如何提高电子商务的可用性——15 个基本技巧
已发表: 2023-06-06为什么可用性对于电子商务网站至关重要
电子商务网站旨在在线销售产品或服务,但有时它们无法提供令人满意的用户体验。 因此,电子商务可用性问题可能会令客户感到沮丧、减少转化率并损害品牌声誉。
对于零售商而言,电子商务用户体验 (UX) 比以往任何时候都更加重要。 消费者正在寻找方便、个性化的购物体验,从网上到店内以及介于两者之间的一切。
今天的消费者对在线购物过程抱有很高的期望。 因此,如果在线商店的结账流程过于复杂,他们可能会放弃购物车。
考虑到这一点,电子商务商店必须根据消费者的期望改进其功能。 更新商店的可用性和纠正错误应该是一个持续的过程。
尽管近年来在改善电子商务用户体验方面取得了重大进展,但以效率为重点的进步影响最大。 电子商务可用性趋势的出现将帮助零售商提供客户期望的个性化、便捷和无缝的购物体验。

什么是电子商务可用性?
电子商务可用性封装了购物者在其在线商店中的用户体验。 从本质上讲,它指的是访问者与您的网站互动的难易程度。 如果一个站点具有很强的可用性,那么它会为用户提供更舒适、更直接的导航体验。
无论客户是带着预定目标访问您的电子商务平台,还是查看所提供的商品,经过优化的商店都将支持所有类型的使用和各种购物者。 例如,如果一个电子商务网站支持多区域功能,它应该提供基于区域的可定制购买选项。
电子商务可用性的重要性
良好的可用性对于任何希望在竞争激烈的市场中生存的电子商务商店来说都是必不可少的。 如果可用性问题阻止网站访问者在您的网站上找到产品,他们将无法购买。 相反,提供更好功能(从浏览到提交订单)的商店更有可能看到访客购买其产品。
电子商务可用性将通过改进的一致性、设计和任务重点来提升您的网站。 基于此类改进优化您的商店可以采用更加以客户为中心的方法,从而提高从访客到客户的转化率。 因此,可用性可以带来更高的收入、更忠诚的客户和更高的品牌价值。
然而,在网页设计中被忽视的重要因素之一是电子商务的可用性。 因此,在设计任何网站时都应考虑这一点,无论是电子商务网站还是提供基本产品信息的网站。 然而,可用性并不止于此。 启动站点后,可用性测试将决定要在实时站点上进行哪些更改。
卓越的可用性对于任何电子商务商店在这个竞争激烈的市场中生存至关重要。 这意味着如果存在可用性问题导致潜在客户无法在您的网站上找到某样东西,那么他们就无法购买。 可用性会带来更高的收入、忠诚的客户和更高的品牌价值。
前段时间,我写了一篇关于如何提升电商用户体验的文章。 UX 和可用性相关但不相同。 在本文中,我将讨论有关如何提高电子商务可用性的最佳实践。

如何提高电子商务的可用性
1. 激发你的目标消费者
尤其是较小的零售商,应该利用他们的产品知识为他们的商店盈利。 这种优势是因为他们通常通过个人选择范围以及与客户的定期互动,比更大的竞争对手更了解自己的产品。
这些实用知识可以启发和帮助商店访客。 尽可能真实和诚实的内容会影响客户满意度,并有助于将新客户转变为现有客户。 零售商应该问自己以下问题。
- 我的产品的背景故事是什么?
- 关于产品或其成分的来源,我能说些什么?
- 产品可以用来做什么?
- 产品如何组合?
- 使用产品的最佳方式是什么?
- 清洁产品的最佳方法是什么?
- 其他客户报告了哪些体验?
此类信息可以为潜在客户提供有价值的激励,以说服他们使用在线商店中的产品。 这种策略也称为讲故事。 在最好的情况下,在线商店中的内容会与产品和品牌建立情感联系。

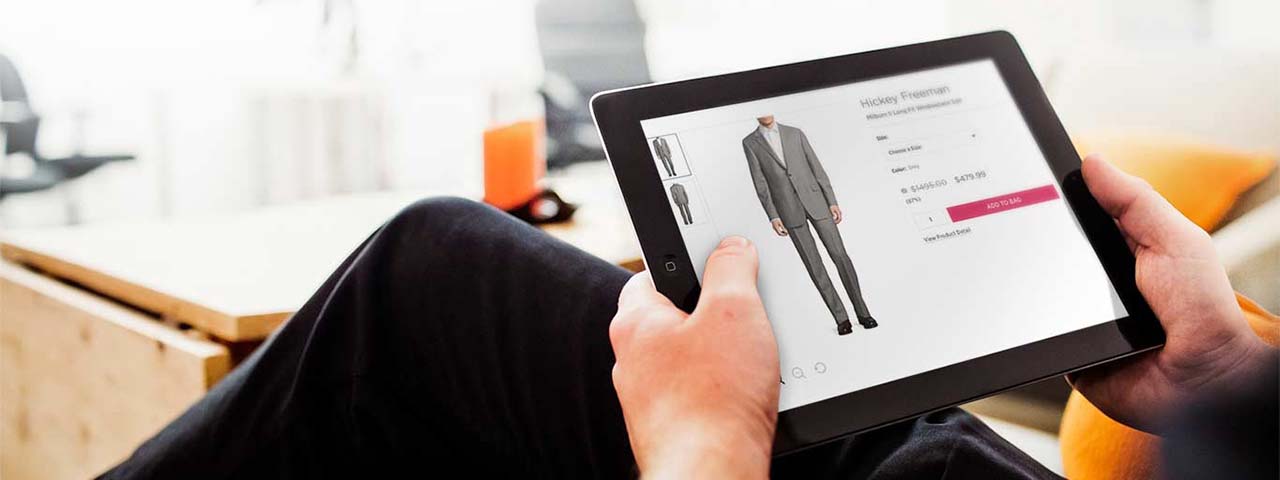
2. 优化移动设备
在当今时代,电子商务购物者严重依赖移动设备进行在线购物。 移动设备使消费者能够在旅途中处理多项任务。 据 Statista 称,移动设备占所有网页的 55%。 此外,到 2025 年,移动商务销售额可能会达到 7100 亿美元。
许多网站现在都使用谷歌的移动优先索引编制索引。 此外,Google 的抓取、索引和排名系统使您可以在移动发起的搜索中获得更好的排名。
移动用户不像桌面用户那样浏览网站。 通常,他们想要寻找特定的东西,而且他们想要快速找到它。 这就是您需要缩短移动用户旅程的原因。
移动商务的秘诀在于让您的网站与所有移动设备和操作系统兼容。 因此,一个大问题来了:“如何使电子商务网站适合移动设备使用?”
电子商务移动友好性是一个话题。 但是,这里有一些关于移动友好型电子商务网站的提示。
- 集成到您的电子商务网站中的所有主题和模板都应该是移动响应的
- 使所有图像尽可能轻
- 点击通话按钮
- 点击滚动按钮
- 双指缩放产品照片
- 粘性导航栏
- 更改按钮大小以适应移动设备的要求
- 消除弹出窗口
- 使用可调字体
- 整理您的电子商务网站
- 在真实的移动设备上测试您的电子商务网站
3. 提供出色的用户体验
您是否知道 88% 的在线购物者不太可能返回设计或用户体验不佳的电子商务网站? 这就是网站可用性问题对电子商务商店所有者的严重程度。
我怎么强调电子商务可用性的重要性都不为过。 一些专家将用户友好性视为最重要的电子商务网站功能。 您的客户在浏览您的网站时希望获得良好的用户体验。 如果他们无法获得良好的体验,他们将退出并寻找替代方案——而替代方案可能是您的竞争对手。
为每次访问和交易提供一致体验的在线商店可以提高消费者的信任度并增强品牌信誉。 相比之下,如果您的网站运行缓慢或难以导航,并且用户界面 (UI) 凌乱,这将损害其在消费者中的声誉,从而导致重复购买减少和购物车放弃的可能性增加。
也许您想在设计网站时尝试更有创意。 或者你想尝试一些新的东西。 虽然创造力对您的品牌形象至关重要,但与网站的整体功能和设计相比,它对营销等元素的作用更大。
因此,如果您尝试改变现状或重新发明轮子,对于习惯了传统网站设计的网站访问者来说,这可能不会转化为良好的用户体验。
降低跳出率和增加电子商务网站转化率的关键是提供用户友好的导航系统。 以下是为您的电子商务商店创建用户友好设计时要优先考虑的功能。
- 移动响应设计
- 一个简单、直观的主页
- 屏幕顶部的徽标
- 屏幕右上角的联系信息或按钮
- 每页顶部标题中的主要水平菜单导航
- 在标题中包含搜索栏
- 在导航栏中列出所有分类页面
- 页脚中的社交媒体图标

4.创建视觉层次结构
平均而言,一个人对您的网站留下第一印象需要 2.6 秒。 它是不由自主地发生的,这意味着必须为用户优化页面。
那么,这对您网站的可用性意味着什么? 首先,如果您让用户能够简单地理解他们正在查看的内容,将会有所帮助。 如果您的网站铺天盖地并且吸引了很多元素,您将不知道该关注什么,这不会转化为良好的用户体验。
这就是为什么您需要创建一个视觉层次结构来引导您的访问者访问您网站中最关键的元素的原因。 这可能意味着将基本元素自然地放在您的页面上,例如图像或 CTA。 一家值得信赖的 IT 服务公司可能会很方便地使您的电子商务网站具有吸引力,因为他们对客户最感兴趣的内容有广泛的了解。
通过为您的网站用户提供视觉层次结构,他们可以找到对他们重要的产品和页面。 而这反过来又会提高可用性。
在为站点可用性设计视觉层次结构时,您需要牢记以下几点。
- 对齐方式:访问者通常以 F 模式从上到下、从左到右阅读。
- 颜色:鲜艳的色调更能吸引访客的眼球。
- 对比度:不同的颜色强调或不强调页面元素。
- 负空间:您未使用的空间与您使用的空间一样重要。
- 大小:大小会影响页面的理解力,大小合适的页面易于阅读但不会分散注意力。
5. 轻松导航
推动转化的核心要素之一是用户友好的导航。 理想情况下,最好让访问者轻松找到他们要找的东西。 此外,您可以考虑使用全站搜索功能来加快该过程。
同样,您还可以集成功能强大且可快速查找的导航工具,理想情况下,当您希望用户以尽可能少的时间和精力找到特定产品或资源时。 例如,选择一个水平链接列表而不是多个侧边栏和导航小部件可以使查找资源变得简单。
除了易于使用的导航栏外,结帐按钮和 CTA 也应该是页面上最突出的功能之一。 理想情况下,您的客户的购物车和结帐应该只需点击一下即可。


6.优先考虑页面设计
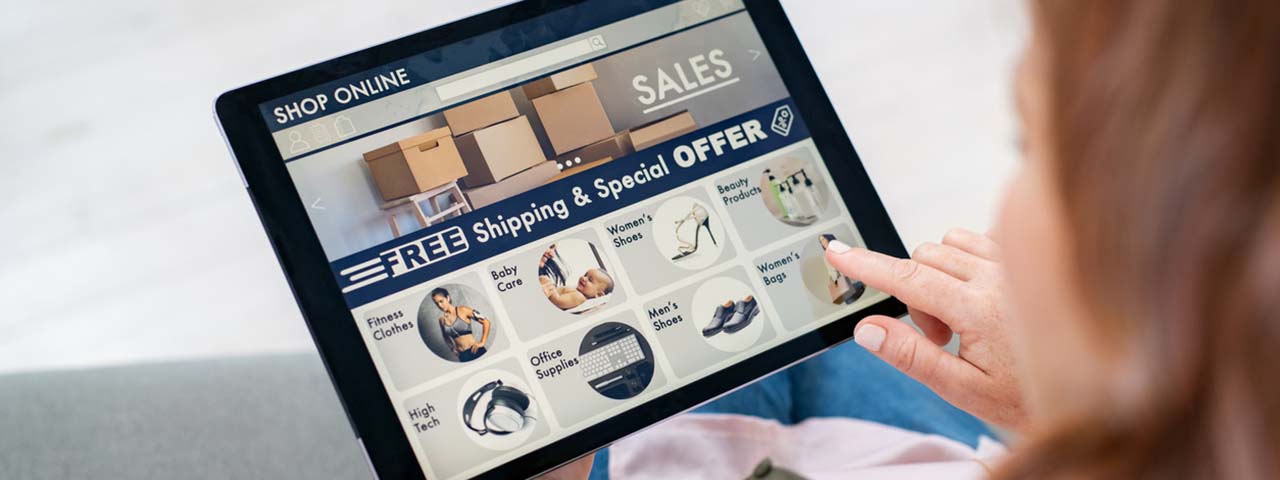
客户使用您的产品的途径应该清晰、直接且轻松。 同时,主页和产品或类别页面之间的信息应该有所不同。
为了促进销售,用户应该了解哪些产品和服务可用并且最适合他们的需求。 选择一个着陆页,该页面应向客户显示所有可用选项,并尽可能以最吸引眼球的方式宣传您的内容。
对于每个新产品页面,都应提供整洁有序的附加信息。 创建简明列表,以标识其他选项的可用性——例如,尺寸、样式或颜色。
包括客户评级和评论也可以成为集成到您的各种页面的有用工具。 消费者了解的信息越多,他们就越有可能通过结账看到产品。
7. 专注于可读性
表明网站可用性问题的标志之一是可读性。 可读性是指网站访问者理解和消化网站内容的能力。 如果您的网站存在可读性问题,则很有可能会让用户感到沮丧,并且他们会离开。 不幸的是,这意味着您也会失去潜在客户。
因此,您必须确保您的站点易于理解、意图明确并且内容组织有效。 有足够的空白、适当的段落格式和创建项目符号列表将使您的网站内容更具可读性。
除此之外,对于现代网页设计,请考虑在您的网站上放置设计元素,例如横幅、视频、图像、侧边栏和文本框,这样它们就不会在用户导航时分散注意力。
8.减少浏览时间
站点浏览应该尽可能让您的站点访问者轻松愉快。 优化的电子商务用户体验可减少加载时间,让消费者能够快速找到所需的产品。
在网页上花费的平均时间取决于网页的类型。 例如,对于电子商务页面,时间范围可以从 44 秒到 1 分 22 秒不等。 对于博客文章,时间可以在 2 到 5 分钟之间。 但跨行业页面平均停留时间的最佳平衡点是 53 秒左右。
因此,由于可用性问题而增加的访问持续时间会显着影响潜在收入。

9. 增强品牌参与度
一旦您提供顺畅的购物体验,消费者就更有可能再次购买。 除了易于导航之外,干净且令人难忘的网站设计将确保您的品牌独一无二并在竞争中脱颖而出。
您提供的访问者体验的一致性将建立品牌知名度。 此外,吸引人的视觉和文本元素将吸引用户浏览您的网站并参与您的内容。
10.创造全渠道体验
随着消费者需求的变化,用户开始期望他们的数字和实体购物体验之间有更多的整合。 提高跨平台的可用性可以帮助您的企业满足客户的全渠道期望。
在客户需要您的时间和地点提供服务,让他们的购物之旅更加方便,这一点至关重要。 此外,清晰实用的网站进一步简化了流程。
11. 简化结帐流程
复杂的结帐流程会导致购物车被遗弃。 为避免这种情况,您在制作电子商务网站时应该使购买过程有效且高效。 减少您的网站需要客户提供的信息量。 例如,您可以放置一个复选框,以便在匹配账单地址时自动填充送货信息。
同样,您还应该提供以访客身份结账的选项。 您可以集成一个自动选项,允许使用购买后结账时提供的信息创建帐户。
最好告知您的客户他们的信用卡信息是安全的。 例如,您可以在“下订单”页面的顶部放置一个段落。 它将使您的结帐安全在您的网站上更加明显。
一个有效的结账流程可以尽可能快速和直接地购买产品或服务,从而带来更多的转化。 理想情况下,结帐应该是一个两到三步的过程,包括向购物车添加付款信息和运输或联系信息。

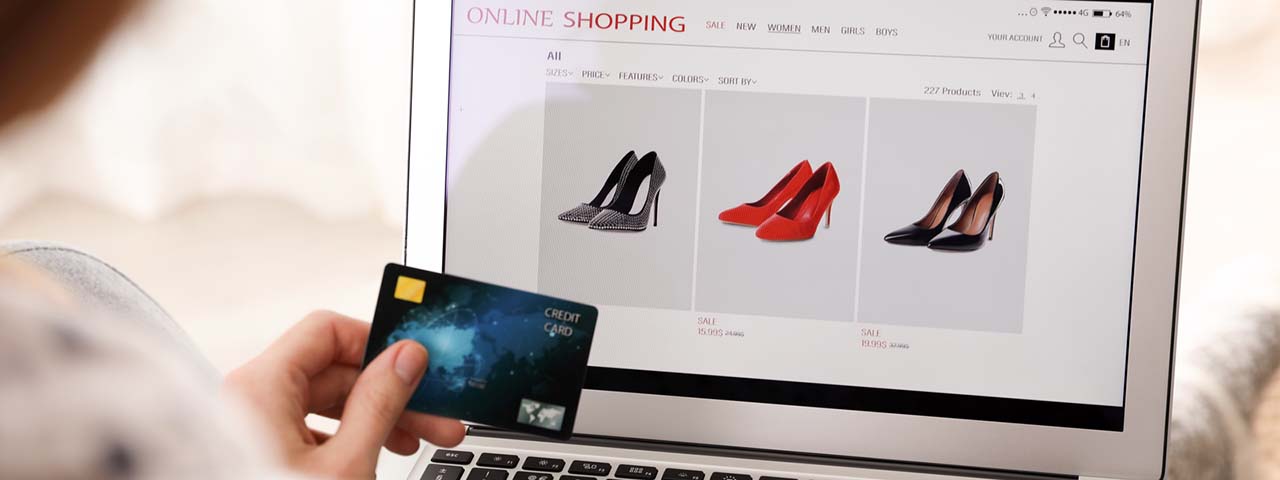
12.提供多种支付方式
电子商务店主面临的众多挑战之一是购物车遗弃问题。 购物车放弃率高的原因之一是缺乏首选的支付方式。
电子商务网站最好提供多种支付方式,以增加消费者完成结账流程的机会。 这里的逻辑是,不同的用户喜欢不同的支付方式,没有一种方式会给他们带来不便。
除了提供借记卡和信用卡选项外,还允许用户使用其他方法,例如 PayPal、Stripe、Payoneer 或直接银行转账。 您网站上的付款方式越多,您与电子商务网站访问者达成交易的机会就越大。
13. 保护您的在线商店和客户
电子商务商店是攻击者有利可图的地方。 攻击者会设下陷阱来获取用户数据,例如密码和财务信息。 大多数在线零售商都没有意识到成功违规的成本。 此类违规行为可能导致严重的财务和声誉损失。
所有这些都应该成为电子商户应对这种情况并使用足够的安全协议保护其网站的号角。 一些安全措施将保护电子商务网站免受黑客攻击和安全漏洞的侵害。 加密是每个电子商务网站都应该具备的最重要的安全措施之一。
如上所述,黑客试图窃取用户的敏感数据和信息。 加密使攻击者很难篡改数据。 此外,加密数据以密文而非明文格式提供,因此攻击者无法读取或理解信息。
电子商务网站上提供了多种 SSL 证书,例如 DV、OV 和 EV SSL 证书。 它们的价格各不相同,并且除了启用加密外还具有多种用途。 但是对于加密,您应该使用更高的验证证书,为您的站点带来更高的价值。
以下是一些额外的安全措施,可保护您的电子商务网站免受攻击者的侵害。
- 启用多层安全
- 使用强大的防火墙保护
- 使用反恶意软件扫描仪和软件
- 确保您的电子商务网站符合 PCI-DSS 要求
- 定期更新您的软件、操作系统、插件、主题和扩展
- 执行定期数据备份
- 定期进行安全监控

14. 让所有用户都可以访问您的商店
未能在其在线商店设计中考虑可访问性的网站无法提供具有最大可用性的购物体验。 寻求提高流量和访客保留率的企业必须提供适合其所有用户的电子商务用户体验,包括那些具有不同能力和视力或听力障碍的用户。
残障用户在尝试从无法满足其需求的在线商店购买商品时面临着各种各样的挑战。 为了提供包容性的电子商务体验,提高网站的可访问性应该是重中之重。 通用设计适用于任何人,无论其能力如何。
升级您的网站可访问性很容易实施并有助于整体用户体验。 语音搜索、键盘导航和替代标签描述等功能将改善您的网站流量和客户参与度。
高对比度的配色方案可以使您的商店对所有用户更具可读性,就像提供图像的文本替代品一样。 如果您的网站集成了视频,音效和字幕的字幕将有助于阐明您的信息。
遵循 WCAG 指南
创建 Web 内容可访问性指南(也称为 WCAG)是为了使网站能够满足残障人士的需求。
这些会不时更新。 这就是为什么您必须定期检查以查看最新更新的原因。 此外,WCAG 的指南解决了阻碍人们使用各种数字平台的最常见障碍。
这些政策涵盖了创造卓越数字体验并确保其符合法规的各种成功标准。
此外,您不想鼓励或歧视访问您网站的人。 每个人都有权获得良好的网站体验。 遵循 WCAG 是提高电子商务可用性和用户体验的好方法。
15.提高网站加载速度
您是否知道如果移动网站的加载时间超过 3 秒,53% 的访问会被放弃?
值得注意的是,加载缓慢的网站会影响用户体验,因为只要网页加载时间超过三秒,人们就会感到恼火。 这就是为什么您必须优化站点速度的原因。
您的网站速度直接影响您网站的跳出率和 SEO。 不幸的是,它也会影响用户体验。 糟糕的加载和响应时间会造成糟糕的用户体验。 等待您的内容加载可能会使用户感到沮丧并促使他们离开您的页面。
为什么必须提高电子商务的可用性
提高电子商务的可用性具有直接的货币价值。 从添加到购物车到结账,每 10 个订单中只有 3 个被跟踪,因此考虑可用性指南并纠正现有的可访问性问题是值得的。
最终,消费者想要一种创新的、个性化的购物体验。 通过掌握不断变化的电子商务 UX 设计趋势,在线零售商可以为其客户提供引人入胜且令人满意的购物体验。 最后,一次糟糕的体验只会让客户长期流失,而良好的体验则可以让他们不断回头。
最成功的品牌有一个共同点:专注于客户至上的设计方法。 因此,他们预测客户的需求并提供最佳方式来最大化用户体验。
因此,请牢记这些最佳实践。 优化站点的可用性最好是在启动站点之前使整个用户体验尽可能简单和有效。 改进您的网站将为您提供吸引客户并引导他们购买的最佳机会。
您需要提高电子商务的可用性吗?
您是否有兴趣在线销售您的产品,但不确定如何克服常见的电子商务可用性问题? 我们专业的电子商务设计师将很乐意为您提供帮助。 但首先,请查看我们的产品组合并阅读我们的案例研究。
然后,如果您认为我们非常适合您的电子商务网页设计需求,请联系我们! 我们为企业和产品品牌提供全方位的咨询和设计解决方案。
如果您不确定如何提高电子商务的可用性,让我们谈谈吧! 我们将倾听您的声音,回答您的问题,并帮助您满足苛刻的在线消费者的期望!
有关与您的业务或产品品牌相关的更多内容,请查看我们网页设计博客上的文章范围。 (这个,解释修复电子商务设计错误如何增加销售额,是一个很好的起点!)
谢谢你! 感谢您帮助终结不良商业网站,一次一个像素!
格雷戈尔·齐塔
联合创始人/CXO
@格雷戈萨塔
