Figma 界面 - 基本信息 | 适合初学者的 Figma #2
已发表: 2022-08-16在本文中,我们将讨论 Figma 界面的元素。 一开始就熟悉界面将使您以后的工作变得更加轻松。 我们将讨论编辑文件时的文件浏览器和应用程序界面。 请继续阅读以了解更多信息。
Figma 界面 - 目录:
- 文件浏览器界面
- 文件界面
Figma界面中的文件浏览器界面
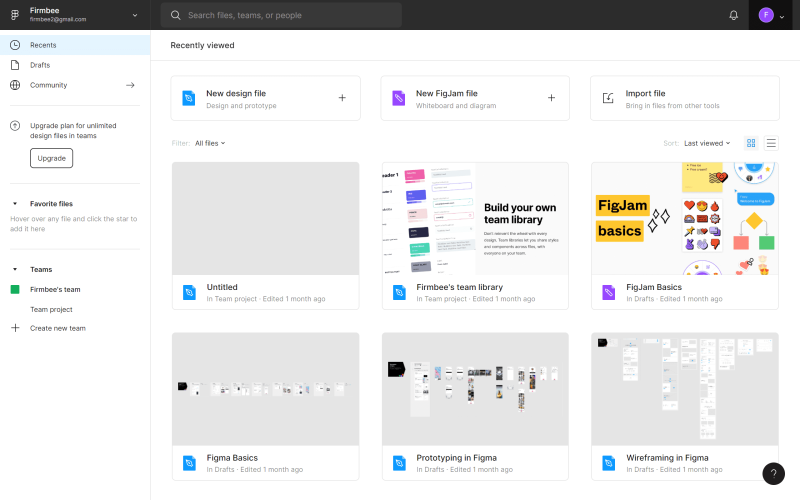
登录 Figma 后,您首先会看到文件浏览器,它可以让您浏览您的帐户。 从这里,您可以访问您的项目、团队和资源。 文件浏览器界面由 3 个部分组成:导航栏、侧边栏和文件。

1.导航栏位于屏幕顶部,允许您在帐户级别执行某些操作。

A)用户名 - 此处显示活动用户的名称。 单击后,您可以在特定设备上登录的帐户之间切换。
B)搜索栏——在此部分,您可以按名称快速搜索项目、同事和文件。
C)通知– 这是关于您帐户上将发生的所有事情的通知。
D)账户菜单——在这里您可以管理您的账户设置和安装的插件。
有用提示:如果您使用的是 Figma 桌面应用程序,您可以轻松地在项目和文件浏览器之间切换。 项目作为新选项卡打开,文件浏览器标有主页图标。
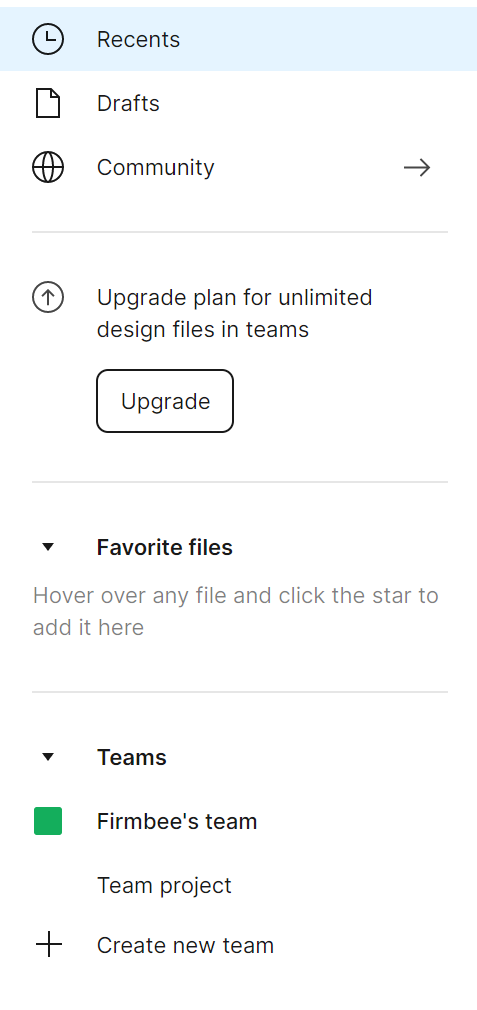
2. 侧边栏——这是位于屏幕左侧的界面区域。 它允许您浏览文件和原型。

最近- 在此选项卡中,您最近查看或编辑的文件和原型首先显示。
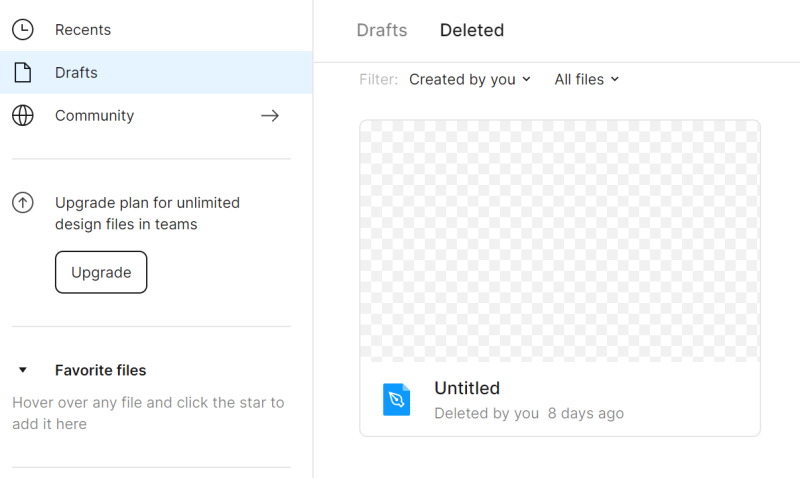
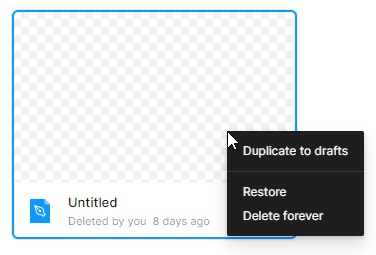
草稿- 在这里您将看到您创建的所有草稿版本。 此外,您将找到已删除选项卡,您可以在其中查看存档文件。

您可以恢复或永久删除已删除的文件 - 右键单击文件以查看这些选项。

社区- 这是一个您可以浏览其他 Figma 用户共享的文件和插件的空间。 我们将在下一篇博文中回到本节。
团队- 在这里您将看到您所属的所有团队。
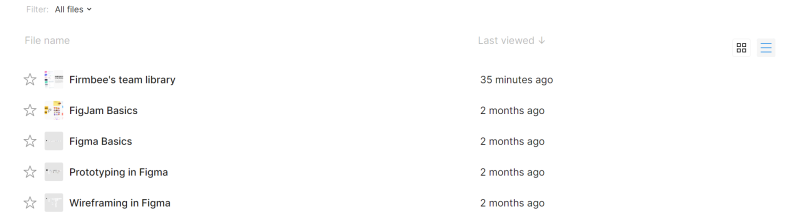
3. 文件- 在此部分中,将显示您的所有文件。
对于文件浏览器中的每个页面,您可以选择文件的显示方式:显示为网格或显示为列表。 默认情况下,设置网格视图。

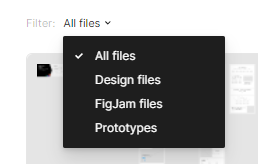
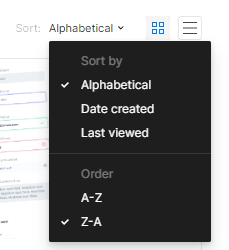
文件可以根据您的需要进行过滤和排序。


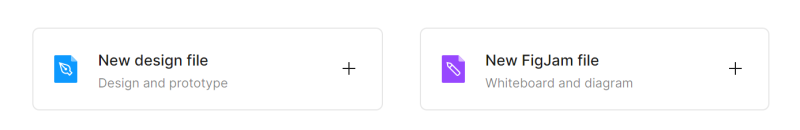
在最近和草稿选项卡中的文件列表上方,有用于添加文件的按钮:新设计文件或新 FigJam 文件。 每种文件类型都有自己的一组功能和工具。
设计文件将让您创建您的界面设计。
FigJam 文件是用于在线会议和研讨会等的数字白板。

任务 2.1。 熟悉 Figma 中的文件浏览器界面并打开您的第一个项目。 使用新建设计文件按钮。
文件界面
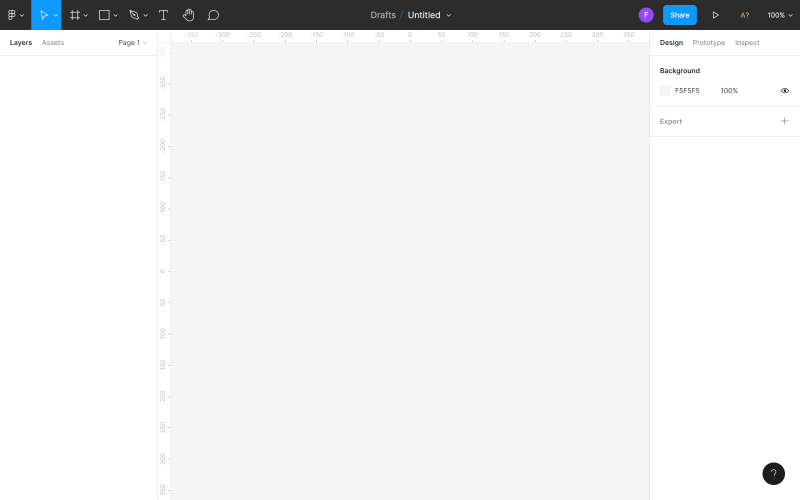
在 Figma 中编辑文件时的用户界面由四个部分组成:画布、工具栏、图层面板、属性面板。

1. 画布是主要区域,位于屏幕中央。 这是您将工作的空间。
2. 工具栏是位于屏幕顶部的栏。 在这里,您将找到设计界面所需的必要工具和功能。

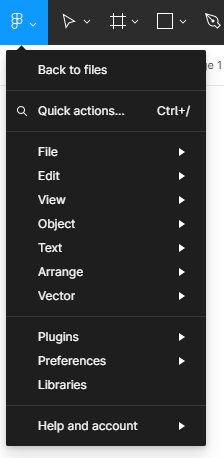
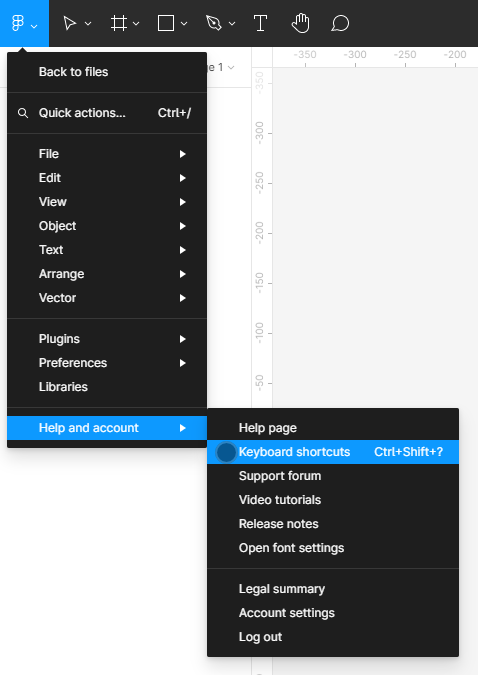
a)主菜单——在这个地方你可以访问 Figma 中所有功能的列表。 键盘快捷键也显示在列表中。

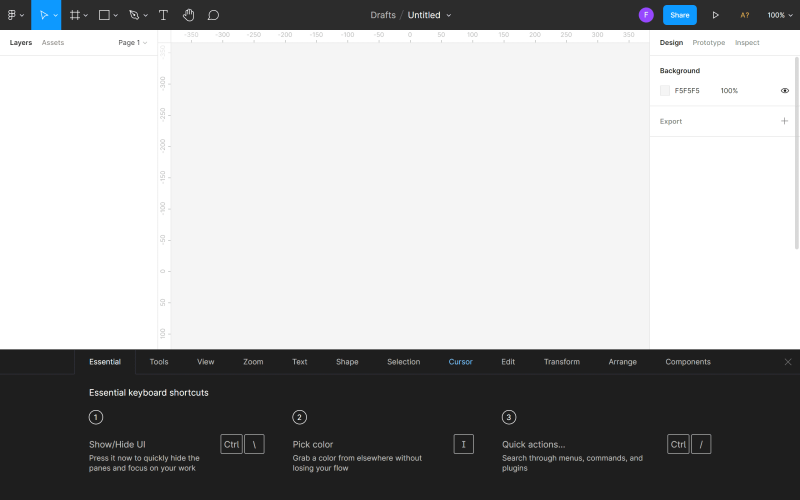
有用提示:您可以在特殊面板中查看所有键盘快捷键。 要打开它,请单击主菜单 > 帮助和帐户 > 键盘快捷键。


主菜单包含以下选项:
- 返回文件——它将您带到文件浏览器。
- 快速操作- 在这里您可以按名称搜索您需要的功能。
- 文件- 它允许您保存和导出文件。
- 编辑- 在这里您将找到编辑文件的基本功能,例如撤消、重做、复制、粘贴和选择对象的高级功能。
- 视图- 它允许您控制网格和标尺视图设置,它还包含用于在文件中进行缩放和导航的功能。
- 对象- 在这里您将找到处理对象所需的所有功能。
- 文本- 它允许您格式化文本(粗体、斜体、对齐)并创建项目符号和编号列表。
- 排列- 它允许您使用对齐和分布函数的许多变体来组织对象。
- 插件- 在这里您可以管理已安装的插件。 插件扩展了 Figma 的功能并使设计过程更容易。
- 集成——使用此功能,您可以在连接的应用程序中共享您的设计。
- 首选项- 在这里您可以自定义 Figma 的设置,涉及拖动对象和所选元素的可见性。
- 库- 此模块将包含您可以在文件中使用的组件和样式。
b)移动和缩放工具
- 移动工具可让您在“画布”中移动对象并在“图层”面板中重新排序图层。
- 缩放工具允许您调整图层大小而不扭曲它们。

c)框架和切片工具
- 框架工具可让您选择要设计的设备的屏幕尺寸。
- 切片工具允许您将屏幕的特定部分导出到新图层。
d)形状工具——在这里您可以找到基本的几何形状和放置图像功能。
e)钢笔和铅笔工具
- 钢笔工具用于创建自定义形状。
- 铅笔工具允许您添加手绘图像。
f)文本工具——它创建文本层。
g)手动工具——它允许您在项目中移动并在文件内单击,而不会意外选择和移动对象。
h)评论工具——它可以让你快速与团队成员交流想法。
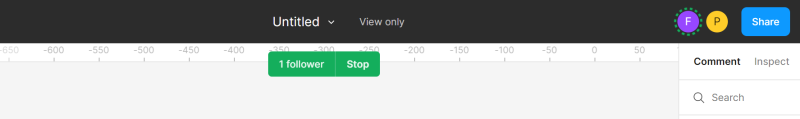
i)文件名——您可以在此处查看和更改文件的位置或其名称。
j)用户- 在这里您将看到当前正在查看或编辑文件的人。
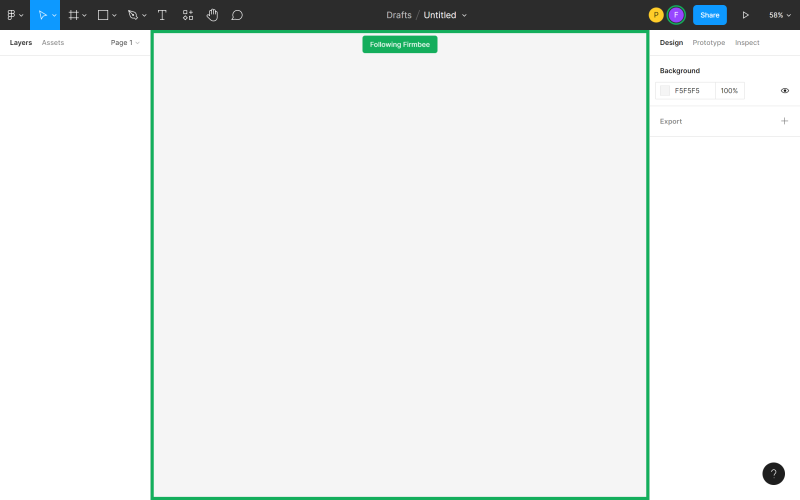
实用提示:在团队中工作时,您可以点击其他用户的头像来启用观察模式并实时跟踪他们的动作。 观察模式开启时,被跟踪用户的画布和头像将用彩色框标记。

您还可以让自己更加引人注目,以便其他团队成员可以轻松跟踪您的操作。 单击您的头像并选择聚焦我。


k) 共享设置——在这里您可以管理其他用户对文件的访问。
l) 展示 - 此选项允许您预览文件并与创建的原型进行交互。
m) 缩放/查看选项——在这里您可以快速调整文件查看选项。
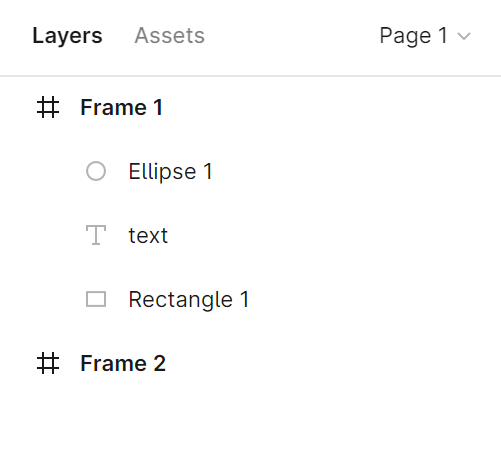
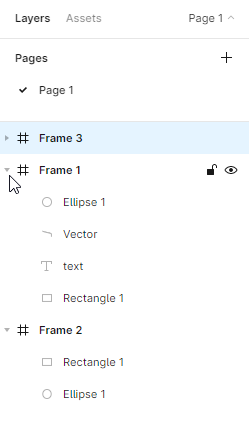
3. 图层面板是屏幕左侧的区域。 这里将显示文件的所有组件和层。
a) 层——在这里您将看到添加到画布中的所有对象。 每个对象都是一个单独的层。 在每一层旁边,您将看到一个指示其类型的图标。

您可以通过在“图层”面板中双击所选图层来更改图层的名称。
有用的提示:要记住更改默认图层的名称并不容易,但请记住这一点。 这将使您的文件井井有条,并在您想要编辑它时更容易找到特定元素。 但是,如果您仍然碰巧忘记了它,那么什么都不会丢失。 有诸如“清洁文档”之类的插件可以帮助您清理混乱。
新对象层放置在父框架或组中。 这使得折叠和展开框架和组图层的视图成为可能。

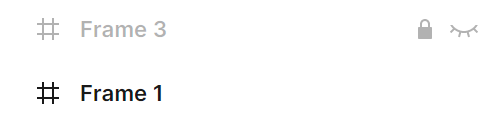
您可以锁定和解锁每一层。 为此,当您将鼠标悬停在图层上时,单击图层名称旁边显示的挂锁图标。 您将能够很容易地将锁定或不可见的图层与其他图层区分开来,因为它们将标有合适的图标。
有用的提示:锁定图层的可能性非常有用,尤其是当其中一些在后台时。 这将帮助您避免意外移动元素。
在这里,您还可以关闭和打开所选图层的可见性。 为此,请单击眼睛图标。 您可以在图层列表中轻松区分锁定图层和禁用图层——它们标有合适的图标。

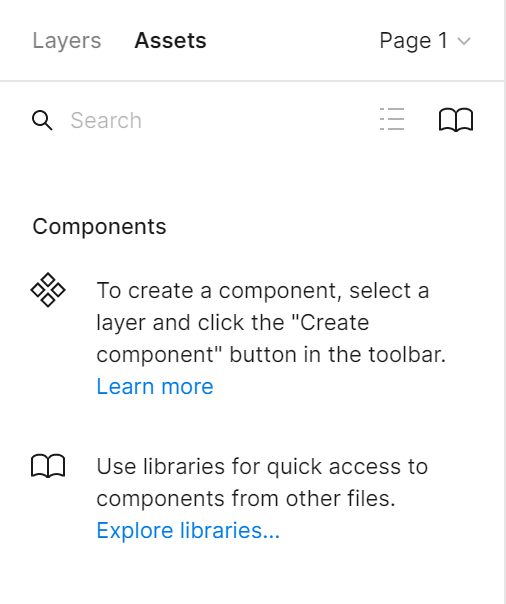
b)资产- 在此选项卡中,您将看到可以在文件中使用的组件。 这些可以是图标、按钮或其他更复杂的用户界面元素。 要查找特定组件,请使用搜索框。 可以在您有权访问的当前文件和库中搜索组件。

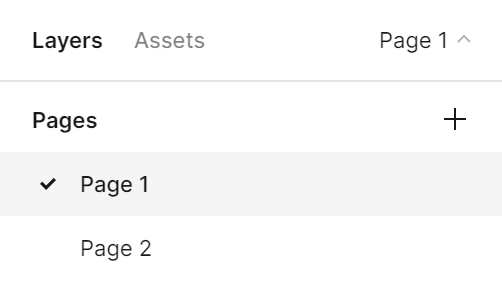
c)页面– 您可以在每个文件中添加无限数量的页面。 每个页面都有其 Canvas 背景,因此您可以在一个文件中创建单独的原型。

有用的提示:您可以调整“图层”面板的宽度。 为此,请抓住此面板的右边缘——您的光标将变成一个白色的双箭头。 然后拖动边缘,直到获得您喜欢的宽度。
4.属性面板是屏幕右侧的区域,由三个选项卡组成:设计、原型、检查。 
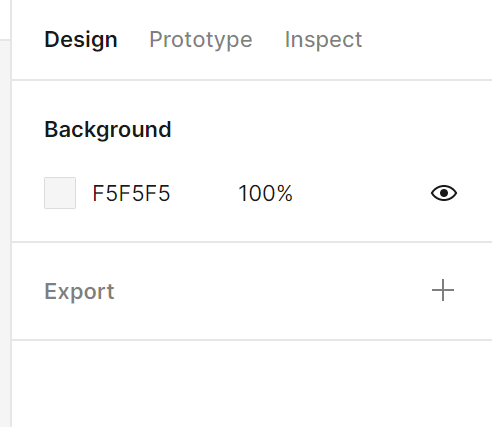
a)设计——在这里您可以查看和调整所有图层的属性:框架、形状和文本。
b)原型- 在这里您将找到原型的设置以及文件中元素之间的连接。
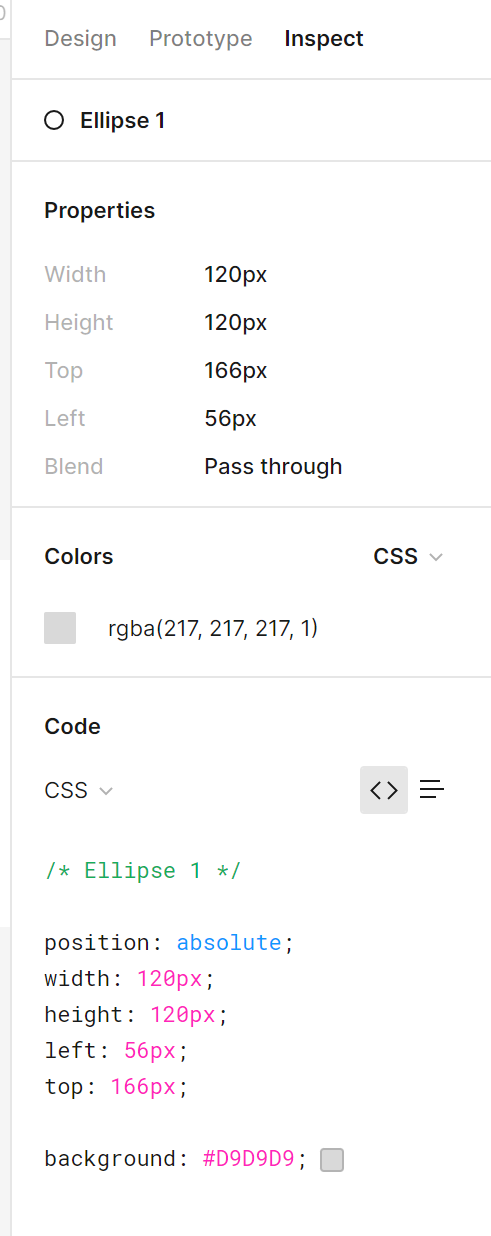
c)检查- 在此选项卡中,您可以看到如何将项目的各个对象放入代码中。 可用的格式有:CSS、Android 和 iOS。

任务 2.2。 熟悉 Figma 中的文件界面。 确保您已经知道界面主要元素的名称,以便在执行实际任务时更容易浏览文件。
这就是您需要了解的有关Figma 界面的所有信息。 查看我们的其他文章:扩展 scrum。
如果您喜欢我们的内容,请加入我们在 Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest 上忙碌的蜜蜂社区。
作者:克劳迪娅·科瓦尔奇克
一个图形和用户体验设计师,可以将无法用文字传达的东西传达给设计。 对他来说,每一种使用的颜色、线条或字体都有其意义。 热爱平面设计和网页设计。
适合初学者的 Figma:
- Figma 简介
- Figma 界面 - 基本信息
- Figma 中的基本项目设置
- 如何在 Figma 中创建形状?
- Figma 中的排版
- Figma 中的库
- Figma 中的原型设计
- Figma 中的协作工具
- 最好的 Figma 插件
- 如何使用 Figma? 3 不寻常的方式
