如何在网站上嵌入 Yelp 评论?
已发表: 2019-08-20Yelp,一个众包在线评论论坛,让用户可以在他们的平台上发布关于他们在不同企业的经历的评论,以造福其他潜在客户。 本文为您提供了有关如何在网站上嵌入 Yelp 评论小部件的详细指南。
此外,您的企业如何从嵌入 Yelp 评论中受益。
我们都听说过这个词,即客户永远是对的。 但是我们为什么这么说呢?
这是因为客户根据他们的真实体验分享他们的意见、反馈和评论。 而这种来自客户的自愿、本能和感性的内容是使他们正确的原因。
这是用户生成的内容在塑造消费者的购买决定和其他相关决定方面如此受重视和影响的一个重要原因。
Yelp 评论
Yelp 的目的是帮助人们找到当地不同产品和服务的最佳地点或企业。

它可以帮助人们从他们的投资中获得最佳和最大的收益。 它不仅限于造福当地人,还包括对该地区没有或很少了解的新人或游客。
必读——使用 Yelp 发展酒店业务的绝妙方法
试试标签框
使用 Taggbox 小部件嵌入无价的 Yelp 评论
使用 Taggbox 小部件在网站上嵌入 Yelp 评论
嵌入过程看起来很复杂,但相对容易和简单。 这不需要任何特定的技术知识,您可以通过以下简单步骤来完成。
只需按照步骤和评论来获取您可能需要的任何解释或指导。
使用标签框小部件添加 Yelp 评论
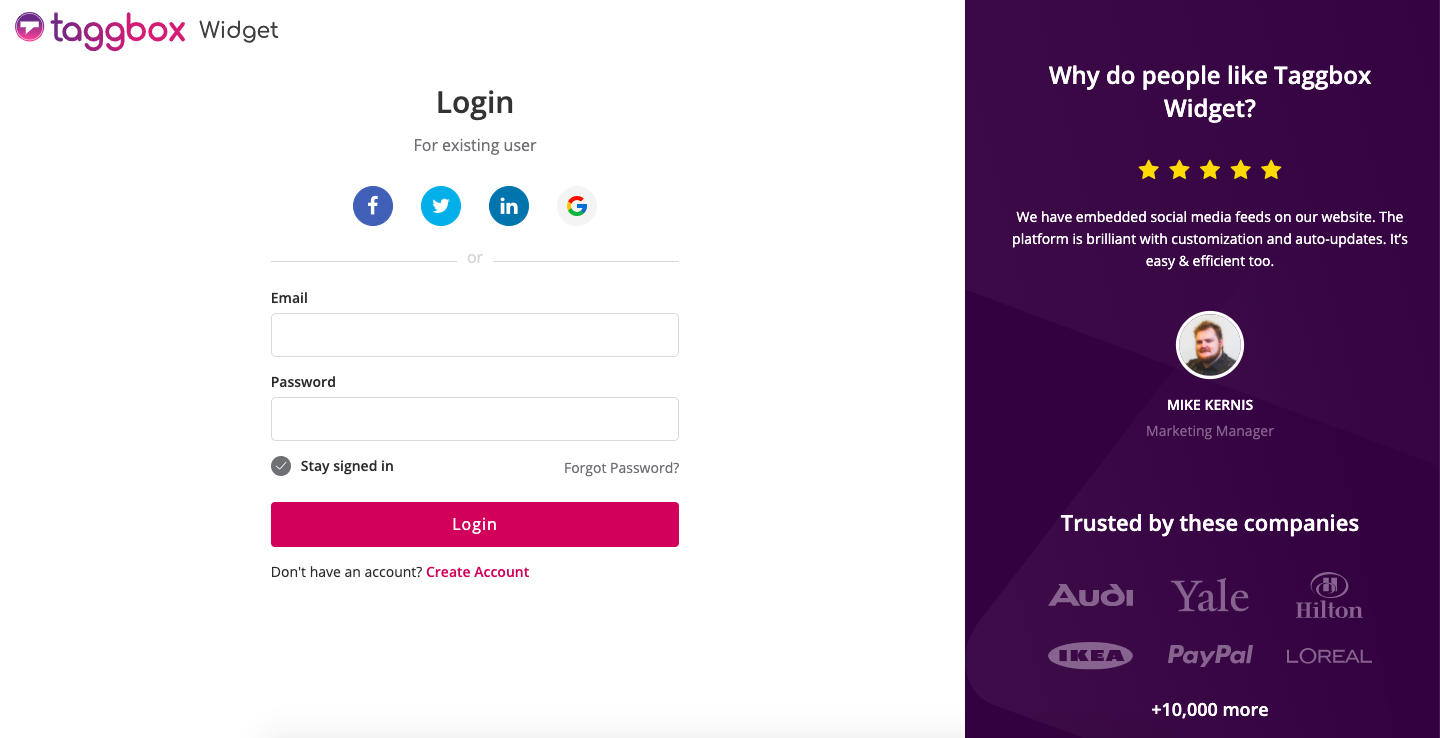
步。 1 – 使用 Taggbox Widget 创建一个帐户。 登录或注册。

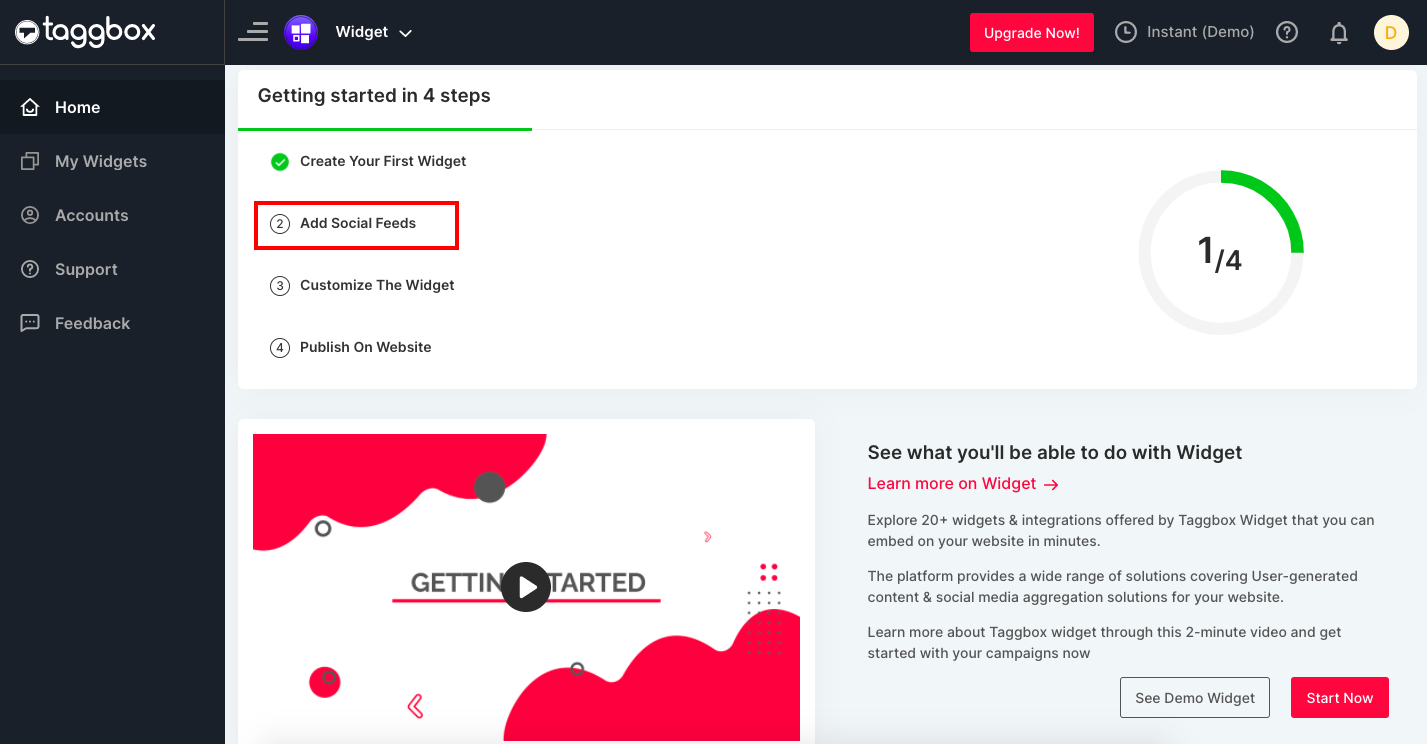
步。 2 – 单击添加社交源以将 Yelp 评论获取到您的小部件。

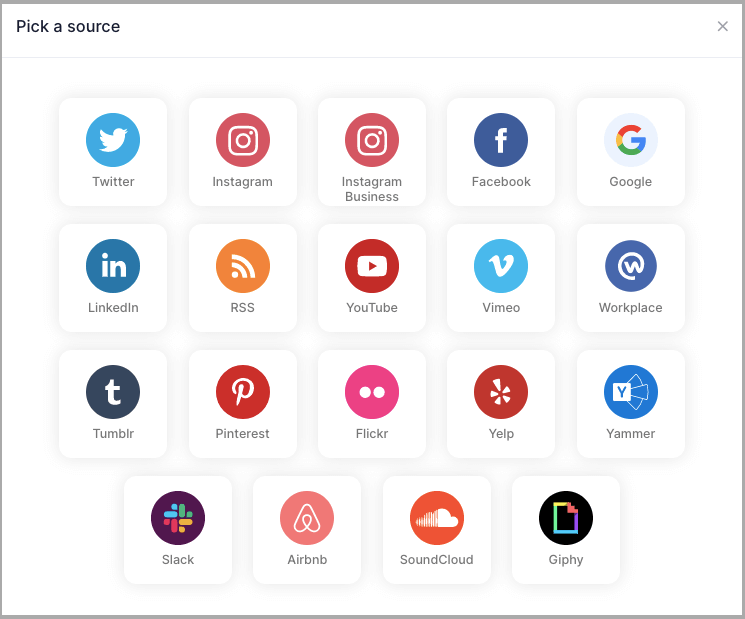
步。 3 – 将出现一个弹出窗口,其中包含不同的社交平台选项,选择 Yelp 选项

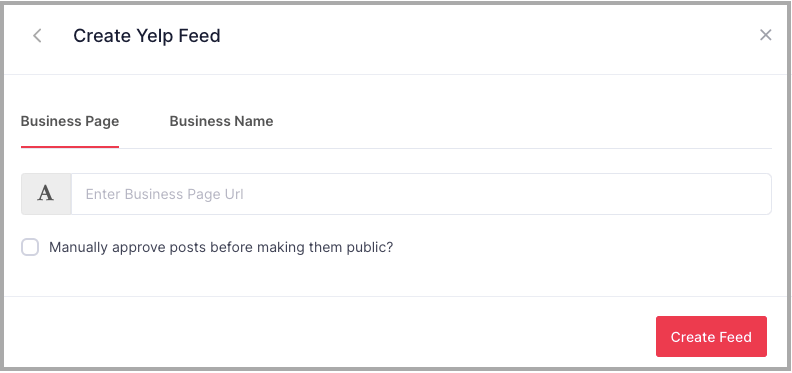
步。 4 – 将出现“创建 Yelp 提要”弹出窗口,输入您的业务页面 URL 和业务名称。

步骤之后。 4、Taggbox Widget 将从相关的商家页面或商家名称中收集评论。
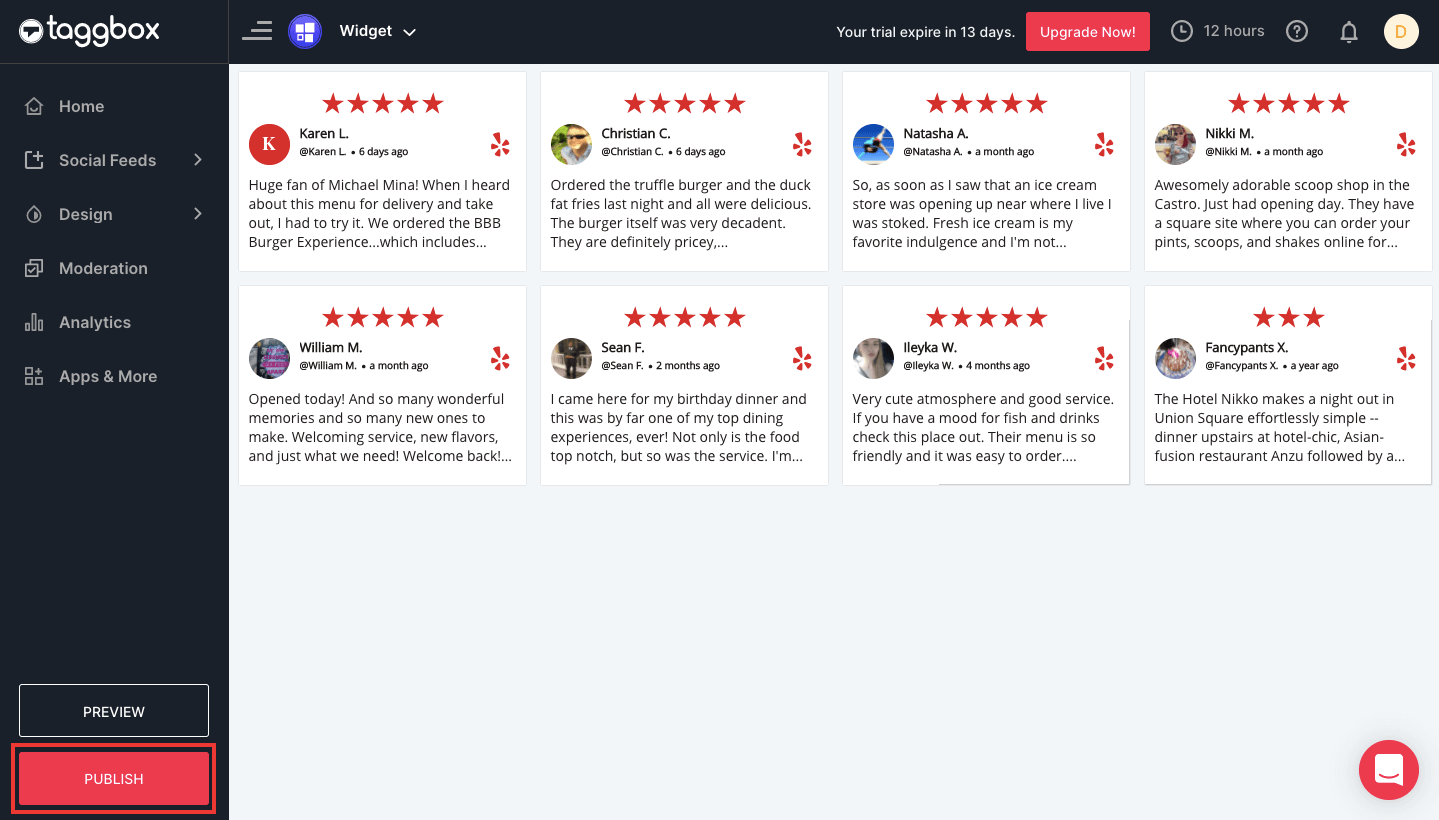
评论将出现在小部件编辑器上。
Taggbox Widget仪表板将为您提供以下选项
个性化——您可以通过更改帖子样式、显示信息、社交分享选项、自定义帖子、添加横幅、弹出窗口和背景来个性化您的 Yelp 评论。
中等 -您可以决定显示哪些评论并限制不需要的评论。 此外,您可以突出显示评论、置顶、添加 CTA 甚至编辑帖子。
分析——通过参与和网络分析获得观众洞察。 您可以查看总展示次数、点击次数、用户、情绪分析以及更多详细信息。
更多 –您可以选择在墙上添加其他元素,例如屏幕公告、主题标签荧光笔、自动收报机、过滤器、自定义 CSS 等。
如何在网站上嵌入 Yelp 评论
汇总评论并根据您的需求和目标自定义 Yelp 评论后。
然后,您可以通过以下步骤进入将 Yelp 评论嵌入网站的最后阶段。
步。 1 – 单击屏幕左下角的发布按钮。

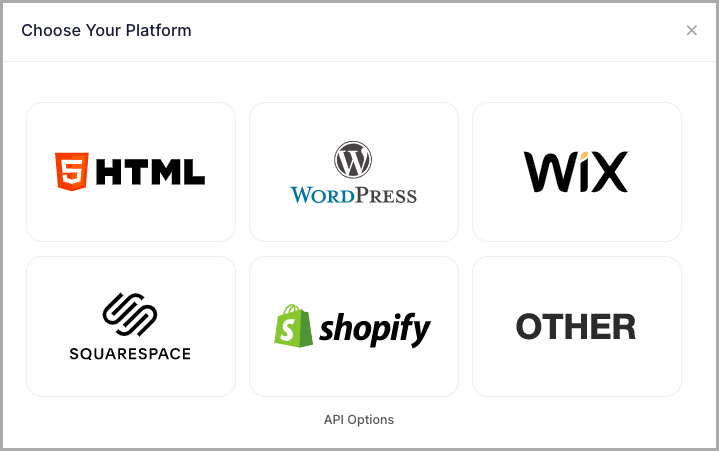
Step.2 – 从HTML、WordPress、Wix、Squarespace、Weebly 和 Shopify的给定选项中为您的网站选择平台。

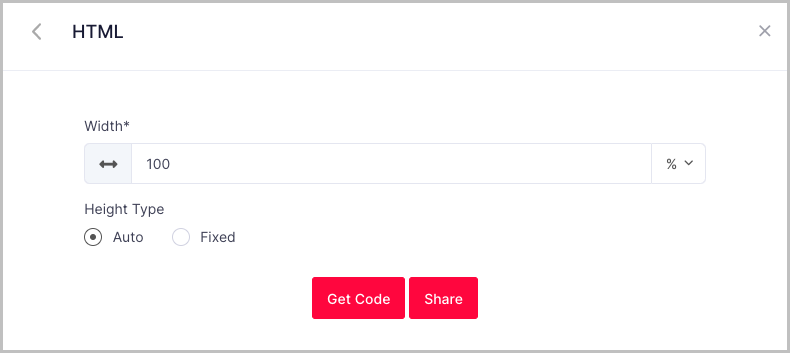
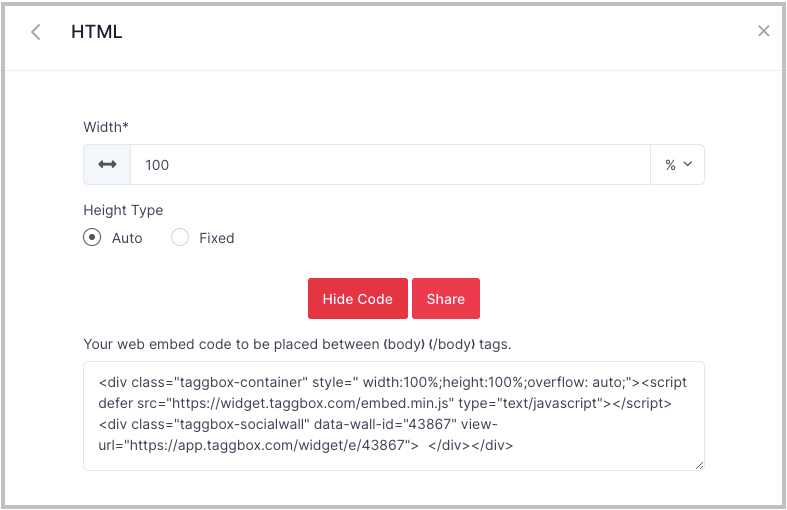
步。 3 – 将出现一个带有宽度和高度的弹出窗口,您可以选择合适的尺寸并点击获取代码。


步。 4 – 复制给定的代码并将其粘贴到您网站的后端。

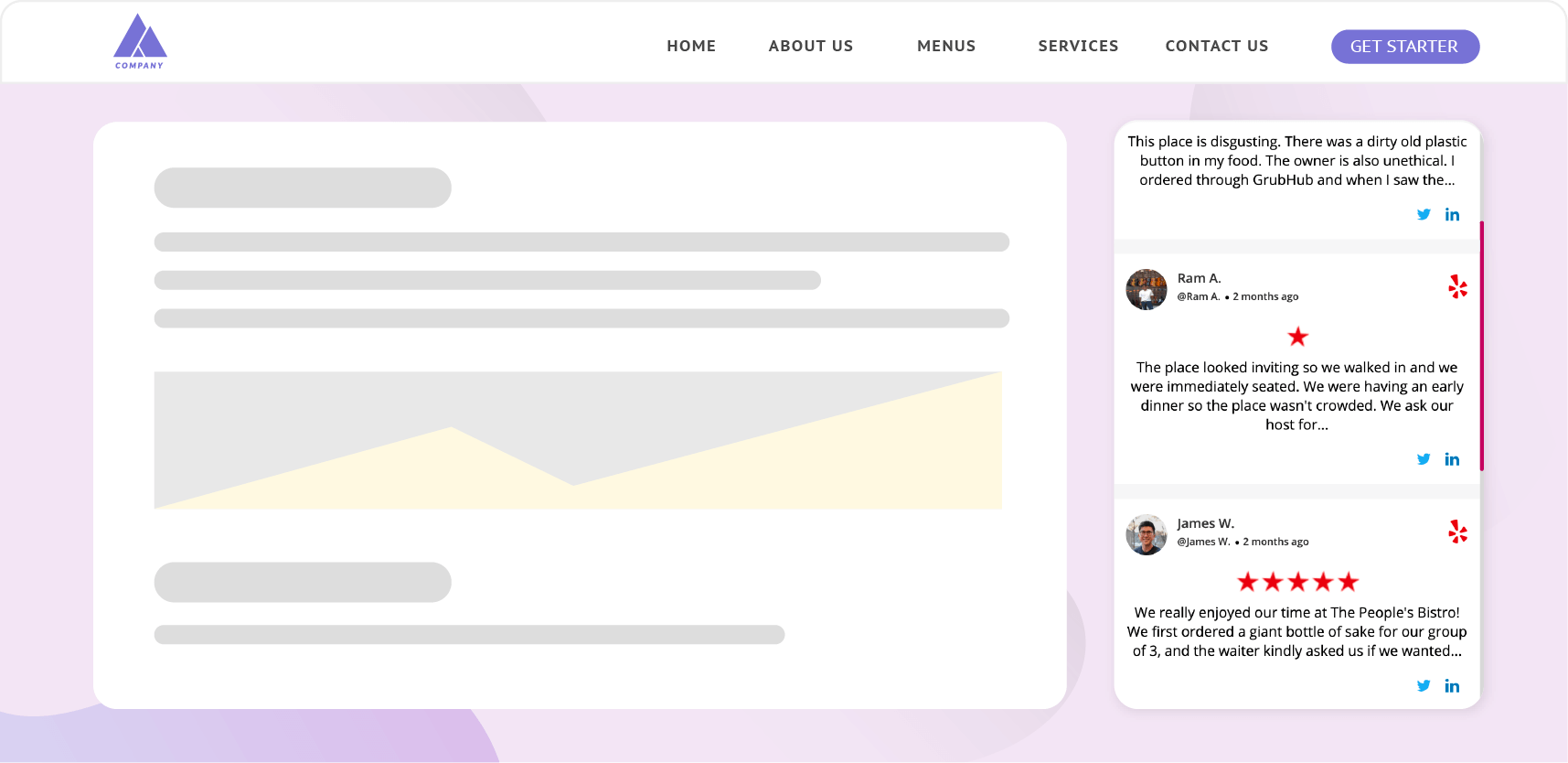
它将在网站上显示 Yelp 评论。
尝试标签框小部件
嵌入 Yelp 评论以提高用户参与度并推动销售
在各种网站构建平台上嵌入 Yelp 小部件
有各种可用的网站构建平台,Taggbox Yelp 小部件有一个嵌入选项。 我们列出了不同平台的嵌入选项。
注意:所有平台的步骤都相同,直到步骤。 4 及进一步我们在这里列出了每个平台的步骤。
在 HTML 网站上嵌入 Yelp 评论
HTML 可以通过最大程度的可定制性和个性化来帮助开发高度响应和用户友好的网站。
- 选择 HTML 作为嵌入的网站平台
- 通过“获取代码”生成嵌入代码并复制给定的代码。
- 为您的网站打开后端并将代码粘贴到您要显示评论的页面的正文部分。
在 WordPress 上添加 Yelp 评论
WordPress 是另一个流行的网站构建平台。 众所周知,它为网站提供了已开发的模板以及嵌入自定义 CSS 的选项。
它是高度可定制且易于使用的网站构建平台,并具有多种编辑选项。
- 选择 WordPress 作为您的平台并获取 Yelp 评论的代码。
- 登录到您的 WordPress 管理面板,然后选择“编辑网页”选项,您将在其中添加评论。
- 从视觉和文本选项中选择“文本”选项
- 将嵌入代码粘贴到您要显示评论的位置,然后单击更新以激活。
在 Wix 上嵌入 Yelp 评论
Wix 允许用户使用拖放选项构建 HTML5 网站,以便于开发。 这是一个简单、简单且富有创意的平台,业余用户也可以在这里开发网站。
- 选择 Wix 作为您的网站平台并获取 Yelp 评论的代码。
- 登录到您的 Wix 网站,然后单击仪表板中的+选项。
- 从+选项下显示的菜单栏中,选择更多。
- 在嵌入下,选择 HTML iframe 选项
- 粘贴复制的代码并应用它。 它将在网站上显示评论。
在 Weebly 上嵌入 Yelp 评论
Weebly 是一个免费的网站构建器,使用大量模板、设计和自定义选项,操作简单易行。 使用 Weebly 可以轻松创建高质量的响应式网站。
- 选择 Weebly 作为您的平台并获取 Yelp 评论小部件的代码。
- 登录到您的 Weebly 管理面板并转到菜单
- 从菜单中选择嵌入代码选项,然后放到要显示评论的页面上。
- 单击 HTML 并编辑自定义 HTML 选项
- 粘贴复制的嵌入代码并应用它。
在 Squarespace 上添加 Yelp 评论
Squarespace 是一个软件即服务网站建设和托管平台。 它具有预先设计的网页模板和挑选和放置选项。
- 选择 Squarespace 作为平台并获取评论代码。
- 登录到网站的管理面板并转到页面或帖子编辑器。
- 选择“添加块”选项,然后选择“嵌入”选项。
- 从 URL 字段的菜单中选择 </> 图标。
- 粘贴您的嵌入代码并单击设置并发布您的编辑。
它将在您的网站上显示 Yelp 评论小部件。
在 Shopify 上嵌入 Yelp 评论
Shopify 是一家加拿大在线电子商务商店,您可以在 Shopify 上设置您的帐户以进行电子商务活动。
- 选择 Shopify 作为您的平台并获取评论代码
- 登录到您的 Shopify 帐户,选择销售渠道
- 在销售渠道下,单击在线商店
- 选择主题选项,您将在右侧看到操作按钮
- 单击操作按钮并从列表中选择编辑代码选项
- 为您的嵌入位置选择布局/模板/部分
- 粘贴复制的嵌入代码并保存更改。
为什么要在您的网站上嵌入 Yelp 评论?
作为一家企业,用户生成的内容对您的增长、潜在客户、参与度和转化的重要性显而易见。 Yelp 就是这样一个平台,它可以提供这些好处等等。
我们列出了在您的网站上嵌入 Yelp 评论的一些好处。
- 它有助于将流量从 Yelp 平台引导到您的网站。
- 它有助于增强互动和参与度,因为企业可以通过与消费者沟通来解决消费者问题。
- 通过积极的 UGC展示您的企业的可信赖性、真实性和可靠性,并展示社会认同。
- Yelp 用户几乎处于转化阶段,正面评价可以轻松转化。
- 通过展示人们对您的评价来建立积极的品牌形象和身份。
- 通过 UGC 再营销在该领域建立权威,从而超越竞争对手。
- 提高未开发市场的可发现性、覆盖范围和曝光率
- 展示高质量、引人入胜的用户上传视觉内容,以提高参与度
- 通过最大化您网站的流量来增加您的潜在客户和转化。
有了这些好处,您必须将这些 Yelp 评论嵌入您的网站,以便为您的企业释放用户生成内容的最大潜力
另请阅读——如何在网站上嵌入谷歌评论
结束语
我们列出了为您的网站嵌入 Yelp 小部件的重要性、如何创建 Yelp 评论并使用 Taggbox 对其进行自定义,以及如何将其嵌入您的网站。
此外,我们还定义了 6 个不同的网站构建平台,您可以在其中嵌入 Yelp 评论小部件。
客户评论就像您的营销活动中最强大的内容,建立信任,产生流量,建立在线社区,提高可发现性,并推动转化和收入。
Yelp 是一个著名的用户评论平台,嵌入它将极大地推动您的网站和业务。 因此,嵌入无价的用户生成内容,以提高您的销售额并同时建立社会认同。
在网站上嵌入 Yelp 评论的最佳方式
提升您的沟通和参与度
