什么是核心 Web Vitals?:LCP、FID 和 CLS
已发表: 2021-10-19谷歌真正生活在这句话中,“变化是唯一不变的!” 难怪这家搜索引擎巨头每年都会推出几次算法更新。 仅在 2021 年,我们就经历了六次确认的算法更新。
这家搜索巨头一直以搜索者为中心。 从惩罚关键字填充到使页面加载时间成为排名因素,谷歌一直在推动 SEO 以获得更好的用户体验。 引入 Core Web Vitals 是维护出色用户体验的又一次尝试。
去年,谷歌宣布页面体验信号,即移动友好性、安全浏览、HTTPS 安全性和缺乏侵入性插页式广告,将被纳入 SERP 排名。 在 2020 年下半年,它增加了三个新的页面体验信号(Core Web Vitals)来衡量用户如何看待与网页交互的体验。
以下是 Google 对引入 Core Web Vitals 的看法。

该更新作为页面体验更新(2021 年 6 月 25 日)缓慢向所有用户推出,并持续到 2021 年 8 月。最近,谷歌搜索中心在推特上表示,他们已经完成了推出。

Google web Vitals 让 SEO 专家和网站所有者陷入了困境。 页面体验更新评估页面的速度、响应能力和视觉稳定性。 因此,它让网站管理员了解人们如何体验网站。 它还提供了特定且可衡量的数据点,可以帮助他们改善整体体验。
对核心网络生命力的需求
一般来说,网站速度指标可能会非常混乱。 在评估网站速度时,Google Analytics 等工具会随机选择会话。 因此,由于对数据进行了采样,我们没有上下文来了解该指标的计算中包含了多少样本。
此外,每次使用谷歌速度测试时,网站速度指标往往会发生变化。
因此,Google 确定了三个核心 Web Vitals,它们是衡量页面体验的重点。 这些指标是 Web Vitals 的一个子集,将成为页面体验的一个组成部分。
Core Web Vitals 是值得考虑和关注的关键排名因素。 官方的 Google 搜索中心页面分享了此更新对于赢得 SERP 的头把交椅的重要性。

尽管大多数网站管理员都知道核心网络生命力的重要性,但很少有人可以针对这些排名因素优化他们的网站。 Screaming Frog最近进行的一项研究显示,只有 12% 的移动和 13% 的桌面结果通过了 Core Web Vitals 评估。
此外,谷歌的研究表明,对于达到核心 Web Vitals 阈值的页面,访问者放弃该网站的可能性要低 24%。
因此,是时候了解一下 Core Web Vitals 了!
在这篇文章中,我们将分享您想了解的有关 Core Web Vitals 的所有信息,以及如何掌握此更新。
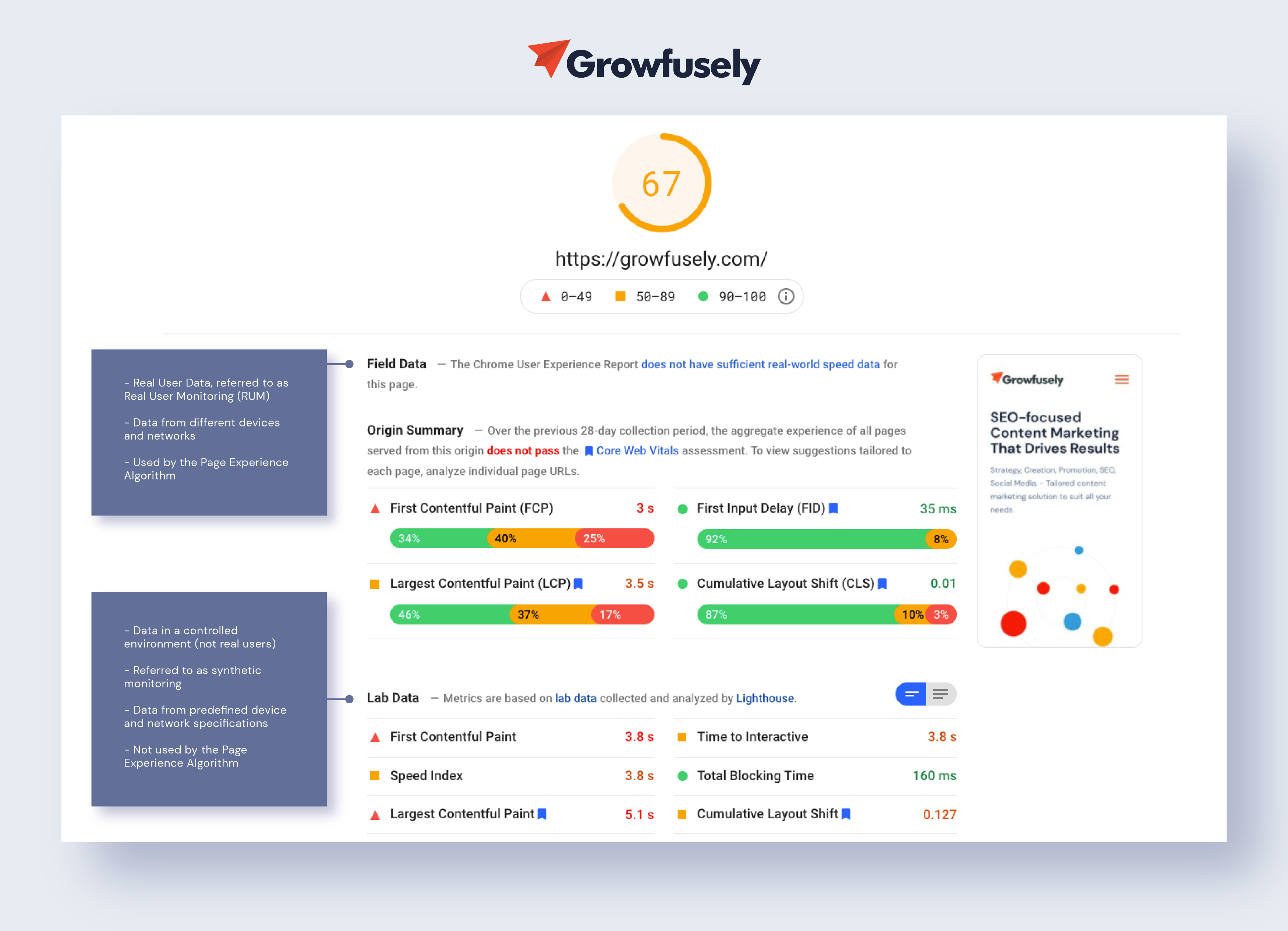
现场数据和实验室数据的区别?
PageSpeed Insights (PSI) 是一个有用的工具,可以测量页面在移动设备和桌面设备上的性能。 它提供了有关如何使页面更快的宝贵建议。 PSI 提供有关页面的实验室和现场数据。

在我们深入了解三个新页面体验信号的细节之前,了解现场数据和实验室数据之间的差异至关重要。
现场数据
现场数据是用户访问网站的“真实”浏览数据(CrUX 数据或真实用户监控)。 数据受浏览时使用的设备和连接影响。
与实验室数据相比,现场数据更可靠,因为它是由真实用户在各种条件下与网站交互确定的。
因此,实验室数据可能看起来很神奇,因为 Web 开发人员通常使用现代设备和良好的互联网连接。 但是,如果他们的网站正在为位于互联网连接不稳定的位置的用户提供服务或使用旧系统,则现场数据将显示不同且不太理想的情况。
与实验室数据相比,现场数据被证明是用户体验网站的更好指标。
实验室数据
它在受控环境中收集并使用预定义的设备和网络规范。 因此,实验室数据对于重现和调试可能的性能问题很有用。
此数据不会捕获与实际用户体验/瓶颈相关的见解; 然而,如果一个人无法访问真实的用户数据,这是可行的。
Google 的 Martin Splitt 在 2020 年 6 月的 Google Webmaster Javascript SEO Meet 上恰当地总结了现场数据和实验室数据之间的区别。在 29:51 听听他在这段视频中的回应。
不断发展的网络生命力
尽管谷歌在今年 9 月初分享了它已经完成了页面体验的推出,但你可以期待 Core Web Vitals 会随着时间的推移而发展。 谷歌已明确表示将不断更新这些指标。
核心 Web Vitals 可能是当今评估页面体验的最佳可用信号。 但考虑到搜索的不断发展,这些信号并不完美,可能/可能不完全相关。 因此,您可以期待 Core Web Vitals 的进一步改进和更新。
话虽如此,由于 CWV 对 SEO 具有深远的影响,因此网站管理员可以期望 Core Web Vitals 的定义和阈值是稳定的,并且可以在事先通知的情况下进行更新。
目前,为了提供出色的页面体验,您需要关注质量信号、Core Web Vitals(LCP、FID 和 CLS)以及其他一些指标,例如 TTFB、TBT 和 TTI。
我们将在接下来的部分中详细讨论前 3 个指标。 但在此之前,让我们看看后三个是什么。
到第一个字节的时间 (TTFB)
TTFB 衡量网站的响应能力。 它是从用户发出 HTTP 请求到从服务器接收到第一个数据字节的时间。
该指标包含三个组成部分——
- 发送 HTTP 请求的时间
- 服务器处理请求所花费的时间
- 服务器响应所需的时间,即向用户发送数据的第一个字节
该指标是网站加载体验的一个关键方面,可用于发现 LCP 的问题,例如服务器响应时间慢和渲染阻塞资源。
互动时间 (TTI)
TTI 是衡量从页面开始加载到完全交互的时间的指标,具体如下:
- 显示有用的内容(使用 First Contentful Paint 或 FCP 测量)
- 渲染大部分可见元素
- 在 50 毫秒内响应用户交互
用户交互会严重影响页面的 TTI。 因此,尽管该指标可以在现场测量,但只能在实验室环境中使用。
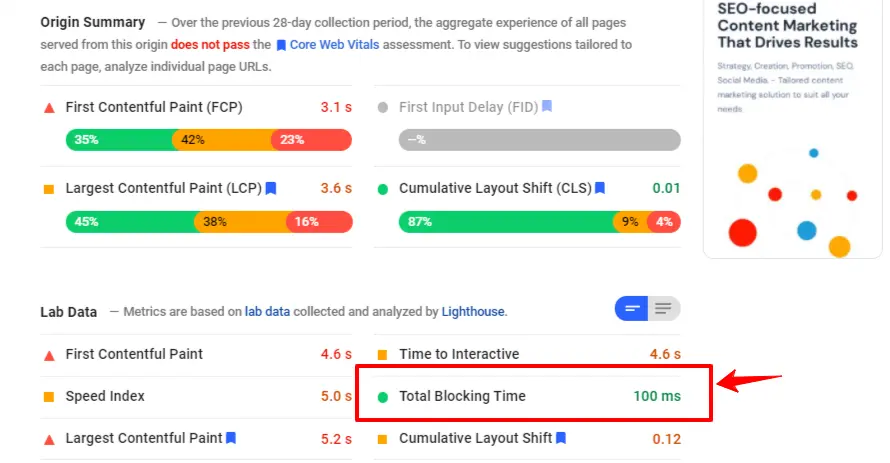
总阻塞时间 (TBT)
TBT(以毫秒为单位)测量第一次内容绘制 (FCP) 和 TTI 之间的总时间,其中主线程被阻塞的时间足以阻塞对用户输入的响应。
TBT 与首次输入延迟相关,因此在实验室环境中进行测试时(当无法进行真正的用户交互时),一些报告使用此指标而不是 FID。 虽然 TBT 可以在现场捕获,但它很容易受到用户交互的影响。
因此,TBT 不能作为衡量页面响应用户输入所需时间的可靠指标。
无论更新如何,谷歌都表示这些更改将记录在其公开的Web Vitals Changelogs中。 检查此空间以获取更新!
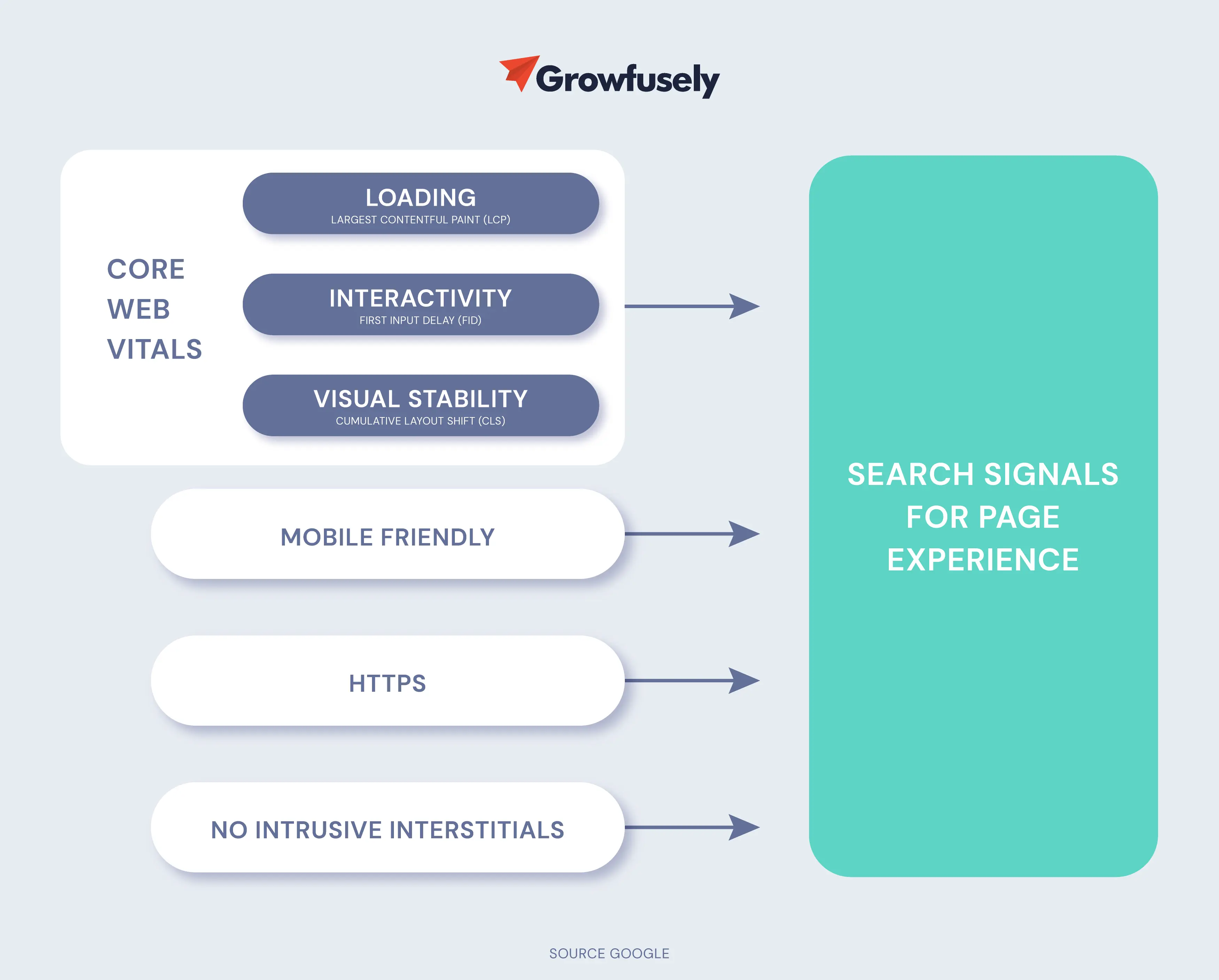
 页面体验的三大支柱
页面体验的三大支柱
谷歌一直将这三个因素视为页面体验的支柱。
- 加载性能——显示内容在屏幕上显示的速度。
- 响应性——它显示了页面对用户输入的响应速度。
- 视觉稳定性——它与页面上的内容在加载时是否在屏幕上移动有关。
与这些支柱相对应,谷歌选择了三个关键指标,即:
- LCP 或最大含量涂料
- FID 或第一输入延迟
- CLS 或累积布局移位
让我们详细看看这些!
Core Web Vitals 的组件:LCP、FID 和 CLS
那么,什么是 Google Core Web Vitals?
Google Core Web Vitals 构成了三个新的页面体验信号,即最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS)。 这些已从 2021 年 6 月中旬开始在 SERP 排名系统中实施。

现在,让我们详细了解 Core Web Vitals 的每个组件。
液晶面板
什么是 LCP?
对于网站管理员来说,衡量主页内容加载的速度一直是一个挑战。 LCP 解决了这个问题!
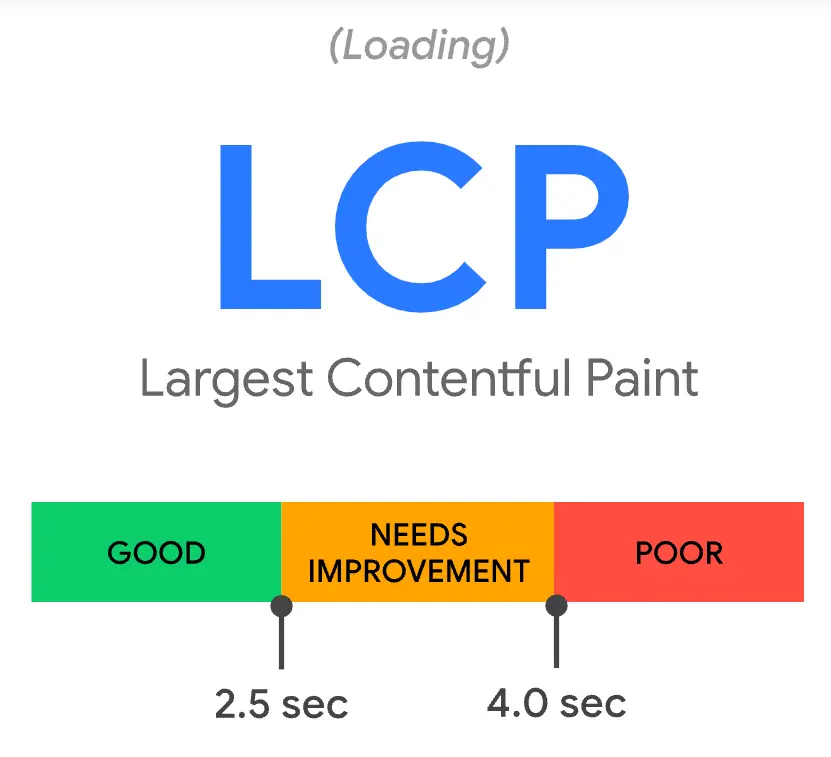
LCP 的意思是最大内容绘制是一个以用户为中心的指标,用于衡量感知的页面加载速度。 该指标衡量获得在视口中可见的最大页面元素(大文本块、图像或视频)所花费的时间。
根据 Google 的说法,为了提供良好的用户体验,LCP 应该在页面首次开始加载后的 2.5 秒内发生。

LCP 与以下密切相关:
- <img> 元素
- <svg> 元素内的 <image> 元素
- <video> 元素内的图像
- 标题标签
- 使用 URL() 函数或通过 CSS 加载的背景图像
- 表
- 文本块
- 列表。
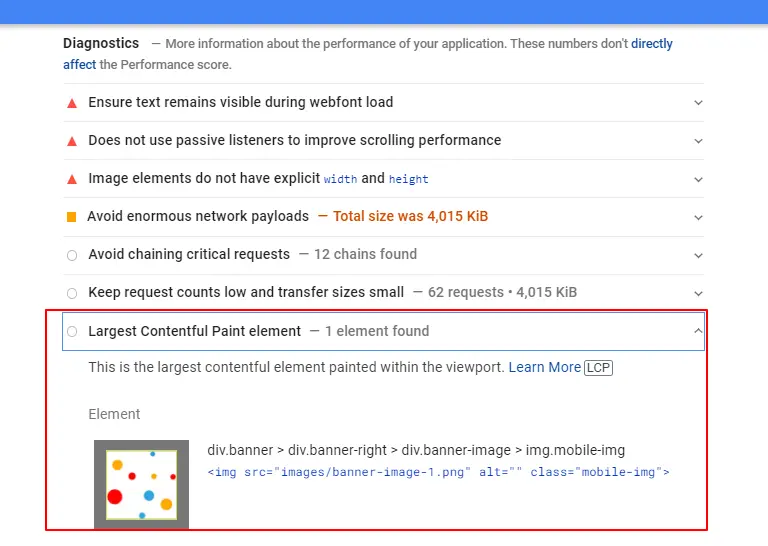
如何查看 LCP?
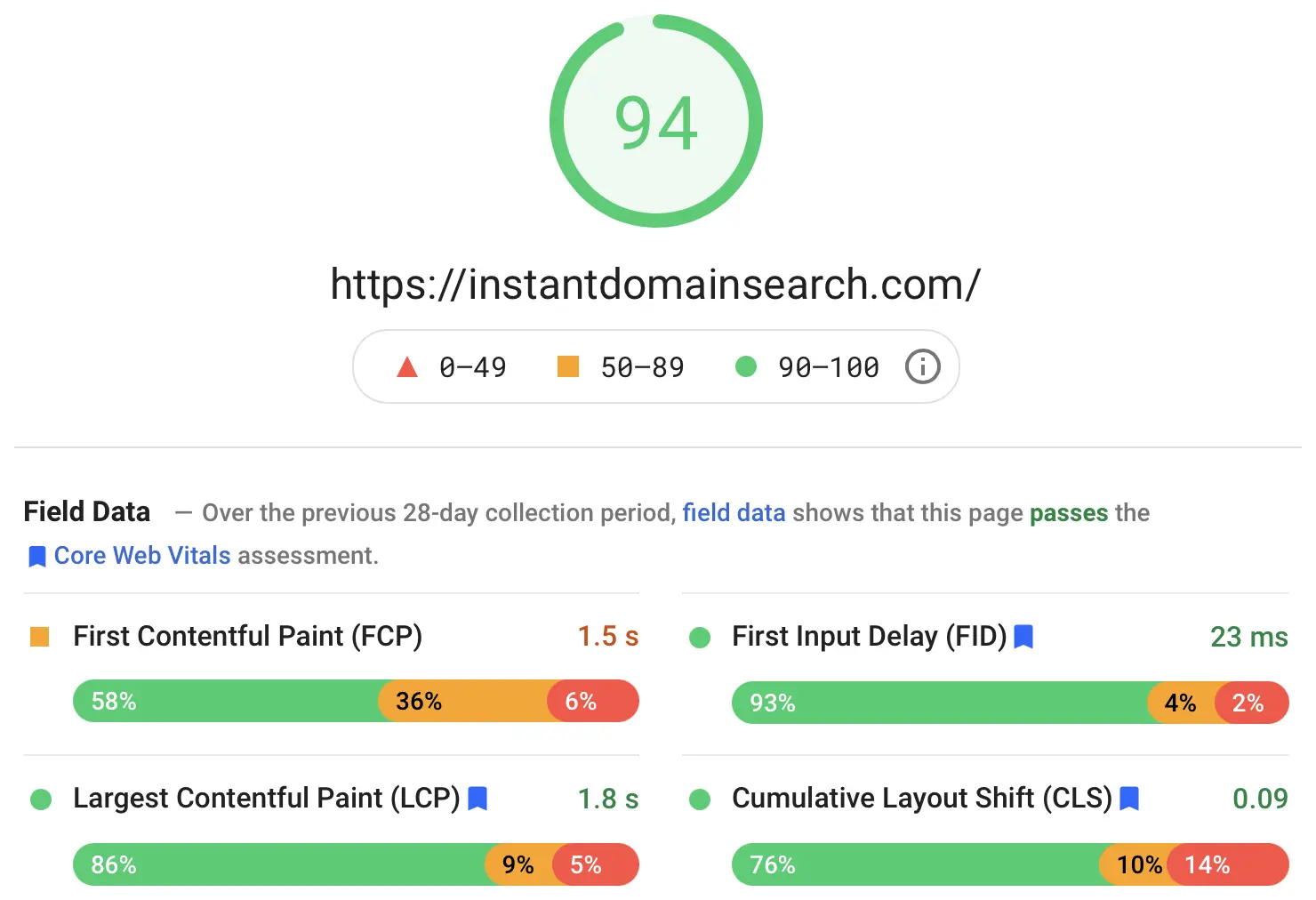
当您访问 Google PageSpeed Insights 时,LCP 元素将在“诊断”部分中指定。

如何优化 LCP?
为了提高您的 LCP 分数,您应该考虑以下策略。
- 考虑预加载重要资源。 为避免最后获取重要资源(字体、首屏图像或视频以及关键路径 CSS 或 JavaScript),请使用 <link rel=”preload”> 对它们进行优先级排序。
- 摆脱不必要的第三方脚本。
- 安装 CDN以更快地传输资产(HTML 页面、JS 文件、样式表、图像和视频)。 CDN 确保用户永远不必等待对遥远服务器的网络请求。
- 升级到更好的网络托管服务。
- 缓存资源以改善网站加载。 如果您的 HTML 是静态的,缓存会阻止它在每次请求时重新创建。 服务器端缓存将生成的 HTML 的副本存储在磁盘上,从而最大限度地减少资源消耗并减少 TTFB。
- 设置图像的延迟加载。
- 消除需要时间加载的大页面元素,即大图像、轮播、横幅图像和 GIF。
- 缩小 CSS 和 JS 文件。 即使将所有 CSS 和 Javascript 文件保存在一个位置(而不是多个文件),也可以最大限度地减少完全呈现页面主要内容所需的时间。
FID
不管你喜不喜欢,“不要以封面来判断一本书”的名言很难被人接受。 人们做出极端程度的快速判断。 网站也不例外。
多项研究证明,人们在 50 毫秒内对网页形成意见。 这就是第一印象很重要的原因。
在数字世界中,良好的第一印象可能是忠实客户和永久放弃您网站的人之间的区别。
速度和响应能力是改善网站体验的关键组成部分。 首次输入延迟可帮助网站管理员衡量用户对网站加载速度的第一印象——它的交互性和响应性。
首次输入延迟是一种 Web 性能指标,它跟踪从用户首次与页面交互到浏览器能够处理事件处理程序以响应该交互(交互性或页面响应性)的时间。
简而言之,该指标衡量页面如何响应用户活动或点击链接、滑动或点击按钮等操作。 假设用户单击触发弹出窗口的链接,FID 测量站点处理和传递该请求所需的时间。

FID 中考虑的可能相互作用
- 单击链接或按钮
- 将输入文本添加到空白字段中
- 选择下拉菜单
- 单击复选框
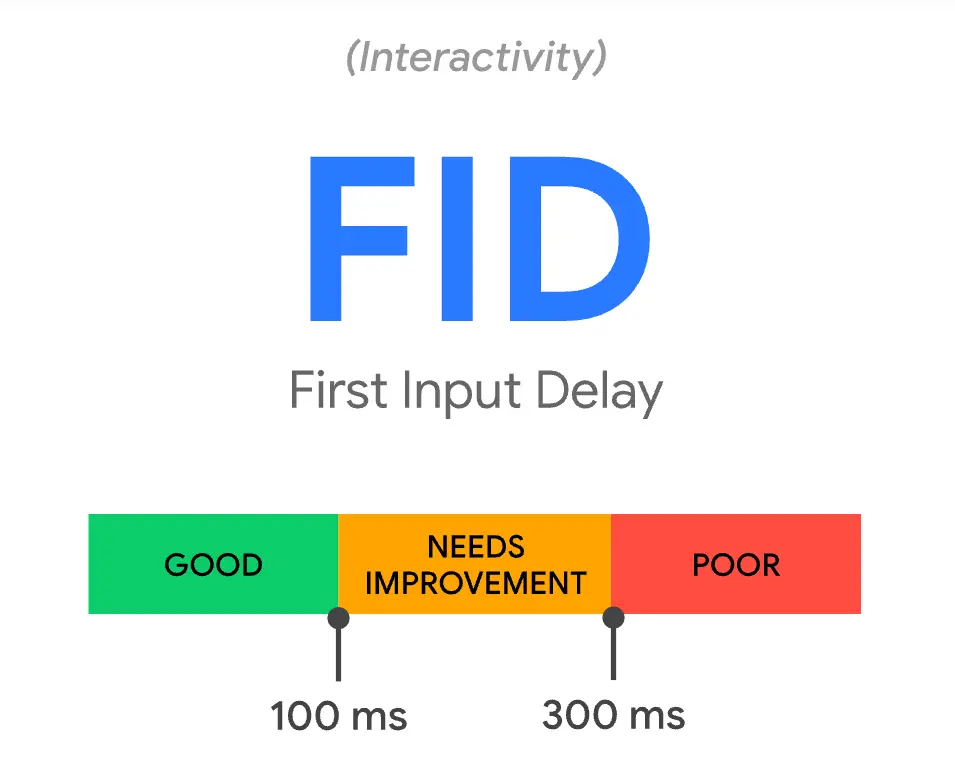
低 FID 是页面可用的标志。 理想的 Google FID 分数是 100 毫秒或更短。
要记住的重要一点是,如果没有用户交互,您将无法测量 FID。 这是因为并非所有用户都与页面交互,因此可能不会记录 FID 值。
这表示:
- Google 无法根据实验室中的数据预测 FID。 它需要现场数据(来自真实用户)。
- 数据不太可控,因为它来自用户将使用的各种设备,以不同的方式和环境使用它。
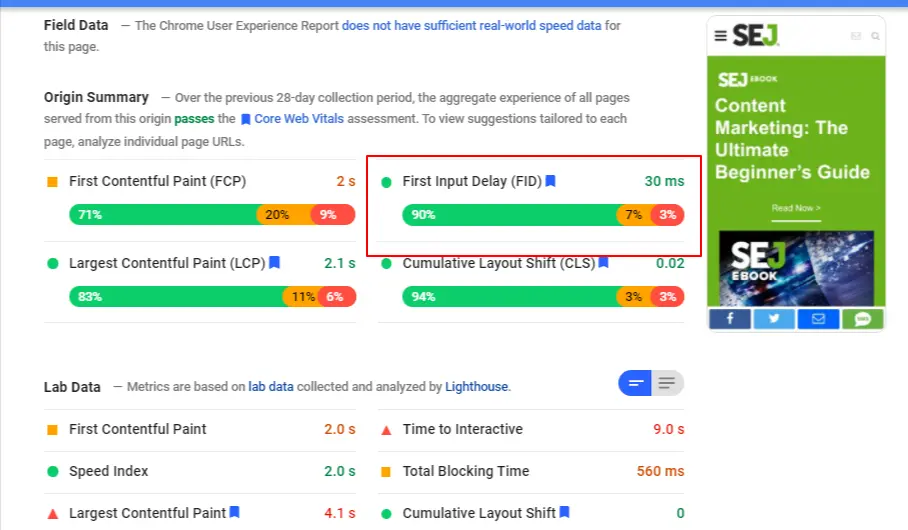
如何查看 FID?
如上所述,FID 是一个字段度量。 这里有两个工具可以帮助您测量 FID。
i) Chrome 用户体验报告或 CrUX
Google 的 PSI(Google PageSpeed Insights)是一个 CrUX 报告工具,可为所有 CWV(包括 FID)提供报告。

图片来源
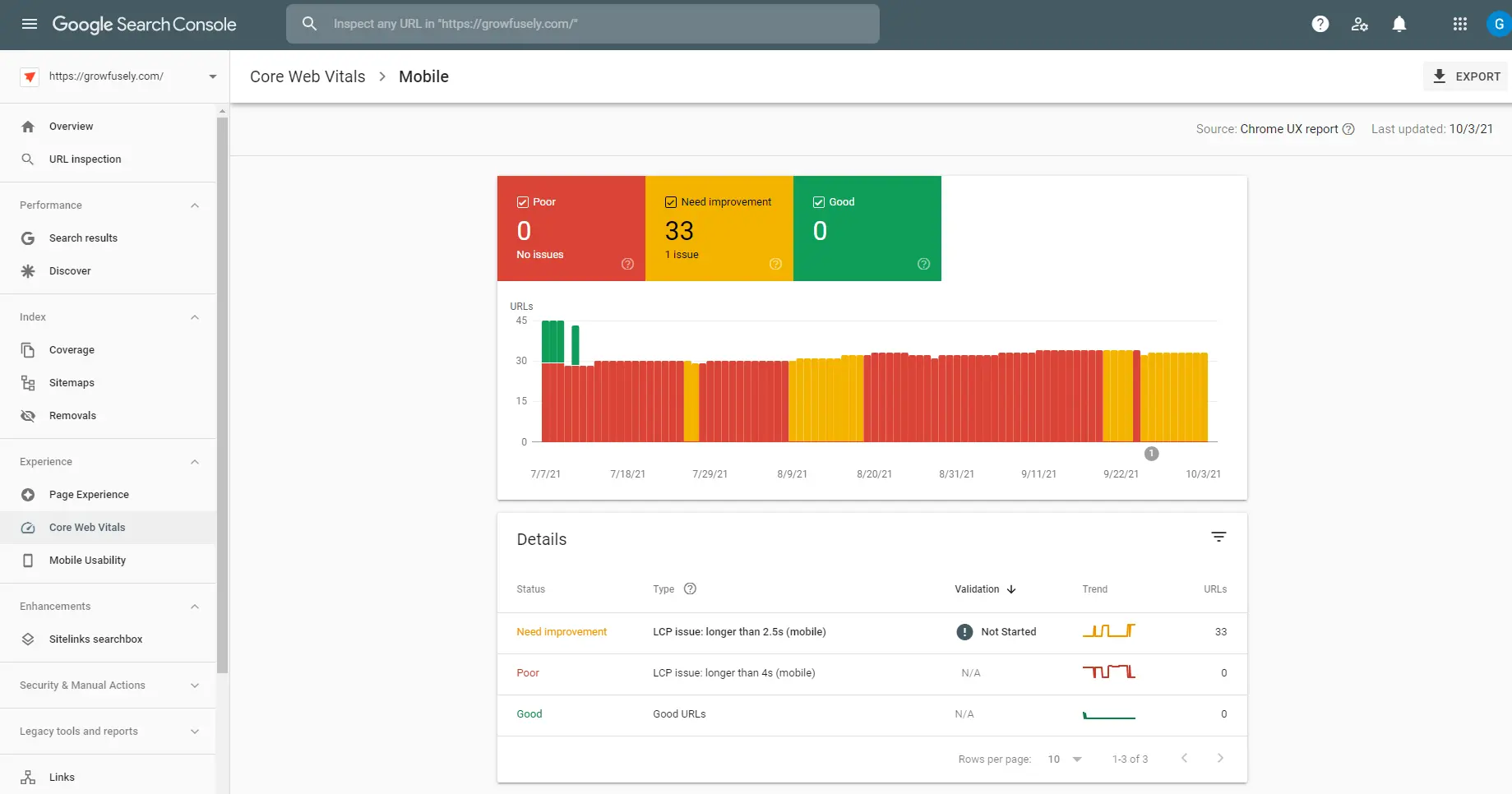
ii) Google Search Console 核心网络生命力报告
访问 GSC 后,导航至增强 > 核心网络生命力 > 移动和打开报告。 监控 CWV 将为您提供对站点性能的最佳洞察。  您想知道如何在实验室中测量 FID? 好吧,我们之前讨论过的实验室工具中有一个指标可以作为一个很好的替代方案——总阻塞时间 (TBT)。 但是,它应该仅用于向您保证 FID 修复和优化正在工作。
您想知道如何在实验室中测量 FID? 好吧,我们之前讨论过的实验室工具中有一个指标可以作为一个很好的替代方案——总阻塞时间 (TBT)。 但是,它应该仅用于向您保证 FID 修复和优化正在工作。  如何优化 FID?
如何优化 FID?
以下是提高 FID 分数的方法。
-> 将长时间运行的代码等长任务分解为更小的异步任务。 用户经常在 JavaScript 执行期间发现 UI 没有响应。
这是潜在的 JS 膨胀的迹象。 拆分这些长任务将减少站点上的输入延迟。
-> 最小化 JavaScript ,因为当 JS 运行时用户与网站交互具有挑战性。 这将加快浏览器响应用户交互的方式。
-> 摆脱在用户与网站交互之前需要加载的非必要第三方脚本,例如热图、标签和分析。
有时,第三方脚本会根据主线程上的优先级和带宽抢占第一方脚本。 这极大地延迟了页面准备好交互所需的时间。 因此,明智的做法是删除任何不必要的第三方脚本。
-> 实现浏览器缓存。 这会将某些元素存储在用户的浏览器中,从而无需每次都重新加载它们。
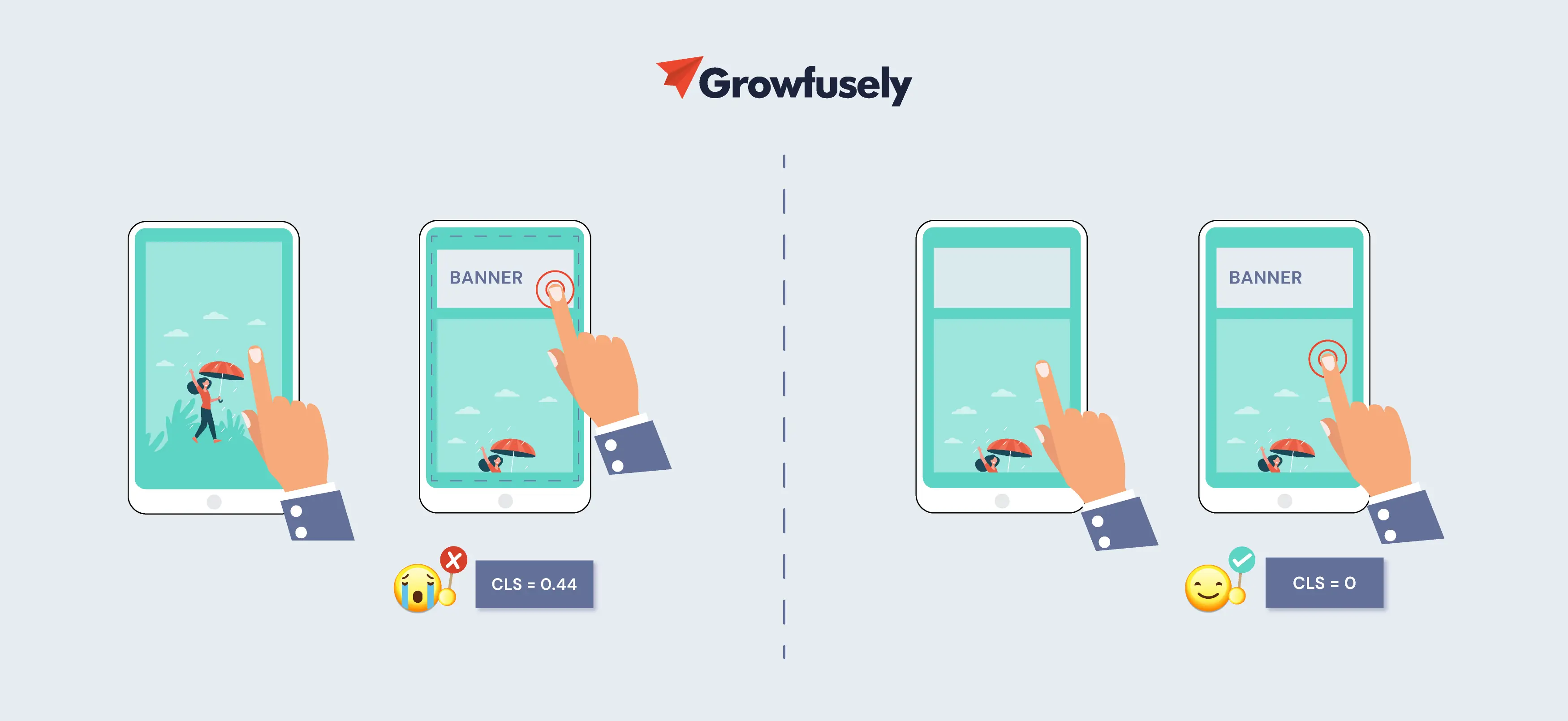
CLS
您肯定遇到过一个您正要点击链接的网站,在您意识到之前,布局发生了变化,广告出现了。 因此,您没有点击链接,而是点击了广告。 这称为布局转换,它会对页面体验产生负面影响。  CLS不良的可能原因是:
CLS不良的可能原因是:
-> 没有尺寸的图像会导致回流和重新布局。 因此,明智的做法是在图像和视频中包含“宽度”和“高度”大小属性,以便浏览器知道需要分配的正确空间量。
-> 没有尺寸的广告、嵌入和 iframe 。 大多数广告网络和发布商都支持动态广告尺寸,这会导致布局变化和次优用户体验。

-> 使用 JavaScript 注入动态内容会导致布局变化。 例如,“注册我们的时事通讯”或“安装我们的应用”横幅可以改变页面上的其余内容。 避免插入此类内容,除非响应用户交互。
->在加载后期应用字体或样式可能会通过 FOUT 或 FOIT 导致布局变化。
- 备用字体被替换为新字体(FOUT - 无样式文本的闪烁)。
- 它显示“不可见”文本,直到呈现新字体(FOIT - 不可见文本的闪烁)。
令人惊讶的是,鉴于 UX 在当今时代的重要性,许多网站尚未稳定其布局。 这就是 Google 提出 Cumulative Layout Shift 或 CLS 的原因。
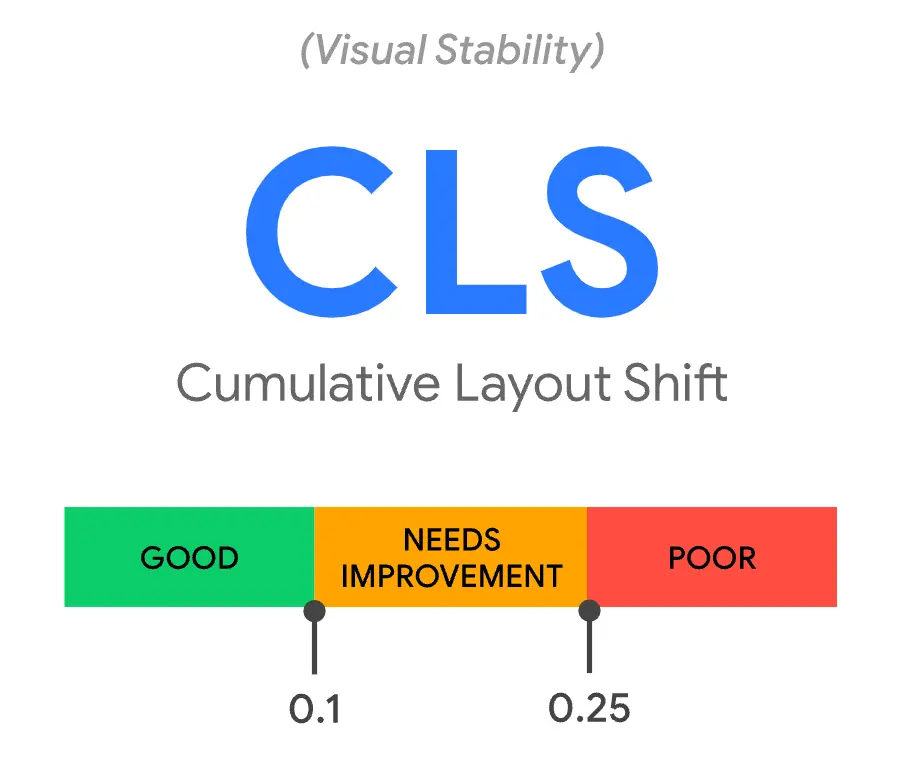
CLS 是一种页面体验指标,用于量化布局变化对网站的影响。 它测量实验室和现场页面的视觉稳定性。 简而言之,它告诉谷歌页面加载时移动/移动/出现/消失的元素数量。
作为网站管理员,根据真实的用户交互(而不仅仅是实验室数据)计算 CLS 以获得真实的图片至关重要。 例如,广告不会在临时站点上加载,因此实验室数据不会反映真实体验。  较低的 CLS 分数可确保页面提供令人愉悦的体验。 事实上,谷歌认为 0.1 或更低的 CLS 分数是好的。
较低的 CLS 分数可确保页面提供令人愉悦的体验。 事实上,谷歌认为 0.1 或更低的 CLS 分数是好的。
以下是提高 CLS 分数的几种方法。
-> 对任何媒体(图像、GIF 等)使用 set size 属性尺寸,以便用户的浏览器知道他们将占用多少空间并且不会突然改变尺寸。
-> 将所有广告放在保留空间中,以免它们突然出现,导致内容发生变化。 简而言之,在广告代码库开始加载之前为元素设置样式。
此外,如果您的广告放置在内容流中,请保留广告位大小以防止移位。
-> 避免在网站首次加载时导致屏幕布局发生变化的弹出窗口或横幅。
-> 在首屏下方添加新的 UI 元素。
良好/需要改进/差的阈值
以下是 Web Vitals 指标阈值的汇总表。  衡量网络生命力的工具
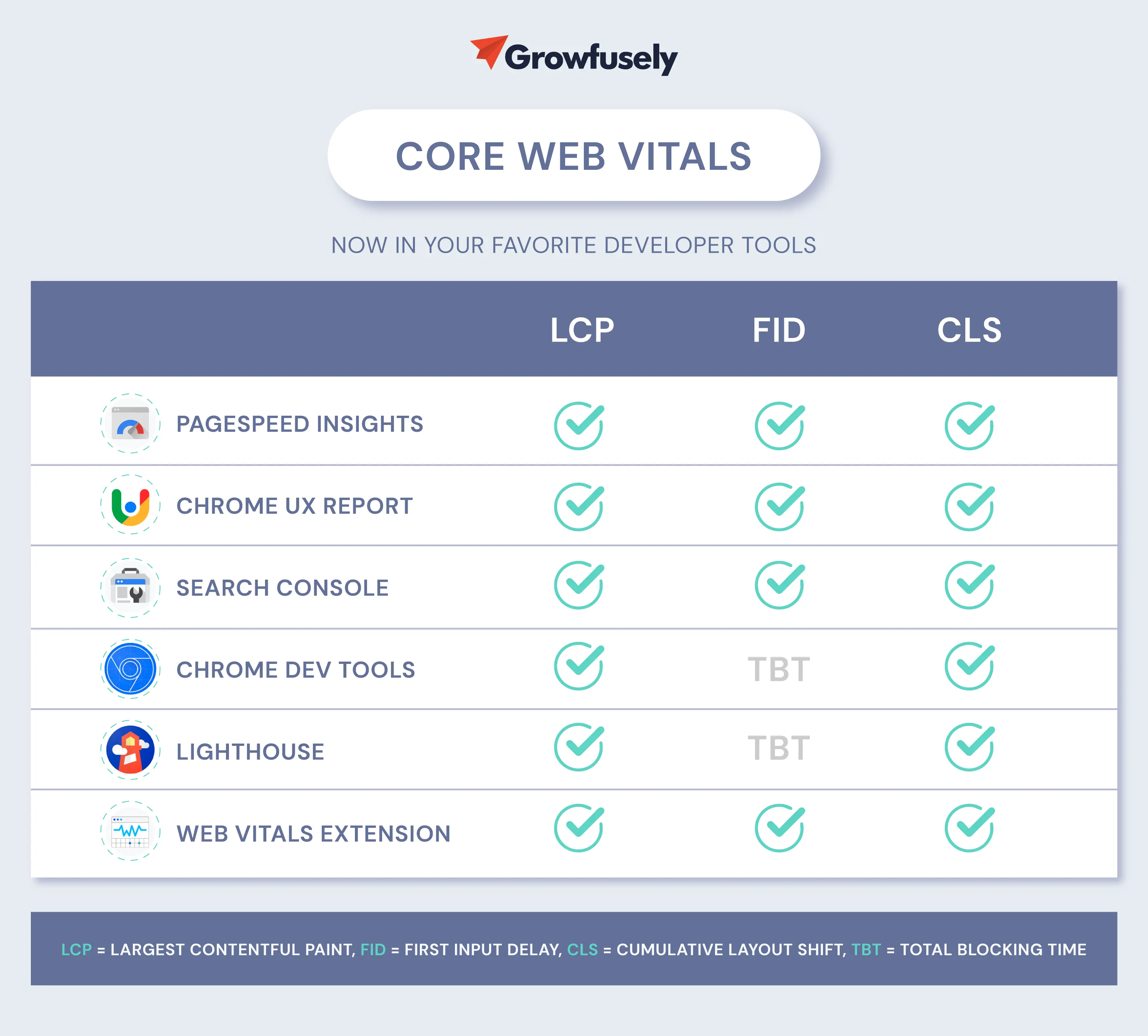
衡量网络生命力的工具
监控 Core Web Vitals 可指导质量信号,确保为用户提供出色的页面体验。 以下是一些支持核心网络生命值测量的流行工具。  让我们详细看看这些工具中的每一个。
让我们详细看看这些工具中的每一个。
1 . 谷歌搜索控制台
GSC 的 Core Web Vitals 报告允许 SEO 了解大多数网页在 CWV 方面的表现。 免费工具从 CrUX 访问真实的现场数据,以发现需要比其他页面更多关注的页面。
在 GSC 报告中,URL 性能按其状态(良好、需要改进或较差)和指标类型(LCP、FID 和 CLS)分组。 确定问题后,使用 PageSpeed Insights 探索机会并获得特定优化的建议。
这将我们带到了下一个工具——PSI!
2. PageSpeed Insights
PSI 是衡量站点 CWV 健康状况的最重要和不可或缺的工具之一。 它由 CrUX 和 Lighthouse 提供支持(升级到使用LightHouse 6.0 !)。 因此,PSI 现在支持移动设备和台式机上实验室和现场部分的所有 Web Vitals(LCP、FID、CLS、FCP、TTI 和 TBT)。
该工具以每页为基础,提供可操作的建议,以改善其受众的页面体验。
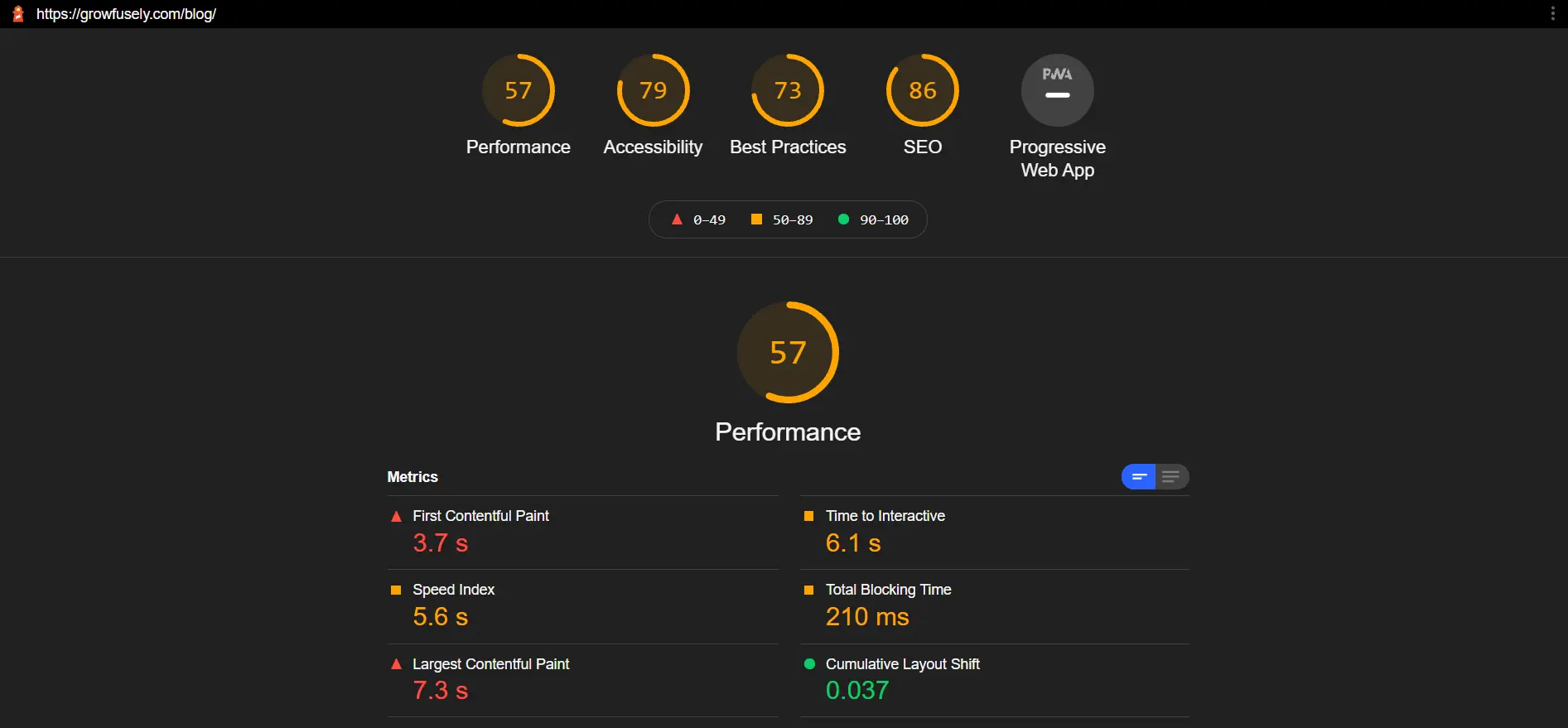
3.谷歌灯塔
Lighthouse 最初是由 Google 作为审计 PWA 的工具而构建的。 但是,它已经发展成为监控页面性能的绝佳工具。
该工具允许 SEO 从四个方面审核和评估网站,即性能、可访问性、最佳实践和 SEO。 它测量大多数实验室用户体验指标,如 LCP、CLS、TTI 和 TBT。  在提供有关如何改善体验的具体建议方面,它与 PSI(基于 Lighthouse)非常相似。 该报告会检查您的 Google 网站分数并设置提供最佳页面体验所需的分数。
在提供有关如何改善体验的具体建议方面,它与 PSI(基于 Lighthouse)非常相似。 该报告会检查您的 Google 网站分数并设置提供最佳页面体验所需的分数。
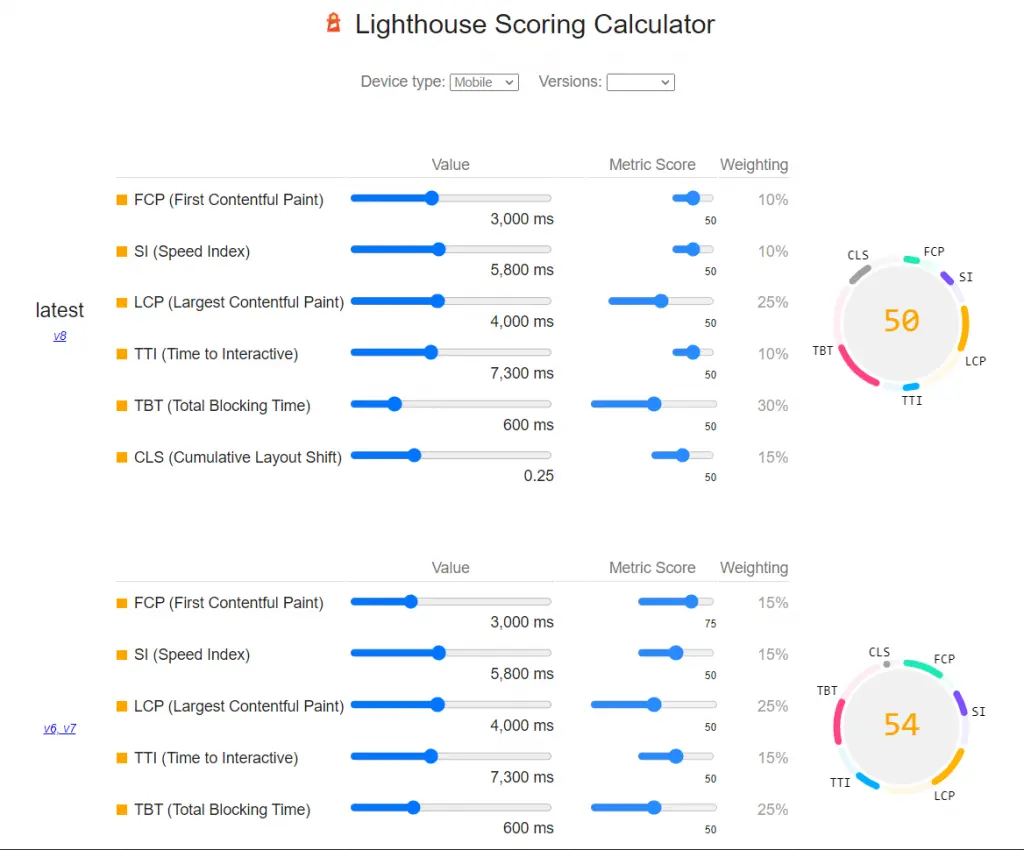
使用此工具测试您的网站时,请务必检查 Lighthouse Scoring Calculator。 它显示了不同指标的权重。  4. Chrome 开发者工具
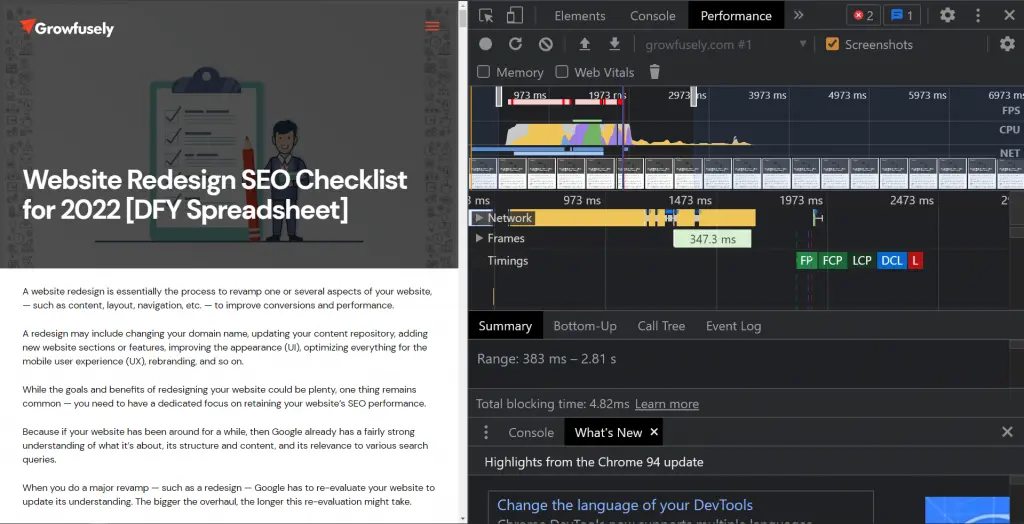
4. Chrome 开发者工具
DevTools 直接内置于 Chrome 浏览器中,可帮助您检测意外的布局问题。 当您需要发现和修复不稳定问题时,该工具很有用,从而有助于 CLS。
要打开 Chrome DevTools,只需右键单击并选择“检查”。 
 该工具的性能分析显示所有核心 Web Vitals 都用颜色清晰标记,如绿色表示效果良好,红色表示未正确优化的页面。
该工具的性能分析显示所有核心 Web Vitals 都用颜色清晰标记,如绿色表示效果良好,红色表示未正确优化的页面。
5. Chrome 用户体验报告 (CrUX) 
CrUX 更像是一个公共数据集,包含来自数百万个网站的真实用户体验数据。 它测量 Core Web Vitals 的现场版本。 它提供了出色的粒度性能数据,提供了访问 CWV 的快速方法。
Chrome UX 报告被称为真实用户监控或 RUM,因为它允许 SEO 仅根据客户与之交互的方式来分析网站性能。
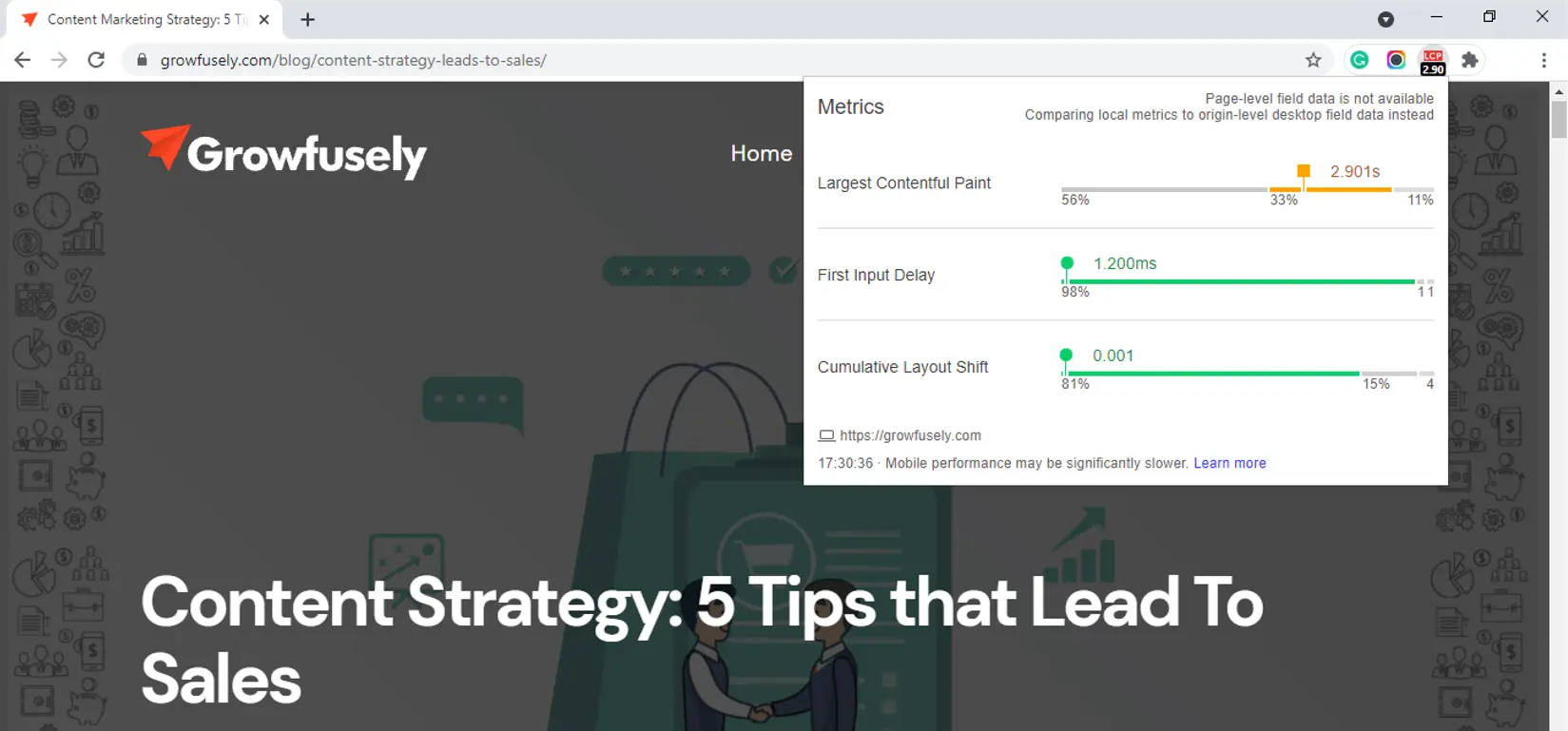
6. Web Vitals 扩展
这个方便的 Chrome 扩展程序可以实时评估桌面版 Google Chrome 的 LCP、FID 和 CLS。 它在开发工作流程中发现问题。  该工具对于可能需要分析和调试他们已实现的改进的开发人员特别有用。
该工具对于可能需要分析和调试他们已实现的改进的开发人员特别有用。
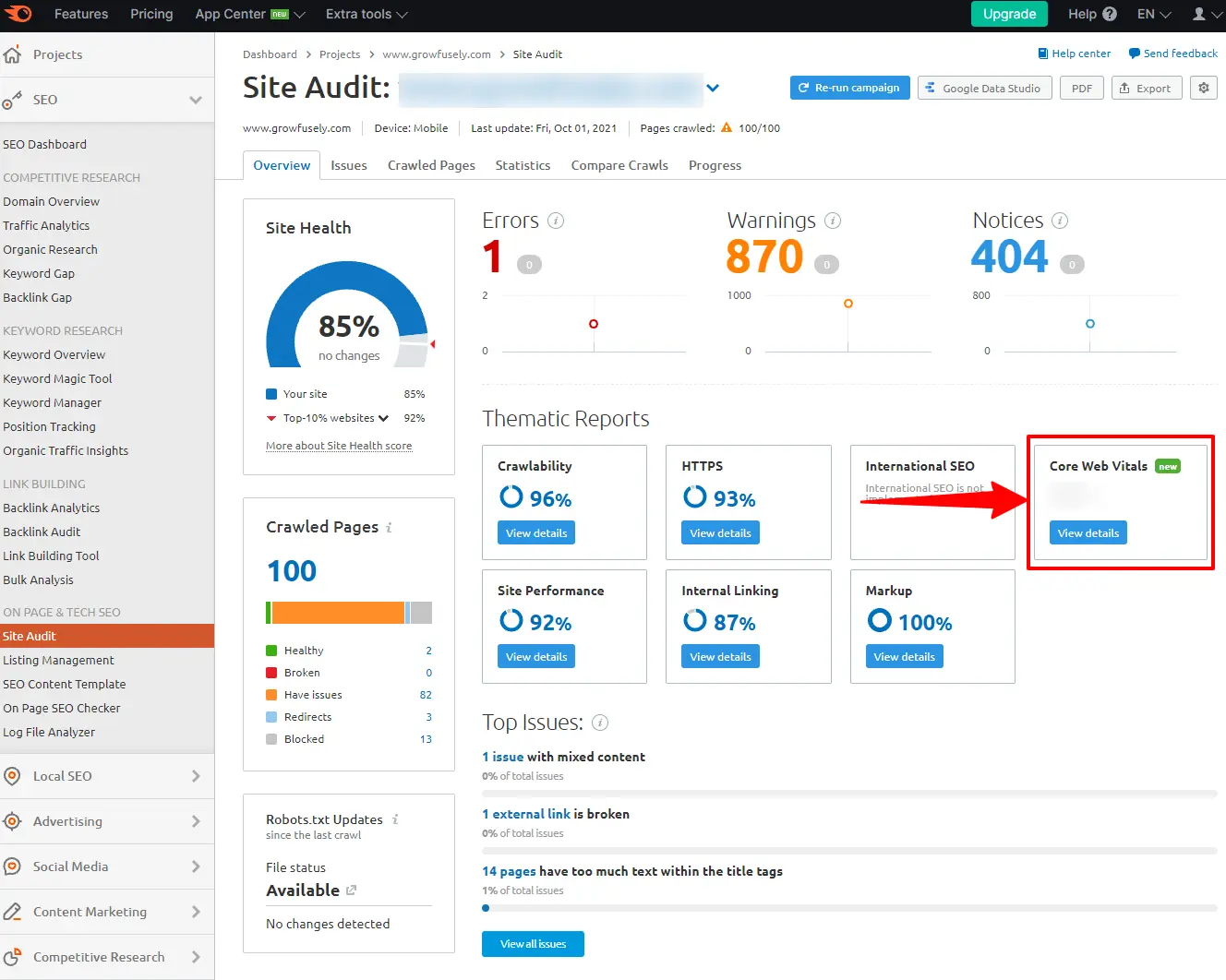
7. SEMrush 现场审核
您可能知道,SEMrush 是用于现场审核的一体化工具。 然而,最近它在他们的站点审计工具中添加了对核心网络生命力的测量。  因此,您可以使用 SEMrush Site Audit 检查主题报告下概览中的 CWV 报告。 SEMrush 使用来自 LIghthouse 的数据来报告 LCP、TBT 和 CLS 等指标。
因此,您可以使用 SEMrush Site Audit 检查主题报告下概览中的 CWV 报告。 SEMrush 使用来自 LIghthouse 的数据来报告 LCP、TBT 和 CLS 等指标。
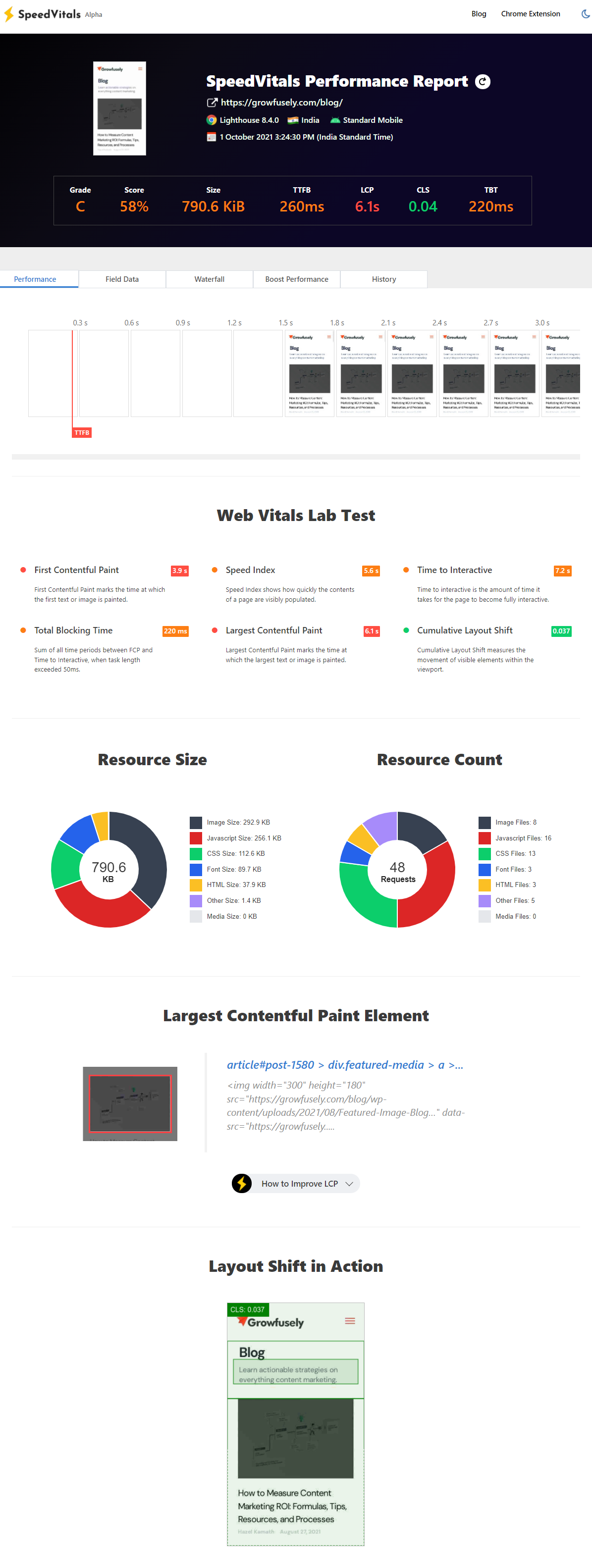
8. SpeedVitals
它是一款免费工具,可让您在 12 台设备和 9 个位置执行页面体验测试。 它提供了诸如 Layout Shift Visualizer、特定于平台的优化技巧、瀑布图和测量 TTFB、CLP、CLS、TBT、TCP 和 FID 等指标的字段数据图等功能。 
图片来源
案例研究 - 粉碎杂志
Smashing Magazine 是一家提供编辑内容和专业资源的电子书出版商,它使用 Core Web Vitals 改善了他们的页面体验。 性能和用户体验是这家公司的核心。 然而,当他们测量他们的 CWV 分数时,他们惊讶地发现他们的大多数真正的访客并没有获得他们想要提供的体验。
他们的 Google Search Console 分享了一长串“需要改进”的通知。  该公司定期监控其谷歌网站得分,并使用这些数据来解决几个性能问题。 因此,他们能够识别特定的机会并改善每个人在网站上的体验。
该公司定期监控其谷歌网站得分,并使用这些数据来解决几个性能问题。 因此,他们能够识别特定的机会并改善每个人在网站上的体验。  查看 Smashing Magazine 页面上的完整案例研究,了解他们如何利用 Core Web Vitals 来改善他们的页面体验。
查看 Smashing Magazine 页面上的完整案例研究,了解他们如何利用 Core Web Vitals 来改善他们的页面体验。
案例研究——沃达丰
这家领先的电信公司将其 LCP 提高了 31%,销售额增加了 8%。 Vodafone在其登录页面上运行 Web Vitals 的 A/B 测试。 此外,他们进行了以下更改以优化其页面。
- 通过将小部件的渲染逻辑从客户端移动到服务器端,处理更少的渲染阻塞 JavaScript。
- 优化的图像。 他们调整了主图像的大小并优化了 SVG 图像,以避免加载在视口中尚不可见的图像
结果是:
- 销售额增长 8%
- 潜在客户访问率提高了 15%(转化为潜在客户的访问者数量与访问者总数的对比)
- 购物车访问率提高了 11%(访问购物车的访客数量与访客总数的对比)
您可以在此处查看完整的案例研究。
案例研究——Yelp
Yelp 最近添加了新功能,让广告商可以更好地控制他们的广告活动。 但是,这些功能严重影响了他们网站的性能。 他们网站的页面加载时间从 3 秒增加到 6 秒。
他们的团队测量并监控了 Core Web Vitals,并决定针对两个特定指标,即 FCP 和 TTI 指标。 经过四个月的集中努力,他们不仅提高了 CWV 分数,还提高了转化指标。
以下是主要结果:
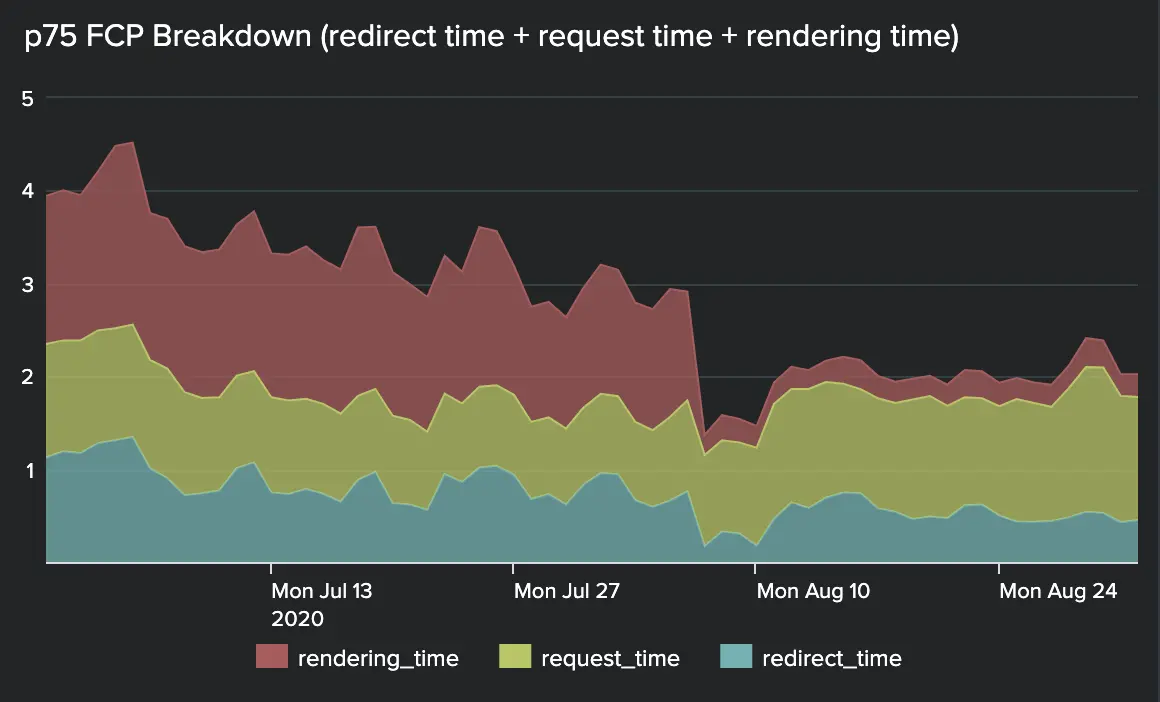
- 将 P75 FCP 从 3.25 秒减少到 1.80 秒——提高了 45%
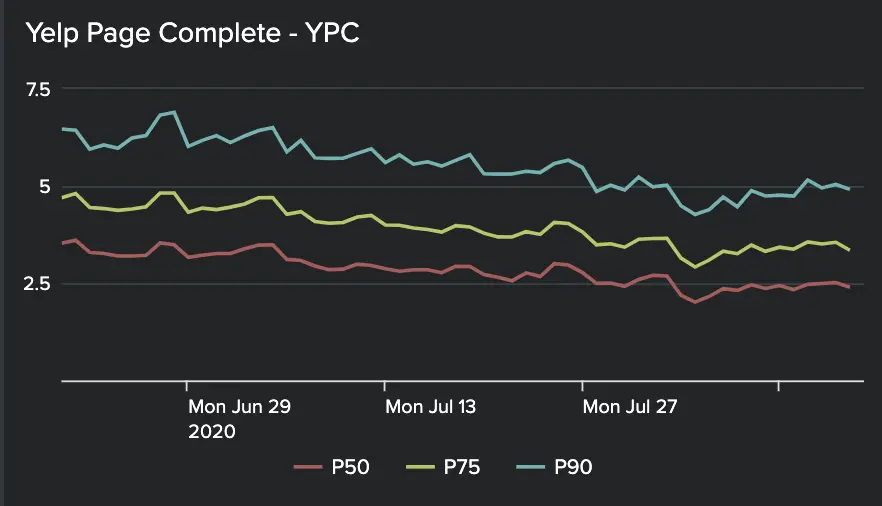
- 将 p75 YPC 从 4.31 秒减少到 3.21 秒——提高了 25%
- 转化率提升高达 15%
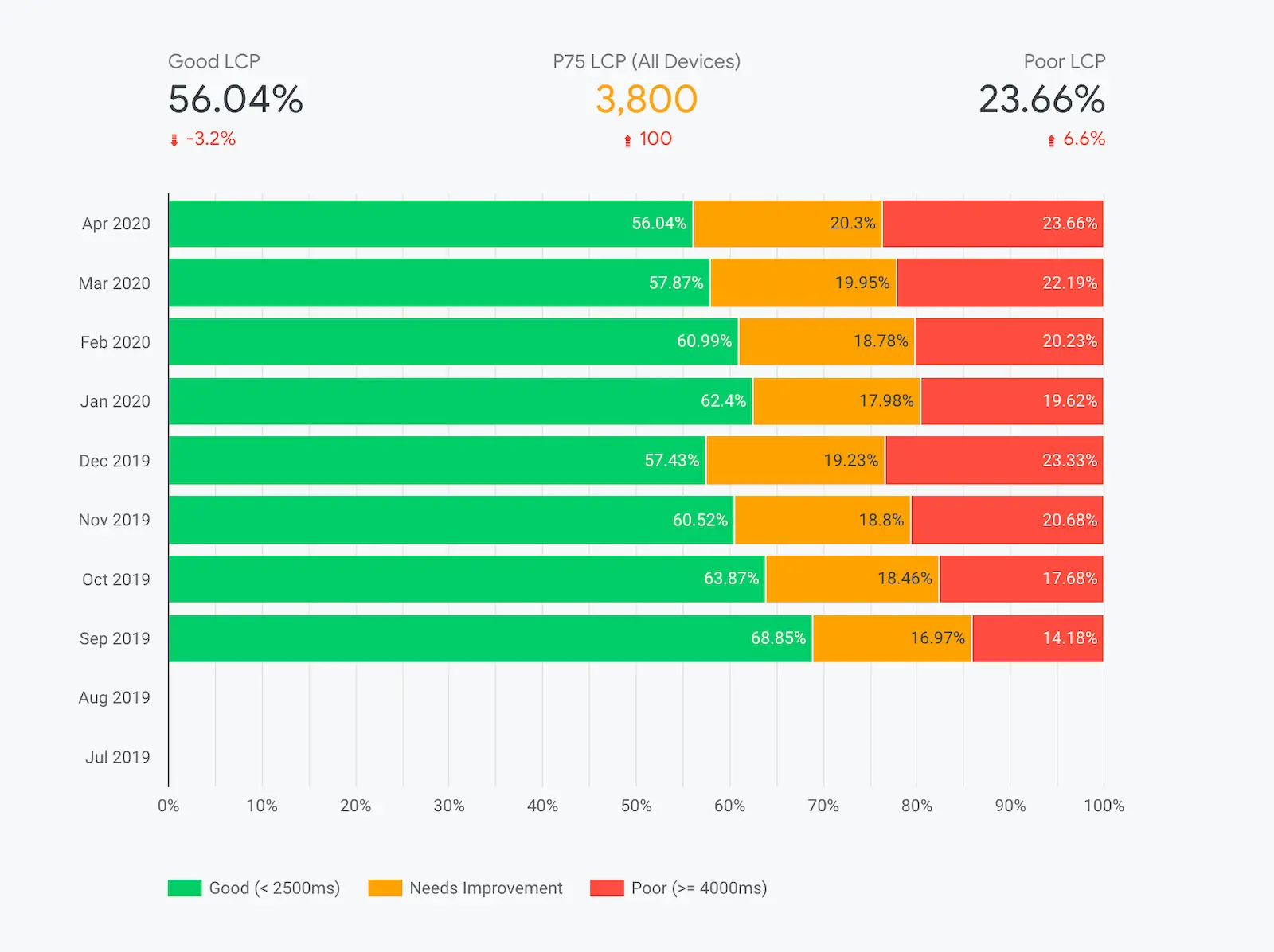
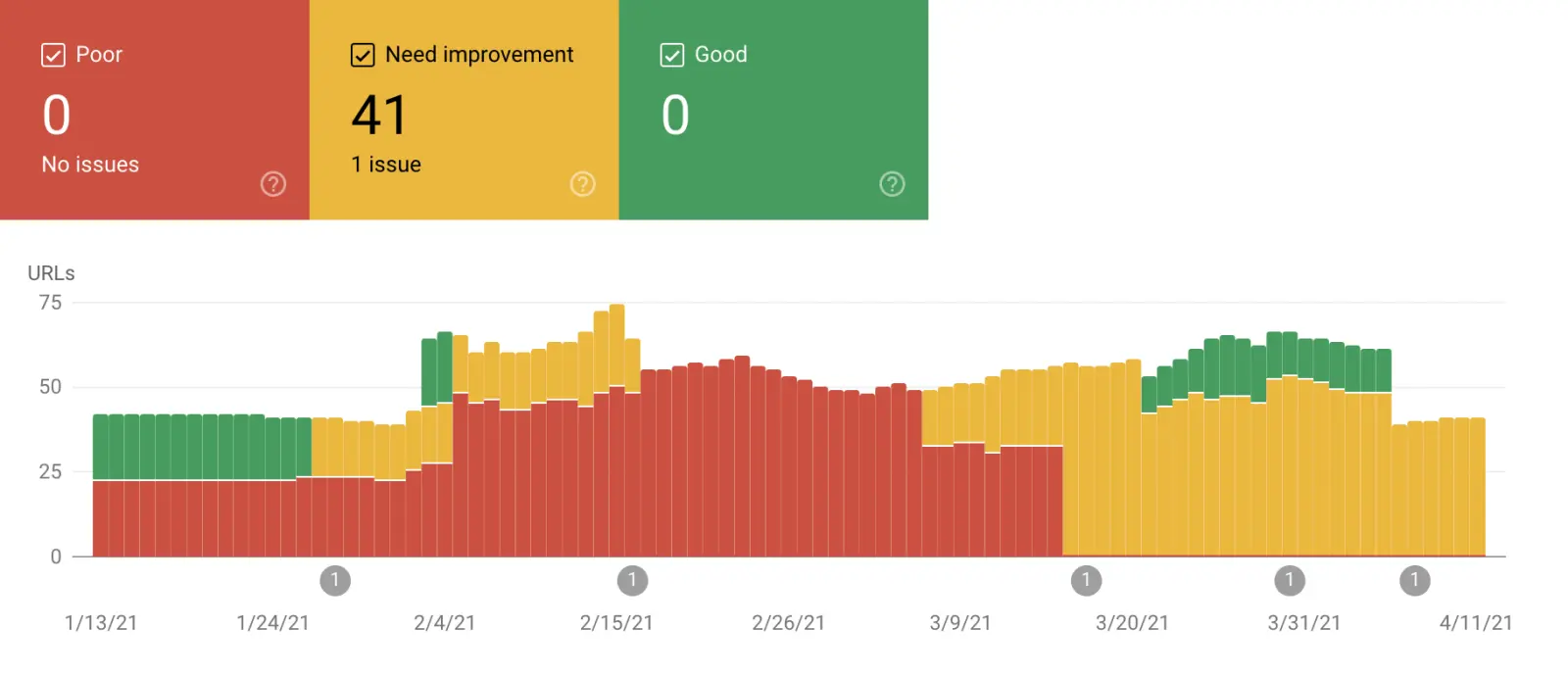
这里有一些图表显示了他们随着时间的推移而取得的进展。 
 该网站现在体验到更快的加载时间。 如果您想深入了解 Core Web Vitals 的 Yelp 案例研究,请点击此处的链接。
该网站现在体验到更快的加载时间。 如果您想深入了解 Core Web Vitals 的 Yelp 案例研究,请点击此处的链接。
关于核心网络生命力的事实
事实 1
这些指标在用户的第 75 个百分位进行判断。 因此,假设 65% 的用户属于“良好”类别,10% 属于“需要改进”类别,则该页面将被评估为“需要改进”。
事实 2
谷歌使用来自真实用户的匿名数据,并使其在CrUX中可用。 该数据用于衡量搜索排名的指标。
事实 3
这些指标将针对网站上的每个页面进行衡量。 然而,Core Web Vitals 并不局限于当前的组件。 如果没有足够的可用数据,谷歌确认将使用来自部分或整个网站的信号。
事实 4
指标可能会随着时间而改变,包括阈值。 谷歌将在未来包括或排除一些其他的,他们可能会在更长的时间内用来评估页面。
Core Web Vitals 的权重也可能在重要性上发生变化。 例如,根据 Lighthouse 版本 6 和 7,指标的权重为 -
- FID – 25%(通过实验室指标代理总阻塞时间)
- LCP – 25%
- CLS – 5%
根据 Lighthouse 版本 8,重量是 -
- FID – 30%
- LCP – 25%
- CLS – 15%
事实 5
单页应用程序或 SPA(Gmail、谷歌地图、Airbnb、Netflix 等)不会通过页面转换来衡量几个指标。 例如,他们不测量 FID 和 LCP。
事实 6
在引入 Core Web Vitals 之后,AMP 正在作为移动设备上热门故事功能的一项要求而被取消。 新故事没有与速度指标相关的数据。 在这种情况下,可以使用来自更大类别页面或整个域的指标。
事实 7
今年年初,谷歌完全转向移动优先索引。 Core Web Vitals 分为移动设备和桌面设备,但只有移动信号被用于对页面进行排名。
事实 8
Core Web Vitals 仍然是页面体验或完整排名标准的一个要素。 因此,匹配的搜索意图总是会超过这个体验指标。 谷歌明确表示,与搜索意图匹配的页面排名将高于努力改进其 CWV 指标的页面。
事实 9
Lighthouse 不仅仅测量核心网络生命力。 它还测量速度指数、交互时间、第一个 CPU 空闲和总阻塞时间。
事实 10
使用的现场数据基于 CrUX 报告中提供的过去 28 天的数据。 因此,更新可能需要一些时间才能反映在 Google 网站分数中。
结论
用户体验一直是谷歌的核心。 因此,搜索猛犸象一直在用更新的算法和更新搅动 SEO 社区。 然而,这些更新帮助 SEO 和网站管理员建立了很棒的网站。
随着 Core Web Vitals 的推出,Google 页面体验现在将在帮助您构建更好的网站并为客户提供令人兴奋的体验方面发挥更大的作用。
常见问题 (FAQ)
常见问题解答 #1:Google 是否意味着我的所有网页都应达到 Core Web Vitals 阈值?
Google 建议 SEO 使用这些阈值作为确保最佳页面体验的指南。 Core Web Vitals 阈值在每页级别进行评估。 因此,在评估页面时,您可能会发现一些页面高于和低于这些阈值。
努力优化更多网页将改善网站访问者的体验。 然而,从长远来看,谷歌认为,努力建立一套共享的用户体验指标和阈值对于维持健康的网络生态系统至关重要。
常见问题解答 #2:如何为 Google 准备 Core Web Vitals?
为了准备 Core Web Vitals,建议您分析每个 URL,因为它们可能显示不同的分数。 每个 URL 都有一个独特的布局、内容块和元素。 因此,明智的做法是遵循以下共享的初步步骤:
- 确保将图像缩放到正确的放置尺寸
- 压缩大文件
- 延迟加载静态内容
- 将 CDN 应用到托管平台
- 摆脱不必要的渲染阻塞资源
- 仅以下一代格式提供图像
- 删除所有未使用的 JavaScript
- 使用上面共享的工具来监控 Google 页面体验指标并获得优化每个指标的建议。
有关如何提高分数的更多建议,请访问此页面或访问 Search Console 帮助中心。
常见问题解答 #3:AMP 页面能否帮助我的网站在 Google Core Web Vitals 更新中存活下来?
AMP 是提高页面速度的有效方法; 然而,隐私是一个巨大的问题,会对用户体验产生负面影响。 此外,对于一些开发人员和网站管理员来说,Google 的控制问题可能具有挑战性。
因此,尽管 AMP 页面天生就可以获得最佳的 Core Web Vital 分数,但这些缺点会使实施适得其反。
AMP 不会完全消失,但在 2021 年肯定可能不需要优化 CWV 分数。 如果您选择不应用 AMP,请确保您的网页针对 LCP、FID 和 CLS 进行了优化。
常见问题解答 #4:我的网站页面很快。 为什么 Search Console 会在 Search Console Core Web Vitals 报告中显示警告?
访问者如何加载和体验页面取决于设备、网络连接、位置等多种因素。 在某些情况下,一些用户可能会有很好的体验,但这并不意味着不同位置和设备的体验都是相同的。
Core Web Vitals 在衡量 Google 页面体验时会考虑用户访问的全部内容。 其阈值在用户群体中的第 75 个百分位进行评估。 Google Search Console CWV 报告有助于报告这些数据。
此外,您对“快速”的定义可能仅限于速度。 但 Core Web Vitals 关注的不仅仅是速度。 例如,CLS 指标监控可能对 UX 产生负面影响的布局变化。
因此,在使用 GSC Core Web Vitals 报告作为优化决策的基础时,需要考虑许多因素。
常见问题解答 #5:我的网站响应迅速,但我的 CWV 分数很低。 怎么样?
页面体验信号衡量访问者如何看待与页面交互的体验的各个方面。 Core Web Vitals 只是移动友好性的一个方面。 这两者不重叠,而是相加,同时提供了 Google 页面体验的整体图景。
