用于 WordPress 视频托管的完整 Brizy Builder/Cloud + Swarmify
已发表: 2020-10-14您使用 Brizy WordPress 页面构建器还是 Brizy Cloud? 如果是这样,请继续阅读以了解如何将 Swarmify 与任一平台集成以获得更好的视频性能。
网站建设者使创建漂亮的网站变得非常容易。 过去,您必须学习编码才能创建最基本的网站。
如今,情况完全不同了。 您不需要事先的编码知识来构建像专业人士一样的网站。
这一切都归功于Brizy WordPress Page Builder及其云托管姐妹Brizy Cloud 等工具。 同一家公司同时提供这两种解决方案。
Brizy WordPress Page Builder 以插件的形式出现,您可以安装在 WordPress 网站上。 你知道的,比如 Elementor 和 Divi 等等。
另一方面,Brizy Cloud 以在线网站构建器的形式出现,例如 Webflow、Wix 和 Weebly 等。
Brizy Cloud 和 Brizy WordPress 构建器都为您提供了创建各种网站所需的工具,而不会费力。
它们基本上是相同的产品。 唯一的大区别是一个是 WordPress 插件,另一个是云托管服务。
得到它?
好消息是您可以轻松地将 Swarmify 与 Brizy Cloud 或使用 Brizy 页面构建器构建的 WordPress 网站集成。
在今天的帖子中,我们将向您展示具体方法!
事不宜迟,让我们开始吧,因为有很多东西要学:)
Brizy Builder/Cloud 是什么?

首先,什么是 Brizy? Brizy 是一个非常易于使用的网站构建器,有两种风格:WordPress 插件和云托管版本。
Brizy WordPress 插件非常适合拥有 WordPress 网站的人。 Brizy Cloud 非常适合希望以零编码技能创建网站的初学者。
Brizy 插件和 Brizy Cloud 都为您提供拖放式编辑器,可帮助您直观地创建网站。
Brizy 由屡获殊荣的 WordPress 主题开发人员Themefuse 创建,旨在帮助您使用易于使用的直观网站构建器构建令人惊叹的网站。
我同时使用了 WordPress 版本和云版本,并给我留下了深刻的印象。 Themefuse 通过一个简单而强大的网站构建器彻底改变了游戏规则,不会妨碍您。
这是我喜欢的功能列表。
Brizy Builder/Cloud 主要特点
- 直观的拖放编辑器
- 40 多种预制网站布局,您只需单击即可导入
- 150多个预制块
- 全局样式可快速自定义您的网站
- 4000 多个图标
- 表单、间隔、文本、按钮等数十种内容元素。
- 无限风格
- 自定义代码注入
- 带有 Brizy Cloud 的免费子域(例如 https://cherry1993132.brizy.site/)(如果需要,您可以托管免费登录页面)
- 自定义域名
- 与您喜爱的应用程序无缝集成,包括 Zapier、Mailchimp 等
- 云自动保存
- 响应式和移动就绪
- 以及更多!
Brizy 拥有在创纪录的时间内创建令人惊叹的网站所需的所有功能。
如果您在市场上寻找网站建设者,Brizy 不会让您失望。 如果您已经在使用 Brizy,请为下一部分做好准备,我们将在其中了解有关 Swarmify SmartVideo 以及如何将其与您的 Brizy 网站集成的更多信息。
什么是 Swarmify SmartVideo?

如果您已经阅读此博客一段时间,那么您已经非常熟悉 Swarmify 和 SmartVideo。
如果您是新来的……欢迎您并有宾至如归的感觉:)
对于初学者来说,Swarmify 是一家视频加速公司,致力于为世界各地的小型企业提供高质量和快速的视频体验。
为了实现这一使命,Swarmify 对专有技术和 Netflix 和 Hulu 等流媒体巨头使用的基础设施进行了大量投资。
该公司还投资了 SmartCDN,可确保所有用户无论身在何处都能快速加载您的视频。
阅读更多:关于 SmartVideo 功能的信息。
现在,您可以告别笨拙的 YouTube 和 Vimeo 嵌入,这要归功于我们在您的网站上看起来既美观又专业的整洁视频播放器。
更好的是,一旦您在 Brizy 网站上进行设置,我们的 SmartVideo 服务就会自动转换您所有的 YouTube 和 Vimeo 视频。
如果您在其他地方托管您的视频,您会很高兴地注意到我们支持主要的视频上传网站和云存储服务。
SmartVideo 在所有设备上为您提供无缓冲、防停顿的播放。 我们易于实施的解决方案可确保您“......增加销售额,降低跳出率,并让访问者专注于您的品牌。”
此外,您可以获得无限的带宽和存储空间,因此您可以继续分享您最好的视频,而无需支付巨额费用。
也就是说,您需要一个活跃的 Swarmify 帐户才能在下一部分中学习如何将 SmartVideo 与 Brizy 网站集成,无论您使用的是 WordPress 插件还是云托管版本。
我们开工吧!
如何将 SmartVideo 与 Brizy Builder for WordPress 集成
让我们从适用于 WordPress 的 Brizy Builder 开始。 在您的 WordPress 网站上安装 SmartVideo 非常简单。
让我们从安装 SmartVideo WordPress 插件开始。
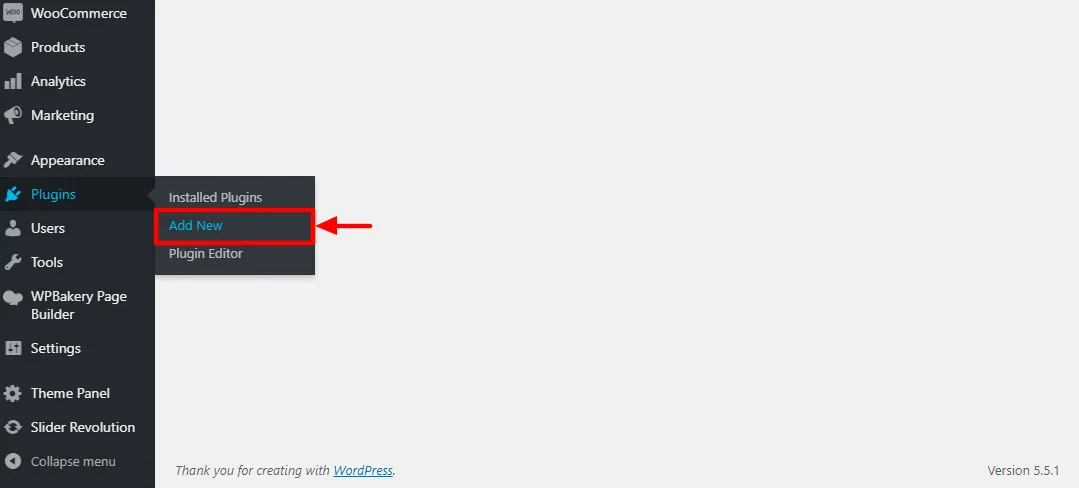
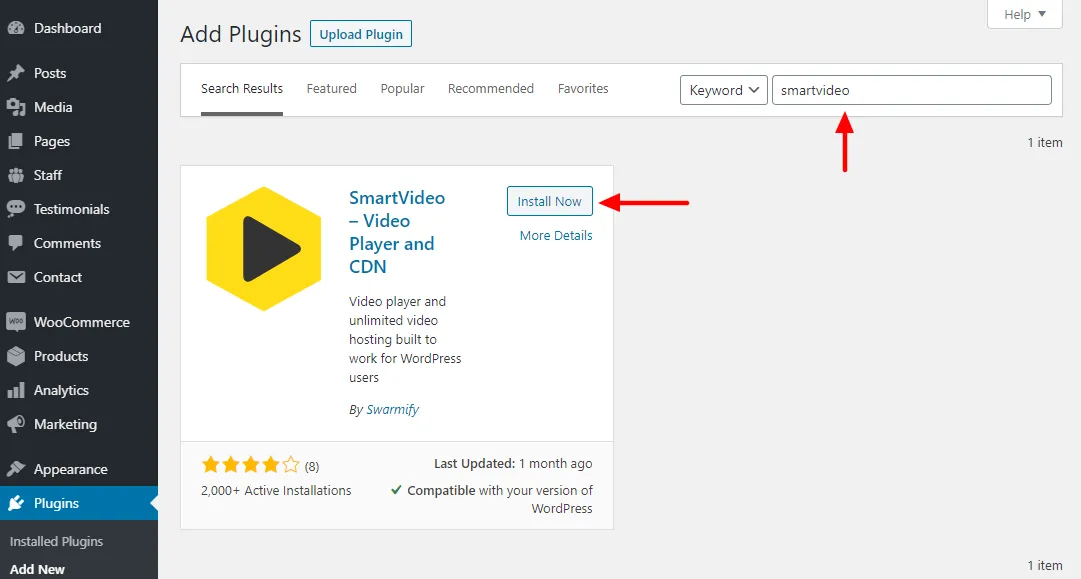
登录到您的 WordPress 管理仪表板并导航到Plugins > Add New ,如下所示。

接下来,在搜索框中输入SmartVideo ,然后单击立即安装,如下所示。

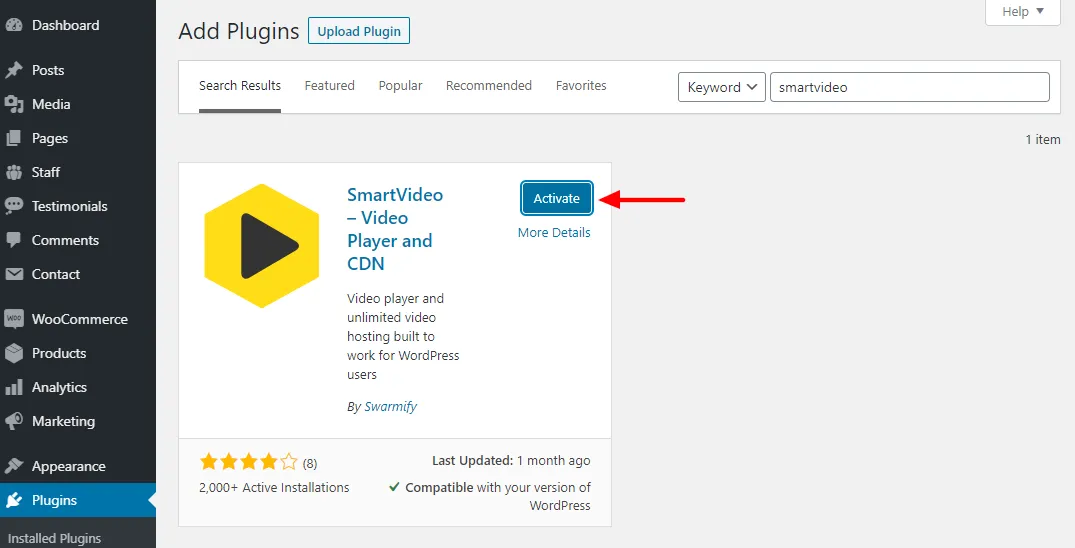
之后,点击激活按钮:

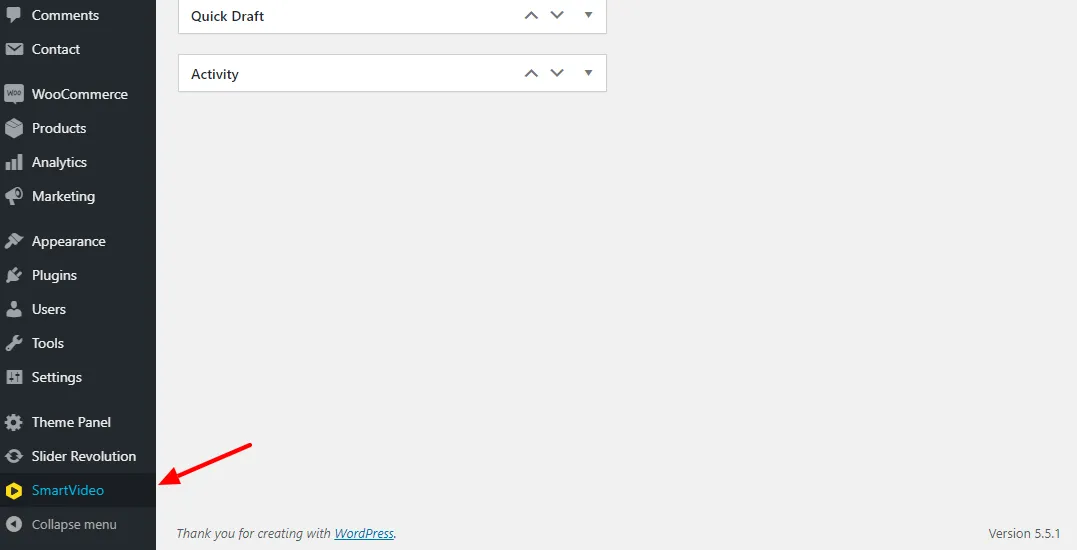
接下来,单击 WordPress 管理菜单上的SmartVideo :

您的 SmartVideo 插件尚未准备就绪。 最好通过在您的 Swarmify 帐户中找到的特殊密钥将其链接到我们的 Swarm CDN。
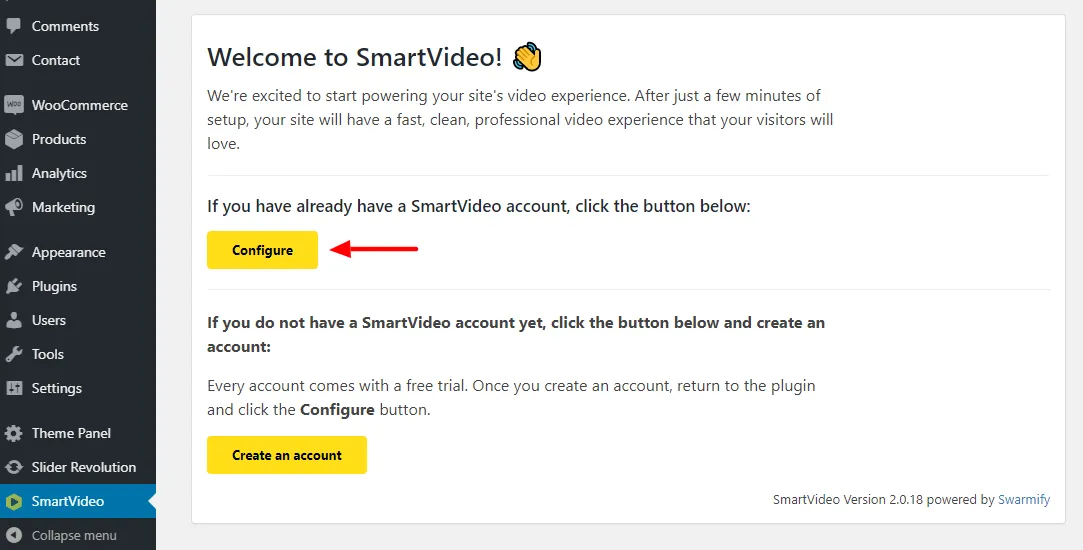
接下来,如果您已经拥有 Swarmify 帐户,请单击配置按钮:

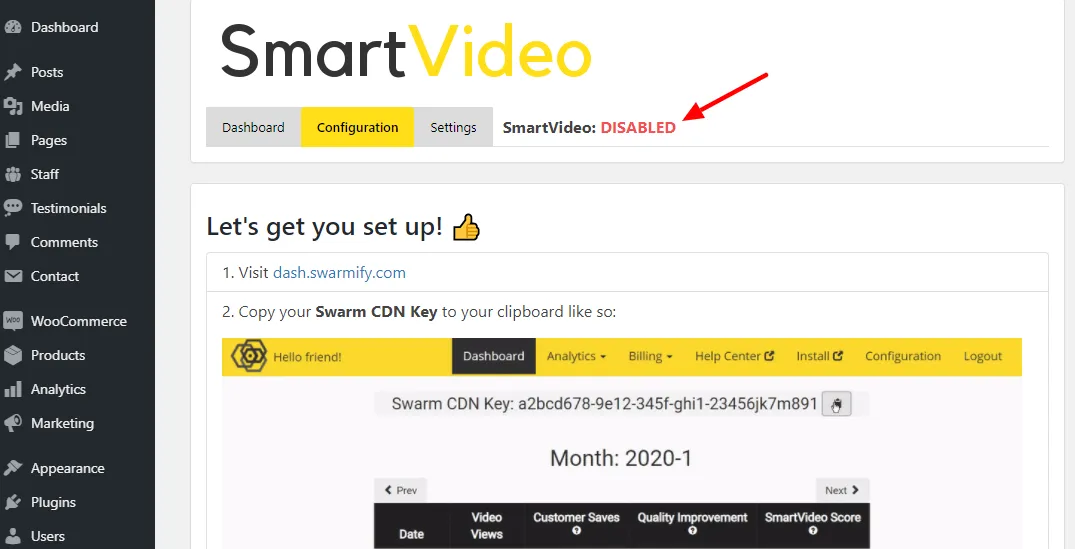
如果您没有 Swarmify 帐户,您可以选择创建一个。 我已经有一个 Swarmify,所以我点击了配置按钮,这将我带到了以下页面。

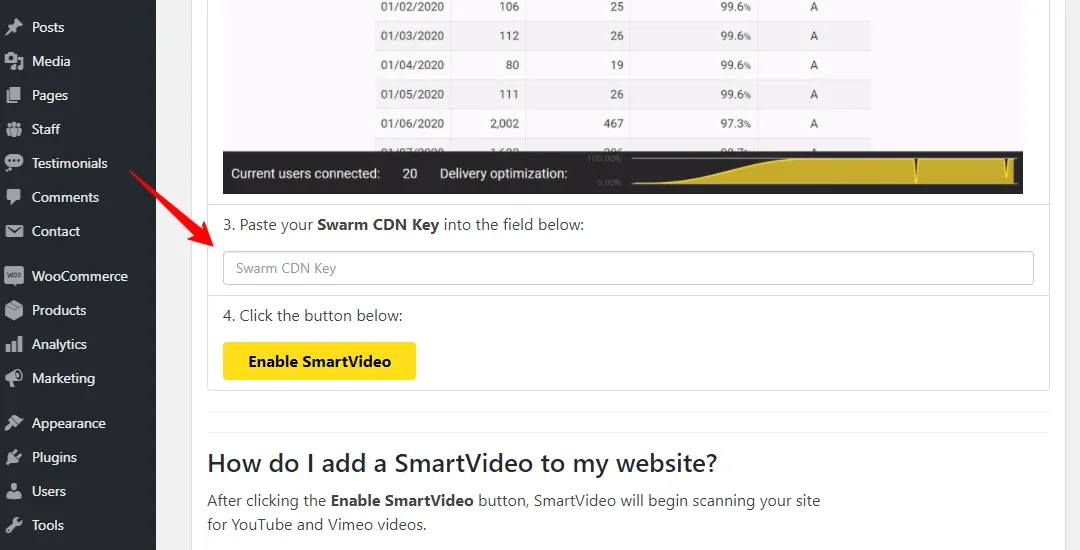
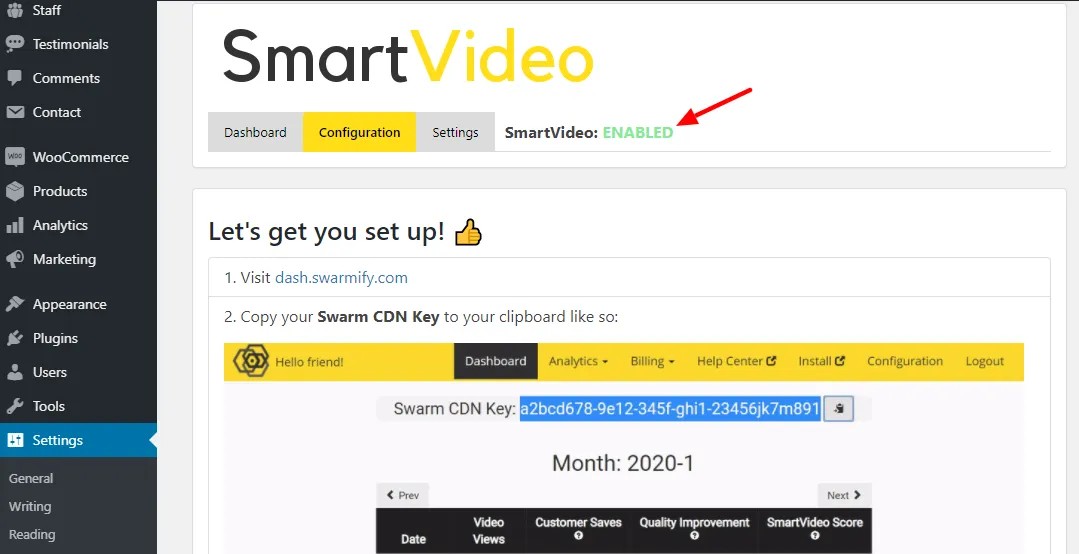
如上图所示,SmartVideo 仍处于禁用状态。 向下滚动页面,您将看到一个允许您输入 Swarm CDN 密钥的字段:

您将在下面将要复制的密钥粘贴到上述字段中。
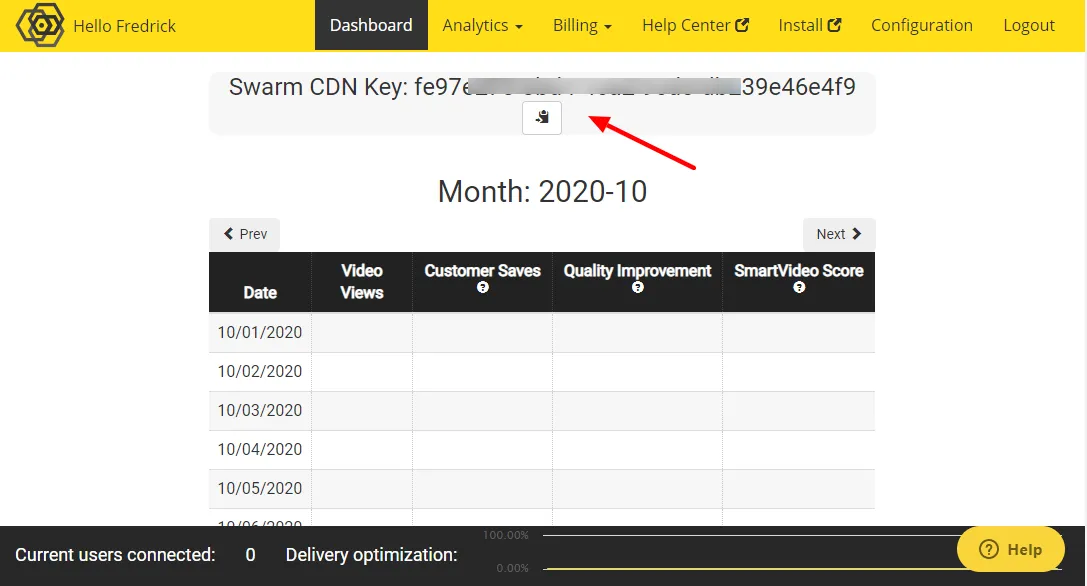
登录到您的 Swarmify 仪表板并复制顶部的 Swarm CDN 密钥:

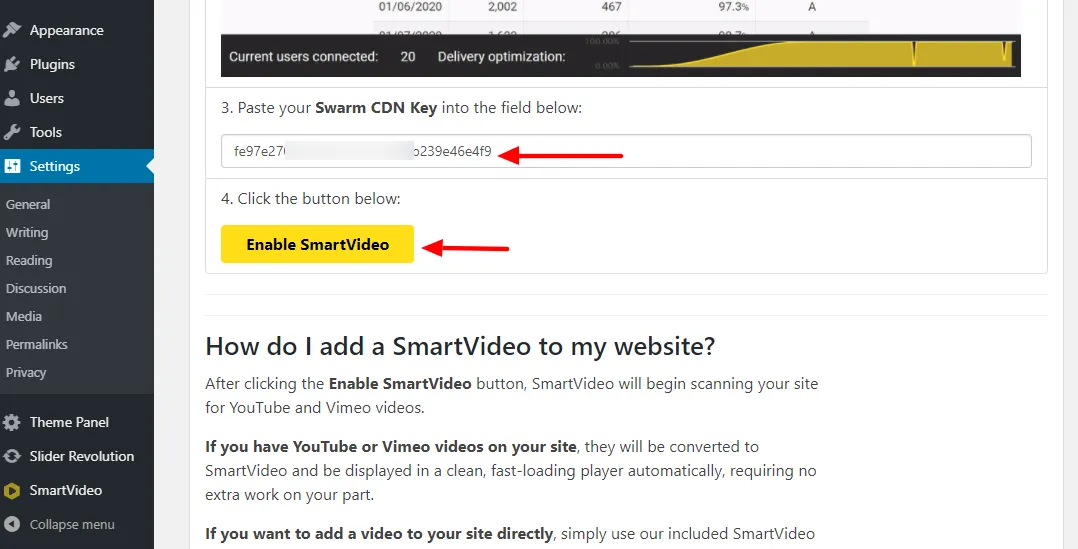
返回您的 WordPress 站点,将 Swarm CDN 密钥粘贴到该字段中,然后单击Enable SmartVideo ,如下所示。

现在,当您向上滚动时,您会注意到 SmartVideo 已启用:

那是超级简单的。
现在,您的 Brizy WordPress 网站已与 SmartVideo 连接 :)
你不是天生的吗?
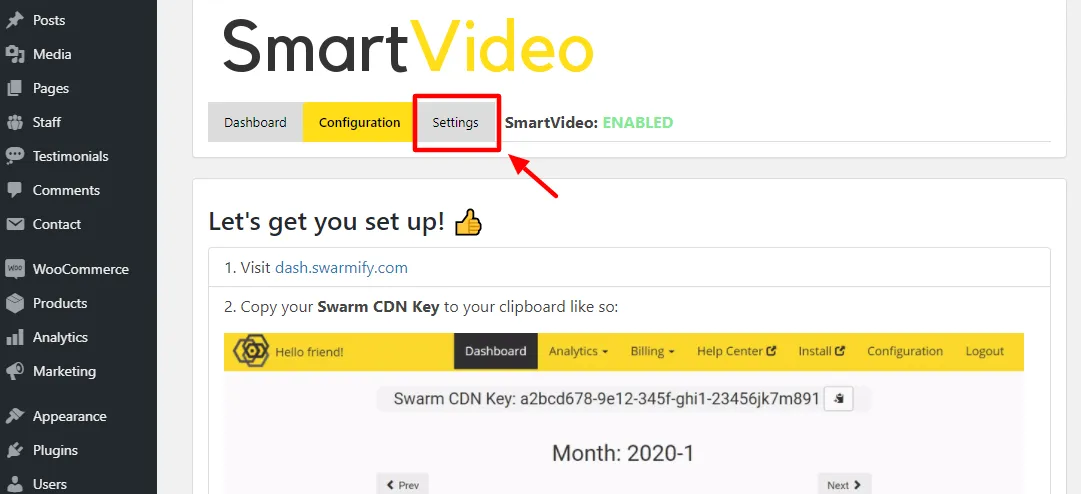
如需更多选项,请单击顶部的设置选项卡,如下所示。

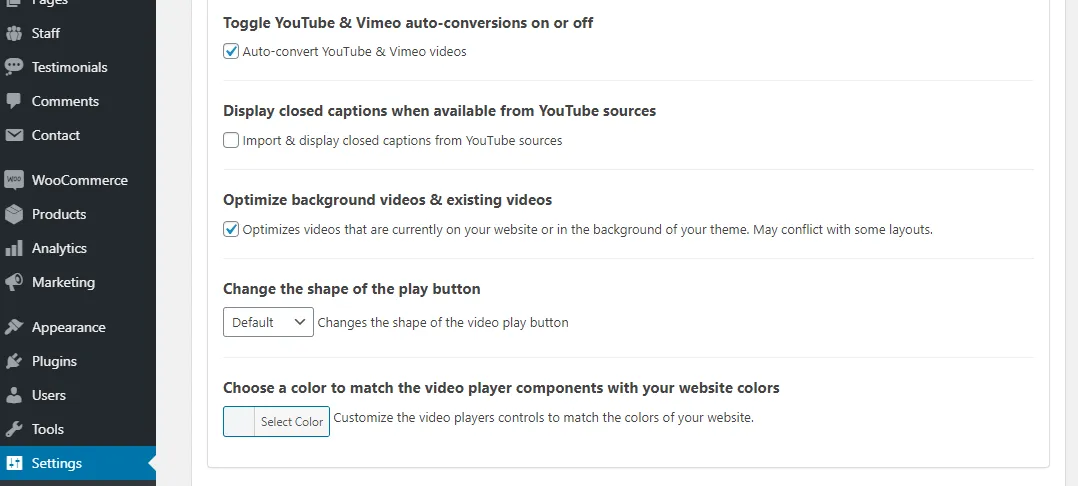
在设置页面上,您有很多额外的选项来自定义您的 SmartVideo 体验。 您可以更改 SmartVideo 视频播放器的颜色和播放按钮的形状,其中包括:

切换优化背景视频和现有视频,如上所示,然后单击页面底部的保存设置。
在我们继续之前,让我们将 SmartVideo 添加到您的 Brizy WordPress 网站。 我正在使用以下页面。

我将用我从 Newsthink YouTube 频道借来的 SpaceX 的星际飞船:火星之旅视频替换顶部突出显示的图像。
我们将使用以下 SmartVideo 标签嵌入视频:
<smartvideo src="path/to/my/video.mp4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>请记住将path/to/my/video.mp4替换为视频的实际 URL。
N/B:如果您使用的是 YouTube,则必须使用嵌入链接:https://www.youtube.com/embed/-kU6fMGh4l4 而不是直接观看链接:https://www.youtube.com/watch ?v= -kU6fMGh4l4。 如果您使用直接链接,SmartVideo 将无法找到并处理您的视频。

也就是说,我准备好的 SmartVideo 标签如下所示:
<smartvideo src="https://www.youtube.com/embed/-kU6fMGh4l4" width="1280" height="720" class="swarm-fluid" controls></smartvideo>如果您使用其他视频源(例如 Amazon S3),请将 YouTube 链接替换为您的实际视频 URL。 查看 9 种最佳视频上传和云存储服务。
接下来是什么?
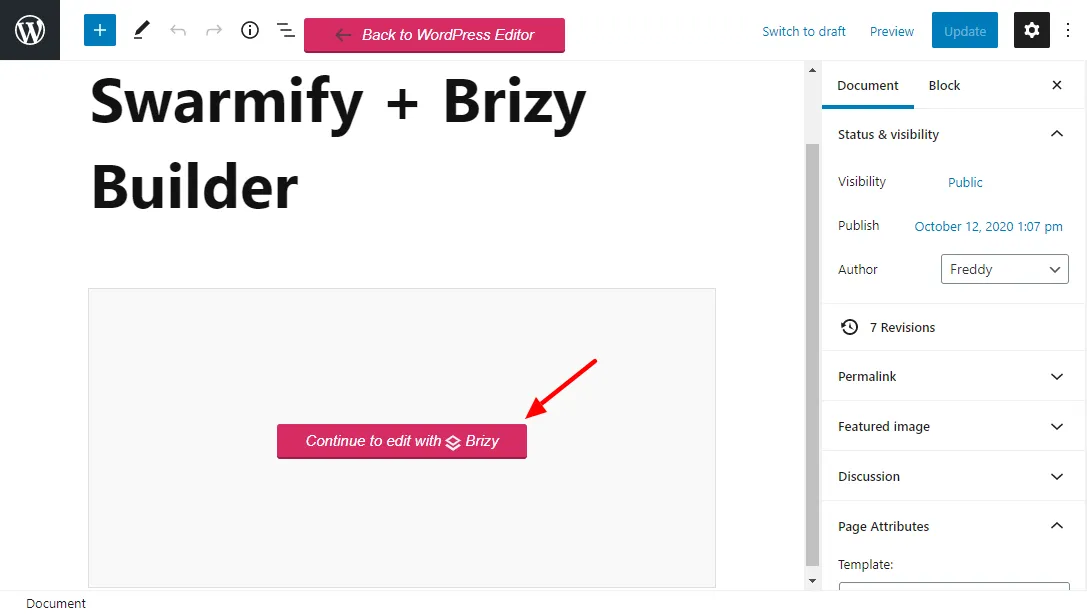
点击Continue to edit with Brizy打开您想在 Brizy 中编辑的 WordPress 页面:

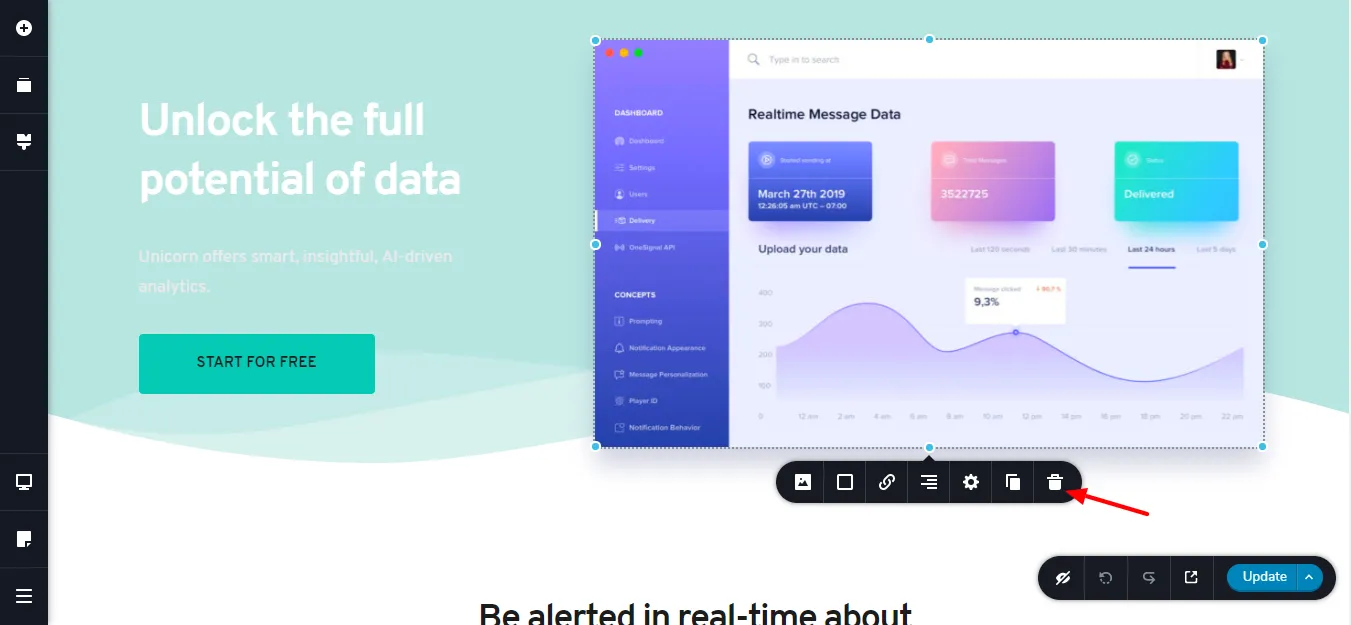
这应该在直观的拖放编辑器中加载您的页面。 由于我要替换图像,因此我将选择图像并单击删除图标:

如果您不替换任何内容,请将嵌入内容元素拖放到添加视频的任何位置。
我的页面现在看起来像这样:

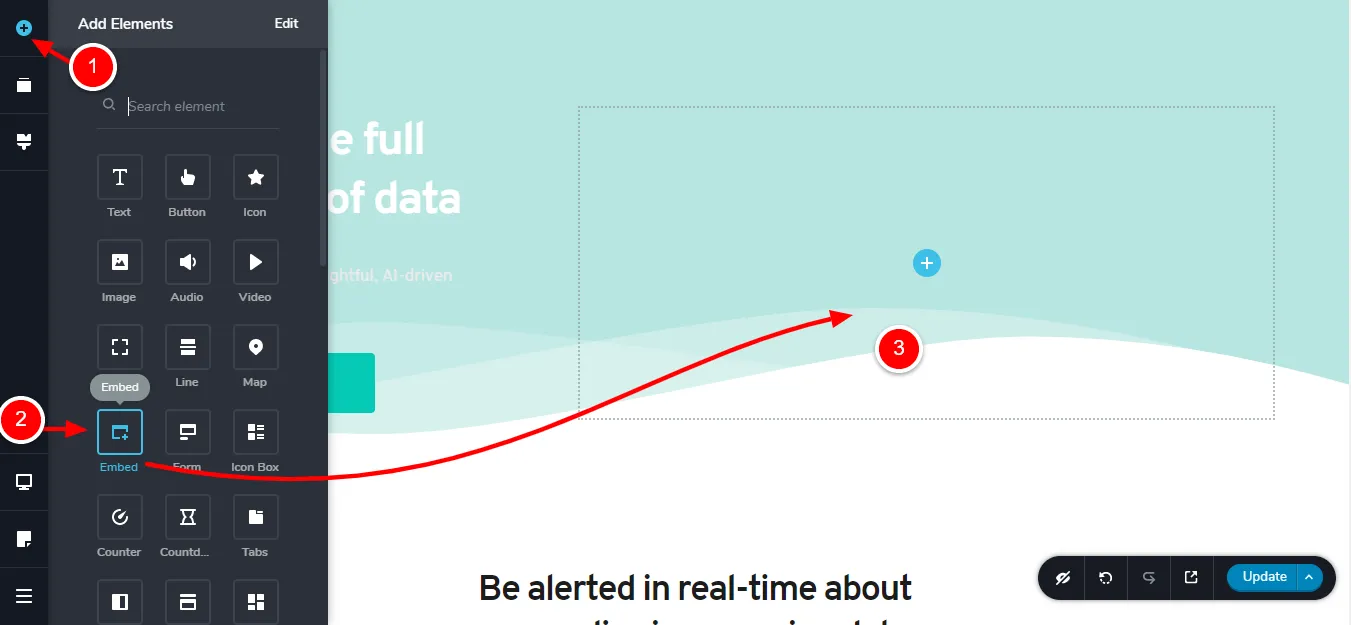
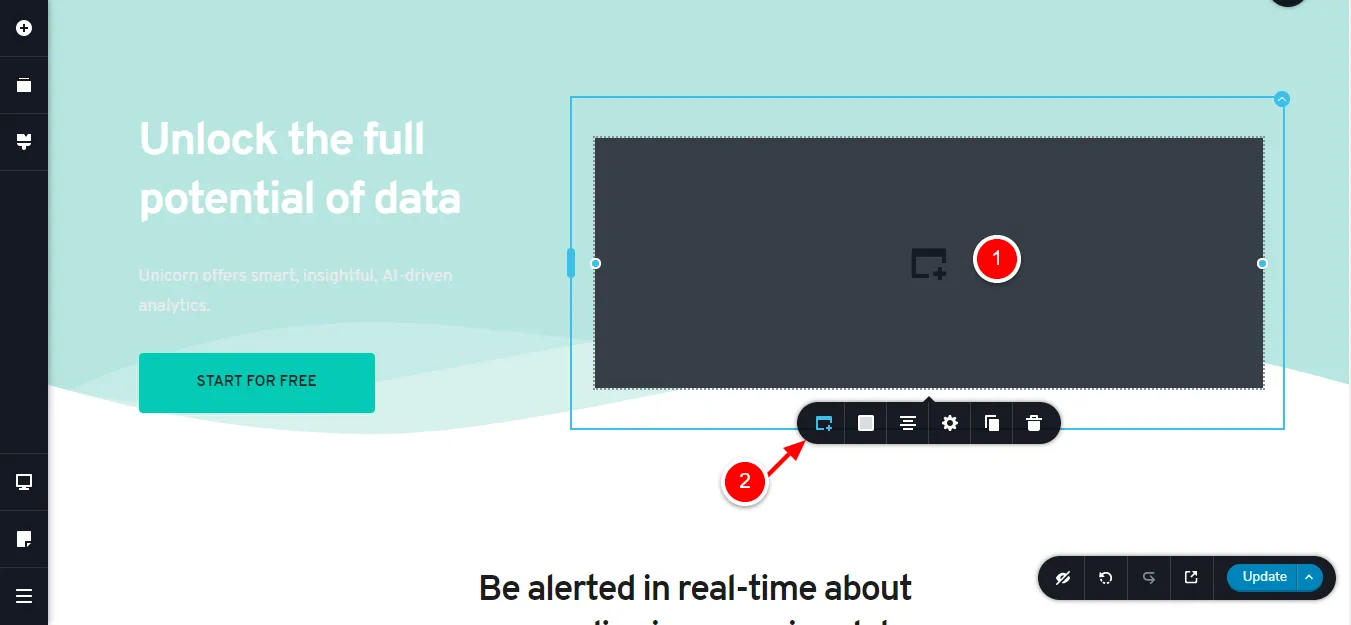
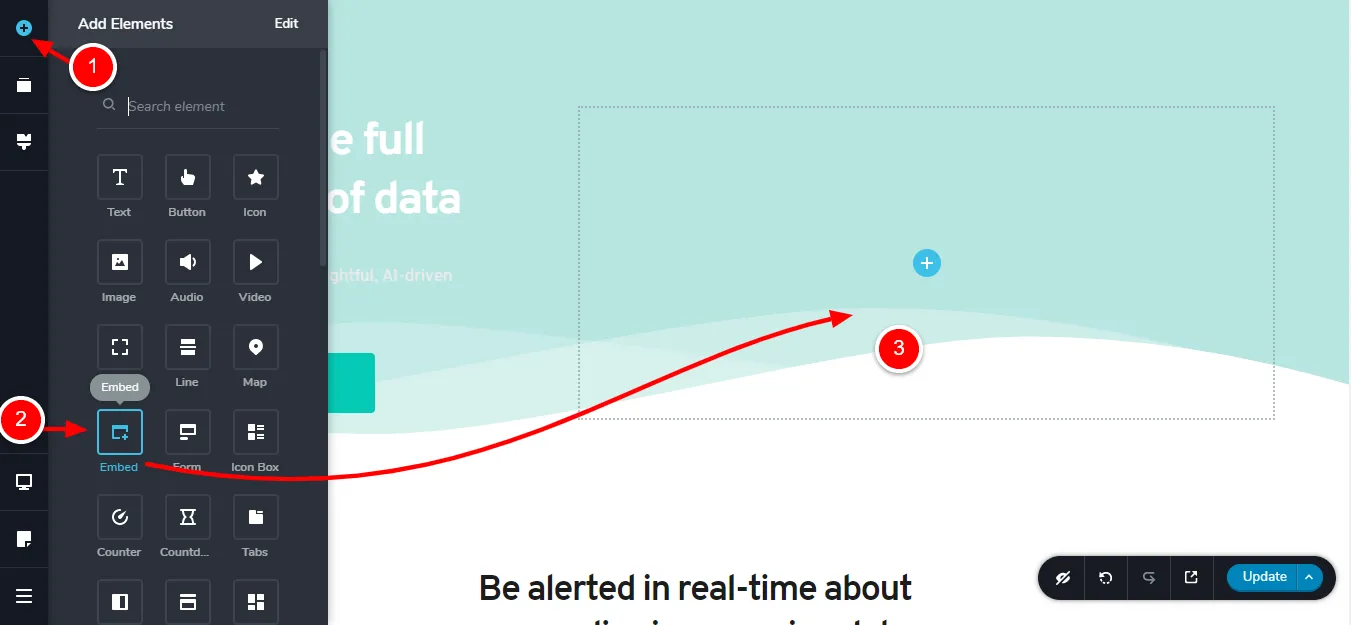
接下来,单击添加 (+)图标以调出侧面板,然后将Embed拖放到您想要的任何位置。 (在我们的例子中,它位于 hero 部分,因为我们正在替换图像):

接下来,单击Embed元素内部,然后单击Embed按钮,如下所示:

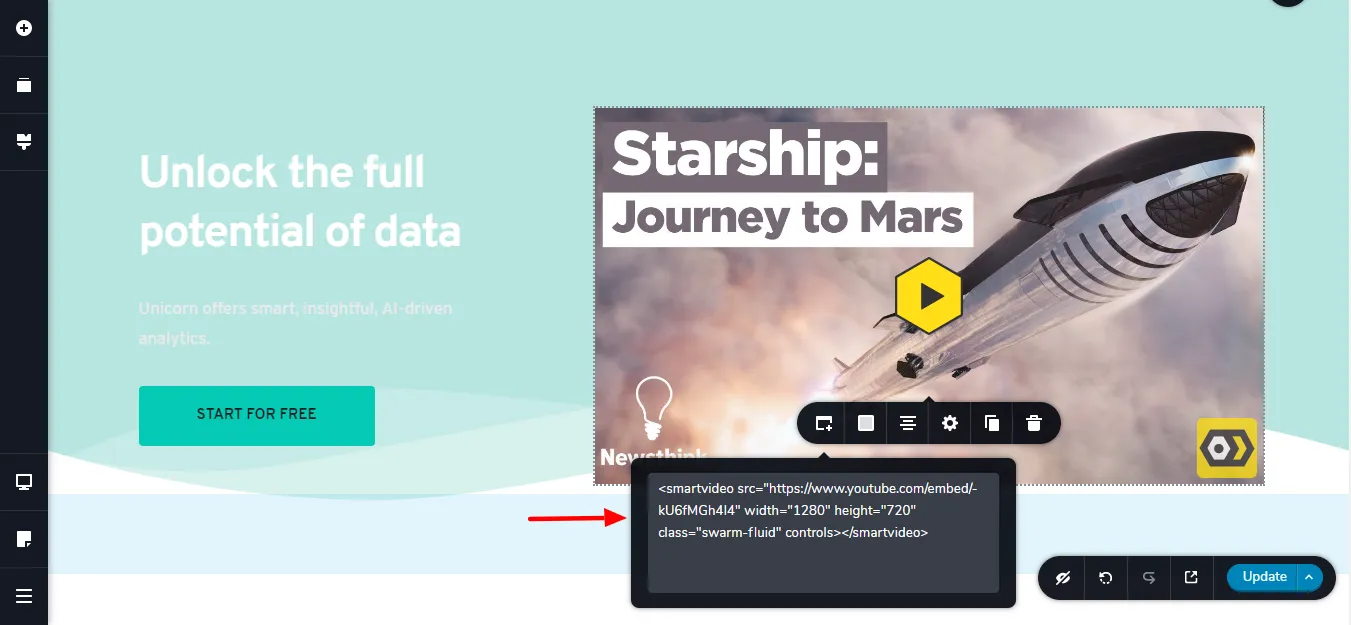
接下来,将您的 SmartVideo 标记复制粘贴到出现的框中:

你会看那个吗!
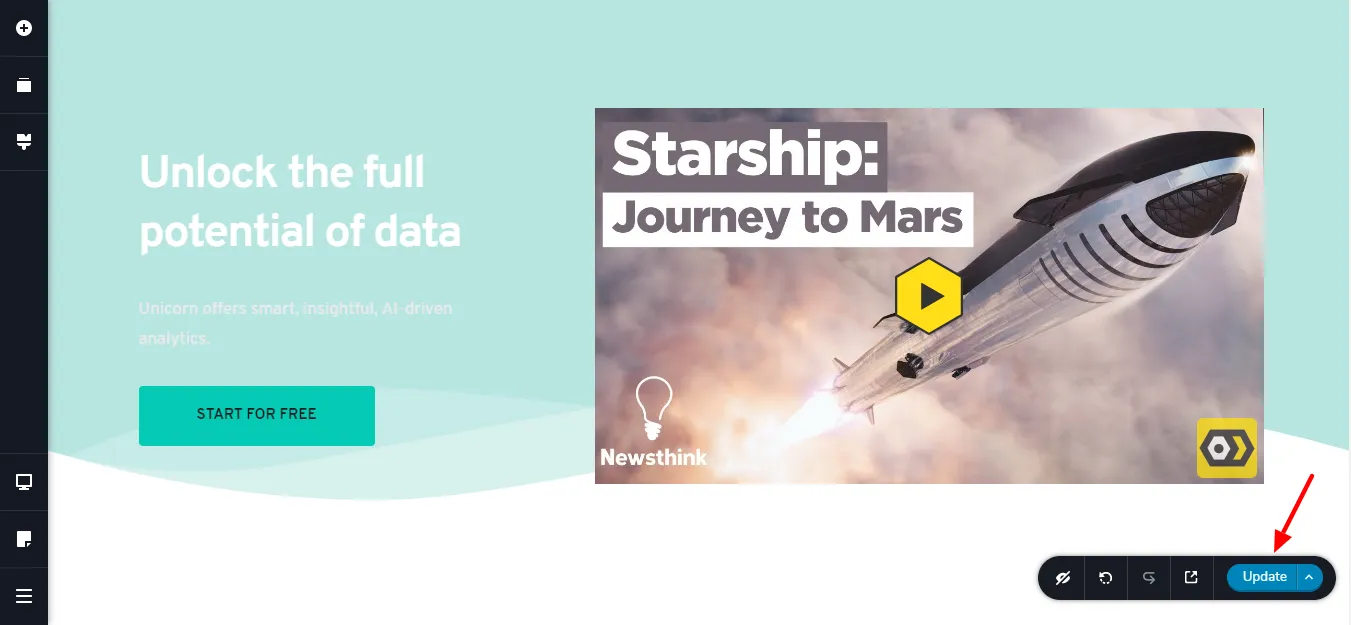
SmartVideo 视频播放器已经投入使用。 接下来,更新您的页面:

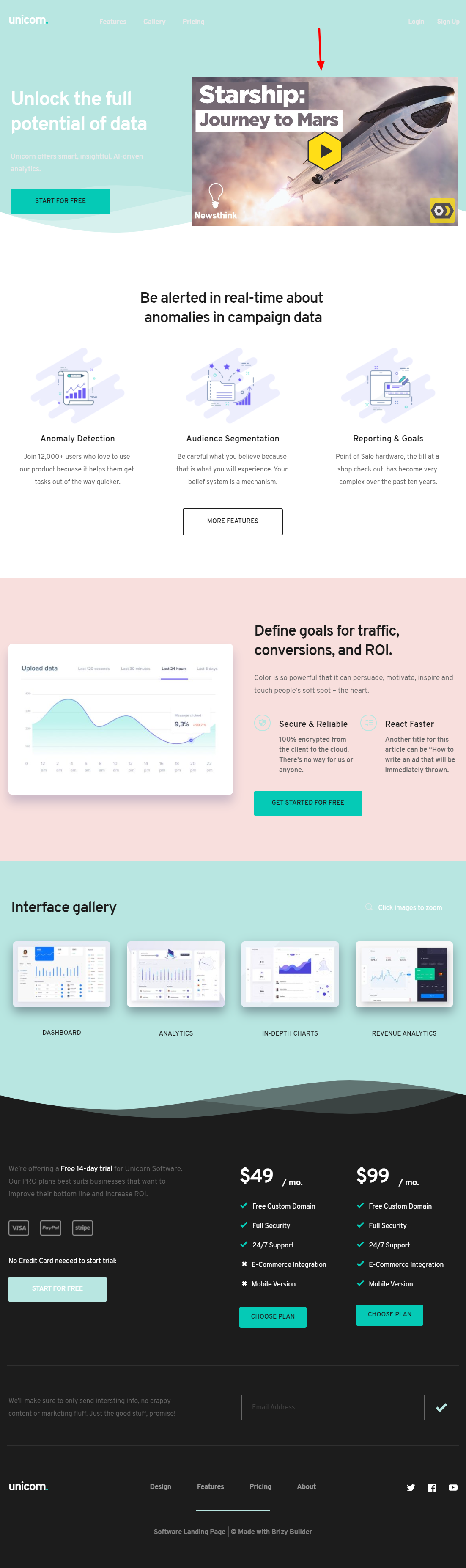
现在,当我在前端查看我的示例网站时,我看到了:

图像消失了,取而代之的是一个漂亮的 SmartVideo 播放器。 没人知道我们是从 YouTube 借来的视频。
现在我们已经将 Swarmify SmartVideo 与您的 Brizy WordPress 网站集成,让我们将 SmartVideo 添加到 Brizy Cloud。
如何将 Swarmify SmartVideo 与 Brizy Cloud 集成
我们没有 Brizy 插件,但将 Swarmify 添加到云平台比您想象的要容易。 我们将使用 SmartVideo JavaScript 片段。
它不像 SmartVideo 标记,因为它进入页面的 <head> 部分,而不是像 SmartVideo 标记那样的 <body> 部分。 如果您不明白这意味着什么,请不要担心,我们会为您提供支持。
但是我从哪里得到这个 JavaScript 片段呢?
不用担心,它在您的 Swarmify 帐户中。
如何获取 SmartVideo JavaScript 片段
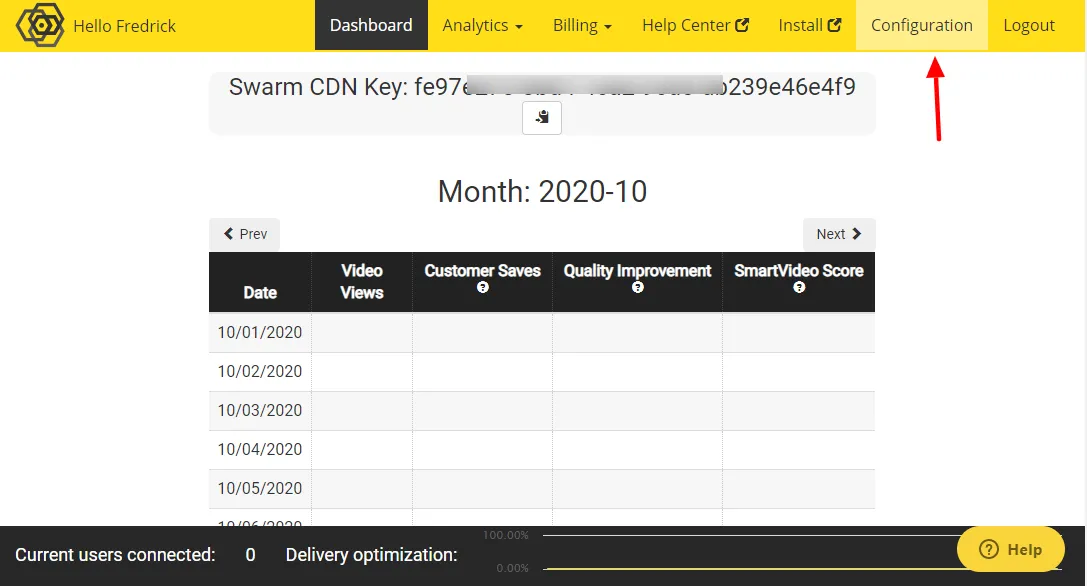
登录到您的 Swarmify 帐户并单击配置:

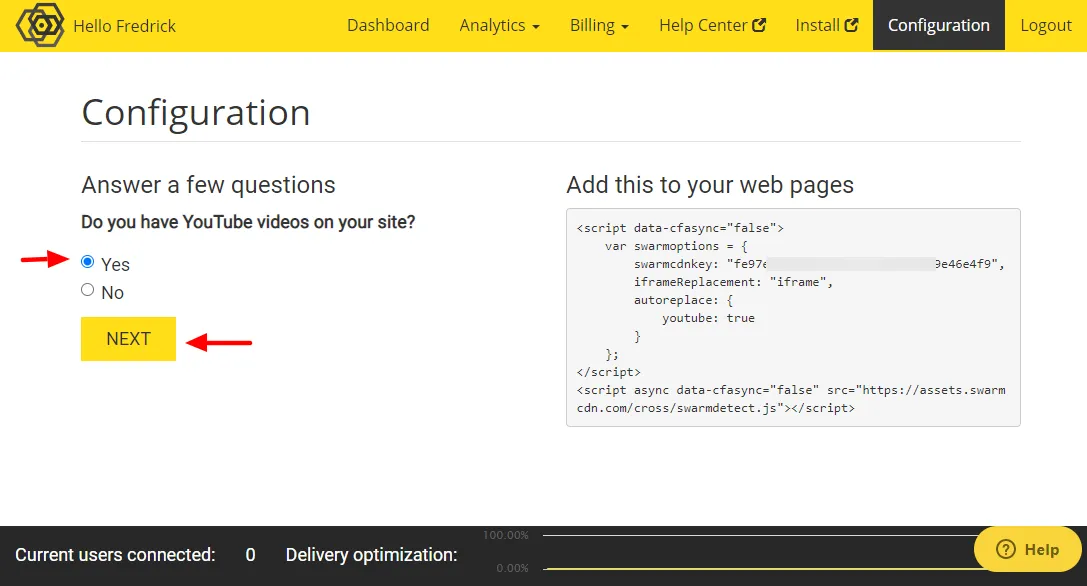
接下来,选择您的 Brizy Cloud 网站上是否有 YouTube 视频,然后单击Next :

专业提示:如果您将来使用 YouTube 视频,请始终选择“是”以帮助自动转换。
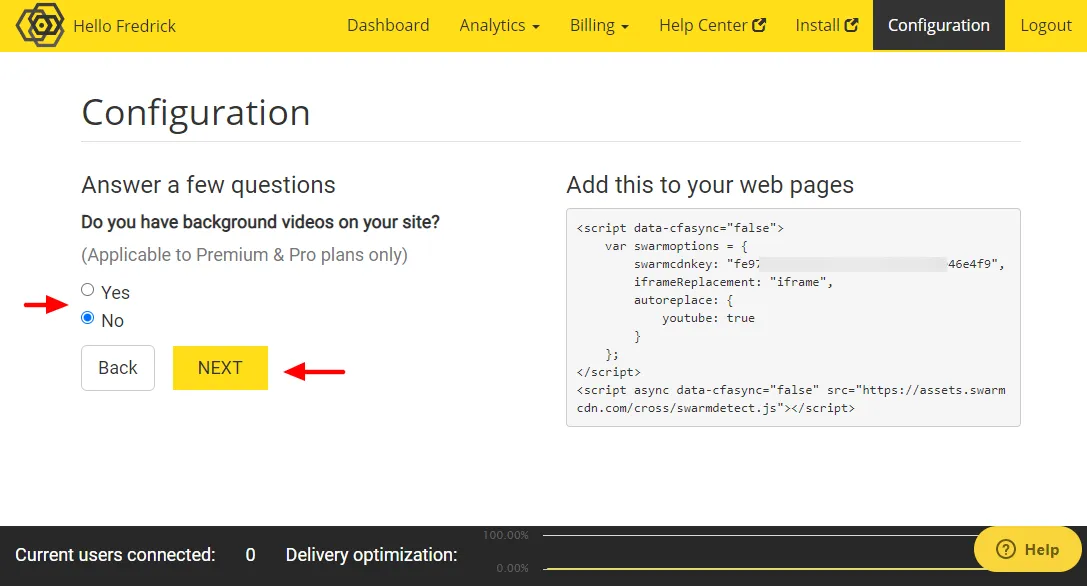
你有背景视频吗? 指定并单击Next :

你做得很好:)
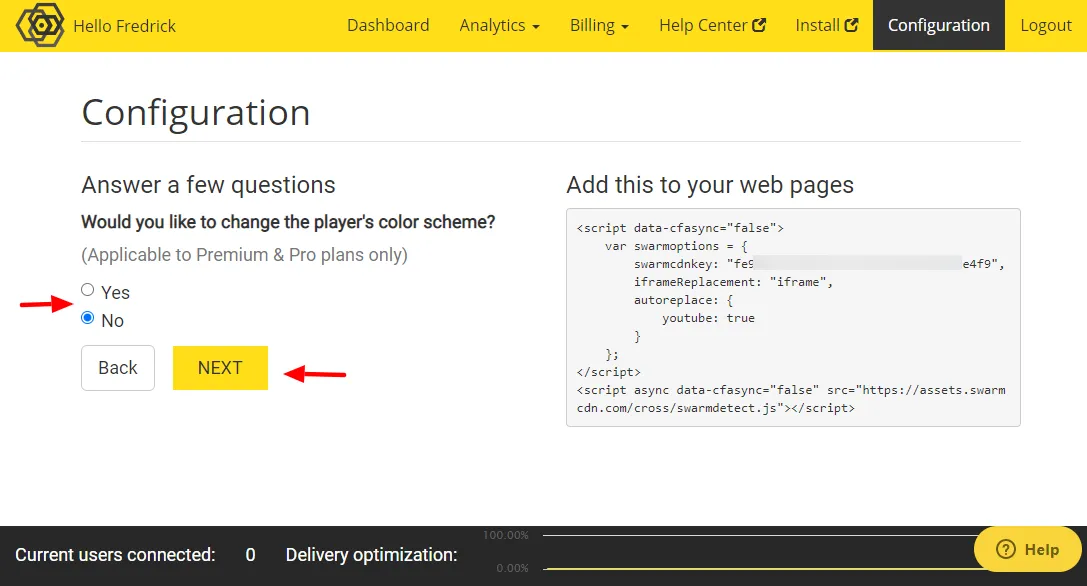
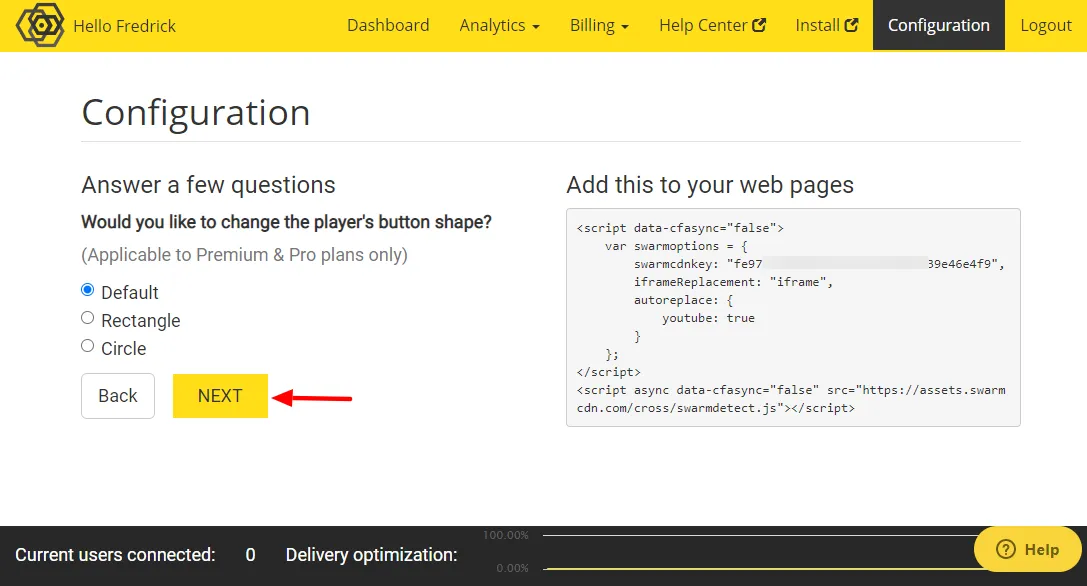
接下来,如果您愿意,可以更改视频播放器的颜色,然后单击Next :

之后,您有机会更改播放按钮的形状。 之后点击下一步:

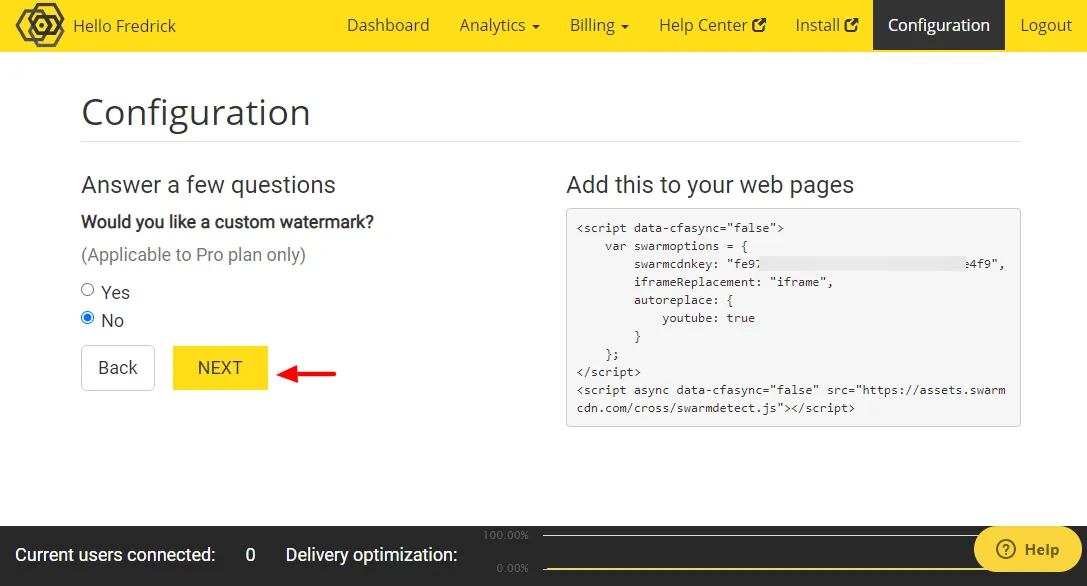
如有必要,添加自定义水印,然后单击Next :

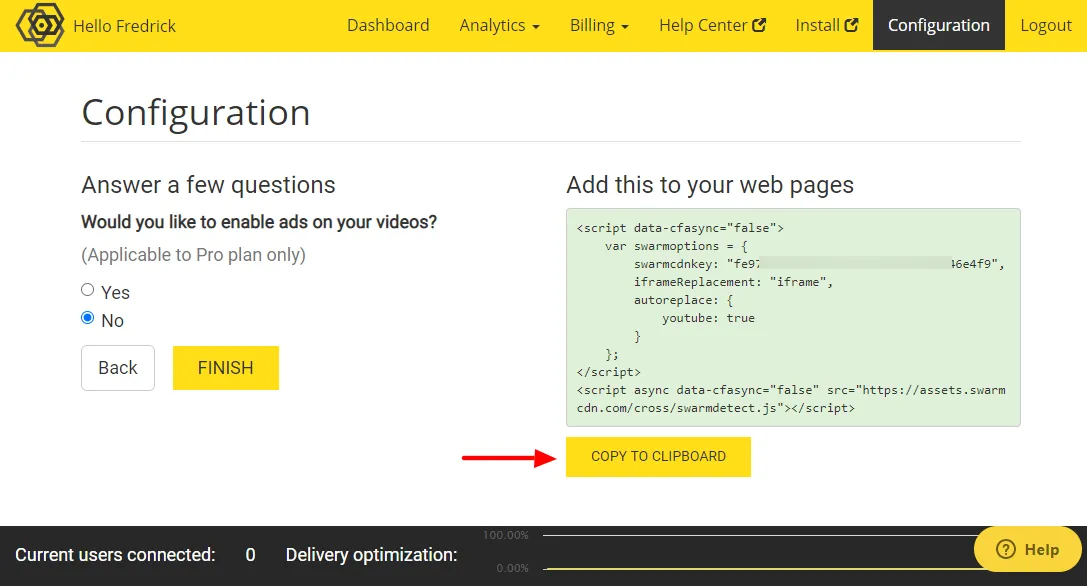
接下来,选择是否要在视频中添加广告并点击Finish :
最后,点击Copy to Clipboard :

这并不难,是吗?
您的 SmartVideo JavaScript 已准备就绪。 现在让我们将它添加到您的Brizy Cloud网站。
如何将您的 JavaScript 片段添加到 Brizy Cloud 网站
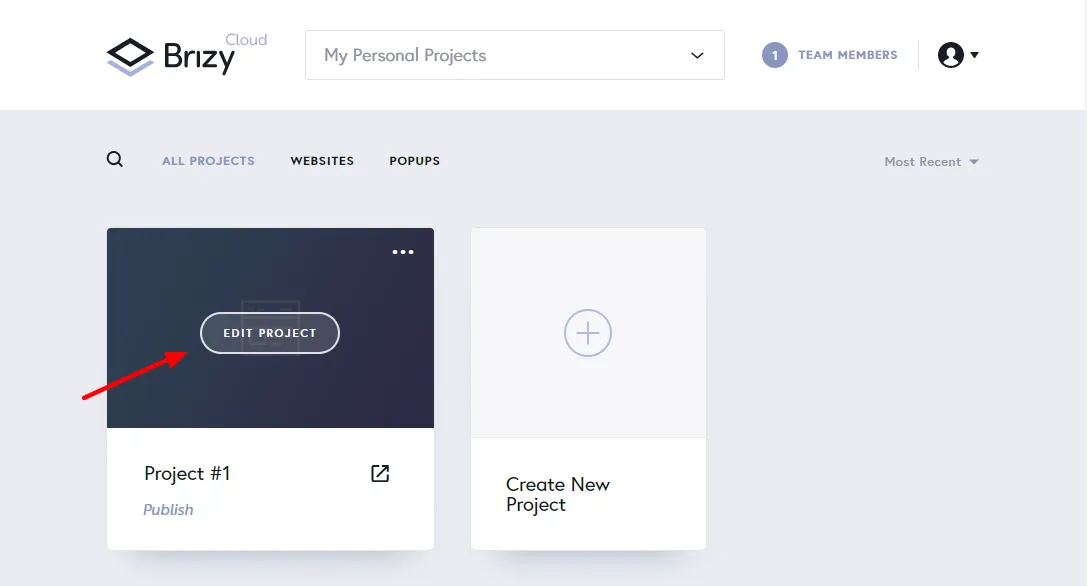
登录您的Brizy Cloud 仪表板(我假设您已经有一个 Brizy Cloud 网站),然后选择您要编辑的网站:

这会将您直接带到 Brizy Cloud 拖放式网站构建器:

如您所见,我使用与以前相同的模板:)
但不要混淆; 我们现在在Brizy Cloud中,而不是在Brizy Builder for WordPress中。 可视化编辑器看起来相同,但有一些小例外。
接下来,点击设置图标:

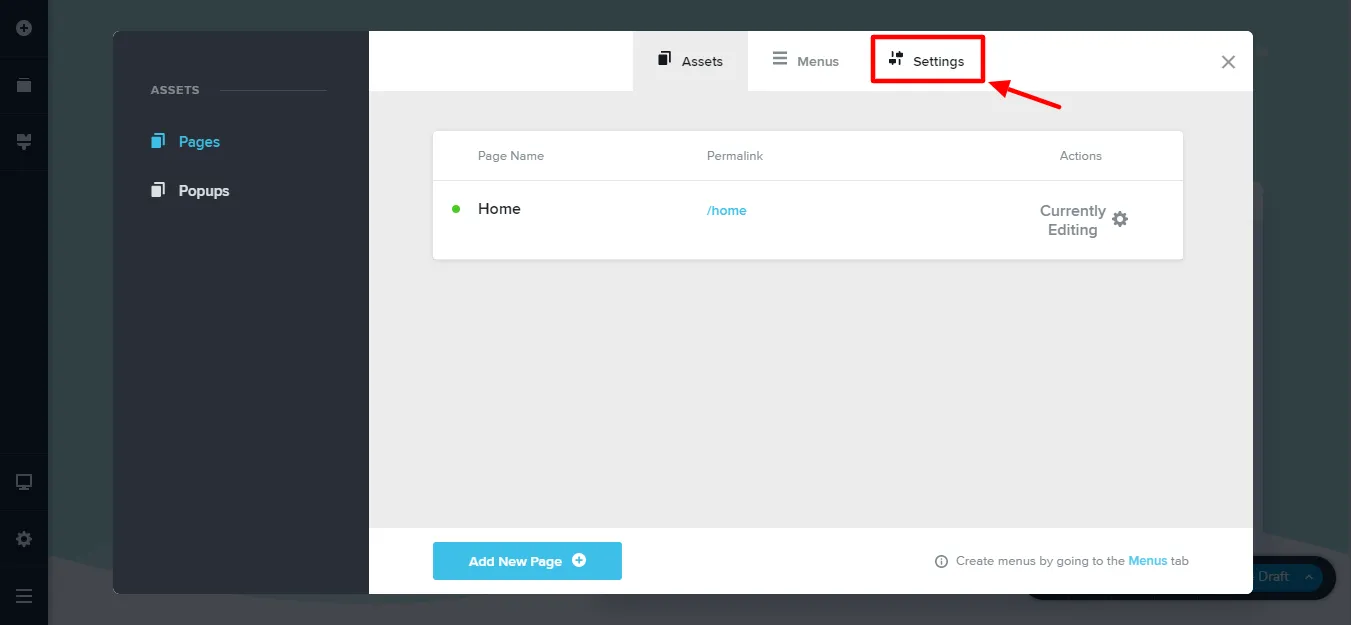
之后,点击设置选项卡:

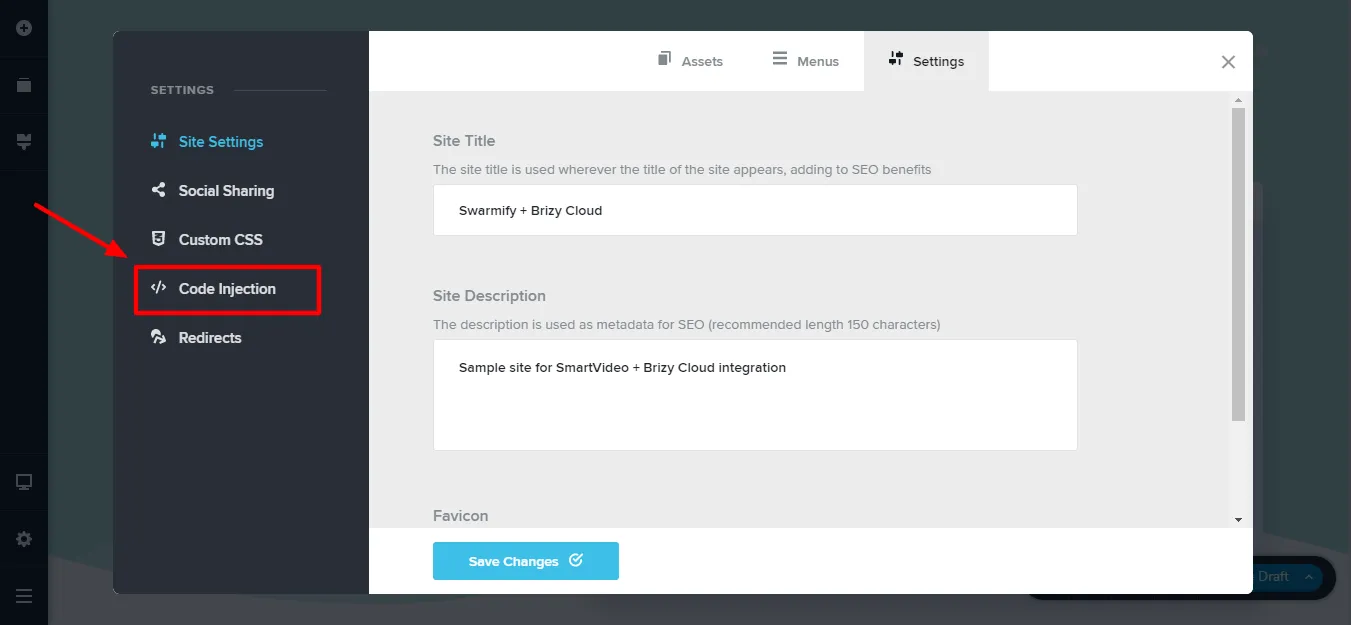
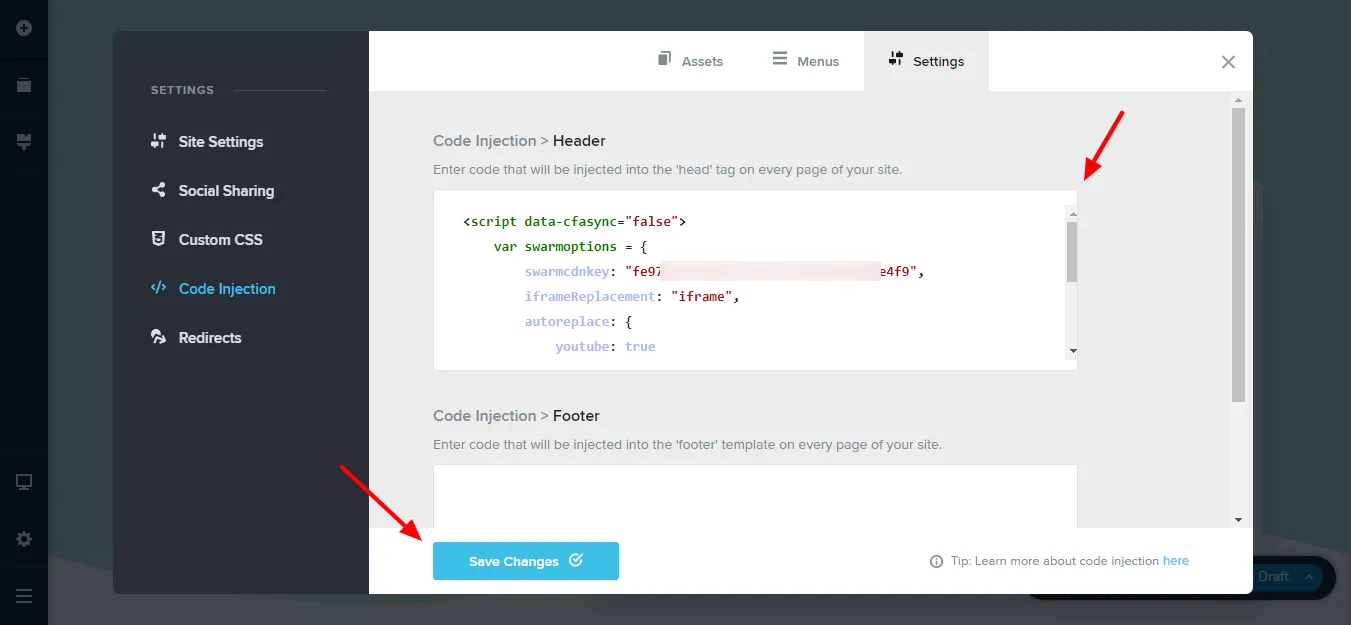
接下来,单击代码注入:

将 SmartVideo JavaScript 片段粘贴到Header部分并点击Save Changes ,如下所示。

就是这样! 您的 Brizy Cloud 现在已连接到 Swarmify SmartVideo。
专业提示:还记得我们在使用Brizy Builder for WordPress时如何使用Embed元素添加 SmartVideo 标签吗? 重复此过程,将 SmartVideo 视频添加到您的Brizy Cloud网站。
我说的是这个:

我不想再次回顾整个过程,因为当它几乎是同一件事时,那将是多余的。 同样的过程。
最后提示
与Brizy Builder集成需要使用 SmartVideo WordPress 插件。 与Brizy Cloud集成利用了 SmartVideo JavaScript 片段。
将视频嵌入 Brizy Builder 或 Brizy Cloud 保持不变。 使用Embed元素在您想要的任何位置添加 SmartVideo 标签。
只是不要忘记将 SmartVideo 标记中的path/to/my/video.mp4替换为视频的实际 URL,无论它存储在哪里。
任何问题? 让我们知道:)