如何为 SEO 和可访问性编写替代文本
已发表: 2022-12-01替代文本经常会出现在 SEO 内容优化讨论中。 这些看似无关紧要的 alt 属性旨在提高网站的可访问性,但会对您网站的 SEO 和可用性产生影响。 为了帮助您充分利用替代文本,我们将介绍如何编写替代文本以最大限度地发挥 SEO 潜力并提高网站的可访问性。
什么是替代文字?

替代文本或替代文本是用 HTML 代码在图像的 IMG 标签的 ALT 属性中编写的图像描述。
也称为“alt 属性”或“alt 描述”,这些文本描述提供有关网页上图像的外观和功能的信息,如果图像未加载或用户视力受损。
替代文字的用途
这些 alt 属性可能位于页面 SEO 清单的最前沿。 然而,替代文本的推动力始于 2006 年,当时联合国审计了世界上最受欢迎的网站,发现很少有网站能够平等地访问它们为视障用户提供的信息。 从那时起,该文本主要用于:
辅助功能的替代文字

患有从失明到色盲等视觉障碍的互联网用户依靠替代文本来获得对网站内容的完全访问权限。 屏幕阅读器用户和其他辅助技术的用户可以朗读替代文本。 这为屏幕阅读器用户提供了页面上所有信息的更清晰图片。
使用屏幕阅读器浏览网站可以让您更好地了解用户在依赖屏幕阅读器时的体验。
用于加载问题和用户体验的替代文本

如果无法加载图像文件,则其替代文本将在不存在的情况下显示。 如果用户带宽较低或选择关闭浏览器图像以保存数据,这将非常有用。 正如视障用户依靠此替代文本来填充图像的目的和内容一样,互联网连接速度较慢的用户也不会通过使用替代文本来获得更好的整体用户体验而错过图像。
此外,当替代文本代表图像时,它会丰富您的内容并让读者对文本有更全面的理解。
图像搜索引擎优化的替代文字
网络爬虫使用 NLP 来读取替代文本 HTML,以更好地理解图像是什么、图像的用途和图像的上下文,从而更好地建立索引和图像搜索结果。
这可以让爬虫更好地了解您的网页,并让您的图片有机会出现在 Google 图片搜索中。
替代文本示例
具有讽刺意味的是,理解如何创建良好的替代文本通常需要一种展示而不是讲述的方法。 因此,这里有一些带有 alt 标签文本的图像示例:

alt=“比格犬在一个寒冷的早晨站在寒冷的田野里。”
这是它在 HTML 中的样子:


alt=”天地尊严雕像”
![]()

alt=”<p>明确的证据:大西洋洋流携带墨西哥湾暖流</p>”
![]()
如果你想知道网页上是否有替代文本,你可以使用替代文本测试器来检查。
格式化替代文本
大多数 CMS 会为您将替代文本格式化为 HTML。 但是,要实现替代文本,您可以将以下代码插入到您的 IMG 标记中:
< img src =”file” alt =”添加文本” width =”” height =””>
如何写出好的替代文字
编写好的替代文本不需要创意写作或编码方面的专业知识。 不过,它确实需要您通过新镜头查看图像。
一种方法是想象您正在通过电话向某人描述图片。 这样做时,请记住您的听众是否会从对图像用途的解释中受益。
考虑到可访问性和 SEO,您如何使您的替代文本更好?
1. 尽可能具有描述性。
更具描述性的替代文字可让用户更好地理解图像。 在构建描述性替代文本时,请包括使图像重要、独特的原因,以及它如何丰富文本。
我们都同意代表性很重要。 屏幕阅读器用户还想知道品牌何时在其图像中具有包容性。 因此,请务必在您的描述中包含相关的性别和种族。
2. 保持简洁但不要太短。 省略无关信息。

上面的例子太长了,如果改用标题标签或长描述标签,效果会更好。
最好的替代文字最多是一两个短语(或一行替代文字)。 在构建替代文本时,请考虑给定的内容、信息的优先级是什么,以及它如何通知网页内容。 通过省略内容中包含的任何内容来减少冗余。
同样,考虑图像和文章上下文的目的是关键。
请记住,替代文字不是标题。 如果您需要提供来源出处或来源引用,请为该信息添加标题。
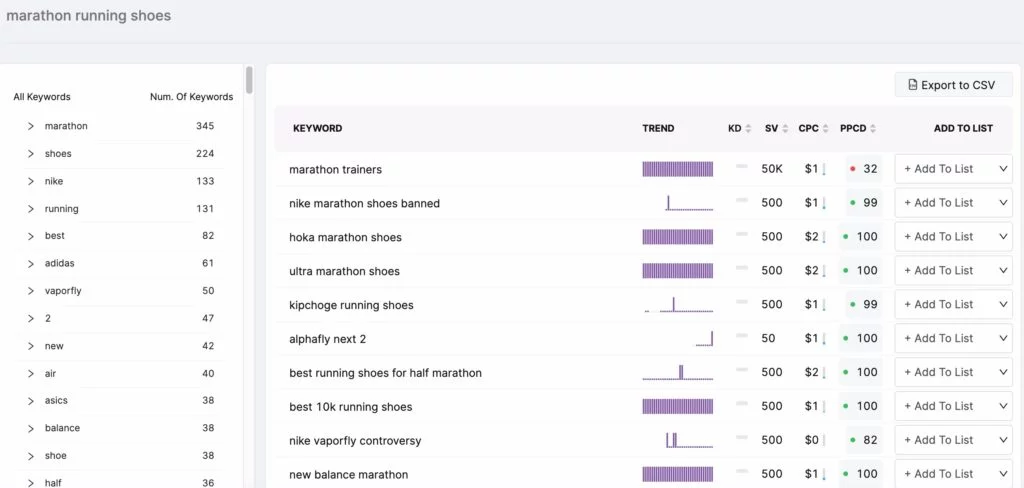
3.使用你的目标关键词。

如果您的目标关键字在图像中很明显,请将其包含在您的替代文字中。 正如我们所指出的,网络爬虫将读取这些属性以更好地了解您的内容。
请记住,长尾关键字更容易排名,即使是在图片搜索方面也是如此。
例如,您可以尝试为“张开嘴巴的鲸鲨”排名,而不是为“鲸鲨”排名。
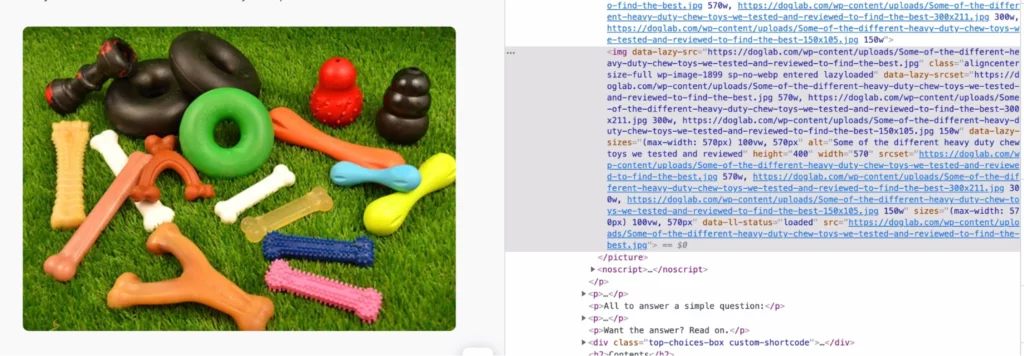
4. 不要堆砌你的关键词。
关键字堆砌从来都不是一个好主意。 尤其是当它让用户误认图像所描绘的内容时。 始终以适当且信息丰富的替代文本为目标,这些替代文本将在需要时替代图像的含义。


此外,请记住,Google NLP 非常擅长计算单词之间的语义关系,因此如果您的图像与目标关键字相关,您的替代文本也应该如此——结果应该是 Google 索引系统的自然信号。
例如,请注意上图中的替代文字提到“重型狗咀嚼玩具”。 谷歌在搜索“重型咀嚼狗玩具”的搜索查询中显示这张图片,这在语义上与原始查询相关。
错误的替代文本 = 关键字堆砌:alt=“自定义狗标签,自定义狗 ID 标签,自定义狗 ID。”
5. 不用解释是照片。

许多人犯的一个错误是在他们的替代文本中包含“photo of”、“picture of”或“image of”。 这不是必需的。 您的 alt 标签表明它是一张照片,所以这些只会增加不必要的冗长和冗余。
6. 使用 longdesc=”” 进行冗长的描述。
有时,图像受益于替代文本中较长的描述,从而带来更好的用户体验。 例如,除非明确解释,否则未附有博客的信息图不会增加价值。
对于这些情况,您需要使用 longdesc=”” 标签。
7. 描述按钮。
按钮通常是嵌入了文本的图像。 这些属于文本图像类别,这意味着您需要让用户知道他们说的是什么,以便它们有用。
为您的用户提供可访问的替代按钮:
<输入类型= “” src = “”名称 = “”
height= “” width= “” alt= “按钮上的文字” >
8. 避免拼写错误和拼写错误的单词。
校对和正确的拼写会阻碍屏幕阅读器正确传达图像含义的能力。 此外,如果不加以检查,alt 属性中的拼写错误可能会成为图像 SEO 灾难。
9.考虑图像的类型。
虽然您不需要指出您是在描述图像,但您可能想要说明图像类型是否独特。 您可能想提及的一些图像形式包括:
- 插图
- 图形和图表
- 绘画或其他美术
- 地图
- 信息图表
- Gif 和动画
关于替代文字,您还需要了解什么?
随着时间的推移,编写有效的替代文本将成为第二天性。 但是,了解何时使用图像替代文本、何时跳过它以及其他图像最佳实践也可以改善您网站的搜索引擎优化和可访问性。
避免只有文字的图片。
不该做什么:

添加屏幕截图、PNG 或 JPEG 文本可能很诱人。 但是,此文本永远不会被网络爬虫读取。 此外,由于您不想从图像信息中排除视障人士,因此您需要将该图像的文本键入替代文本标签。
何时不添加替代文字
装饰性图片不需要包含替代文字。 这是因为图像的内容并没有增加网页内容的含义。 但是,您应该在 HTML 中包含一个空的或空的 alt 属性。 这个空的替代文本将向屏幕阅读器发出信号,不要阅读图像的描述。
您可以将空 alt 属性写为:alt=“ “ 或 alt=””
您可能还想对图像使用空 alt 属性,该图像是旁边带有文本版本的链接。
您需要视频的替代文字吗?
否,但您需要为听力受损用户、说其他语言的用户以及无法播放音频的观众提供视频转录。
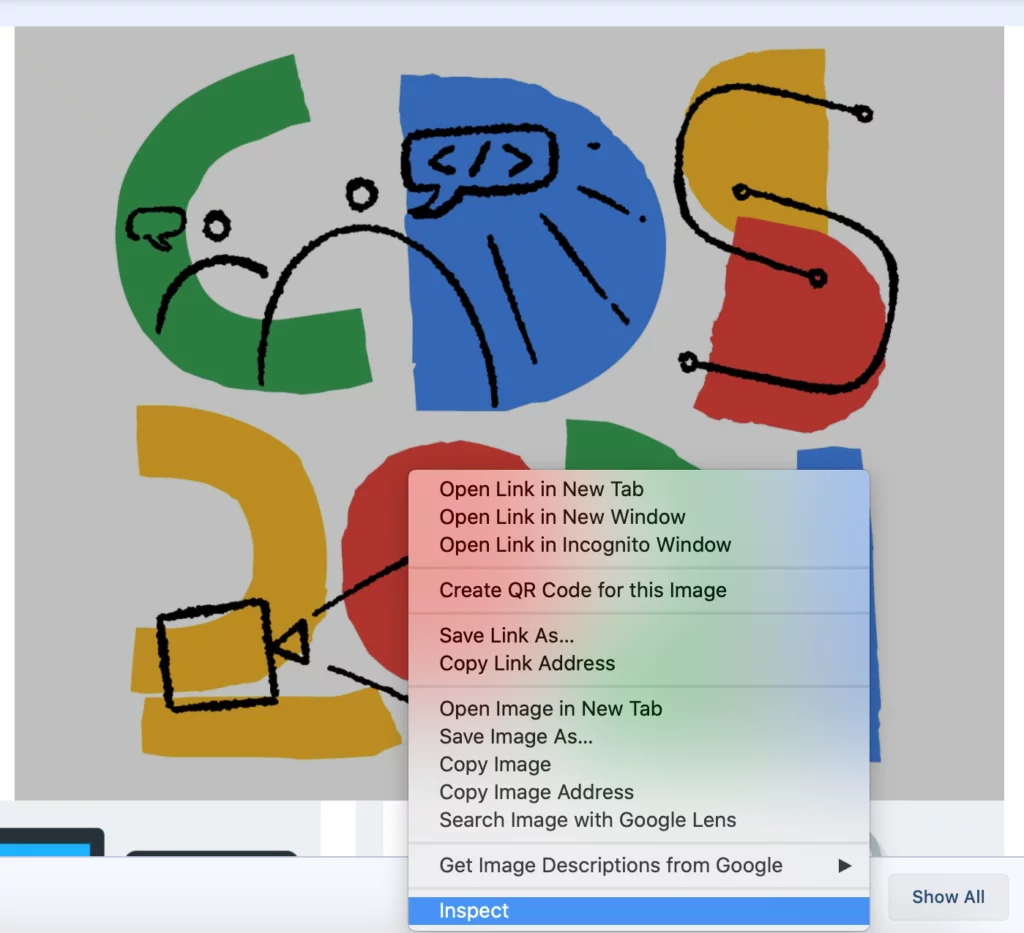
如何检查图片的替代文字或其他网站的替代文字

要阅读图像的替代文本,您需要做的就是右键单击图像并选择“检查”或“检查元素”。 这将打开 HTML 和 CSS 元素检查工具。 在 Mac 上,您还可以使用 Control + 单击。
您还可以使用可访问性检查器来检查可访问性问题。
始终考虑图像的上下文
在提供周到的替代文本时,请考虑图像的用途。 这也为您提供了更多使用目标关键字的机会。
例如,如果博客的目的是比较狗粮的质量,您的关键字是优质狗粮,而您的图片是两碗狗粮以进行比较,则可以使用替代文字“一碗优质狗粮”食物放在一碗质量较差的碗旁边,以供比较。” 这使您可以顺利地整合您的关键字而不会出现堆砌。
替代文字是否与图片说明相同?
不会。图像标题对网站用户可见,即使在图像加载时替代文本仅存在于您的 HTML 中。 标题的目的是提供版权信息或理解图像内容所需的解释。
如何在 WordPress 中添加替代文本

在 WordPress 中添加图像替代文本很简单。 上传图像时,您可以在将图像插入页面之前添加图像替代文本。 某些版本的 WordPress 在图像缩略图旁边包含图像 alt 属性菜单。 其他包括缩略图屏幕底部的菜单。
一些体面有效的替代文本模型
谈到替代文本时,质量有不同的水平。 您可以满足于体面的替代文本,也可以努力为您的用户和 SEO 提供最好的替代文本。 以下是基本替代文本模型的一些示例:

坏:alt=”狗”
更好:alt=“带皮带的棕色狗”
Best:alt=“Tan poodle 在草地上快乐地玩耍,它的皮带还系着”

坏:alt=“有书的人”
更好:alt=“母子做作业”
最佳:alt=“一位黑人母亲帮助儿子完成家庭作业的插图,以展示参与其中的父母的力量。”

错误:alt=“杯子、餐巾和笔的图片”
更好:alt=“餐巾纸旁边的蓝色咖啡杯,上面有书写和钢笔”
最佳:alt=“一个蓝色咖啡杯,左边是咖啡,坐在木桌上,对面是一支笔,中间是一张餐巾纸,上面写着设定目标,而不是限制”
替代文本:更好的用户体验和 SEO
跳过或匆忙构建图像的替代文本可能很容易。 但这样做会对您的网页访问者和您的 SEO 造成伤害。 我们强烈建议您将替代文本视为改进每个网页的一种方式。 针对搜索引擎优化图像包括通过替代文本为网络爬虫提供上下文。 此外,许多人依靠替代文本来充分理解您的网站并与之互动。 如果图像无法加载或用户有视觉或认知障碍,替代文本会通过代替图像来提高可访问性。

