通过提高页面加载速度提高转化率
已发表: 2017-03-01介绍
在这个拥有先进技术和独特新发展的高科技世界中,每个企业都非常需要在业务中脱颖而出,并以各种可能的方式与客户建立联系。 围绕市场开发了大量重要的网关,这些网关有望帮助企业实现其业务目标并在市场上昂首阔步。
企业本质上关注的重要因素之一是需要吸引客户的注意力。 众所周知,企业家和营销人员一起坐下来进行令人难以置信的会议,并提出一些诱人且出色的策略,这些策略似乎足以让他们的目标受众将他们变成潜在客户。

一个完善的战略需要对市场进行彻底和深入的研究,其中必须包括以下信息:
- 市场的需求。
- 目标受众的需求。
- 市场寻找什么。
- 行业最新动态。
- 竞争对手如何扩大影响力。
- 是什么让企业失去了对市场的控制?
- 什么点击导致转换?
- 网站访问者和目标受众有什么不满意的地方?
为了获得最好的结果和对市场的深入研究,可以进行成百上千的发现,但这只是一个全面的发现,证明对每个企业都是理想的。 上述列表中的每一点都受到营销人员和企业家的高度关注,除了最后一点。 人们普遍相信采用各种最新技术和现代技术,使他们从竞争对手中脱颖而出,但他们忽略了它对访问者的影响,或者很少关注网站访问者或目标受众对此的反应方式.
对于在线业务而言,在决定业务是否会增长或将在市场上面临重大失败方面起关键作用的最重要的事情是网站的页面速度。 “不要考验参观者的耐心”是这里的关键。 不是每个人都知道页面速度在吸引新流量、保留旧流量和帮助网站开展良好业务方面所起的重要作用。
什么是页面速度?

很多时候,页面速度经常与网站速度混淆。 网站速度是网站的速度或加载整个网站所需的时间,而页面速度是衡量页面完全加载所需的时间。 页面加载时间是从单击链接到在浏览器上显示网页的全部内容之间的持续时间。
近年来,帮助企业获得巨大的网站访问量是他们一直渴望的事情,这是近年来不可或缺的一部分。 网站的页面加载速度越快,它就越能有效地吸引目标受众。
在用户体验和网站性能的背景下,了解页面速度需要三个核心方面。 这些方面包括:
- 浏览器对页面加载请求的响应。
- 交付请求的材料以及伴随浏览器中的 HTML 内容所花费的时间视图。
- 当请求的网页呈现在浏览器上时,最终用户的视图。
页面的速度随后会影响网站的搜索引擎排名并对流量产生负面影响。 与其他网站性能指标相结合,页面速度起着关键作用,因此应该重点关注。
到底有多慢?

慢的指标因人而异。 有些人比其他人更有耐心,这使他们能够等待页面加载一分钟或类似时间。 但是,并不是每个人都具备同样的耐心。 一般来说,任何比眨眼时间慢(400 毫秒)的东西都是慢的。
领先的搜索引擎谷歌的工程师发现,如果页面加载时间超过 0.4 秒,则足以让网站导致用户对该页面的搜索减少,并逐渐降低网站的受欢迎程度。
随着技术和创新的进步,现代技术在改善用户的互联网体验方面取得了长足的进步。 在 1990 年代的网络世界中,由于过度拥挤的网络,互联网经常被贴上 World Wide Wait 的标签,但新的创新改变了整个格局,并为互联网世界带来了革命性的变化。
当前这一代在线企业拥有所有可用的资源,可帮助他们即时向访问者提供内容。 它还为他们提供了必要的资源,以利用速度优化的网站和页面,为他们提供最佳的用户体验。
对于那些不根据新技术改变自己的方式并且不优化其网站页面速度的企业,如果加载任何电子产品的时间超过 4 秒,四分之一的访问者会放弃网站设备。

据统计,46%的用户倾向于不再访问表现不佳的网站。 如果网站在 5 秒内没有加载,74% 的移动用户会切换网站。 根据这个统计数据,可以说,网站所有者只有 5 秒钟的时间来吸引访问者并将他们变成一个很棒的客户。
页面加载时间每延迟一秒,就可能给包括亚马逊在内的领先在线商家造成 16 亿美元的在线损失。 47% 的电子商务客户希望页面在两秒内加载完毕。 已经发现,电子商务网站 40% 的流量在等待的第三秒就放弃了该网站。 这导致网站所有者更多地关注页面速度并最大限度地优化它,以获得最佳的市场关注度。
当页面的速度增加时,网站所有者可以看到它的覆盖范围以极快的速度扩大,并且也可能被证明是他们达到成功高度的一种方式。
为什么页面速度很重要?

如果发现页面加载需要很长时间,现有客户和新客户都会对网站感到沮丧和失望。 无论您是否同意,这都是网站退出率开始攀升至高水平的关键原因之一。 加载缓慢的网页的问题是人们不会等待它的加载; 他们将简单地切断标签,并且永远不会再次返回该站点。
这就是为什么页面速度对于每个在线业务都变得非常重要的原因。 它会导致您的企业失去转化,并带走现有客户。 页面速度在促使客户参与业务并在正确的时间点获得正确的解决方案方面始终起着关键作用。
页面速度等于更多客户

页面速度对于确保客户获得积极的用户体验极为重要。 作为回报,这有望导致转化率增加。 无论网站提供内容、产品还是服务,当访问者能够立即完美地从一个页面移动到另一个页面时,他们就会对核心内容感到满意,并且会一遍又一遍地回到网站。
页面速度对谷歌很重要

谷歌已正式将页面速度列为取决于网站在搜索引擎中排名的原因之一。 它现在更多地关注人们在上网时获得美妙的体验。 页面速度对谷歌很重要,因为如果用户有积极的体验,他们很有可能会留在你的网站上,这会带来更好的转化。 因此,谷歌选择了该网站并将其推上搜索引擎排名。 那些快速加载的被认为是相关的,因此谷歌很好地提高了他们的排名。
导致网页速度变慢的因素

一个缓慢的网站会对您网站的流量产生不利影响,它可能会迫使人们放弃该网站并寻找其他快速加载的网站。 有几个因素会导致网页变慢并让人们不受干扰地体验网站的高性能。 除了下面提到的因素外,还有其他几个关键和复杂的原因可以由专家识别和处理。 因此,应该咨询页面速度专家,以便尽早解决问题。 其中一些因素包括:
瓶颈和高流量导致网站缓慢

网站速度慢的最常见原因是网站后端某处的瓶颈。 运行站点的服务器或网络实际上可能存在瓶颈,这会导致网站运行缓慢。 在一般情况下很难掌握这个网站,但只有在流量高的时候才会出现在最前面。 正是在这个时间点,您实际上可以体验到一个突突而缓慢的网站。 那个时间点的站点没有运行,而是开始爬网。 找出问题并找到其独特的解决方案非常容易。 这意味着如果您对网站进行出色的监控,就很容易找出问题所在。

主要归类为导致网页速度变慢的五个瓶颈包括:
1.太多的第三方小部件、广告和分析工具——提供太多的选项来点赞、分享或推特关于产品或页面包含的内容,对于推广您的业务来说总是一个好的和成功的想法。 网站所有者还喜欢跟踪围绕他们的业务发生的所有事情和每一项活动,因此网站变得过于繁重,从而降低了页面速度。 进一步降低速度的原因是整个事情陷入僵局,如果其中任何一个特别没有异步部署的话。
2.巨大的服务器端处理——这发生在你的服务器处理超出其容量的事情时。 造成这种情况的可能原因可能是您可能要求您的服务器做大量工作,或者管理以适应后端的代码草率且效率低下。 了解服务器的实际容量,并在任何需要的地方使用它,是保证您拥有一个速度极快的精彩网页的保证。
3. 压缩、集中和合并失败- 所有人都非常需要压缩文件,尤其是在将其发送给客户之前压缩视频和图像。 据观察,大多数图像的尺寸最多可以减小 10%,而不会损失任何质量,这会损害图像的影响。
4. 托管选择不当– 在托管您的网站时,您必须非常小心和谨慎。 服务器端软件的过时版本未针对处理现代网络流量进行优化。 如果您在共享环境中托管,则您网站的性能会受到从该环境托管的所有其他网站的性能的影响。
一旦您确定了真正的问题或瓶颈,您可以通过以下几种方式轻松处理问题,其中包括:
- 升级您的托管计划以获得更多的带宽或服务器资源。
- 充分利用缓存服务,以减少您最常访问的页面的负载。
- 使用动态扩展或云爆发来临时提供所需的资源。
网站未正确优化/配置

如果您发现网站的高流量没有问题,但页面加载时间仍然很慢,那么背后的可能原因可能是您的网站配置方式。 您必须检查并重点了解您网站的配置,以帮助您更好地配置快速网页。
但是您将如何识别问题? 很简单; 您需要做的就是查看您的网站中是否使用了大量富媒体、资源密集型样式表或大量插件。 如果您正在这样做,并且面临页面加载速度缓慢的问题,那么这正是问题的根本原因所在。 开发不佳且效率低下的代码也是导致网站速度变慢的主要原因。
但是,为了了解和确定您的配置哪里出了问题,您始终可以依赖市场上一些最好的工具,这些工具肯定会帮助您了解网站配置的问题。 如果您使用的是 CMS,市场上有几个插件可以为您提供相同的目的。 在您解决了配置问题之后,您可以采取一些措施来优雅地解决和修复它:
- 如果页面速度慢的主要原因是插件,那么只需将其卸载即可。
- 在将图像上传到服务器之前调整大小或压缩图像。
- 如果问题与使用富媒体使您的网站超载有关,那么您可以减少页面上使用的富媒体数量,或者您可以使用某种形式的图像、图形和视频优化服务来缩短加载时间。
- 如果问题出在糟糕的脚本上,您需要聘请有经验的开发人员来优化代码或运行代码优化插件,或者如果您知道这些代码,您也可以自己修改它们。
数据库过载

如果您的优化软件无法检测到导致页面速度变慢的问题,那么您必须意识到您将要处理一个被破坏的数据库,如果您使用的是内容,这将变得更加有效管理系统或 CMS。
众所周知,即使是数据库的一个小问题也可能导致页面加载时间更长,您需要尽快评估问题并修复它,以享受一个吸引人的快速加载页面用户的关注。 计划任何行动或实施之前的第一步是找出故障发生的位置。 最好的方法是自己或由了解数据库及其功能的其他人手动检查和测试。
如果您发现了故障并准备好解决它,那么这里有一些解决方案可以帮助您出色地解决问题:
- 从数据库中清除缓存和 cookie。 您会惊讶地发现这个简单的步骤有效地解决与数据库相关的问题的频率和频率,尤其是当您的站点非常大时。
- 交叉检查您网站的代码。 糟糕的编程、网站脚本和弱编码可能会导致数据库出现大量错误和障碍。 您必须检查一次或两次代码,以确保它没有任何弱点或恶意。
- 如果您无法在代码中找到问题,并且清除缓存也无济于事,那么是时候仔细查看网站上的页面加载时正在运行的查询是什么了。 页面加载时出现的查询过多确实意味着有足够的理由使页面变慢。
DNS、主机或 ISP 存在问题

如果您没有发现上述任何一点对您的页面的抓取速度有影响,那么很有可能是您的域、主机或服务提供商存在配置问题。 这很容易解决。 最好的解决方案是您应该联系有问题的公司,并且还必须与他们合作解决问题。 但是,您需要做的第一件事是确定问题所在。
- 在与网络问题相关的情况下,只需运行简单的 HTML 测试即可。 访问您网站上最简单的页面之一,如果您观察到它的加载时间超过三秒钟,那么您遇到了严重的连接问题。
- 如果页面速度慢的主要原因是您的 ISP,请在您的网站上跟踪路由并联系 ISP 并提供详细信息。
- 如果主要问题出在 DNS 上,您可以使用 DNS 诊断工具和技术,以便在您的主机控制面板中手动修复问题。
您正在使用大量外部资源

您还非常需要检查页面上的确切内容。 它可能因调用外部图像/媒体托管服务或网站的次数而异。 是的,这是一项既累人又忙碌的工作,但如果您不对其进行优化,那么您可能会错过页面加载缓慢的主要原因之一。 如果您厌倦了使用所有其他选项,请尝试减少您在页面中使用的外部内容或资源的数量。
网页设计也可能是一个主要原因

图形的数量、它们的大小、框架和平板电脑的使用、网页的大小、CMS 的效率以及与网站或网页设计相关的其他原因可能是您的网页无法有效运行和快速加载的主要原因。 有几种方法可以处理这些问题; 人们可以采取的一些最佳解决方案是优化网站上使用的图形和视频或照片,并使网页的重量减轻。
如何找到网页加载速度?

检查网页加载速度实际上非常简单且非常有效。 每个企业都非常需要熟悉各种问题和问题,这些问题和问题使他们以非常快的速度失去客户和良好的业务前景。 为了帮助人们检查页面加载时间,市场上已经引入了大量的专业工具。 它可以帮助您查看您的网页是否加载缓慢,如果是,有一些出色的选项可以提高页面加载性能。 可用于检查网页速度的一些最佳工具包括:
- Google Developers – 这是一个在线页面速度测试网站,它提供了一些关于网页加载速度的深刻而深刻的见解。 它还会告知您需要采取哪些措施来提高网站的性能。 该网站为您的网页评分为 0-100。 如果您的网页排名超过 90,那么您的状态非常好,您不必担心同样的问题。 该网站还会告知您网页加载缓慢的原因,并建议您可以通过各种方式改进它。
- Pingdom – 这是另一个可以用来测试网站速度的好工具。 它使用户能够进行彻底的 DNS 健康检查,并提供免费的警报服务,该服务往往会在您的网站启动或崩溃时通知您。
- GTMetrics – GTMetrics 以其出色的服务而闻名,它是一个理想的工具,通过为他们提供页面速度和 YSlow 等级来提供对网站的出色分析。 除了测量页面速度之外,它还为人们提供了对页面速度缓慢负责的正确理由。
如何提高页面加载速度?

想象一下,你有一个很棒的网站,带有迷人的横幅、创意设计、出色的标题和内容,并且为访问者提供了一个完整的包,以获得令人着迷和愉快的体验。 即使拥有所有这些,您的潜在客户也没有转化,您的在线业务无法正常工作,您的业务扩展也没有获得理想的前景。

这可能是什么原因?
前端没有什么可以查到的,因为问题出在后端。 这个场景中最大的主要问题就在幕后,除非你意识到它的存在。 你可能已经猜到我在说什么,不用说你的猜测是完全正确的。 是的,这是您网页的速度,它正在阻止您吸引人的网站为您的业务提供正确的目的。
有几项措施可以应用于网站并实施,以确保为该行业的业务扩展和进一步发展提供正确的解决方案。 一些有利于您的业务并有效增加页面加载时间的常见措施和建议包括以下内容:
GZIP 压缩工具

当您拥有一个网站时,有些事情需要很好地理解。 您绝对可能还没有准备好与您的网站质量妥协。 在 GZIP 压缩工具的帮助下,您实际上可以将网站的大小减少约 70%,而无需以任何方式妥协其大小。
通过 GZIP 压缩工具的帮助,HTML 响应的大小显着减小。 众所周知,HTML 是多余的。 该语言中用于网站开发的每个标签都需要使用匹配的结束标签来结束。 这对于需要多行代码的大型网页来说是一个主要问题; 这会产生大量多余的编码脂肪,从而使网页变得沉重。 通过此工具压缩网站可确保去除多余的脂肪,并且网站可以快速轻松地加载。
正是其出色的使用和出色的服务使其成为业内可靠的名称,并被全球多家网站使用。
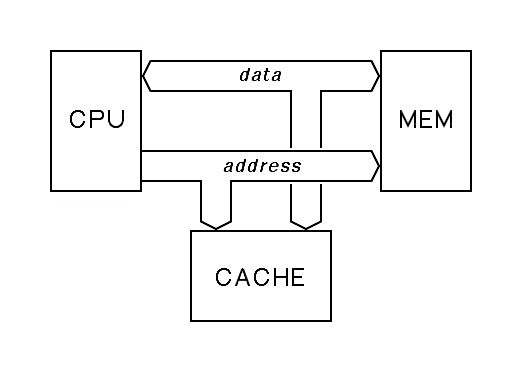
启用缓存

每次有人访问您的网站时,他们都必须从您的服务器从您的网站下载一个或其他文件。 网站启用其缓存并使用它总是明智的。 您可能想知道缓存可以发挥什么作用来帮助您避免网页加载缓慢。 好的! 因此,让我们通知您。
当您网站上的浏览器缓存启用时,您实际上会接触到大量有效的机会来成为客户的好书。 该网站不是从您的服务器中提取文件,而是将一些文件存储在访问者的浏览器上,并从本地源中提取文件。
虽然访问者第一次访问您的页面时必须下载您网站的文件,但从下一次开始,页面加载速度会更快。 每次随后访问该网站,包括刷新页面或移动到新页面,页面似乎加载得越来越快。 原因? 因为它向您的服务器发出的请求更少,因为浏览器已经存储了自己的缓存。
如果您精通技术,则始终可以通过编辑 HTTP 标头来利用浏览器缓存,并根据自己的意愿和需求将某些类型的到期日期设置为多个文件。 如果您不知道这是如何完成的,您需要做的就是使用市场上可用的各种工具并获得出色的服务。
缩小 JavaScript 和 CSS

JavaScript 和 CSS 是您网站上的文件类型,查看者必须下载它们才能查看您的页面。 缩小它是一个很好的解决方案,因为它可以让您的代码摆脱文件不必要的任何注释、空格或字符。 这使您的页面能够在创建小文件时更快地加载,而不会影响它们执行的功能。
优化 CSS 和 JS 文件将确保不相关的数据从后端文件中简单地被侵蚀掉,使网页在本质上非常轻巧。 因此,每个 Web 开发人员都知道它的价值。 人们有时更喜欢自己缩小 JS 和 CSS,但最好使用缩小工具来避免在页面中引入任何新类型的错误。 它提高了页面的速度,而不会影响页面的显示方式。
获得更快的 Web 服务器

永远记住,您的网络服务器是您的基础。 如果您的服务器很慢,您的网站最终会很慢。 随着公司的发展和网站流量的增加,您将需要一台能够出色地应对不断增长的需求的服务器。 您网站的额外访问者意味着服务器上的额外负载,如果它不能有效地处理它,那么您可能会面临页面速度不佳或缓慢的问题。
每个企业都有一个旺季,因此有效地管理您的服务器资源很重要,这样您就可以准备好体验大量涌入您网站的流量得到有效处理。
您的服务器等待响应访问者需求的时间越长,页面速度就越慢。 您可以通过三种主要方式实际提高服务器的响应时间。 这些方式包括:
- 改进您的网络服务器软件或配置。
- 减少网页所需的资源。
- 提高您的网络托管服务的质量和范围,牢记充足的 CPU 和内存资源。
最小化重定向以加快网页速度

重定向是全世界个人面临的主要问题之一。 它会转移访问者的注意力。 如果您已将特定页面转移到新位置,那么大多数情况下 301 重定向证明对您有帮助。 但是网站中过多的重定向实际上可能会导致网站对访问者的思想产生负面影响,有时也会对速度产生负面影响。
每次您的网站将用户重定向到新页面时,都会创建一个额外的 HTTP 请求,从而减慢页面的速度。 在绝对必要的情况下使用不同的解决方案总是明智的,但重定向应该是您的最后一次调用,因为它会极大地影响您的页面速度。
将 JS 放在 HTML 文件的底部,将 CSS 放在 HTML 文件的顶部

JS 以将交互性带入您的在线页面而闻名。 它必须始终位于 HTML 文件的底部。 之所以如此,是因为在加载 JS 代码时,JS 脚本实际上会阻止并行下载。 放置在 HTML 文件的底部时,会在 JS 加载之前显示 HTML 内容,从而快速打开页面以供访问者参与。 它还使您能够在屏幕上显示页面加载微调器。
CSS 或层叠样式表详细说明了 HTML 元素如何在网页上显示。 因此,必须将其放在 HTML 文件的顶部。 当您将这些样式表放在编程文档的开头时,页面加载速度似乎越来越快。 它还使浏览器能够尽快向访问者显示它包含的任何内容。
优化图像

如果您的网页速度很慢并且需要花费大量时间来加载,那么必须归咎于其上使用的图像。 是的,我们知道您喜欢图片,但不要在您的网页上表达您对图片的喜爱。 它使它不必要地沉重。 视觉交流是最好的交流方式,但仅仅依靠这种方式会给你带来很大的问题。
牢记第一件事是您应该为网站使用正确类型的图像(.gif、.jpg 或 .png)。 其次,始终调整您的图像显示。 显示图像,使其宽度和高度变大,即使它的尺寸较小,也会导致显示页面变慢。
为了更好地理解图像如何影响速度,让我们考虑一个小例子。 假设您在页面上显示的图像是 200 X 300 像素,但您的原始图像尺寸是 2000 X 3000 像素,您上传的图像没有经过压缩或优化。 结果是什么? 用户的网络浏览器必须加载整个 2000 X 3000 像素的版本才能显示整个页面,这自然会降低页面加载速度。
市场上有几种工具可以解决您在图像方面面临的每一个问题。 使用它们是一个明智的想法,因为它可以让您获得正确的结果,并为您的网站配备理想类型的图像大小和质量。
清理你的代码

整洁干净的代码不仅能让你的开发者开心,还能帮助页面快速加载。 到目前为止,我们已经很清楚,减少站点文件的大小,尤其是前端文件的大小,会对页面的速度产生重大影响。 最小的字符和额外空间、缩进、换行等问题都会影响和损害页面加载时间。
有多种方法可以对网页进行编码以获得有吸引力的视觉效果。 有时,您会遇到编码不佳和编码良好的网页,在视觉上看起来同样具有吸引力和吸引力。 不同之处仅在于它们的性能。 对于每个专业开发人员来说,使用干净、简约的代码以使文件更小并提高每个页面的加载速度是一个不言而喻的规则。
如果您还没有准备好编写脚本,那么您至少应该准备好网站,以使网站的上半部分比下半部分加载得更快。 这种做法对您的企业来说仍然是可以的,因为它至少可以让访问者在他们的盘子里有一些东西让他们自己参与,直到网站的另一半加载。
避免使用任何类型的劣质插件,以便在适当和干净的结构中维护最少的代码。
2017 年我的页面应该加载多快?

2017 年在技术、进步、创新和与之相关的一切方面都是先进的一年。 这一年的步伐是非凡的,正是这种步伐预先决定并要求每个行业和部门都保持警惕,以抓住巨大的商业前景。 随着高速互联网成为热议话题,被众多人所津津乐道,网页的快速加载速度已成为当务之急,是每个人都期待的事情。
随着一切变得如此快速和快速,如果市场需要更快的加载网页也就不足为奇了。 在这种高级场景下,如果网站的加载速度很慢,那么对于站长来说可能是一场噩梦,没有其他出路可以帮助企业摆脱市场的最低点。 出于显而易见的原因,人们应该将重点放在网站和各个页面的速度上。
你们中有多少人会坚持使用需要很长时间才能加载的网站? 当然你们谁都不会! 每个人都希望体验一个快速加载的网站,因为没有人有时间等待网页加载。 他们宁愿切换到竞争对手的网站,该网站承诺加载速度更快,很快就会为他们带来他们正在寻找的信息。
网站所有者越早了解它,他们将来就能获得更好的结果。 当您优化页面速度时,无数的好处、广泛的潜在客户和新客户正等着您。 因此,网站所有者必须从他们严格的日程安排中抽出一些时间,以便为企业享受巨大的利益。
2017年拥有快速加载网站的好处和优势可以总结为以下几点:
- 借助快速加载的网站,您可以立即访问大量客户。 当您可以通过为客户提供出色的速度和性能来满足他们时,您实际上可以从他们那里获得一切理由留在竞争对手的网站上。
- 网页的快速和快速的速度也为企业带来了丰厚的利润、销售额和转化率。
- 这样做的另一个好处是,您将获得忠实和重复客户的理想基础,他们将一遍又一遍地访问您的网站,因为他们对完美和快速网站的需求得到满足。
- 快速加载网站的另一个主要优势是他们从领先的搜索引擎中获得的高排名。
- 具有强大功能和设施的快速加载网站实际上可以为您的成功和进步铺平道路。
极品飞车

客户的需求不仅限于页面的速度,对于每个网站也有很大的需求,有它的移动版,不亚于桌面版提供的速度。 由于移动设备的存在和使用以及人们通过它获得的体验和曝光,这种需求绝对是市场上的需求。
页面速度和移动优化网站齐头并进。 没有什么比 Web 应用程序和移动版网站中的网页速度更能将您的业务展示在数以百万计的人面前并以最好的方式代表它。
随着巨大的搜索引擎谷歌不断发展和改进其算法,最新的更新当然是关于移动网站和页面的速度。 这家巨大的搜索引擎播放器已经证明,企业必须拥有具有快速加载网页的移动版网站。 使其成为他们提供排名的条件之一,这是谷歌迈出的一大步,它肯定会迅速改变市场。
Google 制定的标准是在考虑市场需求和消费者需求的情况下制定的。 您的网站与竞争对手的网站之间的一秒钟差异可能会在市场上为您带来坏名声,并且肯定会影响业务收入。
这家大型企业集团还推出了新的更快的移动网页格式,有望提供极大的帮助。 他们确保消费者永远不会因为对网站感到失望而离开,并且应该始终在几微秒内为他们提供他们所寻找的东西以满足他们的渴望。
人们在应用程序上花费的时间越来越多,进一步加速了一种新的、更快的移动网页格式,最终用户更容易消费。 常规的移动网页加载时间过长,结果导致用户关闭并迫使他们切换到另一个站点。 直到最近,人们才认识到移动网页对快速加载网页的需求并得到了适当的照顾。
这里的另一个现实是,一旦消费者获得了快速加载网站的品味和体验,他们就很难回头。 这使得速度慢的网站所有者的事情变得非常困难。 这甚至会剥夺他们必须扩展业务的最微小的机会,因此,他们不得不屈服于压力,要么不得不改变主意以改变业务,要么不得不永远忘记他们的业务。
移动和桌面——为什么速度对两者都很重要?

移动领域的竞争异常激烈。 今天的企业家还没有准备好用其他任何东西来妥协他们不断增长的商业前景。 他们总是时刻准备着采用最新的变化,并成为第一个在他们的业务中引入和实施它的人。 雅虎 CEO 将 2014 年标记为互联网的“转折点”。 这是因为它在数字世界中引入了一个新阶段,并经历了显着的变化,有望帮助您的企业体验即时起飞。 随着2017年的到来,整个市场的重心发生了转移,大量企业开始关注推动业务增长的核心环节,一般从网页的高速化开始。
早些时候,创业者们将网站和移动设备视为一个整体,从未想过对两者有不同的想法。 这种情况在 2017 年发生了显着变化。人们现在已经意识到,这两者是两个不同的实体,需要以不同的方式提供服务。 一个应该是另一个的复制品,但两者都必须非常快速才能吸引目标受众的注意力。
如今,这一转变的重点是为访问者提供优质和一流的用户体验。 未能做到这一点会在市场上为企业赢得坏名声。 凭借出色的网页速度,加载时间降低,从而降低了访问者的等待时间,从而使他们感到快乐和满足,同时为他们提供了无与伦比的良好体验。 快乐的访客会带来激烈的竞争,也会从核心提升您的品牌价值。 它还使企业能够非常方便地有效和快速地接触到他们的潜在客户。
了解页面速度的必要性并分析其在当今竞争激烈的市场中的重要性,我们提供优质的服务,优化页面速度,使我们的客户在他们的虚拟壮举中体验到巨大的成功。 自 2010 年以来,我们一直致力于为客户优化速度,并通过增加其网站的访问者数量、流量、参与度和销售量取得了巨大的成功。 您可以依靠我们获得独家商业机会,该机会根据客户的需求和要求精心打造,并牢记他们网站面临的问题。
偷窥未来

页面加载速度往往被创业者忽视; 撇开它对移动设备的优化。 然而,它是转换优化和 SEO 的最重要因素之一。 您的企业可能在正确的时间做所有正确的事情,以便在正确的受众面前走上正确的轨道,但缓慢的页面加载可能会扼杀您的所有努力。 对于每家企业,无论新旧,以及小型、中型和大型企业来说,将页面加载速度放在首位是非常重要的。 在在线业务中,在为客户提供最佳体验方面,每一秒都很重要。
有许多方法和技术可以轻松检测导致页面加载速度下降的问题,并改进可以提高您的网站每年接收的访问者数量。
未来是所有将与互联网连接的新设备。 每个具有不同屏幕形状的设备都将为个人提供访问万维网并轻松与他人保持联系的自由和便利。 这带来了技术领域以及网站领域的革命性变化。

企业的前景随着他们能够接触到对他们的业务感兴趣的大量客户而扩大。 最好的方法是让他们看到并允许他们在旅途中访问他们的网页,而不会遇到任何麻烦或问题。
当涉及到您的业务时,无知永远不会是幸福。 您始终必须准备好采用新的变化,并使您的网站不辜负客户的期望。
在这个时代加载时间缓慢的网站对用户来说是完全令人沮丧的。 由于几秒钟的时间,许多潜在的销售下降、淹没或流失。 对于一般网站——桌面版或移动版——都要求加载 4 到 7 秒。 以防万一,人们开始失去耐心和信任,如果速度保持不变,结果对企业来说是完全毁灭性的。
但是,如果您拥有一家电子商务企业并希望您的访问者等待您的网站加载大约 7 秒,那么这是您所拥有的最大的神话之一。 没有访客会等你。 他们将简单地越过标签并转到另一个网站。 对于从事电子商务业务,您必须尽可能快,并且您的网站必须在 0.04 秒内加载。
利用您的网站是提高业务前景的最佳方式之一,因此您可以体验到更多的收入机会和广阔的增长和发展空间。
未来在于速度。 您的网站越快越快,您在市场上获得高位的机会就越大。 很少有简单的努力和方法来优化您的网页和您的业务的速度,可以立即达到成功和名望的高度。 如果您能够以您的速度打动一位客户,那么口碑推广很可能会为您服务,并且您将有另外五个客户再次获得与他人的良好体验,从而形成一系列意想不到的促销为您的业务。 虽然这发生在业务的一侧,但您业务的另一侧,由于速度因素和访问者数量的增加,会将您拉到搜索引擎上的更高排名,为进一步发展打开更多门户!!!
