Google 页面体验更新指南
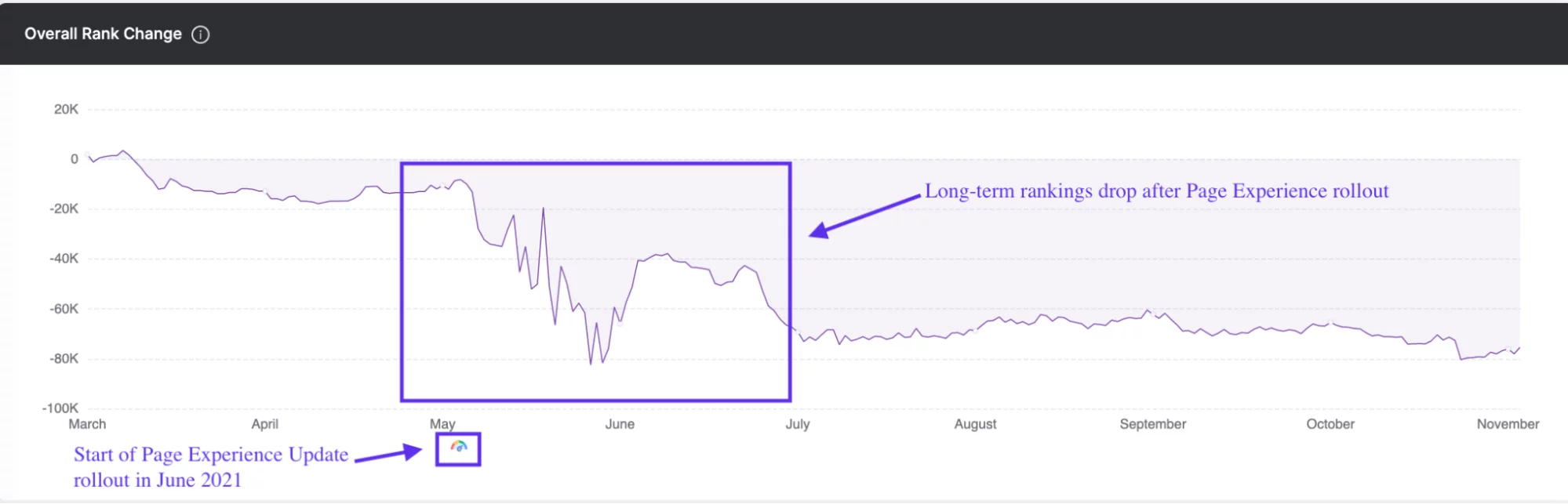
已发表: 2022-11-25在为用户提供最佳搜索查询结果的永恒追求中,Google 在其排名算法中添加了页面体验指标。 Google Page Experience Update使得移动友好性、网络安全、插页式广告和网站的整体 UI/UX 等因素成为正式的排名因素。 页面体验更新的推出于 2021 年 6 月上旬开始,并于 9 月 2 日结束。 这是第一个重点关注用户在网页每个部分中的体验的更新。
谷歌更新背后的动机是通过他们在谷歌搜索中推广的网站改善整体搜索体验。 结果,优先创建高质量和引人入胜的页面体验的网站的整体排名有所提高。 那些不适应的,嗯,他们的关键词排名下降了。

如果您不确定您的网页是否为用户提供了高质量的页面体验,这篇文章就是为您而写的。 我们的指南将引导您了解保持搜索可见性的网站如何响应页面体验更新。 然后,您可以在自己的网站中复制他们的策略以提高 SEO 性能。
页面体验在哪里适合谷歌的算法更新?
页面体验在 2021 年真正震撼了 SEO 世界。为什么? 此更新为 SEO 专家如何优先考虑网站的可用性增加了一个新层次。 作为此次更新的结果,Google 不仅专注于推广相关页面,还关注那些提供更高速度、更少元素移动和改进响应能力的页面。 网页的价值不仅在于它的相关性,还在于它对用户的表现,大多数专家都认为这次更新是为了更好的改变。

其他谷歌更新
这不是谷歌对其算法推出的第一次更新。 谷歌在更新其算法方面有着悠久而多样的历史。 仅在 2018 年,谷歌就浏览器生成搜索结果的方式推出了 3,000 多项更新。 这些类型的更新有大有小,通常包括对索引、数据、搜索用户界面、网站管理员工具和排名因素的更改。
算法如何影响互联网搜索
所有这些更新都会影响到支持每次搜索的许多算法。 谷歌使用算法来帮助实现特定功能,这些功能被组合成一个更大的核心算法。 听起来很复杂? 我们保证不是。
所有这些更新都会影响到支持每次搜索的许多算法。 谷歌使用算法来帮助实现特定功能,这些功能被组合成一个更大的核心算法。 听起来很复杂? 我们保证不是。 以下是谷歌使用的不同类型排名因素的细分:
- 内容:最流行的内容算法被称为熊猫,它帮助谷歌判断相关内容,根据特定参数对内容进行惩罚和奖励。
- 反向链接:Penguin 更新可帮助 Google 确定链接是否为垃圾链接以及是否值得在抓取和索引过程中考虑在内。
- 组织:所有这些信息都必须存储在某个地方,并且有特定的算法来帮助实现这一点。
- 用户体验:除了您的精彩内容外,Google 还需要查看您的网站是否为用户带来了有价值的信息。 它通过对您网站的用户体验 (UX) 进行评级并将其纳入搜索引擎自然结果中来实现这一点。
什么是用户体验以及它为什么重要?

简而言之,用户体验就是研究用户如何与您的网站进行交互。 用户体验针对潜在用户在他们旅程的所有步骤,并帮助您在客户访问您的网站之前、他们在网站上的时间以及他们离开之后进入他们的脑海。
对于许多企业主来说,良好的用户体验等同于漂亮的网站。 虽然拥有一个美观的网站总是一个好主意,但一些漂亮的图片不会导致您的客户转换。 相反,您的网站界面需要在考虑消费者的情况下进行优化。
更好的用户体验的影响
以下是一些用户体验统计数据,这些数据表明创建良好页面体验的绝对重要性:
- 88% 的消费者表示,在用户体验不佳后,他们不太可能返回网站。
- 据估计,用户体验不佳的企业会损失大约 50% 的潜在销售额。
- 消费者对一家公司的判断有 75% 是基于网站的可用性和视口。
- 客户经常选择通过手机浏览互联网,48% 的用户对优化不佳的页面感到恼火, 53% 的用户如果移动网站无法在三秒内加载就离开。
- 优化良好的用户界面可以将转化率提高多达 200% 。
当涉及到您的网站时,可能有数百个(如果不是数千个)竞争对手提供与您的网站类似的产品和服务。 考虑到这一点,您不能冒险让潜在客户对您的第一印象受到低质量用户体验的影响。 掌握用户体验趋势和最佳实践对于赢得新客户一直很重要,但现在对于出现在搜索结果中至关重要。
什么是 Google 2021 页面体验更新?

与谷歌的很多算法更新不同,谷歌确实发布了很多电子信息和工具来帮助用户准备和应对这次更新。 这次更新是一次重大更新,现在被认为是谷歌最大的更新之一。
由于商业秘密和专有信息,谷歌只发布了一些关于其更新算法的信息。 但随着 2021 年的到来,网络开发人员和 SEO 专家推断如何进行优化以最好地匹配新的排名因素。
幸运的是,我们通过概述您需要了解的关键信息来为您完成繁重的工作,以确保您的网站提供 Google 最看重的页面体验。
新的核心网络生命力
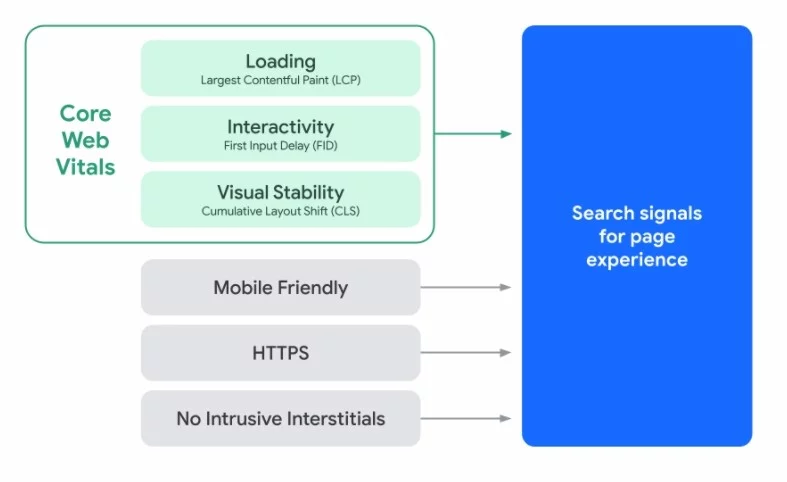
谷歌发布了一个名为Core Web Vitals的指标集,一组衡量网站速度/加载时间、响应能力、交互性和视觉稳定性的指标。 这些指标于 5 月发布,6 月全面发挥作用,并且仍然是 2021 年算法发布的基础。
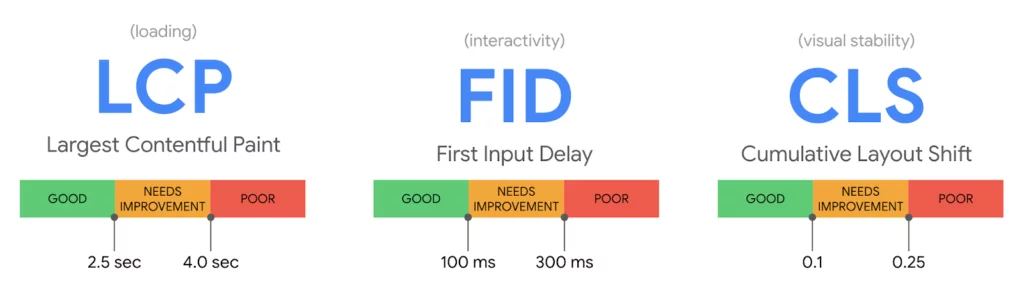
Core Web Vitals 包括以下三个基准:1. Largest Contentful Paint、2. First Input Delay 和 3 Cumulative Layout Shift),以帮助网站所有者衡量网站的整体用户体验。
虽然我们知道这些新措施可能会发生变化并且仍然会发生变化,但自 2021 年 6 月以来,它们一直保持一致。 以下是三个基本指标的细分:

最大内容绘画 (LCP)
(测量站点速度和加载时间)

Largest Contentful Paint 报告网页视口中可见的最大图像或文本块的渲染时间。 简而言之,它与您的网页加载页面上最大的内容所需的时间有关。 理想的 LCP 应在加载页面后 2.5 秒内完成。
第一输入延迟 (FID)
(措施互动)

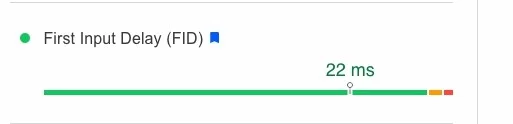
首次输入延迟衡量消费者对您网站的交互性和响应能力的第一印象。 它通过监控从用户首次与网页交互(即单击按钮)到浏览器响应该操作所需的时间来实现。 将其视为用户按下按钮和显示该信息所需的时间。 理想的 FID 低于 100 毫秒。
累积布局偏移 (CLS)
(测量视觉稳定性)

您是否曾经在网站上滚动并且正要单击按钮时,当布局移动并且您突然位于页面的不同部分时? 这是一种布局转变,如果您的网站有很多这样的布局,就会影响您的用户体验。 Cumulative layout shift 衡量这一移动对一个网页的综合影响。
视觉稳定性就是这样——网页加载时的稳定性——以及页面在用户滚动过程中是否保持稳定。 CLS 衡量用户经历意外布局变化的次数,理想的指标是小于 0.1。
作为最佳实践,为确保您达到每个指标的正确目标,建议您测试和监控您网站上大约 75% 的页面。 重要的是要了解这些 Core Web Vital 指标是以用户为中心的新指标,它们提供真实世界的数据以查看和了解用户如何与您的网站互动。
到目前为止我们所知道的——页面体验信号
更好的页面体验会带来更深入的参与,并让消费者完成更多工作。 谷歌已经使用现有的页面体验指标来帮助网站管理员监控他们的表现,包括:

移动友好性:并非所有搜索都是平等的,这意味着您的网站在手机上的表现应该与在台式机上的表现相同。 这个新信号将更多地影响 SEO。
安全浏览:此指标可确保您网站的安全性,验证网站上没有任何有害内容。

HTTPS 安全性:在您的网站上使用 HTTPS 标记意味着它对用户来说是安全可靠的,并且他们的信息没有被盗的风险。
侵入式插页式指南:许多网站都有大量侵入式弹出窗口,这些弹出窗口会妨碍用户找到所需的信息。 正因为如此,谷歌制定了一套指南,指导如何在不严重影响用户整体体验的情况下在网页上包含弹出窗口。
如何针对 Google 的页面体验更新进行优化
所有这些关于搜索引擎功能和算法的信息可能听起来很复杂,但别担心。 任何人都可以采取许多简单的步骤来为页面体验的最重要方面准备他们的网站。
以下是您可以采取的一些步骤来维护和改进您的 SEO。
1. 了解并使用可用的工具

您可以使用许多免费工具来监控您网站上的这些新排名因素。 使用它们来持续监控您自己的网站,不仅可以帮助您的用户体验指标飙升,还可以带来更多潜在客户的转化。 一些例子包括:
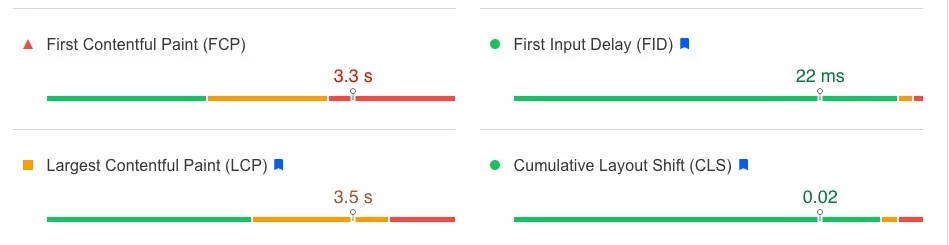
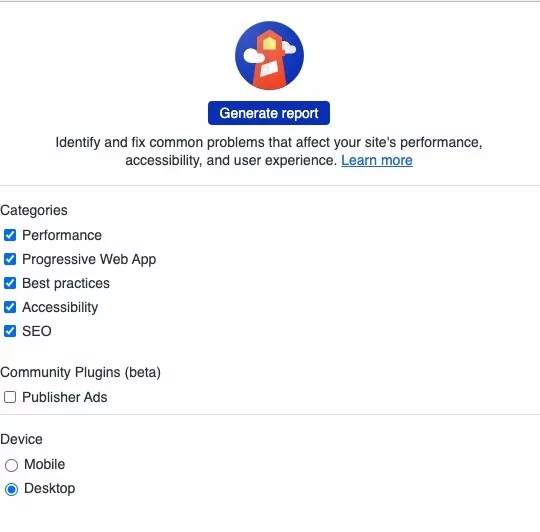
LightHouse :此工具针对您网站上每个页面的 Core Web Vital 指标。 在许多方面,Lighthouse 已成为解释 Core Web Vitals 报告的最佳方式。
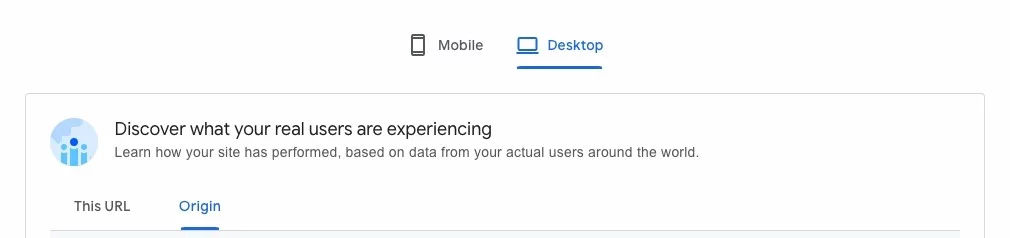
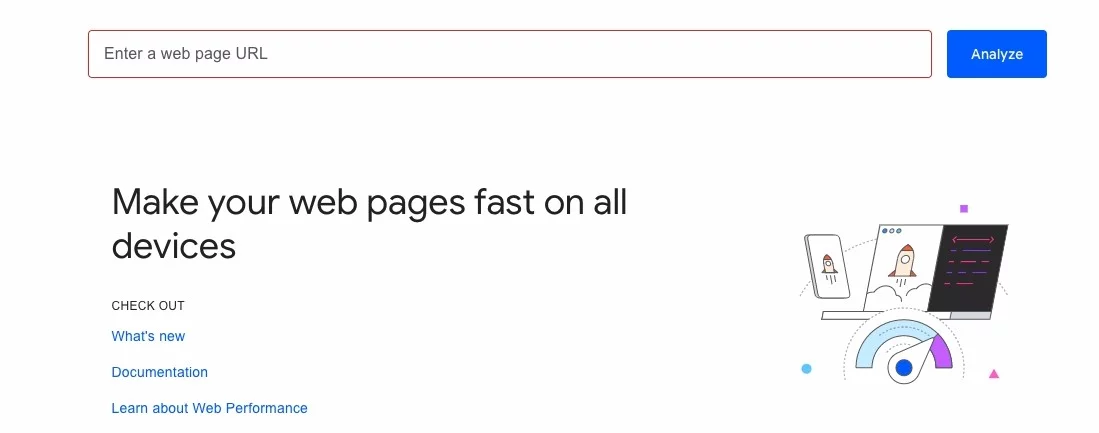
PageSpeed Insights :您可以在此处查看多个指标和报告,这些指标和报告会影响整个网站的页面速度评级和 Core Web Vitals。
移动设备友好测试:如果您的网站在移动设备上的表现与在桌面设备上一样好,请在此处查看。
Chrome 用户体验报告:该报告收集每个 Core Web Vital 的实时数据,如上所列。
Google Search Console :根据实际消费者的真实使用情况,您可以了解网站内发生的情况,以获得准确且近乎实时的报告。
Web Vitals JavaScript :此工具使用 API 测量 JavaScript 中的所有核心 Web Vitals。

2.跨用户设备审核您的网站
如果您同时拥有智能手机和计算机,那么您可能知道不同设备加载页面的方式不同,包括视觉效果和页面速度。 有一些工具可以帮助您审核您的网站,而无需购买大量设备。
- Lighthouse 工具底部有一个简单的选择按钮,可让您在移动报告和桌面报告之间切换。 您可以使用这些指标的视觉指标和报告来针对页面体验的各个组成部分进行改进。

- PageSpeed Insights 还允许您在移动和桌面性能统计数据之间切换。
- 借助 Responsinator,您可以测试您的网站在从手机到平板电脑等众多移动设备上的外观。 这是一种很棒的免费方式,可确保页面的实际呈现不会在不同设备之间的转换中丢失。
- CrossBrowserTesting 允许您在 2,000 多种不同的浏览器和设备上测试网站的外观和性能。 这是确保您的网站不仅在外观上而且在各种格式中都能以最佳方式运行的好方法。
3. 提高您的 PageSpeed Insights 分数

Google 的PageSpeed Insights (PSI) 工具可让您了解您的网站在桌面和移动浏览器上的表现如何。 它还提供了可用于提供更快的用户体验的详细信息。 如果您发现您的 PSI 得分不理想(低于 90),那么您将需要采取一些措施来提高您的页面速度。 以下是一些需要考虑的想法:
- 压缩图像:大图像文件是导致加载时间变长的重要因素。 幸运的是,有许多免费工具可以帮助您压缩文件并减少加载它们所需的时间。 如果您在 WordPress 上托管您的页面,那么 Smush 是一个用于优化和压缩图像的便捷插件,您无需成为 SEO 专家也能理解。
- 使用浏览器缓存:浏览器缓存是另一种可以显着提高页面速度的简单修复方法。 本质上,浏览器缓存允许 Web 浏览器记住站点中经常出现的元素,例如页眉和页脚材料。 这样,用户就不必在每次单击您网站上的新页面时都重新加载此材料。 对于 WordPress 用户,W3 Total Cache 是我们发现有用的工具。
- 实施加速移动页面 (AMP) :AMP 页面最初用于新闻网站,本质上是现有页面的精简版本,可以更快地在移动设备上加载。 虽然对于优化页面加载不是必需的,但 AMP 可以为当前滞后的页面带来好处。 您可能已经在手机上遇到过 AMP,页面一角的环形闪电符号表明了这一点。

4.有一个基准

在进行更改之前了解您的网站所处的位置至关重要。 我们都知道,在搜索引擎结果页面中占据首位是我们的首要目标,但是,如果有的话,这种新算法的推出意味着是时候将重点转移到用户体验上了。
所以你需要测试,测试,再测试! 在您网站的每个页面上使用上面的免费工具并慢慢移动。 记下哪些有效,哪些无效,以便做好最好的准备。 这样,无论何时进行更改,您都可以轻松跟踪结果,并且不会因明年推出的 Google 搜索算法而被淘汰。
5.优化你的内容
如果不是您的潜在客户获取信息的地方,您的网站就是什么都不是,因此请务必优化您的内容,这是最重要的 Google 搜索排名因素之一。

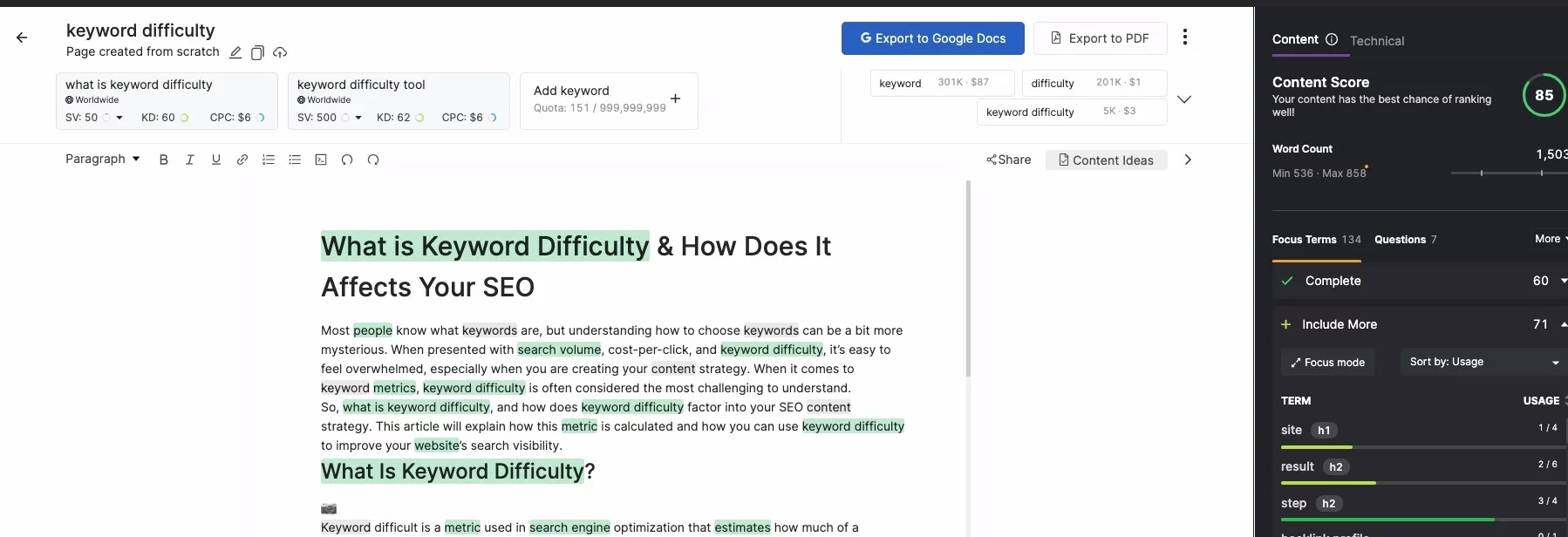
SearchAtlas 的 SEO 内容助手是改进页面内容的最佳方式(您可以通过设置免费帐户访问它)。 使用此工具,您最多可以定位五个关键字,并立即采取措施使您的内容更具主题深度和权威性。
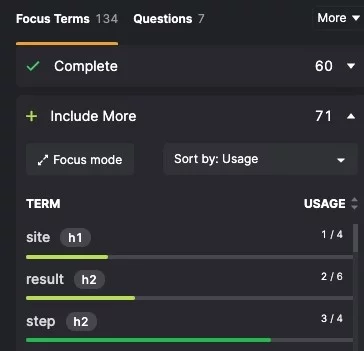
但是你不能没有任何组织就把内容放在你的页面上,因为这是标题标签的用武之地。标题标签和标题标签等标题的正确使用不仅可以将你的信息分割成易于消化的块,它还将使谷歌更容易抓取和索引。 SEO 内容助手会让您知道哪些焦点词应该出现在标题中。

这些小标题有双重作用。 它们也是优化目标关键字的好方法,因为它们在您的页面和 URL 上越突出,Google 就越相信您创建的信息是有价值的内容。
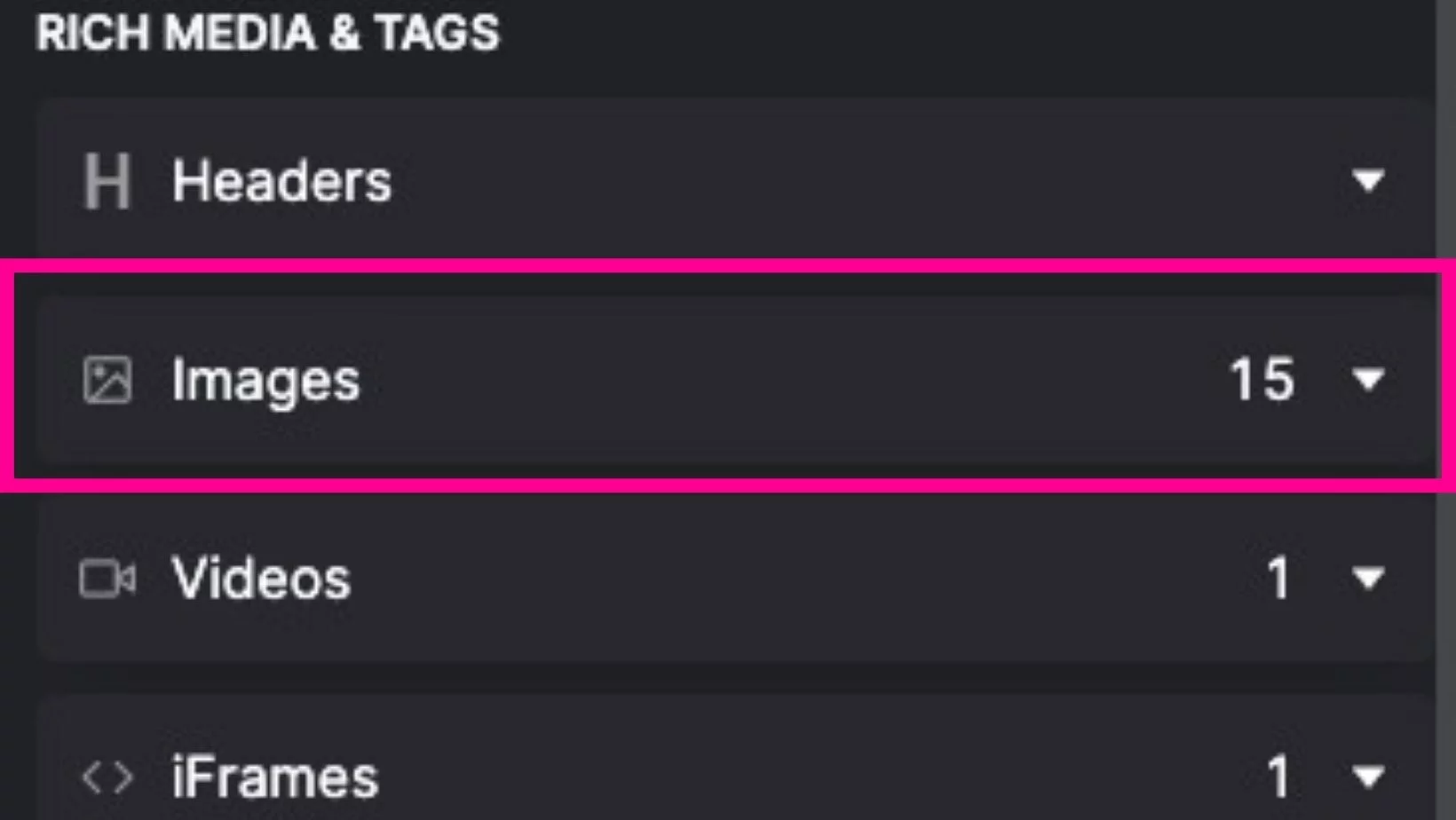
6. 不要忘记图像

是的,在您的网站上拥有原创的书面内容很重要。 但是,使您使用的内容类型多样化更为重要。 图片是一个重要的排名因素,除了它们如何吸引搜索者并创造良好的页面体验。 另外,如果您没有优化图片,您将无法出现在 Google 搜索图片中。
![]()
使用图像最简单的方法是将它们放在页面的顶部,一旦它们进入特定的着陆页就抓住用户的注意力。 但是,请记住 Largest Contentful Paint 指标。 并确保通过压缩它们来减少加载时间来优化这些图像。 如果合适,您还希望在替代文本中加入相关关键字,这样在加载页面出现问题或视障用户访问您的网站时,他们可以看到这些照片的用途。

开始并随时了解情况
我们从这次推出中学到了什么? 细节和毫秒很重要……更新您的网站以响应 Google 的页面体验更新对您和您的网络访问者来说是双赢的。 他们获得了更好的用户体验,并且您的网站获得了对 Google 网络抓取工具的积极信号。
专注于遵循正确的用户体验最佳实践的网站所有者已经顺利完成更新,而没有对其整体搜索可见性产生重大负面影响。
因此,开始增强您网站的移动友好性、响应能力和其他修复以获得出色的页面体验。
密切监控您的网站非常重要,即使在新指标推出很久之后也是如此。 请务必密切关注排名变化。 Google 可能需要数周(有时甚至数月)才能注册页面更改并更改您在 Google 搜索中的排名,因此您需要检查GSC Insights报告。
