2022 年最佳网站设计和 2022 年最佳 UI/UX 设计趋势
已发表: 2022-02-22如果您在 2022 年经营任何类型的业务,那么您肯定必须拥有一个网站。 如果没有在线业务和数字营销的帮助,现在几乎不可能繁荣。 如果您想扩展您的业务并且您的目标是无限期地扩大您的受众,那么网站是必须的。
但仅仅拥有一个网站是不够的。 无论您处于何种利基市场,互联网都是一个广阔的地方,并且竞争激烈。 如果你想被注意到你需要是独一无二的,还有什么比用下一级网站设计吸引用户更好的方法呢?
简而言之,用户界面和用户体验设计(UI 和 UX)是产品(网站、应用程序、软件或设备)设计的术语,专注于提供最流畅、最自然的操作流程。
如果您想了解 2022 年网站和 UI/UX 设计的最新趋势,请阅读文章并获得启发!
讲故事的元素
UI/UX 设计中的讲故事,也称为scrollytelling ,是一种创新且独特的方式,可以让用户与您的网站内容互动。 尽管它不是一种非常通用的技术,因为它仅适用于某些类型的网站或企业。 不过,有一件事是不能否认的。 参观者将无法将目光从这种设计上移开!
该设计可能不适合电子商务商店,尽管它可能适用于以其历史为荣的独家品牌。 相反,滚动式用户体验设计最适合学习网站。 向用户展示您的教育产品的潜力,有什么比让他们体验互动之旅更好的方式呢?
如果您想改进您的广告文案,以便获得可转化的文案,请单击此处阅读有关编写 CTA 和标题的 7 个成功公式。
UI设计定制
定制是良好用户体验不可或缺的一部分。 毕竟,每个人都有不同的偏好,即使是在网页设计方面。 最受欢迎的面向用户的网站提供了大量可定制的元素。
让我们以 Netflix 为例。 设计很简单,几乎是极简主义,但它让用户可以选择他们的兴趣和他们想要看到的更多内容。 对于电影、音乐或艺术网站,自定义仪表板至关重要。 这就是为什么这种设计趋势在用户体验的其他领域变得越来越突出的原因。
当然,有时个人界面定制是不可能的。 产品登陆页面的功能与互动商店或社交平台不同。 但是,如果您的平台的目的是收集积极参与您的内容的用户数据库,那么可定制的设计是朝着正确方向迈出的一步。
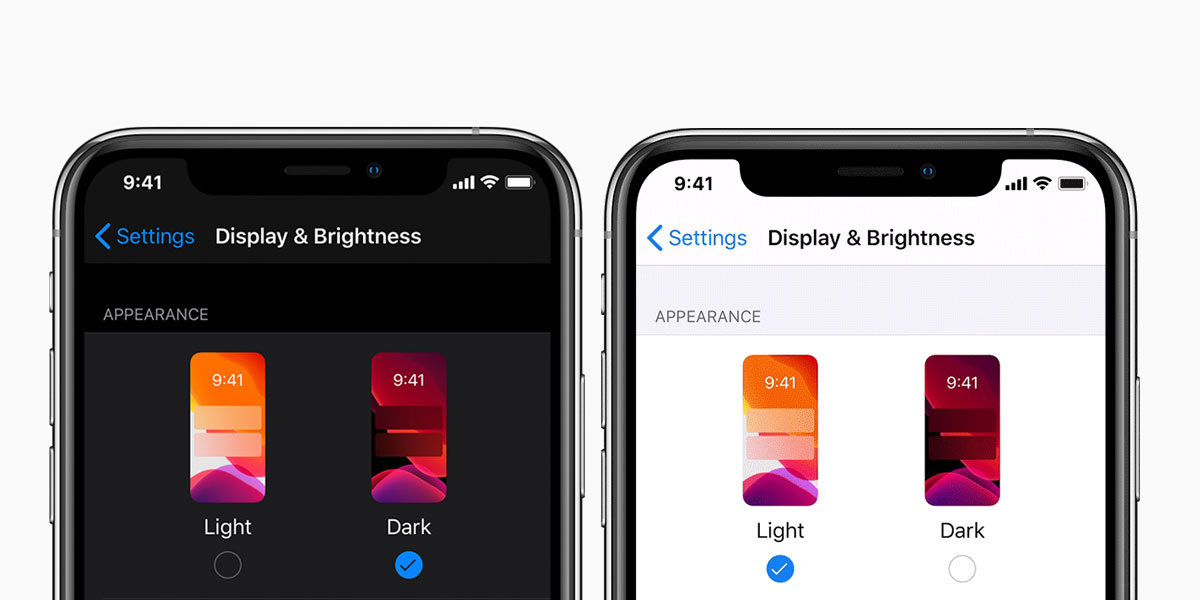
黑暗模式
虽然 UI 设计并不总是完全可定制的,但暗模式是一种易于遵循的趋势。 如今,用户似乎对使用暗模式特别感兴趣。 有些人喜欢它是出于审美原因,有些人是为了延长电池寿命,而另一些人则希望让他们的眼睛免受不断注视明亮屏幕的压力。
无论哪种方式,网页设计师都接受了这一趋势,现在越来越多的网站提供暗模式。 你也应该追随苹果和 Facebook 等巨头的脚步。 深色设计不仅对您的眼睛和设备的电池寿命更有益。 它也很时尚。
此外,暗模式是为您的网页设计添加对比度和神秘感的好方法。 无论是功能仪表板还是广告产品页面,变暗是 2022 年最大的设计趋势之一。

来源
3D 元素
2022 年的另一个 UI/UX 设计趋势是 3D 元素。 到目前为止,席卷设计界的趋势更多的是扁平化和简单化的一面。 因此,为了从其他类似主题的网站中脱颖而出,您应该选择一些多维设计元素。
此外,如果您在网站上宣传产品, 3D 预览是下一件大事。 客户喜欢在购买前仔细查看他们感兴趣的产品。 为几乎任何东西添加一些 3D 设计可以使它变得有趣两倍。
只需确保您最终不会将不能很好地融合在一起的设计风格混合在一起。 我们的建议是避免混合可能无法相互补充的设计风格。 3D 网页设计将为简约的网站增添光彩,但它可能会与逼真的纹理和有机元素发生冲突。
语音用户界面
如今,可访问性是网站最重要的方面之一。 正如在图片中添加 alt 标签可以帮助有视力障碍和失明的人完全掌握网站的内容一样,语音用户界面的作用更大。
语音用户界面允许人们使用语音命令与网站或应用程序进行交互。 这也是迎合忙碌的……和懒惰的人的用户体验设计趋势。 世界各地的用户体验设计师都注意到了这一趋势,Siri 不再是唯一的虚拟助手。
再一次,它是一个并不适用于任何地方的设计元素。 有时,网站的简单性和功能性使语音导航成为一种花哨但并非必要的补充。 并非每个网页设计趋势都与您的业务相关,重要的是要区分必要的添加物和装饰性添加物。
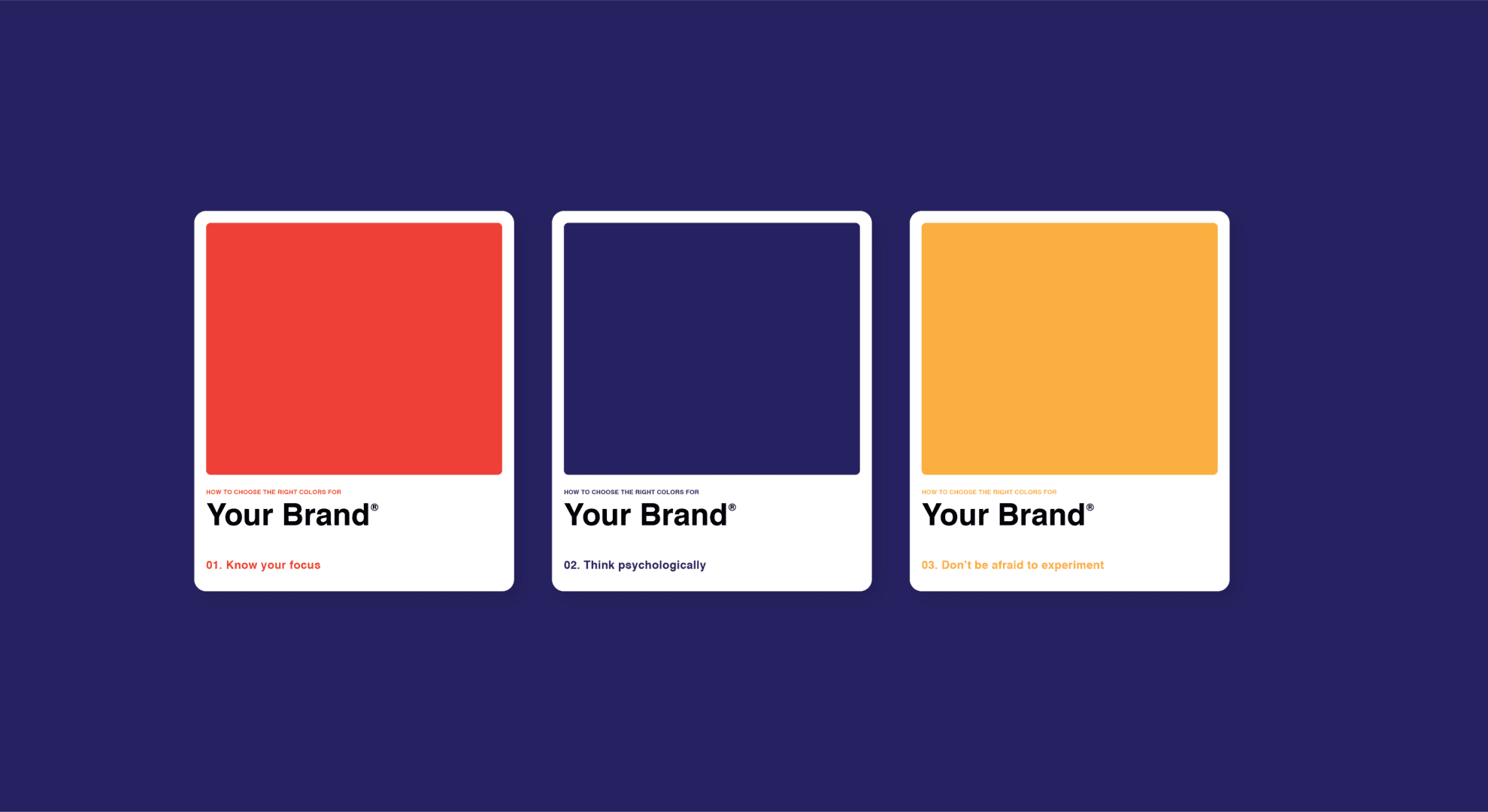
网页设计的色彩品牌
颜色品牌不是最新的 UX 趋势,但它是每个设计师都应该知道的。 如果您仔细考虑一下,您必须至少知道一个与某种颜色明确相关的品牌。 该协会是成功建立品牌的一个很好的例子。
无论您是普通的网络用户还是 UI 设计师,品牌颜色都很容易被注意到和记住,通常是下意识的。 脸书是什么颜色的? 蓝色的。 YouTube 的颜色是什么? 它是红色的。 推特呢? 没错,它又是蓝色,但与 Facebook 的蓝色不同。
结合颜色现在是UI/UX 设计的一个组成部分。 就像将绿色添加到肯定按钮,红色添加到取消和退出一样,用颜色标记您的产品、公司或网站的功能必然会在用户的记忆中更好地确认它。


来源
用户激活的动画
网站视觉组件的设计与内容一样重要。 用户体验不仅应该是方便,还应该是享受。 所有这些移动元素都可以真正改变您的网页设计。
在充分利用这一趋势方面,您可以做很多事情。 UX/UI 中的动画可以有多种形式。 然而,最简单的想法是添加用户激活的可移动、摇晃或出现的页面元素。
它也可以是隐藏设计元素的好方法,否则会使页面变得混乱。 面对极简主义,网页设计师有很多技巧可以让 UI/UX 设计看起来尽可能干净。
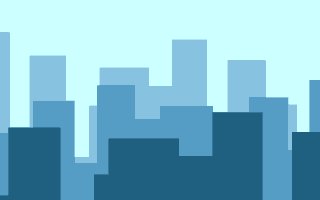
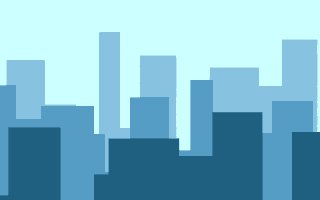
视差动画
视差动画是一种网站设计,其中滚动会导致背景图像移动得比前景图像慢,从而产生深度错觉。 这种 2D 场景会给原本枯燥的画面增加复杂性。
在 UI/UX 设计中使用视差滚动是最近的设计趋势,旨在为沉闷的网页带来活力。 无论您是使用现实生活中的图片、草图还是数字绘图,这种设计方法都可以为任何网站增添风格,无论利基如何。
视差效应在游戏中已经存在了很长时间,但它最近才出现在网站设计领域。 它简单而通用,因此如果您担心过度使用它并不小心弄乱您的网站,那么就没有危险。 细微的动作不会带走您产品的焦点,只会增加您网页的吸引力。

来源
设计复杂性
似乎极简主义和复杂性在 2022 年的设计趋势中齐头并进。一方面,极简设计被设计师称赞为永不消亡的持续趋势,因为简约与高端品牌完美契合。
另一方面,现在的观众要求更高。 随着关注度逐年下降,用户对 UX/UI 设计师的期望越来越高。 我们目前看到的趋势是需求变化的结果。 就像黑暗模式似乎取悦了夜猫子一样,这些新的网页设计趋势是为了满足对复杂性的需求。
作为网站所有者,您需要确保您的设计像素完美。 每个项目都是不同的,将网页设计与品牌的性质相匹配是另一个挑战。 无论哪种方式,取悦客户应该是您的主要目标,无论您选择遵循哪种网页设计趋势,反馈都应该是您的指导。
逼真的纹理
幸运的是,杂色背景的日子已经一去不复返了。 尽管大多数网站选择采用纯白色背景设计趋势,但并非所有品牌都认为该选项可以接受。 如果你卖的是质地很好的东西,例如牛仔产品,不使用它会很可惜。
围绕逼真纹理的设计可以作为产品的预览。 选择在线购买的用户决心与接触和闻到实物的用户一样多地了解产品。
不过,并非每个网站都有销售的目的。 这就是为什么逼真的纹理已经成为整个网络的 UX 设计趋势。 用户体验不仅关乎按钮的逻辑布局和网站的自然流动,还关乎视觉体验。

来源
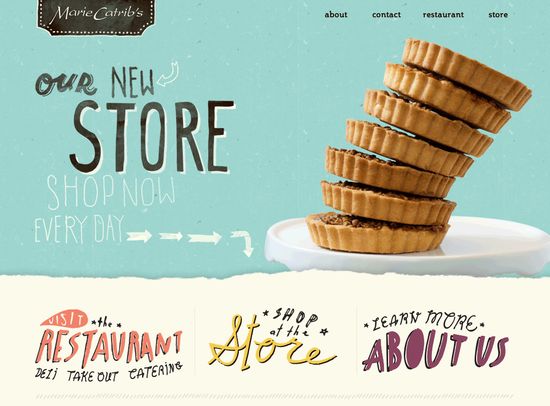
手绘网页设计
最新的网页设计趋势之一是将手绘元素融入网站项目。 如果您提供艺术服务,或者您的网站被喜欢玩乐的年轻人发现,那么以涂鸦或绘画的形式添加您自己的设计作品可能会大受欢迎。
根据您想要接触的受众,这种网页设计趋势可能会受到欢迎或错过。 虽然它可能不适合金融或健康相关的网站,但学习中心和艺术商店尤其可以从个人绘制的设计中受益。
涂鸦改变了网页的特征,如果你需要一个例子,你可以看看这篇文章,列出基于手绘设计的最佳网页设计理念。

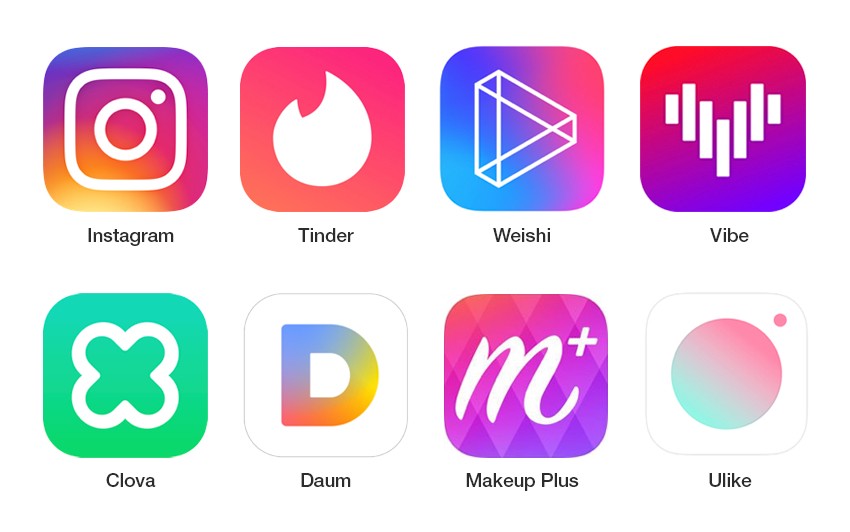
渐变和阴影
我们已经确定,一些网页设计趋势侧重于极简主义,而另一些则偏爱更复杂的设计。 如果你缺乏足够的市场经验,设计也可以有一个中间立场。 如果您想避免扁平化设计但仍想保持简单,那么您可以采取一些措施来实现这一点。
渐变出现在网页设计趋势中已有一段时间了。 使用渐变的一个很好的例子是 Instagram 的标志。 为按钮、标题和面板添加双色和阴影是一个很好的 UX/UI 增强。
地球上一些最大的品牌已经开始了饱和色、阴影和渐变的趋势。 社交媒体应用程序是最快掌握这种 UX 趋势的应用程序,用户似乎很喜欢它们。 如果您正在考虑明年重新设计配色方案,那么您不应该跳过这种演变。

来源
其他网页设计趋势
网页设计不仅仅是创建一个令人叹为观止的登陆页面。 它还涉及您网站的所有角落和缝隙,包括用户体验写作、微交互和仅由最好奇的客户访问的子网站。 您可以做更多的事情来确保更好的用户体验。
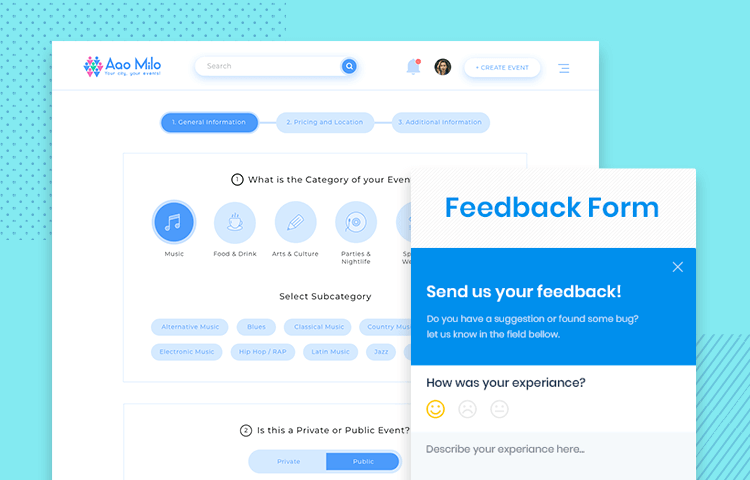
下一级问卷
如果您需要在您的网站上包含一份调查问卷,请确保它不是一个简单而无聊的 Google 表单类型的项目。 它会起作用吗? 是的。 会很好玩吗? 可能不是。 创意问卷是用户期望在 2022 年在网页设计中看到的内容。

来源
极简主义
我们之前已经讨论过这个问题,但它又来了。 由您决定要在网页设计项目中选择何种复杂程度。 有些东西在白色背景和黑色大字的包围下看起来更好。 其他人需要更多的东西来匹配产品的情绪。 评估您的品牌以及您想要遵循的趋势并做出明智的决定。
有机元素
利用自然和周围世界的美丽是2022年只会越来越突出的趋势之一。再一次,根据您的网站的内容或您的品牌所提供的内容,有机设计元素可以显着增强到您的网站设计。
大标题和创意用户体验写作
如今的互联网用户似乎很欣赏那种将小元素与大元素混合在一起的网页设计,同时创造出令人难忘的网页设计。 这些趋势在 UX 写作中也很突出,可以通过扩大某些信息来优先考虑它。 如果您希望用户将您的品牌与强有力的声明联系起来,为什么不在首页自豪地展示它呢?
人工智能驱动的设计
网页设计并不总是需要人工智能。 并非每种网站都需要智能功能。 但是,如果您的页面具有具有特定目标的交互特性或功能,例如画板或照片编辑应用程序,则添加一些智能元素可能会使您的网站更具吸引力。
平滑过渡
您的网站越大,您就越需要考虑使 UX 设计更流畅、更高效。 随着多年来互联网速度的提高,用户更关心他们上网的速度。 现在最大的趋势之一是关注转型。 从一个标签到另一个标签,从一篇文章到购物车……它需要像黄油一样光滑。

来源
完美用户体验的速度优化
无障碍地在您的网站上移动的能力比无缝过渡更进一步。 速度是用户体验设计不可或缺的一部分。 这不仅仅是关于按钮的放置和完美的用户体验写作。 它还与页面加载速度有关,包括其所有子元素。 用户不再有耐心等待 3 分钟加载网站。 你需要更快。
更容易的身份识别
越来越重要的 UX/UI 网页设计趋势之一是简易 ID。 用户似乎更喜欢智能手机应用程序中的指纹/面部识别。 网站通常被排除在这一趋势之外; 然而,它并不能阻止人们想要不可能的事情。 轻松登录,无需烦人的验证码,但有安全保证。 不可能与否,这是要考虑的事情。
复古风格
最后但同样重要的是,复古风格正在卷土重来! 网页设计趋势,尽管通常与其他趋势不同,如建筑或时尚,似乎紧随全球化的脚步。 复古风格现在几乎无处不在,虽然用户实际上不希望过去加载缓慢的网站,但对复古口音和字体的需求已成为一大设计趋势。
结论
UI / UX设计以及网站设计领域的趋势经常发生变化。 就像最大的公司每隔几年更新一次他们的标志和设计一样,作为网站所有者或有抱负的设计师,你应该时刻关注脉搏。 无论您是重新设计某些东西还是从头开始构建它,记住趋势都是很好的。
一般来说,最好是创造一种统一、一致的体验,而不是尝试任何你想到的东西。 伟大的设计有一个共同点——他们都花了一段时间来计划,结果没有什么可取的。
在 2022 年,确保跟随最大的网页设计趋势并享受您网站的成功!
