字体组合:为您的设计配对字体的指南
已发表: 2022-03-29字体组合:为您的设计配对字体的指南
当你看到一个标志时,你首先注意到它的设计是什么? 可能是颜色和字体样式。
品牌名称的可读性如何,文字对标志中符号的补充程度如何,都取决于标志中使用的字体样式。

简而言之,从设计创造的第一印象到设计留下的难忘程度,一切都取决于所选的字体样式。
但是,这就是问题所在。 每种字体样式都有自己的特征。 因此,当您必须选择两种或多种字体的组合时,您应该小心,以使整体效果符合预期。
这给我们带来了平面设计界一个亟待解决的问题:“你如何为设计项目组合字体?”
但在此之前,让我们弄清楚术语。
- 字体、字体和排版
- 字体
- 1.衬线字体
- 2. 无衬线字体
- 3. 脚本字体
- 4. 装饰字体
- 字体组合:为什么你应该组合字体
- 非设计师的字体组合技巧
- 1. 概述目的并定义视觉层次
- 2. 搭配衬线和无衬线的经典对比
- 3.建立对比没有歧义
- 4. 找对号码
- 5. 使用一种字体的简单设计棒
- 6.使用大小定义阅读顺序
- 7.不要忽视你信息的情绪
- 8.通过字距调整显示对比度
- 9.使用显示字体添加新维度
- 10. 显示明显的尺寸差异
- 字体组合的设计灵感
- 将适合您设计的完美字体与 Kimp Graphics 相结合
字体、字体和排版

我们最终可能会交替使用字体、字体和排版这两个术语,但它们的含义截然不同。 并且了解这些差异使非设计师更容易与设计师交流。
除此之外,74% 的营销人员在他们用于营销的 70% 以上的内容中使用视觉效果。 这些视觉效果通常包含文本和图像。 虽然图像用于吸引注意力并建立情感联系,但文本支持图像并确保信息传达清晰。
因此,为了确保您选择正确的字体和字体组合来建立您的设计信息,让我们谈谈一些基本术语。
字体

“字体”是指每个字母数字字符的形状和样式。 在字体中,您可以有衬线、无衬线、脚本和装饰等分类。
1.衬线字体
它们有一个衬线或一个从字母延伸出来的小笔画。 例如,Times New Roman 是一种衬线字体。 在衬线字体中,有旧式、过渡式、现代式和平板衬线。
在老式的衬线字体中,字母的笔画几乎都一样粗细,但衬线又细又尖。 在过渡风格中,字母和衬线的细笔画和粗笔画略有不同。 现代衬线字体显示了细笔画和粗笔画变化之间的最大差异。 虽然这三种样式的衬线很细,但平板衬线样式的衬线与笔划一样粗。
2. 无衬线字体
这种字体在字母中没有衬线。 相反,这些字母显得干净而简约。 Arial 和 Helvetica 是流行的无衬线字体。
在无衬线字体中,基于笔画宽度和字母形状的差异导致了四个主要分类:几何、怪诞、新怪诞和人文主义。
几何无衬线字体显得更加圆润和对称。 怪诞字体是最早流行的一些无衬线字体类型。 该名称捕捉了这些字体的字符,因为考虑到字母的笔画宽度选择不均匀,有些人认为它们很奇特。
Neo-grotesque sans-serif 字体与 serif 字体中的过渡样式非常相似。 最后,无衬线字体的人文主义风格类似于书法笔触。 这些以易读性而闻名。
3. 脚本字体
这些看起来像手写文本,例如 Lucida Handwriting。 字母形式源自基于笔或基于画笔的笔划。 这里的变化主要是根据笔画的倾斜度、高度到宽度的变化以及书法风格中是否存在花体来观察的。
4. 装饰字体

当你想改变规则并疯狂地使用你的排版时,显示字体可能会很好用。 这些具有微妙或声明的细节,增添了华丽的感觉。 它们可能会偏离您对其他三种字体分类所遵循的所有规则。 一些笔划可能不会触及基线,有时它是变化的 x 高度。 但他们有没有产生影响!
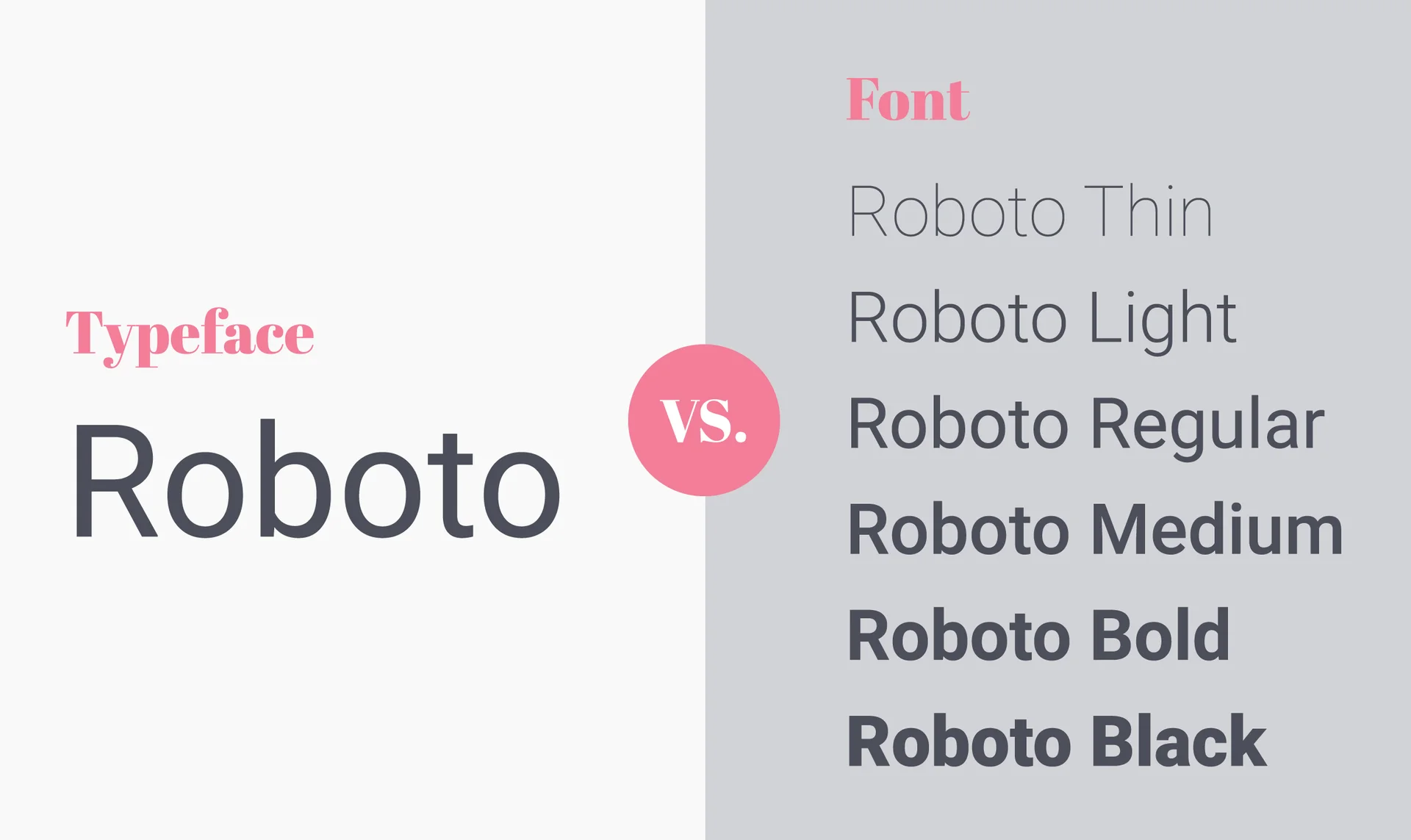
字体
字体是字体的子集。 字体的每一种可能变体都是一种字体。 变化可能在于构成字母的笔画的粗细或粗细。 这些范围从中等到细、斜或粗体,它们还可以包含应用于每个字母的每个笔画和每个曲线的其他视觉差异。
排版
排版定义了您如何排列不同的字体或组合什么类型的字体来创建整体构图。 每个字母之间的间距、大小变化和其他方面的组合方式使文本的易读性和外观保持平衡。
所以,当我们今天谈论组合字体时,我们会告诉你如何在同一个框架中引入不同的字体,以及如何在同一个字体中显示不同的字体。
字体组合:为什么你应该组合字体
也许您已经购买了一种字体,或者选择了一种看起来非常好的免费字体。 你们都准备好设计你的广告或社交媒体帖子了。 如果您只是使用不同大小和颜色变化的相同字体还不够吗? 虽然只使用一种字体看起来很容易,但您不应该这样做的原因有两个:
- 字体样式缺乏差异可能会使设计看起来单调
- 缩小时并非所有字体都清晰易读
就像音符在起伏中听起来更好一样,字体样式的细微变化会使设计看起来更好。
非设计师的字体组合技巧
那么,您如何使这些字体和字体和谐地工作以清晰地传达预期的信息? 让我们来了解一下。
1. 概述目的并定义视觉层次
在您开始选择其中的字体和字体变体之前,请将您的设计副本分成合理的部分。 例如,标题、正文、焦点词、CTA、其他详细信息和用于维持流程的子标题。
通过确定每个文本部分的目标,您正在为您的设计设置视觉层次结构。 文案的哪一部分首先引起注意,客户最后会阅读哪些文本,这取决于您对视觉层次结构的定义程度。
在这里,标题应该使用具有强烈字符的字体来引起注意。 对于正文,即使必须按比例缩小,您也需要清晰易读的内容。 副标题可以只是正文的粗体或斜体变体,但字体明显更大。 对于关键字,您可以在所选字体中使用粗体。
2. 搭配衬线和无衬线的经典对比
设计师喜欢使用的最常见的变体之一是通过结合衬线字体和无衬线字体来突出对比度。

由金普设计
当您对细节有很好的了解时,您可以通过比较字母形式轻松地在每个分类中选择正确的字体。 字体看起来或多或少相似的字体在组合时看起来很和谐。
当你有一个很长的副本时,你可以使用像slab-serif这样的粗体作为标题。 而且由于会有很多行文本,您需要关注易读性。 所以,你可以使用一些更干净的东西,比如新怪诞的无衬线字体。 这种对比尤其适用于社交媒体帖子甚至数字广告和电子邮件通讯等数字设计。
然而,对于基于印刷的设计,主要为正文选择清晰的衬线字体,而为标题保留无衬线字体。 在这种情况下,粗体怪诞的无衬线字体将是标题的绝佳选择。 具有流畅字体的旧式衬线字体在正文中看起来不错。
Kimp 提示:您会发现这种 serif 和 sans-serif 字体组合的最常见的地方之一是徽标设计。 您的品牌名称和标语或说明您的品牌所做的文字可以采用对比字体,以便每个细节都脱颖而出。 只需确保将所选字体的个性与品牌的个性保持一致。
很难为您的标志设计找出正确的字体组合? 立即与 Kimp 团队通话,了解无限设计订阅如何帮助您为您的品牌设计令人惊叹的徽标。
3.建立对比没有歧义
当您选择的所有字体的个性太强或太弱而无法形成有效的对比时,就会发生设计冲突。 例如,您知道怪诞的无衬线和平板衬线字体既粗又粗。 将其中一个用于标题,另一个用于正文会导致读者的眼睛过度疲劳。
这两种字体都在争夺注意力,而要传达的信息在战斗中丢失了。 即使您改变字体大小或为其中之一添加粗体变体,它仍然不会产生太大影响。
在同一个系列中组合字体是另一种流行的选择。 但是同样,您不能组合两个或更多的板衬线字体,因为它们最终都会破坏您尝试建立的层次结构。
4. 找对号码
那么你真的应该组合多少种字体呢? 一个可能太简单了。 三是压倒性的。 二是刚刚好。 每个字体系列的外观都有显着差异。 因此,当您尝试组合其中的三个或更多时,可能会导致视觉混乱。

由金普设计
Kimp 提示:仅组合两种字体,然后在每种字体中选择相似的字体系列以获得最佳效果。
5. 使用一种字体的简单设计棒
如果您发现很难为您的设计组合两种字体,那么只使用一种字体是可以的。 您可以使用笔画粗细的变化来实现您喜欢的效果。

由金普设计
在上面的示例中,由于使用了无衬线字体,消息清晰易读。 并且为了强调重点词,使用了大写。 颜色和笔画粗细变化用于引起对 CTA 的注意。 整体设计看起来连贯,而文本片段的不同部分或不同角色被明确建立。

6.使用大小定义阅读顺序
在创建对比时,主要目标之一是清楚地确定不同文本部分的阅读顺序。 如果您希望读者最后阅读某个特定部分,请为此使用较小的字体。 这并不表示这些是最不重要的文本部分。 在大多数情况下,它们往往是应该留在读者脑海中的信息。

由金普设计
大多数设计师将这种策略用于 CTA 或平面广告中的联系信息。 例如,在上面的名片中,当读者看到的最后一个文本是社交按钮时,这很可能会留在他们的脑海中。 因此,他们可能会在社交媒体上寻找业务并关注它。
您始终可以添加重音按钮或选择不同的颜色,这样最小的文本部分就不会被忽视。
7.不要忽视你信息的情绪
当您忙于关注对比度和易读性方面时,您不能忽视您需要为您的设计创造的情绪或情感个性。 看看下面的例子。

由金普设计
对于此信息图,标题可能采用粗大的衬线字体以引起注意。 但是使用优雅的脚本字体是使设计看起来完整的原因。 标题应该基本上告诉查看者图像是关于什么的。
在这种情况下,它是一个包含大量文本的信息图。 因此,如果标题能够立即触发预期的情绪反应,那么观众就有更好的机会关注文本的其余部分。
8.通过字距调整显示对比度
当您无法在字体大小或粗细方面显示太多对比时,您可以随时使用字距调整。 当您增加字母之间的间距时,即使您使用中性字体和较细的粗细,文本部分也会引起注意。

由金普设计
在上图中,对于新娘和新郎的名字,文字大小已增加,以引起对该部分的注意。 但这并没有破坏设计的简约方法,因为明智地使用了字距调整。
Kimp 提示:当您尝试扩展或合并文本中的字母时,请确保在易读性方面没有妥协。 当字体已经太小时,字母之间的间距太大可能会削弱影响,或者有时难以区分字间距和字母间距。
想要充分利用字距变化来为您的社交媒体或平面广告创建声明设计? 与 Kimp 团队合作,通过固定费用、无限制的设计订阅完成您的所有设计。
9.使用显示字体添加新维度

由金普设计
当您需要简单的标志设计或专业的LinkedIn广告时,您总是可以将衬线和无衬线结合起来以获得所需的效果。 但是你有没有遇到过这样的情况,你使用了所有正确的技术,但设计仍然觉得它缺少你所描绘的角色? 你不是一个人。
当您需要为您的设计添加一点刺激,或者当您需要创建强烈的个性(如复古效果或不拘一格的氛围)时,您始终可以选择显示字体。 这些有各种形状和大小。 有些只有轮廓,因此它们更容易让背景主导设计。 并且可以添加一些来发表声明。
10. 显示明显的尺寸差异

由金普设计
当您选择看起来非常相似的字体系列时,您需要更改粗细和字体大小以有效地显示对比度。 仅仅改变两三个点的大小不会有太大的不同。 这适用于关键字突出显示,但不适用于区分标题和正文文本。 您需要这种区别来创建一个吸引注意力并让人们停下来查看您的设计的视觉钩子。
字体组合的设计灵感
为了更好地理解我们上面提到的规则,并知道在哪里使用它们,这里有一些设计灵感:

资料来源:非常好的电子邮件
在上面来自 Cracker Barrel 的电子邮件中,漂亮的脚本字体与电子邮件的情人节礼物主题完美契合。 当您打开电子邮件时,大字体会吸引您。 对于实际消息,使用了一种无忧无虑的无衬线字体,使整个文本易于阅读。

资料来源:维基媒体
结合衬线字体和无衬线字体以实现视觉平衡的最流行的例子是路易威登标志。 衬线字体捕捉品牌的传统,无衬线字体赋予其现代感,以展示品牌的发展历程。

来源:Facebook 广告库
上述广告是选择字体样式以保持品牌一致性的示例。 当您为广告选择要配对的字体时,其中一种字体可以与您的标志设计中的字体相同。

由金普设计
将适合您设计的完美字体与 Kimp Graphics 相结合
您选择的字体组合可以成就或破坏您的设计。 您需要确保它们创建对比,而不会在设计中文本的视觉外观上造成太大的冲突。 将字体样式放在一起可能感觉是设计中最困难的部分。 这就是为什么将工作留给设计师是值得的。 当您使用像 Kimp 这样的无限图形设计服务时,如果您对为您的设计选择的字体组合不满意,您可以随时提供设计反馈并要求修改。
注册免费试用以开始使用。
