使用此 Google PageSpeed Insights 指南改善网站加载时间
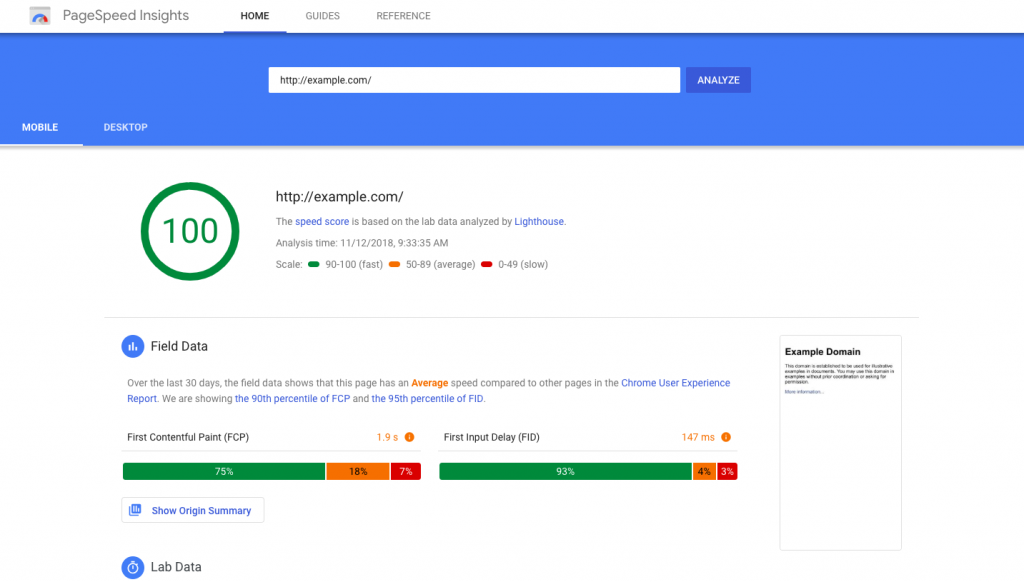
已发表: 2022-04-28Google PageSpeed Insights (PSI) 是一种工具,可报告页面在移动设备和桌面设备上的性能,并提供有关如何改进该页面的建议。 输入 URL 并单击 ANALYZE 将为您提供有关导致页面变慢的原因以及您可以采取哪些措施来修复它的详细报告。
使页面变慢的原因是基于两个参数,即首屏加载时间和完全加载时间。 前者是用户请求新页面后页面显示首屏内容所需的时间。 后者是浏览器在用户请求页面后完全打开页面所需的时间。
谷歌的研究人员发现,如果你的页面加载时间超过 3 秒,那么一半的潜在访问者甚至在看到它之前就离开了。 此外,同一项研究发现,每下一秒,页面都不会加载,甚至更多的访问者离开。 因此,您的网站应在 2 秒或更短的时间内加载。

PageSpeed Insights 得分范围从 0 到 100,得分为 85 或更高表示该页面表现良好。
PSI 提供有关页面的实验室和现场数据。 实验室数据对于调试性能问题很有用,因为它是在受控环境中收集的。 另一方面,现场数据对于捕捉真实的、真实的用户体验很有用。
现场数据分为 3 类,将经验描述为好、需要改进和差。 如果您的报告中有很多红色和黄色感叹号,您可能应该努力改进您的网站。
如果您想加快网站的加载时间,您应该尝试执行以下操作:
- 避免点击后登陆页面重定向
- 启用压缩
- 缩小 CSS、JavaScript、HTML
- 优先考虑首屏内容
- 加快服务器响应时间
- 消除渲染阻塞 JavaScript
- 利用浏览缓存
- 优化图像
蜂鸟插件如何提供帮助

Hummingbird 是一个免费插件,可帮助您实施上述提示并加快页面加载速度,从而帮助您让访问者更快乐。 您的访问者不仅会停留在页面上,而且还会停留更长时间并且更加满意。
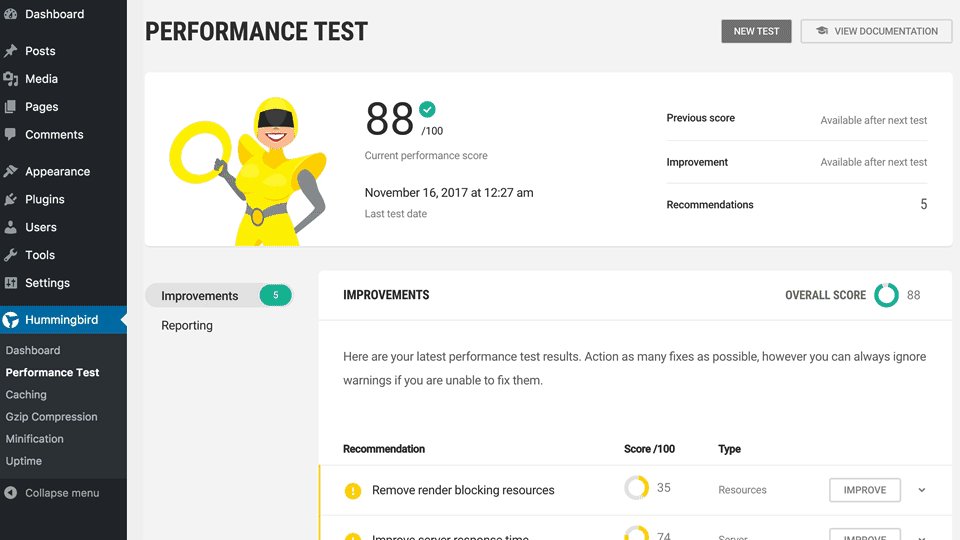
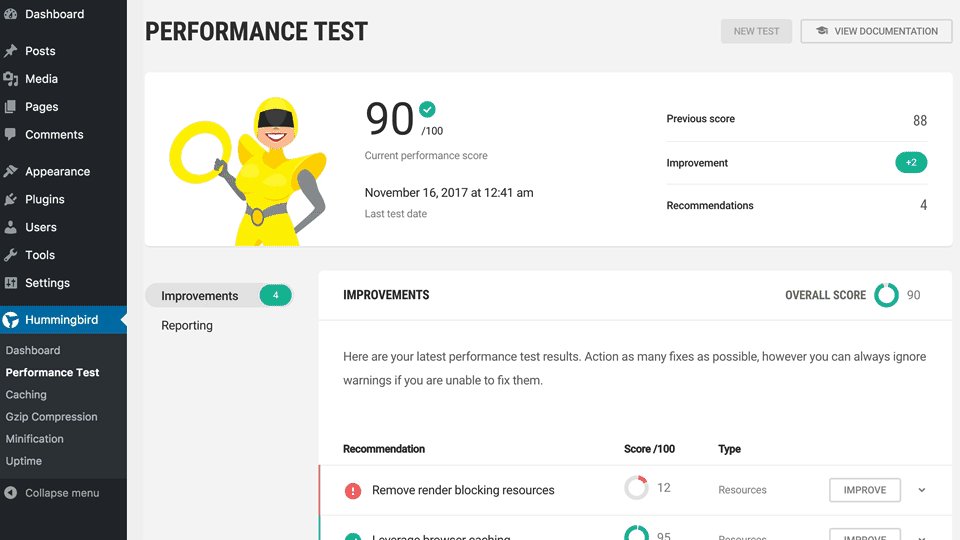
此插件可优化网站性能并修复您的 Google PageSpeed。 它会扫描您的网站并让您知道应该改进哪些内容以确保您的页面尽可能快。 通过拥有更快的页面,您可以获得满意的访问者和客户。
Hummingbird 具有许多有用的功能,包括文件压缩、延迟 CSS 和 JavaScript、缩小 CSS 和 JS、延迟加载集成和世界级缓存。
借助扫描和一键修复功能,Hummingbird 通过扫描您的网站、跟踪哪些文件减慢网站速度并提供提示和修复以加快网站加载速度来帮助您。 它提供一键式改进,不会浪费您的时间,但肯定会改善您的网站。 只需单击一下,您就可以在一秒钟内优化性能。

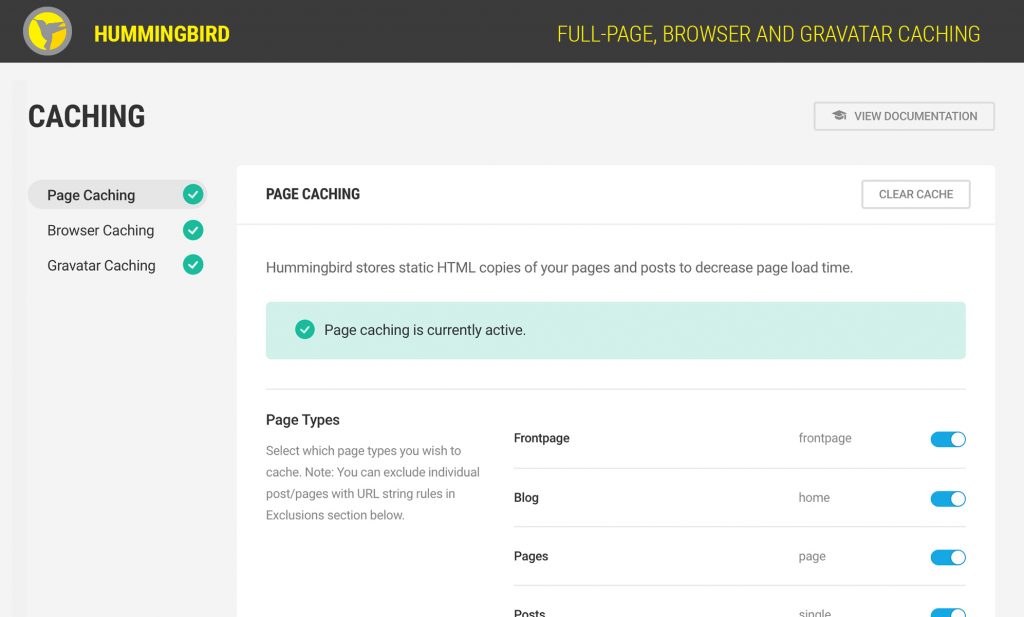
缓存功能为您提供世界一流的缓存套件,包括整页、浏览器和 Gravatar 缓存。 它尽可能简单,具有干净的界面和易于使用的设置。 没有可能让您不知所措或使您气馁的复杂选项卡。
该界面有切换开关,您可以使用它来选择您想要或不想要缓存的页面和帖子。 您可以为通常缓存的页面(例如 Frontpage、Blog、Posts、Archives 等)自动打开它,但也可以添加额外的配置选项,例如登录用户、URL 查询、更新和排除。
缓存使您的站点加载速度更快,因为它将您的一些数据保存在更方便的位置,从而更快地访问和检索它。

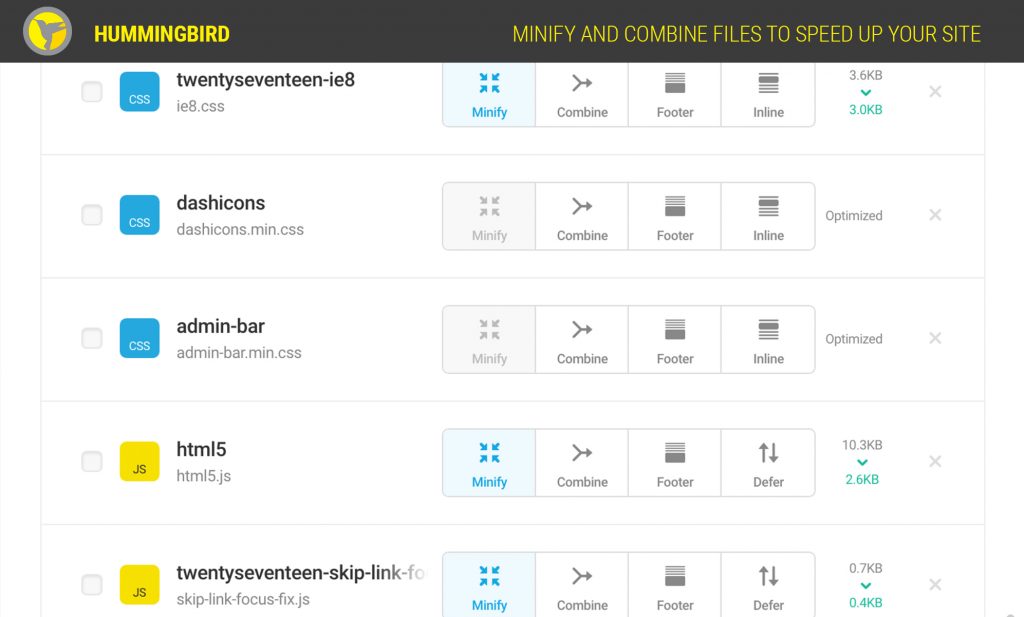
Hummingbird 还可以让您轻松自定义 CSS、JavaScript 和其他文件的位置,以提高页面速度。 您可以使用缩小功能毫不费力地重新组织、压缩和重新定位文件。 缩小和合并文件是一个强大的工具,您可以使用它来确保您的网站加载得更快。
Hummingbird 会扫描您的页面并给您一条消息,显示您拥有多少文件或资产。 在资产优化设置页面上,您可以决定要缩小、合并或移动的内容。 通过缩小,您可以减少代码中不必要的数据,从而使页面更快。

来自服务器和浏览器的信息越少,您的网站加载所需的时间就越少。 缩小脚本以确保文件尽可能小。 您还可以合并您的文件,这意味着所有 CSS 文件进入一个 CSS 文件,所有 JS 文件进入一个 JS 文件。

这样做可以减少发送到浏览器的请求数量,从而缩短加载时间。 您可以将脚本移动到页脚,也可以选择不加载指定文件,如果您的网站不需要脚本,这很有用。 同样,设置它非常简单,不需要任何编码知识。 不用担心,如果您搞砸了,您可以轻松地重置您所做的任何更改。
该插件的另一个功能是 Gzip 压缩。 Gzip 通过一键式设置压缩您的 HTML、JavaScript 和 CSS 文件,然后将它们发送到浏览器。 这使得共享您的网站更加高效,因为发送压缩文件的速度更快,并且可以节省您的托管费用。 它使您的文件更小,加载速度更快,而不会在此过程中丢失任何必要的数据。 您不必担心设置,相反,您只需选择您的站点托管的服务器类型,然后点击应用规则按钮。 该插件负责其余的工作。
使用 Hummingbird,您还可以控制 Cloudflare 浏览器缓存设置。 另外,您可以使用 Smush 图像优化插件来补充优化功能。 Smush 用于压缩图像并加快加载过程。

您可以使用适当大小的图像、延迟加载、下一代 WebP 转换、图像格式化等来优化和修复 PageSpeed 性能。
您希望确保一切都尽可能顺利,这就是为什么使用 Hummingbird 您可以密切关注您的网站并在需要时对其进行调整。 在您的 Hummingbird 仪表板上,您可以运行定期性能扫描,以帮助您识别可能会降低页面速度的文件。

为什么这一切都很重要
拥有一个快速加载的网站非常重要,因为您的页面加载时间越长,访问者和客户离开它的速度就越快。 我敢肯定,您至少记得有一次您在一个需要很长时间才能加载的网站上。 您可能甚至在任何内容出现之前就点击了。 我知道我有。
如果您必须等待很长时间才能加载某些内容,您会变得更加沮丧和对网站不满意。 这就是页面速度很重要的原因。 因此,如果您不想失去潜在客户,您应该考虑加快网站的加载时间。 调整后,您可以在 PSI 上再次对其进行分析。

您可以在此处阅读一篇有趣的文章,了解如何在 Google PageSpeed Insights 上获得 100 分是不可能的。 这篇文章的作者谈到了她在改进之前和之后如何评价她的网站以尝试获得 100 分。她使用 Hummingbird 和 WP Checkup 插件来提高她网站的性能。
在对她的页面进行更改后,她意识到她无法获得 100 分。但是,仅仅因为您的页面在 Google PageSpeed Insights 上没有获得 100 分,并不意味着您的页面速度很慢。 这篇文章只是表明,每个网站都不能获得完美的分数,而且 Google PageSpeed Insights 并不是评估网站性能的最佳基准,但它绝对值得使用。
最后的想法
访问一个网站并永远等待它加载可能会非常令人沮丧。 特别是如果你是一个没有耐心的人。 设身处地为您的客户或访客着想。 您不想等待很长时间才能弹出某些东西,他们也不想。 您想提供最好的服务,这还包括您网站的性能。
通过加快页面速度,您增加了留住新客户和现有客户的可能性。 如果您希望人们访问您的网站、停留一段时间并再次回来,那么拥有快速的页面加载时间是一个关键因素。
因此,请在 Google PageSpeed Insights 上分析您的页面,如果您没有得到您希望的分数,请尝试为优化您的网站而设计的 Hummingbird。
