如何在任何网站上嵌入 Facebook 相册
已发表: 2022-01-01您是否曾经被品牌在其社交媒体手柄上分享的迷人图片所吸引? 事实上,我们都热衷于在各种社交平台上以多张图片的形式分享我们的经验片段。
Facebook 拥有近 24.5 亿月活跃用户和 16.2 亿日活跃用户,它通过允许用户以相册的形式分享他们的图片,促进了图片分享的过程。
要通过这些相册获得更多效果,您可以在网站上嵌入 Facebook 相册。 它可以帮助您展示最引人注目和最诱人的视觉效果,并在您的网站上吸引更多访问者。
为了帮助您获得更多关于如何在网站上嵌入 Facebook 画廊以及这样做的好处的知识,我们起草了这个博客。
那么,让我们开始吧!
为什么要在网站上嵌入 Facebook 相册?
在用户参与方面,视觉效果起着重要作用。 与文字内容相比,它们更能吸引网站访问者。
特别是 Facebook,几乎每个帖子都附有图片和视频,它已成为品牌吸引客户的主要来源。
它允许人们批量上传他们的图像和视频,通常称为相册。 这些相册可以嵌入网站,帮助品牌从这些相册中获得更多收益。
嵌入 Facebook 图库的一些好处包括
- 增加网站的活力
- 增强客户参与度和与品牌的互动
- 提高网站的性能
- 使网站访问者在网站上停留很长时间
- 通过 UGC 展示品牌的社会证明和真实性
除了这些好处之外,品牌还可以通过网站上的这些 Facebook 相册取得更多成就。 这种嵌入可以使用令人惊叹的社交媒体聚合器工具 Taggbox Widget 轻松完成。
Taggbox Widget - 品牌的终极选择
作为品牌的完美选择,Taggbox Widget 使品牌可以轻松地在其网站上聚合其社交媒体内容,例如 Facebook 相册、Facebook 提及提要、Facebook 提要、Instagram 故事等。
该工具的简单性和零复杂性为品牌提供了流畅的嵌入过程,无需任何编码。
使用 Taggbox Widget,您只需提供相册的 URL,即可在单个提要中轻松收集和管理特定的 Facebook 照片库。
此专辑提要可以使用 Taggbox Widget 的精美自定义功能进行自定义,允许品牌更改主题、布局、背景、样式、颜色等。
此外,您还可以通过 Taggbox Widget 的实时更新功能获得自动更新的提要。
此外,您可以分析网站的性能图,并深入了解用户参与度和嵌入式 Facebook 画廊的印象。
最好的部分是,您可以将此专辑提要嵌入多个网站构建平台,例如 WordPress、Weebly、HTML 等。
在网站上嵌入 Facebook 相册/画廊
为了帮助您轻松轻松地进行嵌入过程,我们为您设计了这个简单的分步指南。 本指南将帮助您在网站上嵌入 Facebook 相册,无需任何复杂的两个主要步骤。
1. 添加带有标签框的 Facebook 相册
2. 在网站上嵌入 Facebook 相册
添加带有标签框小部件的 Facebook 相册/图库
您需要按照以下步骤将 Facebook 照片库嵌入网站。
1.登录或创建免费的 Taggbox 小部件帐户。

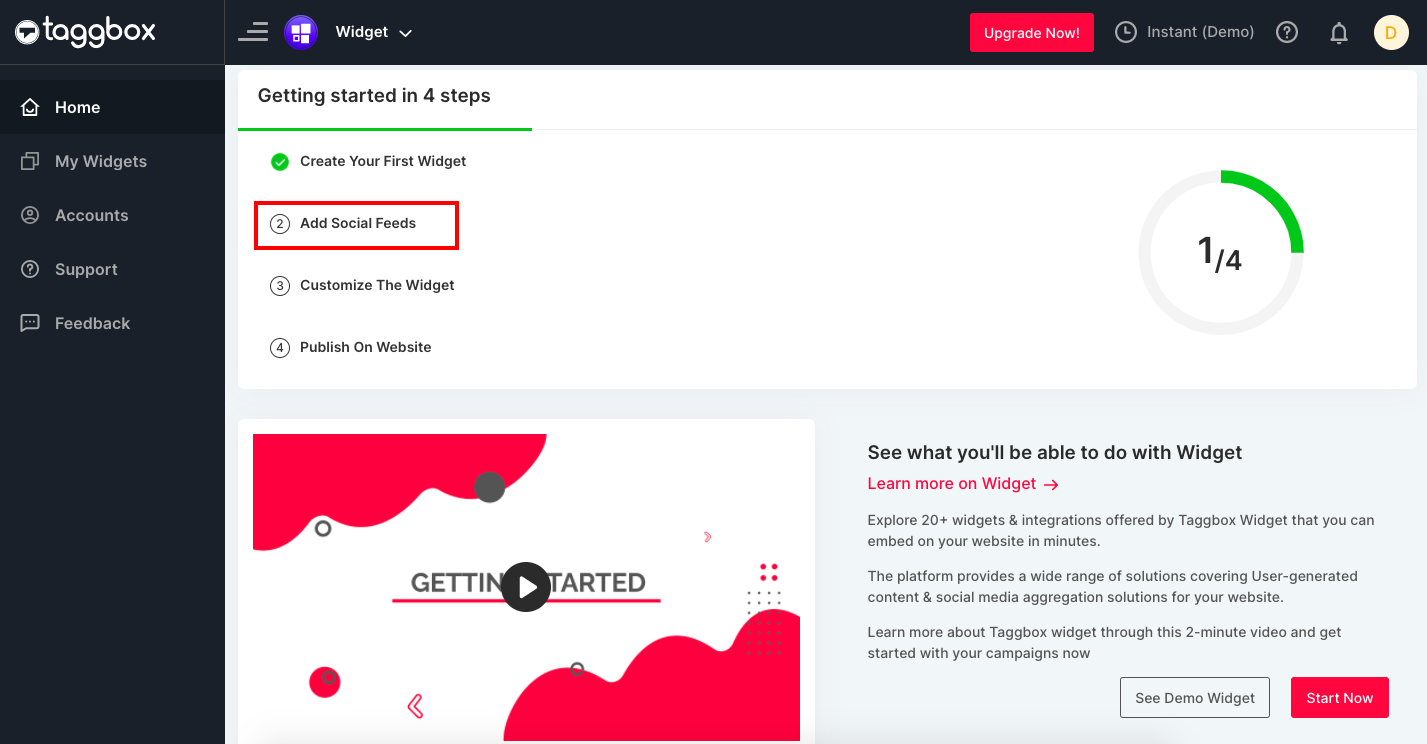
2.您将看到仪表板,在此处单击添加社交消息按钮以在您的小部件上获取 Facebook 相册。

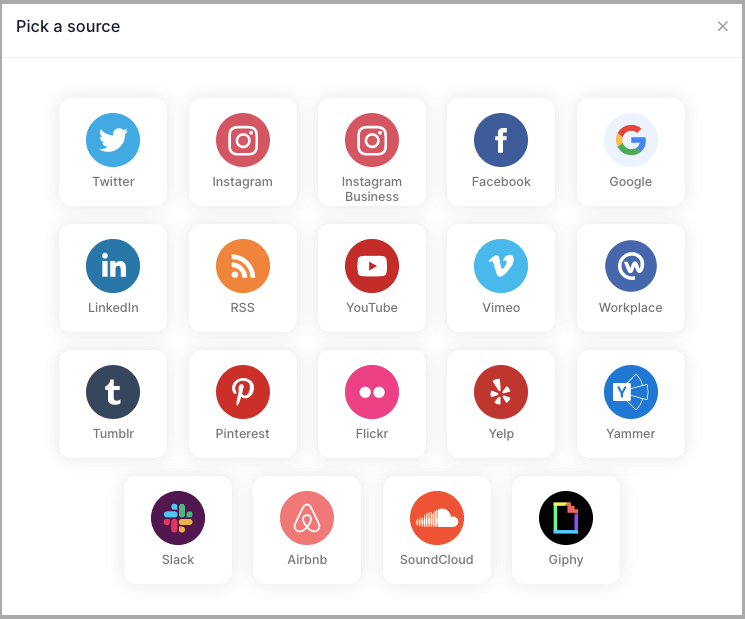
3.从弹出窗口中显示的各种社交平台中选择 Facebook 作为来源。

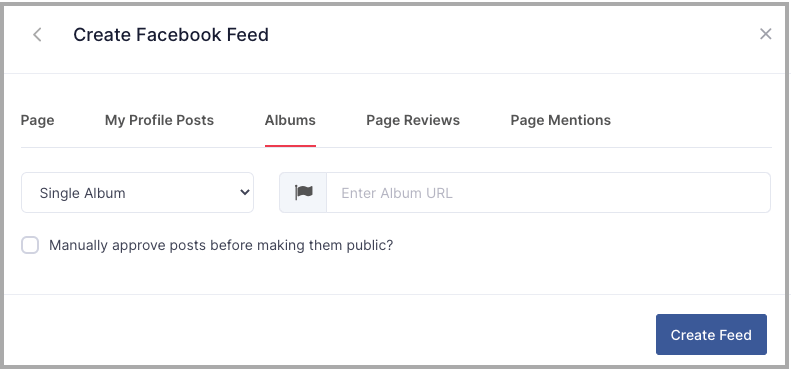
4.现在选择 Facebook 相册,提供相册 URL,然后点击“Create Feed”。

5.您将被重定向到身份验证过程,并在此处提供所有必需的凭据。

6.一旦创建连接,Taggbox Widget 将自动从相册中获取所有视觉内容。
7.您现在将登陆小部件编辑器页面。 在这里,您可以根据要求自定义、个性化和调整策展内容。
从 Facebook 聚合视觉内容
在任何网站上嵌入 Facebook 相册
在网站上嵌入 Facebook 照片库
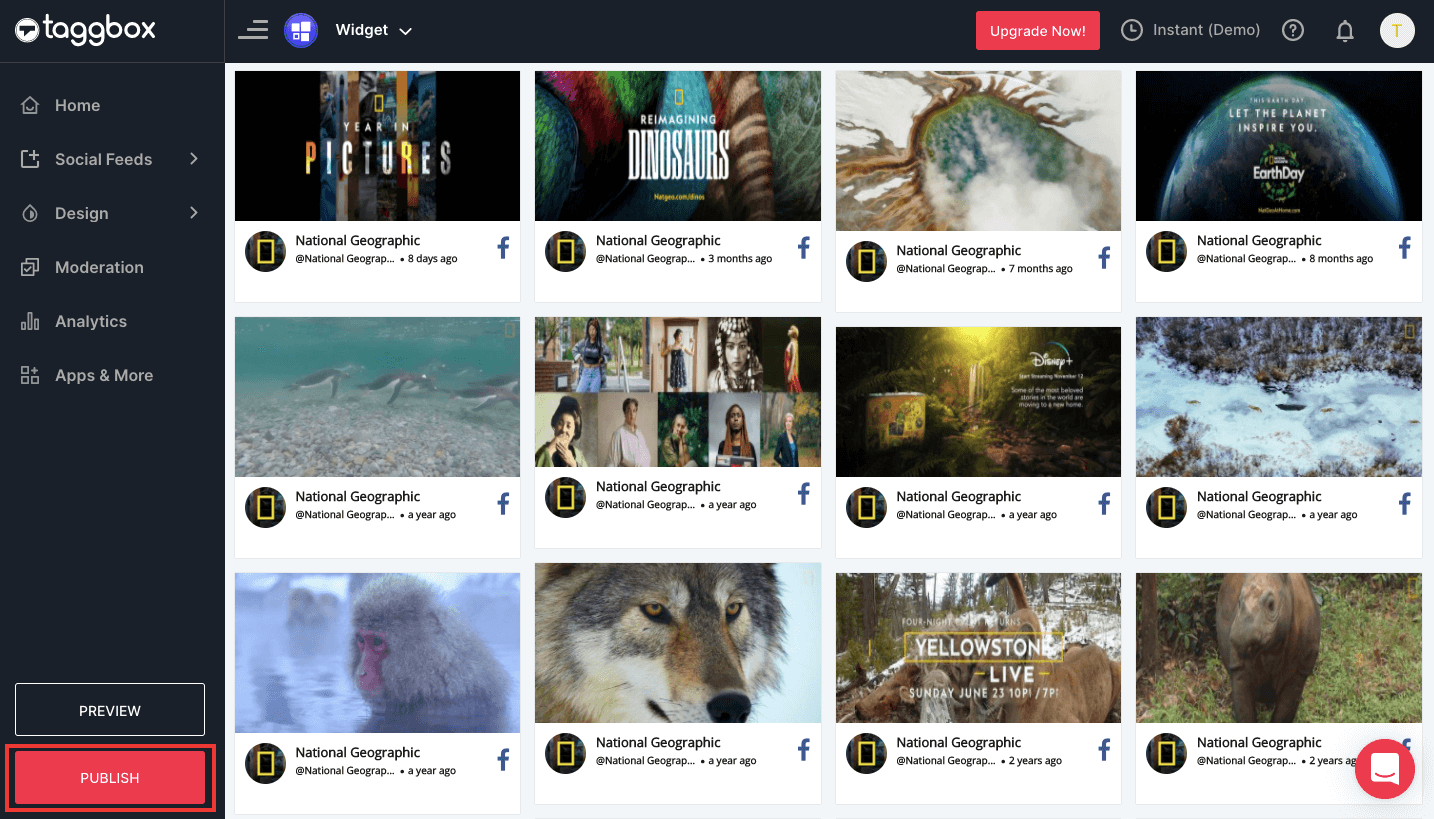
8.自定义相册后,点击页面左下角的“发布”按钮,然后选择嵌入网页选项

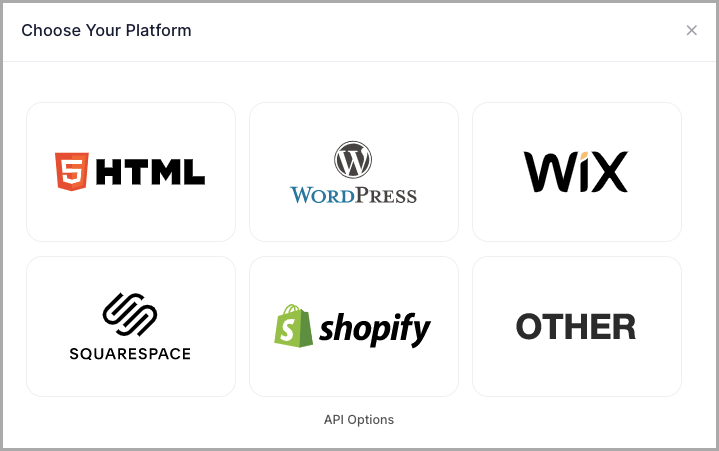
9 . 选择合适的 CMS 平台,如 WordPress、Wix、Weebly、Shopify、HTML、Squarespace 等并管理小部件的高度和宽度,然后单击“获取代码”按钮。

10.复制生成的代码,粘贴到你的建站平台后台页面。 发布或应用更改。
恭喜! 您已成功将 Facebook 相册嵌入网站。
在 WordPress 网站上嵌入 Facebook 相册
视觉内容已成为每个网站的重要组成部分。 将 Facebook 相册嵌入到您的 WordPress 网站可以带来无穷无尽的好处,例如更高的访问者参与度、改进的网站性能、更多的潜在客户生成、降低的跳出率等等。
在这种情况下,您不想知道如何将 Facebook 相册嵌入到 WordPress 网站吗?
Taggbox Widget 为您提供了正确的分步指南:
1.选择WordPress作为您嵌入 Facebook 相册的网站平台。
2.调整小部件的高度和宽度并复制嵌入代码;
3.在您的 WordPress 后端打开您想要嵌入 Facebook 相册的页面/帖子
4.从您的 WordPress 编辑器右侧选择文本模式; 或者如果您使用的是 WordPress 5.0,请单击添加块并选择 HTML。 编辑
5.将生成的嵌入代码粘贴到您希望 Facebook 相册出现的位置,然后单击更新/发布以保存更改
就是这样! 仅此而已!
注意 – 您还可以使用 Taggbox Widget WordPress 插件在 WordPress 上嵌入 Facebook 相册
网站上 Facebook 照片库的用例
SIMED Management在其网站的主页上显示 Facebook 画廊。 该公司为满足模拟培训需求而成立,专注于健康、教育和公共服务领域。

在 Taggbox Widget 的帮助下,这家庞大的公司可以在其网站上嵌入引人入胜且引人入胜的 Facebook 相册,以吸引所有网站访问者的注意力并独家传达故事。
最后的话
该博客是一个分步指南,可帮助品牌轻松地将其 Facebook 照片库嵌入任何网站构建平台。 有了这个,品牌可以增加他们网站和 Facebook 频道上的关注者数量。
通过在网站上嵌入 Facebook 相册,品牌可以加快转化率并扩大销售额和收入。 因此,使用 Taggbox Widget 开始您的免费试用,并在网站上精美地嵌入 Facebook 相册。