表单设计终极指南
已发表: 2022-09-08您是否曾经预约、安排通话、将商品添加到购物车以及注册 Spotify 或 Netflix?
然后你就熟悉了在线表格。 你知道你需要他们来执行所有这些和类似的行动。
也就是说,在线表格的存在时间与互联网差不多。 在不知情的情况下,互联网用户开始依赖他们。
想要设计更好的在线表格? 那么本指南适合您。 当您设计完成工作的精美表格时,我们将引导您完成。
理解形式心理学
人们几乎每天都使用在线表格。 从概念上讲,在线表格似乎很简单。 但是,如果您深入挖掘在线表格背后的科学,您就会知道真相:设计有效的表格并不是一项简单的任务。
如果信任是图片的一部分,那么有希望的事情就会发生。 如果人们发现一个值得信赖的品牌,你可以说他们希望如何填写和完成表格。
因此,当您设计表单时,请注意您可以与受访者建立的信任程度。 当他们偶然发现你的形式时,他们的思想会有什么反应?
一旦你能理解发挥作用的不同心理因素,这就是你的暗示。 那时您可以鼓励人们以开放的方式回复您的表格。
以下是其他相关讨论:
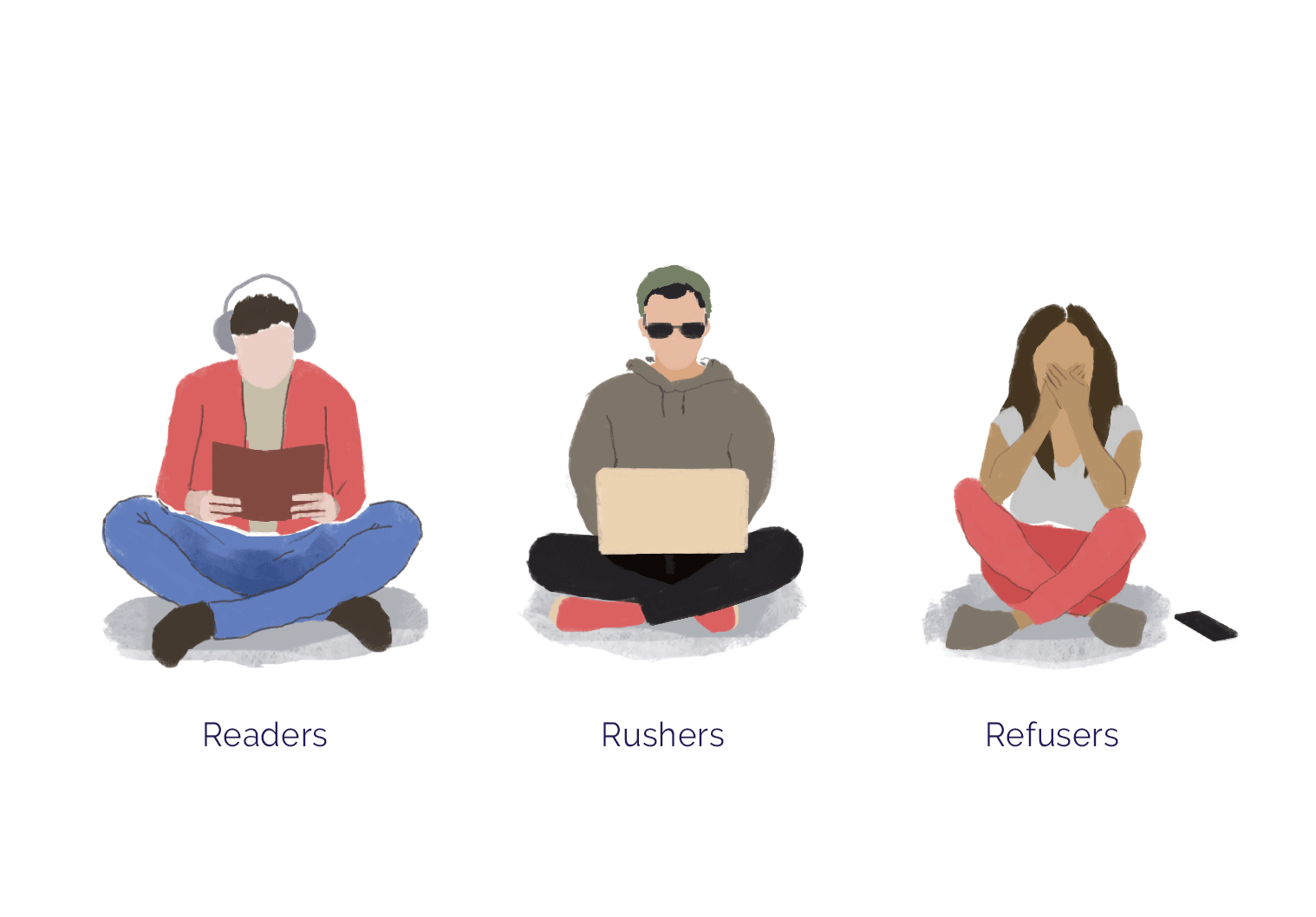
- 像受访者一样思考——读者(或仔细阅读表格的人)、匆忙者(或想尽快填写表格的人)和拒绝者(或不想填写您的目标是容纳所有这些人并减少拒绝者的数量。
- 对表单长度保持战略性–您添加的表单字段越多,您给表单带来的认知摩擦就越多。 这可以将表单完成率降低多达 23.93% 。 因此,除非需要表单字段,否则不要将其放在表单上。
- “时机就是一切”——最好在一开始就介绍您的品牌。 请记住首先只询问有关您的受访者的一般信息,然后在您提出个人问题之前轻轻地赢得他们的信心。

资料来源: Paperform
很好地组织你的表格
如何构建在线表格完全取决于您。 没有严格的规则手册或分步指南来解决这个问题。
但是有一些因素会影响结果。 最重要的是你如何同情你的受访者以及你想要的结果是什么。
如果您创建的表单能够阐明这些因素,则表单创建过程可以帮助您获得更好的结果。
以下是其他相关讨论:
- 对您的内容进行分组——长表格往往会让人感到困惑。 但是你可以通过组织它们来消除混乱并下意识地鼓励表单完成——拆分然后对每个元素进行分类。
- 提供清晰性——如果你发出指示,尤其如此。 直截了当,易于理解。
- 使用正确的词语——坚持你的表格试图表达的观点。 不要使用消极、咄咄逼人和要求苛刻的术语。 如果您的表单专注于转换,请考虑使用此列表中的一些触发词。
设计漂亮的表格
大量研究(包括由神经科学家安东尼奥·达马西奥带头的研究)可以支持情绪如何推动决策过程。
我们并不是要戏剧化,但没有吸引力的网页设计是许多人生存的祸根。 值得注意的是,导致表单缺乏吸引力的最常见因素是非常对齐的字体、不可见的导航、缺少图标和塞满文本。
因此,当人们遇到不吸引人的在线表格时,您可以理解他们为什么会感到沮丧。 而且因为他们对此并不积极,所以他们填写它的意图为零。
以下是其他相关讨论:
- 使用对比色 -例如,请参阅 RGB色轮。 这将帮助您选择搭配得很好的颜色组合。
- 应用相关主题——避免通用主题。 取而代之的是一个能反映您品牌的颜色、信息和个性的主题。
- 用视觉来说服——使用图像和视频来强化你的观点。 并与它们的大小、样式和不透明度保持一致。
5 个最佳在线表格示例
让我们看一下五种在线表格。 在数以百万计的形式中,它们是最好的。 我们会让你知道为什么。
我们还将分享制造它们的公司以及使它们如此有效的功能。
纸质表格

简单中有美。 Paperform是一家帮助人们创建精美在线表单的公司,它知道这一点。
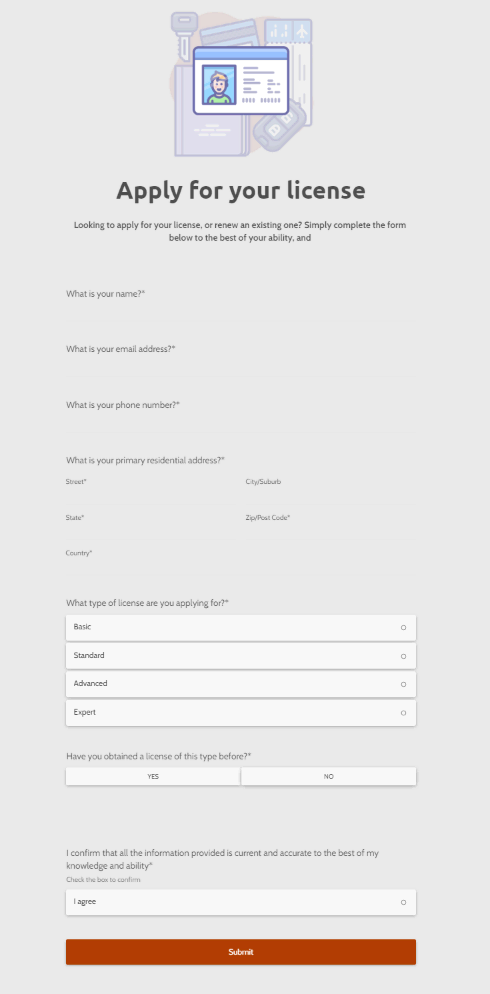
由于它在表单创建行业中的存在,它的网站上有大量在线表单模板是可以理解的。 在众多震撼人心的设计中,其辅助驾驶执照申请的形式令人印象深刻。
使其有效的表单的其他功能:
- 询问相关细节——与双字段流程和其他基本在线表格相比,它需要更多信息。 但这不会以任何方式延迟申请过程。 毕竟,它不会要求提供比必要信息更多的信息。
- 简单而优雅——它的界面很干净,不会分散网络副本的注意力。 同时,它不会散发出平淡的氛围。
- 有趣的设计——虽然这是一个必不可少的过程,但申请驾照是一项无聊的任务。 并且由于 Paperform 为之前的某些内容添加了一些古怪,人们完成该过程的机会更高。
软

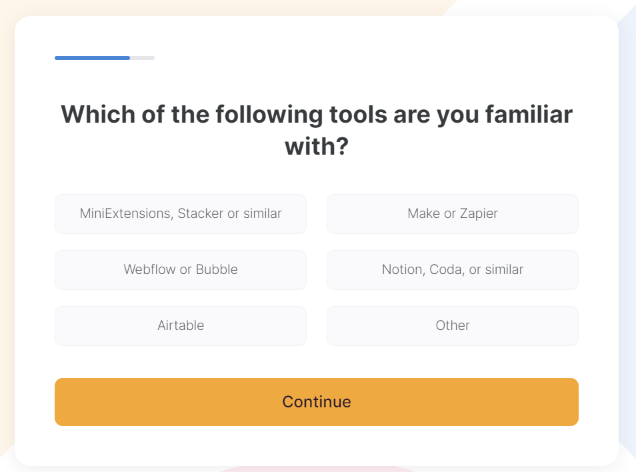
Softr是一个专业的无代码 Web 应用程序构建器,拥有值得称道的多步骤在线表单斜线客户端入职流程。 因为它的表格设计得很好,所以第一次使用 Softr 的用户当然会想要填写它。

其引人注目的方面之一? 它的视觉内容——颜色集、排版和空白——是经过战略设计的。
使其有效的表单的其他功能:
- 进度条 -它有助于了解人们在填表过程中的位置以及他们还需要多长时间。 不是每个人都喜欢填写多步骤表格,但如果它提供了一种透明感,大多数人都会完成它们。
- 可点击和描述性的选项——Softr 的表格并不难完成。 点击选项或答案不仅需要一毫秒的时间,而且它们的信息也很丰富。
- 完成后的解释视频——Softr 巧妙地总结了他们的客户入职流程。 这是因为一旦客户想要开始使用公司的产品,就会有一个解释器视频作为问候语。
推荐摇滚

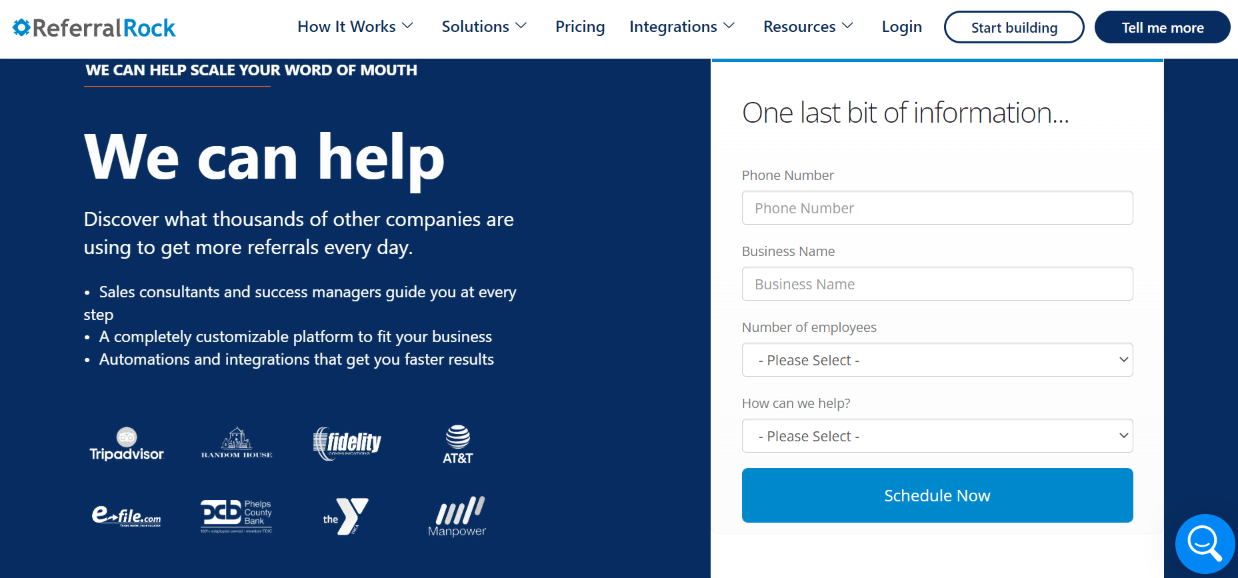
为全球各类企业开发营销推荐软件的公司Referral Rock的客户入职流程值得一试。 该过程导致在线事件调度应用程序。
为了让入职和安排流程如此轻松,该公司值得赞许。 填写在线表格的详细信息并单击“安排活动”按钮进行确认后,您将被带到一个页面,您可以在该页面接收有关您安排的活动的信息(或会见推荐摇滚的一位代表)。
使其有效的表单的其他功能:
- 卓越的用户体验 (UX) –日程安排表的设计极简。 这会产生积极的用户体验,因为它没有任何分散注意力的元素。
- 出色的颜色选择——颜色完美融合。 除了品牌的颜色外,它什么都没有。 部分原因是调度的路径不会令人困惑。
- 列出表格的目的——网络副本清晰简洁。 除了描述在线表格的目的之外,它只要求提供所需的信息。
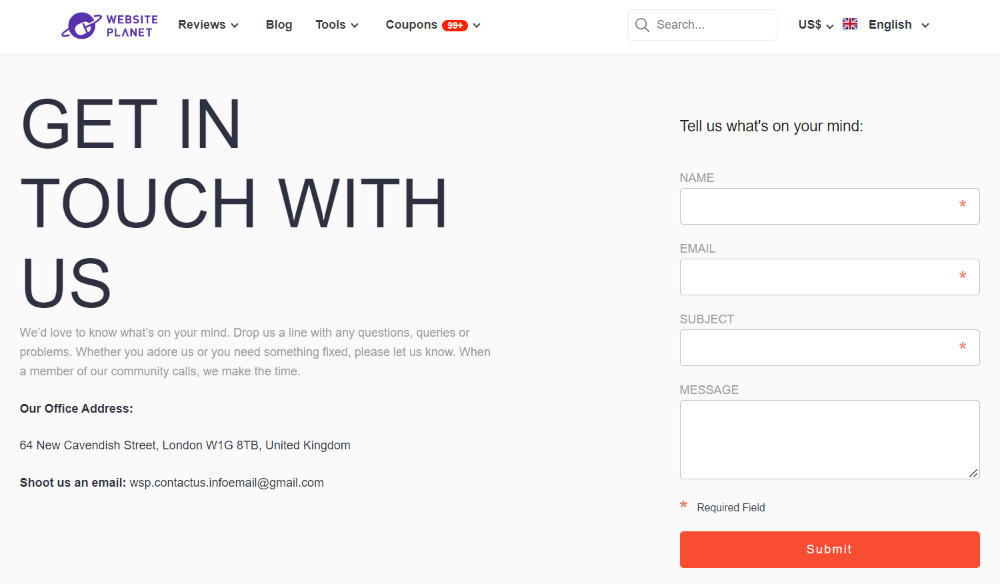
网站星球

Website Planet是一家内容提供商,它分享有关构建网站的各种有价值的信息,它有一个简单的联系表。 人们去网站的联系页面联系网站管理员——简单明了。 网站星球清楚地传达了这一信息。
是的——大多数网站都有联系表格。 是什么使它的形式超越其他部分是其简单而出色的设计。 它的联系表格证明了它的作用:提供有价值的信息。
使其有效的表单的其他功能:
- 有助于实现页面目的的连贯设计——从一个角度来看,你可以说它提供了一个普通的用户体验并且有一个普通的设计。 从另一个角度来看,很难不看到它的基本设计如何与品牌散发的氛围相匹配。
- 由信息副本支持 –它将表单与包含网站星球办公室和电子邮件地址的干净网络副本相结合。 毫无疑问,它传达了信息。
- 指定所需的用户信息 -标有星号的字段用作说明。 他们让人们不用怀疑为什么他们的提交不会通过。
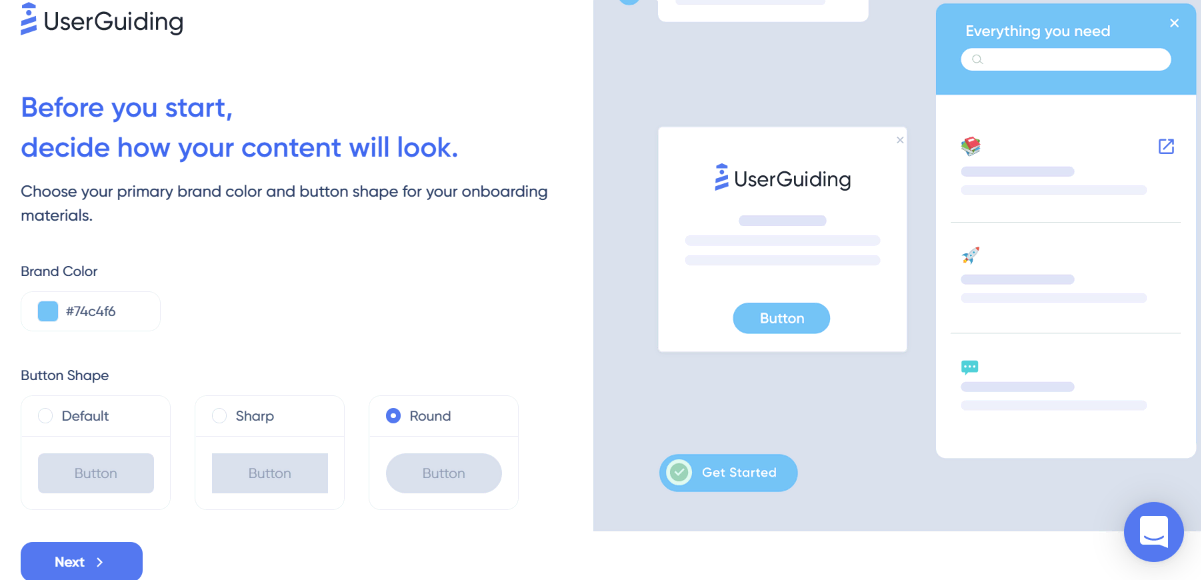
用户指南

User Guiding是一款用于创建精美的用户演练和产品入门的软件。
创建产品演练的过程就像 1、2、3 一样简单。这与公司如何在旅程的每一步提供描述性说明有很大关系。
如果您在途中犯了错误,无需惊慌。 将出现一个弹出窗口来帮助您。 以下面的弹出窗口为例。
如上图所示,它对在入职过程中犯错或忘记步骤的用户表示同情。 用户指南不仅提供了相关的清单,而且还提醒用户注意他们的错误。
使其有效的表单的其他功能:
- 可点击的选项和修改——用户可以轻松地选择一个选项。 它还承认创建产品演练是一个过程,而不是一劳永逸的交易。
- 适合第一次使用产品演练的创建者——创建产品演练可能会让初学者不知所措。 因此,如果他们忘记了某些步骤,他们可以毫不费力地访问清单并获得有关任何错误的通知。
- 视觉上令人愉悦——如前所述,人们不喜欢没有吸引力的网页设计——用户指南考虑到了这一点。 它有惊人的颜色选择,它的主题与品牌相关,它使用简单简洁的文字等等。
结论
这是真的——你和你的团队可以控制表单设计。 但是人们如何对您的在线表格做出反应和回应是另一回事。
以下是解决此问题的实用方法: A/B 测试您的表单。 创建它的两个变体以呈现给目标受众。 然后分析结果,看看哪些变化吸引了更多人。
