如何在 WordPress 中创建登陆页面?
已发表: 2023-04-18着陆页是一个特殊的网站,最初对您的报价感兴趣的人会从正在进行的广告活动或社交媒体直接重定向到该网站。 这是您将他们转化为潜在客户的机会。 您如何在 WordPress 中创建一个登陆页面来销售并帮助您与客户建立关系? 我们将在下一篇文章中尝试回答这个问题。
如何在 WordPress 中创建登陆页面? - 目录:
- 为什么是着陆页而不是标准主页?
- 帮助您创建 WordPress 登录页面的一些基础知识
- 让我们深入了解一下 – 如何在 WordPress 上制作登陆页面?
- 如何在 WordPress 上创建登陆页面?
为什么是着陆页而不是标准主页?
如果您还没有登陆页面,您可能想知道无论如何创建一个登陆页面有什么意义。 客户无法重定向到标准主页吗? 毕竟,这里有很多关于您的公司和您提供的产品或服务的信息,对吧? 好吧,不完全是。
让我们从这样一个事实开始:与标准主页不同,专用的 WordPress LP 具有相当独特的设计来鼓励特定的操作。 这完全取决于广告活动如何针对它进行。 着陆页也是一个独立的页面,可以随时收集潜在客户。 灵活性和可定制性恰恰是 LP 的最大优势。
这两个元素,即广告形式的早期预告片和登陆页面,必须协同工作。 LP 可以用于多种用途。 在这里,您可以鼓励客户注册网络研讨会或新电子书的等候名单,或者为俱乐部会员提供特别折扣。 您如何开展此活动取决于您。 但是请记住,LP 是您吸引客户注意力的机会,将兴趣转化为销售取决于您。
我们还提到,着陆页应与其特色营销策略或重定向发生的社交媒体数据相对应。
创建登陆页面还有另一个原因。 贵公司的主页是唯一且不可更改的。 不管它上面出现了什么,也不管它是从什么来源重定向的。 所以它必须是通用的,它有利也有弊。 另一方面,LP 可以严格响应特定活动的需求并针对特定受众。 您不必限制自己,您可以创建多个登录页面并在每个页面上提供略有不同的报价。 这样您就有更好的机会满足访问者的需求。
帮助您创建 WordPress 登录页面的一些基础知识
现在您知道为什么应该拥有 WordPress LP,让我们关注它应该是什么样子。 首先,它应该很简单。 这适用于它的设计和页面上包含的文本。 它的访问者应该确切地知道他们为什么来到那里,着陆页应该是关于一个项目或一个特定的报价。 它也不应该包含额外的干扰因素或重定向。 文本本身必须保持一致和吸引人。 这里有必要使用利益语言。
但是,不要忘记着陆页必须令人赏心悦目。 这是您的名片,代表您的公司。 最初对您的提议感兴趣的人是根据它形成意见的人。 虽然内容本身也很重要,但视觉感知更具有决定性。 这是分秒必争的地方,因此请确保您的网站看起来很专业。
因此,着陆页首先应该是具体的。 客户需要确切地知道他们为什么使用它以及他们可以获得什么。
让我们深入了解一下 – 如何在 WordPress 上制作登陆页面?
头条新闻
让我们从头开始。 进入着陆页的人首先看到的是标题。 很多都取决于它。 因此,您有大约 30 个字符来说服客户您的报价值得使用。 不多吧? 因此,标题需要同时保持一致和吸引人。 一句话完美总结了您的报价并说明了为什么它值得使用。
内容
当然,内容很重要。 在这里,您可以专注于为客户提供的价值。 为此使用福利语言并准确描述他们将获得的福利。 此外,请确保文本最终解决了客户的所有顾虑。
社会证明
社会证明是终极武器,其作用远不止是产品描述。 在这里,您可以提供满意客户的反馈、案例研究或插入与您合作的公司的徽标。 只有一条规则:所有评论都必须是真实的。 因此,如果您是刚开始创业,没有信任的客户圈子,那么等待开发这个版块比使用虚假评论是更好的选择。
呼吁采取行动
最后,我们进入正题。 毕竟,最终会创建登录页面,以便访问者执行假定的操作。 在这里,规则也总是适用:细节很重要。 该消息应清楚地说明用户单击按钮时将收到什么。 不要追求陈词滥调的“支票”。 通过“收到一本免费电子书”或“享受 10% 的折扣”来吸引您的读者。 这样他们就会确切地知道他们点击的是什么以及它带来的好处。
如何在 WordPress 上创建登陆页面?
让我们从它比您想象的容易得多的事实开始。 着陆页设计相当简单,不需要您了解复杂的 WordPress 功能或具备编码技能。 只需使用您选择的页面构建器,您就会发现它真的很有趣。 有一大堆现成的模板可供选择,您可以根据自己的需要进行自定义。 在其中的大多数中,您可以更改单个元素,例如字体的大小或类型,以及单个块的位置,即构成页面的元素。 这有点像搭积木。 但是,如果您需要更多,向导还允许您编辑自定义 CSS。
最受欢迎的着陆页构建器
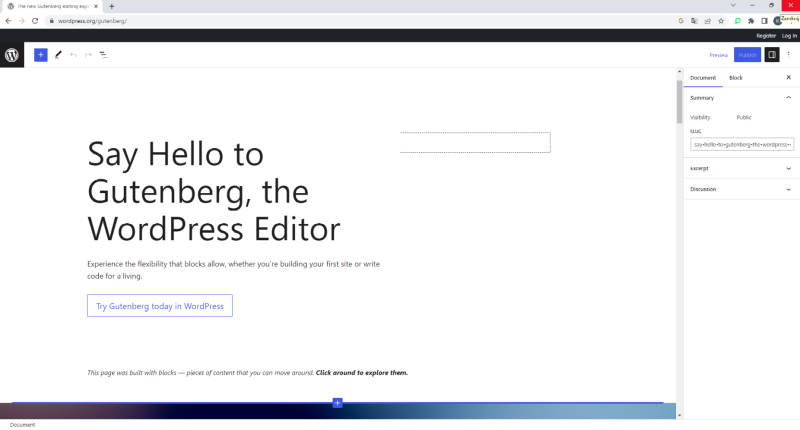
Gutenberg Editor是一个相当简单的块编辑器,默认为 WP。 虽然您不能指望它会产生奇迹,但对于以有限的预算创建简单的着陆页来说,它会非常有效。

每个知道 WordPress 是什么的人都可能听说过Elementor 。 它是最受欢迎的网站建设者之一,提供了巨大的可能性。 它流行的优点是网上有许多与之兼容的模板。


同样流行的工具是Divi 。 有人选择 Elementor 还是 Divi 更多的是品味问题。 这两个工具非常相似,都是在块编辑模式下操作的。

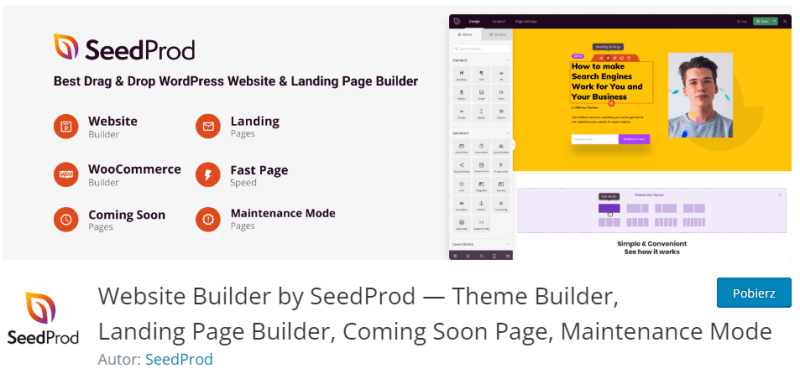
SeedProd是一款插件,提供免费和付费版本。 当然,后者肯定更强大,功能更多。 这是一个相当简单的向导,不需要任何编码知识,通常是为创建登录页面而设计的。 这意味着实际上每个元素都已经自定义,剩下的就是用吸引人的内容填充页面并添加匹配的图形,即外观调整。 此外,它重量轻且对 SEO 友好。

另一个著名的插件是Beaver Builder ,您可以在其中轻松地从现成的模板中创建您的登录页面。 当然,您可以随意修改它们并重新排列各种元素。

请记住熟能生巧。 在创建登陆页面之前,先熟悉该向导,检查其功能并观看一些教程视频。 互联网上有很多免费知识——好好利用吧。 只要掌握基本技能,您就会发现它有多么有趣。
但是,如果您不能胜任这项任务或能力有限,您始终可以将着陆页外包给第三方公司。
另请阅读:导致转化率下降的 5 个着陆页错误
如果您喜欢我们的内容,请在 Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest、TikTok 上加入我们忙碌的蜜蜂社区。
添加一名作者
一位图形和 UX 设计师,将无法用语言表达的内容传达到设计中。 对他来说,每一种使用的颜色、线条或字体都有其意义。 热衷于图形和网页设计。
