如何在网站上嵌入 Instagram Hashtag Feed
已发表: 2022-01-09在此博客中,您将学习在网站上嵌入 Instagram Hashtag Feed 的简单方法。
但问题是“为什么我们甚至需要这样做?”
嗯,不仅仅是千禧一代,企业也喜欢 Instagram。
为了消除您的疑虑,营销人员将来自 Instagram 的用户生成内容与他们的品牌库存图片和客户反馈混合在一起,以鼓励其他人加入这一趋势。 这会导致更高的网站参与度、更长的页面访问时间以及转化率的提高。
它可以为您的增长率创造奇迹。 只需按照步骤操作,您就可以到达。
如何在网站上嵌入 Instagram Hashtag Feed 的步骤
- 使用标签框创建 Instagram 提要小部件。
- 为网站生成 Instagram 提要嵌入代码。
- 在网站上嵌入 Instagram 标签提要。
现在让我们详细讨论每个步骤,以使您的嵌入过程变得轻松顺畅。
什么是标签提要?
Hashtag Feed是指从 Instagram(或社交媒体)收集和整理与特定主题标签相关的所有帖子和内容到一个小部件中。
使用标签框小部件创建 Instagram 提要小部件
这是使用最强大的 Instagram 聚合器 – Taggbox Widget 创建 Instagram 主题标签提要小部件的分步指南
步骤 1.登录或注册免费 Taggbox Widget 帐户。 您将登陆仪表板。
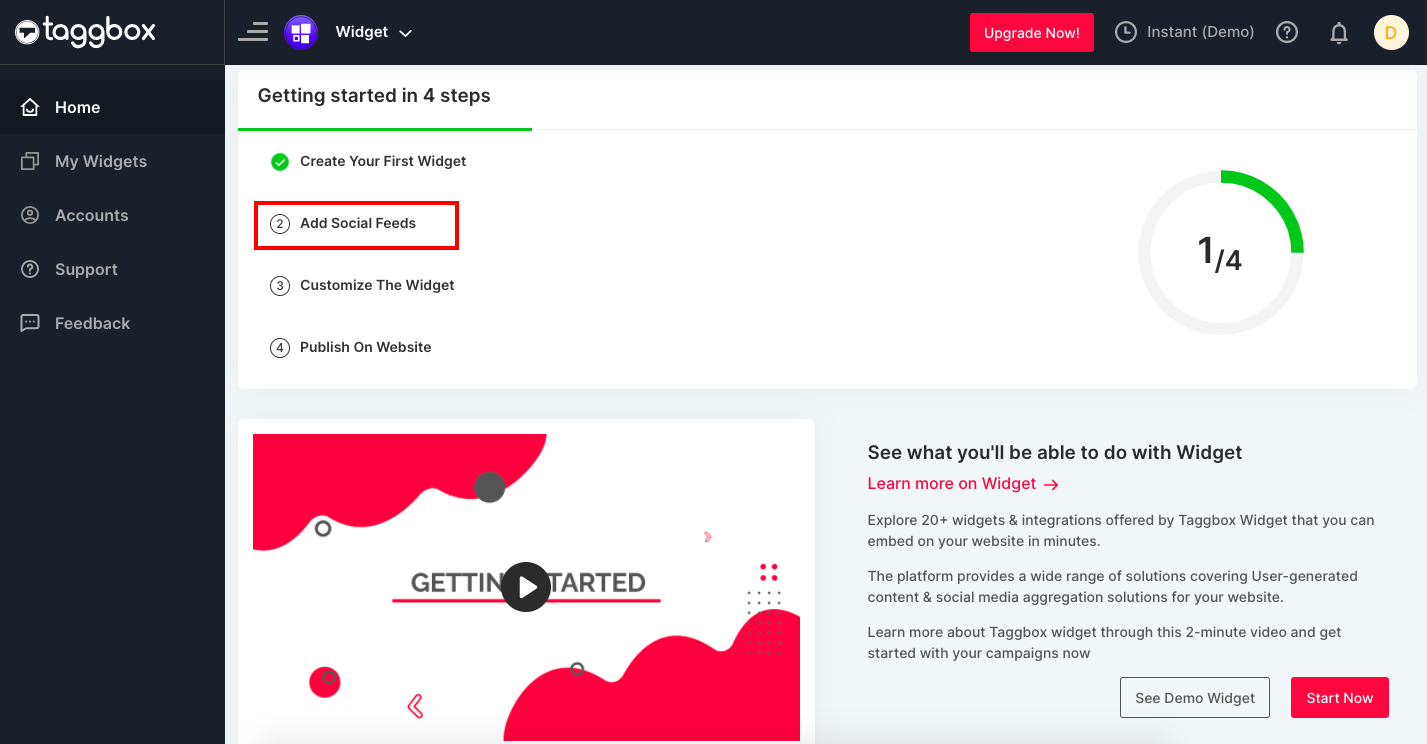
第 2 步。现在单击添加社交订阅源选项以在您的小部件上嵌入 Instagram 主题标签订阅源。

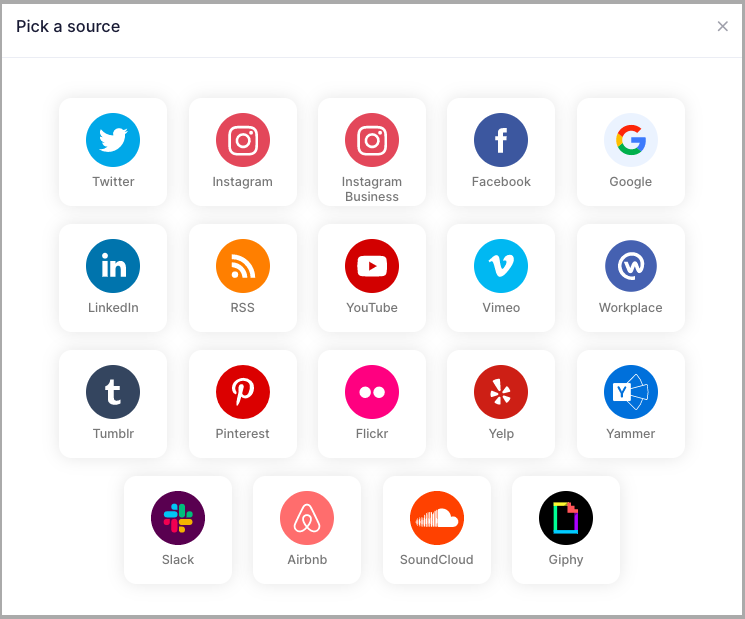
第 3 步。将出现一个弹出窗口,在此处选择 Instagram Business作为您的提要源。

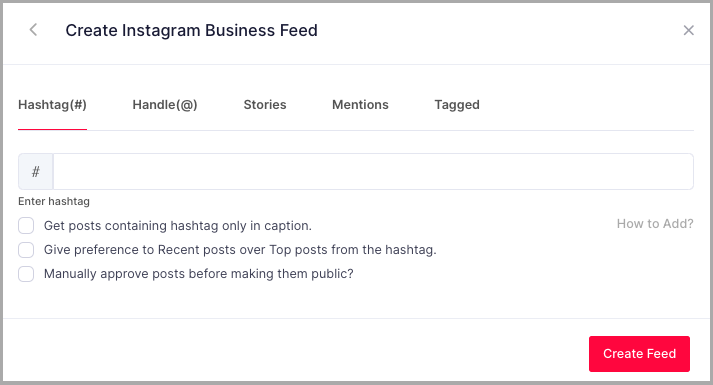
第 4 步。 将出现一个创建 Instagram 提要框。 要在网站上嵌入 Instagram 主题标签供稿,请选择 Hashtag(#)。 单击创建提要以创建 Instagram 连接。

第 5 步。将出现继续使用 Facebook 框。 提供您的 Facebook 登录凭据,以将您的 Instagram 企业帐户连接到您的社交提要小部件。
伟大的! 您已使用主题标签成功添加了 Instagram 提要,它们将在一段时间后出现在小部件编辑器中。 您还可以使用个性化和审核面板让您的 Instagram 墙更具创意和吸引力。

为网站生成 Instagram Hashtag Feed 嵌入代码
创建提要后,下一步是从 Taggbox 小部件生成网站嵌入代码。 这是你如何做到的 -
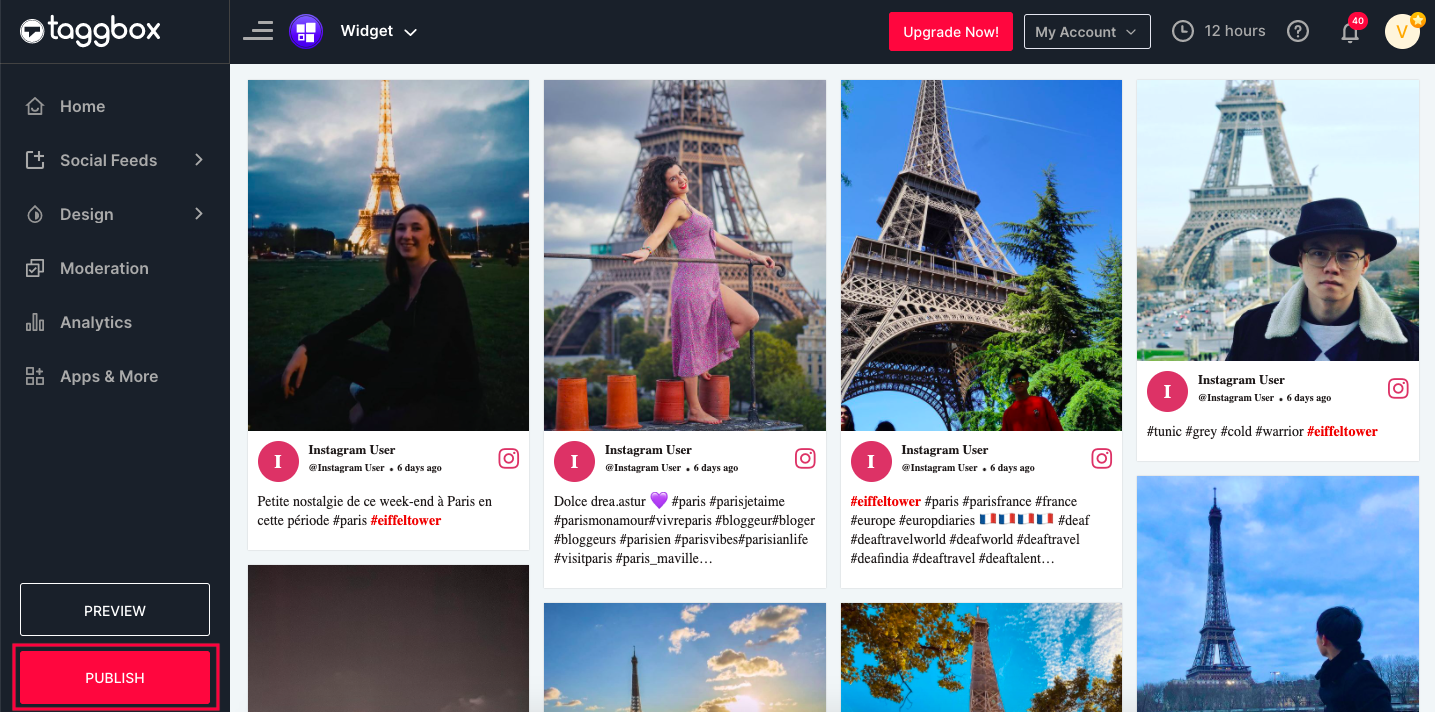
步骤 1.在您的小部件编辑器中单击发布按钮并选择嵌入网页选项。

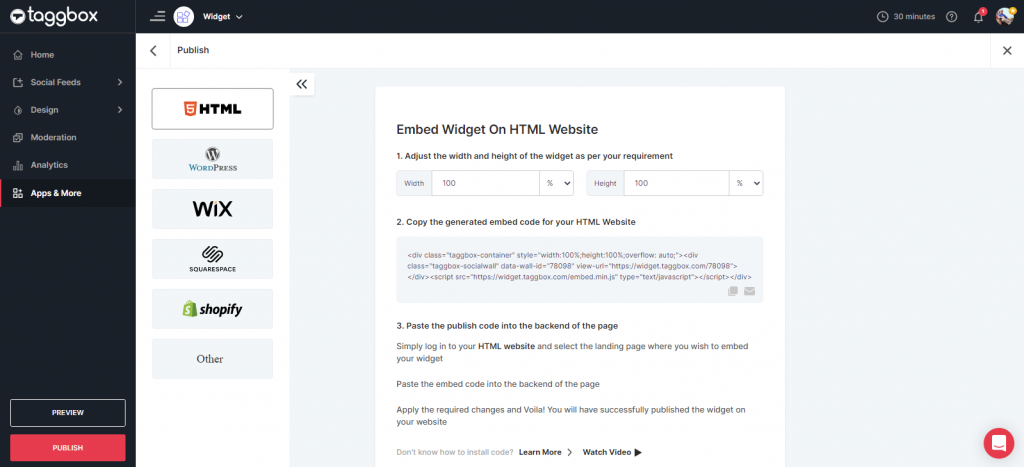
步骤 2.选择您的网站平台。 (例如——HTML、WordPress、Wix 等)、

步骤 3.自定义小部件的高度和宽度并复制生成的嵌入代码。
现在您已经成功地为您的网站生成并复制了 Instagram 主题标签提要“嵌入代码”。 按照以下步骤在您选择的网站构建平台上显示您的 Instagram 提要。
在各种网站建设平台上嵌入 Instagram Hashtag Feed
既然您已经使用 Taggbox Widget 创建了 Instagram 主题标签帖子小部件并生成了嵌入代码,那么您就可以在您的网站上嵌入 Instagram 提要了。
用户使用各种网站建设平台来创建特别适合他们需求的网站。 Taggbox Widget 可帮助您创建一个 Instagram 小部件,该小部件可以轻松与各种网站构建平台集成,如 HTML、WordPress、Wix、Squarespace、Weebly 和 Shopify。
因此,让我们讨论如何在各种网站构建平台上嵌入 Instagram 提要。
在 HTML 网站上嵌入 Instagram Hashtag Feed
超文本标记语言 (HTML) 是创建网站和 Web 应用程序的最基本方式。 它可以嵌入用 JavaScript 等脚本语言编写的程序,CSS 定义了网站的外观和布局。

这是在 HTML 网站上嵌入 Instagram 主题标签提要的分步指南-
- 选择 HTML 作为您的网站构建平台。
- 如上所述从 Taggbox 生成嵌入代码并将生成的代码复制到剪贴板。
- 现在打开您要在其中显示 Instagram 业务提要的网页后端。
- 现在,将代码粘贴到您网站的正文部分。
伟大的! 现在,您可以在您的网站上看到一个功能性社交媒体源,其中显示了 Instagram 业务源。 看,是不是很简单?
在 WordPress 网站上嵌入 Instagram Hashtag Feed
WordPress 是一个主要的网站建设平台,目前服务于全球近三分之一的网站,从小型个人博客到复杂网站。 它是用户可以免费下载的网站建设者和内容管理系统之一。
在 WordPress 5.0 上
最近 WordPress 将自身更新为更新版本 WordPress 5.0。 为了在 WordPress 5.0 网站上显示 Instagram 提要,请按照以下简单步骤操作 -
- 选择 WordPress 作为您的网站构建平台。
- 从 Taggbox 生成网站嵌入代码并将其复制到剪贴板上。
- 在 WordPress 后端中打开要嵌入 Instagram 主题标签帖子的页面。
- 选择 WordPress 编辑器左上角的“(+) 添加块”。
- 在这里,单击格式,然后选择自定义 HTML。
- 将复制的代码粘贴到编辑器中。
- 单击发布/更新帖子。
而且,你已经完成了。 稍后,您可以看到您的 Instagram Feed Wall 在您想要的网页上运行。
伟大的! 您已成功在 WordPress 上嵌入 Instagram 业务提要。
用于嵌入 Instagram Hashtag Feed 的 WordPress 插件
WordPress 插件是所有 WordPress 用户的救星。 这是在您的 WordPress 网站上添加 Instagram 主题标签内容的另一种简单方法。
Taggbox Widget Plugin 就是这样一种完美的选择,它可以让您的嵌入过程变得简单快捷。 使用此插件,您可以使用漂亮的设计、有吸引力的布局、醒目的字体、颜色等来自定义您的提要。
此外,插件的快速响应设计通过简单的集成过程为其用户提供了最佳和流畅的体验。
在 Wix 网站上添加 Instagram Hashtag Feed
Wix 是一个免费的基于云的网站构建平台,不需要任何强大的技术知识或课程来构建网站。 任何具有基本计算机知识的人都可以使用 WIX 轻松创建网站。
这是在 Wix 网站上嵌入 Instagram 主题标签帖子的分步指南-
- 选择 WIX 作为您的网站建设平台。
- 从 Taggbox 生成网站嵌入代码并将其复制到剪贴板上。
- 现在打开您的 WIX 编辑器并导航到您想要嵌入 Facebook 社交中心的页面。
- 单击“+添加”按钮。
- 单击更多,然后从嵌入中选择 HTML iframe。
- 现在将 Taggbox 生成的 HTML 代码粘贴到代码字段中。
- 单击应用以保存更改。
就是这样。 您已成功在您的 Wix 网站上嵌入了 Instagram 业务提要。
在 Squarespace 网站上添加 Hashtag Feed
Squarespace 是一个网站建设平台,旨在帮助创意人员建立他们美丽的网站。 无需太多技术知识,您就可以在几个小时内轻松创建一个工作网站。
为了在您的 Squarespace 网站上显示 Instagram 主题标签帖子,请按照以下简单步骤操作 -
- 选择 Squarespace 作为您的网站建设平台。
- 从 Taggbox 生成网站嵌入代码并将其复制到剪贴板上。
- 在 Squarespace 上,导航到要嵌入 Instagram 社交中心的页面。
- 单击“+ 添加/编辑块”。
- 从菜单中选择嵌入代码。
- 单击 URL 字段中的 </> 图标。
- 粘贴复制的代码,然后单击应用。
- 保存页面以应用更改。
太棒了! 您已在您的 Squarespace 网站上成功嵌入 Instagram 提要。
在 Weebly 网站上显示 Instagram Hashtag Feed
Weebly 是互联网上领先的免费网站建设者之一,任何人都可以使用简单的拖放界面创建任何类型的网站。
为了在您的 Weebly 网站上嵌入 Instagram 提要,请按照以下简单步骤操作 -
- 选择 Weebly 作为您的网站建设平台。
- 从 Taggbox 生成网站嵌入代码并将其复制到剪贴板上。
- 在 Weebly 上,导航到要嵌入 Instagram 社交中心的页面。
- 在左侧的导航栏上,单击“嵌入代码”并将其放在要显示提要的位置。
- 现在单击 HTML 框和编辑自定义 HTML 选项。
- 将复制的代码粘贴到框中。
- 发布您的更改。
仅此而已。 您已成功在您的 Weebly 网站上嵌入 Instagram 主题标签帖子。
另请阅读 - 如何在网站上嵌入 Instagram 滑块小部件
在 Shopify 网站上添加 Instagram Hashtag Feed
Shopify 是最好的电子商务网站建设平台之一。 它可以帮助您使用数百个内置功能和应用程序构建您自己的可扩展在线商店。 它使您可以直接在网站上以及跨多个市场和社交媒体销售产品。
为了在 Shopify 网站上添加 Instagram Hashtag 帖子,您需要按照这些步骤操作,您就完成了。
- 选择 Shopify 作为您的网站建设平台。
- 从 Taggbox 生成网站嵌入代码并将其复制到剪贴板上。
- 登录您的 Shopify 商店。
- 导航到在线商店,然后导航到侧边栏中的主题菜单。
- 转到页面右上角的编辑 HTML/CSS 选项。
- 选择要在其中显示 Instagram 社交中心的布局/模板/部分(例如主页 - 索引。液体)。
- 粘贴复制的代码。
- 点击保存。
这样一来,您的 Instagram 业务提要将嵌入您的 Shopify 网站。
奖金 - 将 Instagram Hashtag Feed 变成可购物的 Hashtag Feed
现在,您可以在您的网站上轻松利用 Instagram 购物功能来推动销售、获得更多转化、建立社交证明并实现增长。
Taggbox Commerce 的可购物 Instagram 和 UGC 解决方案允许您收集 Instagram 帖子、在帖子中标记产品,并在网站上发布可购物的 Instagram 主题标签和 UGC 画廊。 Taggbox Commerce 还提供视觉商务、社交商务平台和生物购物链接等解决方案。
在网站上嵌入 Instagram Hashtag Feed 的好处
1. 鼓励观众参与网站
曾经访问过一个网站并被淹没在图片库中吗?
这正是 Instagram 标签墙对您网站的作用。 引人注目的图像和迷人的视觉效果可以更长时间地吸引访问者的注意力,并将他们吸引到品牌上。
简而言之,它增强了您的受众对您的品牌的参与度,从而增加了您网站的停留时间。
2. 通过 UGC 增加社交证明
用户生成的内容,Instagram 平台的主要元素不过是您品牌的声誉管理系统。
这个 UGC 就像网站的魅力一样,赋予它真实可靠的外观。 通过在网站上展示 UGC,您不仅可以增加产品的可信度,还可以与客户建立可信赖的关系。
3. 通过创建视觉中心增加销售
视觉效果是网站的闪亮宝石。 它们使您的网站具有迷人的外观。
显示 Instagram 主题标签帖子可帮助您在网站上创建令人惊叹的视觉中心并增强网站的外观。
访客与视觉效果的联系更多,因此,他们倾向于进行更值得信赖的购买。 因此,这加速了品牌的转化和销售。
概括
因此,以上我们指导您如何在网站上嵌入 Instagram 主题标签提要,以吸引更多潜在流量、增加访问者的停留时间并将您的销售转化率提升到另一个水平。
那你还在等什么! 通过在您的网站上嵌入 Instagram 业务提要来增加您的业务和网站流量。
使用标签框小部件
使用漂亮的 Instagram Hashtag Feed Widget 增强用户参与度
