如何使用 Figma 进行网页设计?
已发表: 2024-01-23简介: Figma 是一款风靡设计行业的协作界面设计软件。 但你知道如何使用 Figma 吗? 让我们讨论一下 Figma 是什么、它的功能以及如何使用这个工具。
2022 年 9 月,Adobe 以 200 亿美元收购 Figma,成为全球最昂贵的收购之一。
Figma 改变了设计师创建、共享和测试数字产品和体验设计的方式。 它已成为全球设计团队的首选软件。 无论您是初学者还是经验丰富的图形设计师,Figma 都可以显着提高您的设计工作流程和生产力。
在本综合指南中,我们将探讨使用 Figma 的细节。 我们将了解如何使用 Figma、它提供哪些特性和功能,以及如何在其上创建您的第一个设计的分步指南。
目录
Figma 软件是什么?
Figma 是一款基于云的协作界面设计软件,允许多个用户实时处理一个设计项目。 它主要用于网站和移动应用程序等界面设计。
Figma 以其协作功能而闻名,允许多个用户同时处理同一设计,这对于设计团队和产品经理的无缝协作特别有用。
Figma 的基本特征
Figma 是一款专注于协作和开发的设计软件。 它提供了设计、原型制作、线框图等功能。 以下是 Figma 的一些功能:
- 自动布局:您无需为每个设备手动调整设计大小。 该工具提供了完全响应式的自动布局。
- 内置协作:通过实时协作功能,您可以与团队同时处理同一项目。
- 快速原型制作:轻松构建真实的原型,以便轻松迭代状态和流程。
- 矢量编辑:帮助创建和操作具有可变字体的任何类型的矢量或形状。
- 强大的集成: Figma 可让您与多个应用程序集成,例如协作和生产力工具、开发交接等。 它可以与 Bubble、Microsoft Teams、Google Workspace、Slack、Zoom、Notion、Jira 和许多其他软件等工具无缝集成。
- 多设备支持:您可以在浏览器中或通过应用程序使用该工具。 它可以在 Windows、iOS、Mac 和 Android 设备上运行。
- 设计分析: Figma 为您提供了分析资产使用情况并检查团队组件和变体的频率和使用情况的工具。
- 开发模式:这是 Figma 的新增功能,可帮助开发人员在没有先验知识的情况下开始设计。 用户可以检查设计、复制必要的代码,甚至将 Visual Studio Code 集成到他们的工作流程中。
Figma 在印度的定价

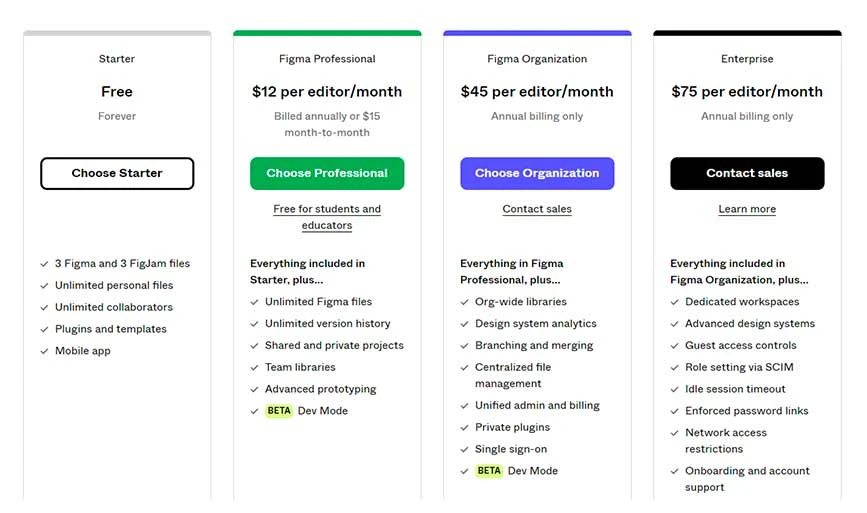
Figma 提供四种类型的计划,每种都具有多种功能。 Figma 定价明细如下:
- 入门版:入门版计划可免费使用,并为您提供 3 个 Figma 和 3 个 FigJam 文件。 这个计划非常适合浏览 Figma 并探索它的工作原理。
- Figma Professional:专业计划适用于需要原型设计和版本历史记录等高级功能的经验丰富的设计师。 起价为 12 美元/编辑/月。 此外,该计划对学生和教师都是免费的。
- Figma Organization:该组织计划适合需要集中式平台来管理其运营的公司或设计团队。 该计划的费用为每个编辑者每月 45 美元,并且仅支持按年计费。
- Figma Enterprise:企业计划非常适合需要角色设置功能、访问限制、入职等的大型团队和组织。该计划起价为每个编辑者每月 75 美元,仅支持按年计费。
如何开始使用 Figma?
Figma 入门非常简单。 访问他们的官方网站 (www.figma.com),您将看到一个“开始”图标。
单击它来设置您的帐户。 您可以购买任何付费计划或继续使用免费选项。 一旦您使用 Figma 创建了帐户,它将引导您浏览屏幕及其提供的内容。
Figma 界面设计导航

Figma 界面看起来有点温暖和简约,但它配备了强大的功能。 以下是它提供的内容的详细说明:
- 工具栏:您将在屏幕顶部看到一个工具部分。 在这里您可以轻松访问移动、框架、形状、笔、文本等选项。
- 菜单: Figma 的菜单位于仪表板屏幕的左上角,带有徽标。 该下拉菜单包含文件、编辑、视图、插件、文本等。
- 协作和查看:您可以通过共享文件与任何人协作。 此选项位于右上角帐户选项旁边。 您可以与任何人共享它并像查看者或编辑者一样控制访问。
- 图层:图层或简单的左侧边栏将向您显示哪些元素以什么顺序、组或框架进行组织。
- 画布:这是您设计作品的空间。
如何使用 Figma 进行网站设计?
如前所述,您会在界面上找到一个空白画布,您可以在其中进行所有设计,甚至是一个网站。 让我们讨论一下如何在 Figma 中设计一个网站。

1. 创建一个新的设计文件

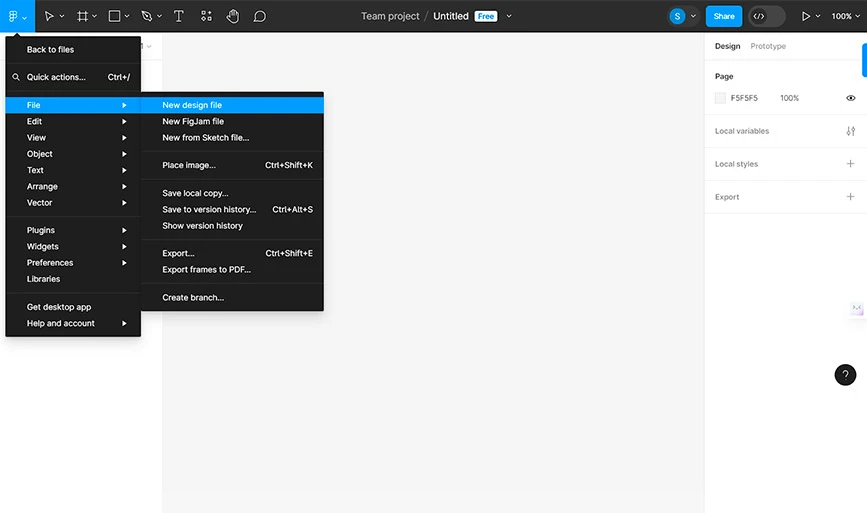
转到您的界面,单击左上角的菜单按钮,然后转到“文件”并单击“新建设计文件”。 单击它时,您将被重定向到浏览器新选项卡中带有空白画布的新文件。
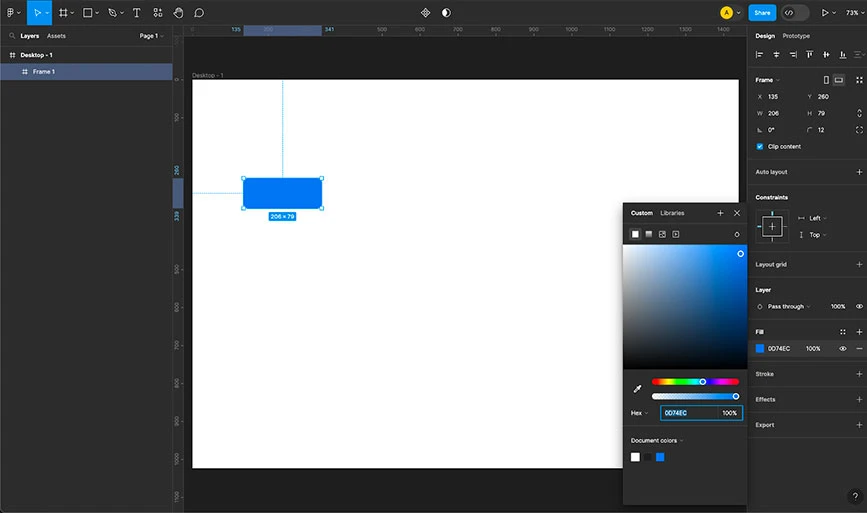
2. 选择镜框

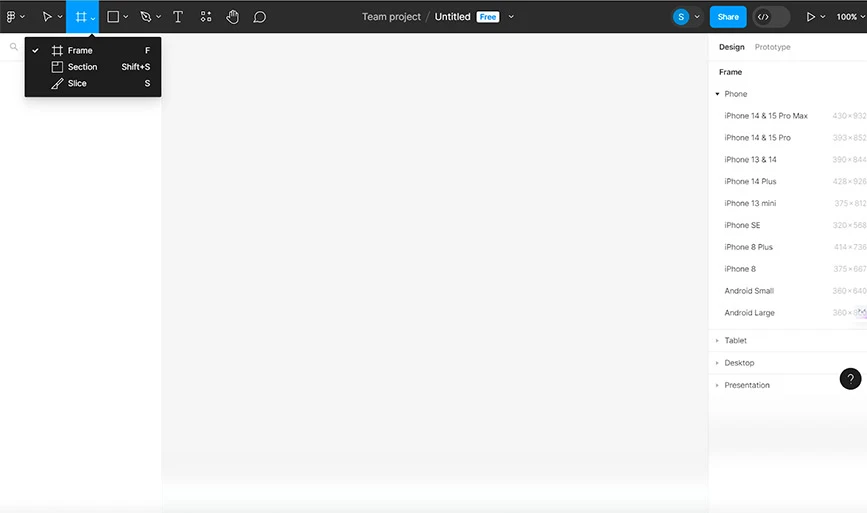
重定向到新画布后,您必须选择框架大小。 只需单击 F 按钮即可访问框架工具选项。 或者,转到左上角并选择“框架”图标,如上图所示。
单击它时,右侧面板中将打开各种选项。 您可以为网站选择桌面。
3.添加布局网格

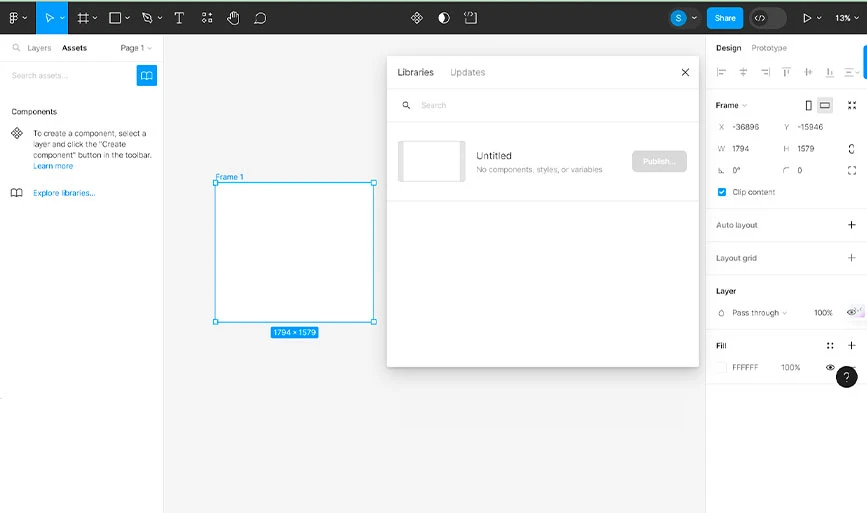
现在您已经创建了一个框架,是时候利用网格和布局的力量了。 您将在右侧边栏中找到布局和网格的多个选项。 您可以手动编辑布局或使用自动布局功能来创建适应不同屏幕尺寸的灵活且响应灵敏的元素。
4.添加设计元素

一旦您对布局感到满意,就可以将设计元素添加到您的设计中。 您可以插入符合您的品牌需求的不同形状、图像、文本。 我们建议您在设计网站之前先构建文本、形状、版式、图像和其他图形。
5. 创建可重复使用的内容

从技术上讲,这应该是设计网站时的第一步——设计可重用内容。 创建在整个网站中重复的设计,例如按钮、标题或导航栏。 此外,将这些元素变成组件(或移动到库)以确保一致性和轻松编辑。
6. 针对不同屏幕尺寸的设计
添加视觉或设计元素后,为不同的屏幕尺寸(移动设备、平板电脑)创建框架,以确保您的设计能够做出响应式调整。 应用约束 ( Shift + Alt + C ) 来指定元素在不同设备上应如何调整大小和重新定位。
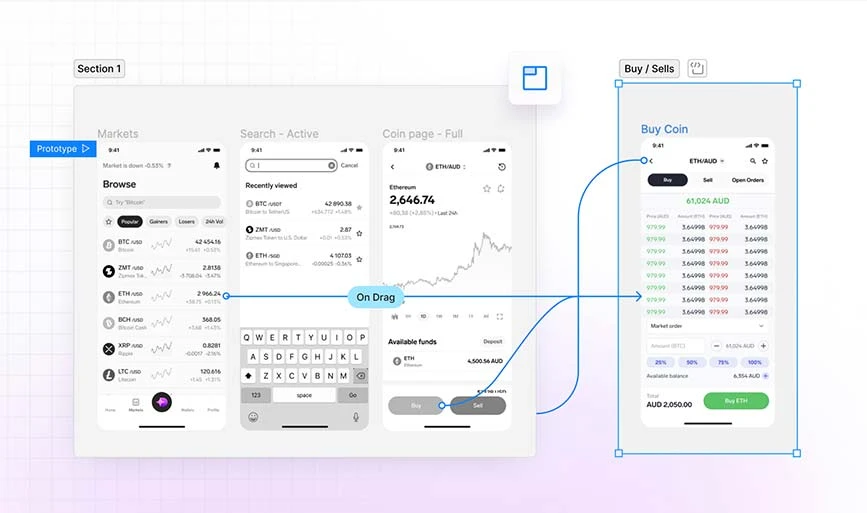
7. 原型说明

现在您已经构建了与您的品牌相符的网站,您可以将您的设计链接到操作。 这意味着,您可以创建一组规则来说明如果用户在您的网站上执行任何特定操作将会发生什么。
例如,如果访问者单击“立即注册”按钮,他将被重定向到“注册”页面。
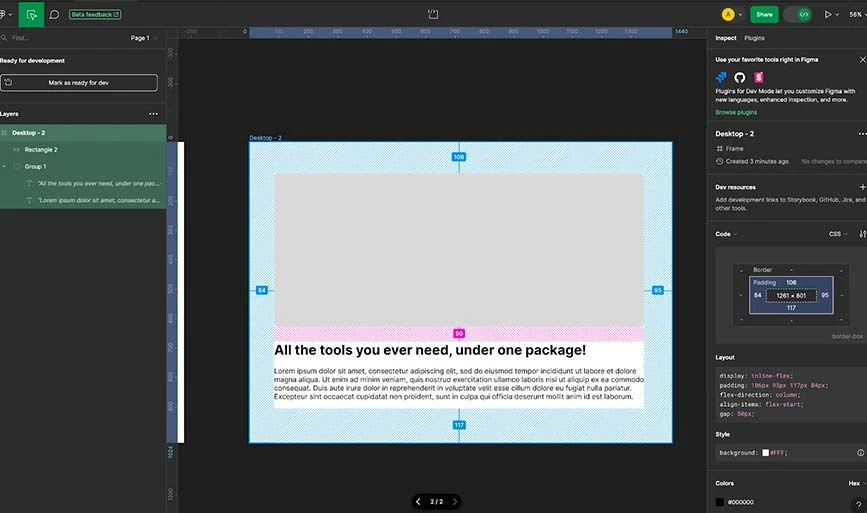
8. 分享与协作

成功创建网站原型后,就可以分享它或将其移交给开发团队,使其成为一个功能齐全的网站。 开发人员可以协作实时查看、评论和编辑您的设计。
此外,您还可以导出图像、CSS 样式、代码片段等资源,将您的设计交给开发人员实施。
结论:如何使用 Figma 进行网站设计?
如何使用 Figma 进行网站设计就到此结束。 Figma 易于操作的界面、强大的设计和协作功能可以帮助初学者和经验丰富的设计师。 通过阅读本指南,您可以无缝导航 Figma 界面、创建响应式布局以及高效地为网站构建交互原型。
无论您选择免费的入门计划还是通过专业或组织计划投资高级功能,Figma 都被证明是不断发展的数字设计领域中的多功能且不可或缺的工具。 立即拥抱 Figma 体验并彻底改变您的设计之旅。
Figma 软件相关常见问题解答
Figma 是用来做什么的?
Figma 致力于开发、共享和测试网站、移动应用程序或类似数字产品的设计。
我可以使用 Figma 建立网站吗?
不,您可以使用 Figma 来创建网站的原型和设计。
Figma 可以免费使用吗?
是的,Figma 在其免费计划内可以免费使用。 但是,对于更高级的功能,您可以升级到其付费计划。
如何使用 Figma 设计网站?
要设计网站,您需要创建一个原型并向其中添加视觉效果和品牌元素。 接下来,您可以调整其颜色并自定义元素。 完成后,您的网站设计就可以导出了。
如何使用 Figma 进行应用程序设计?
要设计应用程序的 UI,您需要创建应用程序的基本线框。 接下来,您可以使用网格和元素对其进行自定义并添加品牌元素。 接下来,定义用户交互,例如按钮单击、滑动等。完成后,应用程序设计就可以共享和导出。
如何使用Figma进行UI设计?
首先,构建 UI 原型并组织布局。 接下来,设计各个元素并创建交互式原型。 接下来添加视觉元素和品牌图标。 最后,如果您对设计满意,可以分享 UI。
