在任何网站上收集客户意见的最佳反馈按钮
已发表: 2021-06-25如果您正在寻找一种快速简便的方式来听取用户的意见并了解有关他们客户体验的更多信息,那么反馈按钮是完美的解决方案。
反馈按钮通常附加在网站的侧面、底部或顶部,当单击该按钮时,反馈表单弹出窗口会覆盖屏幕或显示为滑入式反馈表单。
访问者可以使用反馈按钮来解决不同的问题,例如报告错误、可用性问题、客户反馈、建议新功能 - 甚至在访问您的网站时填写关于哪些内容运行良好(和不太好)的调查。
反馈按钮的目的是让想要向您提供网站反馈的人尽可能简单。
下面我们列出了一些反馈工具,可以帮助您在任何网站上轻松嵌入不同的反馈按钮格式。
只需按照屏幕截图了解如何开始。
您的网站需要反馈表吗?
在您的网站上嵌入表单小部件,每月只需 4.99 美元!
1. EmbedForms 的反馈触发器
使用 EmbedForms 之类的反馈工具,您可以将表单嵌入为按钮、浮动广告或横幅,而无需安装任何其他插件或寻求客户支持帮助。
EmbedForms 适用于使用不同的网络构建器(如 WordPress 或 Wix)设计的网站并提供功能强大的小部件。
要开始使用 EmbedForms,请创建一个帐户,然后按照以下步骤选择您希望反馈按钮以哪种形式显示。
固定网站按钮

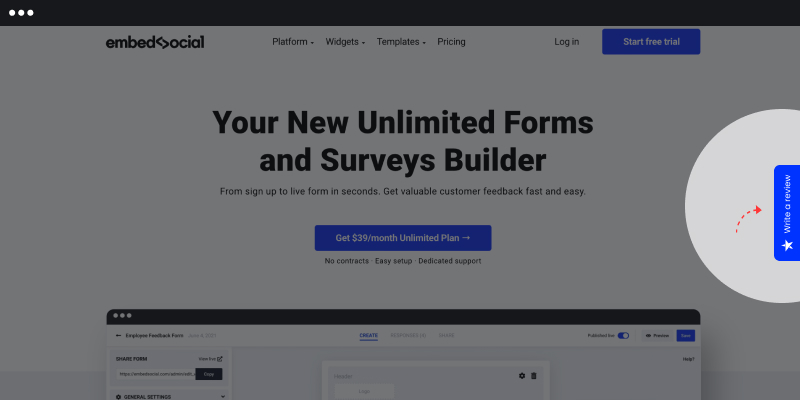
将反馈表应用于您的网站的一种方法是按钮的形式。 这些是从网站左侧或右侧边缘可见的小标签。 一键打开选项卡,访问者可以向您提供反馈。
以下是嵌入固定选项卡按钮的步骤:
- 从库中选择模板或从头开始
- 选择按钮,选择颜色,点击保存,发布
- 复制小部件代码并将其粘贴到您希望它出现的网站的 HTML 中。
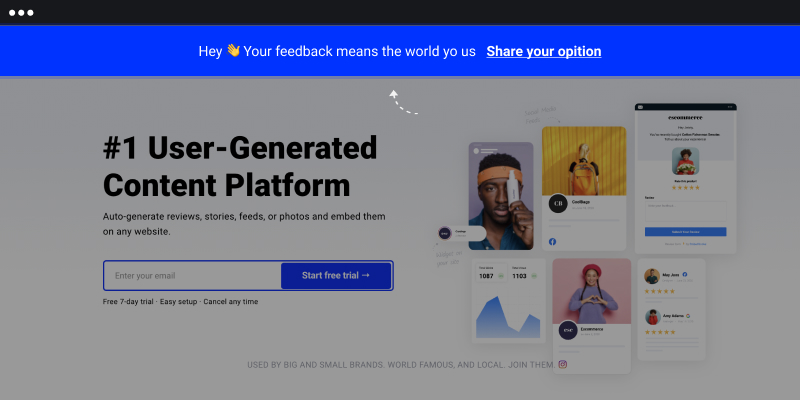
反馈横幅

您看到嵌入在网站顶部的反馈小部件称为横幅。 与任何其他反馈按钮一样,一旦访问者与横幅互动,他们就会看到反馈表。
以下是嵌入横幅反馈按钮的步骤:
- 从库中选择模板或从头开始
- 选择横幅,选择颜色,点击保存并发布
- 复制小部件代码并将其粘贴到您希望它出现的网站的 HTML 中。
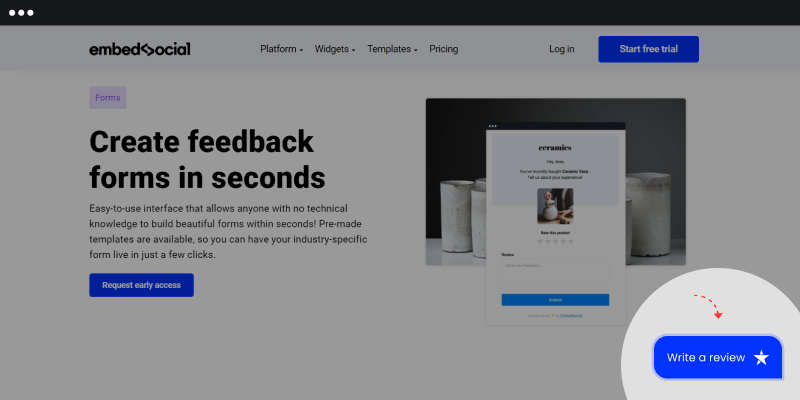
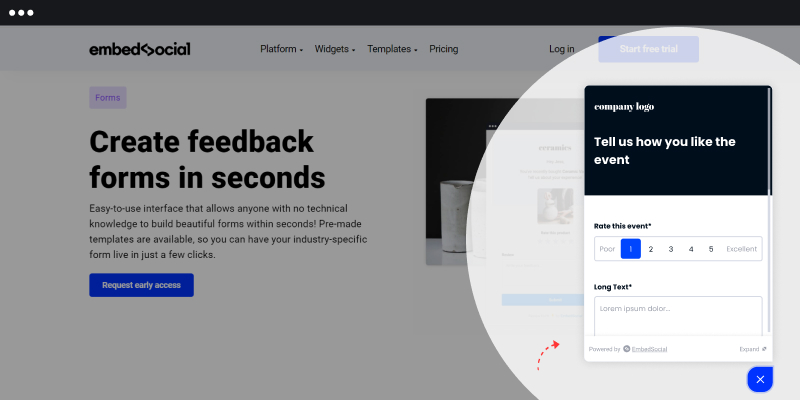
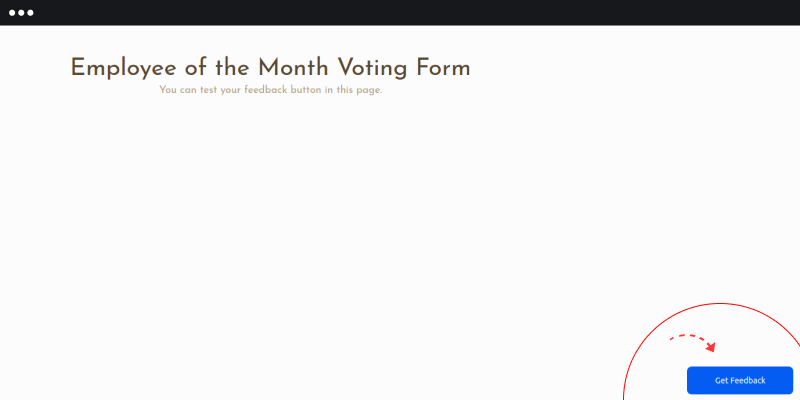
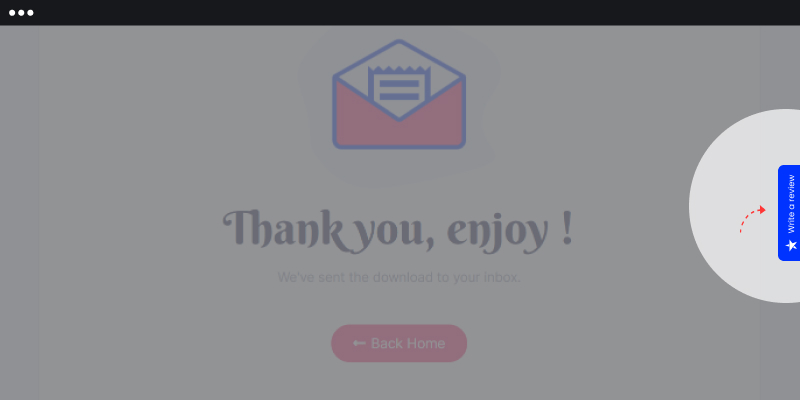
浮动弹出框

漂浮物乍一看类似于聊天。 它们通常放置在网页的底部、左侧或右侧。

以下是嵌入浮动弹出反馈按钮的步骤:
- 从库中选择模板或从头开始
- 选择弹出框,颜色,点击保存,发布
- 复制小部件代码并将其粘贴到您希望它出现的网站的 HTML 中。
自定义 JavaScript 反馈表单触发器
使用 JavaScript 触发器,您可以将网站上的任何对象变成反馈按钮,无论是图像还是其他元素。
以下是有关如何为反馈表单创建自定义触发器的步骤:

- 选择JS触发按钮
- 在定义触发器 ID 窗口中输入 ID
- 在您的网站 html 中的链接、图像或其他 div 元素上添加此 ID
- 将 javascript 也粘贴到该 html 正文部分
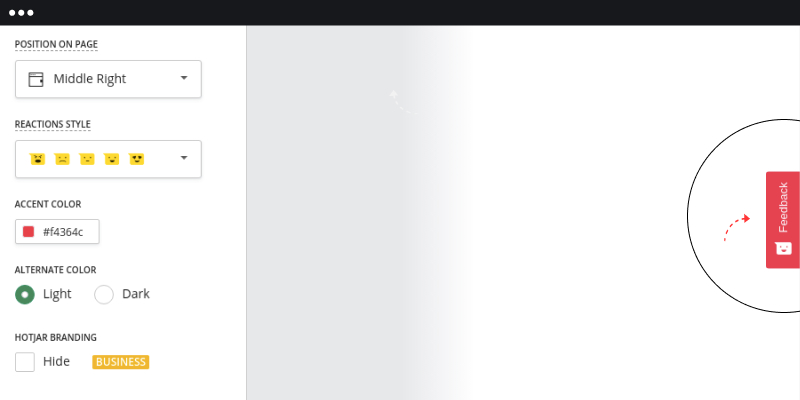
2. HotJar 的反馈小部件

HotJar 提供了一种寻求反馈的引人入胜的方式。 例如,使用 HotJar,您可以使用表情符号让您的客户评价他们对您的体验。
通过选择反馈按钮的位置,您还可以选择该按钮是显示为网站边缘的固定选项卡还是浮动弹出框。
以下是在 HotJar 中嵌入反馈按钮的步骤:
- 创建一个帐户
- 自定义小部件的设计
- 自定义消息
- 选择您希望小部件出现的特定页面
3. JotForm 反馈按钮

JotForm 还提供了一种在您的网站上嵌入反馈按钮的简单方法,只需按照以下步骤操作即可。
- 创建一个帐户
- 创建表单
- 单击发布,然后单击嵌入选项
- 复制代码小部件并将其粘贴到您希望按钮出现的网站上
反馈按钮嵌入位置

大多数反馈按钮都嵌入在期望客户采取行动的页面上。
例如,在 Shopify 等一些电子商务网站上,这些按钮嵌入在结帐页面中,以便所有者可以收集有关访问者从客户旅程中获得的印象的反馈。
此外,从用户体验的角度来看,表单应该嵌入哪一侧并没有太大区别。 这主要取决于您网站的设计。
好消息是您可以以反馈小部件的形式应用任何在线表格或反馈调查。 因此,无论您喜欢嵌入客户满意度调查、NPS 调查(净推荐值),还是让客户联系您的支持团队的联系表,这些都可以以反馈按钮的形式附加到您的网站。
底线是可以使用反馈按钮收集任何类型的反馈。
好处和反馈按钮用例
- 反馈按钮是表示您的网站欢迎客户反馈的指标。
- 用户可以在您的网页上轻松找到该表单。
- 他们不咄咄逼人,也不会妨碍用户在您网站上的活动。 只有当表单被触发时,您的访问者才能使用这些表单。
- 您可以获得有关客户满意度水平的实时反馈,直接私下发送到您的电子邮件或第三方应用程序,而不必担心它会在社交媒体上共享。
- 当客户有问题、需要帮助或想要提供有见地的用户反馈时很有帮助。
- 您可以使用反馈按钮来收集客户对您的产品或服务的评分。
- 通过通过他们的反馈了解更多关于您的客户的信息,您可以提高转化率和客户保留率。
- 许多移动应用程序使用反馈按钮来获取用户的应用程序内反馈。
我们准备了 100 个客户反馈问题,您可以立即将其用于新的反馈表。
最后的想法
反馈按钮可以成为收集客户反馈的宝贵资产,并且可以极大地使任何企业受益。
在表单构建器的帮助下,嵌入反馈按钮现在变得更加容易。 因此,任何人都可以在不到一分钟的时间内插入一个按钮并收集有价值的客户反馈。
如果您正在寻找一种离散但受欢迎的方式来向您的客户展示他们的意见受到重视,那么反馈按钮就是一种方法。
