如何在您的网站上嵌入表格
已发表: 2021-06-14嵌入式表单是收集数据的最有效和最简单的方法之一。 并且在您的网站上嵌入代码不需要打电话给技术人员。
我们已将 EmbedForms 构建为可供所有人免费使用的表单构建器,并且具有构建和嵌入所有 Web 表单所需的所有选项。
因此,如果您现在正在寻找一种快速简便的方法来执行此操作,请按照以下步骤操作。
首先,创建一个免费的 EmbedForms 帐户,然后按照以下步骤操作:
- 选择表单模板或从头开始
- 在内联编辑器中配置表单标签、复选框或其他输入字段
- 单击“预览”以在预览弹出窗口中检查表格,然后
- 如果您准备好编辑,请单击“保存”
- 要嵌入表单,请单击“共享”选项卡
- 复制左侧边栏中提供的代码片段
- 将此代码粘贴到您的网站 HTML 或 CMS 编辑器(例如 WordPress 或 Shopify)中
而已。
以下是表单在您网站上的外观:
请注意,我们在设计 EmbedForms 时考虑了嵌入功能,因此您将获得高加载速度、响应式设计和可嵌入代码,只需复制/粘贴即可。
话虽如此,您不需要任何 HTML、CSS 或高级 JavaScript 和样式代码知识即可在您的网站上实现 EmbedForms。
Bellow,您将找到整个教程,其中包含有关如何在任何网站上创建和嵌入任何表单的屏幕截图:
将表单嵌入网页的步骤
以下是如何开始、创建表单并获取可嵌入代码以在您的网站上显示表单:
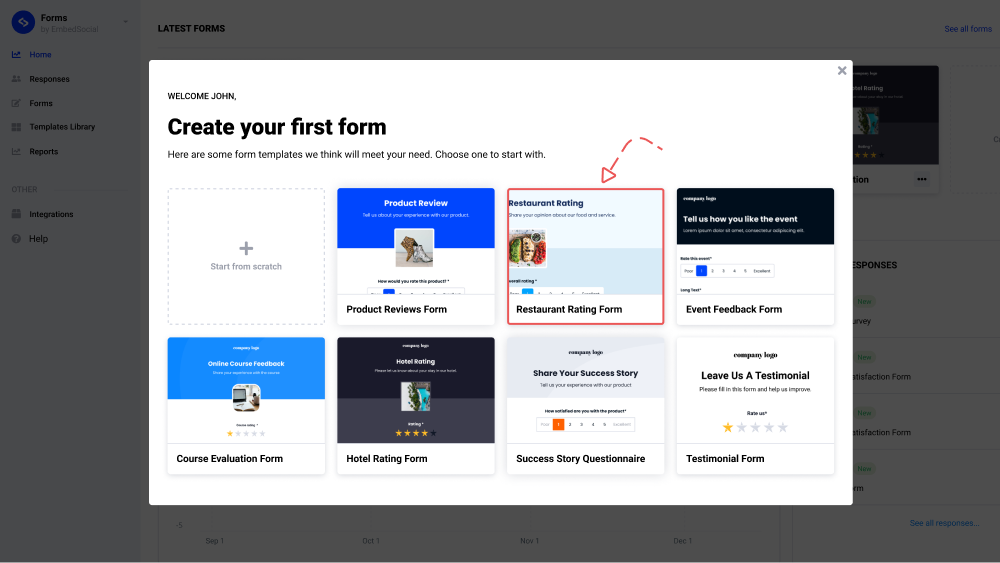
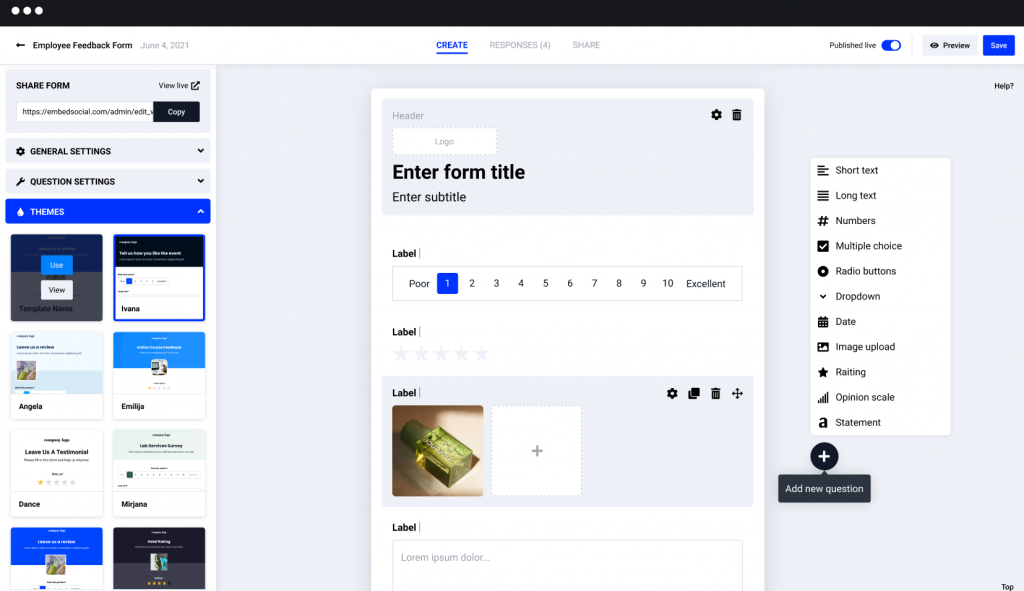
1. 在欢迎弹出窗口中,选择表单模板或从头开始
您可以预览此模板或返回并在表单模板库中选择另一个表单。

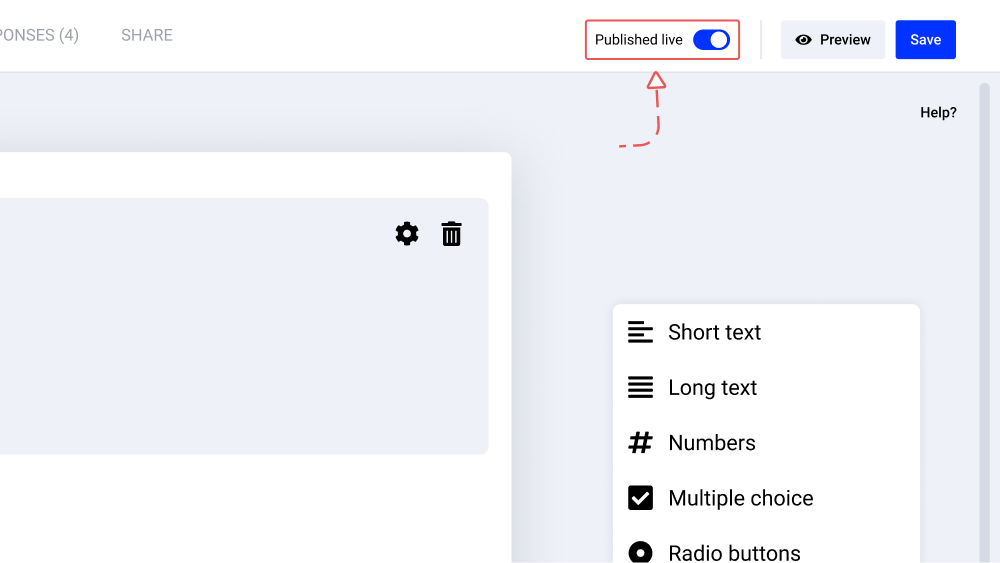
2. 如果需要,设置和自定义您的表单,单击“保存”并单击“实时发布”

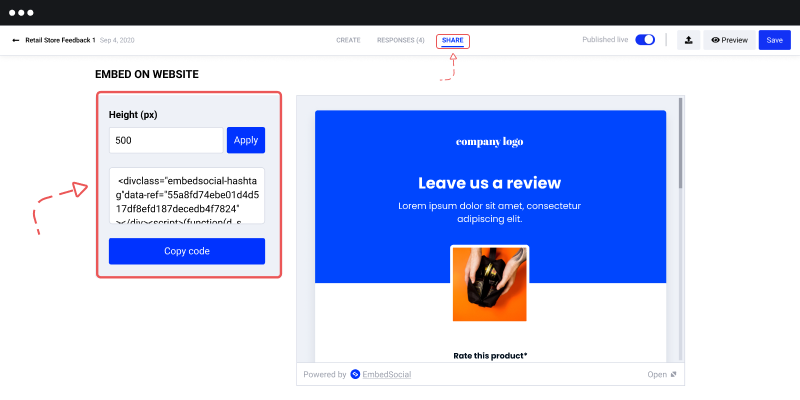
3. 要获取表单代码,请单击“共享”选项卡并复制提供的代码

4. 要嵌入表单,只需将代码粘贴到您希望出现的网站正文部分
如果您使用 WordPress,请查看以下说明。 对于其他 CMS 或电子商务平台,请随时与我们的支持团队联系以获得更多帮助。 您不需要任何集成,您肯定会使用 EmbedForms 平台中提供的相同代码将您的代码嵌入到任何其他 Web 构建器中。
表单的 HTML 代码几乎可以嵌入您网站的任何位置。 关键部分是它们应该对所有人可见并在正确的时间呈现。 例如,企业主通常会在客户与他们的企业进行一些互动后征求意见,并且在反馈表方面印象仍然很新鲜。
这意味着如果您在您的电子商务网站上进行购买后调查,最好的嵌入位置是感谢页面,并且应该在购买完成几秒钟后显示。
有关如何创建嵌入式表单的更多详细信息,请查看表单设置指南
在 WordPress 中嵌入表单
注意:EmbedForms 适用于任何 WordPress 网站和 WordPress 页面,无需安装可能会降低您网站速度的额外插件或小部件。 这些步骤适用于每个表格,无论是反馈表、联系表、注册表单、注册表还是调查表
要为 WordPress 创建嵌入式表单,您无需安装任何 WordPress 插件。 准备好将代码粘贴到页面或帖子中后,只需按照以下步骤操作即可。
首先,登录您的 WordPress 网站并打开您需要嵌入表单的页面。
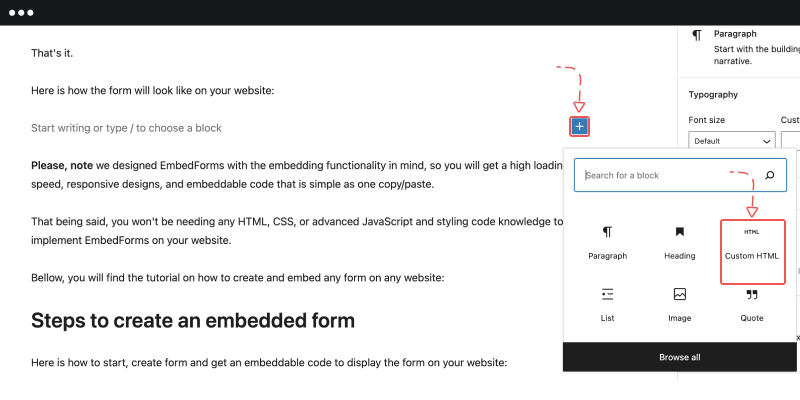
1.点击编辑器中的+图标并选择HTML块

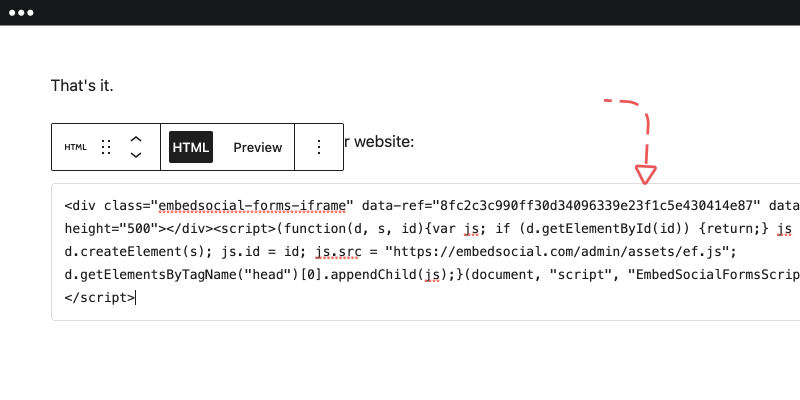
2.将嵌入代码粘贴到块的textarea中

3. 点击“更新”
就是这样。 此代码适用于任何支持 JavaScript 或 iFrame 嵌入的平台。

使用 EmbedForms 做更多事情

EmbedForms 是一个完整的表单构建器,具有高级表单构建选项。 所有形式都具有响应性,并且非常适合移动设备。 此外,它还具有隐私政策选项,因此用户可以遵守 GDPR 要求。
在以下文本中,您可以找到更多有助于嵌入最佳 Web 表单的选项:
1. 定制选项
当您打开特定的表单页面时,您可以使用编辑器选择不同的表单字段,如单选按钮、段落、下拉菜单、评级、意见规模等,以创建全新的表单。 此外,您还可以使用其他格式选项,例如更改整个主题、更改标题背景图像、上传自己的徽标等。
2. 电子邮件通知
要打开电子邮件提醒,请转到常规设置并单击电子邮件通知,您将收到一封电子邮件,其中包含指向最新表单回复的链接。
3. 感谢留言
通过在常规设置上导航并写下您的感谢信来添加您的感谢信息。
4.重定向链接
当用户在填写表单后单击提交按钮时,可以选择添加重定向链接,通过在提交后在字段中添加重定向链接将您的客户导航到特定的登录页面。
5. 响应共享和导出选项
在 Excel、Google 表格或任何其他电子表格应用程序中导出所有表单提交。 此外,您可以使用“共享”选项,让您与其他团队成员共享受访者,以便他们查看从特定表单收集的回复。
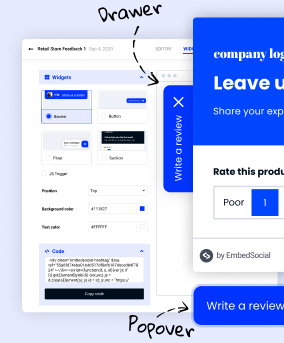
6. 创建并嵌入一个弹出表单
嵌入表单很简单,但以不同的查看格式嵌入表单也应该很简单。 因此,如果您想嵌入弹出式表单,EmbedForms 可以为您选择。 它是一种表单小部件,具有在弹出窗口中显示表单的功能。
您还可以探索其他嵌入选项,例如弹出框、按钮、浮动框等。
奖励:嵌入谷歌表单
使用 Google 表单,表单的嵌入与使用 EmbedForms 或任何其他 Web 表单构建器创建的嵌入表单非常相似。
以下是如何嵌入 Google 表单的步骤:
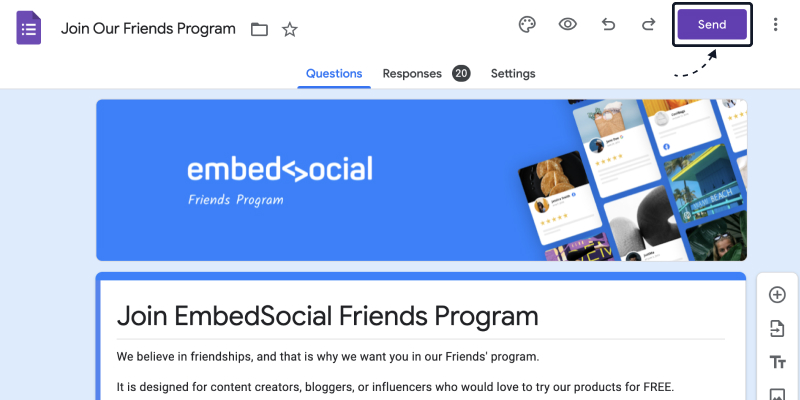
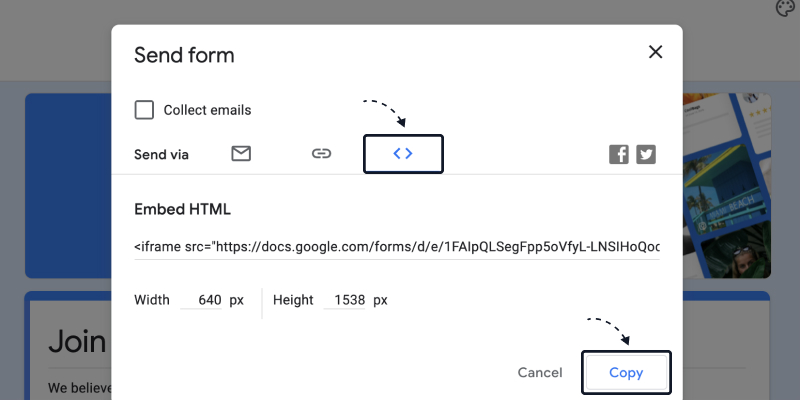
第 1 步:点击右上角的“分享”选项

第 2 步:单击带有代码图标的选项卡,然后单击“复制”按钮

第3 步:将代码粘贴到您希望表单出现的页面 HTML 中
而已。
包起来
嵌入 Web 表单不再需要高级代码知识。 现在,在线表单构建器的自动化大大简化了表单的技术创建和问题的构建。
使用 EmbedForms,您所要做的就是明确您想了解客户的目标,选择合适的模板,然后将代码复制粘贴到您的网站上。
立即注册并获得您永远免费的交互式表单生成器
试用 EmbedForms 并在几秒钟内将引人入胜的 Web 表单嵌入您的网站。
永久免费 · 轻松设置