解耦 CMS 解释:优点和缺点
已发表: 2022-05-29在当今的多渠道环境中,内容通过各种数字接触点进行消费,传统或单一的 CMS 不再是唯一的选择。 相反,随着新的 CMS 架构的不断设计,我们看到了诸如无头 CMS、解耦 CMS、敏捷 CMS、混合 CMS 等术语,让公司一饱眼福。
为了让事情变得更简单,在本文中,我们将深入了解解耦 CMS,解释它是什么,并强调无头架构和解耦架构之间的区别。 与传统平台和无头平台相比,我们还将查看解耦 CMS 对您的业务的优缺点。
想了解更多关于解耦 CMS 的信息吗? 以下是您将在本文中找到的内容:
- 什么是解耦CMS?
- 解耦 CMS 与无头架构之间有什么区别?
- 解耦 CMS:与传统 CMS 的优缺点
- 解耦 CMS:优缺点 vs 无头
- 解耦 CMS 示例:案例研究
- 解耦 CMS 平台

下载我们的 CMS 指南
了解解耦 CMS 如何改变您对 Web 内容的看法、无头与传统 CMS 之间的区别、选择 CMS 时要考虑的事项等等。
什么是解耦CMS?
解耦CMS是将前端交付系统与后端业务模块解耦的CMS。
从历史上看,CMS 一直在前端和后端之间紧密耦合。 在大多数情况下,前端是表示层,负责将内容传递到网站或其他前端表示通道。
另一方面,后端是存储所有计算的地方,也是用户可以创建、编辑和一般管理内容的地方。
这种传统或遗留架构在相当长一段时间内是最突出的系统,因为后端语言旨在处理大量信息,但不创造前端体验。
然而,随着新系统的发展,开发了新的前端框架,这些框架利用了更多增强的浏览器功能。 这导致前端需要更高的技能来创造最佳的用户体验。
如今,大多数 UX 创新都发生在前端,其中 React、Vue 和 Angular 等框架处于领先地位。
此外,还引入了一些新的和高级的框架,例如生成 Web 组件和构建高性能 Web 应用程序的编译器 Stencil 和开源前端编译器 Svelte,以进一步改善用户体验。
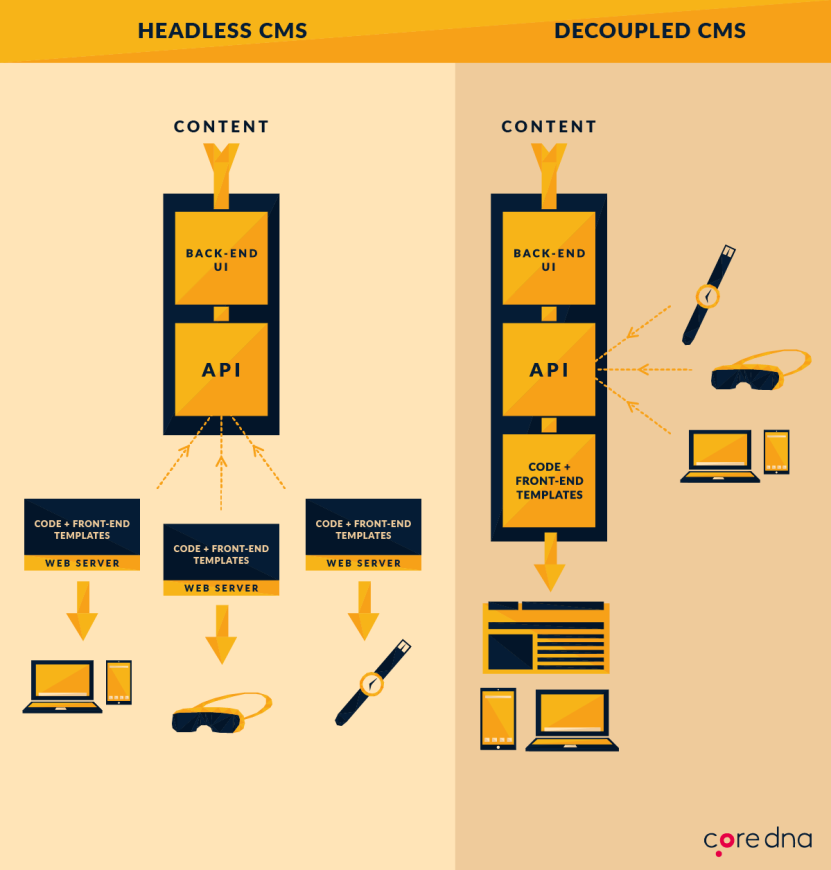
解耦 CMS 与无头 CMS 架构有什么区别?
解耦的 CMS 可能在系统中内置了前端框架。
例如,Core dna 支持通过 Smarty 和 Twig 进行模板化。 作为 PHP 的模板引擎,Smarty 促进了表示与应用程序逻辑代码的分离。 同时,Twig 提供了一个现代的模板引擎,它比 PHP 更容易学习、更快、更安全。
另一方面,在 Headless CMS 系统中,接口一般通过 API 连接。 此外,在某些情况下,前端框架可能没有支持访问 API 的规定。
本质上,一切都必须从头开始构建。 尽管如此,许多无头平台提供的 SDK 使用一些更常用和流行的框架(如上面提到的 React、Vue 等)提供对 API 的访问。
无头的核心 dna 方法是让开发人员能够灵活地使用他们自己的前端方法以纯无头的方式交付解决方案,并为那些正在寻找快速解决方案的开发人员提供一种使用模板交付成果的方法。

解耦 CMS:与传统 CMS 的优缺点
因此,您已经了解了解耦 CMS 以及它与紧密耦合的传统 CMS 有何不同。 但是它们如何相互比较?
这是解耦 CMS 的亮点:
解耦的 CMS 专业人士
- 在框架到达时和浏览器更改时灵活使用框架
- 快速的设计迭代和更简单的部署
- 更容易访问第三方软件并集成到您自己的技术堆栈中的解决方案中
- 减少对 IT 的依赖
- 面向未来
- 实现全渠道交付
- 更好的安全性
- 更新仅影响 CMS,不影响网站
- 基础设施灵活性
- 提高速度
- 方便
1. 在框架到来和浏览器变化时灵活使用框架
前端框架变得如此突出的原因是浏览器不断发展以改善客户体验。 后端框架不足以满足不断变化的需求。
然而,随着我们进一步走向未来,传统的 CMS 可能难以解释框架和浏览器的变化,而解耦的 CMS 与前端无关且足够灵活,可以适应发生的任何变化。
2. 快速的设计迭代和更简单的部署
旧版 CMS 不提供解耦 CMS 的语言和框架灵活性,将开发人员限制在内置框架和工具上。 结果,内容被视为一个单一的实体,并且很难进行更改,从而减慢了设计时间和部署。
另一方面,解耦提供了创建可以在项目之间重用的构建块的能力。
这些构建块用于创建内容,并使开发人员能够在前端混合和匹配技术,以在速度和用户体验方面达到最佳效果。
3. 更容易访问第三方软件并集成到您自己的技术堆栈中的解决方案中
解耦的 CMS 使用 API 连接到模板和前端接口。 这些 API 还可以轻松地将第三方解决方案集成到技术堆栈中,而不是传统 CMS 平台与不同系统集成时遇到的困难。
4. 减少对 IT 的依赖
使用解耦的 CMS 时,内容创建者可以访问预构建的模板,使他们可以轻松地以他们想要的方式为每个独特的频道配置内容。
这使他们减少了对 IT 的依赖来更改不同渠道的内容,就像使用传统的 CMS 平台一样。
5. 面向未来
如果明天创建一个新的数字接触点,传统的 CMS 将难以与之集成。 但是,解耦的 CMS 可以使用 API 轻松集成新技术和创新,从本质上使其面向未来。
6. 实现全渠道交付
解耦的 CMS 可以通过 API 连接到各种前端渠道,包括智能手表、移动应用程序、智能扬声器等。 这使其更容易同时跨多个渠道交付内容并创建有凝聚力的用户体验,从而促进全渠道交付,这与一次只能限于一个渠道的传统 CMS 不同。

(来源:五分钟解释多渠道营销与全渠道营销)
7. 更好的安全性
由于前端和后端紧密耦合在一起,任何影响网站前端的安全问题都会影响整个 CMS。 但是,使用解耦的 CMS,可以减轻这种风险,因为关注点分离提供了更高的安全性。
8. 更新只影响 CMS,不影响网站
与安全问题一样,如果需要对 CMS 进行更新,则会影响整个系统,包括需要交付内容的网站。
使用解耦的 CMS,这些更新不会影响网站或任何其他渠道,因为后端数据库和前端交付层是分开的。
9. 基础设施灵活性
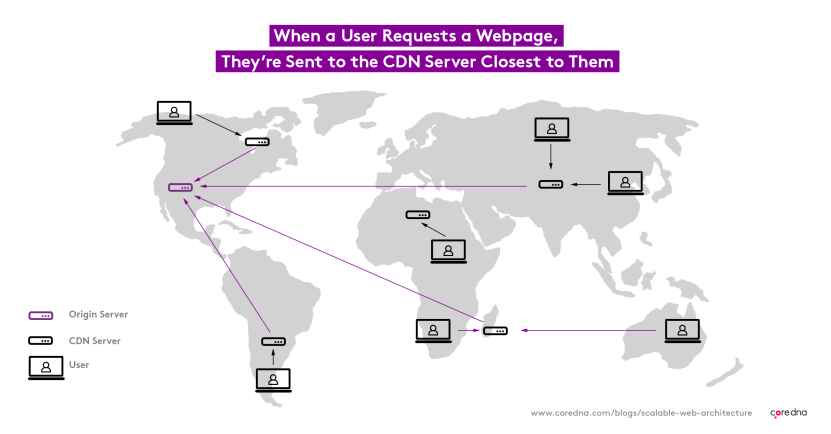
解耦的 CMS 提供了使用现代基础设施工具(如内容交付网络 (CDN)、代理和 Web 应用程序防火墙 (WAF))的能力,以更好地控制对内容的访问和 UX 的交付。 使用 CDN,访问站点的用户与服务器之间的距离缩短了,从而最大限度地减少了内容交付中的任何延迟。 而且,WAF 还用于屏蔽 Web 应用程序并降低网络攻击的风险。

10.提高速度
使用旧版 CMS,平台和数据紧密耦合,这意味着每个请求都由平台处理。 这种方法会在流量高峰期间降低网站性能。 该技术的瓶颈可能会延迟响应或淹没系统的关键部分,如数据库。 解耦的 CMS 可以通过使用不同的系统来分担流量负载,从而消除平台上的整体负载。 例如,缓存和自动扩展平台等基础设施工具可在高峰期提供高质量的性能,因为流量可以分布在多个系统中。
11. 方便
解耦平台的一个主要好处是内置模板语言的便利性。 这为开发人员提供了应用最合适的项目解决方案的选择和灵活性。 在某些情况下,使用模板快速开发网站而不是从头开始编写解决方案可能会满足业务规定的最后期限。
然而,尽管有这些积极因素,但在某些领域,解耦 CMS 仍存在不足。
解耦 CMS 缺点
- 比传统的配置和部署更复杂
- 需要不同的技能组合
- 与开发前端相关的更高的前期成本
- 由于不同的应用程序和框架,测试更加复杂
- 更高的学习曲线
1. 比传统配置和部署更复杂
解耦的 CMS 提供了更多选项,但这使得团队配置和部署内容更具挑战性,因为它需要使用 API 连接到每个通道。 由于传统的 CMS 是紧密耦合的,因此很容易设置内容并将其部署到网站。
2. 需要不同的技能组合
从历史上看,全栈开发人员负责构建用户体验并使用传统的 CMS 管理整个系统。 现在需要前端专家来整合各种前端框架并充分利用它们。
3. 与开发前端相关的更高的前期成本
传统的 CMS 已经包含一个预先构建的前端,而前端需要从头开始开发,然后与解耦的 CMS 连接。 这意味着每次构建新前端的前期成本更高。
4. 由于应用程序和框架不同,测试更复杂
解耦的 CMS 要求开发人员使用多个应用程序和框架。 虽然这确实提供了更多选项的好处,但这也意味着部署前的测试变得更加困难,因为开发人员必须使用每个框架管理各种应用程序和代码库。
5. 更高的学习曲线
操作解耦的 CMS 并成功将其部署到多个渠道需要更多的技术经验。 因此,学习曲线更高,因为需要具有前端专业知识的开发人员而不是全栈开发人员。
解耦 CMS:与无头 CMS 的优缺点
- 对营销人员友好
- 更多的市场资源和经验
- 内容交付可以快速灵活
- 设计、配置和部署速度更快
- 更好地控制治理
- 更完整的系统
- 更多内置功能
1. 对营销人员友好
无头 CMS 应用程序可能会让营销人员手足无措并错过他们喜欢使用传统 CMS 的工具,而分离式 CMS 提供了现成的工具来简化事情。 您无需成为技术专家即可充分利用该平台。

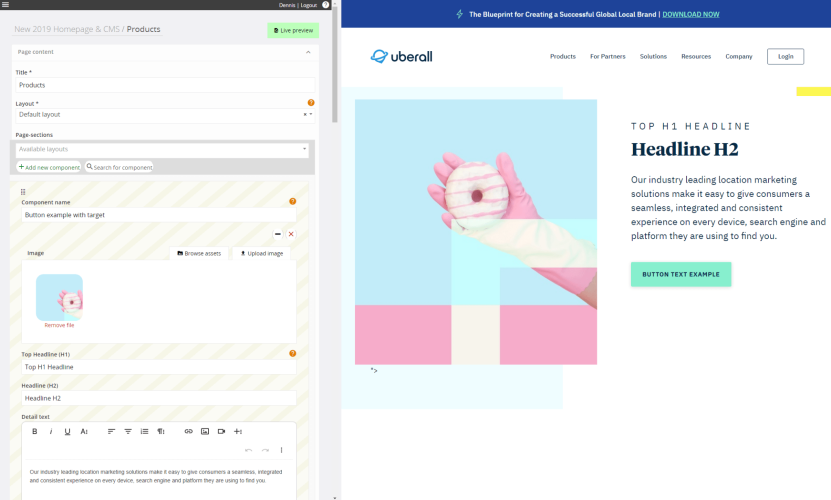
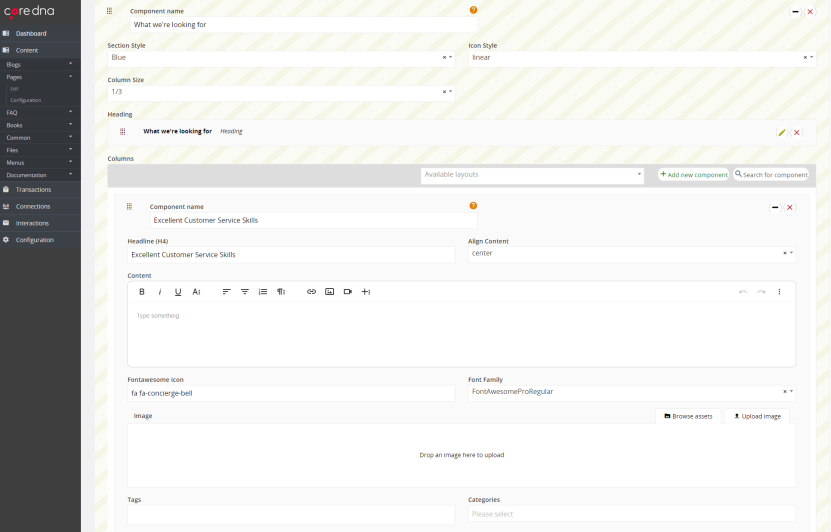
解耦的 CMS 还包括实时预览和表示层等功能,使人们能够看到他们正在管理的内容,而不仅仅是代码,他们需要开发人员为他们解释这些内容。

(核心 dna 实时预览编辑器)
2. 更多的市场资源和经验
解耦 CMS 结合了无头 CMS 和传统 CMS 的最佳方面。 这使其能够利用整个 CMS 行业都了解的现有资源。 尽管无头架构相对较新,并且随着前端框架的不断发展,但有时使用它们可能具有挑战性。
3.内容交付可以快速灵活
由于具有模板的灵活性,营销人员无需与 IT 合作即可创建内容并将其部署到多个平台,因此分离式 CMS 的内容交付速度要快得多。
4. 设计、配置和部署速度更快
由于解耦的 CMS 包含预构建的模板,因此设计体验和配置要部署的内容比需要等待前端创建的无头选项更容易。
5. 更好地控制治理
解耦的 CMS 可以更好地控制可供开发人员使用的前端框架,从而改进内容治理。

虽然解耦 CMS 与前端无关,但可以将开发人员限制在特定框架中以提高一致性并使开发人员更容易协同工作。
6.更完整的系统
解耦的 CMS 本质上是一个完整的系统,因为它提供了构建完整解决方案所需的所有前端工具、模板和功能。
与仅包含需要连接到模板的后端的无头平台不同,前端已经在解耦的 CMS 中可用,只需通过 API 连接即可。 解耦的 CMS 还包括后端基础设施和网络,以提高可访问性和安全性。
7. 更多内置功能
无头平台可以限制开发人员,迫使他们从头开始创建一切。 使用解耦的 CMS,有现有的模板和可重用的构建块,这意味着一切都不需要每次都从头开始开发。
Decupled CMS 的缺点与无头
- 通常较大的系统
- 不那么专注于开发人员体验
- 拥有更多人们可能不需要的工具
1. 一般较大的系统
无头系统更小,更易于管理。 而对于解耦系统,需要管理和配置更多内容才能使系统正常工作。
2. 不那么注重开发者体验
无头平台是为开发人员而设计的,因此专注于开发人员体验。
使用解耦的 CMS,营销人员的需求和开发人员的需求之间有更多的平衡。 这种对开发人员体验缺乏关注意味着解耦的 CMS 有时可能会对开发人员施加与传统 CMS 类似的意外限制。
3.拥有更多人们可能不需要的工具
解耦的 CMS 还拥有比普通开发人员或营销人员成功所需的更多工具。 这些附加功能对于拥有多个可以使用它们的部门的大型组织来说可能是有益的。 但是,有时分离的 CMS 用户可能会留下一些他们不需要的功能。
解耦 CMS 示例:案例研究

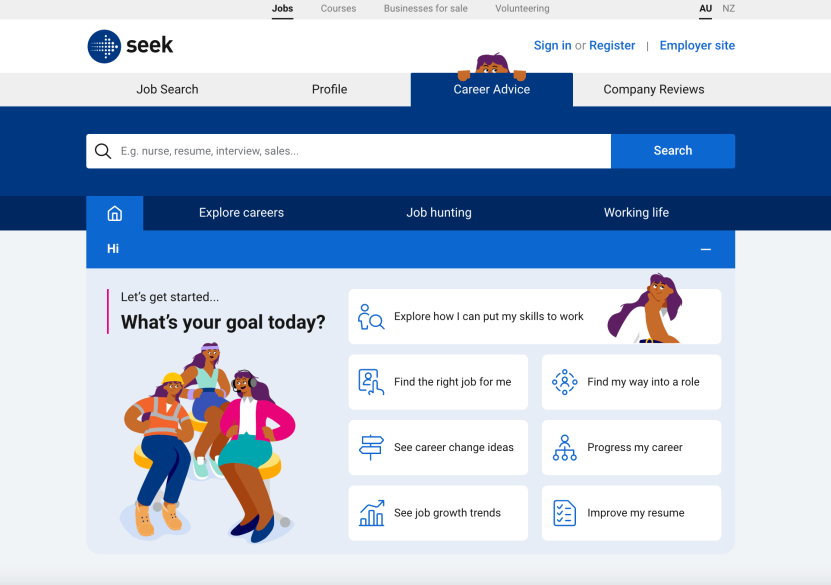
SEEK 营销团队如何使用 Core dna CMS 在富文本编辑器的帮助下以“传统方式”创建内容,这是解耦 CMS 的一个很好的例子,可以让他们轻松地将内容页面元素放置到位。
然后,SEEK 开发团队可以通过 API 在其他系统中使用该内容,而无需像在传统 CMS 中那样将其与 Core dna 紧密耦合。
传统上,CMS 提供服务器端呈现的内容 (SSR)。 本质上,您输入内容,CMS 使用模板语言在网站上为您呈现一个页面。
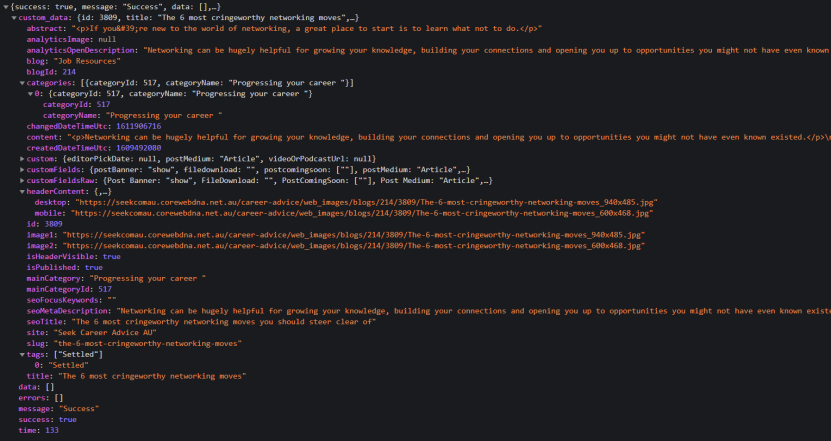
使用 SEEK,内容以结构化数据格式 (JSON) 无头传递。 客户发送请求,然后将整个页面立即交付给他们。 该数据的结构也可以根据客户需求进行定制。
与其依靠 CMS 来管理以 HTML 格式呈现数据的模板,不如以 JSON 格式使用数据,并且可以使用 SEEK 团队想要的任何前端技术来呈现页面。
为了在页面上呈现此内容,SEEK 使用 Core dna 的 Headless API 发出请求。 使用传统的 API,需要多个请求来呈现包含博客文章、作者信息、相关文章以及该作者撰写的最受欢迎文章的页面。
相反,使用 Headless 系统,会创建一个 JSON 视图模板,并一次性收集填充该模板的信息。 内容以一种易于使用的方式作为一个大型 JSON 对象获取。

这为 SEEK 团队提供了一种完全量身定制的方法,只为他们提供所需的信息,而无需冗余数据或过多的 API 调用。
SEEK 还请求已创建、修改或删除的内容更新。 这也减少了两个系统之间的 HTTP 请求数量,从而降低了网络连接失败的风险。
解耦 CMS 平台
解耦的 CMS 平台将传统 CMS 的优势和对营销人员友好的功能与无头系统的全渠道功能相结合。 以下是一些可用的最佳解耦 CMS 平台。
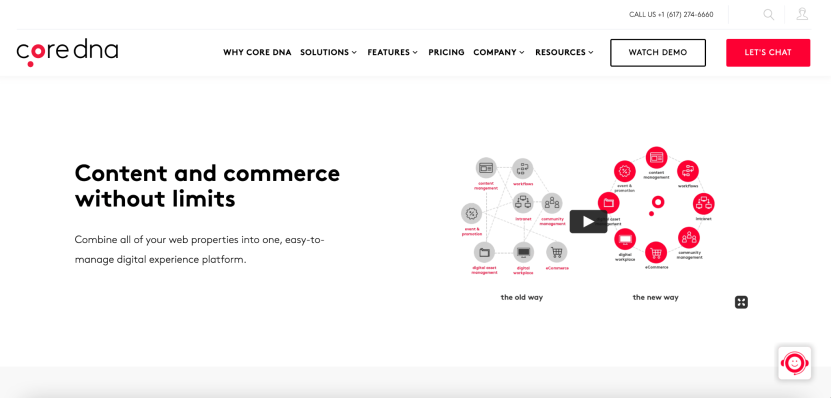
1.核心DNA

Core dna 是一个解耦平台,具有内置的无头 CMS 应用程序,以及为最终用户提供引人入胜的内容体验所必需的前端工具。
Core dna 将内容和商业结合在一起,提供易于管理的数字体验平台。
营销人员和开发人员可以合作在任何设备上设计客户体验,并利用面向未来的功能来添加必要的新功能和数字渠道。
作为一个云优先平台,Core dna 让您可以轻松扩展您的数字业务,并创建终极的全渠道客户体验。
2. 内容丰富

Contentful 是一个 API 优先的内容管理系统,具有许多功能,使营销人员和开发人员都受益。 内容创建者可以从更改内容中受益,而无需让开发人员和大量可提高灵活性和选项的扩展程序参与进来。
托管在 AWS 上,可靠性永远不是问题,组织还可以从提高速度和性能的高级缓存和集成 CDN 中受益。
3.亮点

Brightspot 是一个解耦的 CMS,使组织能够以速度和可扩展性启动和交付引人入胜的数字体验。
Brightspot 采用无头架构,可以灵活地连接到多个渠道并创建全渠道体验,还包括为营销人员提供支持的前端工具和模板。
4.肯蒂科内容

Kentico Kontent 是一个无头平台,允许营销人员专注于内容,同时使开发人员能够通过 API 在他们认为合适的任何数字接触点上呈现该内容。
由于其解耦架构,团队可以协作并为所有内容制作设置自定义工作流程。 同时,IT 部门可以使用其现有的 CI/CD 流程自动化测试和部署。
5. 冠峰

作为一个数字体验平台,Crownpeak 具有解耦架构,使公司能够在不失去营销人员自主权的情况下创建和提供数字体验。
与技术无关且永不过时,允许使用该平台的开发人员利用 React 和 Vue 等流行框架。 然而,营销人员仍然可以从上下文内容预览中受益,并利用拖放所见即所得的编辑。
Core dna 是解耦的 CMS 吗?
核心 dna 不仅仅是一个解耦的 CMS。 虽然它内置了无头架构,但 Core dna 还提供了向用户呈现内容所必需的前端工具。
它不仅从一开始就解耦了,而且新的 Core dna DXP 已被重写为核心 API 优先。
虽然其他 API 优先 CMS 可能会让市场悬而未决,但 Core dna 继续包含许多功能,以使营销人员的生活更轻松。 对于那些没有技术团队的公司,他们能够使用我们的一种模板语言提供前端体验:Smarty 或 Twig。
除了解耦功能之外,Core dna 还建立了一套随时可用的无头控制器,可供那些不想再从头开始创建所有内容模型的开发人员使用。 这允许开发人员和营销人员并行创建解决方案,向市场提供更快的结果。
