像侦探一样分析您的内容:HotJar 指南
已发表: 2020-06-16免责声明:山姆和我与 HotJar 没有任何关联,也没有推送附属链接,也没有颠覆性地试图让您购买任何产品。
对于内容创建者来说,这只是一个很棒的工具——如果他们知道如何使用它的话。
这就是本指南的内容。
如果您觉得这很有帮助,请告诉我过去在内容分析、A/B 测试或报告方面有什么让您感到困惑或沮丧。
介绍
我最近采访了拥有八年营销分析经验的 Sam Werbalowsky。
我们在我的网站上加载了 HotJar,以更好地了解用户行为——以及我们实际上可以利用这些洞察力做什么。
与我交谈过的许多内容创建者都难以理解如何处理数据。
有点……就在那里。
这些数字会上下波动,它们用于报告中,但是您可以如何利用用户数据使您的网站变得更好,销售更多东西?
这就是 HotJar 的用武之地。
对于像我这样最近推出的网站,它可能是无价的——它有一个永久免费的层,我更喜欢 UI 而不是 Fullstory 的。
TL;博士
以下是我将深入探讨的关键要点:
- HotJar 可让您查看用户热图和屏幕录像,并具有民意调查等功能,可帮助您更好地细分和了解您的网站访问者。
- 滚动热图显示平均折叠- 这是大多数访问者登陆您的网站时屏幕截断的地方。 该截止点可能是段落或图像的中间——这可能是一件好事,因为大多数用户希望向下滚动并查看更多内容。
- 点击热图显示用户点击最多的位置。 您应该寻找点击热图和移动热图之间的差异。 如果用户在按钮周围徘徊但没有单击它,则说明或视觉效果可能与 CTA 不一致。
- 屏幕录像对于细化查看个人行为很有用,但即使有数十名访客,查看所有这些录像也可能会让人不知所措。
- 使用 HotJar 的民意调查,您可以细分受众并查看该细分的屏幕录像。
- 内容分析不是看仪表板——它是一个侦探游戏,您可以在其中拼凑线索,直到您更清楚地了解人类如何与您的网站互动。
HotJar 是做什么的?
HotJar 做了一些不同的事情。
我们将讨论热图和屏幕录像,并触摸民意调查功能。
热图非常适合展示一群用户如何与您的网站进行交互。
它们向您显示“热”和“冷”区域。
我们稍后将准确解释这意味着什么。
它们看起来像这样:  屏幕录像显示您的用户如何浏览您的网站。
屏幕录像显示您的用户如何浏览您的网站。
它们非常适合深入了解部分用户的行为方式。  如果您曾经认为“细分”一词有点模糊,我们将向您展示如何使用 HotJar 的工具来识别访问您网站的人的类型——这比您想象的要容易。
如果您曾经认为“细分”一词有点模糊,我们将向您展示如何使用 HotJar 的工具来识别访问您网站的人的类型——这比您想象的要容易。
看看热图
HotJar 有三种类型的热图:滚动热图、点击热图和移动热图。
它们都以自己的方式有用。
滚动热图
我们首先查看用户滚动数据,因为它可以让您很好地了解大多数用户将在您的网站上看到的内容。
作为内容人员(实际上,任何在网站上工作的人),我们有时会忘记世界从字面上看我们的内容是不同的——无论他们是在移动设备上,有一个奇怪的显示器分辨率,还是调整了他们的浏览器大小。
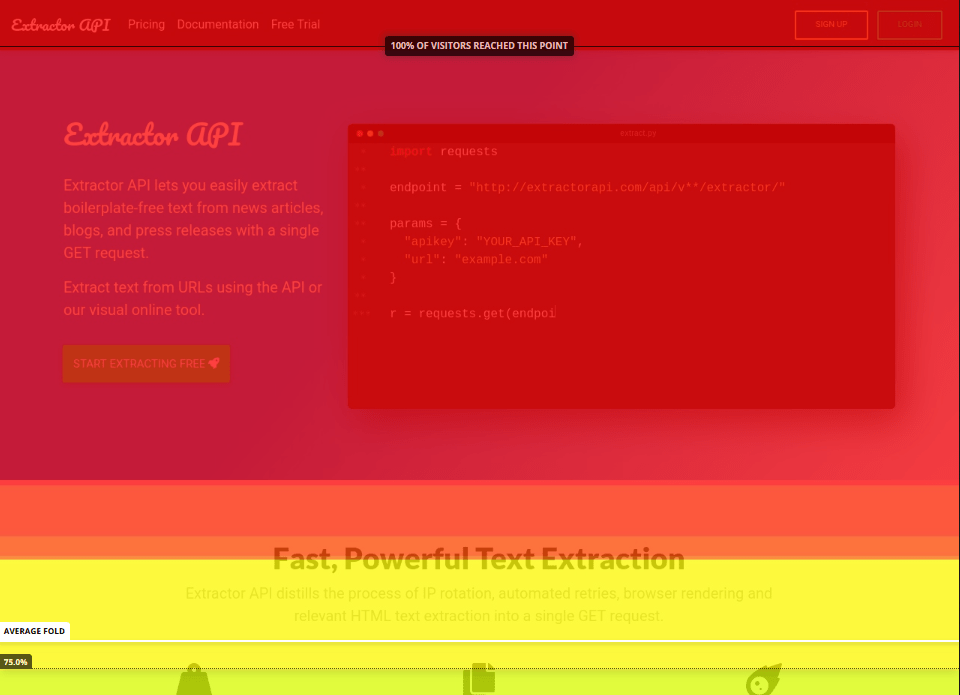
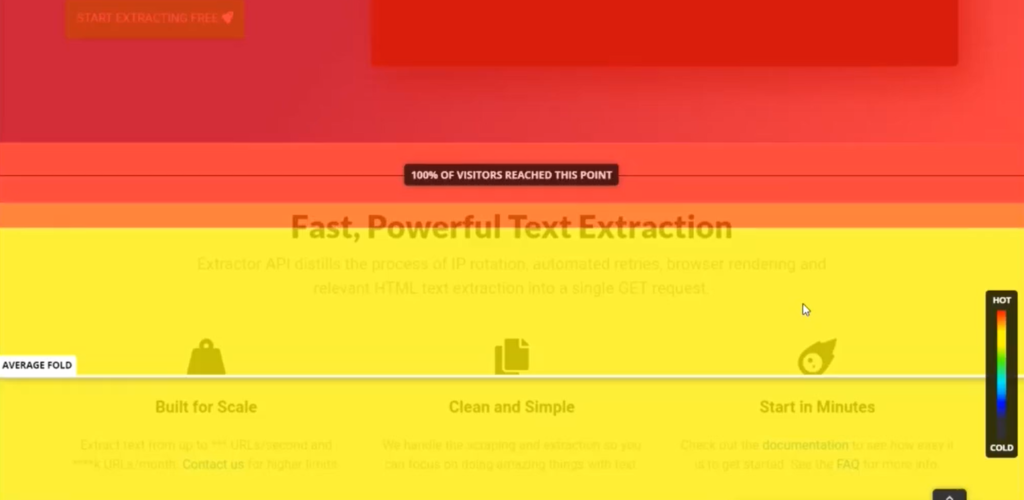
滚动热图让我们可以看到大多数用户登陆我们网站时看到的内容。
这是它的样子:  如果您在本节中只看一件事,那就是平均折叠率。
如果您在本节中只看一件事,那就是平均折叠率。
除非用户像硅谷的 Gilfoyle 那样垂直转动显示器……
 (来源:SDTimes)
(来源:SDTimes)
......他们可能会看到一个截止 - 称为“平均弃牌”。
我们在上面看到,它就在快速、强大的文本提取标题的正下方,以及下面的描述。
在大多数情况下,您希望平均折叠出现在向用户暗示即将有更多内容的地方。
这使人们想要向下滚动并查看缺失的内容。
在我的例子中,理想的折叠应该是在图标中间的某个地方。
这是一张较旧的热图的图片:  这样,用户就知道下面有更多内容,并且可能向下滚动并查看截止图标下方的内容。
这样,用户就知道下面有更多内容,并且可能向下滚动并查看截止图标下方的内容。
有时,更整洁并不更好。
一个很好的 A/B 测试机会是减少我的标题部分和功能部分之间的一些空间,并使用其他热图来查看人们是否与主页的其余部分进行了更多交互。
点击热图
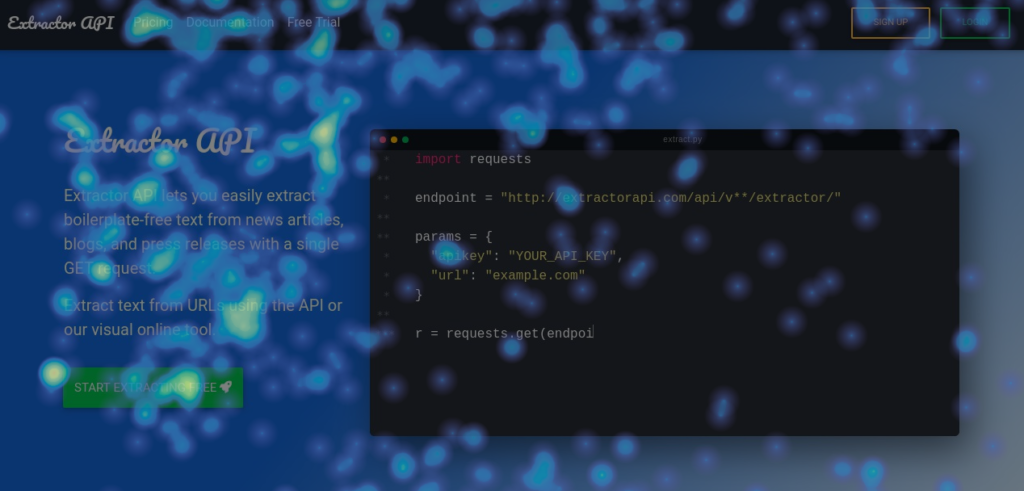
还记得我们谈到“热”和“冷”的时候吗?
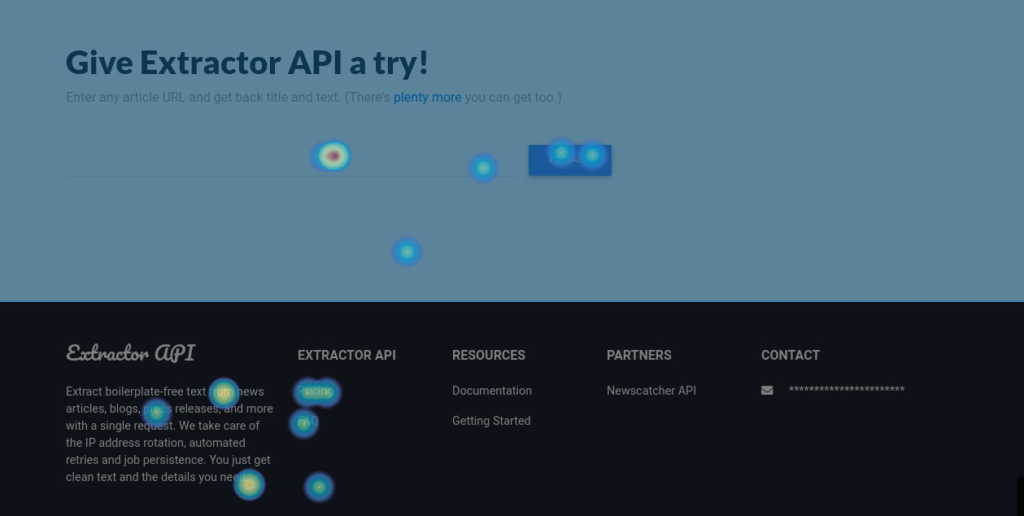
点击热图具有人们点击较多的“热”区域和点击较少的“冷”区域。  我对 Sam 提出的第一个问题是,为什么人们点击绝对无处可去的文本?
我对 Sam 提出的第一个问题是,为什么人们点击绝对无处可去的文本?
对此有几种解释。
有时,人们只是认为事物是可点击的,但大多数人点击并突出显示他们正在阅读并试图理解的文本。

这可能意味着他们真的很感兴趣并试图获取尽可能多的信息,或者他们感到困惑并重新阅读他们不确定的东西。
(我们可以通过稍微查看一下运动热图来支持这个假设。)
没有链接但人们仍在点击的文本——正如您在上面页脚的描述中看到的那样——为我们提供了一个机会。
我们可以将该文本链接到有关该主题的更详细信息的页面。
例如,在上面,我描述了我的 API 的作用。
如果人们在该区域周围单击,也许他们想要有关其功能的更多信息。
我可以链接到一个常见问题页面,或者在我的主菜单中放置一个链接。
当然,这只是一个假设。
您可以对此进行 A/B 测试以确认它。
我建议使用 Google Optimize,这是一个免费的 A/B 测试工具——您可以在此处找到有关为您的网站设置优化的视频指南。
运动热图
我们要看的最后一张热图是运动热图——没有点击,只有鼠标移动。
这是它的样子:  这看起来并没有帮助……
这看起来并没有帮助……
但移动只是拼图的一部分:我们正在寻找点击热图和移动热图之间的差异。
这是再次点击热图:  看看人们如何将鼠标移动到主要的行动号召(绿色按钮)和 CTA 实际获得的点击次数之间的区别?
看看人们如何将鼠标移动到主要的行动号召(绿色按钮)和 CTA 实际获得的点击次数之间的区别?
那是个问题。
如果人们经常在你的 CTA 周围徘徊,但没有点击它,这意味着他们不确定按钮指向的位置,副本不够强大,或者描述没有提供有关产品或服务的足够信息。
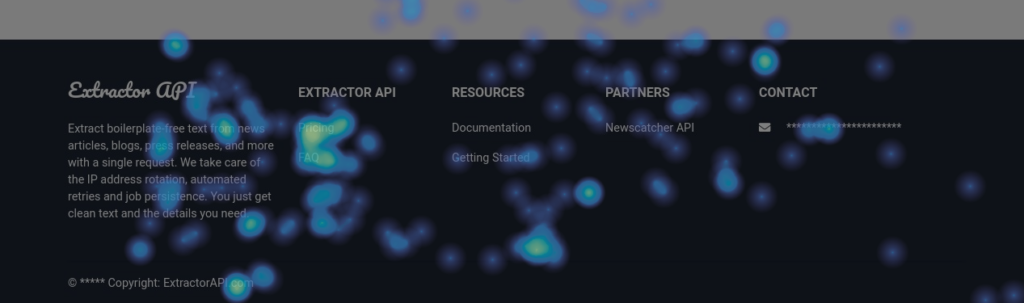
让我们也看看我的网站页脚周围的移动。
还记得我在上面写道,点击纯文本可能意味着混乱或兴趣吗?
看看这个:  这是一个好兆头。
这是一个好兆头。
人们并没有真正停留在描述上——更多的是右侧的常见问题页面链接。
让我们跳到屏幕录像中,更详细地了解用户行为。
屏幕录像
屏幕录像是用户在您网站上的会话记录——减去任何可识别信息。
这是 Sam 在我网站上的会话的样子(他是唯一一个在网站上花费一个多小时的用户?): 
警告,肥皂盒时间……
这是更多的部分到位的地方。
因为分析不仅仅是报告或图表:它是一个侦探游戏。
作为内容创作者,我们习惯于做大量的研究,所以这是个好消息。
我们擅长将概念拼凑在一起,让它们更容易理解……
我们知道这个游戏。
只是我们没有很好地制定规则。
将这些部分——热图、记录、站点分析报告、A/B 测试结果——视为证据。
您正在收集这些证据,以便更好地了解用户在您的网站上的行为方式。
所有这些部分都是相互关联的,因此您需要每个部分都可以看到整个画面。
如果这听起来很复杂,其实不然。
你看的越多,你就会越多地看到一幅画。
曾经试过只看魔眼立体图的一角吗?
好吧,吐槽一下……
让我们再看看那张照片:  因此,我们只需要在这里查看几件事。
因此,我们只需要在这里查看几件事。
每个记录都会跟踪鼠标移动和点击。
它可以让您查看访问者是否对某个部分感到困惑(无论他们是在上面徘徊还是不断返回重新阅读某些内容)。
当然,您可以观看每个访问者的回放,并通过查看热图来确认您所做的假设。
但这将随着您网站的发展而持续下去——Sam 通过 HotJar 的民意调查向我展示了一种更简单的方法。
实施民意调查
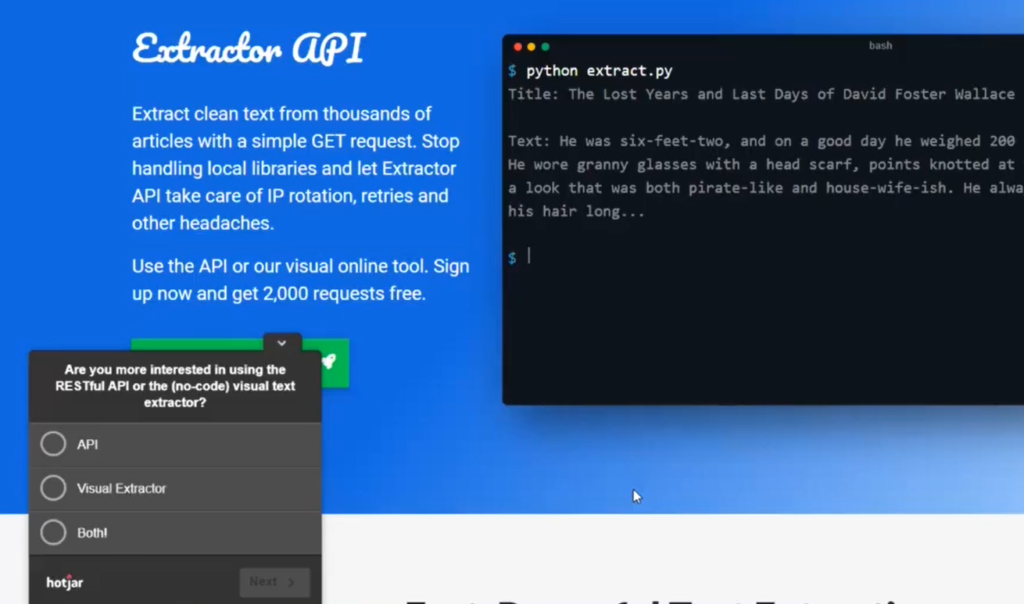
有很多方法可以过滤屏幕录像以缩小调查范围,但 Sam 向我展示了一种实现 HotJar 民意调查的好方法。
我创建了一个简单的民意调查,询问用户是否要使用 API、可视化组件或两者兼而有之。
在网站上,它看起来是这样的:

这样做的好处是它有助于细分您的受众。
然后,您可以按选择特定选项的人过滤您的观众并观看他们录制的会话。
最终,我可能会让大多数访问者说他们更喜欢我产品的视觉组件。
然后我可以看看他们是如何单独与网站交互的。
结论
我希望这能让您更好地了解如何将各个数据片段组合在一起,从而更清楚地了解用户对您网站的看法。
我能给出的最大建议——不要过度依赖仪表板。
说真的,如果您想从细微差别的角度了解用户活动,请远离他们。
一些关键指标并不能完全描绘出一幅图景——请查看糟糕的点击率定律,以更深入地了解这一点。
在下面写下任何问题和反馈——渴望听到大家的想法、你使用的方法、在你的职业生涯中帮助你了解统计数据的事情等等。
我也会请 Sam 回答您可能有的任何问题。
订阅
我已阅读并接受条款和条件*
