创建漂亮图表的终极指南
已发表: 2018-09-14图表是一种强大的沟通方式。 即使是最复杂的想法,如果写成文本时很难理解,也可以用最简单的图表快速理解。
但是,并非所有图表都是平等的。 创建漂亮的图表有一种微妙的艺术,我们在 Creately 非常致力于帮助每个人绘制能够以惊人的速度完成工作的图表。
这篇文章涵盖了一些来之不易的技巧,这些技巧是关于如何制作沟通良好且看起来很棒的图表。
选择正确的图表类型
那里有许多图表,每个图表都有不同的用途,在某些情况下甚至有多种用途。 例如,流程图可用于决策制定和流程映射。
当您选择某种类型的图表或图表时,您需要确保它符合您的目标。
- 流程图 - 绘制流程的流程
- 思维导图——组织和构建想法、想法等。
- 鱼骨图——分析问题的根本原因
- 组织结构图——可视化组织结构的层次结构
- 条形图 - 比较数据类别
- 饼图——比较整体的各个部分
- 金字塔图——突出数据的层次结构
- 折线图——显示数据之间的相关性或模式
使用以下资源识别更多图表类型及其不同用途
视觉教学策略的终极清单
基本视觉头脑风暴技术的终极清单
营销策略规划工具的终极清单
4 种用于更好项目管理的图表类型
遵循标准
遵循与每种图表类型相关的标准使它们更加通用; 这意味着如果在绘制图表时遵循 UML 图标准,日本开发人员可以很容易地理解由美国技术主管绘制的序列图。
当涉及到 UML 图、ER 图、BPMN 图等技术图时,请遵守标准以避免出错并避免混淆。
即使在绘制流程图、思维导图或维恩图等常见图表类型时,遵循标准也将确保在任何地方都易于理解。
坚持颜色主题
添加颜色会使任何图表看起来很吸引人,但是没有图案的颜色太多会使其看起来混乱和不专业。 在为图表添加颜色时,您可以遵循以下提示。
- 使用 Creately 的调色板轻松选择专业的配色方案。 调色板中的每一行都代表一个主题,因此您可以更轻松地为图表坚持一个好看的颜色主题。
- 限制您在图表中使用的颜色数量,因为它可能会使图表看起来混乱。 相反,坚持使用 3-4 种颜色以保持图表的可读性。
- 您可以使用相同颜色的不同深浅来表示各种形状之间的关系。

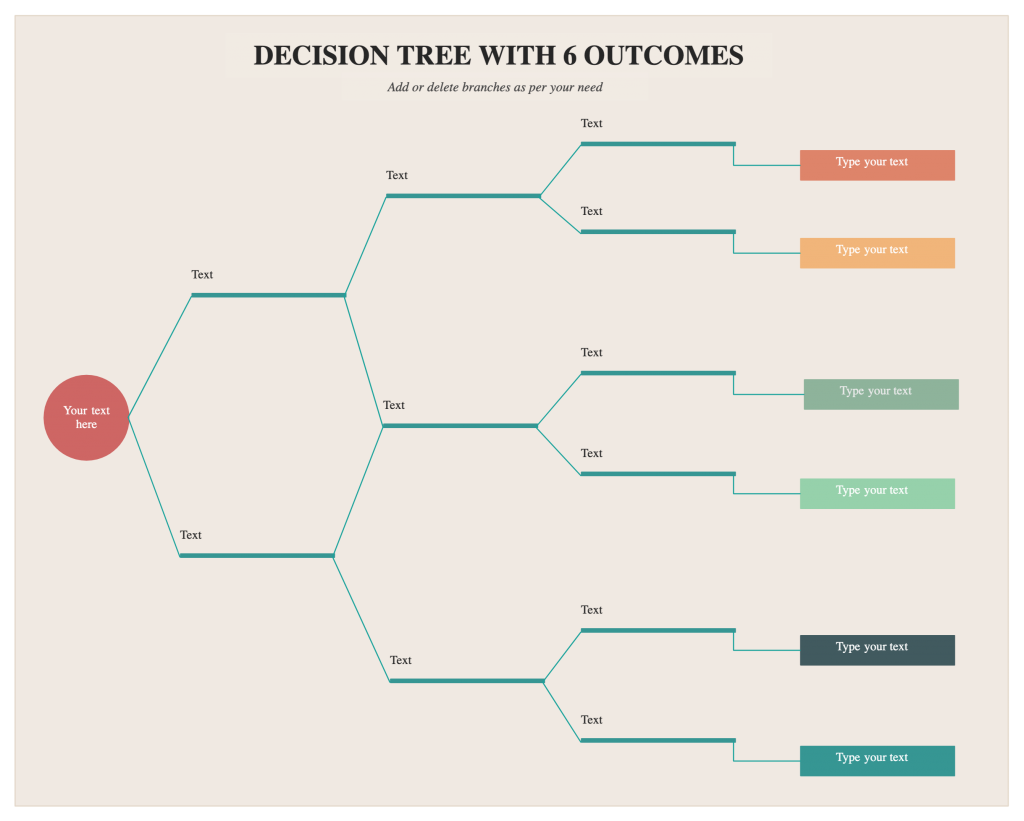
- 使用不同的颜色为不同的对象提供对比。 如果您对所有形状使用相同的颜色,将难以理解您的图表。 这是决策树的示例图。 单击图表以使用它并在线进行更改。

注意排版
许多人只关注图表、图形和图表的视觉方面,而完全忽略了排版。 最终结果是一个好看的图表,但仍然难以阅读和理解。

- 选择正确的字体; serif 给人一种正式的感觉,而 sans-serif 给人一种更干净、更现代的外观。 虽然您可以使用两者中的任何一种,但最好避免过于复杂或艺术字体
- 在图表中只使用一种字体类型,因为一种以上的字体在它上面看起来不太好。 为了强调信息,您可以使用不同的字体粗细。
- 使用颜色时,根据文本出现的形状使用它们
- 在单词/句子之间保留足够的空格以使文本可读
在这个图表排版教程中,我们已经涵盖了在向图表中添加文本时需要注意的所有内容。
注意图表的大小
在许多情况下,图表跨越多个页面。 图表越复杂,就越难阅读和理解。 在这种情况下,你可以,
- 减少添加到图表中的形状数量。 并非您手头的所有数据都需要在图表中表示。 省略您可以不做的信息,以使您的图表更加集中和相关。
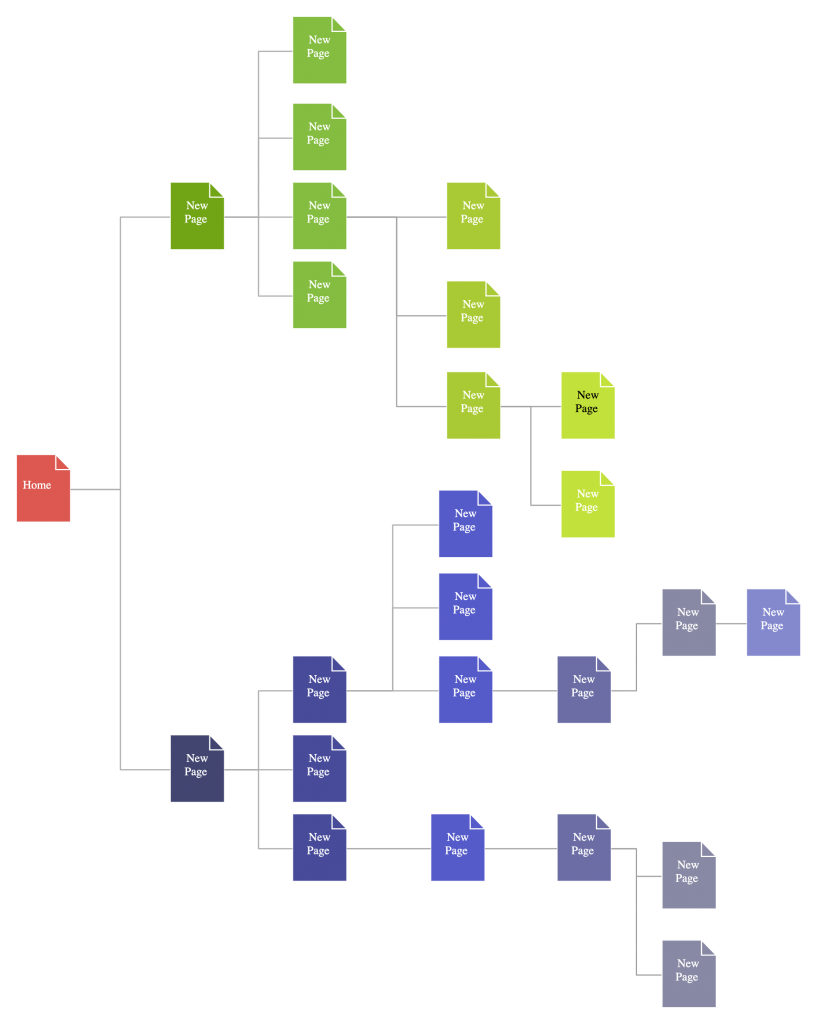
- 将复杂的图表分解成几个较小的图表。 如果图表跨越多个页面,您可以用链接在一起的可读较小图表来表示它。 使用 Creately 查看器可以轻松地从一个图表导航到另一个图表。
- 查看器还允许在较小的空间(如网页和博客)中嵌入较大的图表; 它为读者提供了在阅读时放大图表并在图表中移动的选项。

添加图例/指南
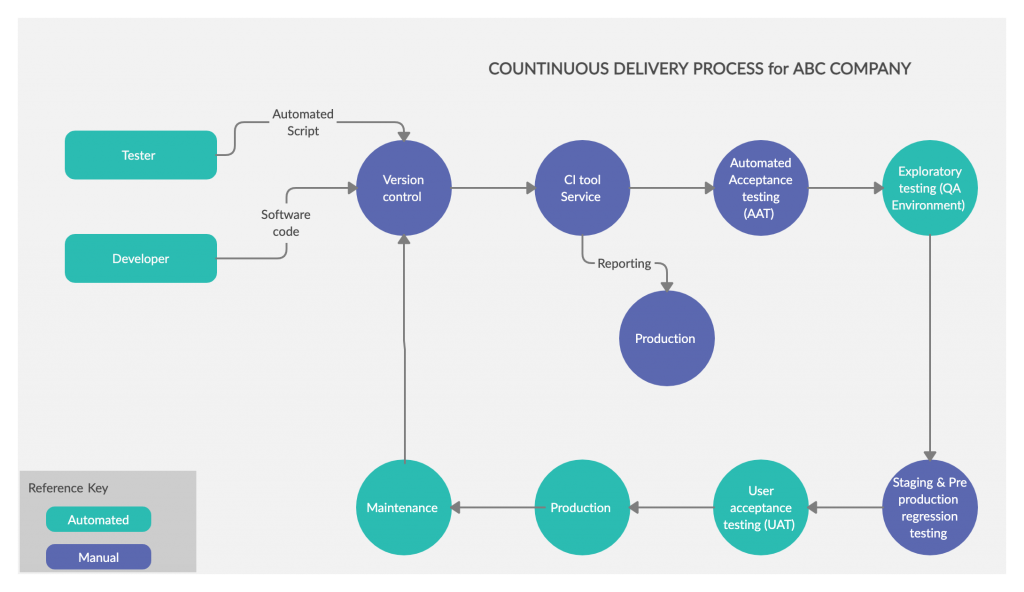
您可能知道图表中不同的形状、颜色、箭头等代表什么,但您的读者可能不知道。 您可以在此处添加图例以阐明图表中特定元素的含义

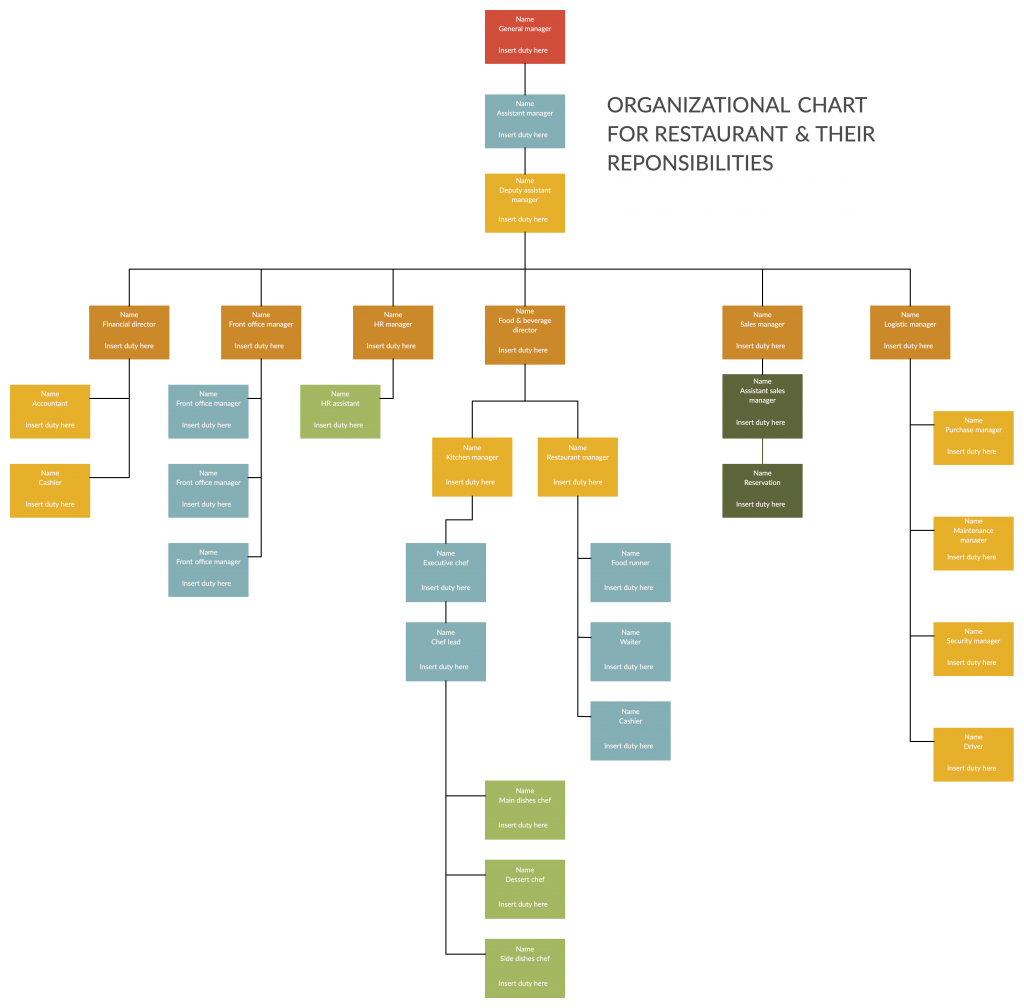
同样,您可以在流程图中添加泳道以突出显示不同的部门、参与者等。在组织结构图中添加不同的颜色以表示不同的部门或团队。
与图中的线条一致
图表中的线条在使图表看起来不错方面起着重要作用。 在选择要使用的线条或确定线条粗细时,还要考虑您将使用的字体和字体粗细。
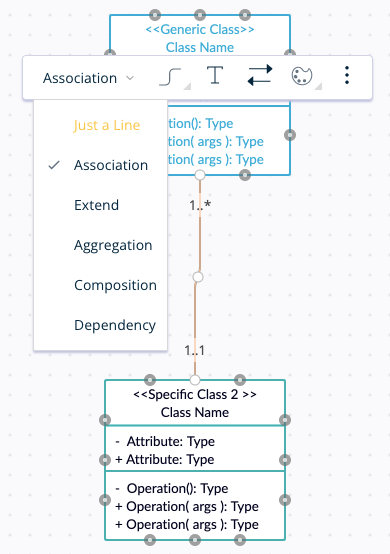
在像 UML 图表这样的技术图表中,您在选择正确的连接器类型时必须格外小心。 例如,有几种类型的类图关系。 但是,使用 Creately 会更容易,因为它的智能连接器会根据上下文自动找出连接器头。

保留大量空格
最小的空白会使您的图表混乱,太多的空白会掩盖两个对象之间的连接。 这就是为什么您需要在图表中调整适当的空白平衡。 它有助于强调元素并平衡图中对象的分布。
使用 Creately 的“隐藏网格”选项轻松扫描您的图表,了解您使用空格的效率。
以逻辑方式对齐所有对象
以逻辑方式对齐图表中的对象 - 无论是从左到右还是从上到下 - 都可以更轻松地查看和理解信息。

有更多创建漂亮图表的技巧吗?
在本指南中,我们介绍了创建精美图表所需遵循的大部分步骤,您可以将这些图表添加到您的论文、演示文稿或业务文档中。
您是否有更多技巧来创建专业图表以与我们的读者分享? 在下面的评论部分让我们知道。
不要忘记查看我们的最新帖子——发布产品的视觉指南。 这是您制定成功的产品发布策略所需的指南。
