关于英雄形象设计你需要知道的一切
已发表: 2020-08-18关于英雄形象设计你需要知道的一切
英雄图像是在主页上突出显示的大图像或一系列图像,有时用于电子邮件设计。 它们实际上对所有企业都起着非常重要的作用,因此了解有关英雄形象设计的一两件事很重要。

为什么要有英雄形象?
- 它可以帮助您建立品牌并讲述您的品牌故事。 您可以使用此图像来提供有关品牌背后故事的信息。
- 您还可以使用它来回答客户最常问的问题或解决时间敏感的问题。
- 英雄形象也可用于让您的客户了解您品牌的价值主张。
- 如果您有重要的公告要发布,例如,即将发生的销售,这可能会有所帮助。 这对于您将要发送的电子邮件也是一个好主意。
- 英雄图像可用于展示产品或完整的产品线。

英雄形象设计应该包括什么?
在您的英雄形象设计中,您需要具备三个主要元素,以使其成为您品牌的完美之选。 如果正确执行,它实际上将充当号召性用语图像。
- 图像本身应具有高分辨率摄影、引人注目的图形设计或图像。 将列出图像分辨率,以便您知道图像的大小。
- 您还应该有可以添加到图像上的简短、简洁和强大的内容。 这应该立即将消息带回家。
- 所有英雄图像都需要具有非常强大的号召性用语文本或按钮。 一些很好的例子是“立即购买”、“了解更多”、“阅读我们的故事”或“立即购买”。

创建英雄图像的最佳实践
使用高质量的图像
无论是在网站上还是在电子邮件中,您的图像都必须具有高质量,这一点非常重要。 由于当今计算机和智能手机屏幕的大小,客户可以轻松判断您的英雄形象设计是否看起来模糊或像素化。 如果您想避免这些问题,您始终可以通过缩小图像大小来调整图像大小。 但永远不要增加尺寸。 一旦你这样做,你的图像就会变得像素化。
当涉及到主图的高度和宽度时,这将取决于您拥有的特定布局。 也许您希望您的英雄形象占据页面的整个宽度? 如果是这样,请使用 VW 或 VH(表示视口区域的全宽或全高)。
您还应该确保自定义您使用的任何库存图像,并且背景不会过于繁忙,尤其是在添加文本时。 通过覆盖层和稀松布使用颜色对比,也是使文本和背景清晰的好方法。 例如,请注意下面给出的图像中的白色文本。

图片的加载时间
当您使用高质量的图像时,加载时间起着至关重要的作用。 当加载时间从 0.4 秒上升到 0.9 秒时,流量会下降 20%。 因此,您应该遵循一些最佳实践来避免这种情况:
- 自己调整图像大小,不要让浏览器自动调整。
- 使用 Photoshop 压缩您选择的图像。 您还可以使用专门为此而设计的压缩工具。
- 尝试同时使用 PNG 和 JPG 图像,看看哪种类型效果最好,而不会增加加载时间。
推动上诉的示范
您的英雄形象设计应该向观众展示您所销售的产品。 例如,如果您想销售定制的雨伞,您可以展示人们在雨中使用它们的图像。
如果您的图片显示标语或告诉客户有关销售的信息,请确保仅使用少量副本。 另一件需要注意的重要事情是,图片下方的字幕阅读量将比正文多 300%。 因此,让您了解您的标题应该如何准确、兼容和有针对性地定位到主图。
您可以尝试的另一种策略是使用一系列英雄横幅,而不是单个图像,将高质量的图像与强烈而引人注目的行动号召相结合。

保持相关性
您的英雄形象就像是对您的信息的介绍。 它将帮助您的客户了解他们对您的电子邮件或网站的其余部分的期望。 如果图像无法清楚地传达您的信息,那么它也无法为客户带来价值。
这也将完全浪费您用于设计的空间。 更危险的是,如果图像不符合客户对产品或服务的先入之见。 那么它只会令人困惑。

为了保持相关性,您需要考虑以下事项:
- 图片是否使用了目标关键字的可视化?
- 您的图片是否清楚地说明了您的网站或电子邮件的目的?
- 页面或电子邮件的流程,一直到号召性用语,是否受到使用的图像的支持?
- 图片为您的品牌带来了多少可信度和真实性?
- 图片是否增强了好处和相关性?
- 图片是否会引发情绪,迫使客户采取行动?
- 在客户获得产品或服务后,您的形象能否将客户描绘成英雄?
强调行动呼吁
早些时候,我们指出,在你的英雄形象设计上有号召性用语很重要。 现在,让我们看看您可以做些什么来立即引起人们的注意。 例如,您的号召性用语不应与图像竞争。 然而它应该真的很突出。 下面的示例是传递相关和情感信息的完美组合,同时保持号召性用语按钮的权重与整体图像成比例。 这里颜色的使用也很重要。


为确保 CTA 脱颖而出,您可以对图像进行模糊测试。 这将帮助您了解客户的目光是否会被吸引到您需要的地方。 您只需截取网站或电子邮件设计的屏幕截图,然后使用 Adobe XD 对其应用模糊效果。 一旦图像模糊,看看是什么吸引了你的眼球。 不喜欢你看到的? 是时候修改了。

展示真实的人,而不是“真假”的人
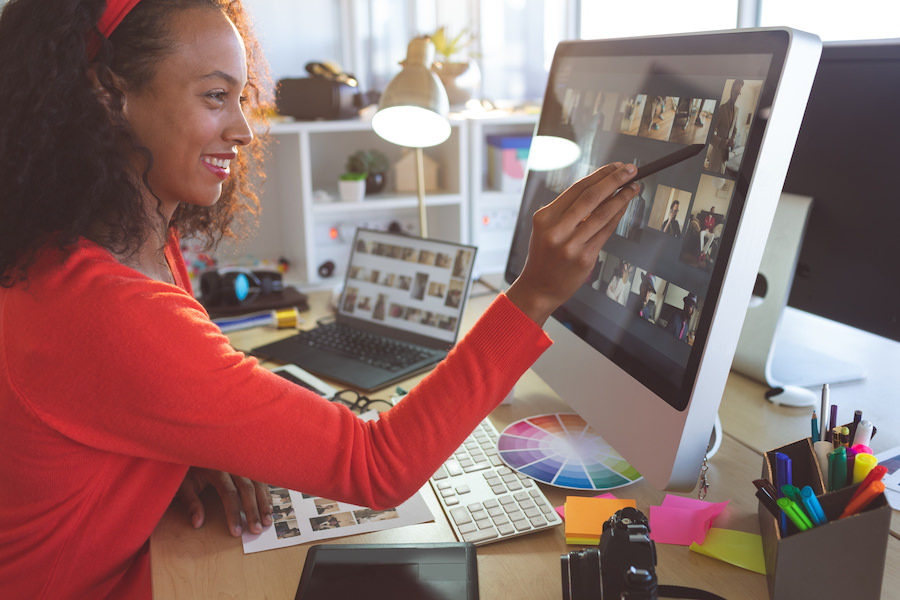
如果您要在英雄形象设计中加入人物,请展示代表您品牌的真实人物的形象。 避开那些只显示一个面带笑容的专业人士盯着屏幕的库存图像。 这些图像是一角钱,只是给人一种毫无意义和虚假的印象。 已经进行的可用性测试表明,这些图像只是装饰性的,并没有增加任何实际价值。 它还可能从用户体验中带走积极的一面。
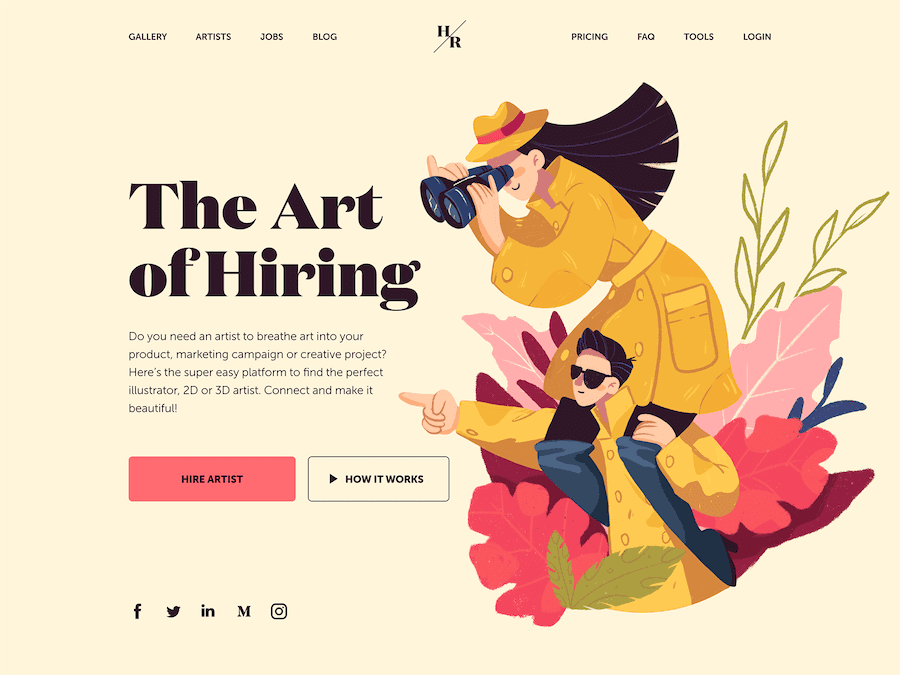
考虑使用具有个人感觉的插图
插图也成为英雄形象设计的流行选择。 如果您可以将个人风格添加到插图中,它们实际上可以为您的图像带来很多个性。 使用插图可以让您更好地控制图像的技术和内容相关方面,因为您可以根据需要自定义它们。 事实上,如果您想获得更好的品牌回忆,请考虑为您的英雄形象定制插图。

为了使插图具有功能性,它应该易于识别。 无论用户是谁,都应该以类似的方式看到它发出的消息。 如果有多个插图,它们都应该具有一致性。 换句话说,它需要看起来像是同一个人创作了所有插图。
如果您需要帮助您设计英雄形象,专门的 Kimp 团队随时准备提供帮助。
令人敬畏的英雄形象灵感
现在您已经了解了基础知识,这里有一些很好的英雄图像示例。
此图像使用 3D 概念。 它还具有鲜明而有吸引力的背景和强大的功能。

众所周知,苹果是一个以设计为核心的品牌。 因此,对他们来说,在他们的英雄形象上展示他们的产品是非常有意义的——有风格。

Spotify 通过使用漂亮的色彩对比来真正产生影响,这种对比效果很好,使该服务真正流行起来。 此外,用户还可以滚动浏览多个英雄图像,而不仅仅是一张。

来自 Fivefootsix 品牌的英雄形象设计是一个全黑屏幕,中间有一个突出显示的标语。 这种设计的性质和文字位置立即吸引了您的注意。

做一个英雄,让你的英雄形象设计正确
创造一个伟大的英雄形象设计是非常重要的。 它不仅可以帮助您突出品牌个性并提高知名度,还可以帮助您增加销售额! 您还应该考虑您希望多久更改一次您的英雄形象设计,以便反复访问您的网站页面的人觉得有一些新的东西可供他们查看。 对于电子邮件,请确保您的图像足够吸引人,以使读者浏览而不是点击删除按钮。
当涉及到你的设计时,让你的形象清晰、有力、深思熟虑并且独一无二。 这里的主要目标是您的客户应该被图像所吸引,并且他们应该感到有必要通读您要说的话。
