7 个最好的免费 WordPress 粘性菜单插件,让访问者喜欢使用您的网站
已发表: 2022-04-28在构建您的网站时,问题是不可避免的。 损坏的代码、未对齐的元素、糟糕的社交媒体集成,所有这些都是我们需要克服的障碍,以便创建一个我们可以引以为豪的网站。 除此之外,有时我们会发现我们的网站缺少某些内容。
这通常不会破坏网站,但主要是您的网站看起来平淡无奇。 与其他网站相比,您的网站可能缺少任何专业网站所期望的魅力。
有很多方法可以解决这个问题,一种是使用粘性菜单和/或粘性标题。
如果这是您第一次听说粘性菜单和/或不知道什么是粘性标题,我们不会责怪您; 由于其他可用的网页设计功能过多,两者都很容易被忽视。
在最基本的形式中,粘性菜单是您网站上的一个元素,在您滚动时会跟随您。 现在你可能会问自己,“这有什么用?” 我们正在解决这个问题,别担心。

第一个也是最明显的例子是网站顶部的粘性工具栏。 实现这样的功能很简单,但您仍然没有看到很多网站使用它。 创建粘性工具栏或其他类型的粘性菜单不仅给人一种您关心网站可用性的印象,而且还为您创造了一个充满内容的可能性,这些内容可以轻松浏览而无需向上滚动以更改页面。
搜索栏、包含其他文章或产品推荐的框、订阅您的时事通讯或在社交媒体上分享您的网站/帖子的小按钮,所有这些都可以作为粘性元素看起来令人惊叹,而不会弄乱您的网站。
因此,如果您通常对粘性菜单和粘性元素的想法感到满意,那么显而易见的下一步就是学习如何将它们实施到您的 WordPress 网站。
这样做的基本方法是编写几行代码并每天调用它。 但这种方法有利也有弊。 虽然您在自己编写代码时确实有很多控制权,但它很快就会变得乏味。 因此,您不仅会浪费宝贵的时间,还会错过许多 WordPress 粘性菜单插件提供的强大功能。
出于这个原因,我们强烈建议您使用插件,为了帮助您挑选一个,这里列出了 7 个最佳免费 WordPress 粘性菜单插件。
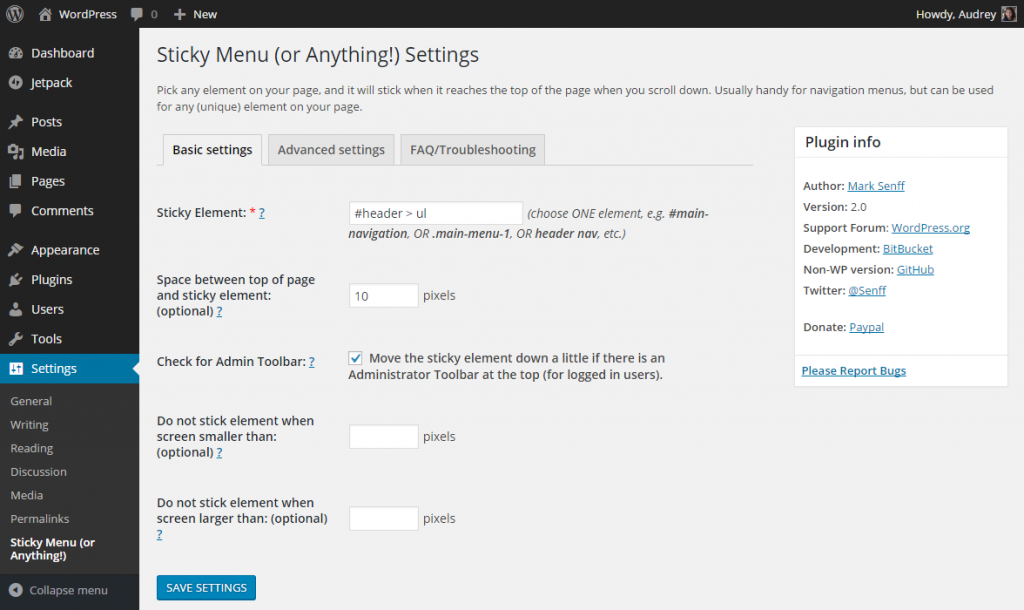
1. 滚动上的粘滞菜单、粘滞标题(或任何东西!)

我们从一个强有力的选择开始这个列表。 这个粘性菜单插件拥有超过 100,000 个活跃安装和五星级评级,是一个很棒的插件。
有了它,您可以创造我们在介绍中提到的所有令人惊奇的东西。 天空是极限,因为这个插件确保您可以将网站上的任何元素变成粘性元素。

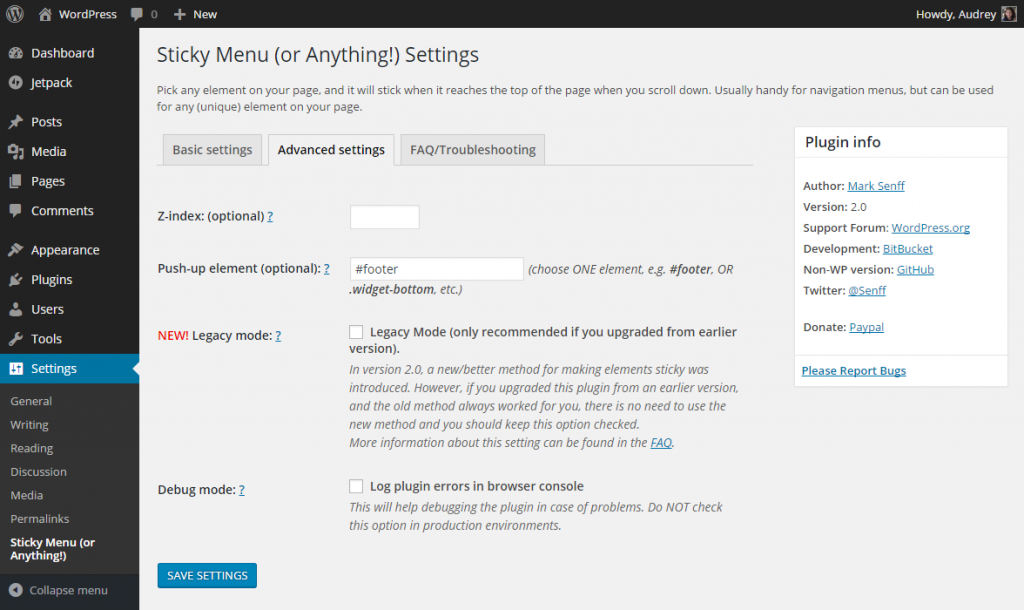
该插件的设置“上推元素”允许您指定一个元素,将您的粘性元素推回顶部。 Z-index 设置允许您防止任何其他元素遮挡您的粘性元素。 此外,您可以根据用户的屏幕尺寸配置粘性元素的工作方式。

像这样的小改动会让你的网站对用户来说更愉快,因为只有少数几件事比一个粘性元素挡住了一半的移动设备显示更烦人。
通过此插件提供的定期更新和调试模式,您可以确保不会遇到任何无法修复的问题。
对于那些喜欢到目前为止所听到的内容的人,我们建议您还查看名为 WP Sticky 的插件的专业版。

借助专业版中可用的元素选择器等附加功能,您可以告别编写代码,并在粘性元素创建过程中大放异彩。
专业版还直接从插件开发人员那里提供快速可靠的客户支持。 许多其他插件不提供的奢侈品。

哦,我有没有提到这个插件与所有页面构建器、插件和主题兼容? 这是! 所以,帮自己一个忙,看看吧。
2.myStickymenu


该插件具有许多出色的功能,可确保用户无需付出太多努力即可创建他们想要的内容。
该插件设法做到独一无二,并完成了它应该做的事情。 需要了解的重要一点是,它是在考虑到 23 模板的情况下开发的,但应该与大多数主题兼容。
3.浮动菜单

Float 菜单插件在使用上有点小众,但仍然可以创建一个看起来就像漂浮在您的网站上的漂亮菜单。 从本质上讲,它仍然只是一个粘性菜单,不会改变游戏规则。 但它与其他产品的不同之处在于其独特的视觉风格,由按钮组成。
这个插件的主要缺点是它的可定制性选项非常有限。 不仅如此,菜单只能放在您网站的左侧或右侧。 不过,如果你喜欢这个插件创建的菜单的外观,并且不想偏离原始设计太远,你会发现这是一个稳定且优秀的插件。
4. WP 粘性侧边栏

这是一个与浮动菜单非常相似的插件。 它的主要特点是能够在您的网站上创建一个简单但有效的侧边栏菜单。 所以,如果你只需要一个侧边栏菜单,这个插件很棒,因为它的安装又快又容易。
这个插件与浮动菜单插件的主要特点是缺乏可定制性。 但是,应该给它一些好评,因为这个插件可以创建移动友好的粘性菜单; 此外,它与您可能想在您的网站上使用的所有主题兼容。
5. Elementor 的基本插件

这个插件适用于所有使用 Elementor 的人。 如果您不知道,Elementor 是一个快速且易于使用的 WordPress 网站构建器。
我们强烈建议您在 Elementor 旁边使用 Essential Addons for Elementor 插件,因为它在某些领域确实缺乏。 通过使用此插件,您可以增强 Elementor 的基本粘性菜单并使它们更加属于您自己。
6.智能浮动/粘性按钮

Smart Floating / Sticky Buttons 是一个粘性按钮插件。 它可能是允许创建粘性按钮的最快和最简化的工具。
创建一个按钮的整个过程大约需要 10 秒,这简直太神奇了。 尽管如此,即使过程很简单,该插件也不会保留您的任何功能。 您可以在其免费版本中获得所需的一切。
此外,此插件不会将您限制为按钮可以执行的单一类型的操作。 相反,通过一个按钮,您可以链接您的社交媒体、发送消息、链接到另一个站点等。您的想象力真的是极限。
所以,如果你只需要一个粘性按钮,那么这个插件就适合你。
7. 捕捉粘滞菜单

最后但同样重要的是,我们有 Catch Sticky Menu。 尽管它包含了创建粘性菜单所需的所有功能,但这个插件并没有真正脱颖而出。 它简单可靠。
所以,你可能会想,“那你为什么把它放在这个列表上呢?”。 这个问题的答案是这是一个开源插件。 这是 Catch Sticky Menu 的最强功能。 通俗的说,就是你可以去看看插件的代码,把喜欢的部分拿来加进去,或者去掉不喜欢的部分。 因此,如果您对上述任何插件不满意并且愿意亲自动手,那么此插件非常适合您,因为您可以根据自己的意愿对其进行自定义。
尽管如此,这是迄今为止在您的网站上实施粘性菜单最困难和最耗时的方式,因此请注意。
一些结束的想法
现在您已经对什么是粘性标题和粘性菜单有了基本的了解,您应该准备好挑选一个可以帮助您准确创建它们的插件。 尽管如此,如果您对选择的数量感到有点不知所措,我们强烈建议您选择 Scroll 上的 Sticky Menu、Sticky Header(或任何东西!),因为它是迄今为止市场上最通用和最可靠的选项。 万事通,如果你愿意的话。
更不用说如果你足够喜欢它的免费版本,你可以随时升级到它的专业版,这将大大加快你的网站创建过程。
