如何知道您的网站是否需要整容
已发表: 2019-07-29最后更新于 2019 年 8 月 15 日
第 1 部分:视觉识别
定期评估网站的视觉方面总是一个好主意。 这样做的一个好方法是搜索您的网站并以陌生人的心态进入该网站。 您的目标网页是消费者对您公司的第一视觉印象。 它确实可以决定会话的成败以及您与消费者之间的潜在关系。 您希望给潜在消费者或客户留下什么样的印象,您认为这与您实际描绘的形象有何不同? 如果您要客观地看待您的网站,您的态度如何从一个页面转移到另一个页面? 是否有任何特定的视觉元素看起来略微偏离或不合适? 颜色对你说了什么? 恢复的第一步是承认你有问题。
接下来,研究您的竞争对手并确定他们拥有什么样的视觉形象。 他们是采用更简约的方法,还是拥有充满信息的页面? 记下它们做得好的视觉元素以及为什么你认为它们有效。
字体
字体确实为将要共享的信息设定了氛围。 较长的段落通常使用衬线字体,因为每个字母上独特的“脚”可以使其更容易以更快的速度阅读。 衬线对我来说通常看起来更简洁和统一,并且可以制作出很棒的复制字体。 San serif 字体具有更加开放和现代的普遍性,并且有时似乎包含更多的空白。 在为网站选择字体时,刻板的内涵可能会伤害您或帮助您。 您会希望所有字体看起来都具有相同的美感,无论它们是否来自同一个字体系列。
那! 公司为世界各地的代理机构提供迷人而有效的网页设计服务。 详细了解我们的白标网页设计服务以及我们如何帮助您和您的客户创建或改善他们的网络形象。 今天就开始吧!
我个人会为 H1 标签选择更独特的字体,因为它们的字体更大并且在页面上显示得更显眼。 对于较高的标题标签,我会选择与 H2-H6 相同字体的变体。 然后对于段落字体,我会选择一种鼓励高阅读率并且非常易读的字体。
如果您的段落看起来很拥挤且难以阅读,您的访问者会很快找到另一个不是的网站。 此外,选择一种能吸引目标受众并在专业意义上与您的品牌保持一致的字体。 银行和政府网站通常不会像狗美容师或时髦冷酿初创公司那样拥有相同的言论自由。 浏览几页谷歌字体,看看完全不同的字体在看似微小的差异的情况下是如何相互区别的。 如果您想获得更大的图景,还可以尝试自定义短语和字体大小。 我最喜欢的一些字体包括 Lobster、Crimson Text 和 Raleway。
当您浏览字体选择时,请注意所有让您想起书籍封面、商业徽标或广告的字体。 品牌识别是一种强大的工具,许多人没有意识到它包含品牌的视觉识别。 品牌不仅可以通过其专门的标志来识别,还可以通过它们的字体和典型颜色来识别。 例如,Amatic SC 字体让我想起了家居用品品牌 Rae Dunn,Optima 字体让人想起阿斯顿马丁的标志,而 Freckle Face 字体看起来就像海绵宝宝中使用的字体。
颜色
你值得信赖吗? 你是一个激进的竞争对手吗? 你关心这个星球吗? 我可以在查看您的网站后的 30 秒内告诉您您正试图进入什么样的方向。色彩理论是一个强大的工具,在设计中非常重要。 它甚至出现在迪斯尼电影《Inside Out》中,其中所有描绘情感的角色都是与其相关颜色的不同深浅。 角色悲伤是深浅不一的蓝色,厌恶是绿色并带有一丝紫色,而愤怒是红色。

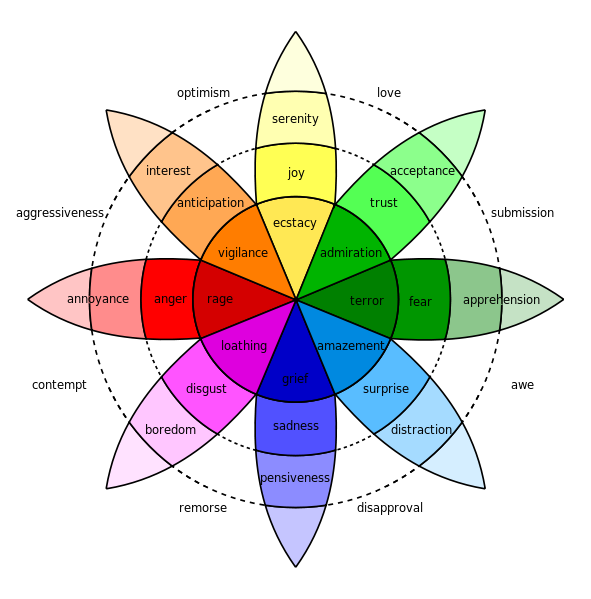
正如罗伯特·普拉奇克的情绪之轮所示,情绪的强度随着颜色的强度而增加,从浅红色的烦恼到深烧红色的愤怒。 这些颜色与态度的联系已被企业使用和滥用,并且在今天很常见。


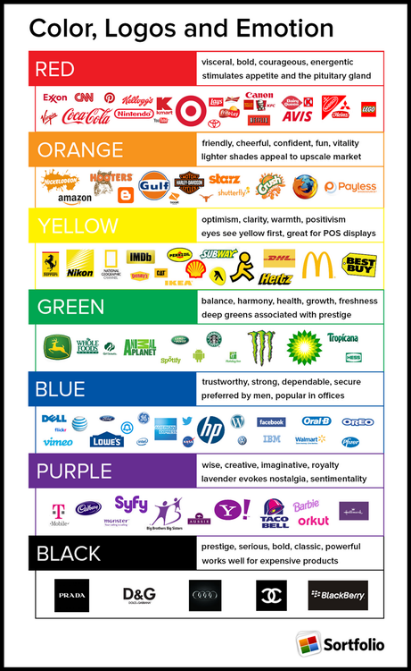
一个很好的图片示例是来自 ConceptDrop 博客的这张信息图,它有七种主要颜色用于商业标志和广告:

时尚的黑色和银色配色可以转化为雷克萨斯或梅赛德斯等豪华皮革跑车。 清新朴实的绿色为 Whole Foods 和 Tropicana 的品牌注入生机和生态平衡。 Nickelodeon 和 Crush 饮料是一种愚蠢而俏皮的橙色。 值得信赖和友好的 Lowe's 将始终帮助您满足您的家居装修需求。 可靠且安全的 IBM 以其传统的可敬性让您高枕无忧。
一旦你有了理想的颜色系列,就可以选择特定的色调:
- 光明还是黑暗? 它是一种休闲、轻松、通风的感觉,还是一种更深、更成熟的环境?
- 充满活力还是静音? 你在你的观众面前,自信吗? 还是你更沉默? 这可能意味着更精致,或者即使颜色较深,也可以使颜色具有更浅的感觉。
- 冷色调还是暖色调? 这种细微的差别可以改变内涵。
- 这种颜色会更多地成为主要焦点还是微妙的口音?
您的品牌色彩可以创造和/或增强所有情感。 在任何成功公司的品牌宣传材料中,真正的方向感和态度都可以在印象的前 10 秒内显现出来。 例如,Panera Bread 的标志和颜色对没有经验的人来说可能只是绿色和棕色。 然而,对我来说,我看到的是深沉、舒适的暖色调猎人绿色和轻松而别致的米色,它们的组合等于休闲、舒适的氛围。 当应用于他们的菜单选择时,他们大力推销他们新的完全干净的菜单以及新鲜出炉的面包:不那么简单的绿色和不那么简单的棕色。
风格指南
具有凝聚力和视觉吸引力的网站设计的一个组成部分是包含样式指南,以保持网站的单一方向。
风格指南将包括:
- H1-H6:字体、字号、十六进制代码
- 页面十六进制代码
- 形容词:您希望目标受众在访问您的网站时有什么感受?
- 时髦的?
- 专业的?
- 好玩吗?
- 古雅?
- 美学:
- 纹理
- 心情图片
- 背景图片
可以在此处找到我创建的简单风格指南的示例。 创建这样的视觉风格指南是一个好主意,以便了解颜色、纹理、字体和图像的外观。 重要的是所有元素都朝着相同的审美方向发展。 该网站的理想方向将是凝聚力,并以特定的感觉或态度包围目标受众,因此可以增加消费者对您的品牌的体验。
空白空间
空白是网站的一个非常重要的元素,因为它表明网站看起来是多么混乱或稀疏。 通常,只有很少空白空间的网站会让访问者感到杂乱和/或不堪重负,尤其是当它是登录页面时。 应该有一个健康的平衡,但更倾向于更多的空白。 这些页面应该易于导航和阅读,以便访问者可以轻松找到他们的答案,或者他们的答案可能在他们访问的任何页面上。 当有大量的信息以及图像和移动元素时,它肯定会吓跑访问者离开网站,仅仅是因为他们不想像众所周知的大海捞针一样花时间尝试找到答案。
作者:凯利佩雷兹
