每个非设计师都需要知道的 14 个设计技巧
已发表: 2020-07-31每个非设计师都需要知道的 14 个设计技巧
发现自己需要一些设计技巧? 也许你不是一个训练有素的专业平面设计师,但你被赋予了创造一些设计的责任。 现在你怎么办?!
事实是,了解图形设计对任何数字营销人员来说都是一项有用的技能。 这是好消息。 即使您没有接受过图形领域的培训,您也可以创建专业且时尚的设计。 设计时要牢记一些技巧和窍门。

我们将为您提供一些有用的指导,以帮助您入门。 让我们来看看,好吗?
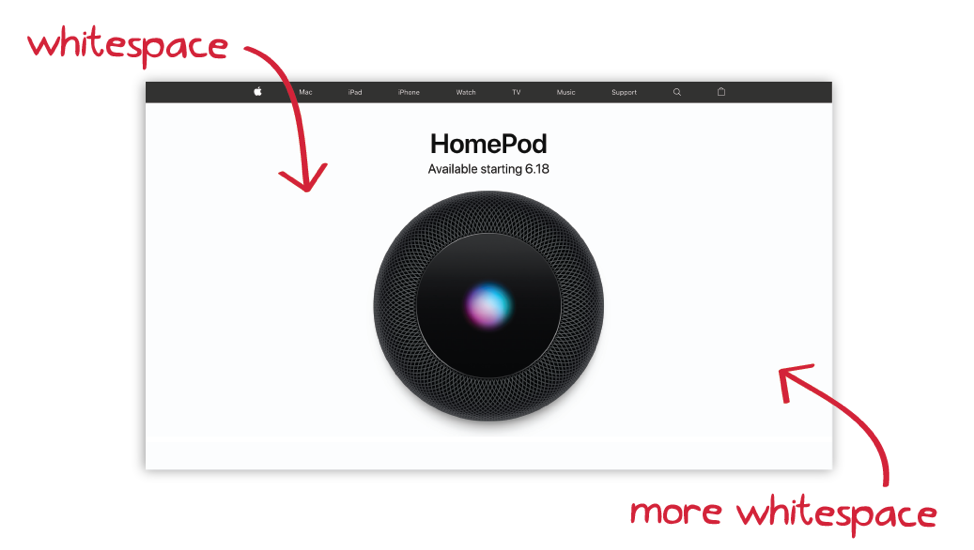
利用那个空白
在任何设计中,图形的布局方式都会引起我们的注意。 创建设计时,请确保使用的元素周围有足够的呼吸空间。 留出空白或负空间,使文本和图形清晰并突出显示。 请记住,当我们称其为“白色”空间时,它本身不一定是白色的。 它可以是任何颜色。 我们的意思是,有足够的空间,而且不凌乱。 这适用于社交媒体、网站或任何其他图形设计用途。

仅使用 2 种易于阅读的字体
您的字体需要易于阅读。 不要太花哨,保持简单。 也不要使用超过 2 种相互配合的不同字体。 您还应该尝试使用与品牌保持一致的字体。 使用正确的字体将专业设计师与业余爱好者区分开来。 这也适用于您制作的所有网页设计。 除此之外,当您确实要添加文本时,请确保每行包含不超过 30-40 个带有空格的字符。 如果超过这个值,读者可能会发现阅读副本并不容易。 平台(例如 Facebook)也有关于如果你想提升设计可以进入多少文本的规则。 注意这些。

保持对齐点
使您的设计看起来专业的其他设计技巧之一是正确的对齐方式,无论是网站设计还是其他。 您使用的大多数程序都有指示文本框和图形对齐的线条。 否则,您可以切换网格线并检查它。 如果您的程序不显示行,您仍然可以选择添加它们。 只需上传矢量图像并将其发送到您的设计背面。 当一切都在正确的位置,你可以删除网格。
颜色的使用
我们在博客中多次重复这一点作为设计技巧,我们会再说一遍。 确保您了解色彩心理学。 颜色旨在让在您的设计中看到它们的人产生不同的感受。 例如:
- 蓝色:安全、信任、安全和放松
- 绿色:健康富足和财富
- 灰色:专业和严肃
- 粉色:青春、浪漫和女性气质
在进行设计时,您还需要确保您的品牌颜色符合风格指南。

使用图标为您的图像添加影响力

你知道一个惊人的装饰如何让你煮了几个小时的菜变得如此不同吗? 这正是图标的作用。 以正确的方式使用图标,如上图所示,实际上可以帮助您了解您想要表达的观点。 对于您为博客创建的图形尤其如此。 简单但直接的图标将有助于更好地传递信息。 您还可以制作 3D 或平面图标。
不要害怕遵守你的规则
好的,所以您可能没想到会出现在设计技巧列表中。 而且我们知道,当您不是图形专家时,制定自己的规则可能有点吓人。 但这也是创造力的全部意义所在。 例如,在您的网站设计中,如果您觉得使用特定的颜色渐变是最好的方法,请尝试一下,而不是淹没您心中的缪斯女神。 但是,如果您按照自己的规则进行游戏,请与它保持一致,以便最终输出看起来很精致,而不是到处都是。

通过重新利用来节省时间
假设您正在为多个社交媒体平台进行设计,您还需要能够尽可能多地节省时间。 您可以在这里尝试复制设计,然后简单地更改您可能使用过的元素。 这确保了您的渠道之间存在一定程度的一致性,即使设计的组件可能已经发生了一些变化。
使用线条营造有条理的感觉
当您在设计中使用线条时,您将锚定项目并带来更有条理的感觉。 当您在设计中的文本块周围使用这些线条时,它将有助于很好地锚定文本。 您还可以使用线条来分隔设计中的各种元素,这将使最终效果更加协调。

做大并不总是一件坏事
在您的图形设计中,较大的元素会比较小的元素更容易引起人们的注意。 如果一个设计中有多个元素,那么最大的元素应该是作为焦点的元素。 但是,当您在一个设计中添加不同大小的不同元素时,缩放非常重要。 这包括文本、任何设计元素,甚至按钮。
调整亮度并突出显示图像上的文本

如果您想在图像上放置文本,请确保您正在调整背景图像的亮度。 这将在设计中引入一些颜色叠加,并且后面的图像将完美地抵消刻字。 换句话说,刻字将是真正可读和清晰的。
现在让我们谈谈可访问性的设计技巧
所以你现在对你的设计需要看起来不错的一些主要因素有了一个想法。 但是可访问性呢? 当您进行可访问的设计时,您就允许残障人士也能够理解和导航,并与您完成的设计进行交互。 这里有一些提示,您可以作为非设计师开始使用无障碍设计
为不同的观众设计
当我们说多元化的受众时,我们的意思是您的设计也应该可供视力受损、色盲或视力低下的人使用。 有听力问题、行动不便和任何认知发展问题的人也应该能够感知您的设计。 你所做的设计,尤其是在网站上,应该让每个人都喜欢,无论他们的年龄和能力如何。

遵循这些设计技巧以获得可访问的设计
- 颜色和对比度——使用对比度不足的文本和背景颜色会使人们难以阅读。 与您的颜色使用足够的对比度。
- 文本的可扩展性——允许在多个设备上进行文本缩放和缩放对于有视觉障碍的用户来说很重要。
- 可用性——在这里,您需要考虑字体的颜色、可读性以及在这种情况下使用的文本的大小。 就您的文字而言,您可以调整文字大小。
对于网页设计,您还需要考虑……
- 键盘导航 - 可以仅使用键盘浏览您的网站吗? 如果不是,您可能需要重新考虑您的设计。 如果一个人有运动技能问题,他们会发现没有这个就很难浏览。
这一切都归结为什么?
你,其实。 不要让你是一个非设计师的想法打扰你。 您会惊讶于有多少企业家在学习了课程、YouTube 教程或跟随朋友之后进行自己的设计。 在您要聘请设计师的情况下,了解设计的这些方面会很有帮助,这样您就可以确保您获得的设计符合您的需求。
设计与很多人交谈——有时甚至不仅仅是纯文本。 如果您对样式、颜色和保持简单但有影响力有敏锐的洞察力,那么这些技巧将帮助您创造出您可以引以为豪的东西。
