如何使用 OptiMonk 创建自定义弹出窗口?
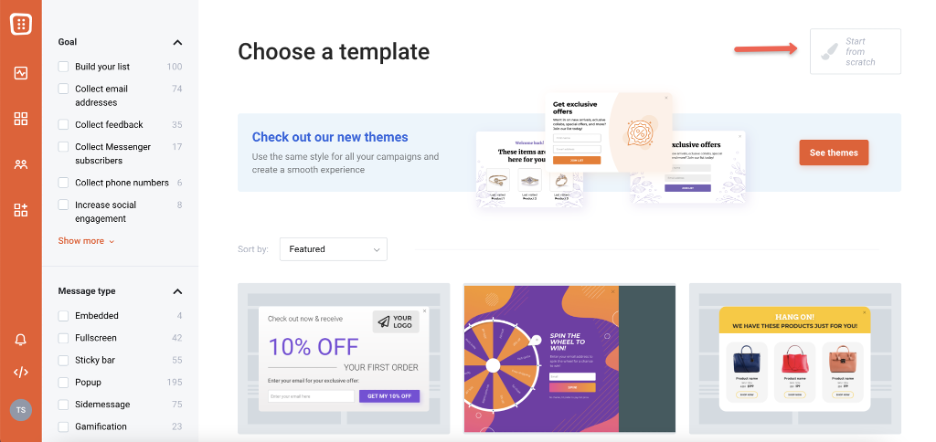
已发表: 2021-06-30在 Canva 上长大? 幸运的是,您不需要杀手级的设计技巧来创建高转化率的弹出窗口。 我们的OptiMonk 库配备了 200 多个现成的现场消息传递模板。 您可以使用我们的模板来增加您的电子邮件列表、避免放弃购物车、推广特别优惠、收集客户反馈等等。
但是,当您准备好创建更个性化的自定义弹出窗口时呢? 即使您对自己的设计技能没有信心,您也可以使用我们的拖放编辑器轻松创建时尚的现场消息。
在本文中,我们将向您展示如何在几分钟内为桌面和移动设备制作自己的弹出窗口。
准备好? 我们开工吧!
目录
第 1 步:只需单击几下即可创建自定义弹出窗口
第 2 步:编辑您的自定义弹出广告系列
自定义弹出窗口正确完成
第 1 步:只需单击几下即可创建自定义弹出窗口
首先,登录到您的 OptiMonk 仪表板。 单击“新广告系列”按钮。 然后单击“从头开始”按钮。

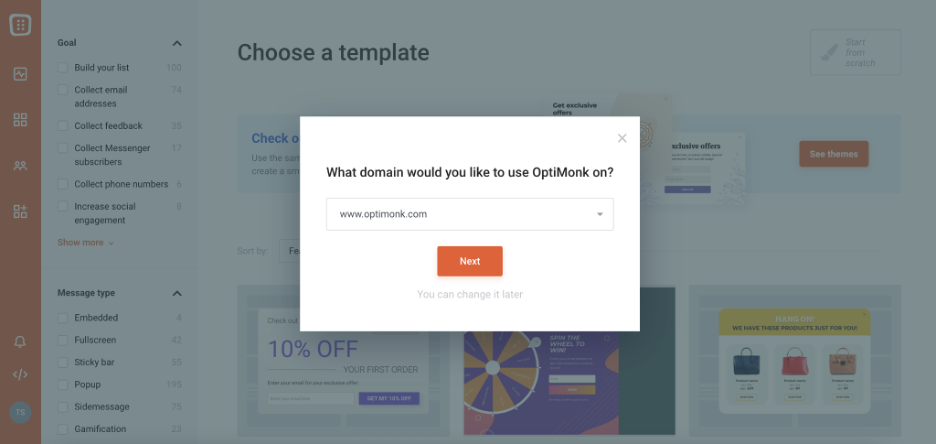
选择您的域并在此窗口中点击“下一步”:

第 2 步:编辑您的自定义弹出广告系列
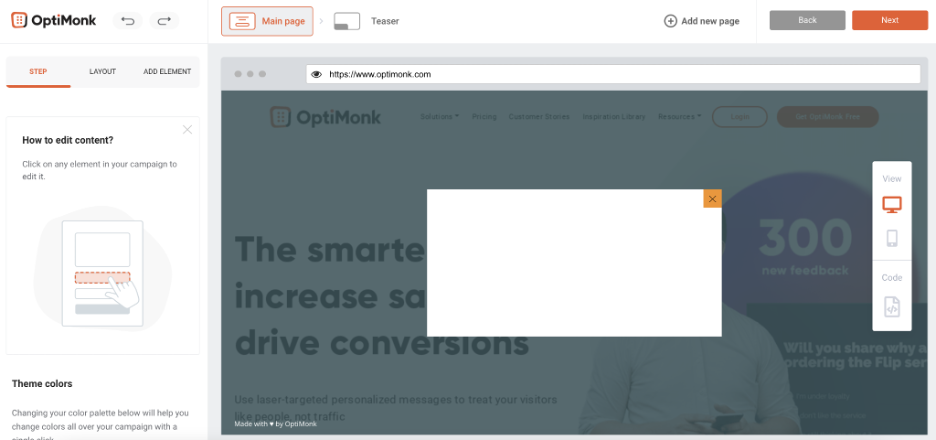
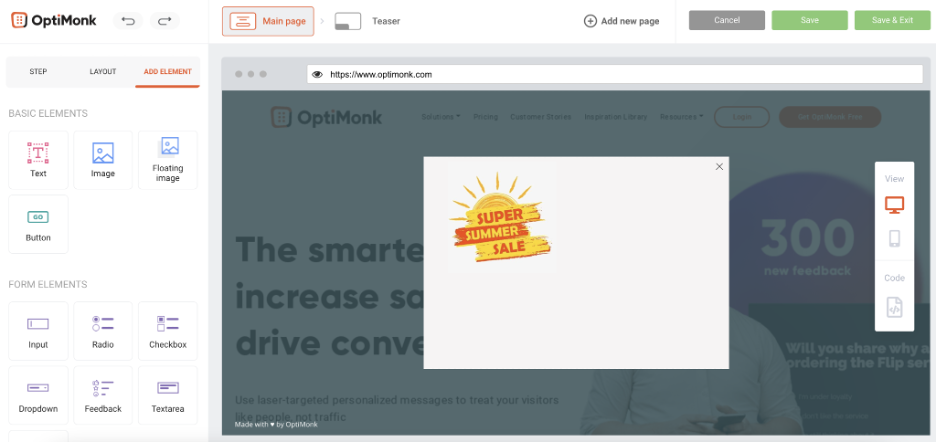
重定向到编辑器后,您将看到一个空的弹出窗口。 这是一个预览:

让我们为夏季销售创建一个弹出窗口。
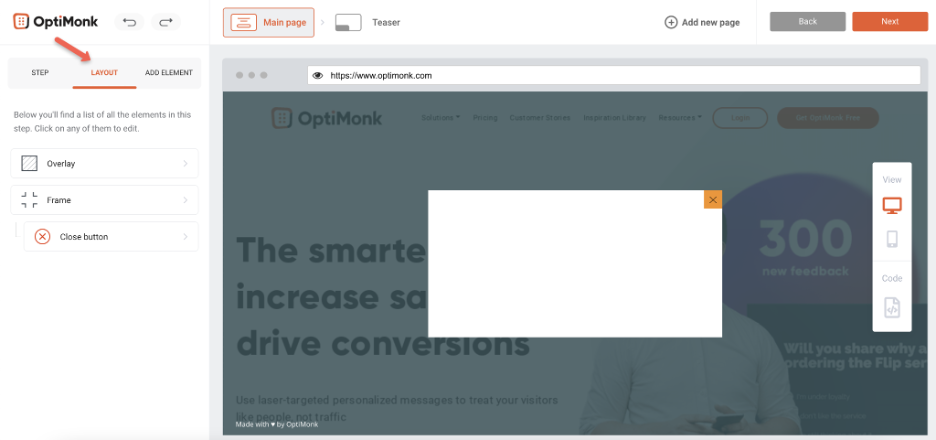
为此,请单击布局选项卡:

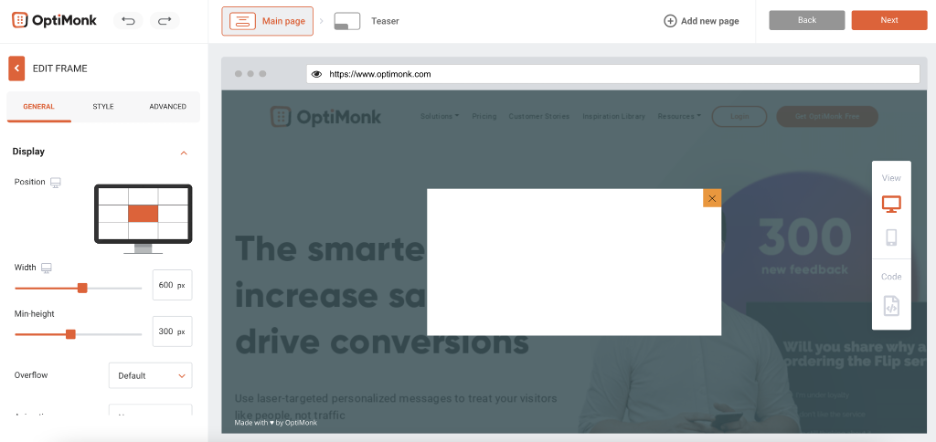
接下来,选择“框架”进行编辑——如下所示:

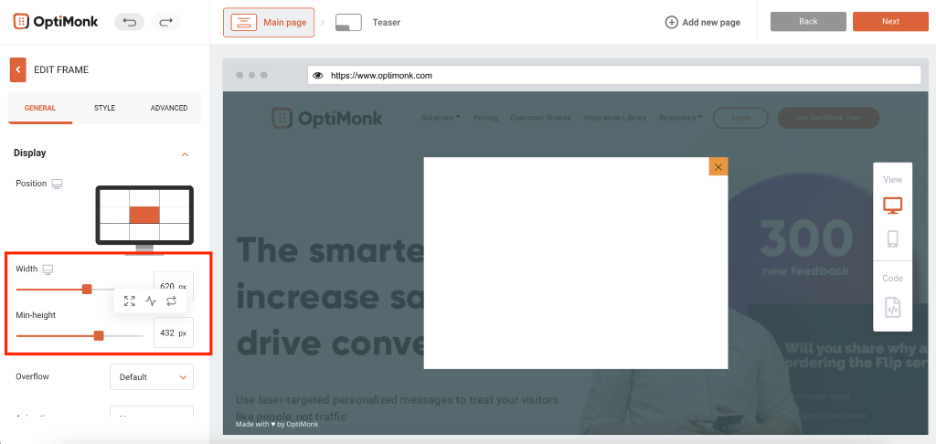
然后,您可以在同一选项卡下编辑弹出窗口大小:

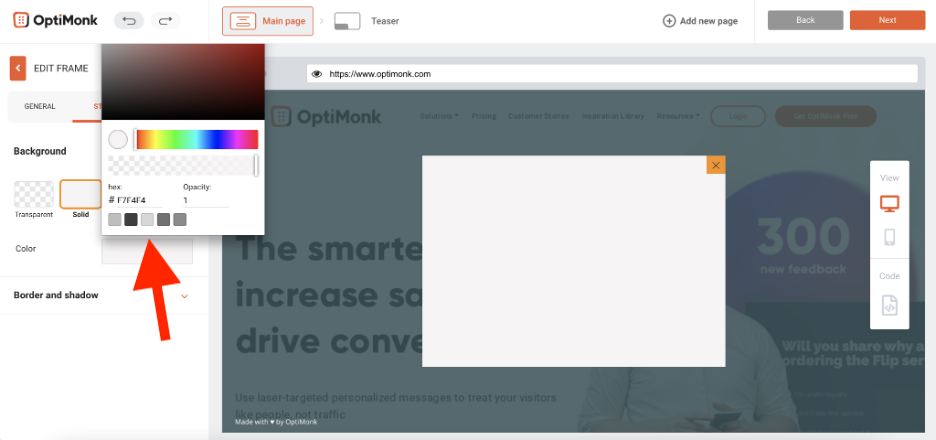
接下来,前往样式选项卡并选择您要使用的背景颜色:

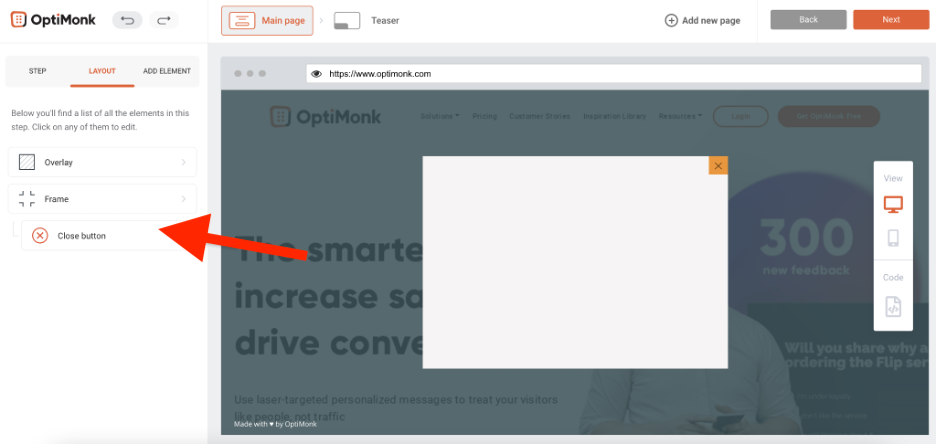
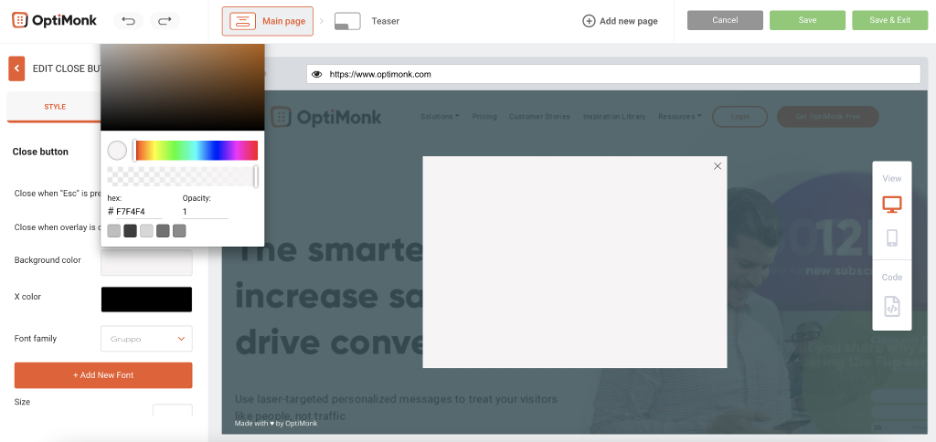
想要更改关闭弹出窗口的“X”按钮的背景? 返回布局并选择“关闭按钮”选项卡。

在这里,您可以更改弹出窗口的背景颜色和“X”按钮的颜色。

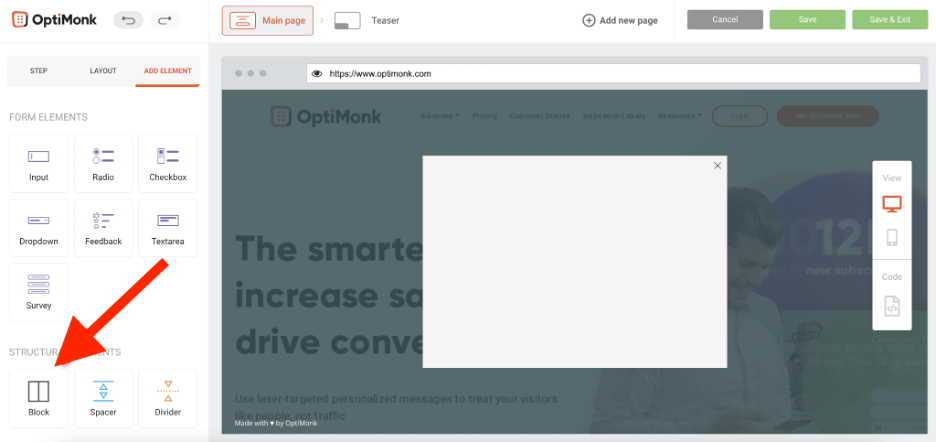
现在您可以开始添加结构元素,您的选择包括:块、间隔器或分隔器。
下面,我们在“结构元素”下添加了一个块:

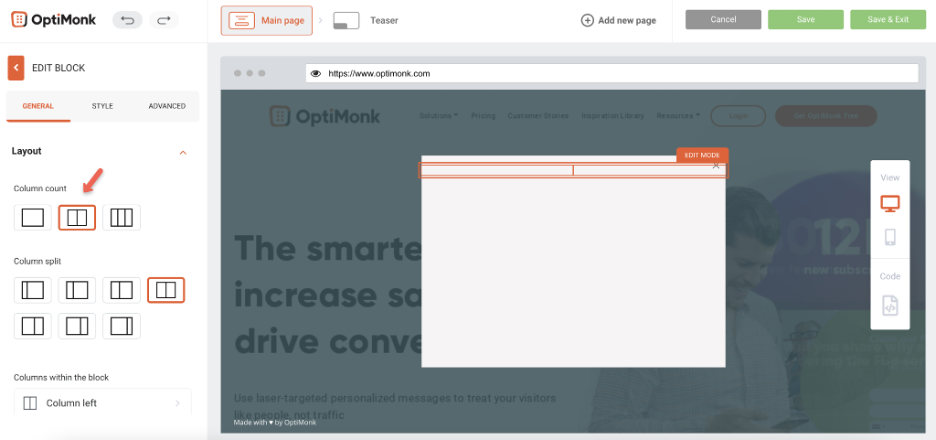
选择块的列布局。 在这里,我们选择了两列:

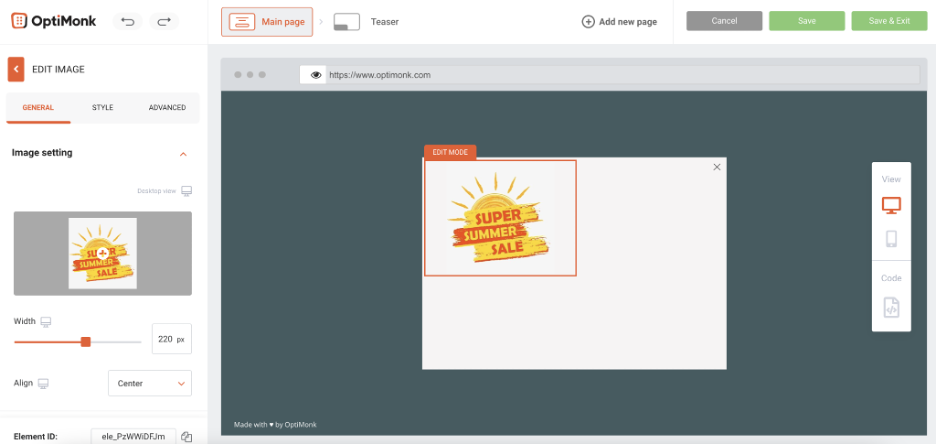
在左侧,我们还添加了一张图片。 您可以通过前往“添加元素”并单击“基本元素”下的“图像”来完成此操作。

我们以后可以随时更改照片的位置或大小。
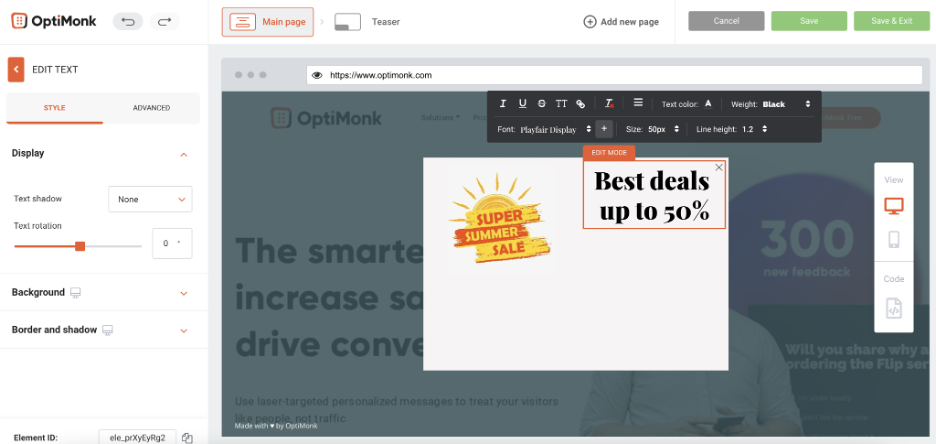
您可以在右侧栏中拖放文本元素:

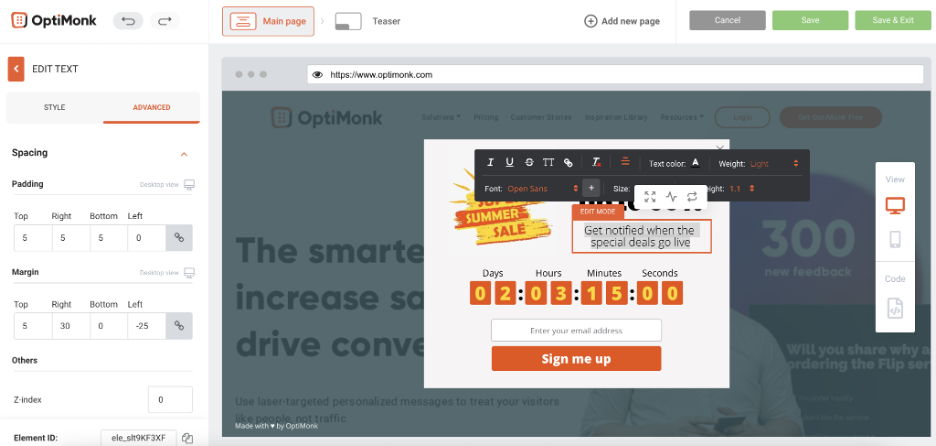
您可以添加所需的文本并编辑字体、大小、颜色、粗细和行高以满足您的需要:
要添加文本,请执行以下 3 个简单步骤:
1. 转到“添加元素”
2. 点击“基本元素”下的“文本”
3.将文本图标拖放到弹出窗口中

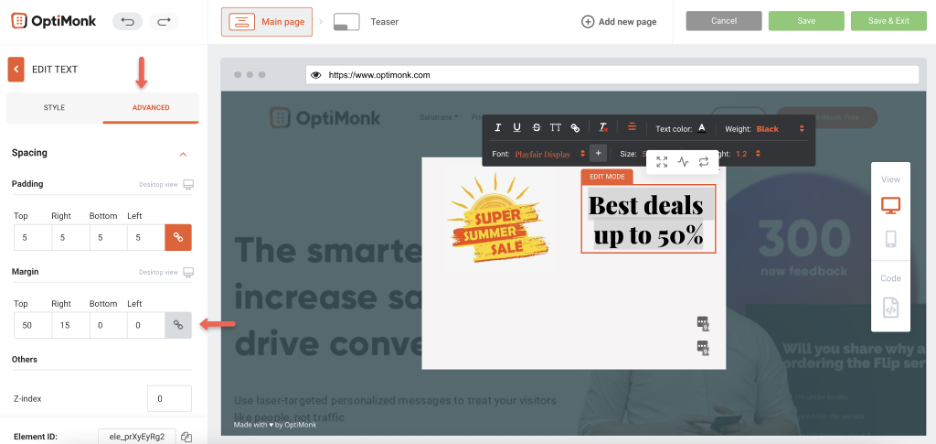
单击高级选项卡并编辑边距以将文本放置在弹出窗口中您想要的位置:

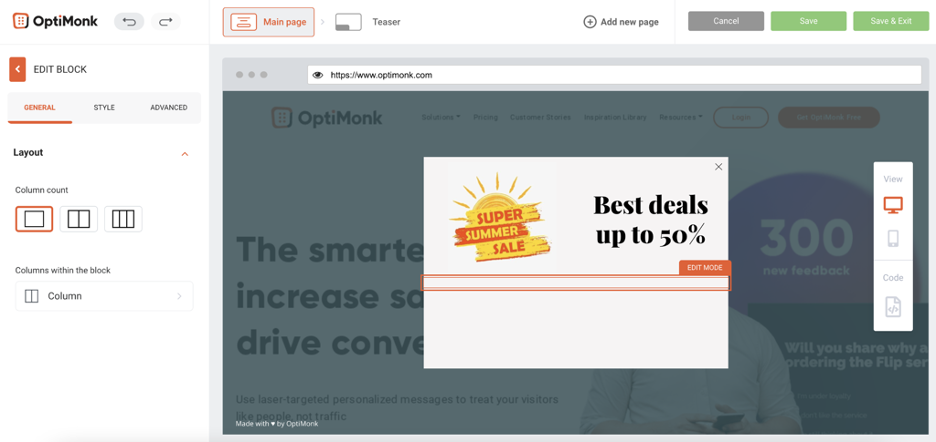
现在,让我们在这个块下添加另一个块。 在这种情况下,让我们将列数更改为 1:

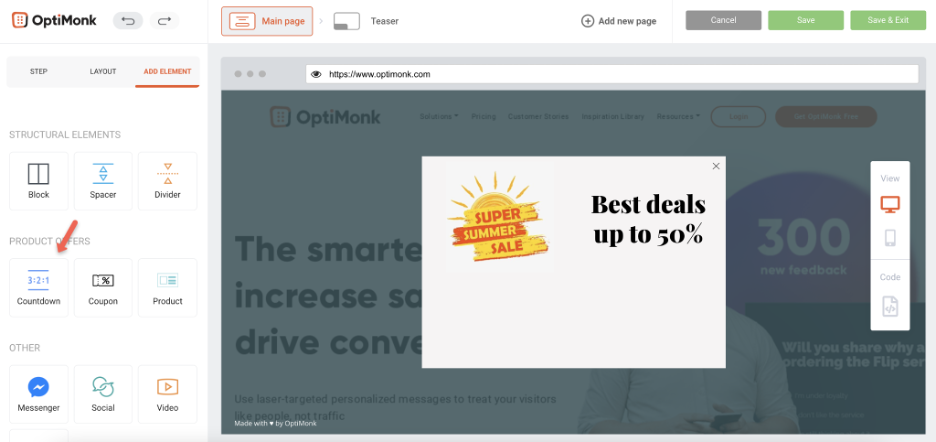
您还可以在此块中添加倒计时元素以增加紧迫性并促进转化。 倒数计时器可以在“产品优惠”下的“添加元素”选项卡下找到。

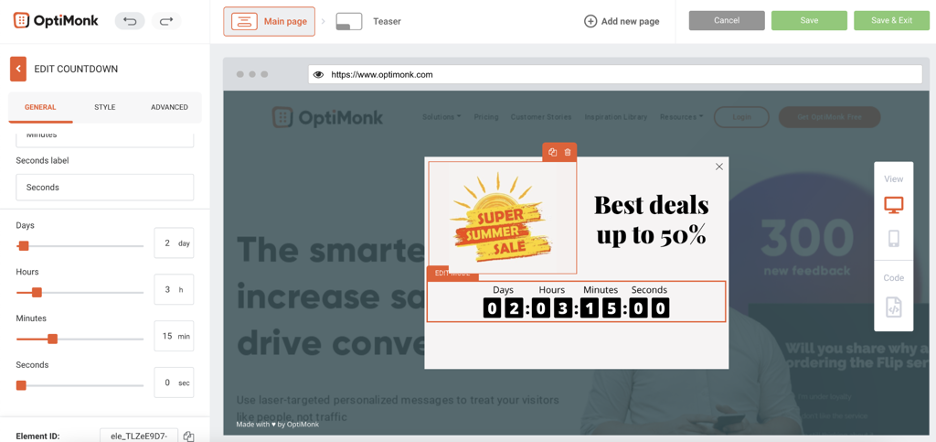
首先,设置定时器。

您可以通过单击“常规”选项卡来执行此操作,在这里您可以找到以下选项:
1. 选择固定时间或固定日期(从下拉列表中选择您的选项)。
2. 编辑天、小时、分钟和秒,方法是在指定的框中输入您想要的持续时间,或尝试下面列出的切换功能。

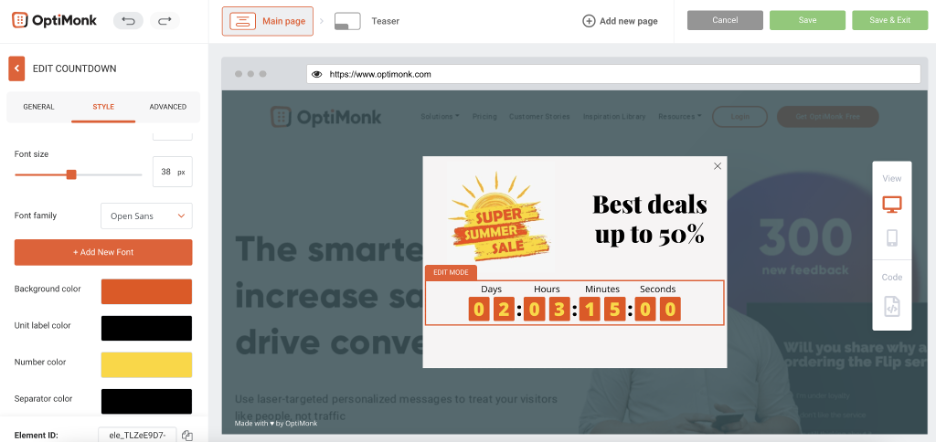
然后编辑样式。
单击样式选项卡,使用切换按钮来试验字体大小、高度和宽度。 您还可以通过从下拉菜单中选择您选择的字体来选择您的字体。
在此部分下方,您还可以选择为文本和背景选择不同的颜色。 您还可以通过从下拉菜单中选择这些选项来添加边框和阴影 - 也可以在样式选项卡下找到。

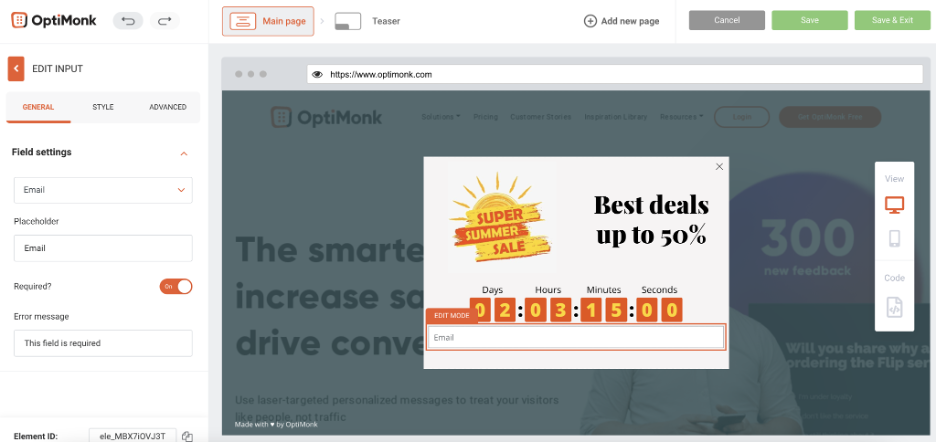
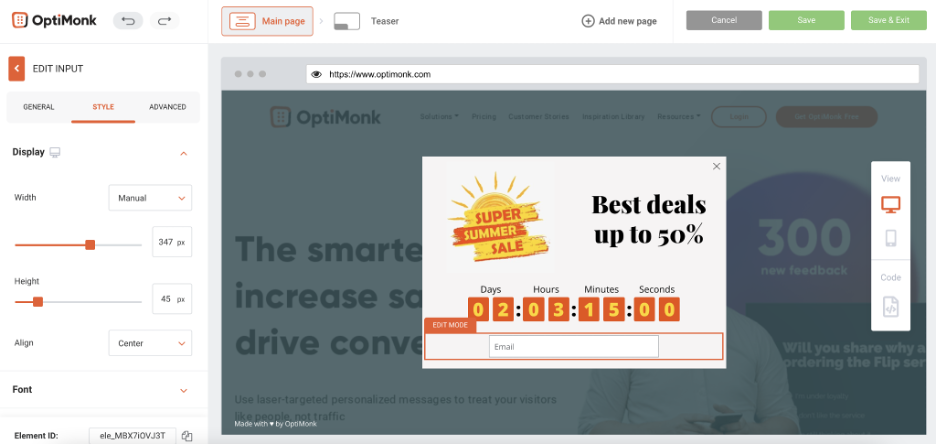
添加电子邮件注册表单怎么样? 在计时器下方添加一个输入元素。 您可以在“表单元素”下找到它。 要放置它,请将其拖放到弹出窗口中。

对它的外观不满意? 您可以根据自己的喜好对其进行编辑。 为此,只需单击样式选项卡并将宽度更改为手动。 我们还编辑高级选项卡上的边距以将其移低。 看一看:

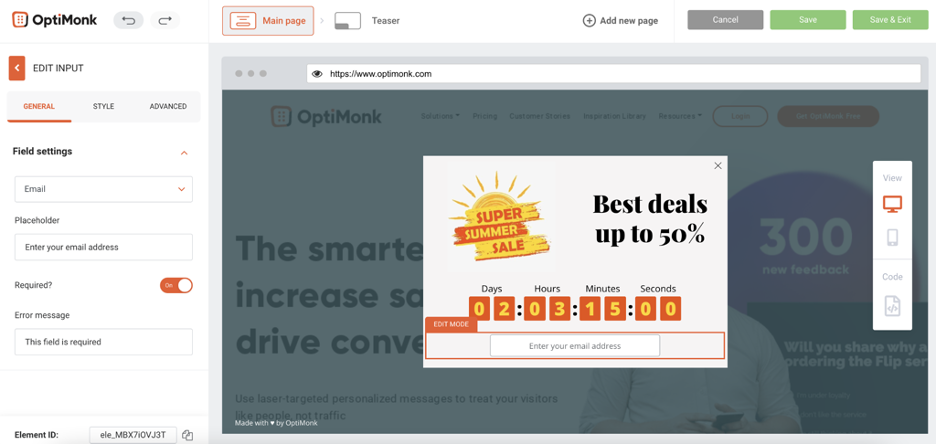
看起来已经好多了——对吧?
现在,我们可以更改字段的占位符并将其居中对齐。

现在,我们需要一个按钮。
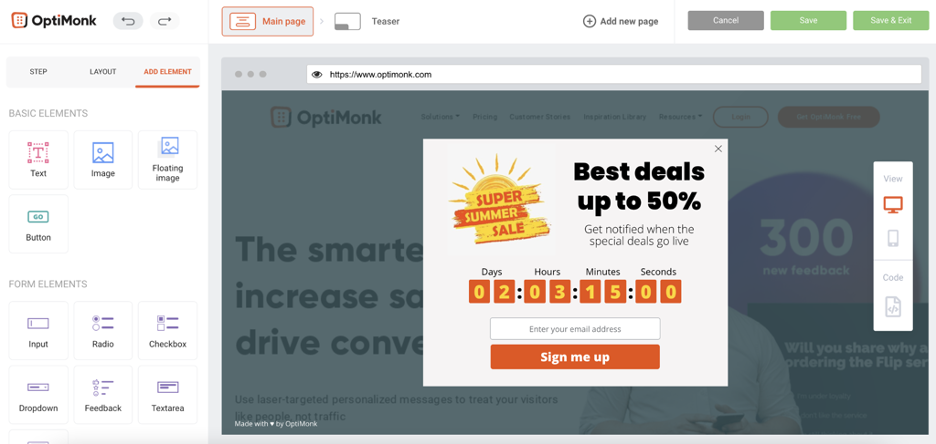
转到“添加元素”、“基本元素”,然后选择“按钮”。

您可以编辑多个元素,如宽度、背景颜色、边距和文本字体,以制作一个高转化率的按钮。
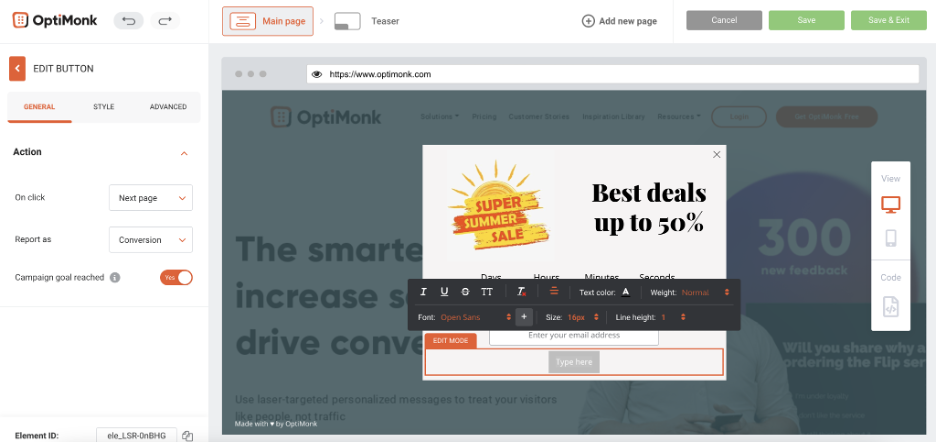
将按钮拖放到弹出窗口后,编辑按钮选项将自动打开。 要编辑按钮的样式,请导航到“编辑按钮”选项卡下的“样式”。 像这样:

为了完善您的弹出窗口,您还需要一个号召性用语,您可以通过添加另一个文本元素来包含它。 为此:
1. 单击“添加元素”选项卡
2. 将文本元素拖放到弹出窗口中
以下是我们的风格:

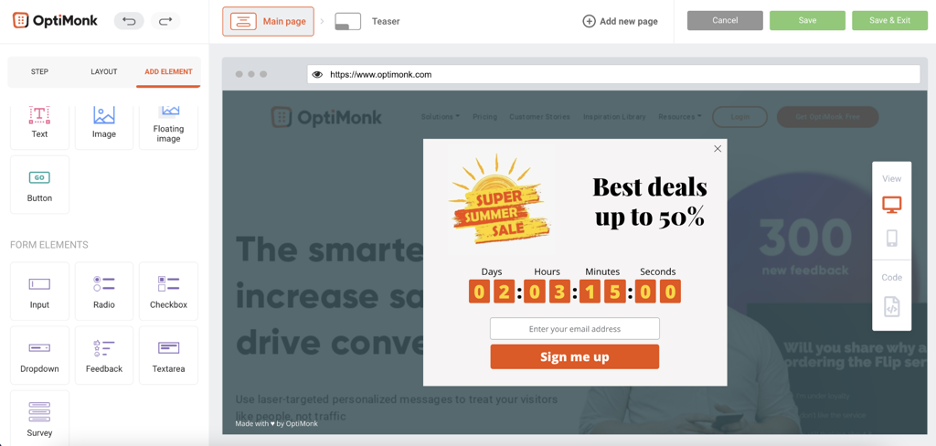
达达! 这就是您可以在几分钟内创建自定义弹出窗口的方式。
如果您愿意,您可以对设计进行一些最终更改,例如更改字体类型。

现在您所要做的就是保存它并像任何现成的模板一样编辑设置。
通过几个步骤,您学会了如何自定义弹出窗口。 接下来,我们将深入研究成功的弹出示例,您可以轻松地为您的客户进行个性化设置。 准备好?
自定义弹出窗口正确完成
OptiMonk 可以快速轻松地创建有助于您成长的自定义弹出窗口。 寻找有关如何自定义弹出显示的灵感? 查看下面这些引人注目的设计,以设计您自己的自定义弹出窗口。

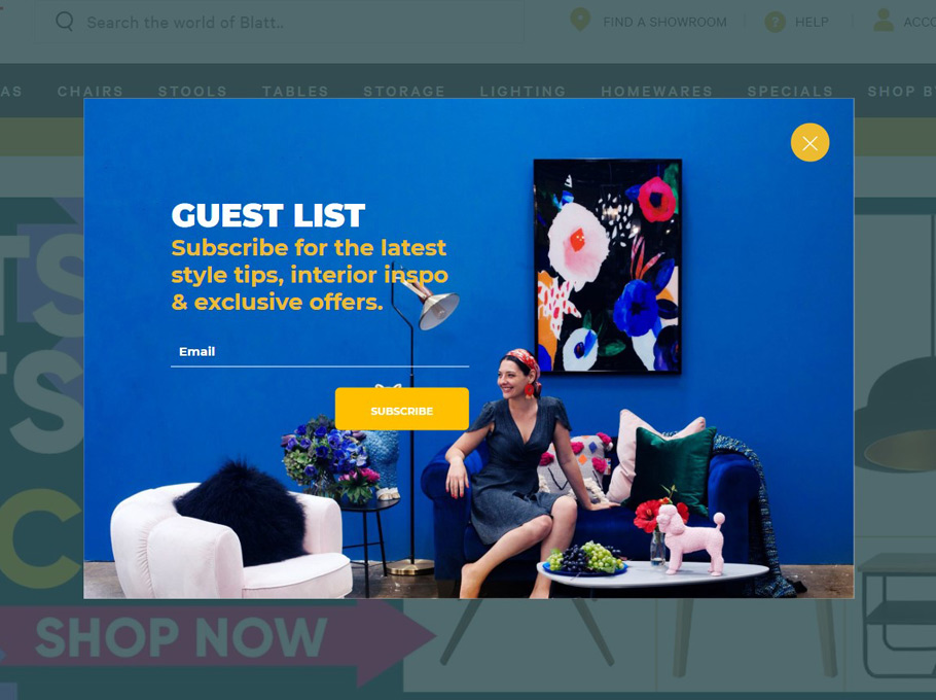
弹出窗口可以帮助建立您的电子邮件列表并扩大您的影响力。 健身公司Crossrope.com通过一个简单的弹出窗口将他们的列表增长了 900%。
以下是如何复制这个列表构建弹出窗口的精彩之处:
1. 选择大胆的色调并吸引眼球。
2. 始终使用一个号召性用语来提高转化率。
3. 访客的要求是最低限度的:输入您的电子邮件地址。 永远不要用太多的要求让你的客户超负荷。
4. 与背景形成对比色的清晰“X”按钮使访问者可以轻松退出弹出窗口。 如果他们不想分享他们的电子邮件地址,这可以帮助您避免激怒访问者。

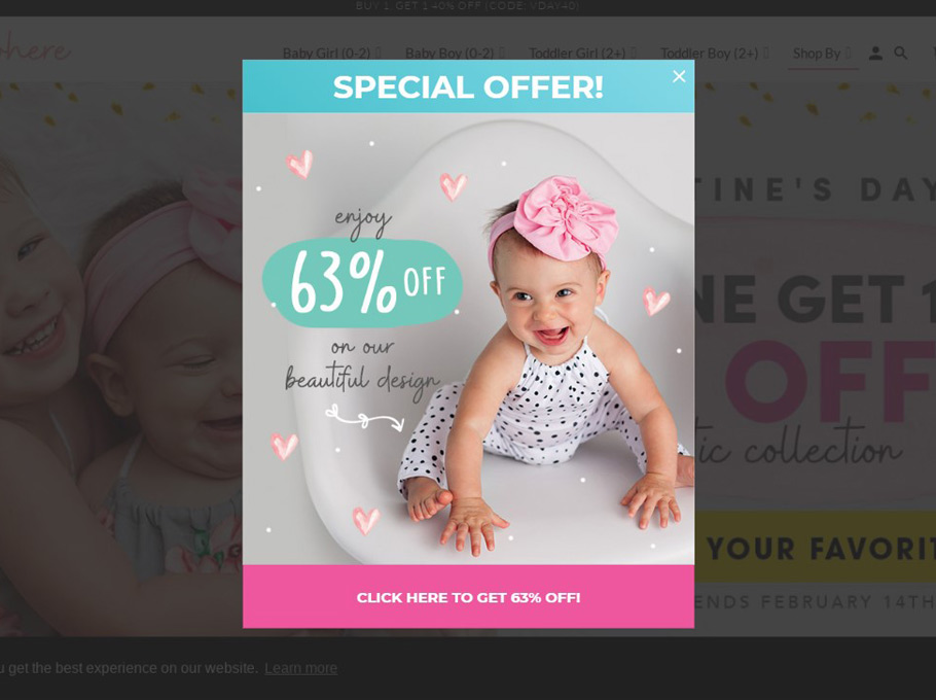
通过使用弹出窗口来推广特别优惠来推动销售。 最好的弹出窗口有超过 50% 的转化率,这就是为什么这个弹出窗口可能会成功以及你可以做些什么来复制它:
1.选择明亮的调色板来吸引注意力。
2. 最少的文字促使访问者点击按钮以获得 63% 的折扣。 如果您希望您的访问者进行转换,请用最少的文字集中他们的注意力。
3. 您可以通过对按钮和弹出窗口的背景使用对比色来推动转换。

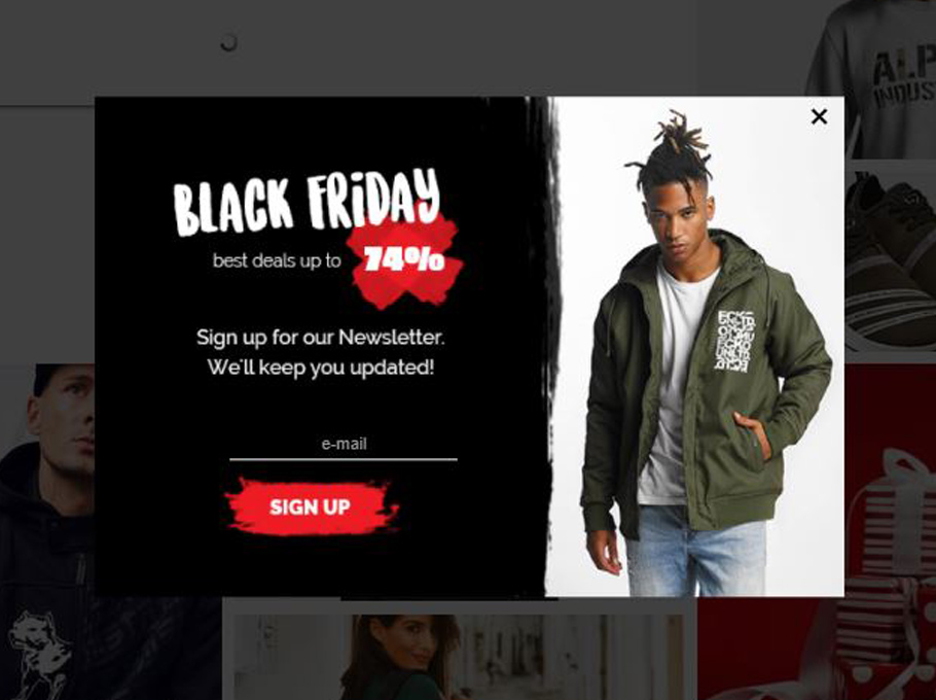
要通过交易访问者电子邮件地址的内部销售和促销信息来构建您的列表,请按照以下步骤操作:
1. 通过关注季节性、时间敏感的销售来增加紧迫性。
2. 以醒目的阴影突出共享电子邮件地址的好处(“74%”)。
3. 推广访问者希望达成交易的理想商品,以提高您的点击率。

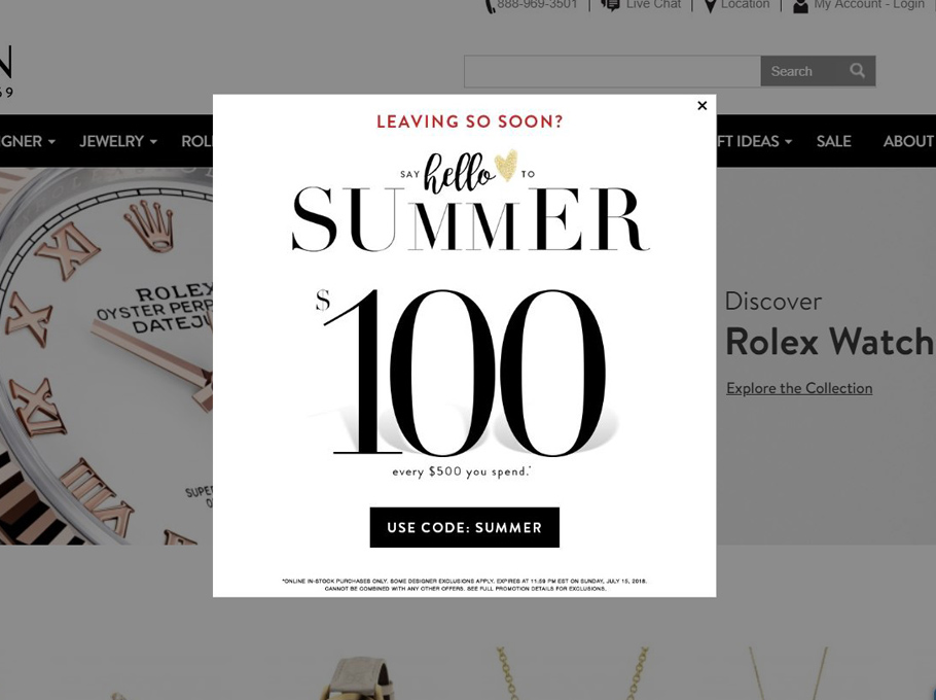
您如何击败废弃的购物车并降低跳出率? 带有退出意图弹出窗口。
这个弹出窗口在风格上完成了这一点。 以下是你可以从中得到的:
1. 令人回味的文案:“Hello to Summer”激发了与朋友烧烤和慵懒海滩日的形象。 使用与积极事件和情绪相关的语言来帮助吸引访客。
2. 促进提高您的平均订单价值的战略报价(例如,花费 500 美元获得 100 美元)。
3. 确保您的访客必须复制并粘贴他们的折扣代码。 这鼓励他们尽快使用它。
使用 OptiMonk 创建您的第一个自定义弹出窗口
有了正确的灵感,就很容易知道如何规划自己的自定义弹出窗口。 不知道如何创建 CSS 或 HTML 弹出窗口? 没有汗水。
您不需要设计技能来创建漂亮的自定义弹出窗口。 使用我们的拖放编辑器创建很棒的自定义弹出窗口,并观看您的电子商务商店的疯狂增长。
准备好创建了吗? 立即创建您的免费 OptiMonk 帐户— 或访问我们的模板库并选择我们随时可用的模板之一。
