如何在网站上嵌入 YouTube 视频?
已发表: 2023-05-31在网站上嵌入 YouTube 视频是品牌不可或缺的策略,使他们能够利用 YouTube 的庞大受众并发挥其影响力。
凭借超过 20 亿的用户,品牌可以通过引人入胜的视频展示其产品和服务,利用人们对视频内容日益增长的偏好,从而有效地接触到广泛的个人。
在网站上嵌入 YouTube 视频具有重要优势:通过 YouTube 的搜索和推荐功能定位特定受众。 品牌和用户投入大量精力制作有价值的视频; 适当地利用它们对于发挥其最大潜力至关重要。
什么是嵌入 YouTube 视频?
“嵌入 YouTube 视频”是指将 YouTube 视频集成到网站或网页中。 它涉及使用 HTML 代码或专用嵌入工具将 UGC 视频内容直接显示在网站上,让访问者无需离开网站即可观看。 这种方法提供了无缝的观看体验,并允许网站所有者在他们的平台上共享 YouTube 视频内容。
它通过提供无缝的视频内容访问来增强用户体验,而无需分心或进行额外的点击。 它还通过动态多媒体丰富您的网站,吸引您的访问者,并以更具沉浸感和视觉吸引力的方式传递您的信息。
在您的网站上嵌入 YouTube 视频的最简单方法
Taggbox 是一种用户友好的工具,不需要编码技能,可以非常轻松地将 YouTube 视频嵌入网站。 无论您的技术背景或编码经验如何,您都可以通过三个简单的步骤毫不费力地将 YouTube 视频添加到您的网站。
在您的网站上嵌入 YouTube 视频从未像现在这样方便。 只需几个简单的步骤即可吸引观众的注意力并为他们提供身临其境的多媒体体验:
第 1 步:创建 YouTube 视频小部件 Taggbox 帐户
第 2 步:自定义 YouTube 视频源
第 3 步:生成 YouTube 视频嵌入代码
第 4 步:在您的网站上嵌入 YouTube 小部件
第 1 步:创建 YouTube 视频小部件
- 在 Taggbox Widget 上登录或创建帐户。

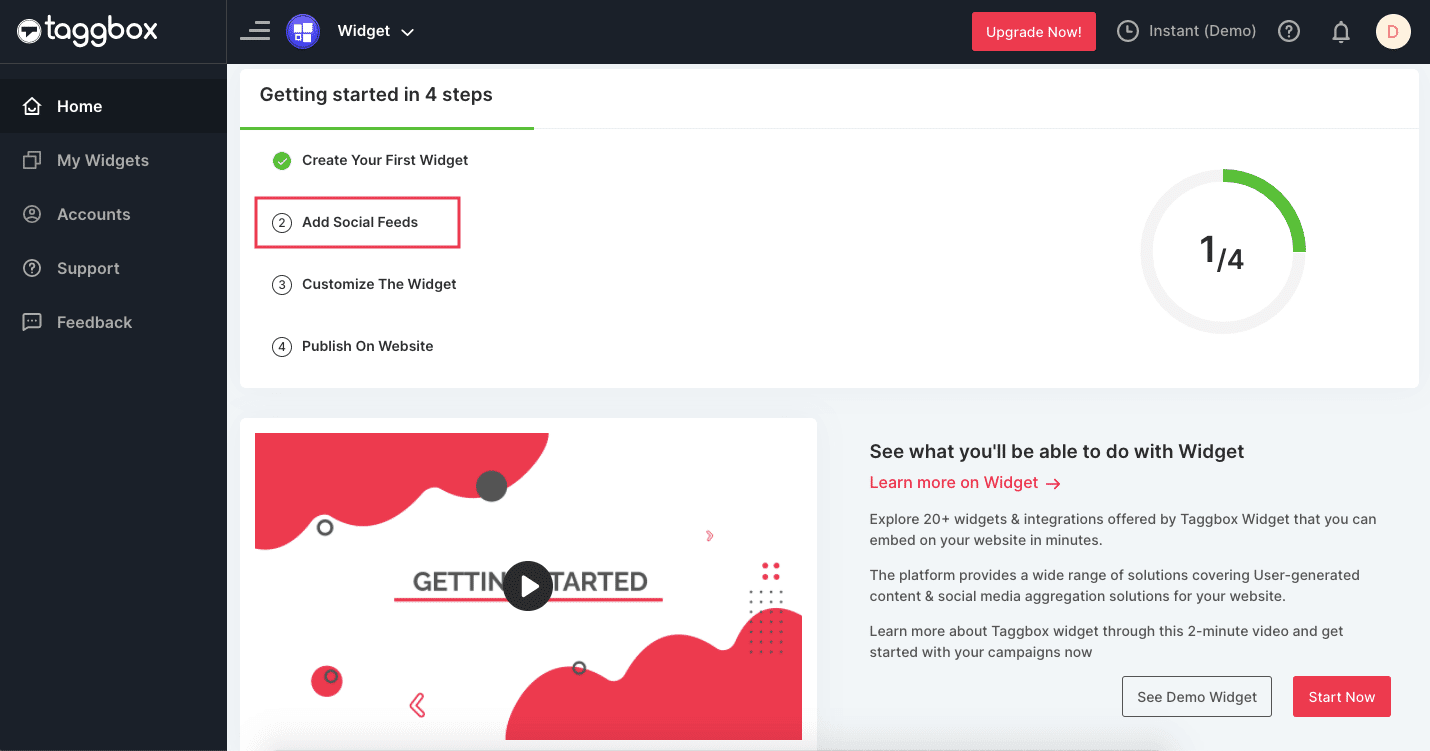
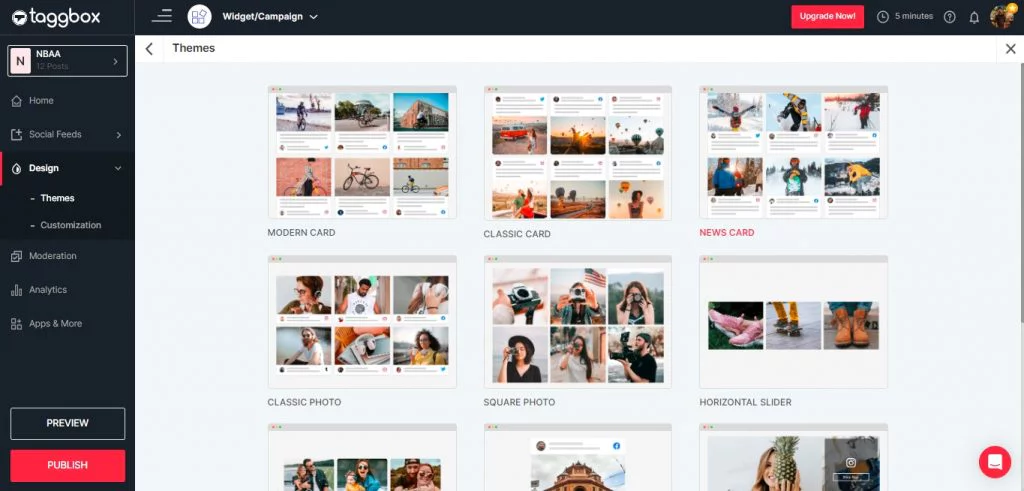
- 您将被定向到您的小部件仪表板。 单击仪表板上的“添加社交订阅源”以将 YouTube 视频合并到您的小部件中。

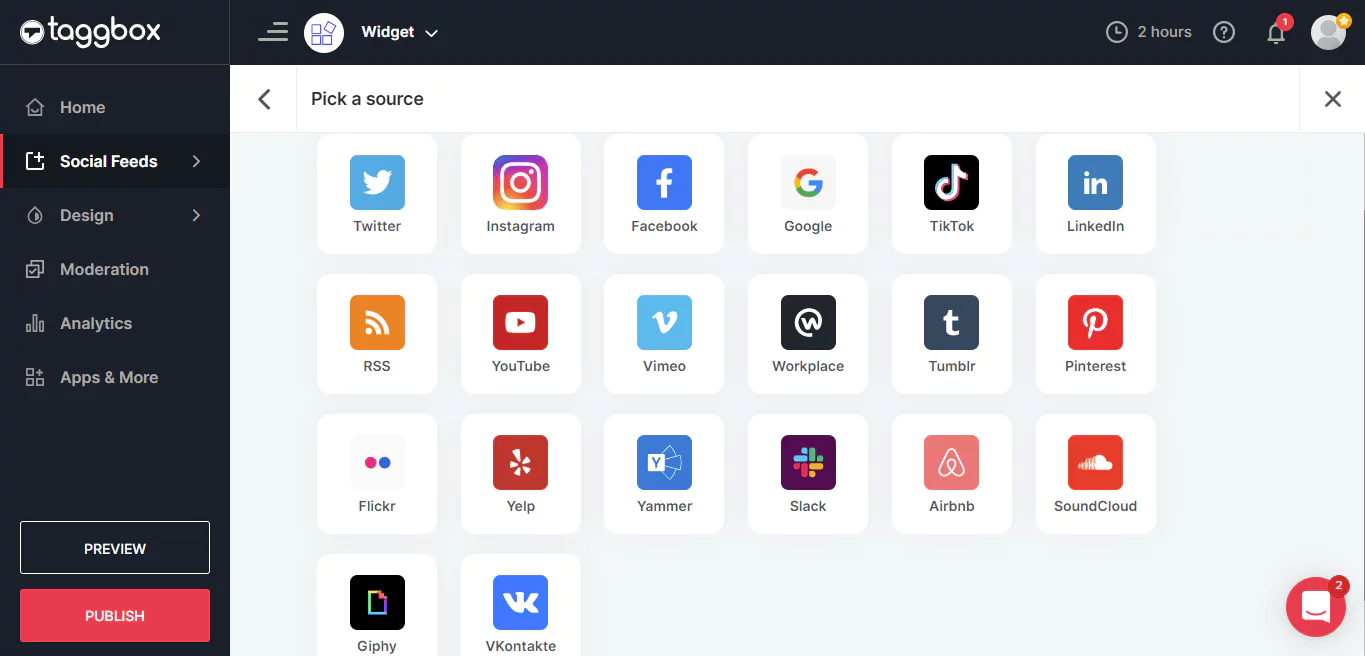
- 在“选择来源”弹出窗口中为给定的提要选择 YouTube。

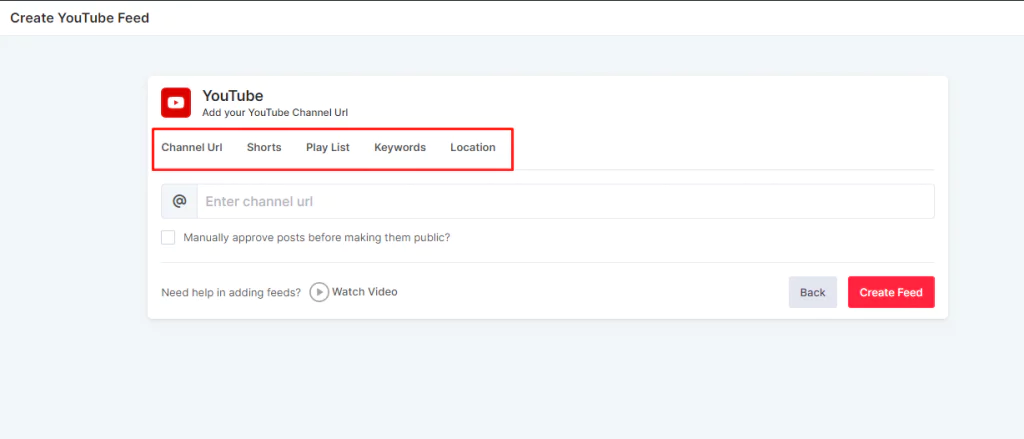
- 将出现另一个弹出窗口“创建 YouTube Feed ”。 在这里,您有四个选项来聚合 YouTube 视频源。 根据您的要求选择其中一项以开始添加 YouTube 提要:
- 频道 URL:输入 YouTube 频道 URL 以从特定频道收集提要和视频。

- 播放列表:输入 YouTube 播放列表 ID 以从播放列表中获取视频。
- 关键字:在提供的空间中输入相关关键字,以根据这些关键字获取 YouTube 视频。
- 位置:填写必要的详细信息以创建提要并根据特定位置获取 YouTube 视频。

- 选择您喜欢的聚合方法并输入必要的信息。 然后,点击“ Create Feed ”按钮完成聚合过程。 稍等片刻,帖子就会出现在小部件编辑器中。
- 在下一步中,您可以按照自己喜欢的方式自定义小部件! 与您的主题相匹配,使用您的品牌颜色或您能想到的任何东西。 Taggbox 还允许您过滤掉不需要的内容,只保留您认可的内容。
第 2 步:自定义 YouTube 视频源(可选)
现在是时候自定义您的提要了。 与您的主题相匹配,使用您的品牌颜色或您能想到的任何东西。 Taggbox 还允许您过滤掉不需要的内容,只保留您认可的内容。
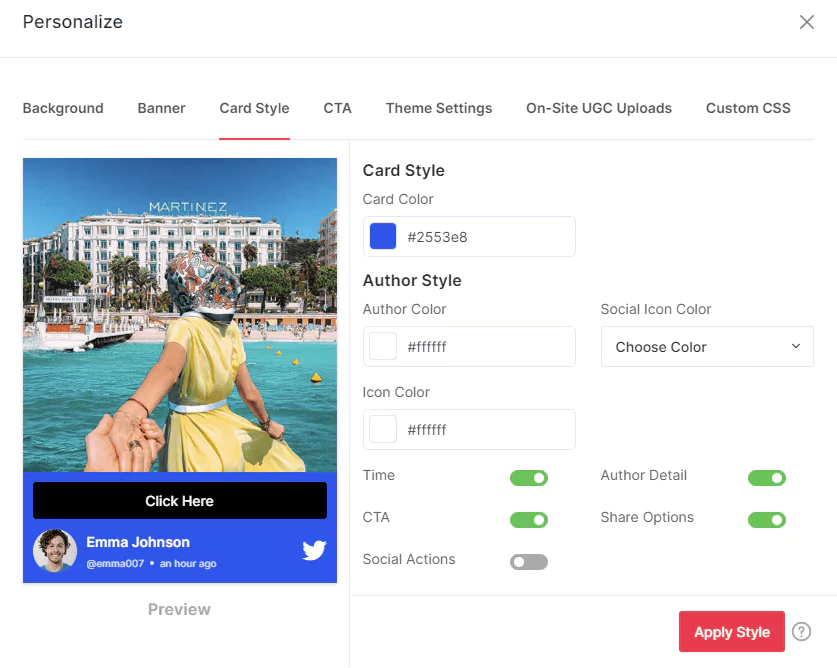
下面,您将找到可以为您的小部件自定义的各种功能的详细说明。 这些功能包括背景、横幅、卡片样式、CTA、UGC 上传器等。
- 背景:修改小部件的背景以通过使其透明或自定义来匹配网站主题。
- 横幅:通过将颜色、文本和图标合并到您的横幅图像中来个性化您的模板,或者,您可以选择上传自己的图像。
- 卡片样式:通过使用 CTA 按钮自定义颜色、文本、图标和其他社交共享选项,增强您的信息流的卡片样式。
- CTA:将“号召性用语”按钮整合到您的视频中,以简化用户旅程并推动他们在您的销售渠道中前进。
- 自定义 CSS:定制 Feed 的布局并使用自定义 CSS 选项应用您喜欢的设计。
- 主题设置:使用自定义 CSS 功能试验各种帖子配置以满足品牌规范。

第 3 步:生成 YouTube 视频嵌入代码
- 单击屏幕左下角的“发布”按钮。 您还可以预览您的提要在不同设备上的外观。
- 将出现一个标题为“选择您的平台”的弹出窗口。
第 4 步:在您的网站上嵌入 YouTube 小工具
- 完成后,选择“获取代码”选项并毫不费力地将嵌入代码复制到剪贴板。
- 此外,您可以根据网站所需的外观自定义小部件的宽度和高度。
想要通过引人注目的视觉效果来推动转化
在任何网站上嵌入 YouTube 小工具
以下是针对所有广泛使用的网站 CMS 平台的全面解决方案,减轻任何错过的担忧。 现在就开始你的探索吧!
- HTML
- WordPress的
- 方形空间
- 蜡
- 如何将 Youtube 提要嵌入到 HTML 中?
- 通过登录并选择您打算嵌入 YouTube 提要小部件的登录页面来访问您的 HTML 网站。
- 将复制的“ YouTube 小部件 HTML 代码”粘贴到页面/博客/侧边栏部分。
- 应用更改,Tada!! 您将成功地在 HTML 网站上嵌入了一个 YouTube 小部件。
- 如何将 YouTube 提要插入 WordPress?
- 登录到您的 WordPress 网站。
- 找到并编辑您希望嵌入 YouTube 提要的网页。
- 对于 WordPress 编辑器版本 6.0 及更高版本,访问仪表板并选择页面 > 添加新页面部分。
- 单击(+)按钮,选择自定义 HTML 选项,然后粘贴您的 YouTube 嵌入代码。
- 应用更改以在您的网站上显示 YouTube 画廊。
- 有关在 WordPress 上嵌入 YouTube 提要的综合教程,请参阅涵盖所有 WordPress 版本的完整指南。
- 如何在 Squarespace 上嵌入 YouTube 提要?
- 打开 Squarespace 上的页面或帖子编辑器,然后单击“添加块”。
- 从菜单中选择“嵌入”并单击 URL 字段中的“ /> ”图标。
- 将您的 YouTube 订阅源嵌入代码粘贴到提供的框中,然后单击“设置”。
- 之后,单击“应用”以发布您的更改。
- 有关将 YouTube 提要添加到您的 Squarespace 网站的综合指南,请参阅完整教程。
- 如何将 YouTube 提要添加到 Wix 网站?
在这里,按照以下简单步骤将 YouTube 提要嵌入 Wix 网站:

- 使用经典编辑器在 Wix 上嵌入 YouTube Feed
- 在经典编辑器中,单击“ + ”图标。
- 从可用列表中,选择“嵌入小部件”选项。
- 在页面上,您可以调整小部件的高度和宽度以适应布局。
- 点击“输入代码”。
- 将嵌入代码粘贴到 Wix 编辑器中。
- 点击“更新”,您的 YouTube 供稿将显示在您的编辑器页面上。
- 要完成更改,请单击“发布”按钮。
- 恭喜! 您的 YouTube 提要现已在您的 Wix 网站上发布。
- 使用 ADI 编辑器在 Wix 上嵌入 YouTube 提要
- 单击“ + ”图标。
- 选择要嵌入 YouTube 提要的部分。
- 在左侧,选择“ HTML 嵌入”。
- 选择一个预先设计的模板并对默认内容进行任何必要的编辑。
- 单击 HTML 旁边的“选择”按钮。
- 不要使用 YouTube 提要嵌入代码,而是选择“网站”选项。
- 输入 Feed 的预览 URL 并调整 Feed 显示的宽度和高度。
- 最后,点击“发布”按钮以在您的 Wix 网站上激活您的提要。
- 按照这些步骤,您可以使用 Wix ADI 编辑器嵌入 YouTube 提要。
嵌入您的 YouTube 视频以增加停留时间和会话持续时间
将 YouTube 视频添加到网站的其他方法
看哪! 我们有一些替代方法可以将 YouTube 视频添加到您的网站,这会激起您的兴趣。 去看一下!
使用插件在 WordPress 网站上显示 YouTube Feed
对于严重依赖插件将迷人的功能和特性毫不费力地融入其网站的 WordPress 用户,此选项提供了一个无缝的解决方案,无需广泛的专业知识或复杂性。
Taggbox 开发了一个专用的 WordPress 插件,可以直接在您的网站上创建和显示 YouTube 提要。 使用此插件可以发现如何轻松地将 YouTube 提要嵌入您的网站。
立即下载,立即访问我们强大的插件!
要开始,请按照下列步骤操作:
- 登录到您的 WordPress 仪表板。 单击“插件”,然后选择“添加新插件”。
- 搜索“Taggbox”WordPress 插件“ Taggbox ”。
- 在屏幕上找到 Taggbox Widget 插件。 单击“安装”选项以下载并激活它。
- 使用您的凭据登录或注册 Taggbox 帐户。 如果您还没有,您可以在此时创建一个小部件。 如果您已经创建了一个小部件,请转到“发布”部分并复制 YouTube 提要嵌入代码。
- 现在,转到要嵌入 YouTube 提要的网页的编辑器部分。 单击[+]按钮添加块。
- 选择“ Taggbox Widget ”并将复制的 HTML 嵌入代码粘贴到提供的框中。
- 最后,单击“更新”或“发布”按钮完成该过程。
- 恭喜! 您已成功在您的 WordPress 网站上嵌入了 YouTube 提要。
通过执行这些步骤,您将能够快速访问和嵌入 Taggbox 插件以获得增强的体验。
使用 YouTube 视频 Iframe 代码
使用 YouTube 视频 iframe 代码需要一些技术诀窍。 但是,它有局限性,一次只能嵌入一个短片。 相比之下,社交媒体聚合器工具同时收集、策划和嵌入多个 YouTube 短片,使其更加方便和高效。

以下是通过 YouTube iframe 代码嵌入视频的步骤细分:
第 1 步:转到 YouTube 并找到所需的视频。
第二步:点击视频播放器下方的“分享”按钮。
第 3 步:查找“嵌入”选项并单击它以显示嵌入代码。
第 4 步:复制提供的 HTML 代码。
第 5 步:打开您网站的内容管理系统或 HTML 编辑器。
第 6 步:找到要嵌入 YouTube 视频的部分或页面。
第 7 步:将复制的代码粘贴到网页的 HTML 中。
第 8 步:保存更改,瞧! 该视频现已嵌入您的网站。
YouTube 视频已全部设置为嵌入您的网站,以其动态视觉内容吸引您的观众。
在网站上嵌入 YouTube 视频的好处
到目前为止,您已经很清楚如何在他们的网站上嵌入 YouTube 视频,但现在是时候深入了解这样做的好处并讨论之后您可以期待什么了!!
- 增加排名前 10 的关键字的数量:
与没有嵌入 YouTube 视频的页面相比,通过分析嵌入 YouTube 视频的页面,我们的发现表明嵌入 YouTube 视频的页面或帖子在 Google 搜索首页的关键字排名显着上升。
- 点击次数、展示次数和平均排名的上升:
检查从 Google Search Console 中提取的图表,您可以观察到将视频合并到页面中时关键指标的显着改进。
- 现场平均停留时间增加:
具有嵌入式视频的页面和帖子显示出在网站上花费的时间持续增长,超过了没有视频的页面。
- 移动设备上的优化排名:
与台式机相比,Google 通常会在移动设备上显示截然不同的搜索结果。
- 吸引更广泛的受众:
并非所有网站访问者都喜欢阅读,并且可能会发现视频内容更具吸引力。
谷歌识别喜欢基于视频的内容的个人的偏好。 因此,如果您的页面包含嵌入式视频,Google 更倾向于将该页面显示给有相同偏好的搜索者。
- 为您的网站而非 YouTube 带来流量和点击:
如果您的 YouTube 视频仅托管在您的 YouTube 频道上,则从 Google 搜索中的“视频”选项卡进行的点击会将用户带回 YouTube 而不是您的网站。
因此,流量和点击会直接流向 YouTube,而不是您的网站。
- 利用 YouTube 的排名能力:
通过将 YouTube 用作您的视频托管平台,您可以释放在 Google 搜索和 YouTube 自己的搜索结果中排名的潜力。
Youtube 小部件示例
发现 Taggbox 提供的各种表单和模板,旨在完美显示您的 YouTube 提要。 让我们一起探讨几个例子吧!
YouTube 滑块提要
要在短暂的 8 秒注意力范围内吸引用户的注意力,在将 YouTube 提要整合到您的网站时,呈现视觉上迷人且吸引人的设计至关重要。
利用 YouTube 滑块提要小部件,您的网站可以无缝地采用现有主题的设计元素。 这使访问者可以毫不费力地浏览您的帖子,确保您的提要始终与您公司的视觉标识保持一致。
YouTube 故事供稿小部件
这个故事主题展示了高度原创和迷人的特点,而它的功能与现有主题相似。
企业可以使用此主题来创建引人入胜且可购买的社交体验,并通过故事或精彩片段在网站上展示他们的 YouTube 内容。
结论
总之,在网站上嵌入 YouTube 视频可为品牌带来巨大的好处。 它提供了访问 YouTube 的广大观众和影响力的途径,使品牌能够通过引人入胜的视频展示他们的产品和服务。
凭借超过 20 亿的用户,品牌可以有效地覆盖范围广泛的个人,并利用人们对视频内容日益增长的偏好。 使用 YouTube 的搜索和推荐功能定位特定受众是一个显着优势。
通过将相关视频无缝集成到他们的网站中,品牌可以最大限度地提高知名度并与他们所需的客户群建立联系。
嵌入 YouTube 视频可增强用户体验,以视觉上吸引人的方式传递消息,并允许自定义和过滤选项。 这是增加流量、提高排名和吸引更广泛受众的宝贵策略。
借助 Taggbox 的 YouTube Widget 及其多样化的形式和模板,品牌可以完美地展示他们的 YouTube 提要,吸引他们的观众并增强他们网站的视觉吸引力。
在您的网站上试用以性能为导向的 YouTube 视频
无需代码,复制粘贴集成,即刻上线!
