如何在 Figma 中创建形状? 适合初学者的 Figma #4
已发表: 2022-09-05在本文中,您将找到用于创建和修改将构成您的每个项目的形状的工具的描述。 您将了解基本的形状编辑选项和更高级的功能,例如布尔组和蒙版创建。 如何在 Figma 中创建形状? 阅读并找出答案。
如何在 Figma 中创建形状 - 目录:
- 添加形状
- 属性面板 - 设计
- 编辑对象
- 布尔组
- 面具
添加形状
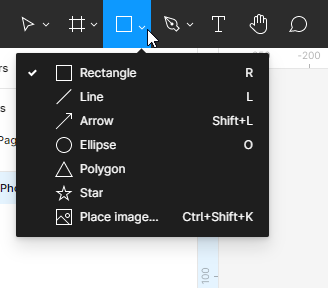
您可以使用工具栏中的形状工具功能添加形状。 此功能允许您创建基本的矢量形状:矩形、直线、箭头、椭圆、多边形、星形。

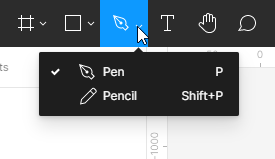
您还可以使用绘图工具创建自定义形状。 您可以选择Pen或Pencil 。

就像在框架的情况下,有许多创建形状的方法:
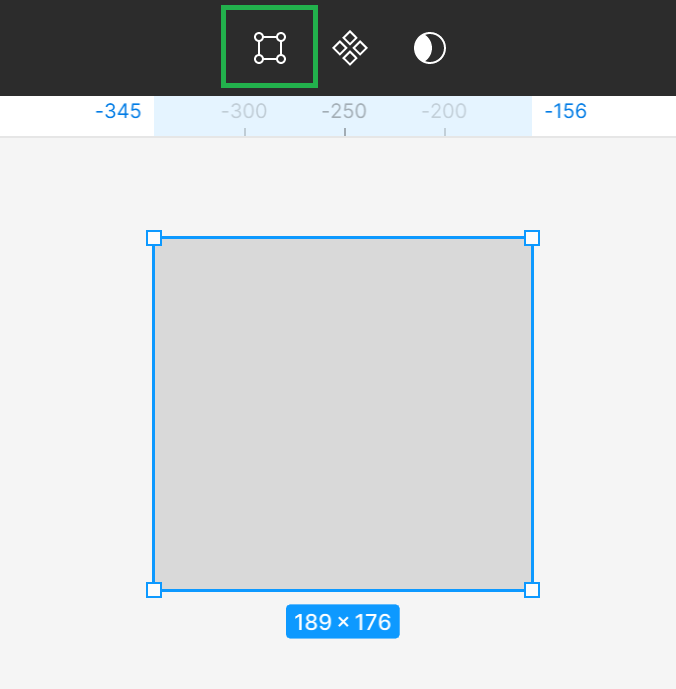
- 从形状工具列表中选择形状后,单击框架或画布区域。 这将创建一个默认大小为 100×100 像素的形状。
- 如果您想控制创建元素的大小,请单击 Frame 或 Canvas 区域并按住鼠标左键,然后通过移动您可以控制形状的大小。
- 如果要创建完美的正方形、圆形或多边形,请在拖动时按住 Shift 键。
您添加到画布的每个形状、文本对象或图像都将是一个单独的图层。 这允许您修改每个元素的各个属性。
属性面板 - 设计
您可以在“属性”面板的“设计”选项卡中查看和编辑对象属性。 图层的类型决定了此处将显示哪些参数。 大多数参数在所有层类型中都是相同的。 如果您不选择任何图层,“属性”面板将显示文件的所有本地样式和画布颜色。

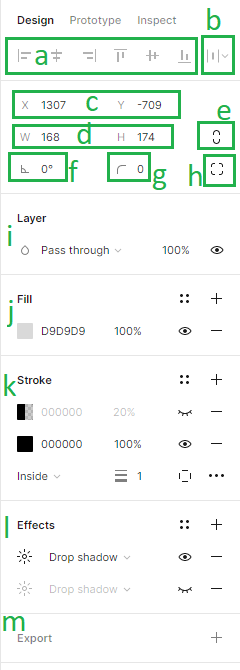
在设计选项卡中,您可以添加以下参数:
1.对齐- 对齐工具允许您正确对齐画布中的图层彼此。 这些功能仅在选择两个或多个图层时可用。
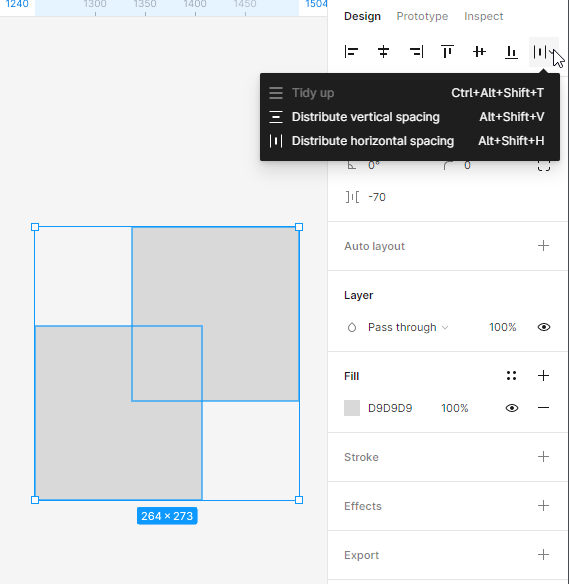
2.分布和整理——此功能允许您通过在图层之间创建相等的间距来组织图层。 这些功能仅在选择两个或多个图层时可用。

3. 画布的位置(X 和 Y) ——在这里您可以调整画布中图层沿水平(X)和垂直(Y)轴的位置。
4. 对象的尺寸(宽度和高度) ——在这里您可以更改图层的大小。
5. 限制比例——允许您在调整大小时保持形状的比例。 您可以更改形状的高度或宽度,第二个参数将自动调整。
6. 旋转- 在这里您可以设置框架的角度。
7. 拐角半径- 使用此功能,您可以将框架的拐角变圆。
8. 独立拐角——独立拐角设置可让您调整每个拐角的拐角半径。
9. 图层(混合模式) ——在这里你可以指定两个图层应该如何混合在一起。 每个图层只能应用一种混合模式。
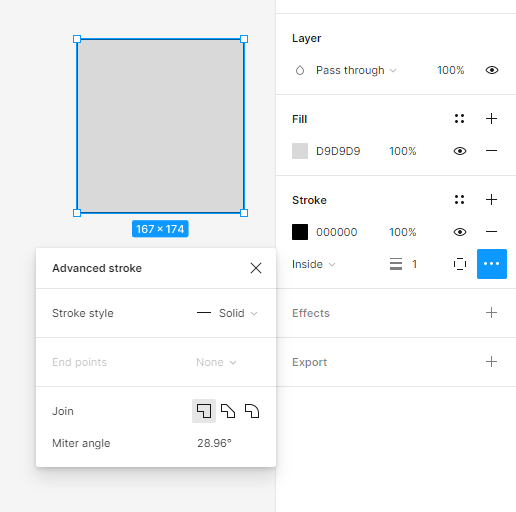
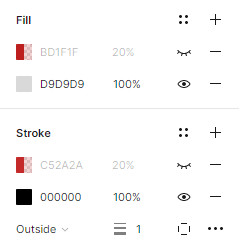
10. 填充和描边——您可以将填充和描边应用于形状和文本图层。 要添加填充或描边,请选择所需的图层并单击 + 图标。 您可以为每个图层添加多个填充和轮廓。
对于填充和描边,默认设置纯色。 要调整属性,请单击色样。 这将打开颜色区域,其中提供选项:纯色、渐变(线性、径向、角形、菱形)和图像。
如果您需要更多地修改笔触样式,可以使用省略号图标下的高级笔触设置。

有用的提示:您可以使用眼睛图标打开和关闭活动层中每个属性的可见性。 活动属性将显示为黑色,因此您可以轻松地将它们与非活动属性区分开来。

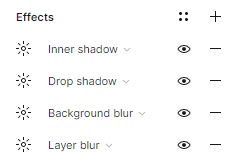
11.Effects - 在这里您可以为图层添加阴影或模糊。 要调整效果值,请单击效果设置,该设置位于带有太阳图标的按钮下方。

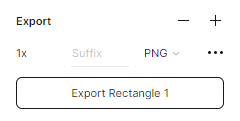
12.导出设置——在这里您可以将所选图层导出为您选择的格式:PNG、JPG、SVG 和 PDF。

任务 4.1。 规划应用程序界面元素的布局。 首先,使用简单的形状创建线框。
有用的提示:记得定期给每一层正确的名字。 如果你不注意这一点,你肯定会把你的图层弄得一团糟。
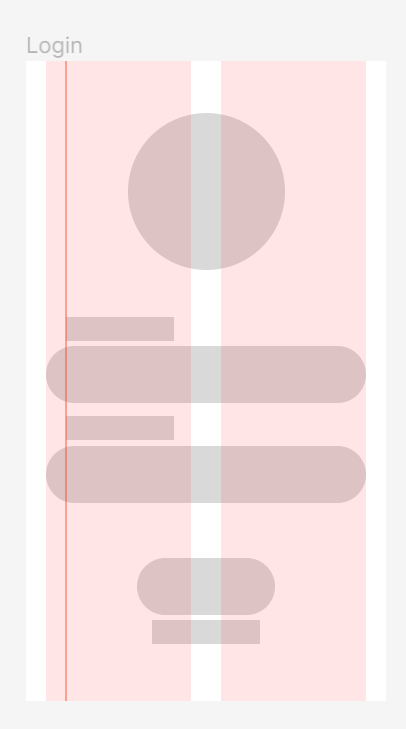
让我们从登录屏幕开始:
- 在屏幕顶部,我们将放置正在设计的应用程序的徽标。
- 下面会有带有标签的占位符:登录名和密码。 此时,您可以用矩形标记文本的位置。
- 在屏幕底部,我们将放置登录按钮。

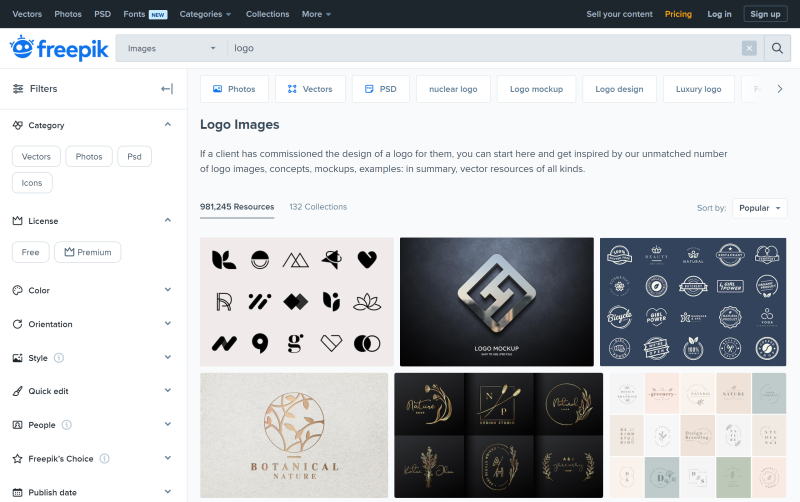
有用的提示:如果您正在为您的项目寻找徽标,请访问此网站:https://www.freepik.com/free-photos-vectors/logo 并免费下载。

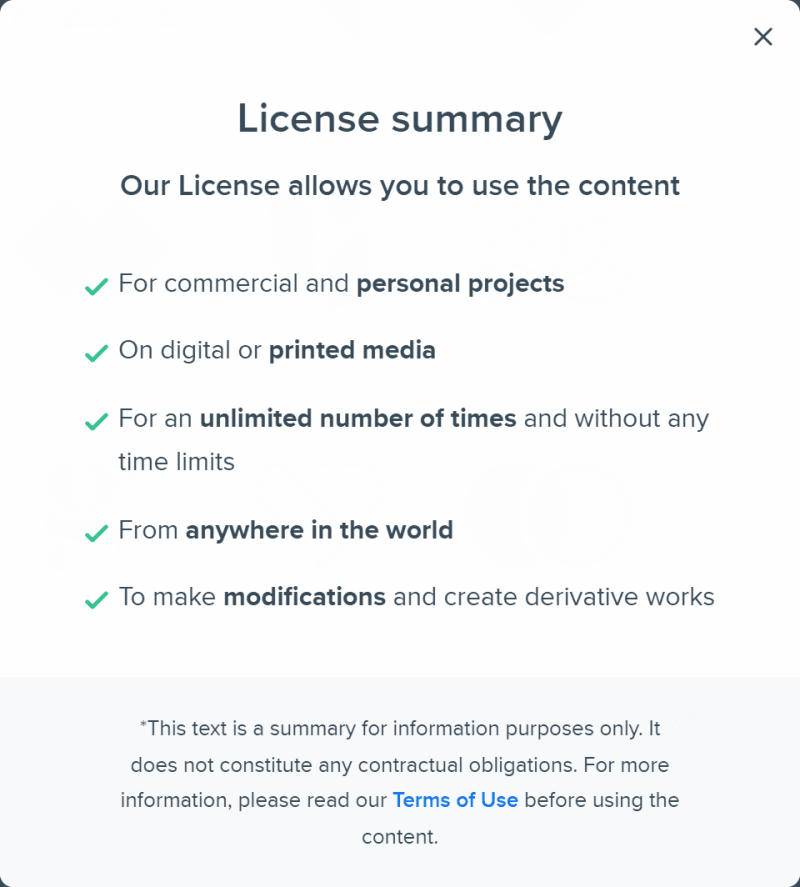
Freepik.com 上的每个文件都有一个许可通知。 下载之前,请确保其许可证允许您根据需要使用它。


您还可以使用“徽标创建器”插件中提供的徽标。
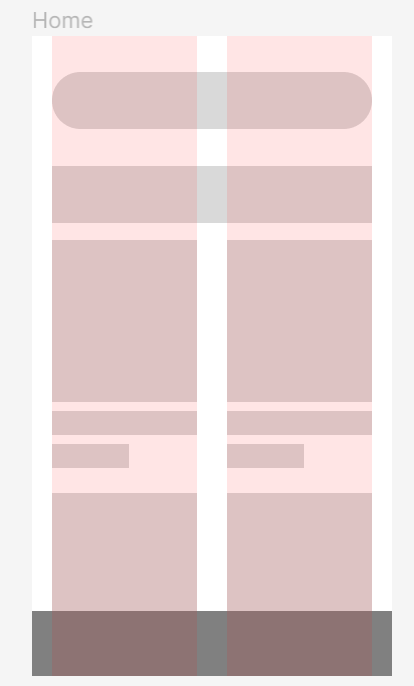
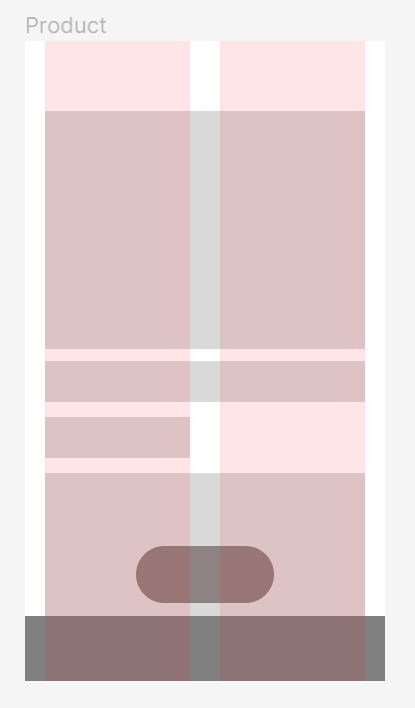
现在让我们处理 Home 框架:
- 我们将在屏幕顶部放置一个搜索栏。
- 下面会有“畅销书”标题。
- 在标题下,我们将产品图片放在两列中。 创建一个适合一列的矩形并将其复制几次。
- 在每个产品下都应该有一些空间用于其名称和价格。
- 我们界面的另一个元素是底部栏,我们将在其中放置图标:主页、收藏夹、个人资料、购物篮。

有用的提示:您可以轻松地将图标添加到项目中,从 Figma 库中复制它们。
社区。 您可以在此处找到示例文件:https://www.figma.com/community/file/1118814949321037573。

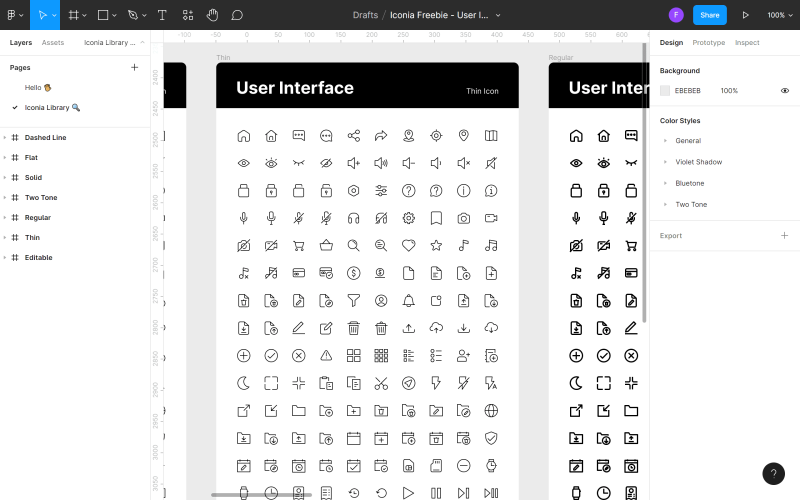
只需单击“获取副本”按钮,它将打开Iconia文件 - 完全可编辑的图标包,包含 1,300 多个可立即使用和 6 种独特样式的可扩展矢量图标。 要复制选定的图标,请转到“图层”面板中的 Iconia 库页面。


找到要在文件中使用的图标,右键单击它,然后单击复制。 然后返回到您的文件,再次右键单击任意位置并选择“在此处粘贴”。 添加图标的另一种方法是使用插件。
请记住,界面的一致性非常重要。 确定一种样式的图标并在应用程序的任何地方都坚持使用它。 稍后将相同的原则应用于文本样式、图像大小和其他元素。
在主页上规划好元素的布局后,您可以移动到产品框架:
- 在屏幕顶部,我们将“返回”按钮放在左侧。
- 下面会有一张产品的大照片。
- 在照片的右上角,我们将放置一个带有“收藏夹”图标的按钮。
- 在照片下方,我们将放置产品的名称和价格以及用于描述的空间。
- 在屏幕底部,我们将添加一个 CTA 按钮“添加到购物车”。

编辑对象
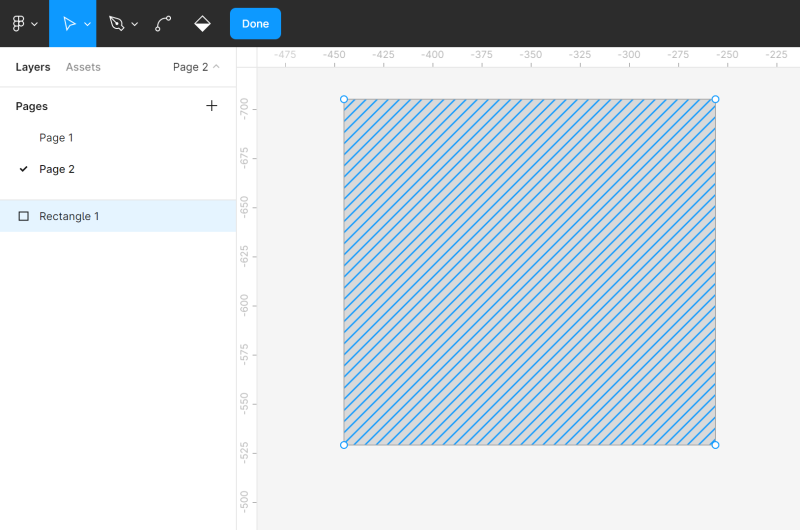
您可以使用工具栏中间的工具编辑对象轻松修改所有形状。 为了使用这个功能,首先你需要选择你想要修改的形状。



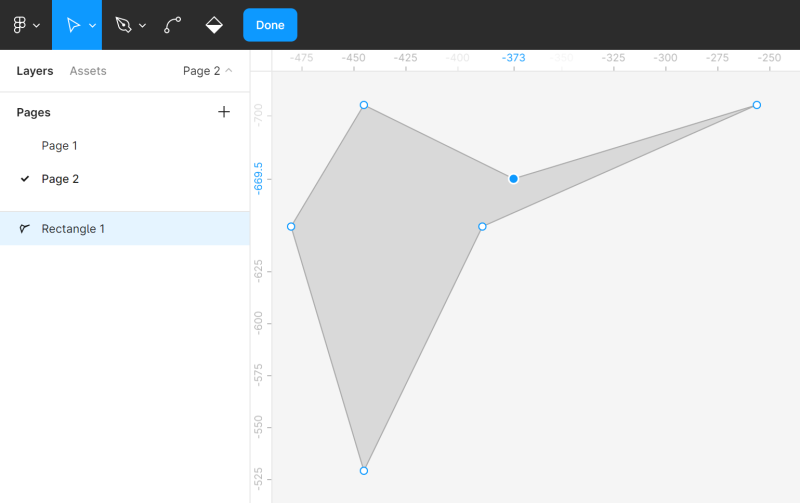
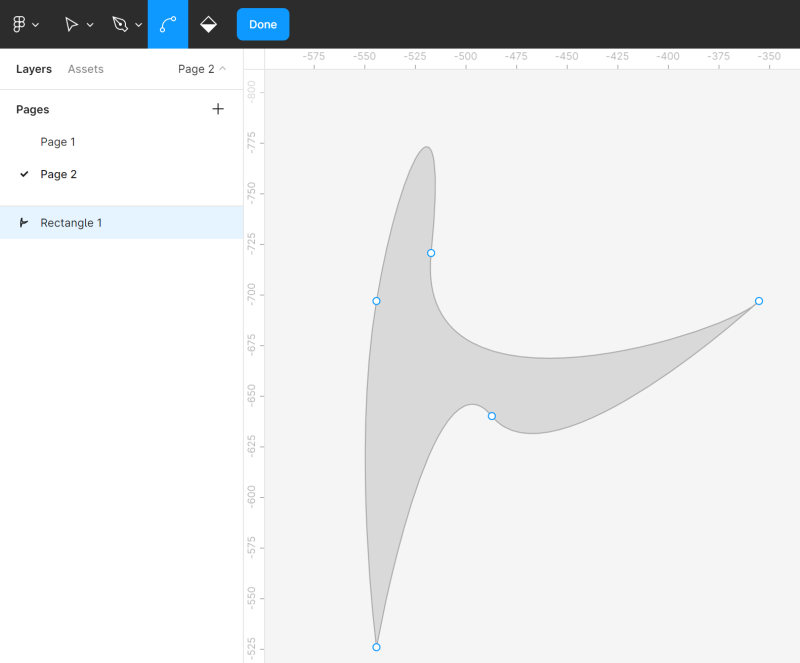
激活编辑模式将使新功能出现在工具栏中,您将在编辑后的形状上看到角点。 您可以单击所需的角点并拖动它以更改形状的形式。
您还可以使用钢笔工具将其他角点添加到形状中。 这将允许您进行更多修改。

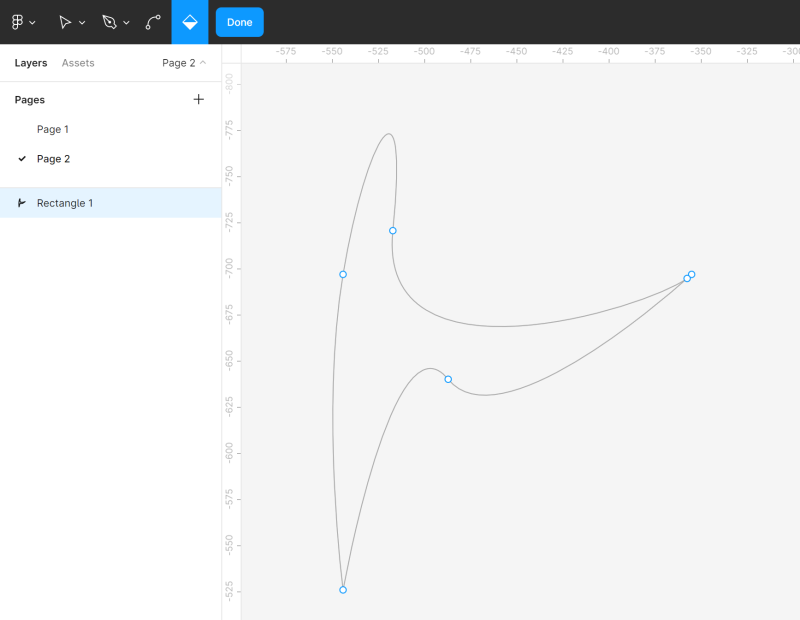
您可以使用弯曲工具自由弯曲形状。 在工具栏中选择折弯工具,然后单击选定的角点。

油漆桶工具允许您删除和恢复形状的填充。 为此,请选择油漆桶,然后单击您正在编辑的形状。

要退出编辑模式,请单击完成。
布尔组
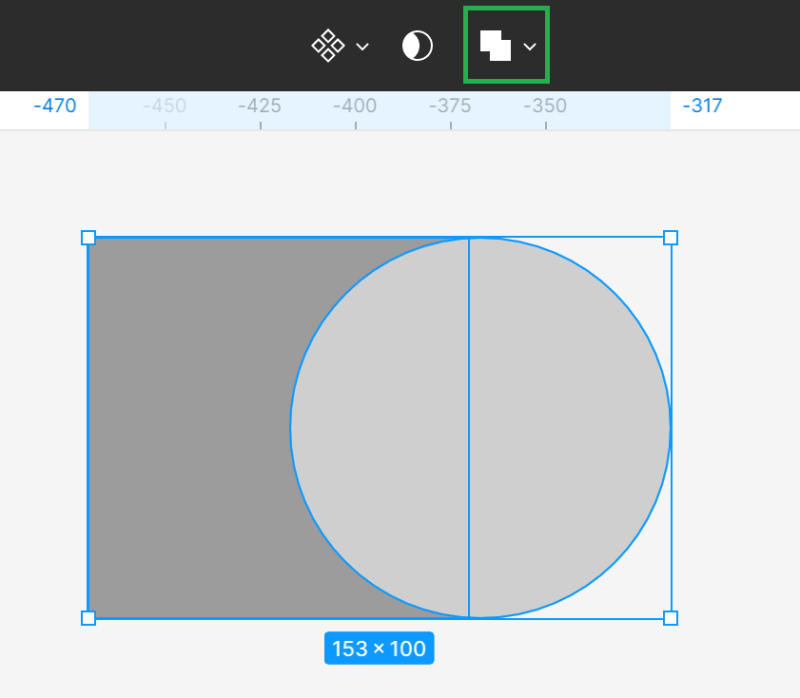
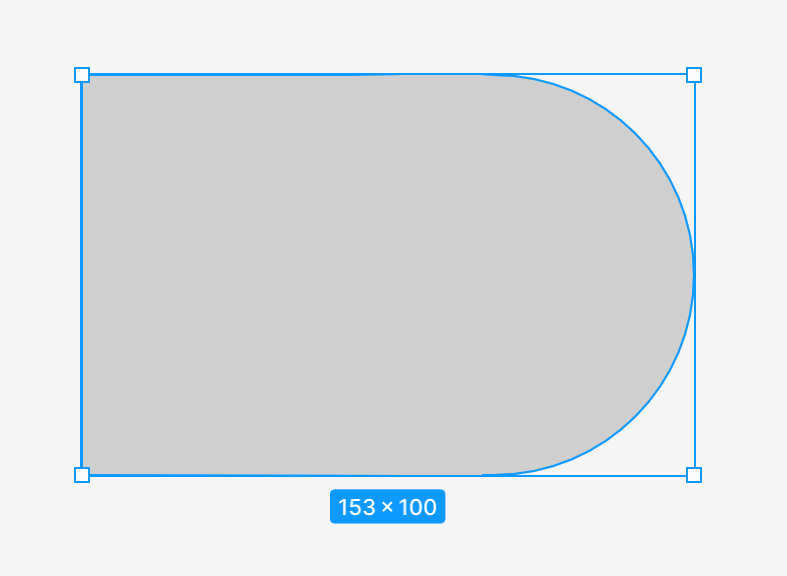
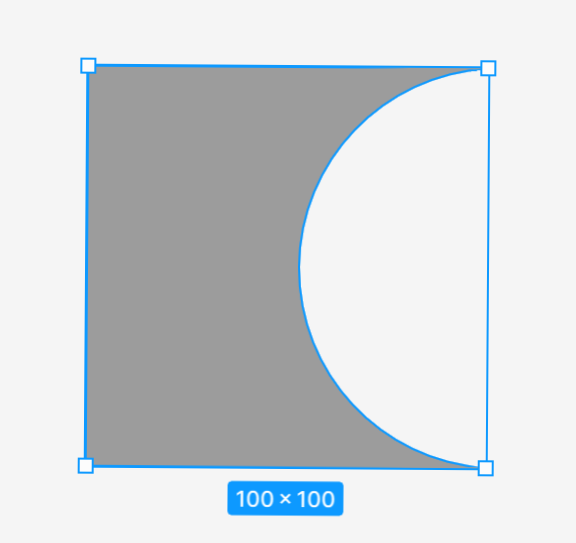
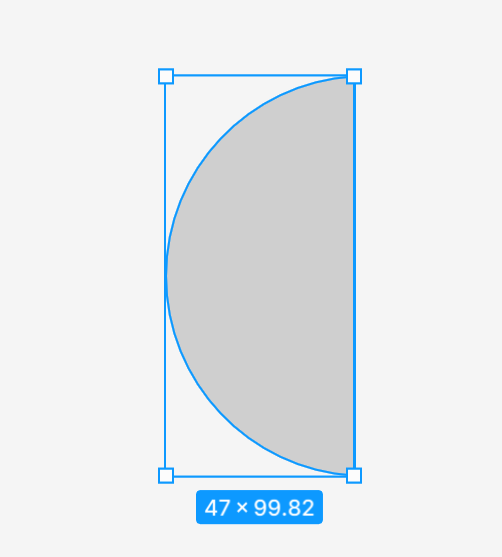
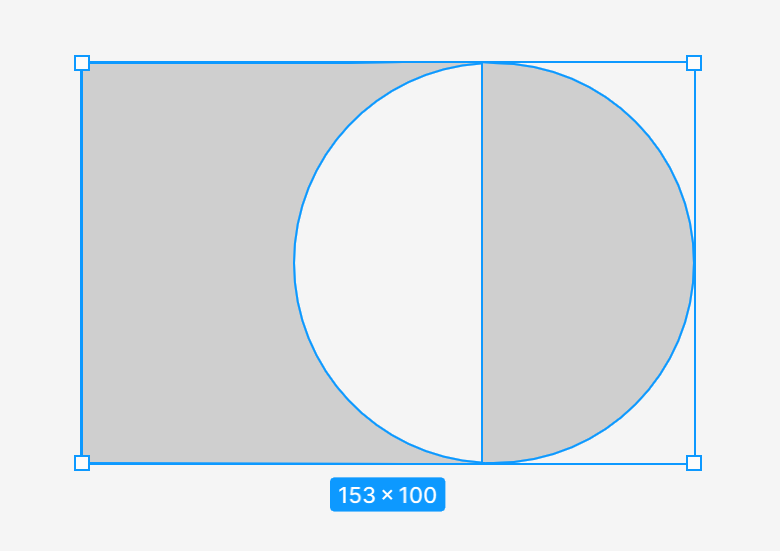
如果您选择两个或更多形状,布尔组工具将出现在工具栏中。 它允许您通过组合它们来创建自定义形状,使用四个可用公式之一:并集、减法、相交、排除。

- 联合选择——将选定的形状组合成一个新形状。

- 减去选择- 从最低形状中减去所有上部形状及其重叠区域

- 相交选择- 新形状仅由所选形状的重叠片段组成

- 排除选择- 创建的形状仅由不重叠的选定形状的片段组成。

应用布尔组工具后,所有选定的形状合并为一个图层,这意味着它们共享填充和描边属性。 您可以将它们与其他形状组合并执行进一步的逻辑操作。
任务 4.2。 练习使用编辑对象和布尔组工具修改形状。 即使您在项目的这个阶段不需要这些功能,也值得通过实践巩固您的知识。 要有创意,玩得开心。 您还可以尝试重新创建您在以下屏幕截图中看到的示例形状。为此,请在文件中创建一个新页面或在项目的框架旁边添加对象,然后简单地删除它们。

面具
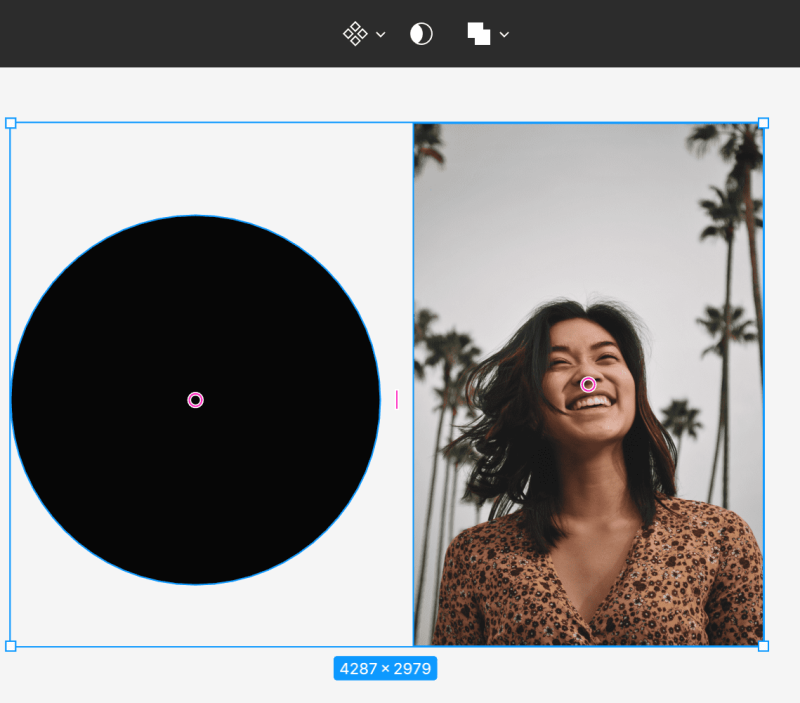
蒙版允许您仅显示图像的选定区域并隐藏其余区域而不进行裁剪。 这意味着遮罩过程中的任何图层都不会被删除或修改,因此如果您想显示图像的另一部分,可以随时修改遮罩。
为了更好地理解这一点,您可以想象一个带有小开口的相框。 您只会在其中看到部分照片,而其余部分则被隐藏,但如果您打开相框,您仍然可以看到整张照片。
您可以将任何图层用作蒙版,例如矢量形状、文本图层和图像。 层的顺序非常重要。 最低层被认为是蒙版的容器,即您将看到图像的开口。


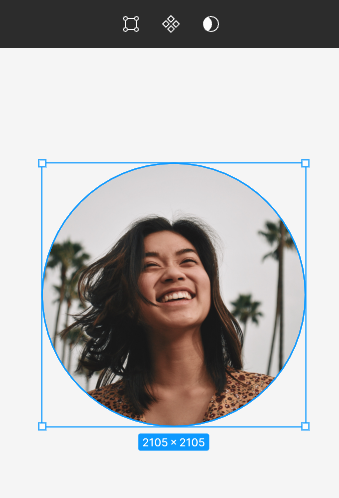
要创建蒙版,请确保图层正确对齐。 然后选择两个图层并在工具栏中选择用作蒙版。

容器上方的图层的所有外部区域都将被隐藏。 只有那些将在蒙版区域内的区域将保持可见。

任务 4.3。 使用蒙版将产品图像添加到您的设计中。 记住正确的层顺序。 将成为容器的层必须低于图像层。
有用的提示:您可以从网站 https://unsplash.com 为您的项目下载免费图片。

您也可以使用“Unsplash”插件。
您刚刚学习了如何在 Figma 中创建形状。 另请阅读:UX 设计的 10 种可用性启发式方法。
如果您喜欢我们的内容,请加入我们在 Facebook、Twitter、LinkedIn、Instagram、YouTube、Pinterest 上忙碌的蜜蜂社区。
作者:克劳迪娅·科瓦尔奇克
一个图形和用户体验设计师,可以将无法用文字传达的东西传达给设计。 对他来说,每一种使用的颜色、线条或字体都有其意义。 热爱平面设计和网页设计。
适合初学者的 Figma:
- Figma 简介
- Figma 界面 - 基本信息
- Figma 中的基本项目设置
- 如何在 Figma 中创建形状?
- Figma 中的排版
- Figma 中的库
- Figma 中的原型设计
- Figma 中的协作工具
- 最好的 Figma 插件
- 如何使用 Figma? 3 不寻常的方式
