如何提高网站性能以获得更好的排名
已发表: 2022-11-25您的网站为桌面和移动用户加载的速度有多快? 如果答案超过两三秒,您可能会失去流量,因为访问者会跳回搜索结果页面并选择加载速度更快的页面。 而我们可以帮助您回答的问题是如何提高网站性能以改善您的用户体验和谷歌排名。
当谈到电子商务网站的网站速度时,时间就是金钱。 多几秒钟的页面加载时间可能会对您吸引访问者、进行销售和提高整体转化率的能力产生重大影响。 但是,如果您希望提高网站在搜索者浏览器上的速度,那么您来对地方了。 本文将介绍如何将您网站的页面加载速度从滞后转变为快速,以获得更好的用户体验。

网站速度如何影响您的业务和 SEO
就您网站的速度而言,加载时间不仅仅让您的用户等待,它还会影响您网站的排名、访问者的用户体验等等。
页面加载时间是一个 PageRank 因素
Google 的使命是为所有人提供更好的互联网搜索体验。 他们这样做的一种方法是优先考虑搜索结果页面加载时间,这是一个谷歌排名因素,随着谷歌 Core Web Vitals的发布变得更加突出。
这就是说,如果您希望您的网站排名更高并获得更多关键字,那么快速的网站速度是必不可少的。 因此,当您提高网站性能时,您就提高了排名和获得有机流量的机会。
加载时间长导致收入减少
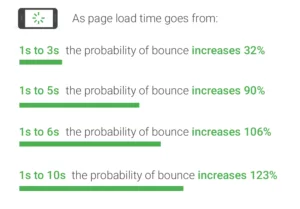
页面加载时间延迟越长,网站损失的流量就越多,这不足为奇。 一个缓慢的网站可能会导致失去销售机会、收入损失和增长潜力。 据Business称,如果加载时间超过 3 秒, 53% 的移动用户将退出页面。
页面速度慢也会扰乱用户体验,通常会影响购买决策。
相反,提高站点速度对应于更高的转化率、增加的收入和更好的品牌信誉。
以下是页面速度如何影响一些最著名的企业级网站:
- 亚马逊报告页面加载延迟每 100 毫秒收入损失1%
- 页面速度每提高一秒,沃尔玛的转化率就会提高2 %
- Mozilla将页面加载速度提高了 2.2 秒, Firefox 下载量增加了 15.4% (或一年 1000 万次)
- Shopzilla :加载时间从 7 秒减少到 2 秒,运营预算减少了 50%
各种规模的公司都经历了与提高站点速度相关的积极业务成果。 即使对于较小的站点,缩短加载时间也需要成为搜索引擎优化 (SEO) 工作的优先事项。
搜索引擎更喜欢为搜索者提供快速网站
网站速度对用于在搜索引擎结果中对网站进行排名的算法有重要影响。 您的网站加载速度越快(尤其是移动搜索),您在 SERP 中的排名就越好。

网站加载时间是谷歌搜索排名算法的一部分。 而且,由于其移动优先政策,移动网站的加载时间现在优先于桌面系统。
移动优先索引 | WMConf 闪电会谈
根据谷歌的说法,理想的加载时间是多少?
Google 提供这些基准来帮助网站所有者设置页面速度的标准:
平均速度指数(移动页面向用户显示的速度):3 秒
平均请求数(显示整个移动页面所需的内容片段数):少于 50
平均页面重量(移动网页的总大小,以字节为单位):小于 500K
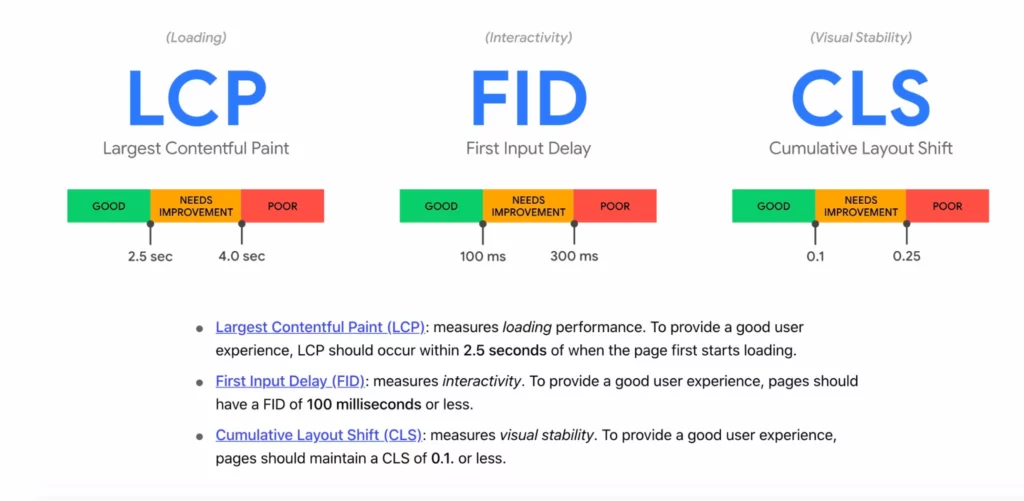
Google 的 Core Web Vitals 概述了最具影响力元素的最佳加载时间,如下所示:
的
底线是站点速度、SEO 和业务增长是相互关联的。 如果您的网站因页面速度问题而受到 Google 的处罚,您的排名将会下降,您的页面浏览量也会下降。 您的网站甚至可能会受到手动处罚,并完全隐藏在 SERP 中。
这种可见性的丧失可以转化为:
- 较低的广告收入
- 转化次数减少
- 销售额减少
- 品牌口碑差
提高站点速度是一项关键的业务增长战略,现在需要您的关注。
如何提高您的网站在桌面和移动设备上的性能
很明显,页面速度很重要。 但是,当谈到加速您的页面和整个网站时,说起来容易做起来难。 为什么? 没有一种放之四海而皆准的解决方案可以让每个网站都以最佳速度运行。 此外,站点所有者、Web 开发人员和 SEO 都有各自的技术能力。
但是,为此处列出的站点选择最合适的策略可以帮助您排除故障并修复页面速度错误。
1. 测试您当前的网站速度
有许多在线工具可以测试您网站的运行速度。 免费访问PageSpeed Insights允许每个网站所有者识别可能减慢其网站速度的任何元素。
Google PageSpeed Insights 工具 (PSI) 是网站所有者最常用的工具。 它为您提供了一份报告卡,让您深入了解是什么导致您的网站速度变慢。 使用 PSI 的另一个神奇方面是它提供了与 Google 相同的数据。 这使您可以了解 Googlebots 在索引时如何对您的速度进行评分。
请记住,您的浏览器和互联网连接会影响您的 PSI 分数。
如何使用 PSI
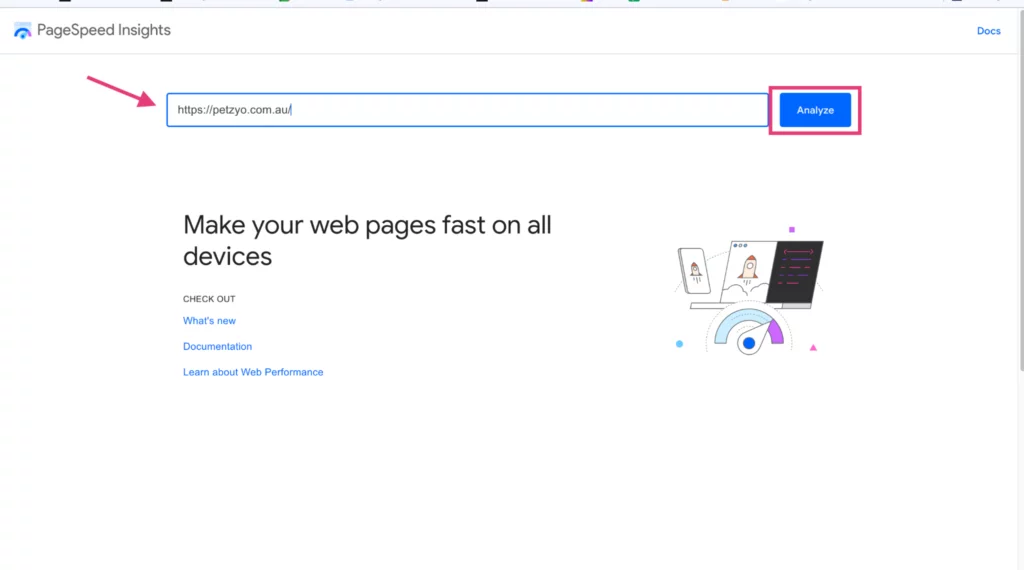
只需在文本字段中输入您要测试的 URL,然后点击分析。 为获得最准确的数据,请禁用浏览器中的所有扩展程序。

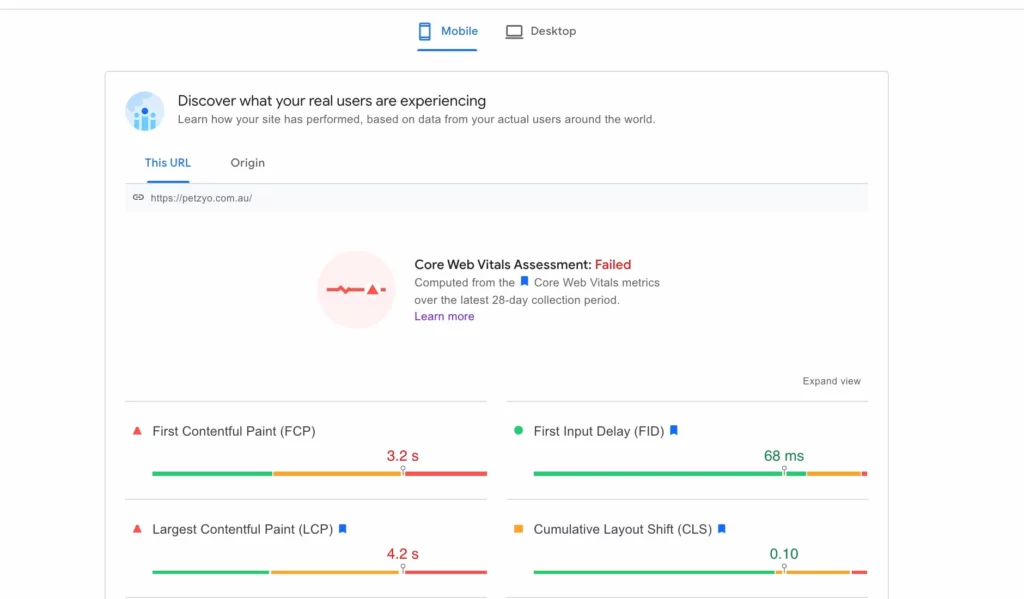
然后,PSI 工具返回一份关于您网站的移动设备 Web Core Vitals 的报告。 要查看您网站在桌面上的性能,请选择屏幕顶部的桌面图标。

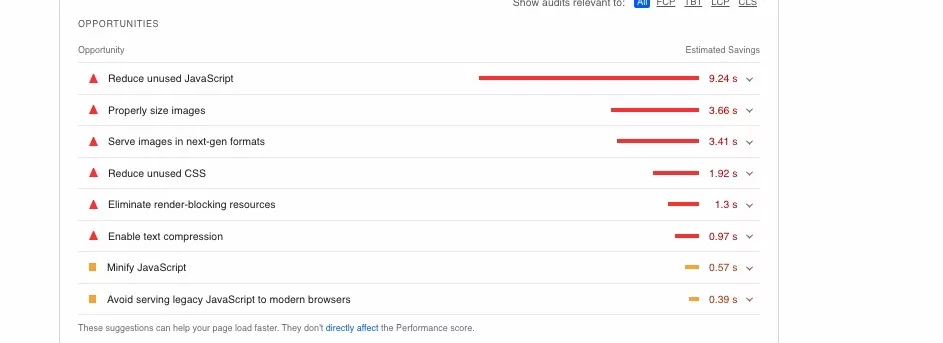
当你向下滚动时,你会发现你的页面的速度分析,包括谷歌建议的一些机会。 这些是改进桌面和移动页面加载时间的推荐方法。
 PageSpeed Insights 报告的主要输出包括:
PageSpeed Insights 报告的主要输出包括:
总结页面整体性能的性能分数。
- 90以上是“快”
- 50 到 90 之间是“中等”
- 低于 50 为“慢”
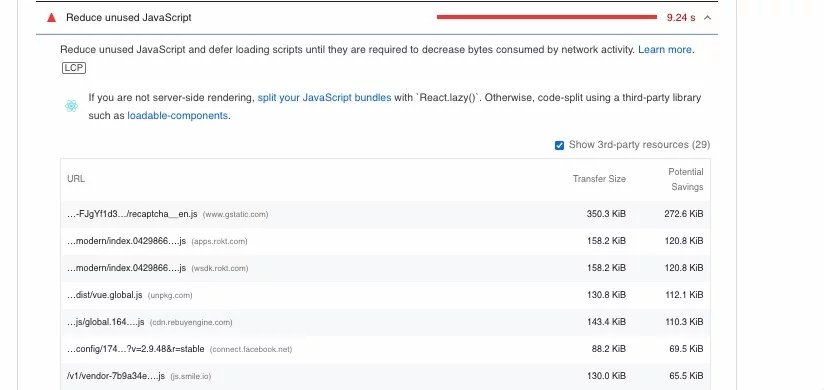
网站改进的机会。 首先关注列表中最高的项目。 单击机会项右侧的“下拉箭头”以发现有关如何解决已识别问题的提示。

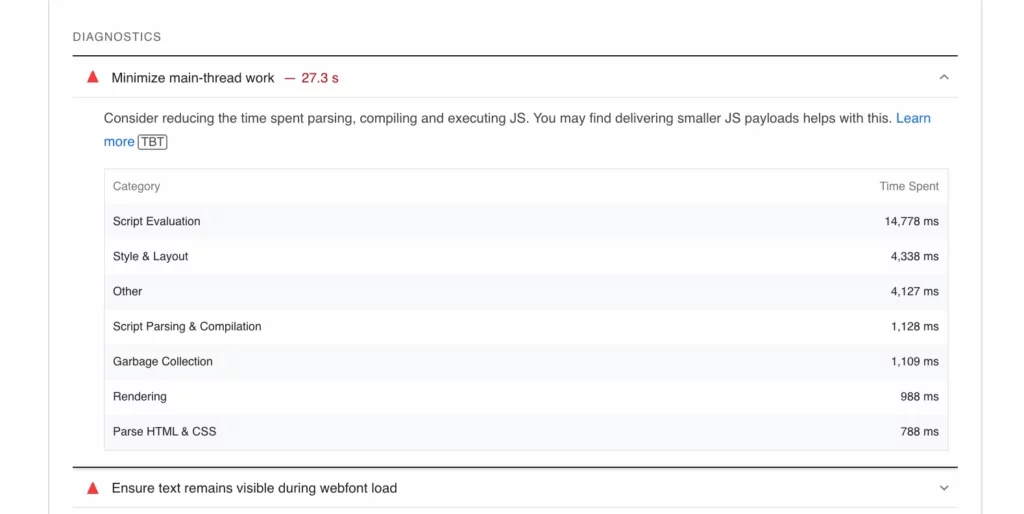
技术问题的诊断。 使用相同的选项展开项目以获取更多详细信息以及有关如何修复它的解释。

如何处理您的 PSI 数据
评估您网站的核心网络生命力和其他统一的 Google 质量信号 Google 体验可让您确定网站更改的优先级。 如果您精通技术,则可以自己解决其中一些问题。 否则,您可能需要考虑聘请网络开发人员来优化页面速度。
如果您正在评估如何最好地使用您的 Web 开发预算,请对您的登录页面和热门博客执行 URL 分析。 注意指标中的任何总体主题。 例如,如果您的 FCP 平均过高,则您的大部分页面上可能都有数据丰富的媒体。
您还可以保留性能得分最低的页面列表。
2. 考虑更换您的虚拟主机

如果您有像 BlueHost 上那样的共享托管计划,请考虑切换到专用服务器或云托管。
尽管共享主机的价格总是较低,但它也会影响站点速度,因为内存和带宽等资源是在多个(有时是相当多的)网站之间共享的。 此外,您永远不能考虑服务器上另一个站点的流量高峰——这会影响您网站的性能。
作为唯一的网站所有者切换到专用服务器或云托管可以提高网站速度,因为资源不再被多个网站利用。 这对于具有高带宽要求以提供大量内容的企业级组织尤为重要。
3.更新您的网站主题

如果您使用像 WordPress 这样的内容管理系统 (CMS),请切换到已经针对速度进行了优化的当前 WordPress 主题。 此类主题轻巧灵活,有些只专注于包含支持搜索引擎优化最佳实践的元素。
当您对网站进行更改时,请考虑删除不需要的小部件,这些小部件需要大量数据才能加载和运行。
4. 尽量减少 HTTP 请求
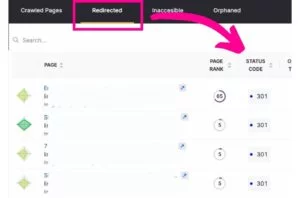
HTTP 请求(例如 301 重定向)在用户首次访问您的网站时发生。 它们被发送到您的服务器(在您的托管平台上),请求在用户屏幕上呈现您的网站所需的文件。 为了获取网站所需的所有文件而提出的新请求越多,网页加载所需的时间就越多。
什么是重定向?
重定向是将您的用户从您网站上的一个位置转发到另一个位置的代码指令。 当链中有许多请求时,网络服务器可能会花费大量时间将正确的数据返回给访问者的浏览器。
您可以想到重定向的一种方式是,如果您让您的一个孩子去找一本特定的书。 他们到达了他们希望找到这本书的房间,但相反,他们发现了一张纸条,上面写着它在另一个房间里。 这条弯路耽误了他们送书的时间。
重定向通常用于站点迁移、网站重新设计或内容修剪,但每次重定向都会增加网页加载所需的时间。
如何减少重定向
最好尽可能避免重定向,因为它们是降低网站性能的最简单方法之一。 但如果你确实有一些,谷歌建议你:

- 无需多次重定向即可访问您的任何资源; 和
- 永远不要链接到您知道有重定向的页面。
如果您有空闲时间,您还可以浏览您的内部链接并将其 URL 修改为新的 URL。 您也可以要求您的推荐网站也这样做。
5.压缩你的文件
压缩站点文件有助于减少 HTTP 请求。 您可能会看到响应时间减少了多达 70%。 Gzip是 Web 开发人员用来有效压缩网站文件并提高网站加载速度的免费工具。
这对于提高具有大量图像的网站的网站性能非常有效。
6. 优化您的图片、视频和其他媒体

图片、视频和其他富媒体通常是导致加载速度缓慢的罪魁祸首。 另一方面,压缩通常是解决缓慢的媒体加载时间的最简单方法。
以尽可能小的文件大小保存站点图像,而不会降低用户端的图像质量。 优化图像的一些建议包括:
- 彩色图像使用 JPEG 或 .jpg 格式,简单图像使用 PNG,动画图像使用 GIF。
- 将文件尺寸减小到在多个设备上可见且清晰的合适大小
- 使用TinyPNG或JPEG Mini等图像压缩工具来压缩图像。
您还应该对折叠下方的任何图像或较大元素使用延迟加载。 延迟加载加快了渲染最重要元素所需的时间。 此外,它还减少了 HTTP 请求的数量。 它的工作原理是利用初始带宽来确定访问者首先看到的元素的优先级。
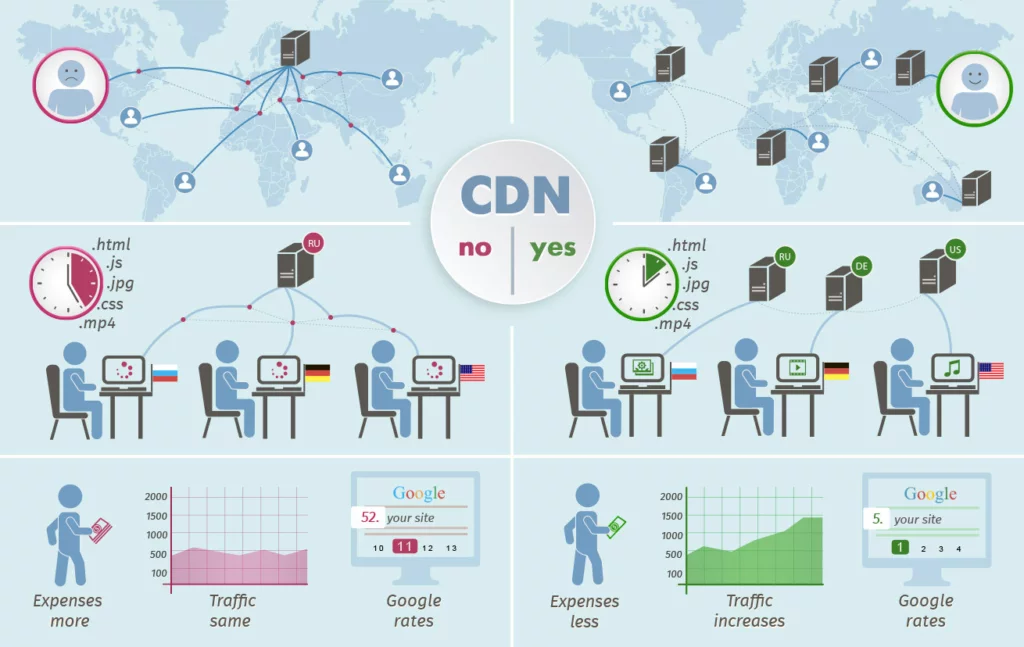
7.考虑使用内容分发网络(CDN)

在当今的数字世界中,我们通常不会考虑通过物理距离传输的数据,但事实确实如此。 CDN 是在地理上靠近您的 Web 服务器的网络,用于提供内容。
近距离缩短传输时间,这可以通过提高桌面和移动站点的速度和站点性能来改善用户体验。
例如,如果您的站点为佛罗里达州的用户提供服务,则您的 CDN 应位于美国境内,最好靠近佛罗里达州。 这将减少页面加载时间,因为服务器请求的数据可以以隐身速度返回到浏览器。
8. 检查你的插件
您网站上的每个插件都会缩短网页呈现速度。 这对于 WordPress 网站尤其常见。
幸运的是,修复很容易。 检查您的插件并丢弃您不使用的插件。 如果更好优化的插件可以替换您想要保留的插件,请进行切换。
9.清理你的网站
缩小或删除不必要和冗余数据的过程可以为您网站的性能创造奇迹。 此过程是一种清除任何使您的 javascript (JS)、HTML 或 CSS 文件陷入困境的过多代码的方法。 这可以立即提高您网站的响应能力。
缩小
要开始我们的缩小,您需要查看您网站的代码。 您可以在 Chrome 的元素检查菜单中执行此操作,方法是按 CTRL + i 或右键单击页面并选择检查。 如果您注意到有很多空格,缩小很有可能会使网页速度更快。
如果您有一个 WordPress 网站,您将需要使用 HTML 编辑器来减少多余的代码行。 如果您不熟悉处理 CSS 文件、Javascript 文件和 HTML,您可以随时询问您的 Web 开发人员或使用代理机构作为资源。
权衡取舍
当然,与缩小化有轻微的权衡。 较长的 HTML 文件、javascript 文件和其他代码通常更易于开发人员浏览。
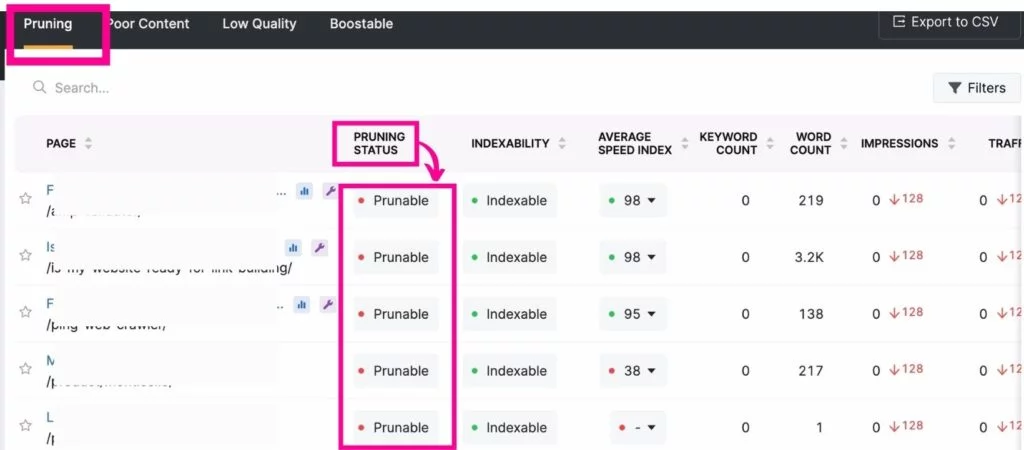
其他清理网站的方法包括:

修剪过时的内容、页面和文件。 SearchAtlas 的 GSC Insights 和网站审计工具为您提供了一份网站列表,其中列出了表现不佳的网站以及存在关键字蚕食风险的网站。
此外,修复或删除损坏的链接以提高您网站的加载速度
10.启用浏览器缓存
每个用户的浏览器都有一个缓存。 缓存中的数据来自用户上次浏览的网站版本。 当再次调用浏览器加载同一站点时,浏览器将进入其缓存并检索先前的数据或静态文件以显示。
通过启用 Chrome 等浏览器来存储您网站的静态文件,您可以提高页面速度指标并提供更好的用户体验。
这种策略对回头客来说是一个巨大的好处。 这可以将页面加载时间减少近 100%!
11. 优化您网站的字体
虽然这看起来无关紧要,但您为网站选择的字体确实会影响页面加载速度。 当您使用定制字体(或网络字体)进行品牌推广时,您可能会降低网站的性能。 就是这样:
Arial、Calibri 和 Times New Roman 等系统字体不需要从服务器或互联网上的其他地方获取任何数据。 它们已经存储在用户的计算机或移动设备中。
另一方面,Web 字体需要访问者的浏览器等待从服务器获取字体数据。 这是最好的情况。 有时,网络字体需要从另一个网页获取数据,这会导致加载时间增加和用户体验不佳。
从Google Fonts中选择一种字体可以让您的网站在不牺牲风格的情况下优化速度。
12.给你的标题一个提升

一个有吸引力、易于浏览的网站是电子商务的必备条件。 这是您的标头经常获得保留的地方。 但是,请务必记住,您的页眉将加载到每个网页的首屏之上。 幸运的是,有一些技巧可以确保您的页眉不会减慢您的页面加载速度。
- 最后加载你的 JS 脚本
- 如何将 CSS 文件添加到页脚并组合成一个 CSS 文件
- (再次)删除不需要的插件
- 优化你的字体(见上文)
用于页面速度的 SEO 软件
正如您可能知道的那样,当您优化速度时,您将需要规划多方面的方法。 这可能是相当大的时间投资,并且需要兼顾不同的平台,例如 Google Analytics、GSC 和 Google 网站管理员工具。 但是,如果您想节省时间并将速度优化和其他 SEO 任务集中在一个地方,我们建议您使用SearchAtlas等软件。
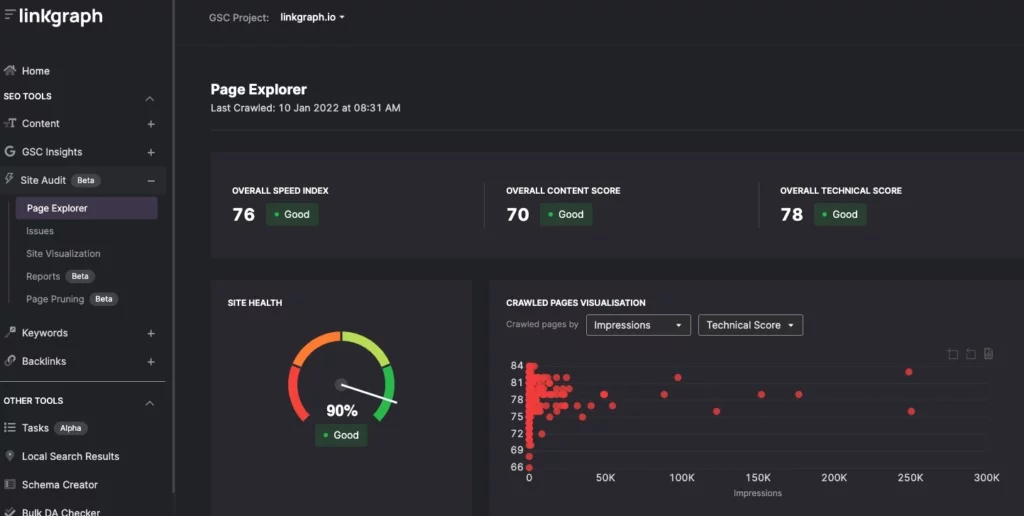
SearchAtlas 允许您通过一次登录跟踪网站的整体性能。 因为它是建立在谷歌的 API 之上的,所以用户每天都会收到他们网站 SEO 指标的更新,包括页面加载速度。
以下是 SearchAtlas 提供的分析的详细信息
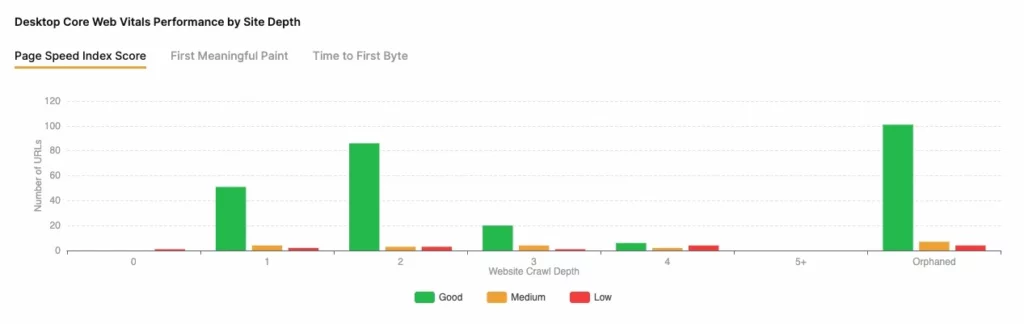
使用站点审核工具定期监控您的网站速度,包括移动设备。 该工具的其他功能包括:
- 页面速度:查看移动设备和桌面的页面加载速度数据。 查看您的网站与平均用户体验相比如何,以及有多少页面需要速度优化。

- 重定向报告:识别带有重定向的页面以减少服务器响应时间。

- 总体索引速度:通过 Google 抓取工具查看您网站的性能

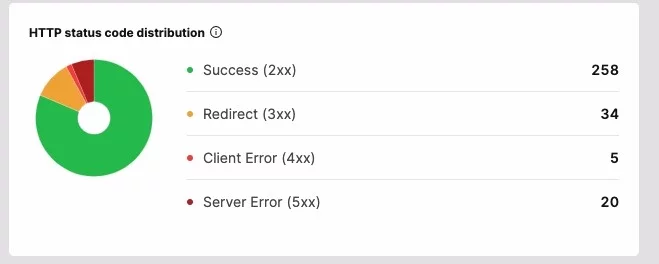
- HTTP 状态代码分布:确定切换服务器是否会提高页面速度

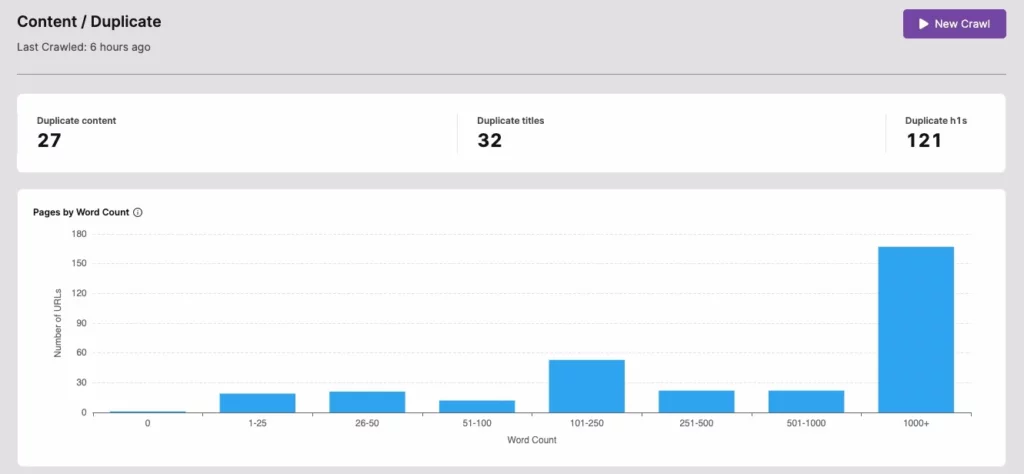
- 内容重复:使用重复标识符简化站点范围内的内容清理

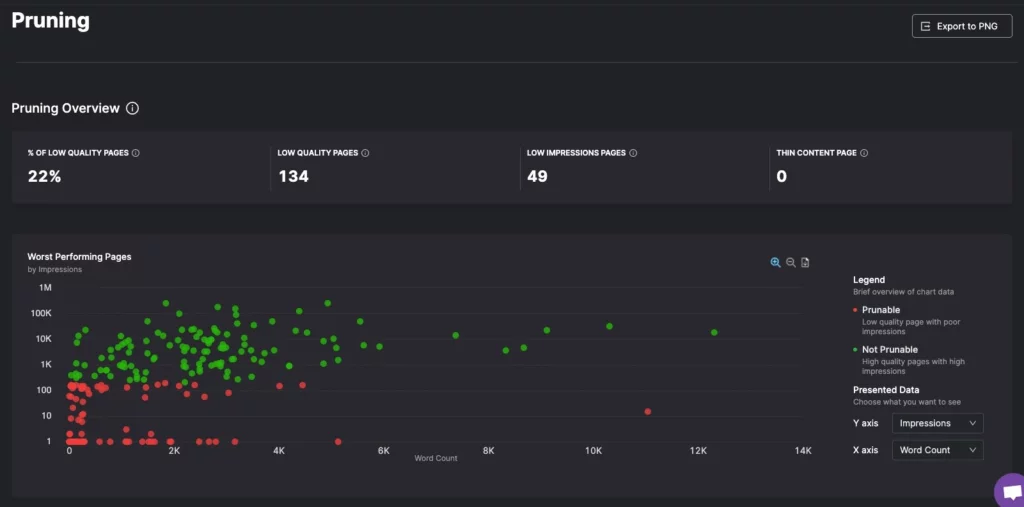
- 页面修剪:减少不必要的 URL 并从战略上只保留那些可提升的 URL。

免费页面加载速度监控选项
至少,跟踪您的桌面和移动搜索排名结果,如果您发现您的网站在 SERP 上的排名较低,请检查您的 PSI 分数。
您可以使用这些步骤来持续提高速度:
- 使用您的初始速度测试作为基准指标并测试移动和桌面设备上的当前速度。
- 查看Google PageSpeed Insights建议以获得改进建议。
- 根据您的结果和 PSI 建议,决定使用哪些策略来提高桌面和移动网站的速度。
- 完成每个策略后重新测试您的页面速度以评估结果。
根据需要经常冲洗和重复,以不断提高页面速度。
提高网站的性能和速度以获得更好的排名
无论您是拥有电子商务网站、通过广告收入赚钱,还是只是出于爱好举办论坛,您都希望页面加载速度快速且无缝。 我们预测谷歌将继续强调页面速度作为搜索查询排名因素的重要性。 因此,开始优化您的网站以获得良好的页面加载时间。 虽然这需要修改很多因素,但您可以通过优先处理最紧迫的任务或淘汰那些容易修复的任务来开始这个过程。
考虑使用延迟加载图像,消除不符合您网站速度的插件,切换到最后加载您的 js 文件,并启用网站缓存。 其他快速解决方案包括切换您的 WordPress 主题、使用缩小工具以及投资您自己的服务器或 CDN。
请记住设置基准以及何时决定如何改进网站性能分析。 然后使用SearchAtlas等工具直接从 Google Search Console 中提取数据。
