CSS 文件指南以及如何使用它们获得更好的 SEO
已发表: 2022-12-17使用 CSS 是获得更好的 SEO 性能的有用方法。 这些文件可以让搜索引擎抓取工具更轻松地查找、理解和索引您的网站,从而帮助您优化网站。 继续阅读以了解如何使用 CSS 获得更好的 SEO 性能。
什么是 CSS 文件?
CSS 文件描述了 HTML 元素如何在着陆页上显示,并用于自定义网站的外观。 “层叠样式表”的缩写,它们用于通过指定字体、颜色和其他样式元素来更改网站的外观。 CSS 本质上是用于构建网页美学的语法。 这些样式表还可用于在页面上定位元素或提供页面布局和设计。
CSS 是用于控制网站外观的强大工具。 以下是 CSS 可以执行的其他一些功能:
- 缩小网页的大小
- 提高网站速度
- 增强用户体验并使网站更易于浏览
- 在网站的多个页面上创建更一致的外观和感觉
- 保持代码库精简和干净
- 将页面上的内容组织成多个部分
这些样式表甚至可以用来创建动画和其他交互元素。
CSS 文件会影响 SEO 吗?
CSS 文件会影响 SEO,因为它们会影响页面速度、性能以及 Google 抓取和呈现内容的难易程度。 页面体验是一个排名因素,主要通过 Core Web Vitals 来衡量。 如果您对 CSS 文件进行更改以降低 CWV 指标,那么是的,这可能会对您网站的关键字排名产生不利影响。
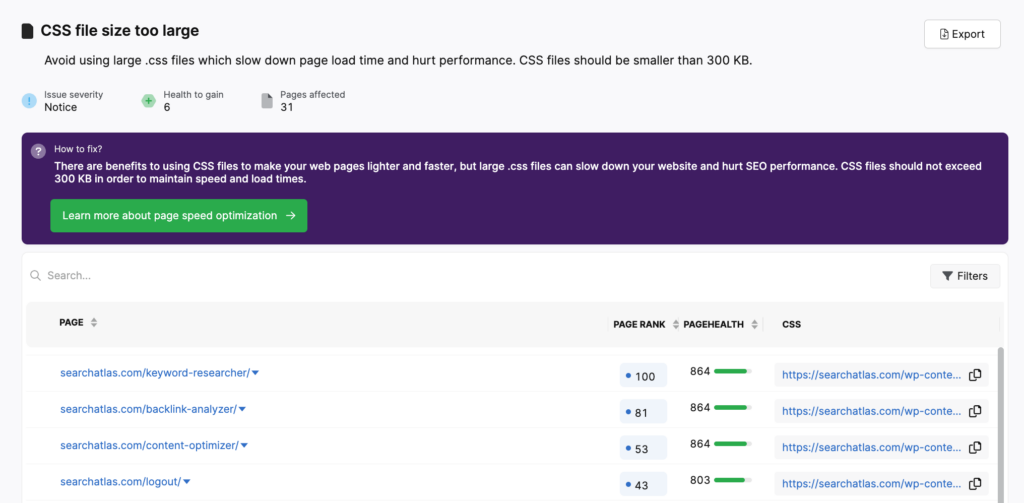
这就是为什么如果在页面上发现特定的 CSS 问题,它们将在 SearchAtlas 站点审核器中被标记。

解决与 CSS 文件相关的性能问题有助于提高内容的性能,从而提高 Google 对其进行推广的频率和在 SERP 结果中的排名。
CSS 文件对 SEO 的主要好处包括:
- 快速加载网页
- 更好/更容易地为搜索引擎蜘蛛呈现
- 强调您希望页面排名或
- 保持内容对读者友好,同时更清晰地与搜索引擎沟通
- 改进的代码内容比
不同类型的 CSS
CSS 代码可以放在三个地方之一:内联、内部或外部。 不同类型的 CSS 文件对其应用于 HTML 文档的方式有不同的影响。
请记住,CSS 文件本质上是一个规则列表,告诉浏览器如何设置网页上不同元素的样式。 浏览器读取 CSS 文件并在呈现页面时将样式应用于页面上的元素。 CSS 文件包含许多可应用于元素的样式属性。 一些更常见的样式属性包括:
- 背景颜色
- 字体系列
- 字体大小
- 边框宽度
- 边框样式
- 文本对齐
- 背景图像
内联 CSS
内联 CSS 位于要设置样式的元素的开始和结束标记之间的 HTML 文档中。 此类型优先于其他类型,这意味着它将应用于元素,而不管是否有其他 CSS 样式应用于该元素。 发生这种情况是因为内联 CSS 直接写入 HTML 代码。
内联 CSS 样式的示例在 HTML 中如下所示:

<h3font-weight: 400;">使用内部样式表,CSS指令实际上是写在HTML页面的页眉中。它不是引用外部文档或写入HTML代码,而是放在页眉中供搜索引擎搜索查看他们何时首次抓取着陆页。当单个页面需要与网站上的其他页面相比具有独特外观时,内部 CSS 最有用。内部 CSS 样式的示例在 HTML 中如下所示:
<头> <样式> h3 {颜色:蓝色;} <样式> </头>外部 CSS
外部样式表首先保存为 CSS 文件 (.css)。 无需向每个 HTML 元素添加特定的 CSS 代码行,所有更改都可以通过一个文件指定。
要使用这种类型的样式表,HTML 代码必须包含指向外部样式表的链接。 在 HTML 中,它看起来像这样:
<头> <link rel="stylesheet" href="heading.css"> </头>大多数人会同意外部样式表是最有效的,因为所有更改都在专用文档中进行。
如何打开 CSS 文件
在打开 CSS 文件时,您需要 Web 开发应用程序或源代码编辑器。
一些流行的示例包括 Adobe Dreamweaver、Adobe ColdFusion Builder 和 Microsoft Visual Studio Code。 当您在文本编辑器中打开 CSS 文件时,您正在查看将应用于网页元素的样式。
在 CSS 中正确编码的重要性
使用 CSS 文件时,确保所有编码有效且最新很重要。 正确的编码将有助于确保搜索引擎爬虫能够正确读取和索引您的网站,此外 CSS 还可以为前端的用户生成正确的样式和审美偏好。 与了解 SEO 的熟练网络开发人员合作,或使用 SearchAtlas 站点审核员来识别任何问题,是确保 CSS 语法准确且有助于而不是损害性能的最佳方法。
如何使用 CSS 获得更好的 SEO
CSS 和 SEO 是天作之合。 CSS 样式表可以帮助简化您网站上的代码,使其更具可读性和索引性。 以下是使用 CSS 实现更好的 SEO 的方法:
- 使您的网站更易于移动访问。 如今,近 60% 的网络流量来自移动设备。 制作一个专门针对智能手机和平板电脑的附加 CSS 文件非常重要。 针对移动可访问性进行优化有助于改善用户体验并清理 HTML。
- 组织您的内容并改进您的浏览器缓存。 如前几节所述,下载速度是搜索引擎排名的重要因素。 CSS 代码的下载速度比存储在 HTML 文档中的表格布局要快得多。 使用外部 CSS 文件可以让网站更好地利用浏览器缓存。 访问者将能够只加载一次内容,而不是每次呈现新页面时都加载内容。 您甚至可以安排首先加载的项目的顺序,以确保最佳的页面加载速度和更高的搜索排名。
- 强调可索引内容的高级关键字。 搜索引擎会优先考虑您网站内容中的高质量关键字。 通过使用 CSS,您可以对网站访问者隐藏这些关键字和标签,但仍会为它们排名。 您还可以使用 CSS 代码使您的网页更轻便,从而总体上降低代码与内容的比例,以便更好地编制索引。
关于 SEO CSS 文件的最终想法
总的来说,利用 CSS 样式表来优化 SEO 性能是一个强大的工具,因为它可以提高网站速度,帮助创建语义 HTML 结构,并为搜索引擎爬虫提供更好的可读性。 这有助于提高网站排名和流量,从而提高知名度并提供更好的整体用户体验。
