如何在博客文章中有效使用视觉元素
已发表: 2016-09-29
我是作家; 按职业。 我喜欢将单词放入句子中,并将它们堆叠成整齐的小段落,然后看着它们永远填满一页又一页。 但我几乎不做我喜欢的事情,因为我喜欢的东西与我的读者想要的不兼容。
现在,我的读者,其中大多数,都是非常忙碌的一群; 如此忙碌以至于他们选择在通勤时阅读并使用移动设备来阅读。 他们甚至没有阅读我付出了这么多努力的介绍性段落,他们直接跳到第二个标题,在那里我列出了我想说的话。
如果段落太长,他们会避开它并注意它下面的要点,没有任何羞耻感。 如果有图片或图表说明事实,他们会瞬间放弃所有的单词、句子和段落!
读者,当实际上没有什么可读的时候,他们非常喜欢它!
作为一名作家,我会抱怨,只是我大部分时间都在做同样的事情!
你需要知道的
如果您跳过介绍性段落并来到这里希望我会在这里开始谈论手头的观点(已经!),我不想让您失望!
重点是……

看看我在那里做了什么,我让你终于看到了! (至少我希望你做到了,现在你真的知道这篇博文是关于视觉传达的!!)。
什么是视觉传达?
让我们从回答这个简单的问题开始; 视觉传达是使用图像、图形、图表、图表、信息图表、海报、地图、道具等视觉元素来说明和传达事物的含义。传达者的手势和面部表情也可以被视为视觉传达元素。

如何使用视觉元素而不是 1000 个单词
定期使用图像
一张图片值一千字,但请确保该图片与您所指的情况相关。 您可以在讨论视觉交流重要性的博客文章中添加小狗和小猫玩耍的图像,但这不起作用。 该图像肯定会引起读者的注意,但它既不能正确传达您的信息,也不会引起他的注意。
当您在博客文章中使用图片时,请确保它们,
- 强化你试图传达的想法
- 干净整洁(您可以使用照片编辑软件清理或调整图像大小)
- 如果它们不是原创的,则将版权授予相关来源
在文章的开头添加特色图片可以保证将忙碌的读者的注意力引导到他们大部分时间忽略的介绍性段落。 添加图像时,请确保定期添加; 但是,除非您正在写漫画,否则每 350-450 个字只能添加一张图片。

使用图形和图表显示定量数据
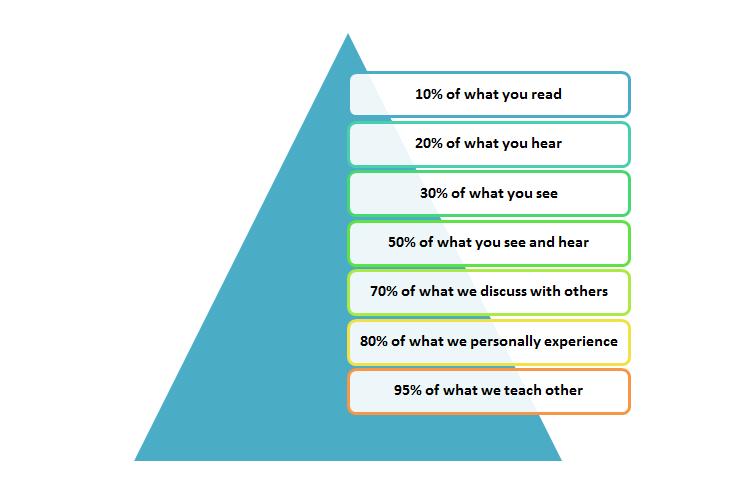
美国教育家埃德加·戴尔(Edgar Dale)说,我们记住了我们阅读的 10%,我们听到的 20%,我们看到的 30%,我们看到和听到的 50%,我们与他人讨论的 70%,我们亲身经历的 80% 和我们教给他人的 95%。
或者我可以这样说;

金字塔图
如您所见,当使用图形或图表将数值数据可视化时,它们会更有意义并且看起来更有吸引力。 例如,使用上面的金字塔图,我已经能够显示我上面提到的数据之间的层次结构。

使用图形和图表可以轻松简化复杂的数据。 但是,确保使用正确类型的图表或图形来可视化手头的相关统计数据非常重要。
- 条形图——用于比较
- 饼图——显示数据是如何组成的或整体如何分解成部分
- 金字塔图——显示数据的层次结构
- 折线图——用于比较并显示数据之间的相关性或模式
使用视觉元素显示定性数据
虽然定量数据可以测量并简化为数字,但定性数据表示无法测量的质量。 例如,你手上的手指数量是定量的,你的皮肤颜色是定性的。 一条信息不能被分解成数字,并不意味着它不能被形象化。
您可以使用一些方法来可视化定性数据;
- 用于可视化概念和流程的图表——您可以使用多种图表类型来表示数据。 例如,流程(即决策过程)可以通过流程图来描述,或者系统的结构可以通过框图(即站点地图或网络图)来描述。
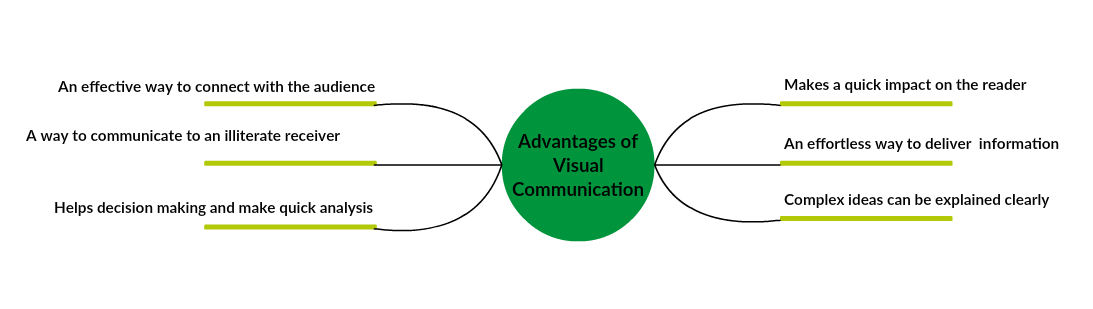
可用于可视化概念或显示不同变量之间关系的图表类型是思维导图。 查看下面的思维导图,它说明了我们所有人(作为作家和读者)都应该知道的视觉交流的一些好处。

思维导图示例
- 词云——词云是由与特定主题相关的几个词组成的图像。 每个单词的大小根据其重要性而变化。 这是以视觉上吸引人的方式强调某个主题的特征的好方法。 例如,下面的词云突出了在线营销的各个方面。

词云示例
- 漫画——漫画可以是一种向读者传达信息或过程的独特方式。 例如,谷歌通过一系列漫画解释其关键工程决策,证明这种非传统的视觉交流方法是向不太精通技术的用户解释复杂技术概念的好方法。

谷歌浏览器漫画
- 标志和照片——这些是有用的视觉元素,可以突出你试图用文字指出的事实。 例如,当您在帖子中引用某个名人时,您可以在其旁边添加他或她的图片; 同样,您可以在文本旁边添加徽标或图标来代表正在讨论的主题。
专注于颜色和排版
视觉传达也适用于调色板和排版; 两者都在向读者传达您的信息并引起他们的回应方面发挥着重要作用。
为你的字体选择一种颜色应该和选择你写下的单词一样重要。 例如,红色表示紧迫感,用红色写信息不仅会吸引读者的注意力,还会鼓励他们立即做出回应。 另一方面,绿色会激发一种平静的感觉,鼓励读者不慌不忙地平静地内化信息。 因此,在选择颜色时,无论是用于页面设计还是排版,请确保它们与您想说的一致。
排版元素,例如字体、字体大小、句子之间的间距等,也有助于使文章具有视觉吸引力。 为标题和副标题使用更大的字体是通常强调的技术。 此外,您可以将文本斜体或加粗,以吸引读者注意重要信息。
这篇文章由1000多个单词组成; 如果我没有添加任何视觉元素,大多数读者会完全跳过阅读它。 我敢肯定,至少有些人在扫描内容时浏览了图像。 这就是为什么在博客文章中使用视觉元素很重要的原因; 它们吸引并保留了读者的注意力,同时帮助您将观点带回家!
