轻松实现合规性:电子商务网站 WCAG 指南导航
已发表: 2019-09-10随着数以百万计的消费者转向在线购物商店满足其购买需求,电子商务如今已成为一项日益庞大的业务。
然而,为了确保每个人,无论能力如何,都有权使用这些网站,电子商务网络的可访问性至关重要。
优化网站以确保其可通过Web 内容可访问性指南 (WCAG)标准进行访问不再是可选的 — 这是一个一致性和法律合规性问题。
跳至:
- 为什么可访问性对于电子商务很重要?
- 电子商务网站需要什么来符合 WCAG?

来源
为什么可访问性对于电子商务很重要?
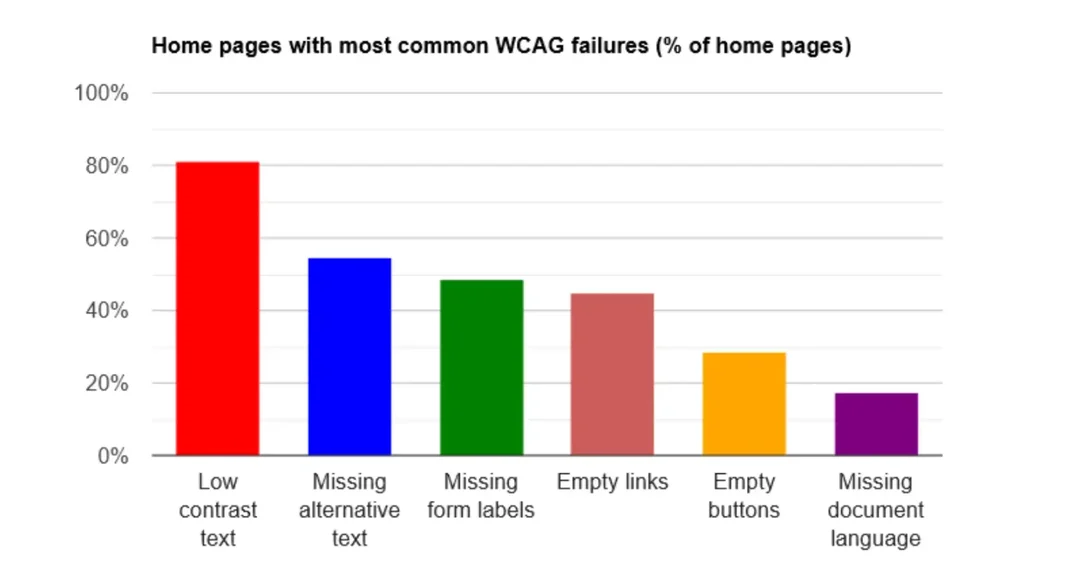
WebAIM 进行的一项研究显示,95.9% 的主页未达到 WCAG 2.0 标准,仅比 2023 年的 96.3% 略有下降。
虽然该统计数据不仅仅涵盖电子商务,但可以假设在线购物场所也属于这一惊人的比例。
但是,为什么WCAG 一致性和总体可访问性对于电子商务很重要?
伦理
就基本道德而言,优化电子商务网站的可访问性是正确的做法。
这是向顾客表达同理心的重要一步,包容性的购物体验是道德的、负责任的,并考虑到每个人的福祉。
扩大客户群
简而言之,当一个网站可供更多人访问时,就会有更多人使用它。
任何人(包括那些有视觉、听觉、身体、言语、语言、认知、学习或神经障碍的人)都可以使用的电子商务网站不仅具有包容性,而且对每个人(甚至是没有残疾的人)都更可用。
根据疾病预防控制中心的发病率和死亡率报告,美国每 4 名成年人中就有 1 人患有残疾 - 阻止这一大部分人口使用网站可能会受到严重限制。
如果一个人无法登陆电子商务网站、购物并顺利到达收银台完成购买,那么他肯定会跳槽并寻找其他地方购买他们想要的东西。
通过符合可访问性指南的网站,潜在的购物者将能够找到该网站并停留在该网站上。 这为建立更庞大的客户群提供了可能性。
搜索引擎优化的好处
不仅会有更多的人能够使用网站,而且优化可访问性也会影响搜索引擎排名和有机增长。
可访问性本身并不是排名因素。 然而,它是整体可用性和用户体验的一个方面。
当网站强调可访问性时,Google 的搜索爬虫可以检测到较低的跳出率、更长的页面停留时间以及更高的参与度。
因此,他们可以假设可访问的页面是“有价值的”,并在 SERP 中将其排名更高。
合法合规
除了通过确保每个人都可以访问和浏览您的网站来扩大客户群之外,电子商务网络可访问性也是符合 ADA 第三章的法律。
ADA 第三章概述了公共场所(包括网站)必须可供残疾人无障碍使用。
跳过替代文本或适当的颜色对比设置等辅助功能措施的企业和网站可能会受到法律攻击,这反过来又凸显了遵守 ADA 标准对于包容性网页设计的重要性。
WCAG 不是一部法律,而是顾名思义,是一套准则。
然而,确保网站符合这些无障碍指南也将符合 ADA 标准。
这不仅防止了可能的法律诉讼,而且创造了一个包容和公平的环境。

来源
电子商务网站需要什么来符合 WCAG?
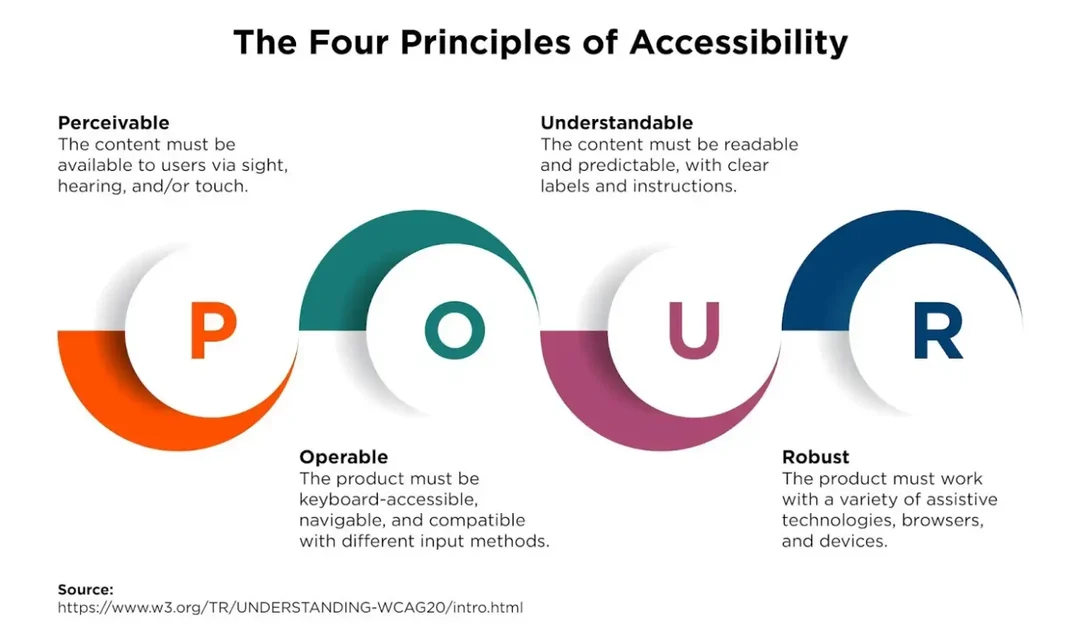
为了符合 WCAG 指南,电子商务网站必须是可感知的、可操作的、可理解的和健壮的。
这意味着它们应该包含适当的文本对比度、替代文本和适当的标题结构等元素。
要了解如何使电子商务购物网站易于访问,了解 WCAG 是什么非常重要。
WCAG 是指一套旨在在全球范围内纳入的准则,以确保网络上的网站(无论语言或位置如何)都被认为是可访问的。
虽然没有两个网站的构建完全一样,而且访问它们的人也会有所不同,但电子商务网站需要一些基准才能满足 WCAG 概述的四个标准(排列为首字母缩略词)倒。

来源
POUR 建议网站必须:
- 可感知的
- 可操作
- 可以理解
- 强壮的
电子商务网站如何确保满足这四个原则,从而符合 WCAG 标准?

有数十种可能性,但有一些可访问性痛点必须解决才能被认为是可访问的。
适当的文字对比度
在 WebAIM 进行的同一项研究中,发现扫描的主页中有 80% 包含低对比度文本。

来源
文本对比度是指屏幕上文本的颜色与其所在背景的颜色相比。
大多数基本网站都会选择浅色背景上的深色文本。 WCAG 使用所谓的对比度来检测两种颜色之间感知亮度的差异。
例如,白色背景上的白色文本不可能被看到,但其比例将为 1:1。 白色背景上的黑色比例为 21:1 - 更高的比例以说明更大的对比度。
人们为其电子商务网站选择的设计可能在视觉上很有吸引力,但背景和文本之间的低对比度可能会使用户更难以看到。
每个人都会遇到这种困难,而不仅仅是视力有限或色盲的人。 构建网站时适当的用户体验专业知识可以帮助确保对比度级别适当。
电子商务网站应努力在网站的所有区域中实现适当的对比度,包括:
- 菜单链接和背景
- 购物车商品 - 购物者应该清楚地了解购物车中的商品数量以及已经添加的商品。
- 产品图片
- 购物车、付款和付款确认页面
- 价格标签
- 搜索框
- 标志和公司名称
- 页眉和页脚
替代文本
替代文本也称为替代文本,是描述该图像的上下文和目的的文本信息。
当一个人使用屏幕阅读设备时,屏幕阅读器会转录该替代文本,以便让用户了解图像是什么,让他们不会错过任何重要的上下文。
替代文本对于电子商务网络的可访问性尤其重要。
在线购物时,用户通常只需查看产品照片即可做出购买决定,而不是在实体店中触摸产品并与之互动。
如果没有替代文本,用户可能不太了解他们正在查看的内容,并且发现自己不感兴趣。
电子商务的替代文本是创造更具包容性的购物体验的最佳方式之一。
早在 1999 年 WCAG 1.0 发布时,替代文本就一直是一致性的关键部分,指出网站必须“提供听觉和视觉内容的等效替代内容”。
这意味着,要使网站符合这些标准,所有非装饰图像中都必须包含替代文本。
键盘导航

来源
许多人不使用鼠标来浏览网站。
有些人可能是盲人或弱视用户,他们使用屏幕阅读器或放大镜在网站上浏览,而其他人可能有运动障碍,影响他们使用鼠标或其他“点击设备”的能力。
因此,确保电子商务网站上的每个可交互字段都可以完全通过键盘控件进行导航。
许多网站利用 TAB 键来浏览被视为“可聚焦”的选项,例如链接、按钮和输入字段。
按 TAB 键将按照这些元素在源代码中出现的顺序浏览网站的可聚焦元素。
不幸的是,这可能与页面的视觉布局方式不匹配。 这对于填写表格尤其重要。
这会使这些 TAB 压机的着陆位置变得不可预测,并最终难以使用。
在设计阶段,电子商务网站应确保键盘导航合理且适当,以帮助人们从网站上的一个点到达另一个点。
无障碍功能适合所有人
电子商务网络可访问性不仅仅是法律合规性和 SEO 胜利的问题。
重要的是,这是合乎道德的事情。
让购物者能够使用、浏览在线商店并进行购买,将扩大客户群、表现出同理心,并获得改善用户体验的额外好处。
符合《网络内容可访问性指南》制定的标准(例如确保其网站配备替代文本、简单的键盘导航和正确的颜色对比度)的网站也将符合 ADA 制定的数字可访问性标准。
