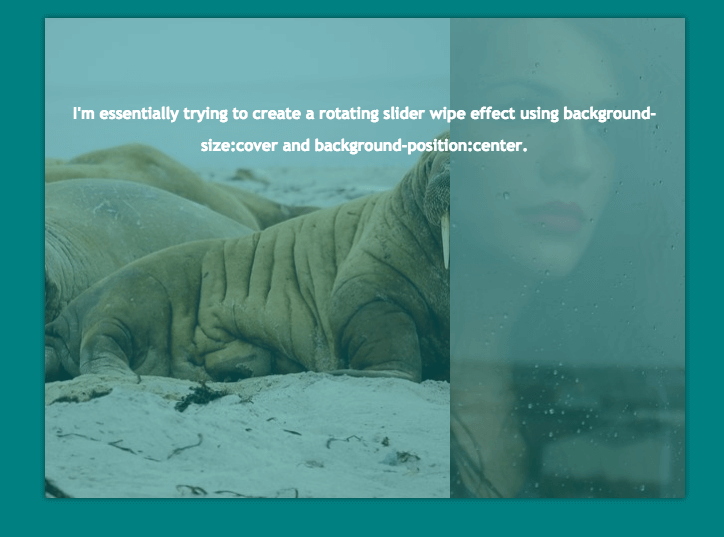
擦拭滑块
一个简单的滑块选项,具有漂亮的擦拭效果。 您可以在任何项目上免费下载和使用此滑块。