为您的个人或商业网站选择最佳字体的综合指南
已发表: 2022-05-22您是否曾经访问过一个网站,无论是在线商店还是简单的博客,都因为其美观的设计和用户体验而感到眼睛睁得大大的?
也许,它是整洁的布局,与弹出图形排列的微妙视差效果,甚至是使用中引人注目的字体。 说到最后一部分,事实是您选择的字体在定义您的品牌形象方面起着至关重要的作用。
它会影响读者在您的网站上的体验以及他们转换的可能性,因此您需要正确处理。
访问各个行业的一些著名网站,您会注意到它们具有非常独特的排版和字体配对。 例如,这篇评论通过结合 Poppins 和 Open Sans 展示了一个时尚、现代的用户界面。
另一方面,eBay、优步、微软和优步网站使用的字体更传统。 这是因为他们的目标受众更多是普通的网络消费者,而不是有复杂需求的专业人士。
关键是,权利可以成为您营销或销售策略的主要参与者,因此您应该始终考虑为您的网站使用出色的字体。 然而,你怎么能做到这一点呢? 下面就一起来了解一下吧。
字体介绍
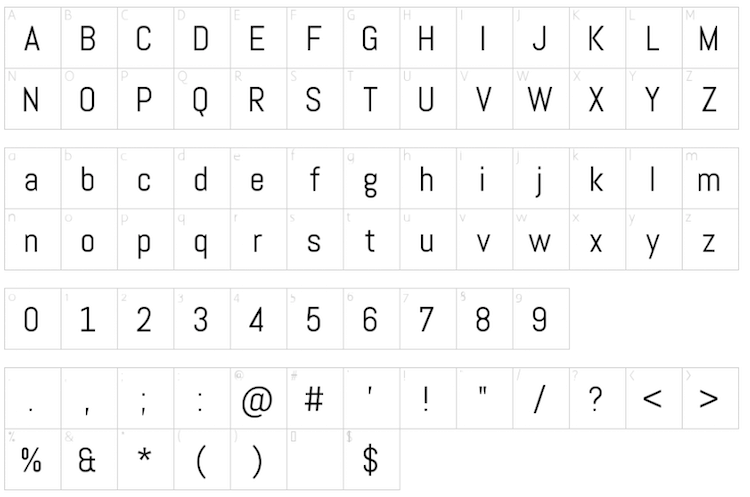
简而言之,字体是用于构成您在网站上阅读或书写的文字的图形字符。 通常,它们是基本字体加上粗体、斜体、超粗体样式等来完成字体。
字体是有效排版的关键部分。 每种字体在其自身的一组独特特征中都是独一无二的,例如粗细(轻、中和粗体)、大小、倾斜度等。 所有这些元素结合起来形成一个字体。 您可能在某些时候使用过的一些常见字体是:
- 英语字体格式一种
- 宋体
- 口径
- 坎布里亚
- 卡卢纳
- 乔治亚州
- Adobe Caslon Pro
- 机器人
- 黑版
- 游乐场展示
例如,我是简单但优秀字体的狂热支持者和用户,尤其是那些属于无衬线字体的字体。 例如,Open Sans 让我可以大胆尝试,而不会产生压倒性的阅读体验。 它还具有出色的可读性。

选择理想字体的指南
了解字体不仅仅是字母。 即使读者没有意识到它们,它们也会对读者产生微妙的影响。
这就是我的意思。 当我写恐怖小说时,我选择 Font Monger 的 Blood Thirst 作为章节标题,让我的情节更加险恶。 相比之下,在为当地的披萨外卖服务设计网站时,我会使用受 Nicky Laatz 启发的 The Simply Sweet Font Duo 来使整体主题更加明亮和欢快。
更重要的是,这样的字体适合内容,让观众有正确的心情。 那么,如何为您的网站选择完美的字体呢?
选择代表您的品牌和信息的字体
在某种程度上,您为网站选择的字体成为您业务的官方代表。 您可以创建吸引人的标语或口号,使用徽标,并采用其他策略来表达您的品牌个性。
字体选择也可以表达品牌的整体基调和风格。 一个很好的例子是 Facebook,它使用了修改后的 Klavika。 简洁的字体完美地体现了公司的形象。
如果您正在构建一个技术网站,您的字体应该尽可能具有未来感,例如 Terrabyte、Blackpast 或 Vortex。
另一方面,销售厨房用具的企业会希望使用一种能表现出轻松和舒适感的字体。 像 Helvetica Neue 这样的字体效果很好。
确定您的受众
一旦你了解了你的目标受众,就更容易找到完美的字体。 例如,如果您的目标是年轻、时尚的人,那么使用 Densia Sans 或 Quiroga Serif 之类的字体将是一个很好的选择。
如果您针对的是老年人,请选择 Helvetica 或 Arial 以获得更好的阅读体验。 老年人,尤其是有视力问题的人,会觉得它们很有趣。
Comic Sans 有像 Helvetica 这样的未调制笔画,但我不会选择它。 与后者不同的是,前者的重量分布不均,阅读起来很烦人。
考虑要排版的文本数量
字体选择的另一个重要因素是您网站上的文本数量。 有些字体在主页上的一两个标题上使用时效果更好,而另一些字体在较小的文本块上效果更好。 因此,请始终牢记这一点。
对于标题和子标题,您可以选择具有古怪但优雅外观的更多装饰字体。 这些字体通常是博客的理想选择。 从 Poppins 到 Audrey,有几个很棒的选项可供尝试。
根据重要性确定字体的优先级
您想要做的最后一件事是用大量不同的字体样式来压倒您的在线访问者。
您可以根据字体的重要性对字体进行分组,而不是让自己的字体选择过程更加困难。 您可以设置类别,例如正文、子标题、按钮和标题,仅举几例。
接下来,您可以对每个类别中的相似字体进行分组。 如果您有一个商业网站,则用于标题和子标题的字体可以相同。
您的网站应该有主要和次要字体。 前者适用于标题和子标题(H2 - H4 或以上),而后者适用于正文。
专注于正文,确保您选择易于阅读且赏心悦目的字体。 提醒一下,检查段落对齐和文本间距以确保正确组织。
将选定的文本调整为可接受的大小
开发具有视觉吸引力的网站的关键之一是使您的文本可读。 因此,字体大小是最重要的。 尽管互联网以大小字体为主,但并非所有访问者都愿意阅读比平时大得多或小得多的文本。
他们中的一些人视力不佳,这意味着需要取得适当的平衡。 以下是最常用的字体大小:
- H1:30 到 70 像素
- H2 – H5:23 到 30 像素
- 正文:16 像素
请记住,您可以修改字体大小来改变您的网站或博客的整体体验。 例如,较小的字体可以使内容显得更加严肃和专业。 或者,较大的内容可以为您的在线内容提供更友好、更愉快的氛围。
权衡字体的功能与其设计
在确定了要使用的字体类型之后,就该考虑其功能方面了。 设计不足以做出决定。 要确定其功能,您必须提出以下问题:
- 字体是否易于阅读?
- 你能用它来表达你网站的信息吗?
- 是否可以轻松修改以满足网站设计的需要?
如果您可以肯定地回答所有这些问题,那么您可能已经为您的网站找到了正确的字体。 如果没有,请不要放弃。
相反,开始探索可用的选项,直到找到满足您的需求并针对您的受众的选项。 简单的 Google 搜索或 GlobeNewswire 评论将帮助您找到最适合您的选择。
结论
为您的网站选择正确的字体是一个重要的决定,不应掉以轻心。 它在确定您的品牌在市场上的认知度以及您是否能够有效地接触目标受众方面发挥着作用。
有了可用选项的数量,缩小搜索范围可能会让人不知所措。 但是,如果您考虑本指南中概述的因素,该过程会容易得多。 另外,您的网站将看起来很棒。