设计标准如何变得如此之高
已发表: 2017-10-05以及如何维护它们
移动应用行业仍然很新,尤其是从设计的角度来看。 直到 2007 年 iPhone 面世之前,没有人能接近展示完全实现的智能手机界面的能力——随着技术的快速进步,也许我们仍然没有做到。 我们已经更好地理解了什么是好的用户体验,但设计标准的发展速度仍然比其他领域快得多。 与此同时,用户已经期待近乎完美的体验,Alphabet 和 Apple 都在推动开发者采用他们的优秀设计理念。
了解设计标准……通过进入地下
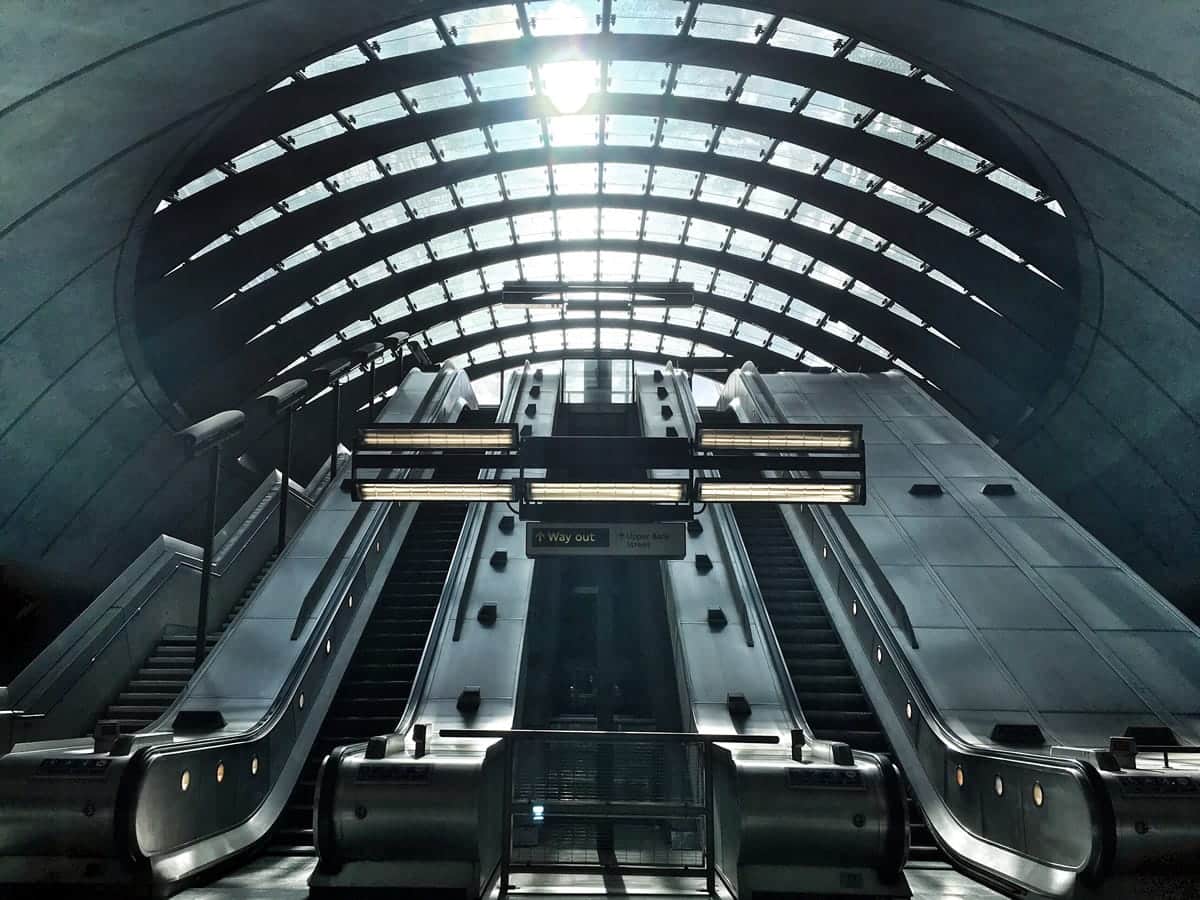
很难准确预测移动设计理念将如何变化并变得更加明确,但伦敦地铁 (LU) 可能会提供一个提示。 LU 最近开发了一份 225 页的关于设计标准的文件,称为伦敦地铁站设计成语。 地铁是世界上第一条地铁,自 1863 年以来一直在发展,没有一个统一的风格计划或一套规则。
创建 Idiom 是为了将 LU 联系在一起,通过九项设计原则指导所有未来的车站设计和翻新。 每个原则都是一个简单的命令,例如“在整个网络中实现平衡”、“用灯光营造氛围”或神秘的“喜悦和惊喜”。 话虽如此,该文件远远超出了简单说明设计常识的范围。 例如,“喜悦和惊喜部分”规定了以下规则:
“每个地铁站都应该包含至少一个快乐和惊喜的时刻,以改善客户的旅程和员工的工作环境。 这样的时刻有助于将网络置于地图上,成为世界级的设计领导者。”
然后,它为可能令人高兴和惊喜的不同元素定义了非常具体的规则。 “庆祝遗产”小节解释了如何突出每个车站的建筑遗产,并将读者链接到保护“地下遗产”的具体指南以及“建筑物和其他具有设计或历史重要性的结构”的清单,以确保修复者了解要保护哪些元素.

伦敦地铁站设计成语于 2015 年推出——距地铁开通已有 150 多年。
其他部分深入探讨了车站应该如何布置,如何使用光线来创造功能性但视觉上引人入胜的氛围,同时帮助乘客导航——甚至如何在信息、零售空间和广告之间“实现适当的平衡”。
“优先考虑员工和客户的舒适度”有一个完整的部分,但从某种意义上说,它是整个文件的主题——为精通商业的美国观众可能称之为“所有利益相关者”的人创造理想的体验。 这是一个雄心勃勃的项目。 在其 150 多年的历史中,Underground 见证了许多不同的建筑和设计风格来来去去。 根据《伦敦杂志》的报道,LU 的体验范围从骑车穿越“美丽的拱形砖墙山谷,鸽子在头顶盘旋”,连接车站与“优雅的玻璃屋顶”,到风景不那么美丽的地方。
建筑是如何走到这一步的,设计标准几乎被视为一门科学,设计师可以创建一套单一的规则,将 150 多年的历史联系在一起? 作为应用程序设计师,我们如何满足这些高标准?
建筑设计的演变
LU 是改变设计标准的一个很好的例子,因为它是一个过去与现在共存的地方——实际上是由一个庞大的轨道网络连接起来的。 很容易看到不同的风格,以及他们表达不同关注点的方式。 早期的地铁使用蒸汽机车和燃气照明,因此早期的地铁站很大,通风的设计融入了大量的自然光,并有充足的通风让烟雾散去。
为你推荐:
后来的车站受到不同的实用和美学考虑的影响。 1920 和 30 年代有像 Arnos Grove 这样的现代主义车站,旨在使现代建筑设计适应现代建筑技术的能力。 战后的车站要简单得多,也不那么令人印象深刻——旨在应对欧洲从灾难中恢复过来的经济紧缩。 在 1990 年代,像金丝雀码头这样的车站是为满足不同的需求而建造的。 随着郊区扩张的增加,交通量也在增加,因此 LU 需要耐用的建筑和巨大的空间,以及现代的安全设施,比如像地铁门一样打开的屏幕,保护拥挤的乘客不会跌倒在轨道上。


但成语不同——它并不反映特定的设计理念或美学,而是基于积累的知识的一套标准设计。 随着技术和材料的进步,目标逐渐从表达建筑师或时代的愿景转变为满足用户的需求。
软件设计的发展
应用程序也经历了类似的转变。 第一台开始类似于图形用户界面的计算机是 Xerox Alto,创建于 1973 年。它有简单的黑白图形,分辨率只有 606 x 808,而且不是真正的完全图形化的。 文件管理器将文件组织在两个水平框中,但它们不是可移动的窗口,就像在现代计算机中一样。 但是,Alto 确实具有一些定义 PC 时代的基本特征,例如在执行不同任务时可以改变形状的箭头形鼠标指针。 与早期的地铁站一样,它受到技术而非设计理念的限制。
随着 Smalltalk 的加入,它离现代桌面更近了一步。 Smalltalk 是一种面向对象的编程语言,同时也是一种开发环境和图形用户界面。 它有带有标题栏的窗口,可以在灰色背景下移动。 它没有提供现代的纹理和阴影(甚至颜色)范围,但你可以分辨出哪个窗口在上面,因为它会物理地覆盖它下面的窗口。

Apple Lisa 进一步完善了 GUI 的功能,添加了下拉菜单、拖放控制以移动和复制文件以及其他将成为设计标准的创新。 在接下来的几十年中,出现了一系列竞争对手。 一些,如 Windows,一直持续到今天。 其他公司,如 Acorn Computers,未能流行起来,但引入了重要的创新——在 Acorn 的情况下,抗锯齿字体和屏幕底部的菜单用于存储常见应用程序的图标。
与架构一样,设计标准通常受到技术和成本的限制。 计算机和显示器需要价格合理,这意味着成功的不一定是最先进的系统,而是可以在合理价格范围内创造有用体验的系统。 例如,1980 年代的计算机可以支持按比例间隔的字体,但由于屏幕分辨率较低,因此使用固定宽度字体来提高可用性。
然而,随着技术的不断改进,屏幕分辨率和处理能力最终不再是限制因素。 根据特定的设计理念,可以更自由地创建吸引人的界面。 那是现代设计标准开始出现的时候。

现代设计——“可以做”和“应该做”的区别
正如我们在移动应用程序设计简史中所讨论的,2007 年发布的 iPhone 开启了一场设计革命。 iPhone 将第一款完全现代的多点触控智能手机与丰富、自然的拟物化设计相结合。 对象具有阴影和纹理,用户可以以前所未有的方式进行物理交互。 许多应用程序开发人员玩弄现实主义,以有趣的方式模拟实际对象。 但这不仅仅是为了好玩——这一切都有一个逻辑:通过将模拟的自然纹理与 GUI 设计标准相结合,Apple 创造了一种身临其境的直观体验。 但这是与数字对象交互的最佳方式吗?
微软拒绝了,并选择了 Windows Phone 的简化、扁平化设计。 图标不必闪闪发光,它们必须可读、有吸引力且易于访问。 Windows Phone 表现不佳,但它确实帮助引发了一场辩论,导致了一些类似于成语:材料设计的东西。
正如成语超越了“哪种建筑风格最好?” 问“应该如何设计地铁站以容纳其用户?” 材料设计超越了拟物化与平面设计的争论,询问设备的不同元素应该如何交互。 借助材料设计,开发人员能够超越设计风格,最终达到设计标准。

坚持现代设计标准
就像伦敦地铁一样,应用程序世界仍然有不同风格的空间。 Skeuomorphism 在旨在模拟真实世界对象的应用程序中仍然占有一席之地,例如 Moog Model 15 应用程序,它精心地重新创建了老式的 Moog 合成器。
其他设计师选择非常干净、简单的设计来强调易用性或特定的调色板或流程,以使应用程序具有可识别的感觉。 重要的是要考虑您的用户——他们将使用该应用程序做什么? 他们期待什么行为? 他们会觉得哪些设计功能很方便? 他们会觉得什么样的视觉风格很迷人? 现在我们的计算机已经足够强大,可以实现我们可以想象的任何用户交互,我们可以超越可能,专注于用户的需求。
【本文首发于Proto.io,经授权转载。】






