文案的 A/B 测试:设置 Google Optimize
已发表: 2020-05-07在本指南中,我将向您展示如何设置Google Optimize (Google 的免费 A/B 测试工具)来拆分测试网站副本、内容和 CTA 等元素(基本上是页面上的任何内容) 。
(不确定要测试哪些页面元素?查看我们的 CRO 视频审核。)
为什么A/B 测试文案对你的文案事业的成功至关重要(尤其是在 2020 年)是另一个视频和另一个帖子的主题。
(TL;DR——这是一种客观的、替代的方式来展示你的表现,而不是仅仅列出过去的客户——也是一个可靠的衡量标准来确定你的费率。)
为什么选择谷歌优化?
有很多付费和免费增值选项——然而,谷歌优化是 100% 免费的,并与其中最好的竞争。
设置起来也很简单,只要您可以在网站的标题中插入一些 JavaScript 代码即可。
第 1 步:安装谷歌分析
我使用 WordPress,我合作过的大多数客户都使用 WordPress。 我的文案兄弟们使用并为使用 WordPress 的人工作。
它无处不在,所以这里有一个安装 Google Analytics for WordPress 的初学者指南。
(这是在 Shopify 上设置 Google Analytics 和 Google Optimize 的指南。)
如果没有Google Analytics ,Google Optimize 将无法工作,因此这是必需的步骤。
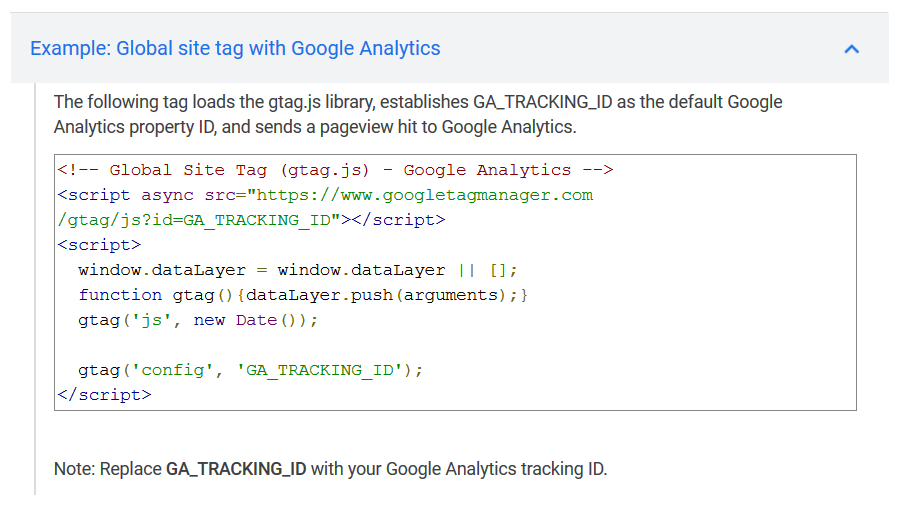
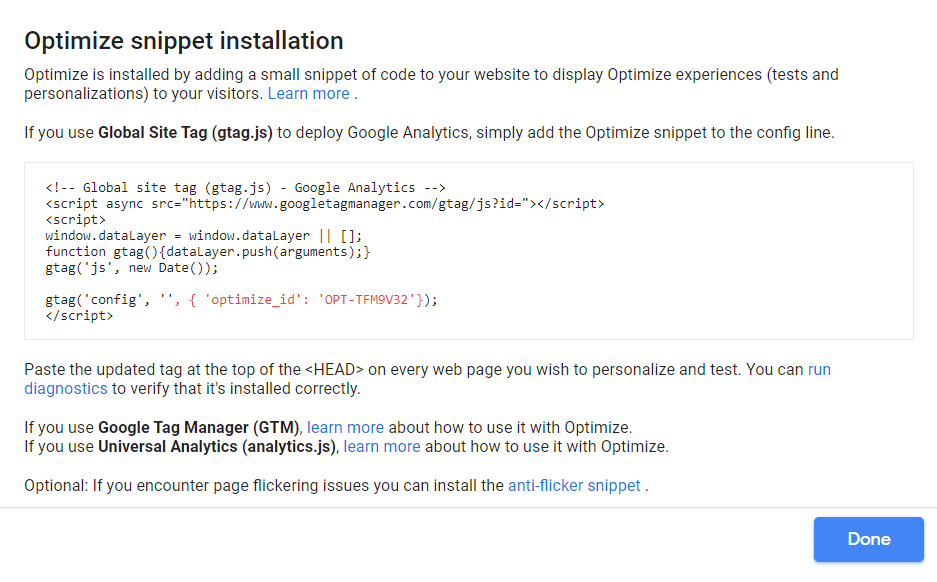
以下是 Google Analytics 代码段(也就是他们的Global Site Tag )的样子:  如果它看起来很吓人,请不要担心,您只需将可怕的东西复制/粘贴到网站的<head>元素中 - 请参阅我上面链接的 WordPress 或 Shopify 指南。
如果它看起来很吓人,请不要担心,您只需将可怕的东西复制/粘贴到网站的<head>元素中 - 请参阅我上面链接的 WordPress 或 Shopify 指南。
如果您想知道在您的 Google Analytics(分析)帐户中的哪里可以找到全局站点标签,请观看此视频的开头部分。
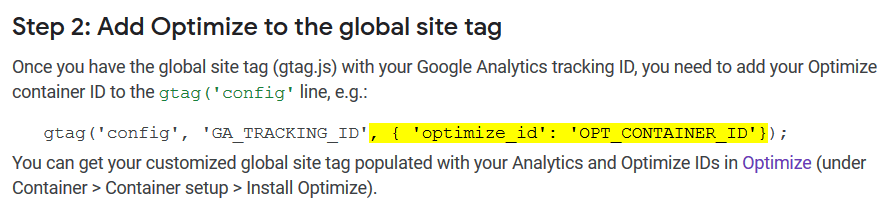
插入代码段后,安装 Google Optimize 就像在该代码段中添加一行代码一样简单。
谷歌在其优化安装指南中为您强调了这一行: 
因此,您所要做的就是在 Google 向您显示的位置插入该行,并将OPT_CONTAINER_ID替换为您将在优化帐户页面中看到的容器 ID 。
稍后我会告诉你它在哪里。
第 2 步:安装 Google Optimize Chrome 扩展程序
我建议在 Chrome 浏览器上使用 Google Optimize,因为 Chrome 100% 受 Optimize 及其所需的 Chrome 扩展支持。
哦,是的,您还需要一个 Chrome 扩展程序才能让 Optimize 工作!
安装很简单。 只需转到扩展页面并单击Add to Chrome 。 
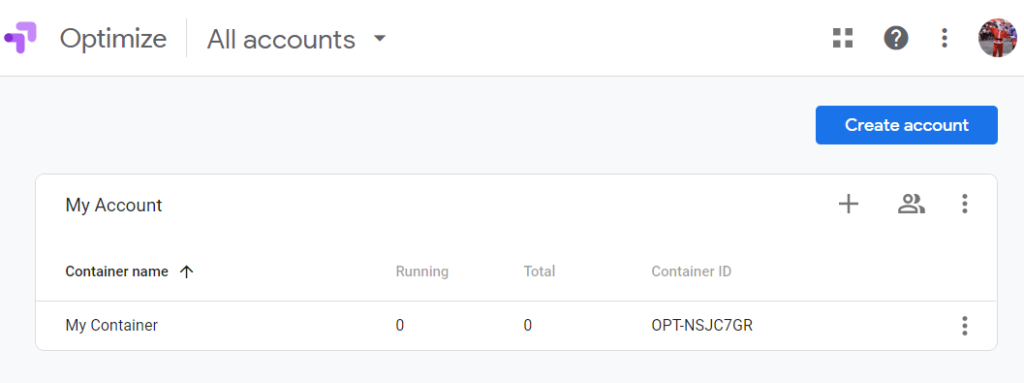
第 3 步:开始使用 Optimize
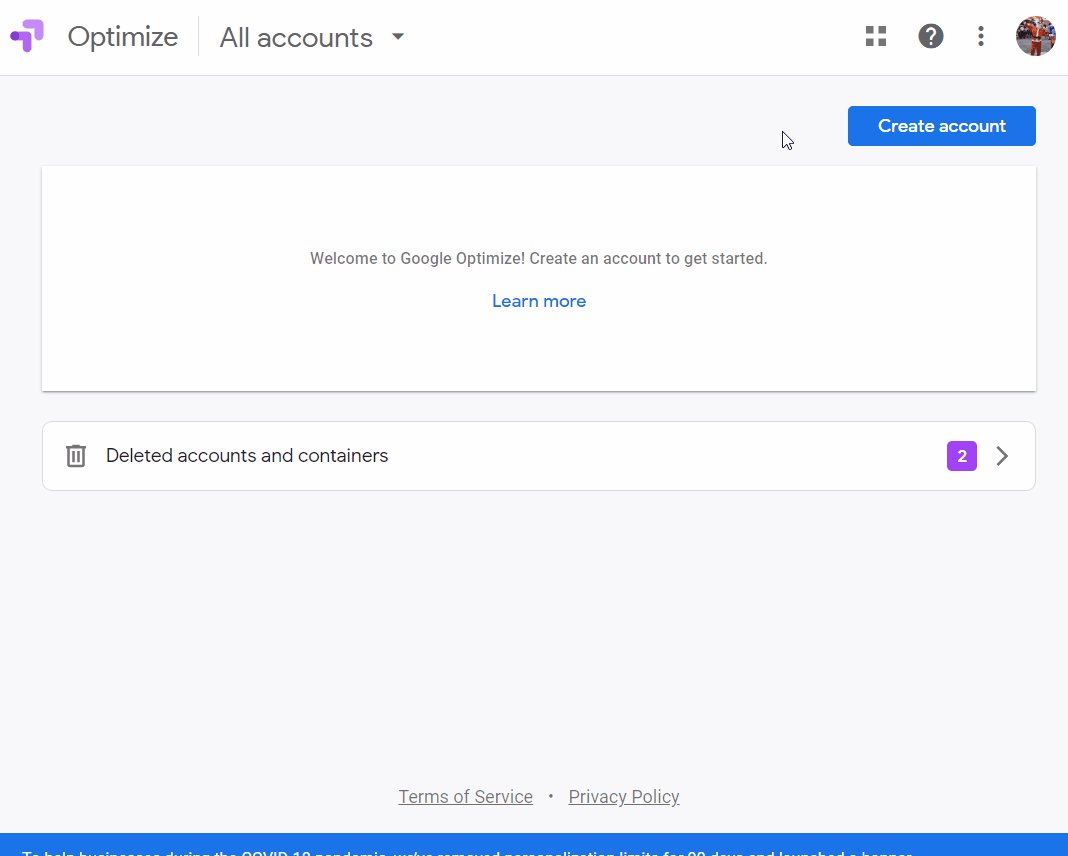
安装扩展程序后,您就可以前往优化帐户页面了:  简而言之,Optimize 由Accounts组成,每个 Accounts 都有一个或多个Containers ,每个 Containers 包含一个或多个Experience 。
简而言之,Optimize 由Accounts组成,每个 Accounts 都有一个或多个Containers ,每个 Containers 包含一个或多个Experience 。
现在一切都变得有点复杂,所以让我们一步一步来。
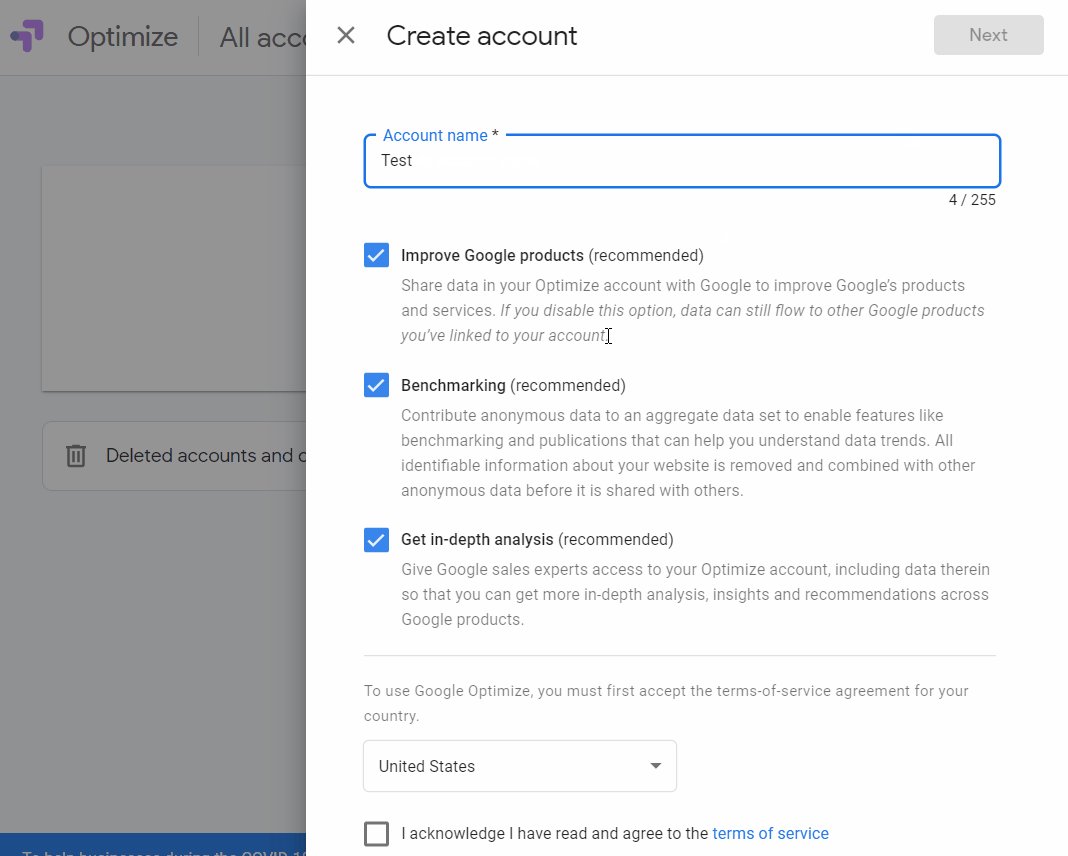
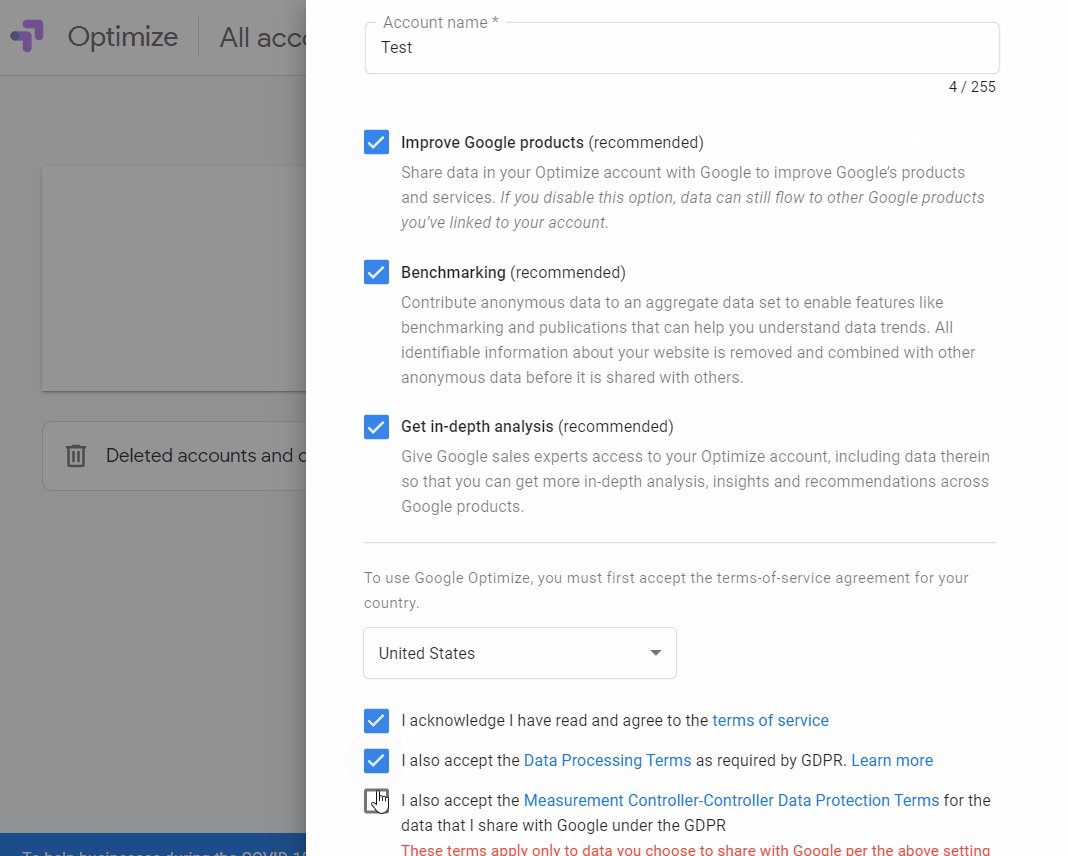
让我们从创建一个测试帐户开始:  如果您不想与 Google 共享数据,则不必选中前三个框(以及最后一个接受框)。
如果您不想与 Google 共享数据,则不必选中前三个框(以及最后一个接受框)。
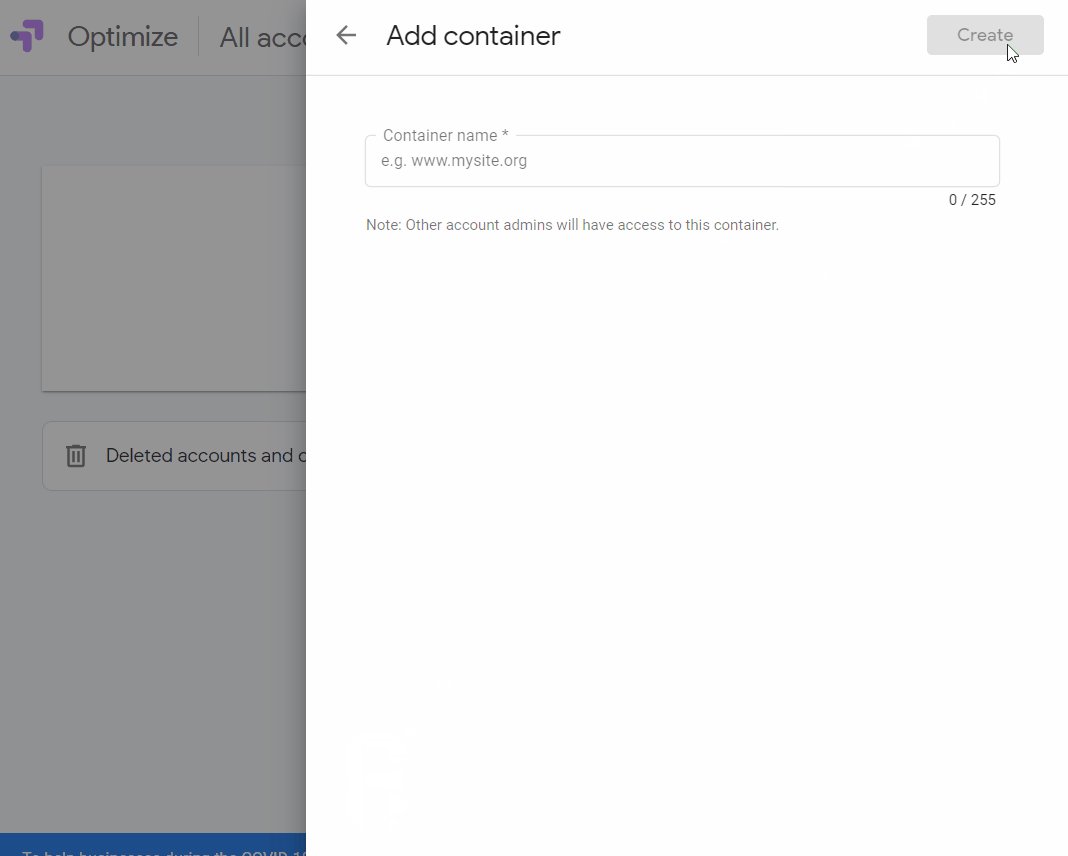
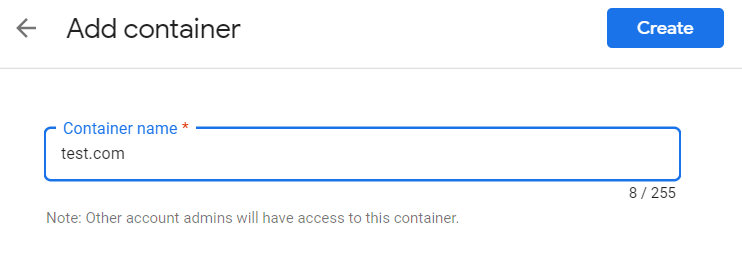
当您点击Next时,您将被带到 Add Container 部分,您可以在其中命名您的 Container(通常在您将运行实验的站点之后):  点击创建,您将能够看到您的帐户和容器……以及我们之前提到的容器 ID !
点击创建,您将能够看到您的帐户和容器……以及我们之前提到的容器 ID !
这是您必须插入到 Google Analytics(分析)JavaScript 代码段内的 Google Optimize 行中的 ID,但请暂时搁置。
(如果您在创建 Container 后被重定向到另一个页面,您可以单击左上角的后退箭头返回“帐户”部分仔细查看。)
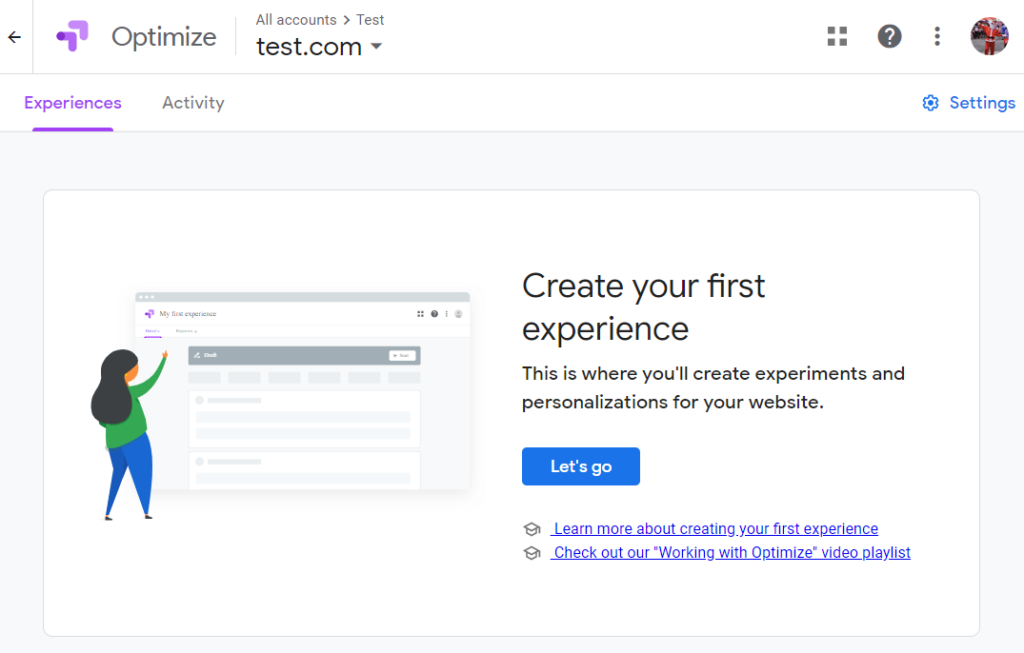
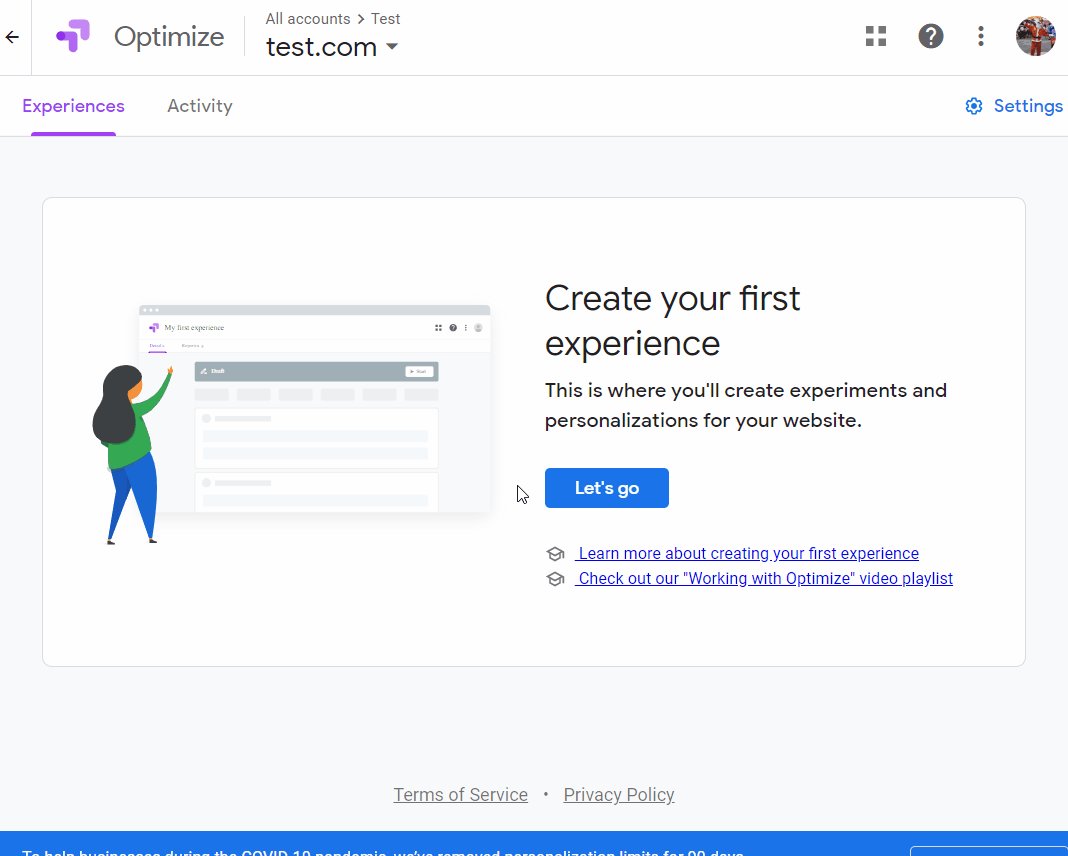
继续并单击您的容器。 您将被重定向到体验页面: 
第 4 步:创建您的第一次体验
体验是实验、测试等的同义词。 谷歌优化喜欢称它们为体验,所以我们称之为体验。
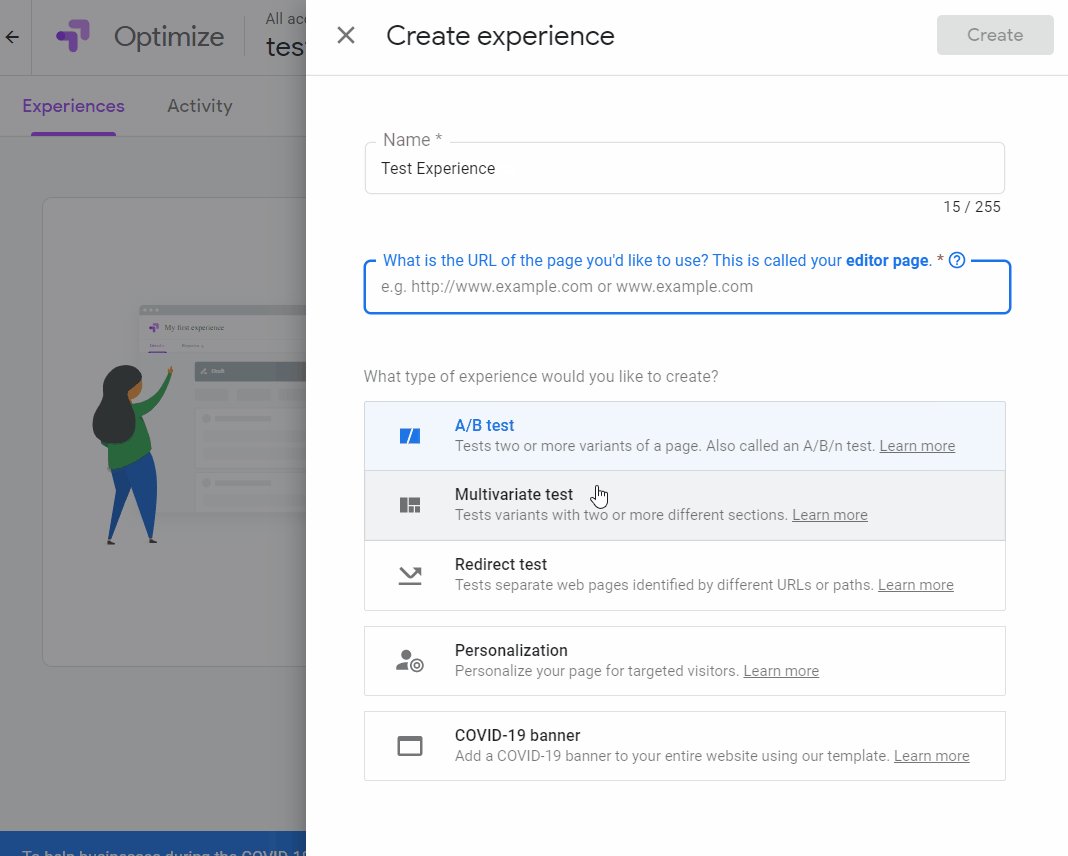
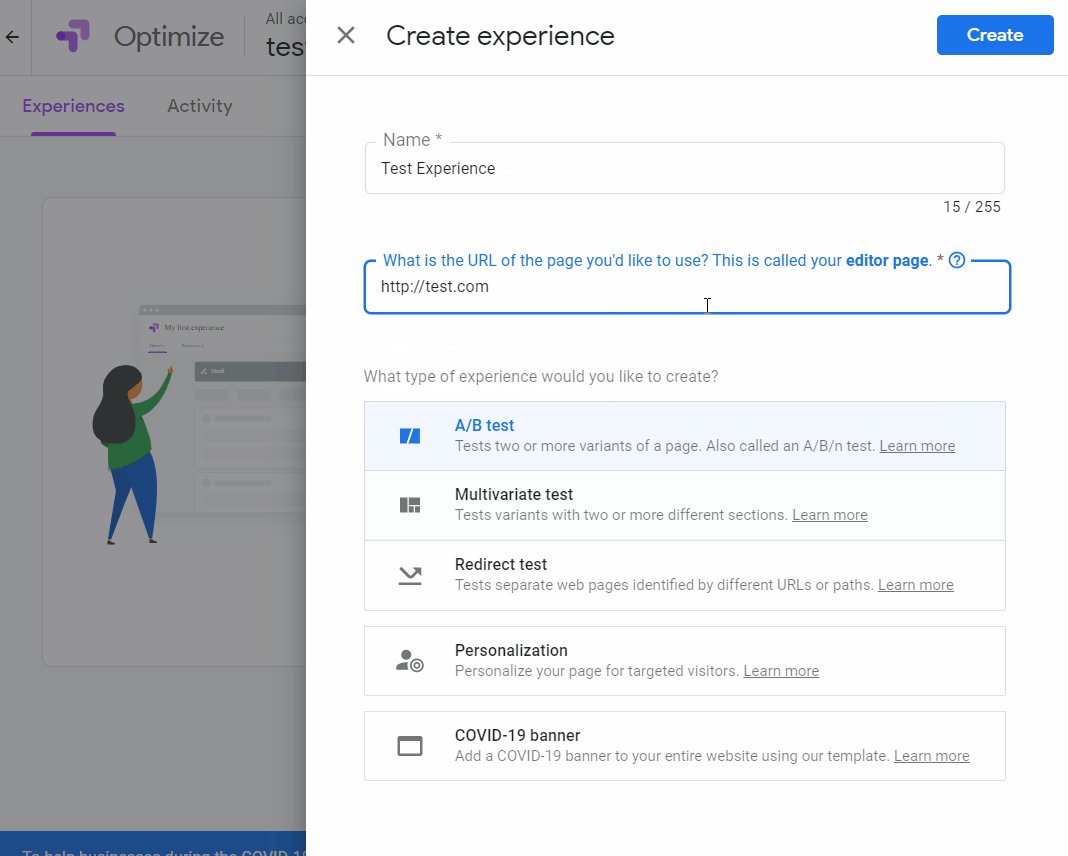
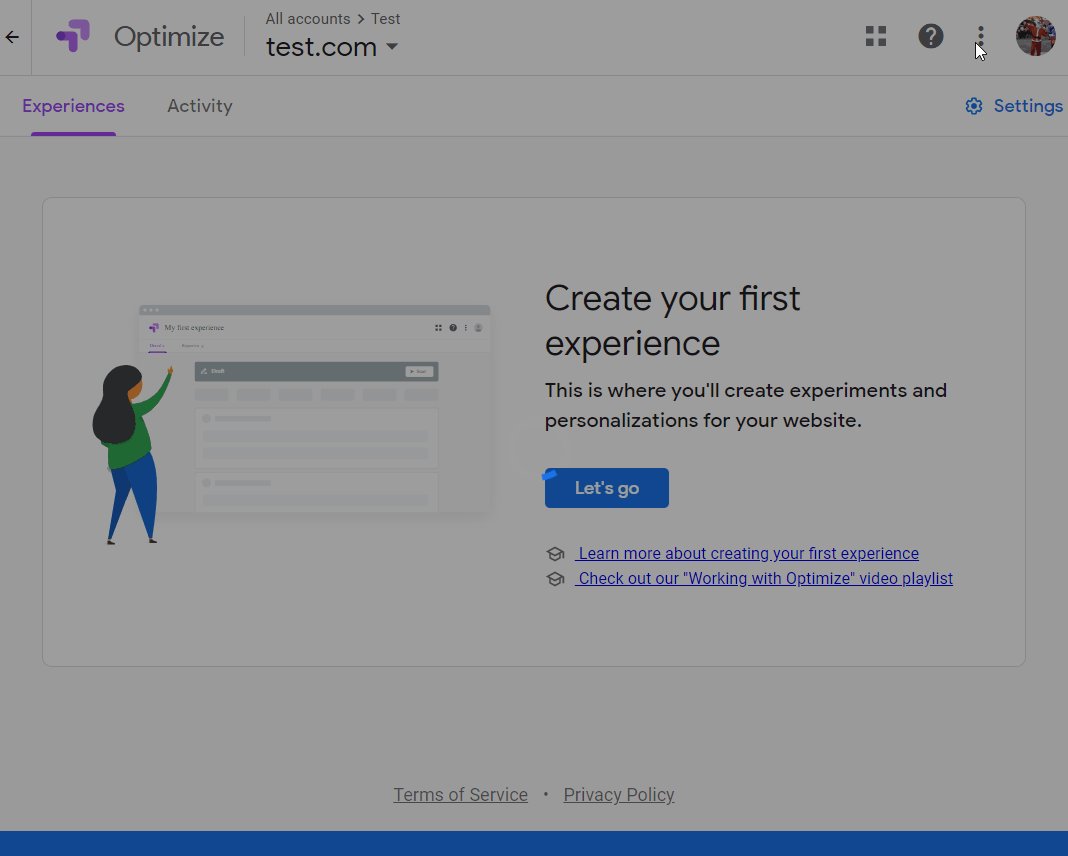
点击页面中间的Let's go按钮并命名您的体验。
出于本指南的目的,我们将其保留为默认的 A/B 测试体验。 您还将输入要在其中运行体验的 URL。
(在 gif 中,我输入了 http://test.com,但当然,这不是我的域,所以以后它不会工作。在第一个随附的视频中,我始终使用我自己的网站。)  太好了,现在您已经创建了您的第一个体验!
太好了,现在您已经创建了您的第一个体验!
第 5 步:创建变体
现在我们将在 A/B 测试中创建“A”和“B”。
“A”是控件——或原始页面、标题、CTA 或您正在测试的任何内容。
“B”是变体——修改后的页面、标题、CTA 等。
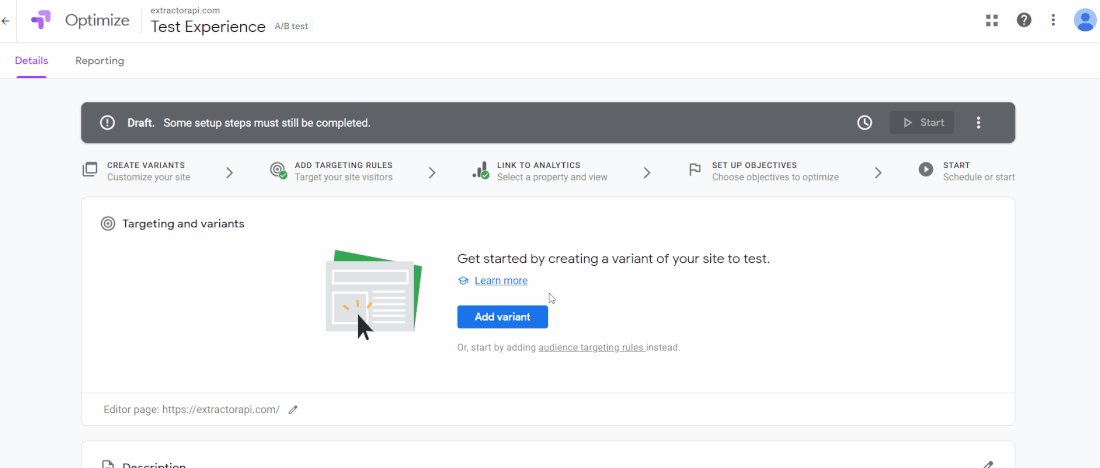
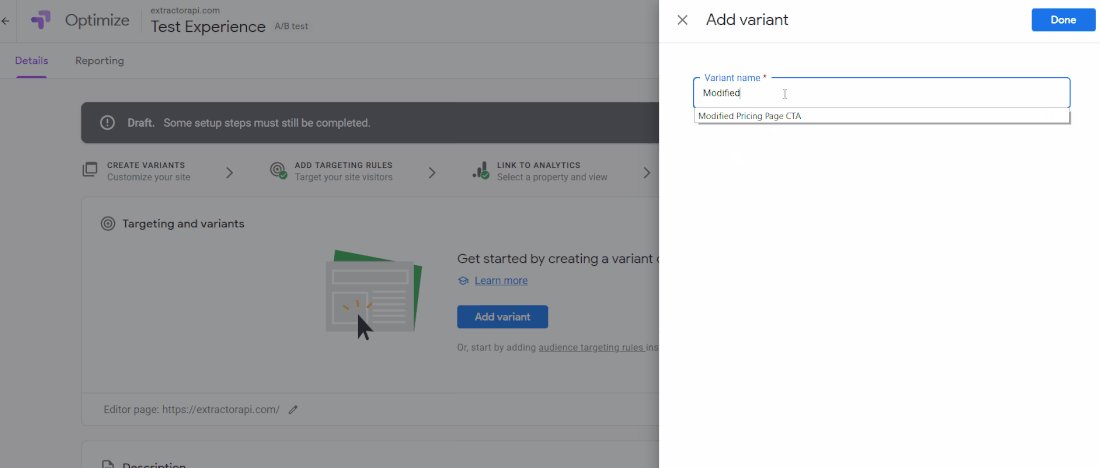
首先,让我们通过单击添加变体来添加变体。
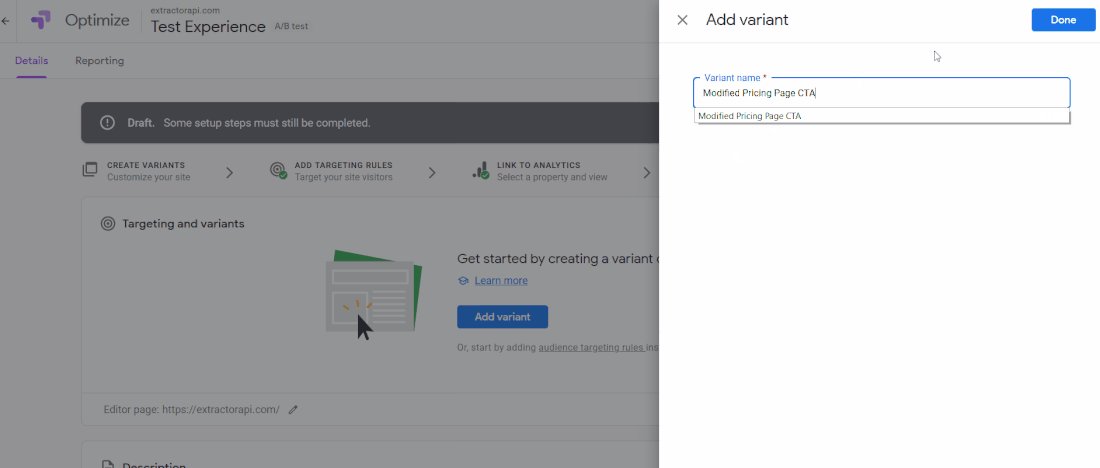
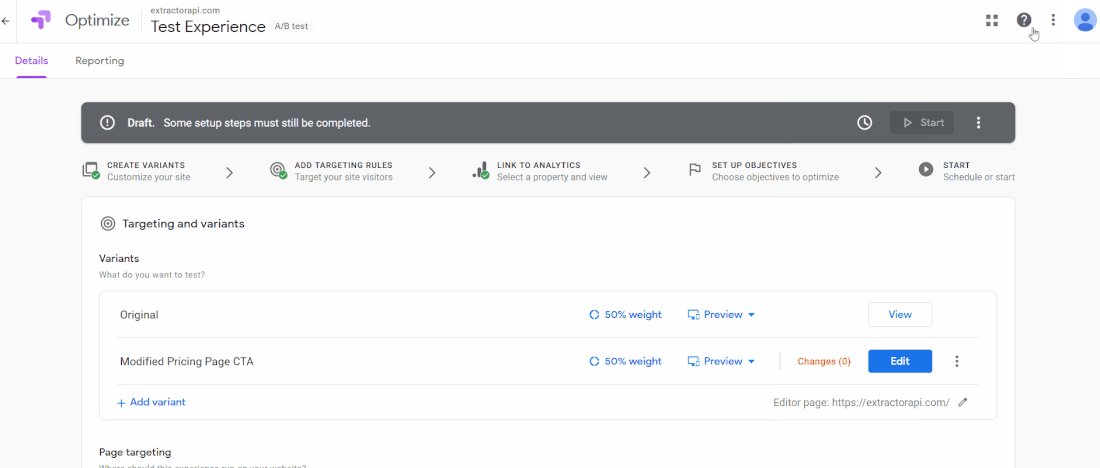
在这种情况下,我们将在 extractorapi.com 上测试按钮副本,因此我们将变体(也称为“B”)命名为“Modified Pricing Page CTA”(如果我们要跨多个帐户运行测试和容器,最好是描述性的)。  如果您好奇,您可以通过单击“查看”按钮来查看原始版本,但我们将更改的只是变体,所以让我们单击“修改后的定价页面 CTA”行中的编辑。
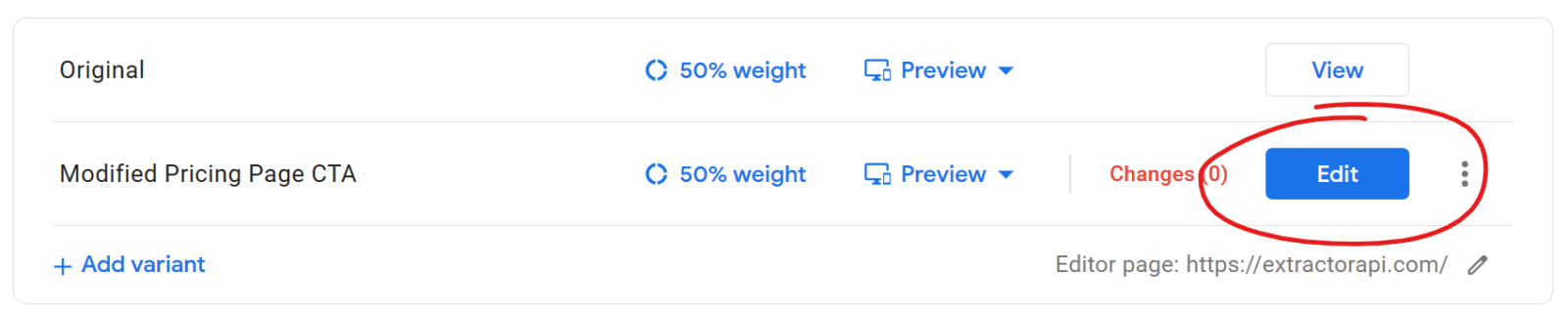
如果您好奇,您可以通过单击“查看”按钮来查看原始版本,但我们将更改的只是变体,所以让我们单击“修改后的定价页面 CTA”行中的编辑。 

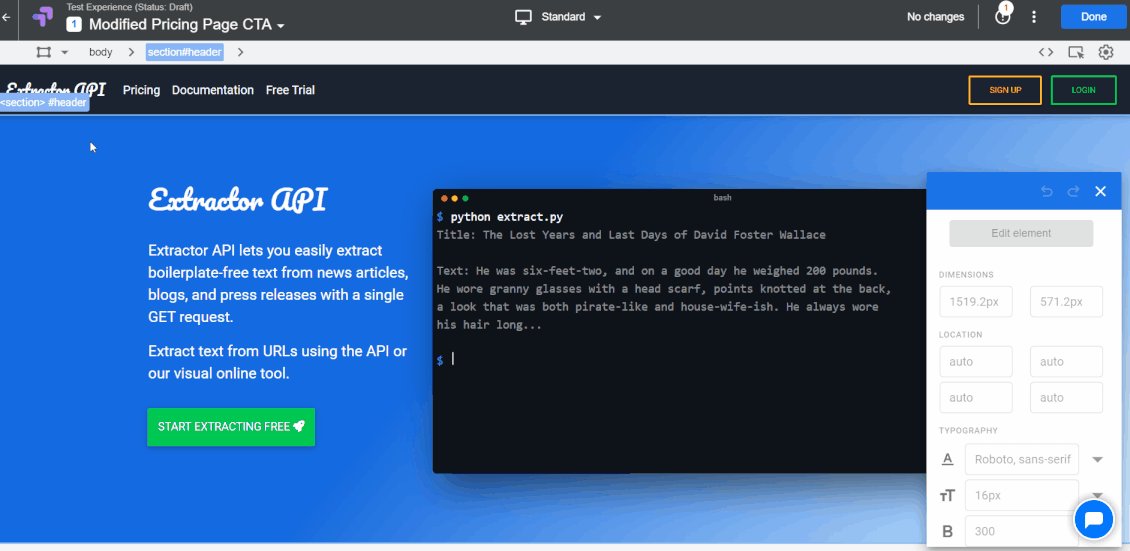
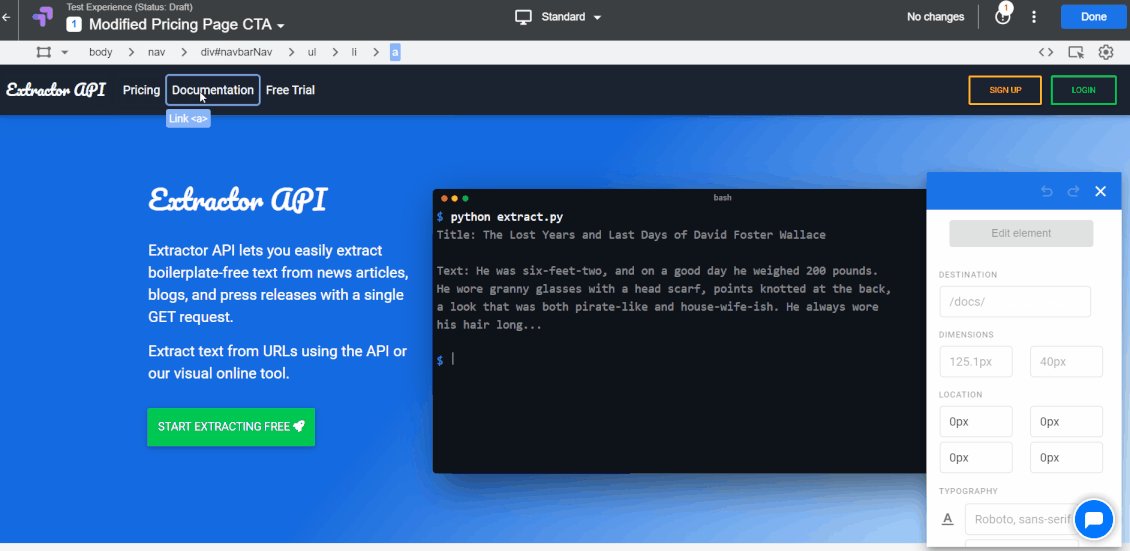
Edit会将您带到您在创建第一个体验时指定的页面,但现在它具有 Optimize 的魔法叠加层。 ?  可能性只是突然出现在你身上,不是吗?
可能性只是突然出现在你身上,不是吗?
第一次看到这个,我想尝试一百万件事。
但是,根据我的经验,你能做的最好的事情就是坚持一个微小的第一个目标并坚持到底。
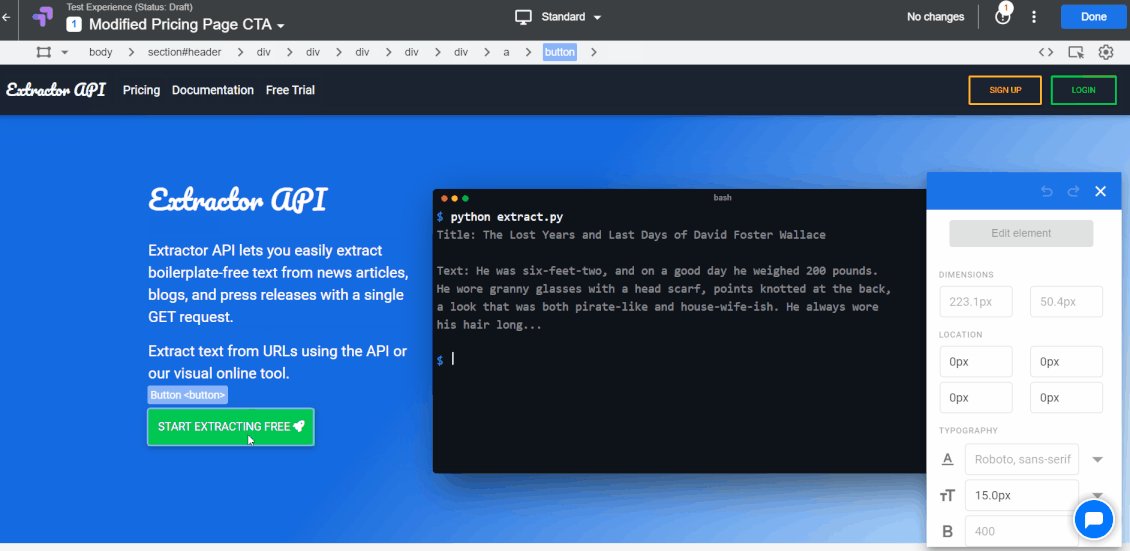
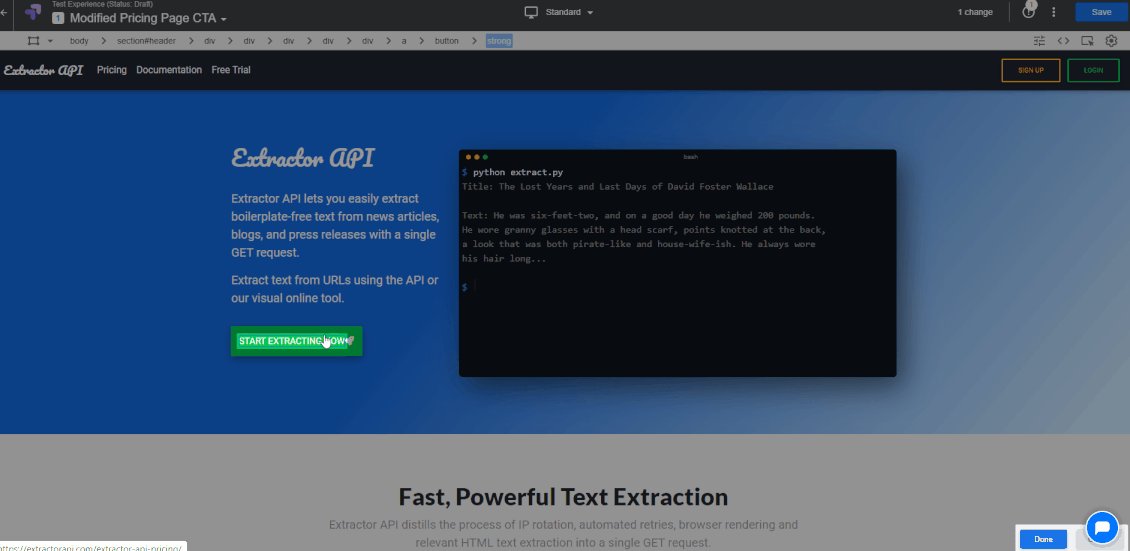
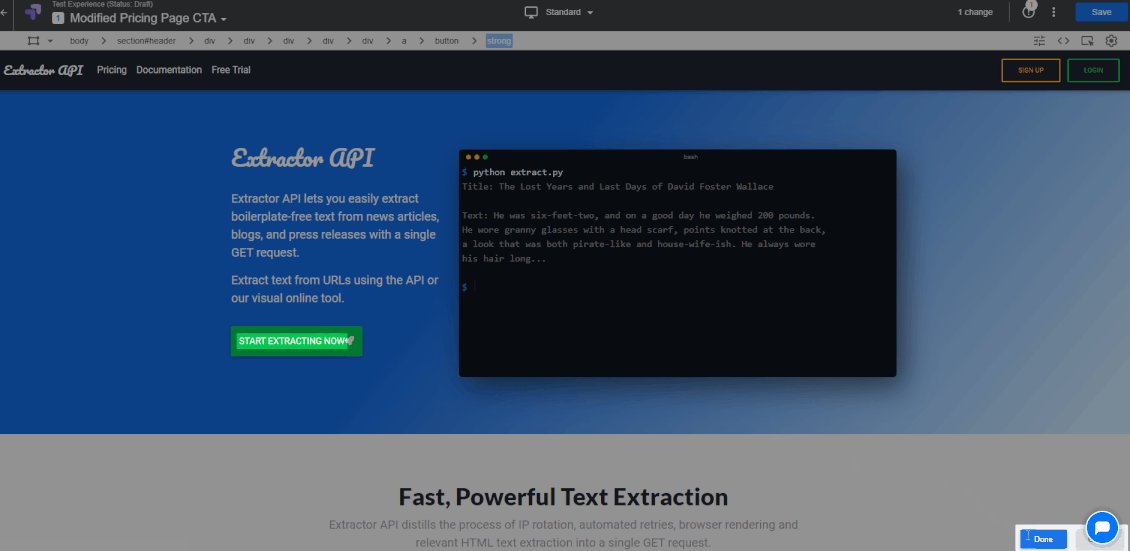
在我们的例子中,我们想要修改 CTA 按钮,从“START EXTRACTING FREE ”到“START EXTRACTING NOW ”。
微小的变化?
是的,但这是一个很好的起点,你会惊讶于这么小的改变能产生多大的影响。
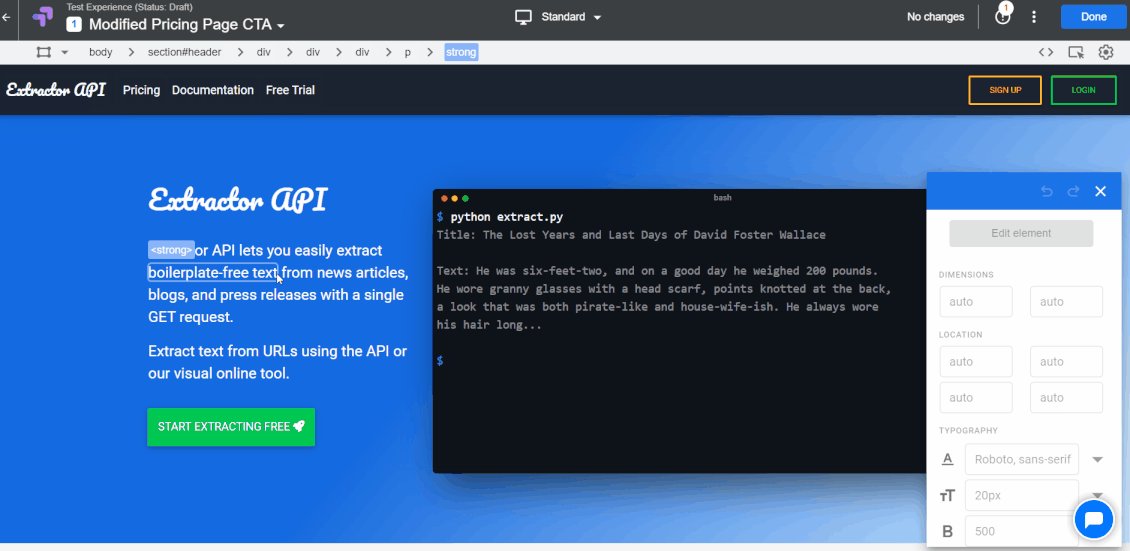
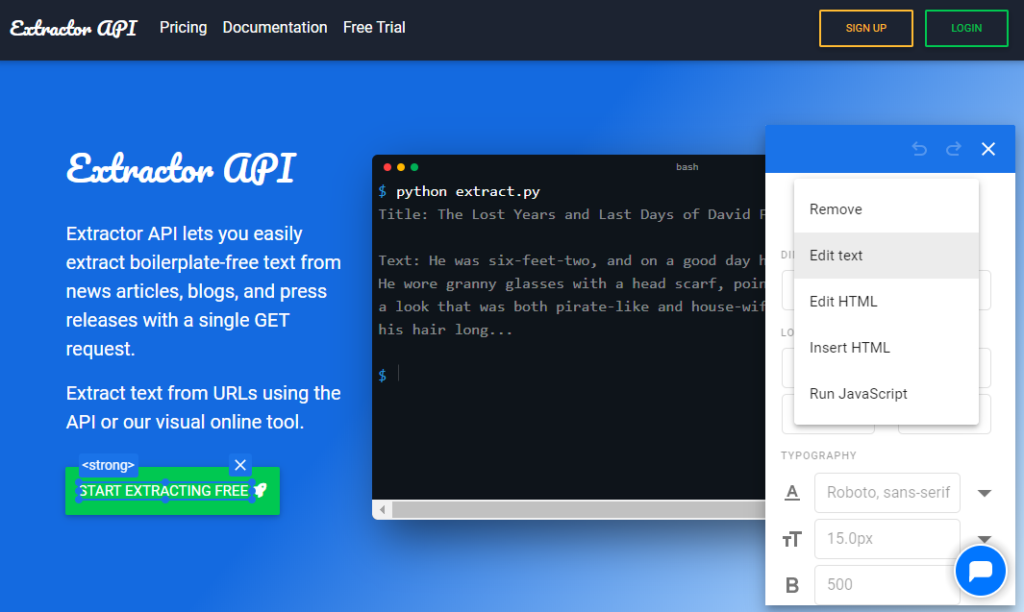
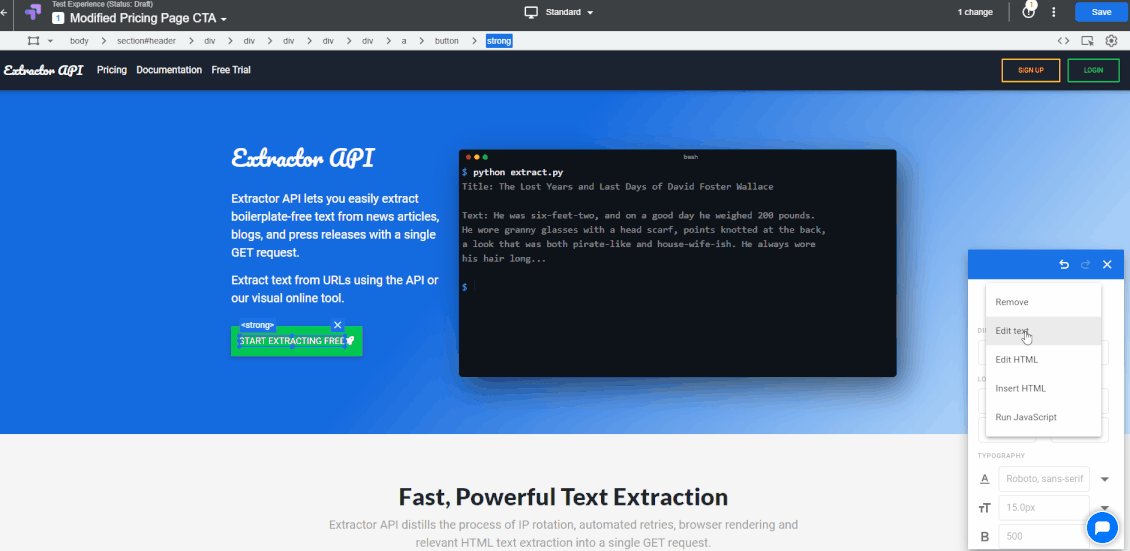
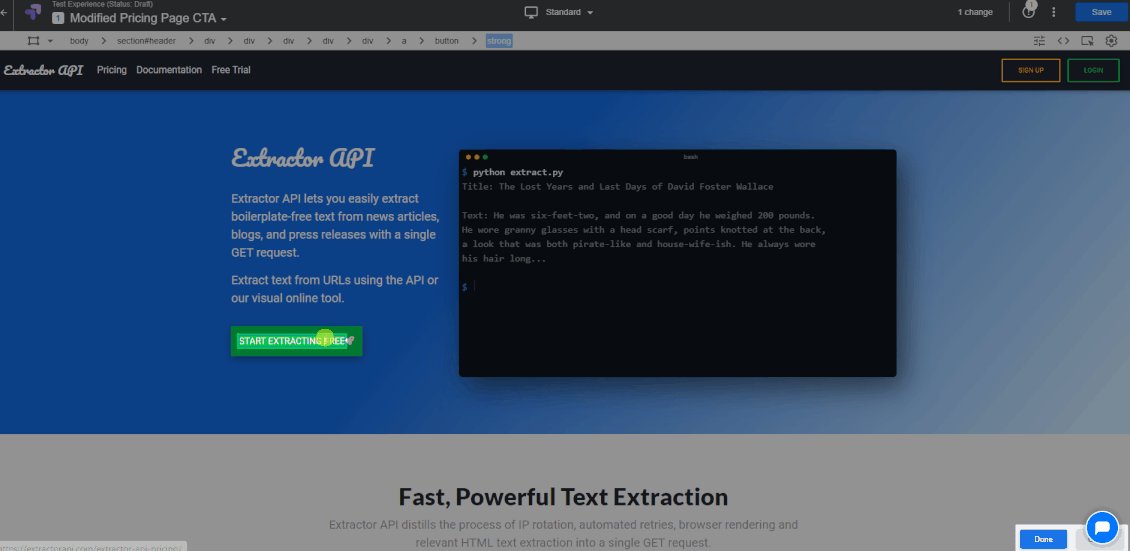
单击要更改的文本以查看启用的Edit element按钮,然后单击Edit text :  这是编辑的样子:
这是编辑的样子: 
单击屏幕右上角的保存,然后单击完成,您将被重定向回体验页面。 我们的测试将在原始版本和变体之间按 50/50 进行拆分,但您可以轻松添加更多变体并以任何您希望的方式改变分布。 但现在让我们坚持 50/50。
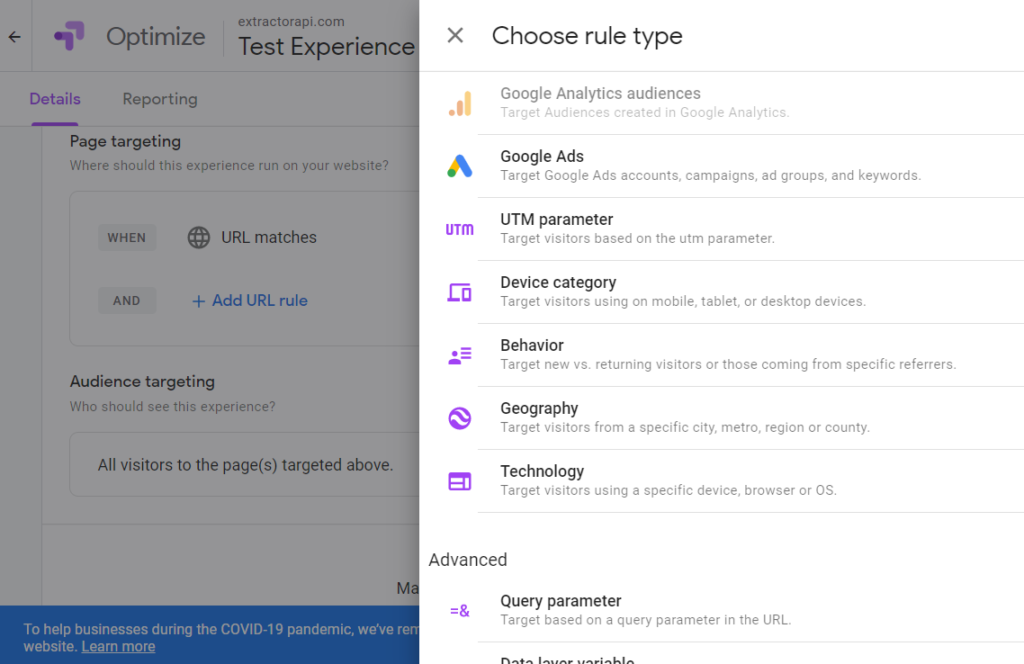
步骤 6a:页面和帐户定位
向下滚动,在页面定位中,我们将保留我们在创建体验时设置的页面 URL,因为我们将在那里进行测试。 我们还将保留“受众群体定位”部分,但一定要看看那里的“自定义”选项。  这么多选择?
这么多选择?
但是,让我们抑制我们的书呆子本能并跋涉。
我们正在执行任务,记得吗?
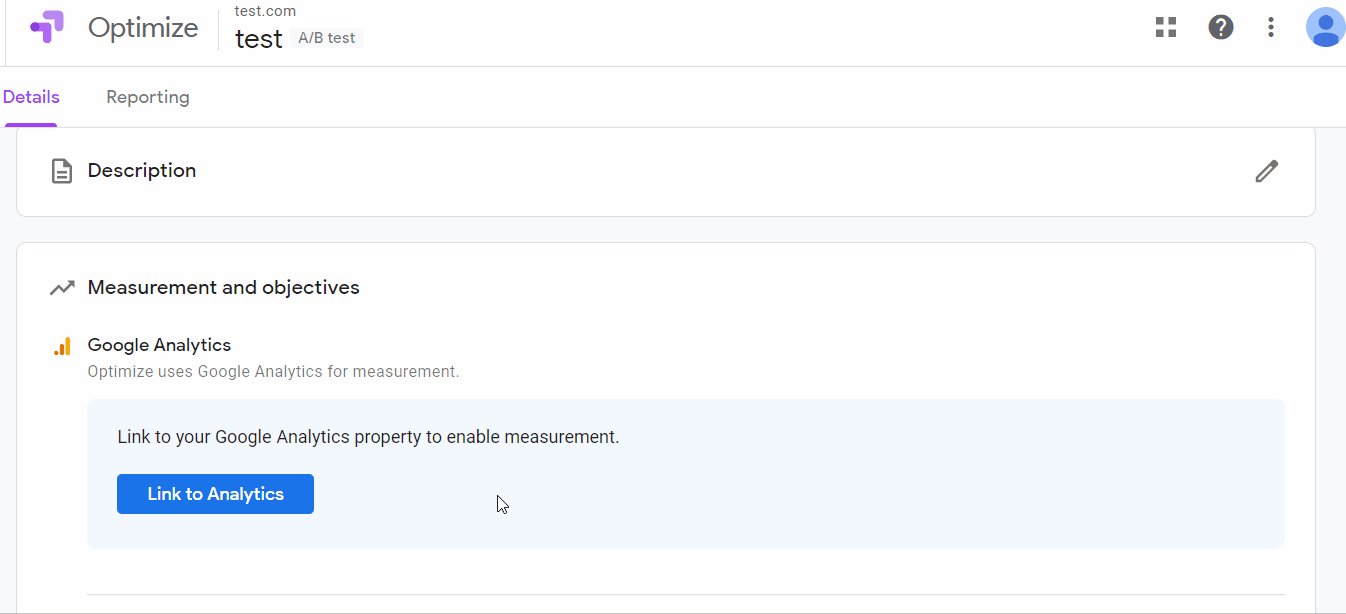
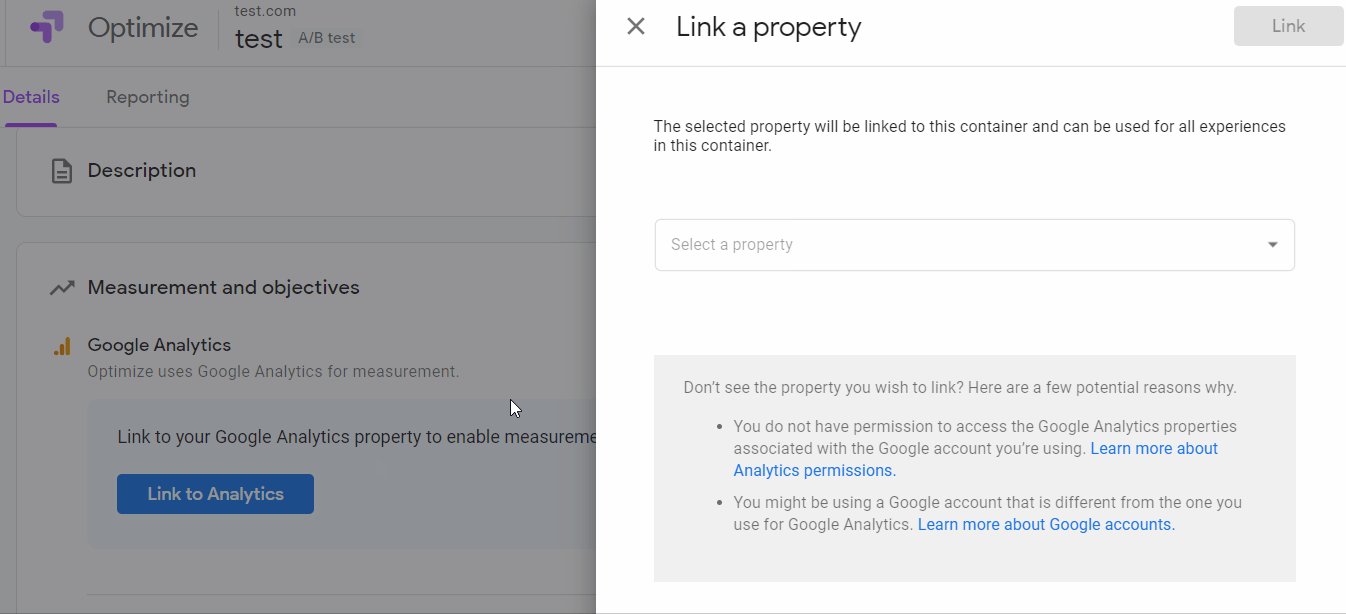
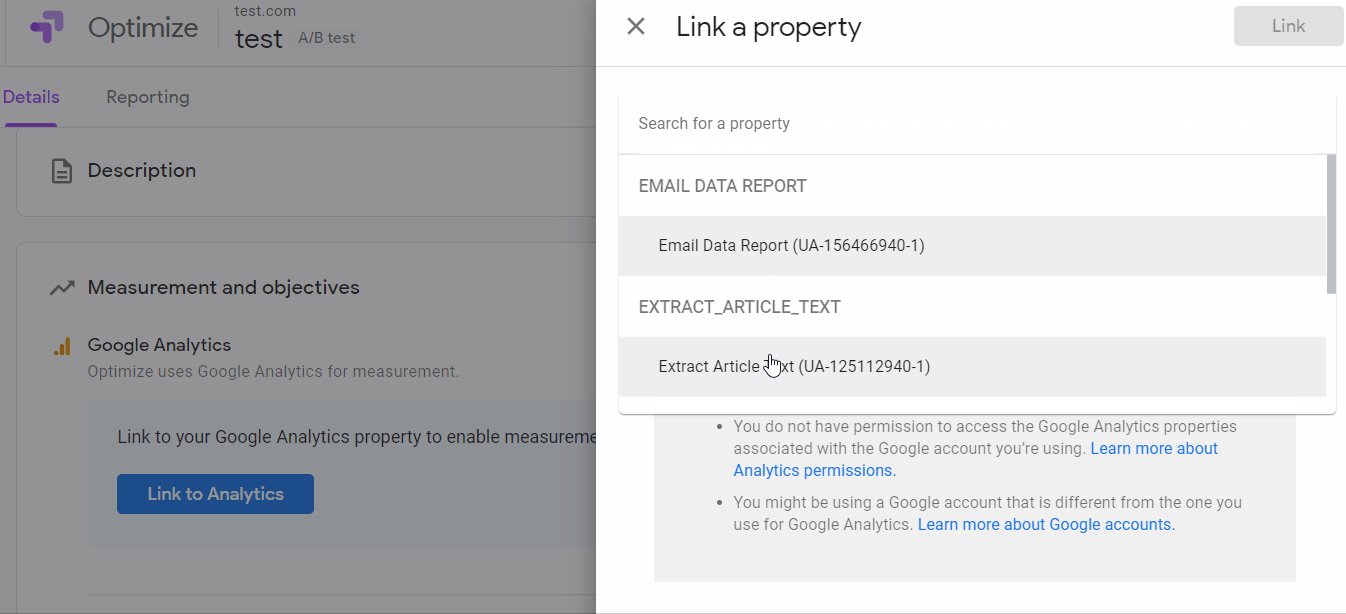
步骤 6b:链接 Google Analytics
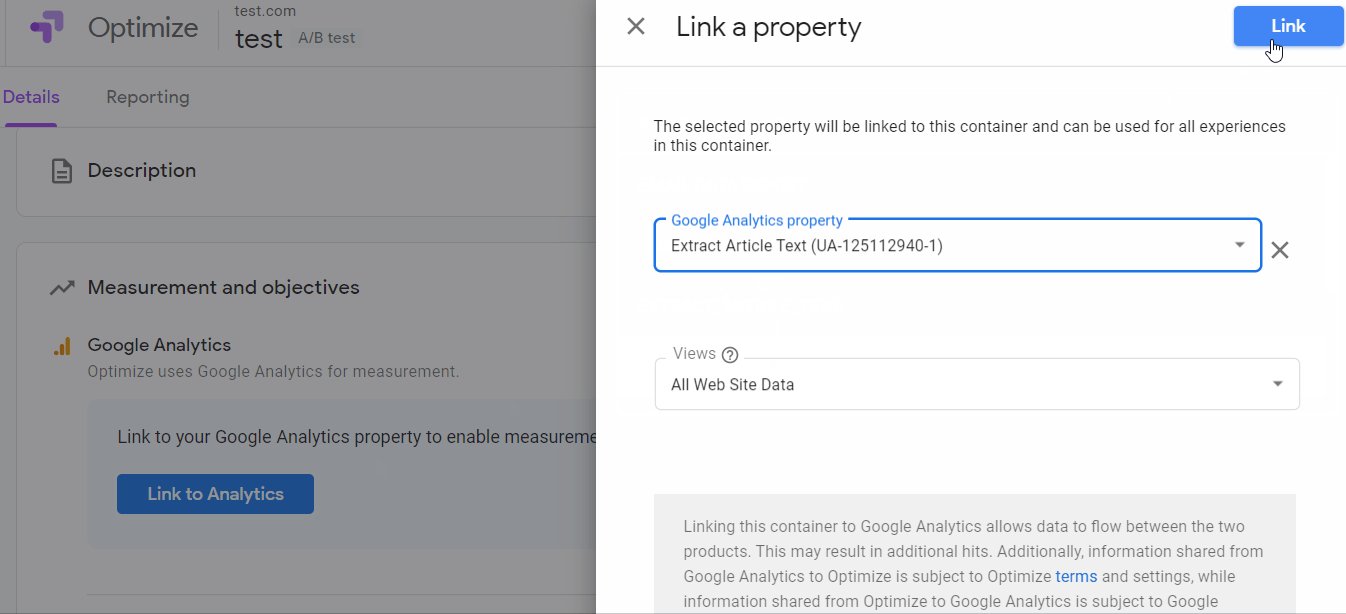
现在迈出重要的第一步:将我们的 Google Analytics 帐户(与我们正在测试的网站相关联的帐户)链接到我们的 Optimize 帐户。 这很简单。  链接帐户后,您会看到一条消息弹出,其中包含您应该在开始时安装的全球站点标签 (GST),并添加了红色文本 — 这就是您需要放入 GST 的全部内容,它已经包含了我们之前看到的 Container ID。
链接帐户后,您会看到一条消息弹出,其中包含您应该在开始时安装的全球站点标签 (GST),并添加了红色文本 — 这就是您需要放入 GST 的全部内容,它已经包含了我们之前看到的 Container ID。  太棒了,对吧?
太棒了,对吧?
步骤 7a:设定目标
与您的 Google Analytics(分析)帐户相关联的部分正下方是“目标”部分。
Optimize 将目标定义为“您希望优化的网站功能”。
换句话说,这是我们希望通过 A/B 测试实现的结果——以及我们将如何衡量该目标。
这就是为什么从简单的开始是一个好主意,一个易于定义的测试——在 CTA 副本中更改一个词——以及一个易于定义的目标——在我们的例子中,让更多的人进入定价页面(这是按钮引导的地方)。
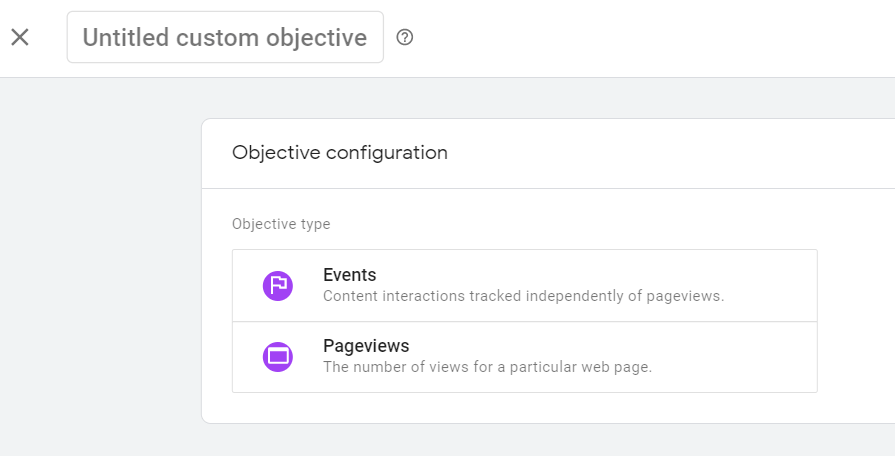
要进行此设置,请单击添加实验目标下拉菜单,然后单击创建自定义。
您应该会看到以下内容。  将您的目标命名为您喜欢的任何名称——例如,“定价页面”。
将您的目标命名为您喜欢的任何名称——例如,“定价页面”。
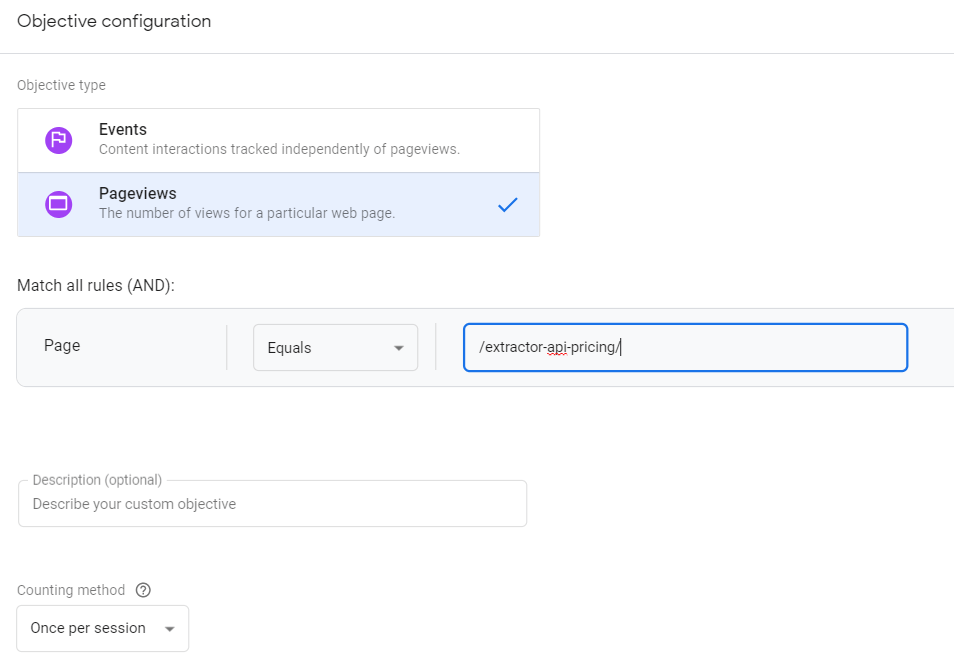
我们将选择综合浏览量,因为我们将通过定价页面上的综合浏览量来衡量目标的效果。  由于您关联了您的 Google Analytics(分析)帐户,因此您现在可以访问您网站的页面,因此我们可以设置与定价页面完全匹配的内容。
由于您关联了您的 Google Analytics(分析)帐户,因此您现在可以访问您网站的页面,因此我们可以设置与定价页面完全匹配的内容。
现在,Optimize 将能够衡量有多少人从测试页面进入定价页面。
不是超级准确,因为您可以前往分析,为按钮点击设置事件跟踪,并将其用作衡量标准。
但为了我们的利益,这是一个不错的开始——将来你会想要创建那个事件。
这是有关如何使用 Google 跟踪代码管理器执行此操作的出色指南。
步骤 7b:测试设置
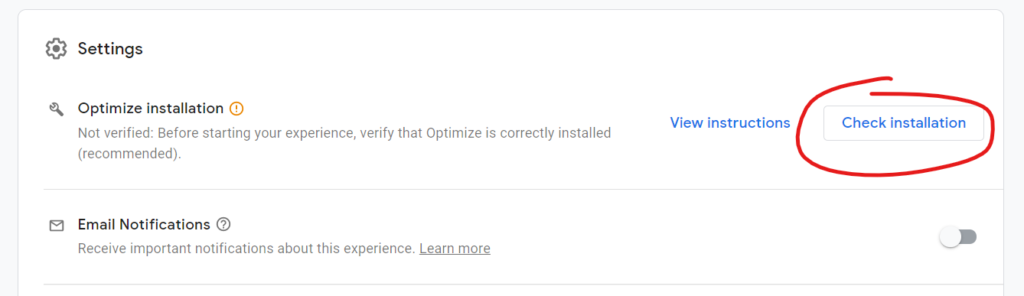
是时候进行一些诊断了!
这是您屏住呼吸的可怕时刻,因为 Optimize 会确定您是否已正确安装。
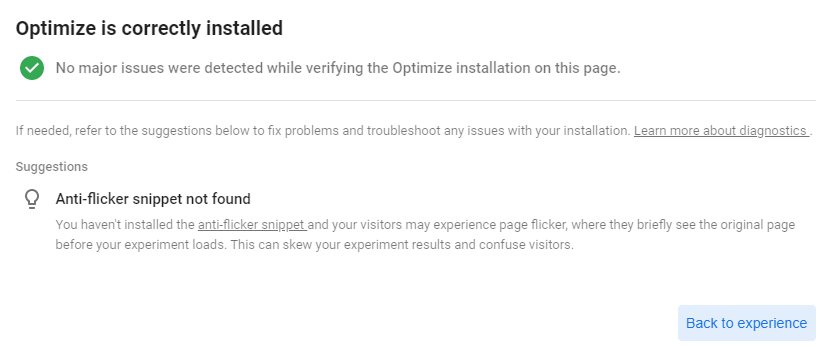
如果它不能立即工作,请不要担心 - 可能需要尝试几次,但最终,当你点击检查安装时......  如果您正确安装了 Analytics 和 Optimize,您将看到这一点,如果出现问题,您会看到这一点。
如果您正确安装了 Analytics 和 Optimize,您将看到这一点,如果出现问题,您会看到这一点。
交叉你的手指…
 第 8 步:运行实验并结束
第 8 步:运行实验并结束
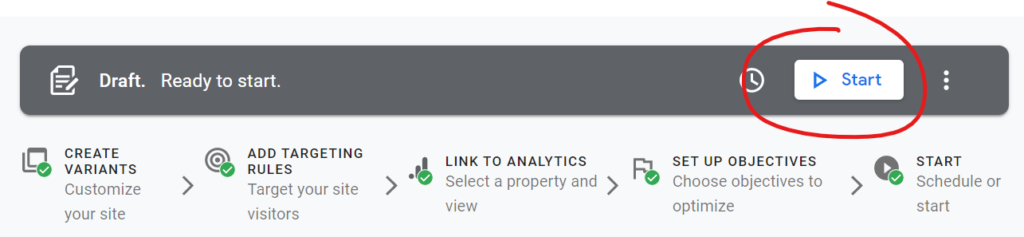
现在你都准备好了!
你可以看看下面的其他选项,但我们可以安全地开始运行测试,热切期待,最终看到一些冷硬的数据。
前往体验页面顶部,然后单击开始!  目前为止就这样了。 欢迎开始您的数据驱动文案之旅。 ?
目前为止就这样了。 欢迎开始您的数据驱动文案之旅。 ?
订阅
我已阅读并接受条款和条件*
