如何在 Squarespace 网站上嵌入 Instagram 提要
已发表: 2022-01-07Instagram 已成为最受欢迎的社交媒体营销平台,因为它具有过滤器、编辑工具、地理标记、主题标签等动态帖子功能。Instagram 上的参与率是 Facebook 的 15 倍,比 Twitter 高 20 倍。
Instagram 的内容很吸引人。 品牌通过在 Squarespace 网站上嵌入 Instagram 提要来利用该平台的这种营销潜力。 此外,Squarespace 为其用户提供的屡获殊荣的网页设计、精美的作品集和模板完美地补充了充满活力的 Instagram 提要。
但问题是,品牌通过嵌入 Instagram 帖子见证了哪些好处?
- 为什么将 Instagram 提要添加到 Squarespace 网站?
- 为什么将 Taggbox 指定为您的 Go To Widget 工具?
- 在 Squarespace 网站上嵌入 Instagram 提要的步骤
- 添加 Instagram 提要
- 在 Squarespace 网站上添加 Instagram 提要
- 在 Squarespace 网站上嵌入 Instagram 帖子的免费选项
- 1. 通过 Instagram 本身嵌入
- 2. 使用 Squarespace Instagram 块嵌入
- 在 Squarespace 网站上显示 Instagram 提要的建议
- 结论
- 鼓励观众互动并促进销售
为什么将 Instagram 提要添加到 Squarespace 网站?
通过在 Squarespace 网站上嵌入 Instagram 帖子,您可以吸引更多客户,并使用用户生成的内容使您的网站看起来真实。 这种用户生成的内容可以作为品牌的社会证明,从而提高转化率。

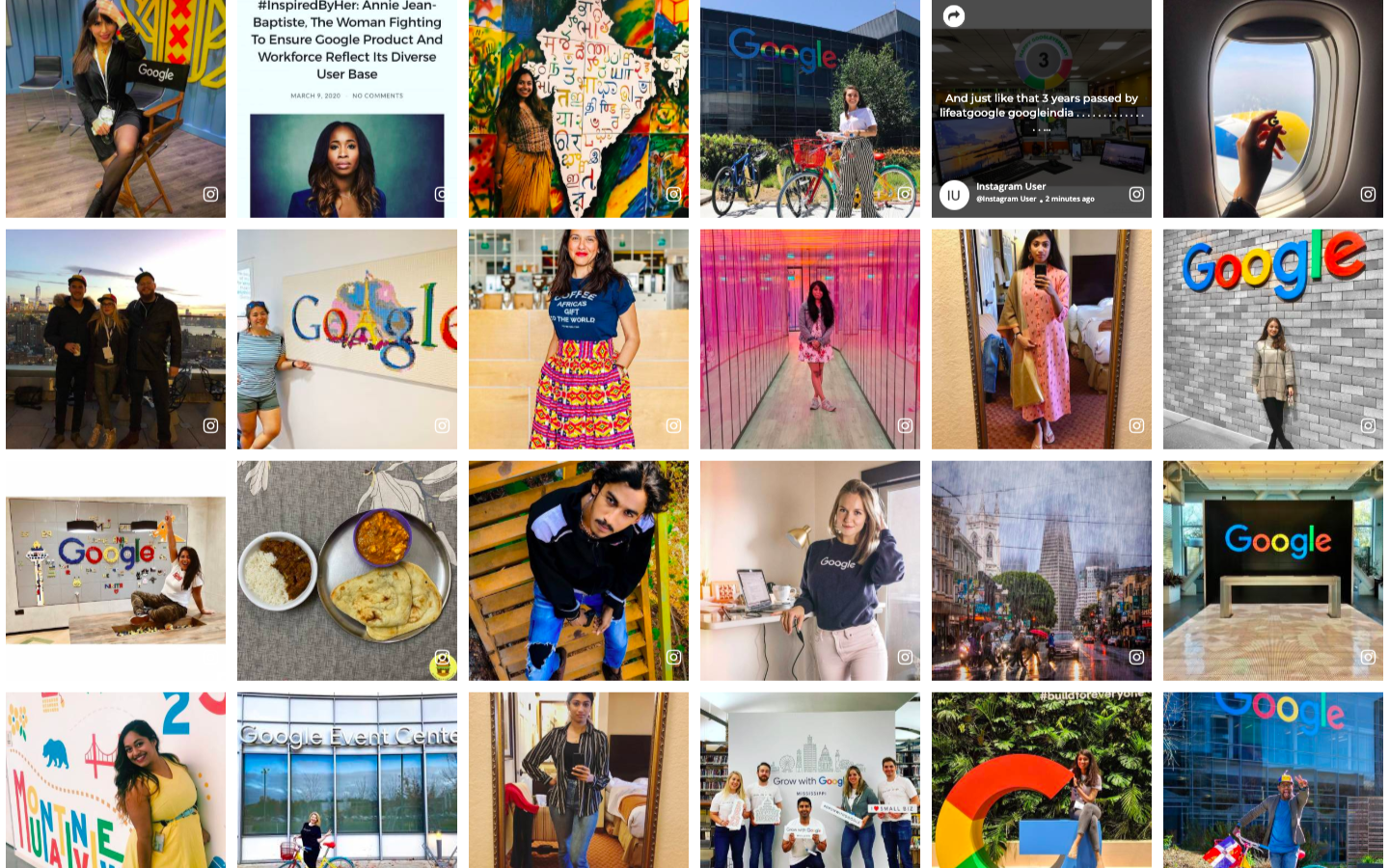
此外,Instagram 令人兴奋的图片和视频有助于增加网站的活力,从而使其更具动态性和响应性。 它还通过提高产品知名度和制造引人注目的视觉画廊的枢纽来增强观众与品牌的互动。
因此,嵌入 Instagram 提要提升了用户参与度并推动了销售。 现在,在了解了 Instagram 聚合的好处之后,让我们深入了解博客的下一部分,该部分有一个关于如何在网站上嵌入 Instagram 提要的描述性教程。
为什么将 Taggbox 指定为您的 Go To Widget 工具?
Taggbox 是一个了不起的社交媒体聚合器工具,它为您提供用户友好的界面并提供有趣的功能,使您的 Instagram 帖子更具交互性。
- 它通过更改主题、背景、布局、颜色、字体、帖子样式、内容亮点等来帮助自定义提要。
- 强大的审核面板和亵渎过滤器允许您选择要在您的网站上显示的最相关的内容。
- 它还使用其分析功能分析您的表现,该功能显示总印象数、点击次数、用户数等,并帮助您获得用户洞察和增长。
- 此外,实时更新功能可帮助您向访问者展示新鲜和独特的内容。
- 兼容各种建站平台。 例如,WordPress、Squarespace、Wix、Weebly、HTML、Shopify 等。
在 Squarespace 网站上嵌入 Instagram 提要的步骤
在 Squarespace 网站上嵌入 Instagram Widget 可以分两部分完成 -
1. 将 Instagram 提要添加到您的 Taggbox Widget 帐户。
2. 在 Squarespace 网站上嵌入 Instagram 提要
添加 Instagram 提要
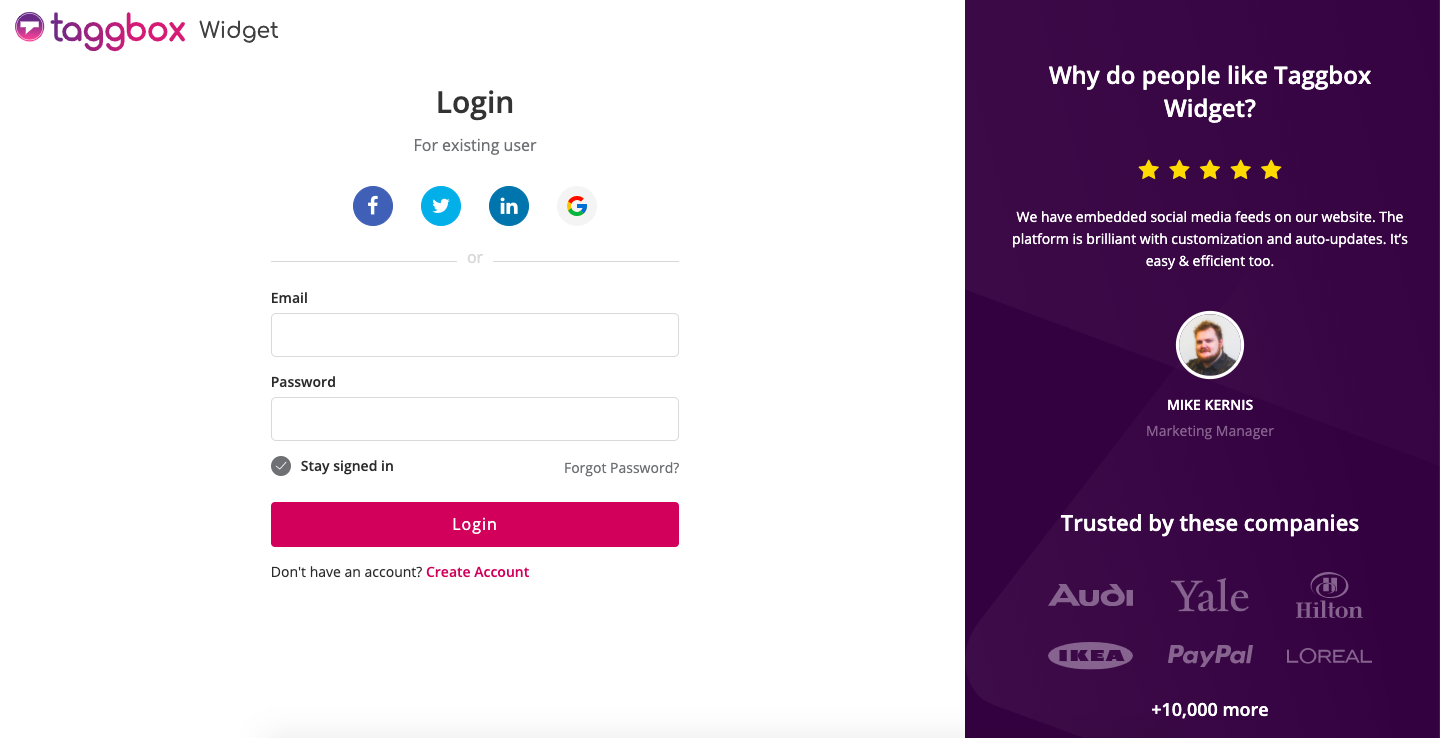
1.创建您的 Taggbox Widget 帐户或登录到您现有的帐户。

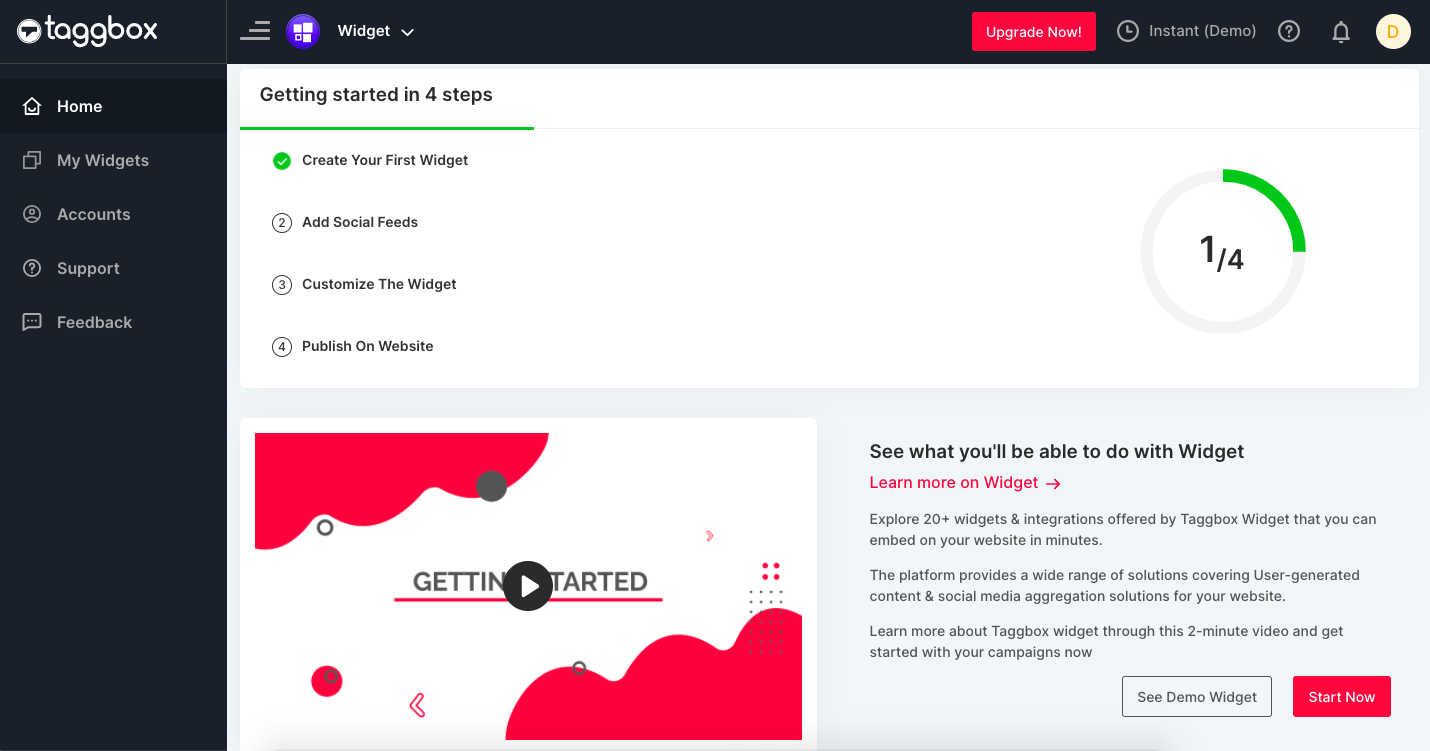
2.登录 Taggbox Widget 帐户后,您将登陆 Taggbox Widget 仪表板。

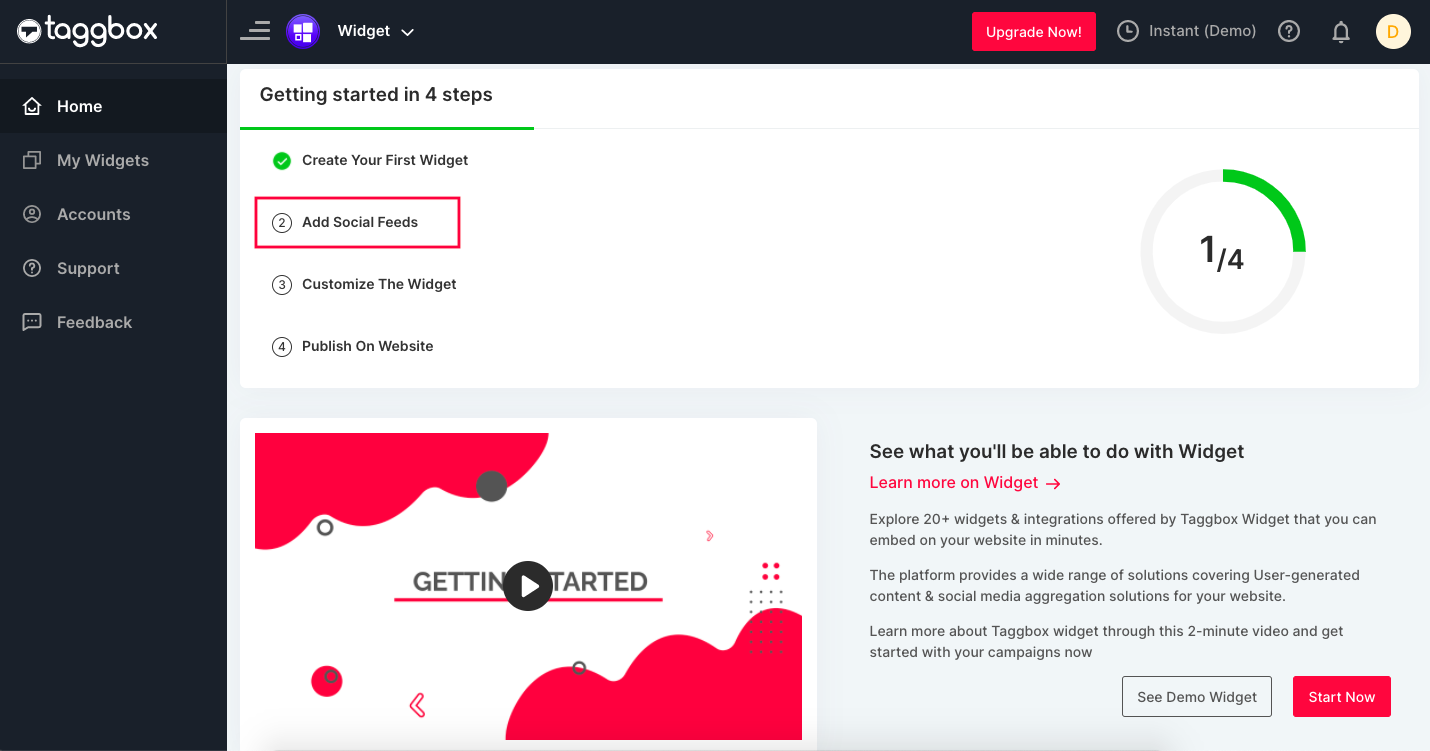
3.现在点击“添加社交信息”选项将 Instagram 信息添加到您的小部件。

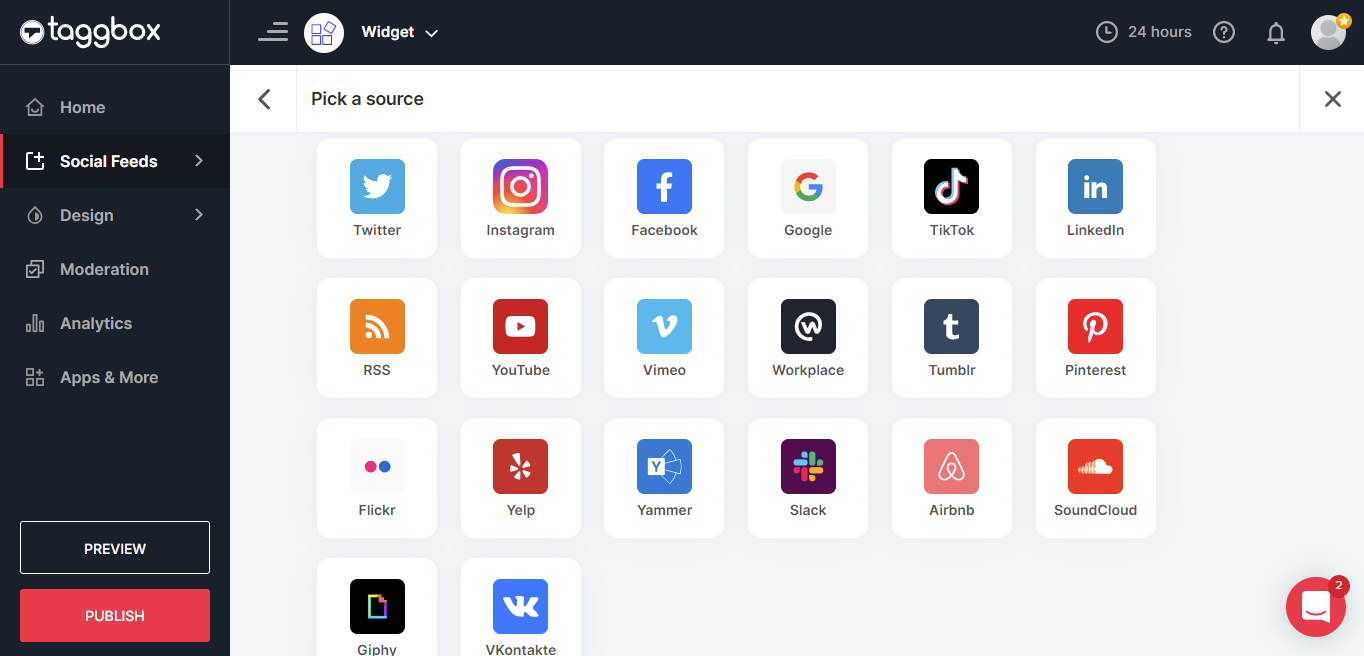
4.将出现一个弹出窗口。 选择Instagram作为您的平台来源。

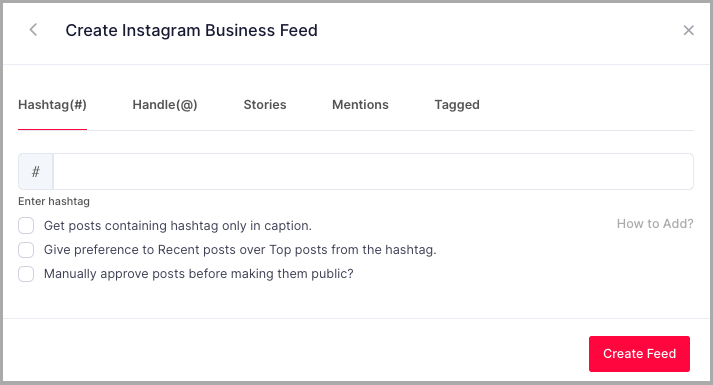
5.您可以使用标签 (#)、提及 (@)、句柄和标记的帖子来获取提要。 输入所需来源后,单击“创建提要”。

- 句柄 (@) - 从业务资料句柄收集 Instagram 帖子。 输入您的 Instagram 用户句柄(用户名)。
- Hashtags(#) – 从 Instagram 收集实时主题标签供稿。
- 提及—— 在您被提及的地方收集 Instagram 提要。
- 视频(IGTV) ——通过 Instagram 聚合视频。
- 标记—— 在您被标记的地方收集 Instagram 提要。
6.提供 Instagram 的登录凭据并登录。连接已创建,稍后会在编辑器上显示帖子。


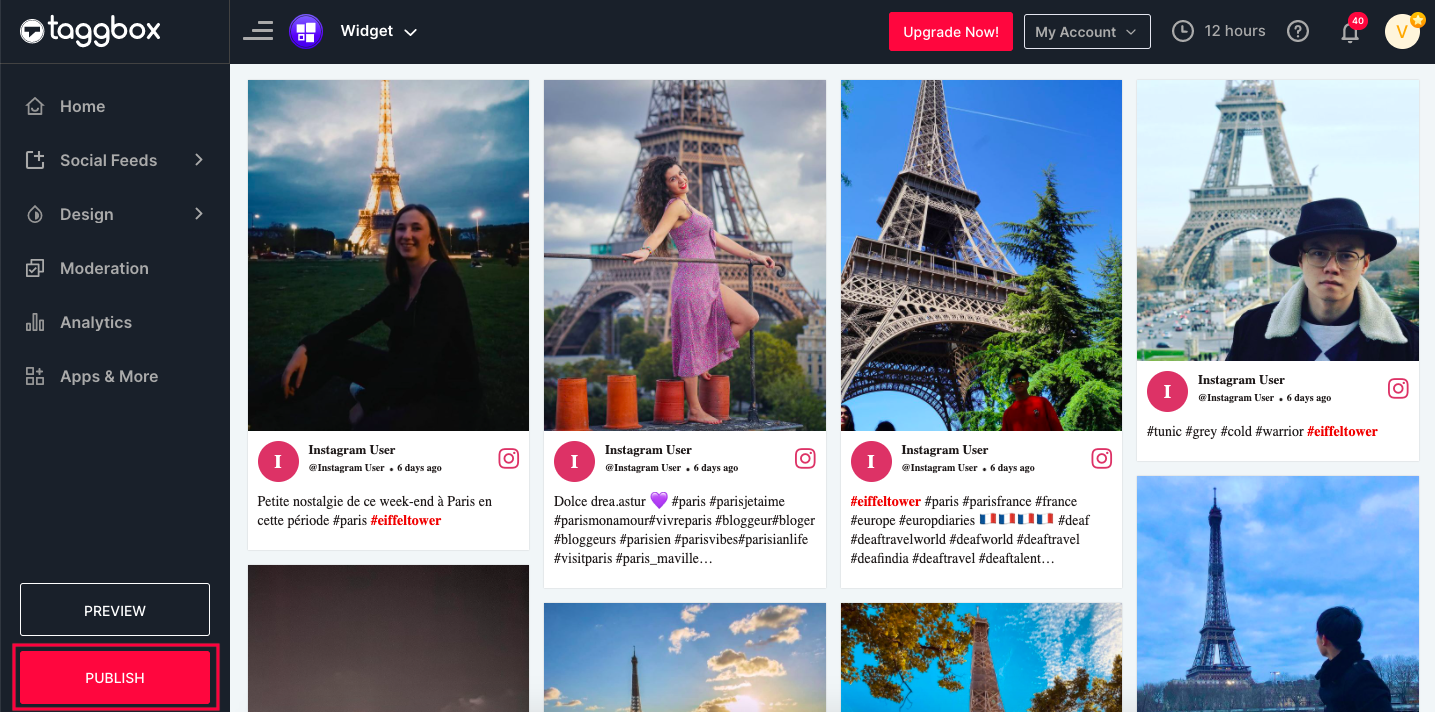
您现在可以自定义您的个性化提要并调整要显示的相关内容。
尝试一下 Taggbox 小部件
14天免费
在 Squarespace 网站上添加 Instagram 提要
将提要添加到 Taggbox Widget 帐户后,下一步就是为嵌入过程生成代码。 按照以下步骤获取代码。
1.点击页面左下角的发布按钮。

2.从出现的新弹出窗口中,选择“ Squarespace ”作为您的建站平台。

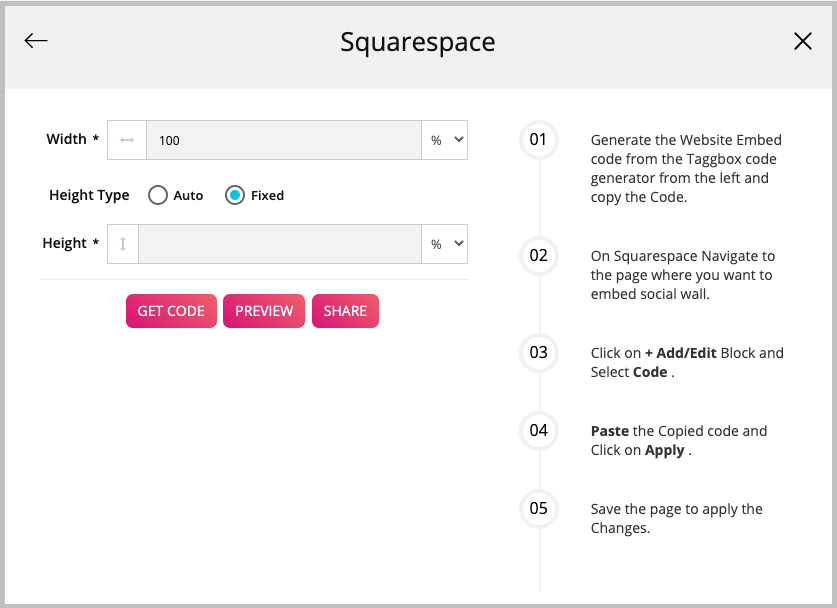
3.根据您的选择设置宽度和高度,然后单击“获取代码” 。

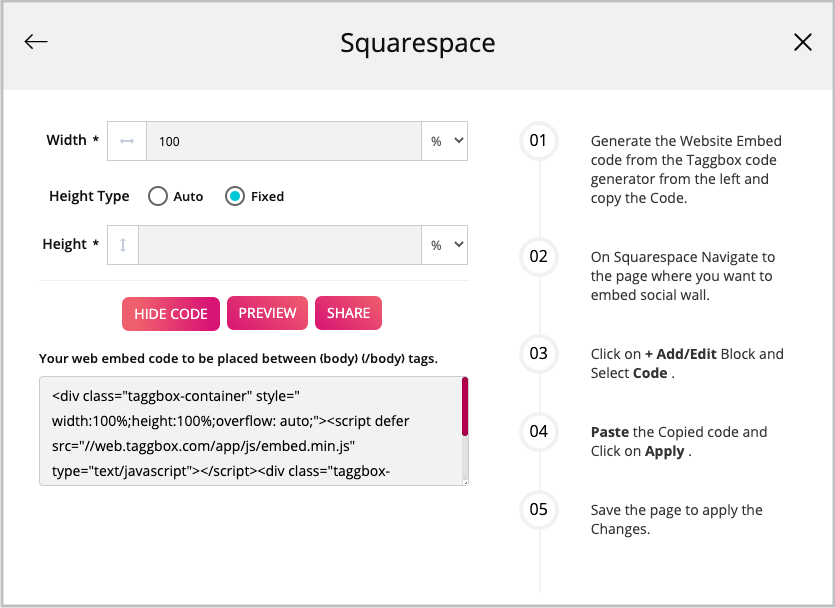
4.复制框中的代码。 您还可以通过单击预览来预览您的小部件。

5.从 Squarespace 网站的后端页面,打开帖子编辑器页面。
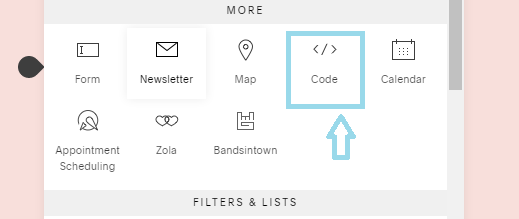
6.点击“添加区块”。 从下拉菜单中选择嵌入,然后单击 URL 字段中的代码图标 (</>) 。

7.将您的嵌入代码粘贴到盒子上,然后单击设置。

8.单击应用对您的网站进行更改。
您现在在您的 Squarespace 网站上有一个嵌入式 Instagram 帖子。
在 Squarespace 网站上嵌入 Instagram 帖子的免费选项
1. 通过 Instagram 本身嵌入
使用 Instagram 应用程序,您可以轻松地将您的提要免费添加到网站。 它包括一个简单的过程,如下所示 -
- 登录您的 Instagram 帐户。
- 选择要嵌入的帖子。
- 点击帖子右上角的三个点选项。
- 选择“嵌入”选项,将生成代码。
- 复制代码并将其粘贴到 Squarespace 网站的后端页面。
但是此过程的缺点是您一次只能嵌入一个帖子。 此外,它不具备任何功能,例如定制、审核、性能分析和实时更新。
2. 使用 Squarespace Instagram 块嵌入
Squarespace 允许您使用 Instagram 块在您的网站上显示 Instagram 帖子。 它在网站上展示您的帖子,而无需手动将它们添加到图库中,而是通过将 Instagram 块与您的 Instagram 帐户同步来在网站上提供实时更新。
这是将 Instagram 块添加到您的网站的步骤的概要。
- 打开页面编辑器并单击插入点。
- 在块菜单中,选择“Instagram”。 单击并拖动块以将其移动到所需位置。
- 单击块编辑器中的“关联帐户”选项。 从下拉菜单中,选择您已连接的 Instagram 帐户或单击“新帐户”以连接其他帐户。
- 使用“要显示的项目”滑块选择要显示的图像数量。 您最多可以选择 20 个数字。
- 单击“设计选项卡”以自定义您的显示。
- 单击“应用”以保存更改。
但此过程的缺点是 Instagram 不支持按标签和搜索词过滤 Instagram 块中的帖子。 此外,它允许您一次最多添加 20 张图像。
解决方案是“Taggbox Widget” 。 它不仅克服了这一限制,而且还为您提供了很多最好的服务。
在 Squarespace 网站上显示 Instagram 提要的建议
现在,既然您知道 Instagram 提要是什么,为什么要在 Squarespace 上添加 Instagram 提要,以及如何嵌入它,让我们超越并收集一些关于在您的网站上显示它的位置的想法。
- 主页
吸引访问者的是您网站的登录页面。 它是您网站的默认主页,显示您的业务摘要。 值得在您的网站主页上显示您的 Instagram 提要小部件,因为这是访问者了解您的业务的好方法。
- 关于页面
此页面允许访问者深入了解您的业务并探索更多相关信息。 在此页面上显示您的 Instagram 提要库是对访问者产生重大影响的更好选择。 它将增强页面的外观,并显示有关您的业务及其产品的各种图像,而不是少数选择的图像。
- 博客文章
另一种显示您的提要的惊人方式是在您的博客文章的末尾。 这将在访问者完成阅读您的博客后启动号召性用语。 点击此操作将有助于品牌增加 Instagram 上的关注者数量,而 Instagram 作为品牌的营销渠道,大量关注者将促进参与度和增长。
- 网站页脚
网页的底部,但显示您的提要的绝佳选择。 这是因为网站页脚会自动出现在您网站的每个页面上。 因此,无论访问者导航到哪个页面,他都将始终有机会看到您的提要。
结论
在这个数字营销时代,社交媒体,尤其是 Instagram,发挥着重要作用。 将此 Instagram 与您的网站集成是扩大市场范围和参与度的完美主意。
在 Taggbox Widget 的帮助下,您可以通过在网站上显示您的实时 Instagram 照片提要来建立信任,从而提高转化率和销售量。
鼓励观众互动并促进销售
立即在网站上嵌入您的 Instagram 供稿
