面包屑实现指南(带有分步说明)
已发表: 2019-09-10网页设计中的面包屑通过提供返回导航起点的清晰路径,对于增强用户体验至关重要。 网站访问者必须了解如何以及在哪里可以在您的网站上找到有价值的信息。
它们在现代网页设计中的作用怎么强调都不为过,因为它们有助于更好的导航和提高用户参与度,并且对于强大的 SEO 策略至关重要。
跳至:
- 了解面包屑:基本概述
- 面包屑的重要性
- 面包屑在 SEO 和 UX 中的作用
- 如何在您的网站上实施面包屑:
- 对于使用 CMS 构建的网站
- 对于定制网站
- 面包屑设计的最佳实践
- 使用面包屑的好处和挑战

了解面包屑:基本概述
什么是网页设计中的面包屑?
面包屑是一种辅助导航形式,允许用户跟踪他们在程序、文档或网站中的位置。
它们通常显示为页面顶部的一行可点击链接,并包含从主页到当前页面的路径。

来源
像我 5 岁一样解释面包屑的含义
想象一下你正在读一本故事书。 每一章就像网站的不同部分。
现在,你有了一条神奇的面包屑痕迹,它向你展示了如何从本书的开头到达当前章节。 这就是网站上的面包屑的样子!
当您访问网站时,您可能会点击不同的页面来查找您要查找的内容。 面包屑是网页顶部的一小行文本,可帮助您查看到达那里的路径。
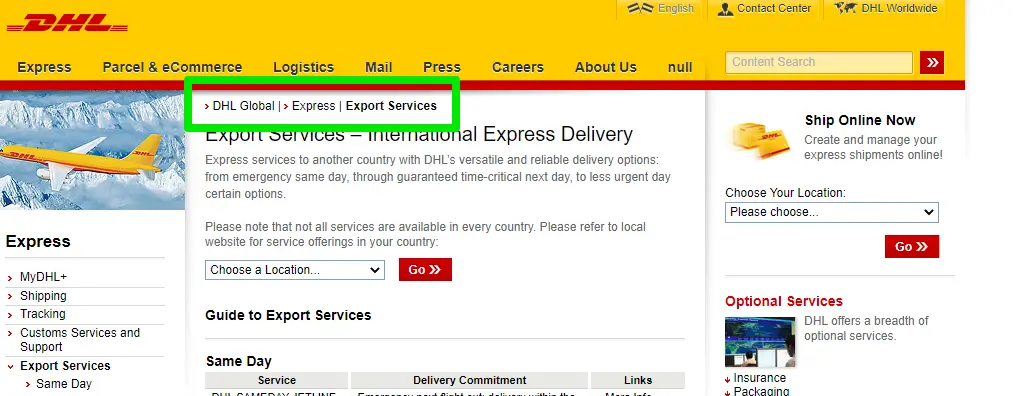
面包屑示例
主页 > 文章 > 2023 > 技术
这告诉您,您从“主页”页面开始,然后转到“文章”部分,选择“2023”年份,最后到达“技术”类别。
它就像网站上的旅程地图,帮助您了解您所在的位置以及如何轻松返回之前的页面。
它被称为“面包屑”,因为它就像汉塞尔和格蕾特的故事一样,他们扔下面包屑来找到回家的路。 这些面包屑可以帮助您浏览网站,而不会迷失在不同的页面上。
面包屑的重要性
为什么要实施面包屑导航?
在网站上包含面包屑的主要原因是为了增强网站访问者的用户体验。
它们提供了一种直接的方式来导航网站,而无需使用后退按钮或主导航菜单。
这种导航的简单性和效率对于电子商务网站尤其重要,因为导航的便捷性可以直接影响销售。
面包屑在 SEO 和 UX 中的作用
使用面包屑导航增强网站可用性
面包屑显着提高了网站的可用性。 通过提供返回主页的清晰路径,它们可以帮助用户了解您网站的布局。
这种理解对于积极的用户体验至关重要,而这反过来又可以提高保留率和在网站上花费的时间。
面包屑和搜索引擎优化
面包屑不仅仅用于导航。 它们还在搜索引擎优化 (SEO) 中发挥着重要作用。
通过使用面包屑,您可以向页面添加其他相关关键字。 他们还创建了受谷歌等搜索引擎青睐的结构化数据标记。
面包屑的 SEO 优势列表:
- 改进的用户参与度指标
- 更低的跳出率
- 增强搜索引擎结果中的页面可见性
- 搜索引擎更好地索引网站
如何在您的网站上实施面包屑导航
向您的网站添加面包屑功能需要几个步骤。 该过程可能会根据您的网站类型而有所不同,例如 WordPress 网站、自定义构建的网站或使用其他平台构建的网站。
以下是使用 CMS 或定制网站的一般指南:
对于使用 CMS(内容管理系统)(例如 WordPress)构建的网站:
- 使用插件或内置功能:对于 WordPress,“Breadcrumb NavXT”或“Yoast SEO”等插件可以轻松添加面包屑。 Wix 和 Shopify 上也提供面包屑插件。 检查您的主题或 CMS 是否也内置对面包屑的支持。
- 配置设置:安装后配置插件或主题设置以匹配您网站的结构和风格。
- 放置面包屑:大多数插件会自动放置面包屑,或者您可能需要在主题文件中希望面包屑出现的位置插入短代码或模板标签。
对于定制网站:
- 了解您网站的结构:绘制出您网站的结构。 了解页面如何相关和分层组织。
- 对面包屑进行编码:使用 HTML、CSS 以及 PHP 或 JavaScript 等编程语言对面包屑功能进行编码。 创建一个根据用户页面动态生成面包屑路径的函数。
- 设置面包屑的样式:使用 CSS 设置面包屑链接的样式,以匹配您网站的设计。
- 在模板中插入面包屑代码:将面包屑代码放入网站的模板文件中,以便它显示在每个页面上。
- 测试和优化:检查以确保面包屑在所有页面上都能正常工作,并进行必要的调整。
视频教程:这是一个有用的视频教程,使用 React Router 从 NetNinja 制作面包屑组件,您可能想看看。

面包屑设计的最佳实践

领先的网页设计专家强调面包屑的重要性。 著名网页设计策略师 Jeffrey Zeldman 指出,
“需要明智地使用面包屑。它们应该补充而不是取代主导航菜单。”
设计有效的面包屑导航
在实施面包屑时,必须创建有趣且有用的设计,同时遵循以下最佳实践以确保它们达到预期目的:
- 保持设计简单直观。
- 使用“>”表示层次结构。
- 确保文本可点击且用户友好。
- 使当前页面不可点击以避免混淆。
- 实施架构标记以获得 SEO 优势。
使用面包屑的好处和挑战
在网站上实施面包屑可以带来多种好处,增强用户体验和网站在搜索引擎中的性能。 以下是一些主要优势:
跳至:
- 网页设计中的面包屑导航
- 面包屑导航挑战

- 改进的导航:面包屑为用户提供了清晰直接的路径,使他们更容易理解网站的结构并进行导航。
- 增强的用户体验:用户无需使用后退按钮或主菜单即可快速返回到上一页或更高级别的类别,从而获得更流畅、更高效的浏览体验。
- 降低跳出率:面包屑可以鼓励用户更多地探索您的网站而不是离开它,从而可能降低跳出率。
- 对移动用户来说更好:由于移动设备的屏幕空间非常宝贵,面包屑提供了一种紧凑的导航方式,而不占用太多空间。
- 用户的上下文感知:面包屑可帮助用户了解自己在网站中的位置,这在电子商务网站或包含大量内容的网站中特别有用。
- 可访问性:对于依赖辅助技术的用户来说,面包屑增强了网站的可导航性,使其更易于访问。
- 有助于保持界面整洁:通过提供简约而有效的导航选项,面包屑可以帮助减少网站界面的混乱。
面包屑在网页设计中的优势
在网页设计中使用面包屑有很多好处,但最重要的是:
- 它们增强了用户导航。
- 面包屑导航提高了站点的可用性。
- 他们对 SEO 做出了积极贡献。
- 面包屑有助于内容的可发现性。
- 它们降低了跳出率并提高了用户参与度。
解决面包屑导航挑战
虽然面包屑提供了许多好处,但在实施它们时也存在一些潜在的挑战或需要记住的注意事项:
- 复杂的导航结构:如果您的网站具有非常复杂或非线性的结构,那么实现有效的面包屑导航可能会具有挑战性。 面包屑最适合分层站点结构。
- 过度依赖面包屑:某些用户可能需要帮助来理解或注意面包屑,因此它们不应该是唯一的导航选项。 您的网站仍应具有清晰的主菜单和其他导航帮助。
- 页面间的一致性:确保面包屑在所有页面上一致地呈现和以相同的方式运行可能具有挑战性,特别是对于大型或复杂的网站。
- 维护:如果您更新网站的结构,则还必须更新面包屑路径。 这可能需要持续维护。
- 可访问性问题:如果在实施时没有考虑到可访问性,面包屑可能会给残疾用户带来挑战。 确保可以通过键盘导航访问它们并通过屏幕阅读器读取它们至关重要。
为了有效地实施面包屑,必须仔细计划,考虑您网站的结构,确保它们以可访问和 SEO 友好的方式实施,并牢记用户群的多样性。
结论:采用面包屑导航来增强 Web 导航
总之,实现面包屑在网页设计中至关重要,因为它们提供了更加用户友好的体验,并对 SEO 做出了重大贡献。
它们引导用户浏览您的网站、增强 SEO 并提高网站的整体可用性。
通过了解它们的重要性并有效实施它们,您可以确保提供更易于导航和更愉快的网站体验。
请记住,面包屑不仅仅是一个导航工具;它还是一个导航工具。 它们是将您的内容与受众联系起来的桥梁,从而提高用户群的参与度和满意度。
作者简介:
Mick Essex 是 POWR 的增长营销经理。 他获得了 HubSpot 和 Google SEO 优化认证。 他的职业生涯长达二十年,主要从事医疗保健领域的增长营销,并曾在广播电视、广告和文案编辑领域工作过。
米克就读于路易斯安那大学门罗分校新闻学院,辅修公共关系。 他的妻子伊丽莎白、儿子加文和小狗乔琳目前居住在路易斯安那州拉斐特。
关注他 领英。

