如何在任何网站上免费嵌入 Instagram 故事
已发表: 2022-01-01Instagram 故事,Instagram 的独特功能是所有在线品牌和营销人员最流行的有机促销工具。 Instagram 快拍于 2016 年 8 月推出,现在每月吸引约 5 亿 Instagram 用户。
在本博客中,我们讨论了 Instagram 故事的确切含义、好处以及品牌如何将 Instagram 故事嵌入网站。
所以,让我们潜入吧。
在任何网站上免费嵌入 Instagram 故事
为了让您的嵌入过程更简单,我们策划了一个 4 步指南,解释如何在没有任何技术专业知识或复杂性的情况下轻松创建和嵌入 Instagram 个人资料故事。
第 1 步:使用 Taggbox 小部件添加 Instagram 故事
第 2 步:连接到 Instagram
第 3 步:生成 Instagram 故事嵌入代码
第 4 步:在网站上嵌入 Instagram 故事
第 1 步。使用 Taggbox 小部件创建/添加 Instagram 故事
1.创建一个免费的 Taggbox Widget 帐户,或者您可以登录到您现有的帐户。

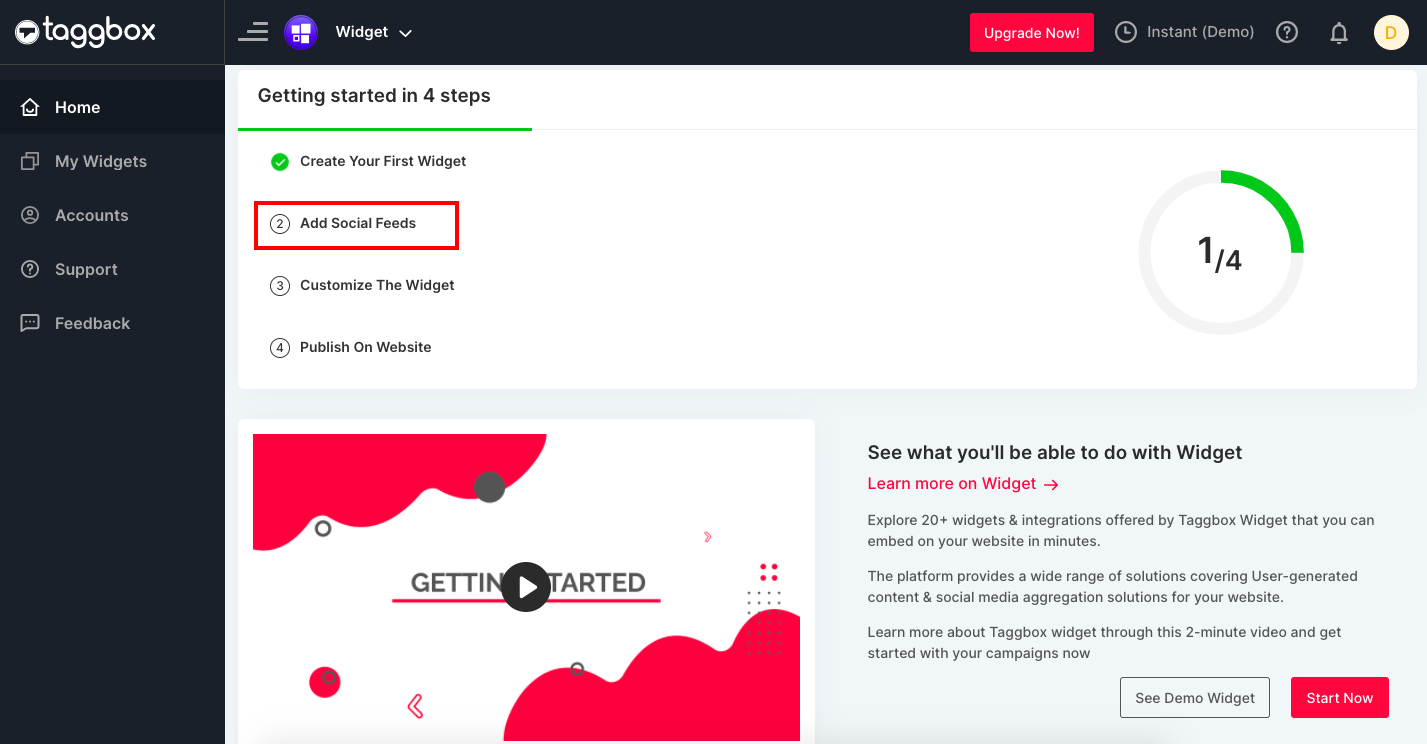
2.现在在仪表板中,单击“添加社交信息”选项以在您的小部件上获取 Instagram 故事。

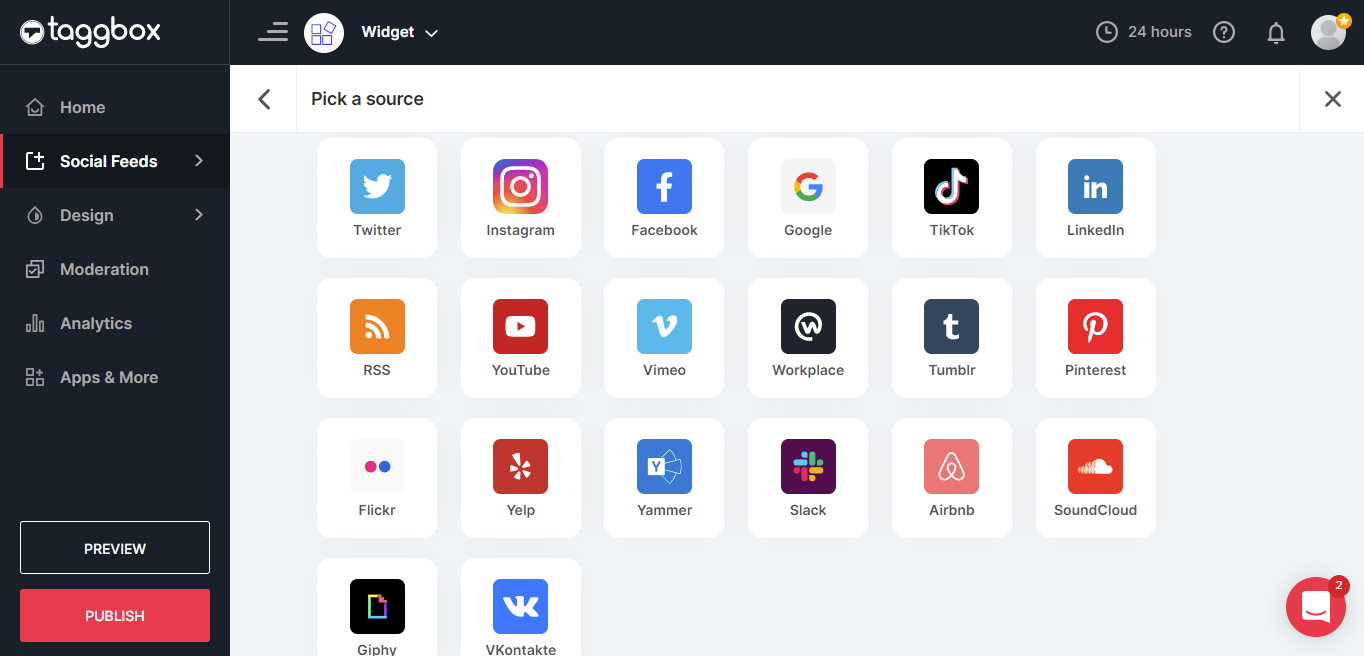
3.单击创建小部件后,将出现一个显示所有主要社交媒体平台的弹出窗口。 在这里,您可以选择Instagram作为来源。

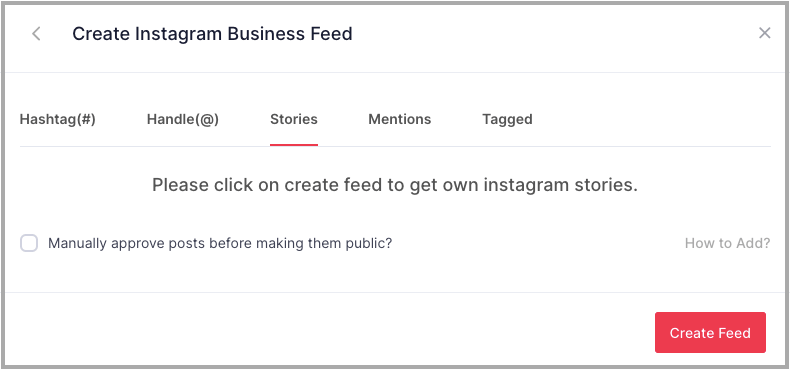
4.现在选择 Instagram Stories 并点击“Create Feed” 。

第 2 步。连接到 Instagram
1.单击“创建提要”选项后,您将被重定向到安全身份验证过程。
2.填写您的 Instagram 帐户所需的所有凭据。
3.创建连接后,您的 Instagram 故事将在几分钟内出现。
第 3 步。为 Instagram 故事生成嵌入代码
按照以下给出的步骤获取嵌入代码以将 Instagram 故事添加到网站。
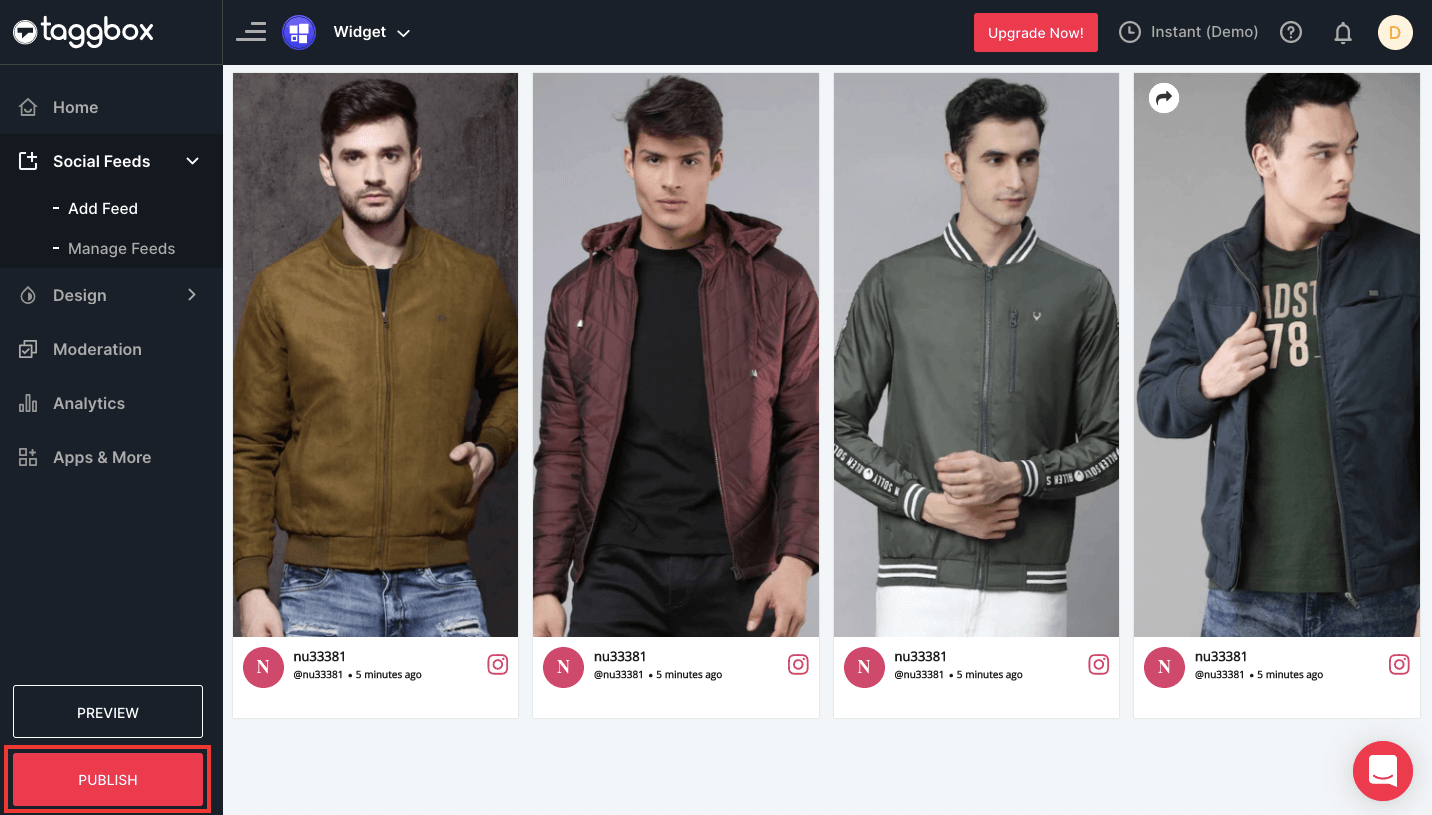
1.完成第 2 步后,进入小部件编辑器。
2.单击“发布”按钮后,在此处选择“在网页上嵌入”选项以生成 Instagram 故事嵌入代码。

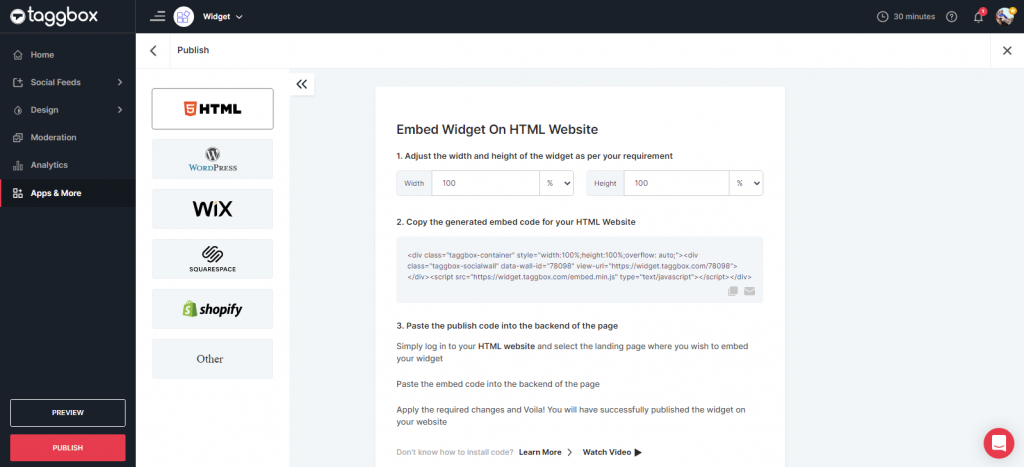
3.根据您的要求选择您的网站构建平台,例如HTML、WordPress、Wix、Shopify、Weebly、Squarespace 等,并根据您的要求设置小部件的高度和宽度。

4.现在单击生成代码以获取嵌入代码。
现在您已经成功地为 Instagram 故事生成了嵌入代码。
使用 Taggbox 在您的网站上获取 Instagram 故事
第 4 步。在网站上嵌入 Instagram 故事
1.登录您的网站并转到您要在网站上显示 Instagram 故事的网页后端。 无论是博客、页脚部分、侧边栏、主页还是网站上的任何其他页面。
2.将复制的代码从 Taggbox Instagram Widget 粘贴到页面的 <body> 部分。

3.发布/应用以保存更改。
[可选] 应用故事主题
品牌和营销人员现在可以在网站上展示他们策划的 Instagram 故事,其方式与嵌入在网站上的故事完全一样。

使用此主题,您甚至可以以故事的形式在您的网站上显示用户生成的内容,以吸引访问该网站的广泛客户。 它可以嵌入网站的任何位置,看起来与策划和展示 Instagram 故事完全一样。 您只需要从不同主题列表中选择主题并应用它。
在不同的网站平台上添加 Instagram 故事
按照以下步骤在您选择的任何网站构建平台上显示 Instagram 快拍,包括 HTML、Shopify、WordPress 等。
如何在 HTML 上嵌入 Instagram 故事
1.选择 HTML 作为您的建站平台,并复制生成的嵌入代码。
2.现在登录您的 HTML 网站,然后打开您要嵌入故事的页面。
3.将生成的嵌入代码粘贴到您希望 Instagram 故事小部件出现的网页上并保存更改。
您已成功在 HTML 网站上嵌入故事
如何在 WordPress 上嵌入 Instagram 故事
1.选择WordPress作为你的建站平台,复制生成的嵌入代码。
2.登录您的网站。 然后选择并编辑要嵌入 Instagram 故事的网页。
3.现在从 WordPress 5.0 编辑器的仪表板中选择页面 > 添加新页面部分。
4.再次选择 + 按钮并选择自定义 HTML 选项。
5.将复制的代码粘贴到 WordPress 的编辑器部分并应用更改以在 WordPress 网站上显示 Instagram 故事。
如何将 Instagram 故事添加到 Shopify 网站
最后但同样重要的是,Shopify 是电子商务业务的最佳平台,许多大小品牌都在利用它。
1.登录您的 Shopify 帐户,然后在销售渠道部分下单击在线商店。
2.从侧边栏的下拉列表中选择主题选项。
3.单击屏幕右侧的操作按钮。 从下拉列表中选择编辑代码。
4.选择要在网站上显示 Instagram 故事的布局/模板/部分。
5.粘贴Taggbox的复制代码并点击保存。
在网站上嵌入 Instagram 故事的好处
作为品牌和数字营销公司的新有机促销工具之一,Instagram Stories 的缺点是它们无法存档,因此会在 24 小时内消失。
但是在 Taggbox 等社交媒体聚合工具的帮助下,您可以同步您的 Instagram 帐户,自动存档您的 Instagram 故事并将其显示在您的网站上。
因此,以下是将 Instagram 故事添加到网站的好处。
1. 提高您的 Instagram 故事覆盖率
一旦您将 Instagram 故事嵌入您的网站,它们就会立即获得新的含义,并且不关注您帐户的新用户可能会保持更新。 因此,专注于创建引人入胜且有吸引力的内容,以期获得更大的内容生产回报。
2. 新的广告形式
如果您想推广 Instagram 故事,您可以生成代码,将其发送给任何第三方,并将故事显示为广告。 简而言之,在网站上嵌入 Instagram 故事可以帮助您的品牌获得一种新的内容发布格式。
3.重用你的Instagram故事
根据当前的社交媒体营销场景,Instagram Stories 可以被认为是所有其他内容格式的王者。 这是因为它们为大量观众提供了无穷无尽的创意和数字互动机会。
4. 成本和时间有效
通过嵌入 Instagram 快拍,您可以在自己的网站上查看最新快拍,并提高其在 Instagram 之外的曝光率。 通过将您的网站与您的 Instagram 句柄同步,您不仅可以节省宝贵的时间,还可以节省手动资源的费用。
奖励:将购物链接添加到 Instagram 故事
Taggbox Commerce 为您提供了将 Instagram 故事转变为可购物故事的机会,方法是创建和分享可购物的 Instagram 和 UGC 画廊链接到您的故事。
创建您的 Shoppable 图库,生成一个独特的 URL,并在故事中分享它,以吸引更多流量、增加转化率并增加收入,同时提供简单快捷的社交购物体验。
另请阅读 – 保存 Instagram 故事的 5 种简单方法
外卖
简而言之,在您的网站上嵌入 Instagram 故事可以让您为您的业务打开各种机会和好处的大门,包括增加受众参与度、品牌知名度、建立信任和忠诚度、促进转化和销售等。
试试 Taggbox - 免费 14 天!
策划故事,吸引人们
